Photoshop制作数码点阵地图特效


Photoshop制作数码点阵地图特效(实例演示)
推荐优秀平面设计(PS)视频及相关教程:平面设计优秀学习资源大收集!(点击进入)用Photoshop来制作数码点阵图特效,只要思路清晰就很简单,下面这个就是世界地图的数码点阵图效果:
数码点阵构成的世界地图漂亮?那看我们一起来实现吧:
步骤:
1.首先在Photoshop中建立一个单独的点阵图形,图形的长宽一定要相等,也就是说是一个正方形的图形。这里建立一个8*8的文件,背景为透明色,并将图中的5*5的范围填充为黑色。完成后使用菜单中的“编辑”-->“定义图案”将图形定义为填充图案。
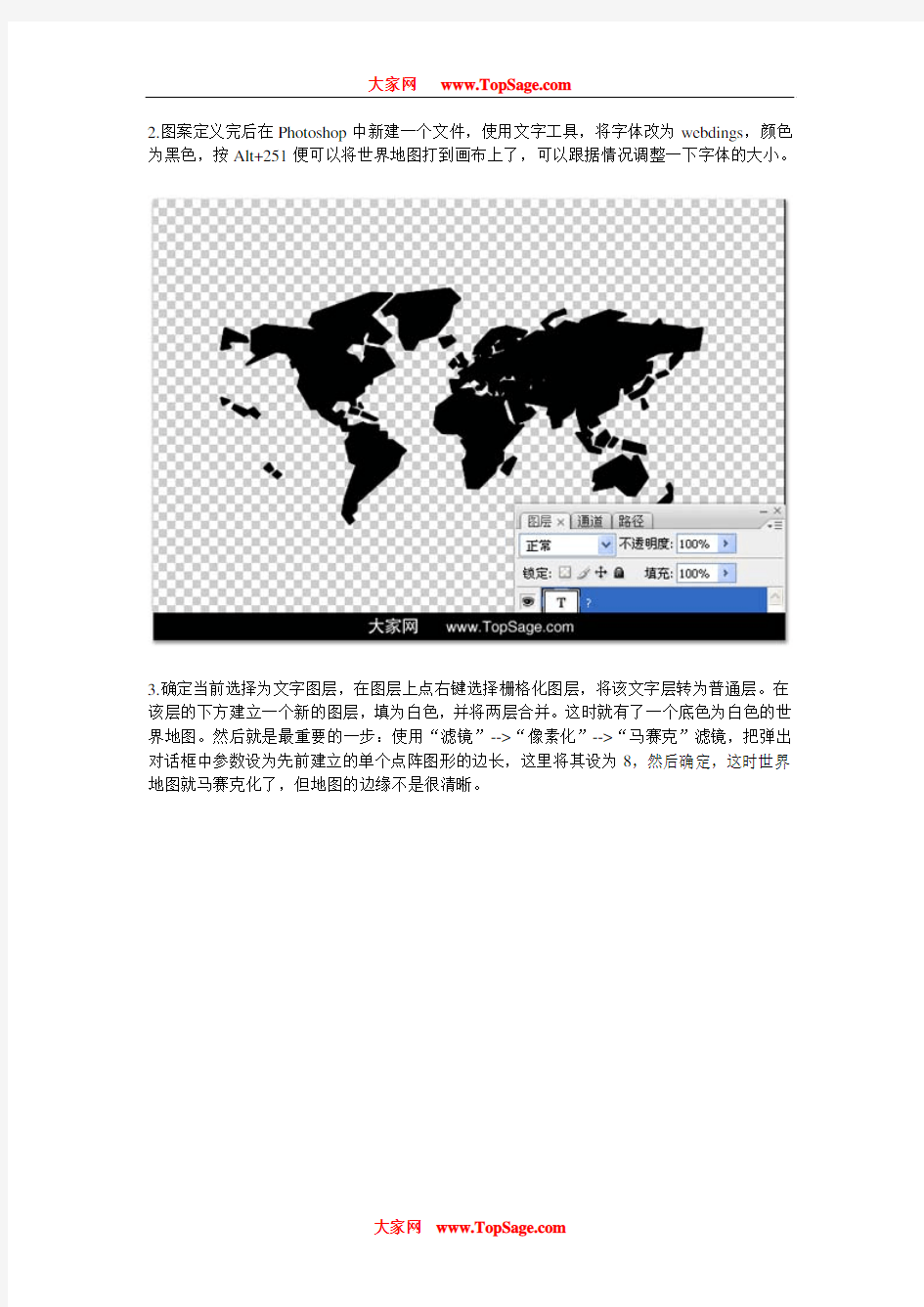
2.图案定义完后在Photoshop中新建一个文件,使用文字工具,将字体改为webdings,颜色为黑色,按Alt+251便可以将世界地图打到画布上了,可以跟据情况调整一下字体的大小。
3.确定当前选择为文字图层,在图层上点右键选择栅格化图层,将该文字层转为普通层。在该层的下方建立一个新的图层,填为白色,并将两层合并。这时就有了一个底色为白色的世界地图。然后就是最重要的一步:使用“滤镜”-->“像素化”-->“马赛克”滤镜,把弹出对话框中参数设为先前建立的单个点阵图形的边长,这里将其设为8,然后确定,这时世界地图就马赛克化了,但地图的边缘不是很清晰。
4.要使边缘清晰可以用“图像”-->“调整”-->“阈值”,在弹出的对话框中输入合适的值,按“OK”后世界地图就只剩下黑白两色了。
5.点击菜单“选择”-->“色彩范围”,在对话框中选择地图的黑色部分。按“OK”后可以将地图当选区载入。这时地图层就完成它的使命了,可以将该层删除。建立一个新的图层,选
择颜料桶工具,在选项条将填充方式改为图案填充,并在图案列表中选择先前建立的点阵图案。用颜料桶的光标在世界地图状的选区内点击一下,然后取消选择,一副数码点阵化的世界地图就完成了。
6.剩下的就是自由发挥了,我点阵图后面加了背景,这里就不说了。
7.最后添加了美化效果和画面元素,得到最终效果:
推荐优秀平面设计(PS)视频及相关教程:平面设计优秀学习资源大收集!(点击进入)
PS制作特效!自己的小总结
PS制作特效!自己的小总结 光芒字 1.新建500*300像素黑色背景 2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择. 3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度 4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度 5.滤镜-扭曲-极坐标(平面坐标到极坐标) 6.新建一层,模式:叠加.渐变(参考:彩虹色)爆炸字 1。新建。280*170 ,分辨率72,模式RGB。 2。输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字) 3。将文字层和背景层合并。 4。复制图层。 5。复制副本为当前层,滤镜-模糊-高斯半径为2.5。 6。滤镜-风格化-曝光过度 7。图像-调整-自动色阶,ctrl+A ctrl+C (复制图层) 8。新建图层,设不透明度为75%,模式为:叠加。 9。ctrl+V。单击“背景副本”为当前层。 10.滤镜-扭曲-极坐标(极坐标到平面坐标) 11。图像-旋转画布-90度顺时针 12。图像-调整-反相滤镜-风格化-风(从左)13。ctrl+F(使用三次),图像-调整-自动色阶 14。图像-调整-反相,滤镜-风格化-风(从左) 15...ctrl+F(使用两次) 16。图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标) 17。图像-调整-色相饱和度(着色?5,100,0) 碎片字有可能是颜色没找对。。。 1。背景:白。前景:蓝。 2。新建。560*160 分辩率72 模式RGB。 3。文字大小自己设置,字体最好是综艺体字或黑体。 4。将文字层进行删格化。转为普通图层。 5。复制图层,确定文字副本为当前图层。 6。编辑-填充。设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。 7。滤镜-杂色-添加杂色数量400,分布:平均单色。8。滤镜-像素化-晶格化单元格大小30 9。滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。 10。CTRL+A选择全部画布区域,CTRL+C,CTRL+D. 11。建立通道Alpha1,(通道显示为黑色) 12。图像-调整-反相(显示白色) 13。CTRL+V,CTRL+D. 14。CTRL+单击Alpha1。 15。在Alpha1右击鼠标选删除。 16。将图层中的“文字副本”删除。 17。文字图层为当前层,deltlt.ctrl+d 18。图层-效果-投影模式正片叠底。模糊5,强度0。 19。合拼。。。OK! 爆炸效果。。 1。新建420*420 白色背景。 2。添加杂色(15,平均分布,单色)图像-调整-阈值220。 3。动感模糊(90,400),调整-反相。 4。新建层,线型渐变(白到黑,由上向上)模式:滤色。合并图层。 5。扭曲-极坐标(平面坐标到极坐标)改变画布大小(600*600) 6。径向模糊(100,缩放) 7。色相饱和度(着色,40,60,10) 8。新建图层,模式:颜色减淡。云彩与分层云彩并用。调出最佳效果。 9。添加杂色(9,高斯,杂色) 10。OK。 时空隧道[/size 1。新建200*10像素,折色背景图像。 2.。滤镜-杂色-添加杂色(35,高斯模糊,单色) 3。调整-阈值(200) 4。改变图像大小(200*200)5。复制图层。再加一黑色背景。对复制层画布旋转90度顺时针,模式为正片叠底。 6。合层(不加背景),调整-反相。 7。滤镜-扭曲-切变 8。图层旋转90度顺时针,滤镜-扭曲-切变。(不变设置) 9。添加蒙版,渐变(黑到白),使图像中间显示两边覆盖(显示部分为球行半径。) 10。合并所有图层。滤镜-扭曲-极坐标(平面坐标到极坐标) 11。调整-色相饱和度(着色,83,60,1)颜色只做参考。 12。OVER. 皮革效果 1。新建-白色背景图像 2。杂色-添加杂色(150,高斯分布) 3。像素化-点状化(单元格大小:5) 4。模糊-高斯模糊(2) 5。纹理-染色玻
PS全景拼接六大步骤
https://www.360docs.net/doc/3011853403.html, PS全景拼接六大步骤 全景拼接的原理是将多张连续的照片拼接成一张全景照片。目前许多无反相机、便携数码相机和智能手机都内置有这种功能。若是使用没有全景拼接功能的单反相机拍摄,我们也可以利用后期软件自行制作高画质、高像素的全景拼接照片。制作时只要遵守一些拍摄法则与拼接步骤,一样可以轻松达成。 其实全景拼接功能非常实用,可以大幅扩展镜头的表现能力,但在技术上,单张照片的拍摄质量会直接影响后期合成的效果。拍摄要点简要列举如下,做到了这些,就能获得理想的全景拼接效果。 使用三脚架,确保证拍摄位置固定和水平。 使用标准或中焦镜头,以维持最小的镜头畸变和变形。 使用手动曝光、手动白平衡、手动对焦,使画面均一。 每两张画面之间有1/3的区域是重迭的。 照片拼接步骤 Photoshop CS3之后的版本让全景拼接变得非常容易,在此以Photoshop CS5版为例来进行讲解。本例中一共要用到五张照片。 第一步 用Photoshop打开需要拼接的照片。 第二步 选择“文件”→“自动”→“Photomerge”,进入“自动拼接”。 第三步 选择已打开的图片。
https://www.360docs.net/doc/3011853403.html, 第四步 在拼接方式中选择“自动”。 第五步 等待软件自动合成,一张全景照片就拼接完成了。 第六步 裁剪拼接完成的照片为长条状,合并图层后储存文件,全景拼接的照片就可使用了。 云南碧沽天池。使用50mm镜头拍摄再进行全景拼接,很容易就可以得到较好的效果。EF 50mm f/1.8,f/11,1/200s,ISO 100(摄影/杜永乐) 强大的软件功能提供了很多帮助,使摄影师创作时更得心应手,这也是摄影能够在数字时代蓬勃发展的原因之一。善用这些软件,就能为拍摄增加许多乐趣,也能让工作成果更完美。
photoshop特效制作
(一)火焰字 1.文件→新建→800*600 ,72,灰度,白色 2.油漆桶→在图像中单击→填充为黑色 3.文字工具→输入文字(白色) 4.单击图层一次 5.图像→旋转画布→顺90° 6.滤镜→风格化→风—从左→ctrl+F 7.图像→旋转画布→逆90° 8.滤镜→扭曲→波纹→中 9.图像→模式→索引颜色→好 10.图像→模式→颜色表→黑体 (二)倒影 1.文件→新建 RGB 背景色为白色 2.矩形选区→以一半为准画图 3.油漆桶→青色文字工具→输入文字 4.复制图层→好 5.编辑→变换→垂直翻转 6.移动工具→移动 7.编辑→自由变换→ctrl+拖移→双击 8.总体不透明度更改 9.滤镜→扭曲→波纹
(三)动感水晶 1.文件→新建→800*600 72 RGB 白色 2.文字工具→输入黑色文字 3.图层→合并图层 4.滤镜→模糊→动感模糊(-45,10) 5.滤镜→风格化→查找边缘 6.反相:ctrl+I 7.渐变工具→(选色彩,模式:颜色)从左至右拖动 8.魔棒在黑色处单击左键 9.反选:ctrl+shift+I 复制:ctrl+C 取消选择:ctrl+D 10.滤镜→扭曲→极坐标(第二项) 11.图像→旋转画布→顺90° 12.滤镜→风格化→风→ctrl+F→两次 13.图像→旋转画布→逆90° 14.滤镜→扭曲→极坐标(第一项) 15.粘贴:ctrl+V 16.移动工具→移动调整好 (四)炫彩花朵 1.新建:10×10cm,72,RGB,白色 2.渐变工具→从下至上拖动(上白下黑效果) 3.滤镜→扭曲→波浪,生成器数:1,波长:40、40,波幅:
27种PS效果制作(高级教程实践总结)
PS方法与技巧 目录: 40. 在照片上制作透明文字 41. 在照片上排版文字 42. PS制作手镯 43. PS制作炫彩线条 44. PS制作凸文和凹文的文字效果 45. 一张照片制作成九宫格(九张,可发微信朋友圈使用) 46. 照片制作下雨效果 47. 照片折角效果制作 48. 去除照片上文字的最好方法 49. 另一种拼贴效果的制作 50. PS制作粉笔字效果 51. 让文字的笔画自由变形 52. PS添加灯光效果 53. 一键春天变秋天 54. PS制作水珠 55. PS制作雪景效果 56. 给照片添加发光文字 57. 一键让绿色的西红柿(或水果)变红色 58. 文字多次描边效果 59. PS制作月亮
60. PS制作印章(比用word/ppt制作要精准些) 61. 去除白底黑字中的红色印章 62. PS去除双下巴 63. PS去除脸部高光 64. 岩石效果制作 65. 翻页效果制作 66. 压痕效果制作 PS方法与技巧 40. 在照片上制作透明文字 输入文字,删格化文字,点:滤镜→风格化→浮雕效果,图层模式改为线性光即可。 41. 在照片上排版文字 用套索工具在照片上画出想要排版的区域,点:路径→从选区生成工作路径,再点击文字工具T,在路径区域里点击一下,就可以输入文字或粘贴文字,调整好文字大小,点一下背景图层即可。
42. PS制作手镯 ①新建图层,填充黑色,用绘图工具中的椭圆工具绘出手镯形状,颜色:绿色; ②删格化图层,双击图层,设置斜面与浮雕效果; ③新建一空白图层,点滤镜→渲染→云彩,创剪贴蒙板,图层模 式改为线性光或亮光,调节好透明度即可。
地图拼接
一、实验目的 1、学会使用ArcGIS将经过几何纠正后的图像进行地图拼接,以实现数据的统一和完整; 2、掌握在ArcMap中使用裁剪和镶嵌等进行地图拼接的具体操作; 3、通过实验,理解地图拼接的目的和操作步骤。 二、实验准备 1、实验数据:校正后重新生成的采样数据“地图左2”,“地图右1”; 2、软件准备:ArcGIS Desktop ---ArcMap,ArcCatalog。 三、实验内容及步骤 1、新建一个文件夹,取名为“地图拼接”,并打开ArcCatalog,连接到此文件夹,建立一个文件地理数据库,不妨取名为“t4”。 图1 新建文件地理数据库 (建立文件地理数据库的是为了存放重采样的数据图像,并且地图拼接也需要在地理数据库中进行。) 2、重新采样数据,输出到数据库中。 打开实验三图像纠正后的文件,在”影像配准”菜单下,点击“矫正”,对配准的影像根据设定的变换公式重新采样,另存为一个新的影像文件。在输出位置选择刚才建立好的“t4”文件地理数据库中,得到重新生成的采样数据“地图左2”。
图2 重新生成采样数据 按照相同方法,将校正后的“地图右”图像重采样输出到“t4”文件地理数据库中,得到重新生成的采样数据“地图右1”。 3、在ArcMap中新建一个空白地图文档,将“地图左2”和“地图右1”拖入到内容列表中,如图3。 图3 拼接前图像 观察拼接前图像,不难发现“地图左2”和“地图右1”具有重叠部分,所以在进行图像拼接前应将两个图像进行裁剪。 4、进行图像的裁剪。 先在两张图像的重叠区域内找到一条直线,作为裁剪边界,记录下此时x 轴坐标,为18608500.000。
Photoshop制作阳光散射特效方法探讨
Photoshop制作阳光散射特效方法探讨 天极网软件频道2011-05-20 08:40 分享到:我要吐槽 更多精彩相关文章推荐: AfterEffects制作草原上的阳光特效视频 Photoshop合成特效:乌云中透出的阳光 Photoshop特效:阳光穿透的卷积云彩 点击查看更多设计软件资讯>>茂密的树林中,一缕缕阳光透过层层树叶倾泻而下,就如同一道道光箭,给人一种很梦幻的感觉……你一定很羡慕这种特效吧?现在,我们就请出Photoshop,让你的风景照片也拥有这种亦幻亦真的梦境。 本文使用Photoshop CS5软件制作拥有光线散射效果的图片,研究“模糊”滤镜选项以及多重模糊对图片的影响,比较两种“模糊”滤镜的效果。 Photoshop CS5自带的“径向模糊”滤镜功能相比其他模糊滤镜在渐变方向上更有针对性。可以利用图片的高光区域,产生直线发散型模糊渐变效果。
方法一、白线+高斯模糊 1.运行Photoshop CS5,打开一张树林图片。依次点击菜单栏“图层→新建→图层”(也可以按下Shift+Ctrl+N快捷键),在弹出窗口中点击“确定”,新建一个图层。 2.根据图片中树叶的位置,画一条直线以代表光线。点击左侧工具栏的“直线工具”,在其属性的“粗细”选项中根据光线的宽度设定数值,比如30px(注:这里将光线宽度设大点,是为了方便大家查看图片效果,实际可以设得更小一些),并保证前景色为白色,然后在图片上画出直线(如下图)。
3.点击“路径”窗口,用右键点击刚刚生成的直线蒙版,选择“建立选区”选项,羽化半径设为3像素。再切换到“图层”窗口,右键点击刚刚生成的图层,选择“栅格化图层”选项(如下图)。
利用PHOTOSHOP制作平面地图
利用PHOTOSHOP制作平面地图我们可以利用google与photoshop相互协作制作平面地图。可以省去很多实地测绘的时间与辛劳,而且更为准确。 不过在之前,请先看一下后面的备注,可以给大家的操作带来许多方便。 下面我就这个方法给大家介绍一下。 一、我们要确定我们需要绘制平面地图的区域,例如这里我给大家示范的例子是安徽电子信息职业技术学院的平面地图。我们的目标区域就是安徽电子信息职业技术学院。 我们知道了目标之后,还要确定目标所在地,我们就从卫星地图上找到安徽省蚌埠市东郊,找到这所学校。 这个过程需要你对所要找的学校比较熟悉,确切知道其具体方位。 二、从卫星地图上找到了这个学校后我们要做的就是把这个学校的卫星地图准确的拓下来,以供后面使用。由于我们要做的工作要以这个地图为模板,来绘制平面地图,所以要大小合适方便我们使用,故而不可太小。一个屏幕包括不了这整个区域地图,我们需要分块将之截下。 (卫星地图我们可以使用在线的卫星地图网站,也可以下载GoogleEarth中文在线版安装到电脑上用,GoogleEarth安装后下载更好用,省时省力。在线卫星地图网站,当然也可以用国内的天地图。) 三、我们第一步要在卫星地图上找到这个区域,找到之后再来下一步。 四、为了把卫星地图完整的截下来,首先我们要打开photoshop,新建一个文件,可以使用【文件】-【新建】,也可以用ctrl+N快捷键,也可以按住ctrl在空白处双击鼠标左键来新建文件。我最常用的是最后一种方法。新建文件的设置如下: 即预设里选择A4,分辨率选择300像素/英寸,由于我们要用于出版,所以我们最好在任何时候都把色彩模式设为CMYK。 (注:普通我们电脑上图片使用的分辨率是72像素/英寸,用于印刷品的分辨率一般都不低于300像素/英寸,我们这里使用300像素/英寸是为了以后可以把从电脑屏幕上截下来的多张图放在一个文件里,方便编辑。) 建好后,我们从网上把这个地图分块截取,如下面方法截取。 把整个屏幕都截取下来的按键是print screen sysRq,.在某个界面时按下printscreen sysRq 键,这个界面就自动保存在了剪贴板里,这时我们就把它粘贴在photoshop新建的文件里面,按下ctrl+v快捷键即可。然后我们在网上卫星地图里面移动地图,使下一块暴露,按printscreen sysRq键复制这个界面,粘贴到photoshop里,一直重复这个过程到将整个卫星地图全部截完为止,如图所示。 五、将图截完之后,我们所要作的就是将这个凌乱的卫星图拼成一副完整的卫星地图。这时,我们首先要做的就是将这些地图单独截出来。 我们把网上截图复制粘贴在photoshop上的时候,每粘贴一次就是一个新的图层,每次粘贴的截图都独自占有一个图层。我们想处理哪个截图,就需要在它所属的图层上处理。 图层前边的那个小眼睛,代表可见,如果将它点击一下,这个图层就隐藏了。 我们要处理哪一副图,我们就右键单击它,选择最上面的图层,这个图层就是这副图所在的图层。当然我们也可以使用右边的图层工具框,在里面选择要处理的图层。 选择之后我们就可以处理它了,我们要做的使把这个地图单独挖出来。首先,我们要使用矩形选择工具。 右键单击它,里面一共有四种图形选择工具。我们就用这个矩形选择工具就行了,其他的以后会用到。
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
PS教程:Photoshop智能对象制作流光特效
PS教程:Photoshop智能对象制作流光特效版权:vxb8资源网https://www.360docs.net/doc/3011853403.html,/https://www.360docs.net/doc/3011853403.html, https://www.360docs.net/doc/3011853403.html, 1添加智能对象并设置文字样式 【PConline 教程】这次的PS教程主要介绍Photoshop的智能对象功能,以及使用它快速批量制作流光字效果。下面先了解什么是智能对象。 智能对象是包含栅格或矢量图像(如Photoshop 或Illustrator 文件)中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,从而让您能够对图层执行非破坏性编辑。 可以用以下几种方法创建智能对象:使用“打开为智能对象”命令;置入文件;从Illustrator 粘贴数据;将一个或多个Photoshop 图层转换为智能对象。 可以利用智能对象执行以下操作: 执行非破坏性变换。可以对图层进行缩放、旋转、斜切、扭曲、透视变换或使图层变形,而不会丢失原始图像数据或降低品质,因为变换不会影响原始数据。 处理矢量数据(如Illustrator 中的矢量图片),若不使用智能对象,这些数据在Photoshop 中将进行栅格化。 非破坏性应用滤镜。可以随时编辑应用于智能对象的滤镜。 编辑一个智能对象并自动更新其所有的链接实例。 应用与智能对象图层链接或未链接的图层蒙版无法对智能对象图层直接执行会改变像素数据的操作(如绘画、减淡、加深
或仿制),除非先将该图层转换成常规图层(将进行栅格化)。 要执行会改变像素数据的操作,可以编辑智能对象的内容,在智能对象图层的上方仿制一个新图层,编辑智能对象的副本或创建新图层。 注:当变换已应用智能滤镜的智能对象时,Photoshop 会在执行变换时关闭滤镜效果。变换完成后,将重新应用滤镜效果。请参阅关于智能滤镜。 最终效果图 图00 正式开始! 首先建画布,设置长宽600 X 600、72分辨率、8位颜色黑色背景。
PS拼图步骤
PS拼图步骤 步骤/方法 一、打开Photoshop,选择“文件”菜单中的“自动”子菜单中的“Photomerge”。 二、打开Photomerge后根据需要选择合适的“版面”,然后单击“浏览”按钮选择待拼接的图片。 左侧有好几种版面可选,文字下的图标表示的意思很清楚,可以根据你自己拍摄的方法和需求选择合适的版面,第一次用建议把各种版面都试一下,这样你好对各种版面有个直观的了解。 三、选中所有待拼接的照片,单击“打开”按钮将其打开。
四、确认打开的文件无误后单击“确定”按钮。 确定后稍等片刻(时间与照片数量、大小以及计算机配置有关),Photoshop会自动将你所选的照片拼接到一起,这时不要有任何操作,以免死机。 五、照片合成好之后利用Photoshop中的“裁切工具”对合并好的文件进行裁切。
注意:利用裁切工具可以重新构图,选择好裁切区域之后一定要单击“提交”或按回车键,否则不能进行下一步操作。 裁切完成后的效果如下: 六、如果对最终效果满意就可以保存了。 若不满意可以选择“编辑”菜单中的“撤销上一步操作”,重新裁切。下面说说如何保存。选择“文件”菜单中的“保存”或者直接按Ctrl+S快捷键,进入保存界面。
注意事项 , 注意:Photoshop默认保存的是psd格式的文件,这种文件保存有图层等信息,方 便日后重新修改,但是没有安装Photoshop的计算机是打不开的。一般我们先保存 一个psd格式的,方便日后修改(若不打算修改可以不保存psd格式的文件)然后 再选择“文件”菜单中的“存储为”再将文件格式选成JPEG格式,这样方便我们浏 览和交流。 , 至此拼接工作就大功告成了。
谷歌地图截图及使用方法简要说明
谷歌地图截图及使用方法简要说明 1、打开Photoshop7图形处理软件和QQ(使用QQ截图或其他截图软件都可) 2、打开IE浏览器,在地址栏输入https://www.360docs.net/doc/3011853403.html,/,进入到谷歌地图界面,先点击F11将地图放大,再点击地图上“《”符号,收起左边栏,在地图上查找到要截图的版块,然后向上滚动鼠标中轮 将地图放到最大界面20米,,再点击“地图” ,点击CTRL+ALT+A,在卫星地图上按住鼠标左键拖动至要截卫星地图范围。然后点保存键; 3、将截取的地图用鼠标左键按住拖进Photoshop7图形处理软件或者点文件打开也可以,然后点击Photoshop7上的“图像”, 点“画布大小”,然后将宽度和高度改变,大小自行确定,设置好后点“好”, 4、用同样的方法在卫星地图上截取另一张卫星图,参照物自行选择,同样方法将地图拖进Photoshop7,按CTRL+A全选,然后CTRL+C复制,此时可以将复制后的地图关掉,然后CTRL+V粘贴,然后将两张地图拼接好;以此类推截出需要大小的地图,然后将所有图层前方框选中,也就是锁链状,点击快捷键CTRL+E合并键将所有图层合并;
(注意;防止拼图意外,最好在拼好几张图后就合并并且保存一下); 5、将合并好的卫星地图保存,步骤: 点文件,存储,文件名改为XX线,格式为PSD,然后保存;图形模板就截取完成了。 6、如果要绘制电缆走向图,与前面的方法一样,先打开Photoshop7图形处理软件,将拼接好的卫星地图拖进Photoshop7,将卫星地图放大至100%, ,然后在左边选择绘图工具,,按鼠标右键选择直线工具在地图上进行电缆走向绘制,其他设备可在图形模板上面提取,电缆走向图绘制完毕后需要对编辑电缆型号、长度、电缆起点、终点、环网柜名称、变电站名称、间隔名称、杆塔名
ps制作艺术照片效果
照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像> 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。 照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜> 模糊> 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21
5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0, 照片名称:调出怀旧的风景照片, 1、打开原图,复制一层 2、曲线调整,数值RGB:109,99 3、色相饱和度,数值:0,-39,0 4、色彩平衡,数值:0,0,-34 5、可选颜色,中性色:0,0,-20,0 6、新建图层,填充d7b26c,图层模式叠加,不透明度56%, 7、把云彩素材拉进图中,放到原图上面,图层模式柔光,把除了天空之外的部分擦出来,盖印图层(Ctrl+Alt+Shift+E) 8、可选颜色,黑色:0,0,-14,-5 9、新建图层,填充0d1d50,图层模式排除,复制一层,填充52% 10、曲线调整,数值RGB:128,155 11、色彩平衡,数值:+24,+7,-64,填充70% 12、色阶,数值:29,1.00,227,填充58% 13、可选颜色,中性色:+16,+12,-11,+5 14、盖印图层(Ctrl+Alt+Shift+E),色彩平衡,数值:+24,+7,-64,填充38% 15、盖印图层(Ctrl+Alt+Shift+E),不透明度46%,填充48%, 16、Ctrl+E合并可见图层,锐化一下
MAPGIS 图幅拼接
4.3图幅拼接 4.3.1问题和数据分析 1.问题提出 我国地理信息系统中都采用与基本比例尺地形图系列一致的地图投影系统,大于等于1:50万采用高斯--克吕格投影,1:100万采用正轴等角割圆锥投影,这两种投影均实现了将大区域空间进行分割,对于一些大比例尺专题图件还可选择矩形分幅,一幅图最多可以与邻近的8个图幅相接,如图4.3-1a、b所示。对于大幅面地图数字化,常常按矩形分块,相当于图4.3-1c。无论是那种情况,数字化时每幅图的坐标系均不一样,不能反映出图幅间位置邻接关系,若要拼接,必须建立统一的坐标系,将数字化数据通过平移、旋转操作转换到统一坐标系上拼接成一幅完整的大图。MapGIS 提供了平移、旋转、缩放等图形变换功能,可实现图幅坐标变换。 a高斯—克吕格投影b正轴等角圆锥投影c矩形分幅 图4.3-1 图幅邻接关系 2.数据准备 MapGIS 图形编辑系统提供了平移、旋转、缩放等图形变换功能,可实现图幅坐标变换。表4.3-1给出了相邻九幅1:5万标准图幅的左下角起始经度和起始纬度,通过利用MapGIS 投影变换和图形编辑系统对下表九幅标准图框进行拼接。 表4.3-1 图幅起始经纬度值 4.3.2拼图基本原理 高斯投影和圆锥投影在小范围内,图框可看成梯形,现以九幅高斯投影图框为例,说明图幅拼接过程。高斯投影在小范围内,图框可看成梯形,如图4.3-2所示,九幅图可有两种简单拼接方法。
图4.3-2 梯形图幅邻接关系 1.先纵向,后从中间到两侧 (1)九幅图经平移、旋转操作,分别将左下角平移至坐标原点,上下图框平行X轴。 (2)Ⅰ固定,Ⅱ沿+X平移(l1-l2)/2 ,沿+Y平移h1,Ⅲ沿+X平移(l1-l3)/2,沿+Y平移h1+h2,三个文件加添到一起,则Ⅰ、Ⅱ、Ⅲ三幅图相拼得A ,同样Ⅳ、Ⅴ、Ⅵ相拼得B,Ⅶ、Ⅷ、Ⅸ相拼得C。 (3)B固定,A 沿-X平移l1,则A 右下角点同B的左下角点重合,如图4.3-3a所示,A 顺时针旋转θ角,将A文件添加到B中,A与B 相拼,如图4.3-3b所示。 a b c d e 图4.3-3 ABC拼接过程 (4)B固定,C逆时针旋转θ/角,如图4.3-3c所示,再沿+X平移l1,将C文件添加到A、B合并的文件中,A、B、C相拼,如图4.3-3d所示,。 (5)拼接后的图沿+X平移l1cosθ,沿-Y平移-l1sinθ,拼接完毕,如图4.3-3e所示。 2.先纵向,后从左到右 (1)同上步 (2)同上步 (3)A固定,B逆时针旋转θ角,如图4.3-4a所示,再沿+X平移l1,将B文件添加到A中,B与A相拼,如图4.3-4b所示。 (4)C 逆时针旋转θ+θ/角,如图4.3-4c所示,再沿+X平移l1+ l1/cosθ,沿+Y平移l1/sinθ,将C文件添加到A、B合并的文件中,A、B、C相拼,如图4.3-4d所示。 (5)拼接后的图顺时针旋转α角,拼接完毕,如图4.3-4e所示。 a b c d e 图4.3-4 ABC拼接过程
用PS软件拼接照片的方法
用PS软件拼接照片的方法 用PS软件可以很方便地把若干张照片拼接成一张宽幅照片。PS7.0版本允许照片的最大宽度为30000像素,如果素材照片的宽度是1000像素,则最多可以拼接30张照片。当然,拼接所用的照片必须是“相关”的,也就是说当把这些照片顺序排列的时候,相邻的两张照片中必须包含相同的景物。为了拼接的质量,在拍摄素材照片时,相机的光圈、焦距等参数都要保持不变,如果相机有“自动白平衡”功能,也要暂时关掉。此外,相机最好要安装在三脚架上,三脚架可以固定不动,让相机在三脚架上每转动一定角度拍摄一张照片;三脚架也可以安放在车上,车前进一定距离拍摄一张照片。不管用什么方法,两张相邻的素材照片的画面一定要有重叠,重叠部分占整个画面的比例最好要达到 1/3以上。如果你的拍摄技术好,能够把相机端得很平,也可以不用三脚架。 准备好素材照片以后,就可以在PS软件中进行拼接了。下面以两张照片为例, 说明拼接的步骤。 1.点“文件”-“打开”,从电脑中找到要拼接的素材照片,可以先打开一张照片, 也可以把要拼接的照片全部打开。我的例子中同时打开了两张照片,并按照景 物的顺序排列好。
2.选中其中一张照片,我现在选右边的那张。点“图象”-“画布大小”。 3.出现对话框,在“定位”栏中选定拼接照片的展开方向,我现在是从右面向左面展开。设置“宽度”为200%,当照片多的时候,这个比例也要相应的增大。点“好”。
4.此时原照片的左面出现展开的空白画布,用移动工具选中另一张要拼接的照片,把它拖到画布的空白处,删去那张已经无用的照片。 5.按照片上景物的特点,把拖入的照片初步拼接到原照片的适当位置。
PS拼图步骤
步骤/方法 一、打开Photoshop,选择“文件”菜单中的“自动”子菜单中的“Photomerge”。 二、打开Photomerge后根据需要选择合适的“版面”,然后单击“浏览”按钮选择待拼接的图片。 左侧有好几种版面可选,文字下的图标表示的意思很清楚,可以根据你自己拍摄的方法和需求选择合适的版面,第一次用建议把各种版面都试一下,这样你好对各种版面有个直观的了解。 三、选中所有待拼接的照片,单击“打开”按钮将其打开。
四、确认打开的文件无误后单击“确定”按钮。 确定后稍等片刻(时间与照片数量、大小以及计算机配置有关),Photoshop会自动将你所选的照片拼接到一起,这时不要有任何操作,以免死机。 五、照片合成好之后利用Photoshop中的“裁切工具”对合并好的文件进行裁切。
注意:利用裁切工具可以重新构图,选择好裁切区域之后一定要单击“提交”或按回车键,否则不能进行下一步操作。 裁切完成后的效果如下: 六、如果对最终效果满意就可以保存了。
若不满意可以选择“编辑”菜单中的“撤销上一步操作”,重新裁切。下面说说如何保存。选择“文件”菜单中的“保存”或者直接按Ctrl+S快捷键,进入保存界面。 注意事项 ?注意:Photoshop默认保存的是psd格式的文件,这种文件保存有图层等信息,方便日后重新修改,但是没有安装Photoshop的计算机是打不开的。一般我们先保存一个psd格式的,方便日后修改(若不打算修改可以不保存psd格式的文件)然后再选择“文件”菜单中的“存储为”再将文件格式选成JPEG格式,这样方便我们浏览和交流。 ?至此拼接工作就大功告成了。
ps教程入门—Photoshop制作斑驳的纹理效果
Photoshop制作斑驳的纹理效果 在很多数码美术设计中我们经常见到这样斑驳的效果,很多朋友都很喜欢这种残缺的效果,比如下面这张网页截图。 这里我们介绍三种使用Photoshop制作这种斑驳的效果的方法,希望对大家的设计有帮助。(这里以Photoshop 7.0例,其他版本请参考制作。) 方法一:使用Photoshop自带的喷溅滤镜 在Photoshop中选择菜单:滤镜/画笔描边/喷溅,就能打开喷溅滤镜。 滤镜作用:该滤镜产生辐射状的笔墨溅射效果,类似透过浴室玻璃观看图像的效果。 喷色半径:为形成喷溅色块的半径。 平滑度:为喷溅色块之间的过渡的平滑度。
我们制作一个有动感的背景(方法是先杂色后动感模糊),然后新建一层,命名为纸张然后用矩形选择工具绘制一个矩形,填充黑色,并且调整位置如下: 选择“编辑/调整/色相与饱和度”具体设置如下,使纸张呈淡黄色:
执行滤镜/画笔描边/喷溅,设置如下: 然后再继续一次喷溅,设置喷色半径与平滑度大一些,我设置的为25与8,得到如下的效果:
用魔术棒选择纸张的颜色,然后反选,按Deleate键去除杂色,可以看到纸张基本已经做成,但纸张表面太过于光滑,所以我们用画笔给纸张增加些斑纹,使纸张更加的真实,新建一层,命名为斑纹,用画笔绘画一些干枯斑驳的效果。 到这里,斑驳的纸张就做完了,我们增加一首抒情小诗歌,感觉不错吧!
方法二:利用Photoshop中的玻璃滤镜制作 在Photoshop中选择菜单:滤镜/扭曲/玻璃滤镜,就能打开玻璃滤镜。 玻璃滤镜:该滤镜可以使图像看上去如同隔着玻璃观看一样,此滤镜不能应用于CMYK和Lab模式的图像。 扭曲度:控制图像的扭曲程度,范围是0到20。 平滑度:平滑图像的扭曲效果,范围四1到15、 纹理:可以指定纹理效果,可以选择现成的结霜,块,画布和小镜头纹理,也可以载入别的纹理。 缩放:控制纹理的缩放比例。 反相:使图像的暗区和亮区相互转换。
PS制作拼图效果
第一步:打开素材图片,按【Ctrl+J】键复制图层(这样我们即时操作错了,对原始图层也没有任何损伤),将新图层命名为【拼图】。点击图层调板下方的【创建新图层】按钮,新建一层,并命名为【背景颜色】。然后将【背景颜色】图层移动到【拼图】与【背景】图层之间,如下图所示。 小技巧:按住【Ctrl】键不放,点击图层调板下方的【创建新图层】按钮,则新建立的图层会出现在第二层,而不是所有图层的顶端。在本例中就省去了调整图层顺序这一步,大家可以试试。 第二步:将前景色设为黑色,选择【背景颜色】图层,按【Alt+Del】键将图层填充为黑色。这时,你看不到画面中有任何变化,因为【背景颜色】图层的内容被【拼图】图层遮挡了。重新激活【拼图】图层,执行【滤镜—纹理—纹理化】命令。在弹出的【纹理化】对话框中,点击右侧的“小三角”按钮,选择【载入纹理】,如下图所示。
调整好参数后,点击【确定】按钮,效果如下图所示。 第四步:在工具箱中选择【钢笔工具】,在选项栏中选择【路径】模式,沿着一块拼图的形状绘制如下图所示的路径。
第五步:按【Ctrl+Enter】键,将路径转换为选区。执行【图层—新建—通过剪切的图层】命令,将这块拼图剪切到新的图层中,让我们将其重命名为【拼图1】。 第六步:按【Ctrl+T】键进入自由变换模式,将图层旋转一个角度,并轻轻向旁边移动一
些。要记住,为了让这块拼图看起来是整个拼图的一部分,不要将这块拼图移动得太远或者旋转的角度过大。如下图所示,我们看到将这块拼图移动后,画面中露出了黑色的背景色,这是因为我们在第五步中将【拼图】图层挖一个一个洞。 第七步:为了让这小块拼图看起来更有立体感,我们为其添加投影效果。双击【拼图1】图层的缩略图,调出图层样式对话框,选择【投影】,具体参数设置如下图所示。
Photoshop教程:拼接照片技巧
自动对齐图层拼合照片 在前面我们讲了,使用照片合并命令最适合于拼接风景类的照片,因为风景类照片,被摄物体离拍摄者较远,透视影响小,再加上风景中山、水、云雾的颜色变化小,接片部分相似度很高。接合部很容易被融合到一起。 而对于离拍摄者较近的场景、或者接片边缘比较复杂的照片,则因为透视关系,或者接片部分有更多细节造成了很大的局限性。为了说明这个问题,我们使用室内场景来讲解,一方面让大家学会照片合并命令,另一方面看到它受局限的地方。 1.使用“文件”-“打开”命令,打开我们要合并的两张图像。可以看到,将要拼合到左侧的图像比较暗,拼合到右侧的图像则比较亮。这是因为拍摄的相机快门速度没有掌握好所致,另外不同角度,不同时间段拍摄的照片也会有亮度和颜色的差异。我们再仔细观察,可以发现两张照片中都有同一个柱子,它成为这个场景进行拼合的一个重要参考物。
2.我们以左侧图像为基本图像,把右侧图像拼合上去。使用鼠标在该图上单击,激活这个图像窗口,用鼠标把右侧的小锁拉到垃圾箱以解锁(标示1所示),使用“图像”-“画布大小”命令,如图示,设置定位为左侧中部(标示2所示),将宽度修改为原大的210%(标示3 所示),单击确定。
小贴士:图层解锁的作用与方法 打开JPG类图片时,我们可以发现背景层是被锁定的,不能被移动。如果我们改变画布的大小的话,新增加的图像会被填充背景色。如果用橡皮擦拭,被擦掉的部分也会自动填充背景色。背景层也不能应用蒙版,所以本例我们需要把它变为普通图层。如果想把它变为普通图层,可以把那把小锁直接拖动到垃圾箱。也可以在背景层的名字上双击,在弹出的“新建图层”面板中单击确定解锁。另外有一个更方便的方法,按着Alt键双击背景层的名称,就可以直接解锁,图层也会自动改名。 技巧提示:拼接图像的一些注意事项
Photoshop经典效果特效大全
Photoshop经典效果特效大全 Photoshop经典效果特效大全 Photoshop是一款优秀的平面设计软件,其界面友好、功能强大、操作简便,已被广泛应用于各类广告设计中,是目前世界上最好的平面设计软件之一。(免费)课程目录 时长第1节动感特效学习本节 7分钟第2节光影特效学习本节 7分钟第3节画布效果学习本节 4分钟第4节绘画效果学习本节 5分钟第5节局部马赛克(1)学习本节 3分钟第6节局部马赛克(2)学习本节 3分钟第7节汽车换色学习本节 5分钟第8节人物抠图学习本节
4分钟第10节水彩画效果学习本节 7分钟第11节水滴效果(1)学习本节 4分钟第12节水滴效果(2)学习本节 4分钟第13节素描效果学习本节 3分钟第14节照片作旧学习本节 5分钟第15节边框学习本节 4分钟第16节为衣服上色学习本节 4分钟第17节文章遮罩效果学习本节 4分钟第18节人物边缘发光效果学习本节5分钟第19节全景图的拼接学习本节
5分钟第21节电视线效果学习本节 7分钟第22节图片局部上色学习本节 4分钟第23节图片的色彩校正学习本节 2分钟第24节冰封字的效果(1)学习本节4分钟第25节冰封字的效果(2)学习本节4分钟第26节冰封字的效果(3)学习本节4分钟第27节冰封字的效果(4)学习本节3分钟第28节梦幻仙境效果(1)学习本节5分钟第29节梦幻仙境效果(2)学习本节5分钟第30节玻璃字的制作(1)学习本节
5分钟第31节玻璃字的制作(2)学习本节4分钟第32节水晶按钮制作(1)学习本节4分钟第33节水晶按钮制作(2)学习本节5分钟第34节推进对焦效果学习本节 3分钟第35节火焰字的制作(1)学习本节5分钟第36节火焰字的制作(2)学习本节4分钟第37节电锯的制作(1)学习本节4分钟第38节电锯的制作(2)学习本节4分钟第39节电锯的制作(3)学习本节5分钟第40节电锯的制作(4)学习本节6分钟第41节电缆的制作(1)学习本节
分幅地图拼接方法-2014.2.5
分幅地图拼接方法 1 使用者 水文工程师,测绘工程师 2 本文目的 将分幅地图拼接成大幅地图。 3 必需软件 Auto CAD(制图工具),Global Mapper 14(转换分幅地图边框投影坐标系)。 4 流程简要介绍: 分幅地图多采用经纬度坐标,对应的距离和面积存在一定的变形,可将其先转化为UTM投影坐标,再拼接成一幅大幅地图,以便于获得较为准确的长度和面积等特征参数。下面以印尼苏门答腊岛为例,进行拼图制作。 4.1 分幅索引图 图 1 原始索引图 新建cad制图文件,根据苏门答腊岛索引图,以经纬度为坐标绘制该岛分幅地图边框。在每个分幅都绘制一个矩形框,如NB46-2。
图 2 苏门答腊岛索引图边框(经纬度) 4.2 索引图框坐标转换 将上述分幅图框坐标系进行转换,通过Globe Mapper 14工具,将索引分幅图框由经纬度坐标系统转换为UTM投影坐标系,对于苏门答腊岛选择-47分度带(96°E~102°E南半球)。在坐标系转换以后,对于距离分度带中心99°较远的区域分幅图框略有变形。 图 3 苏门答腊岛索引图边框(UTM)
4.3 粘贴 选择“插入→附着”图片,将各分幅对应的图片附着到对应的图框内。初始图片大小与图框一般不一致,需进行缩放。对于距离投影中心较远的图框,为使得分幅图片与边框重合,还需旋转进行微调。 图 4 苏门答腊岛NB46-2分幅图 4.4 剪裁 图片有部分区域超出图框,可采用裁剪命令对图框进行修剪。“插入→剪裁”,选择对象为要剪裁的图片,输入剪裁选项“新建边界(N)”,指定裁剪边界“选择多段线(S)”,指定边框为分幅的图框多边形,再按回车,即完成剪裁。 图 5 苏门答腊岛NB46-2分幅图(剪裁后) 4.5 拼图 对其余各分块以此进行粘贴和剪裁,最终形成拼图成图见下图。
