附录F 常见网页配色词典


附录F 常见网页配色词典传统的、高雅的、优雅的:
传统的、稳重的、古典的:
高尚的、自然的、安稳的:
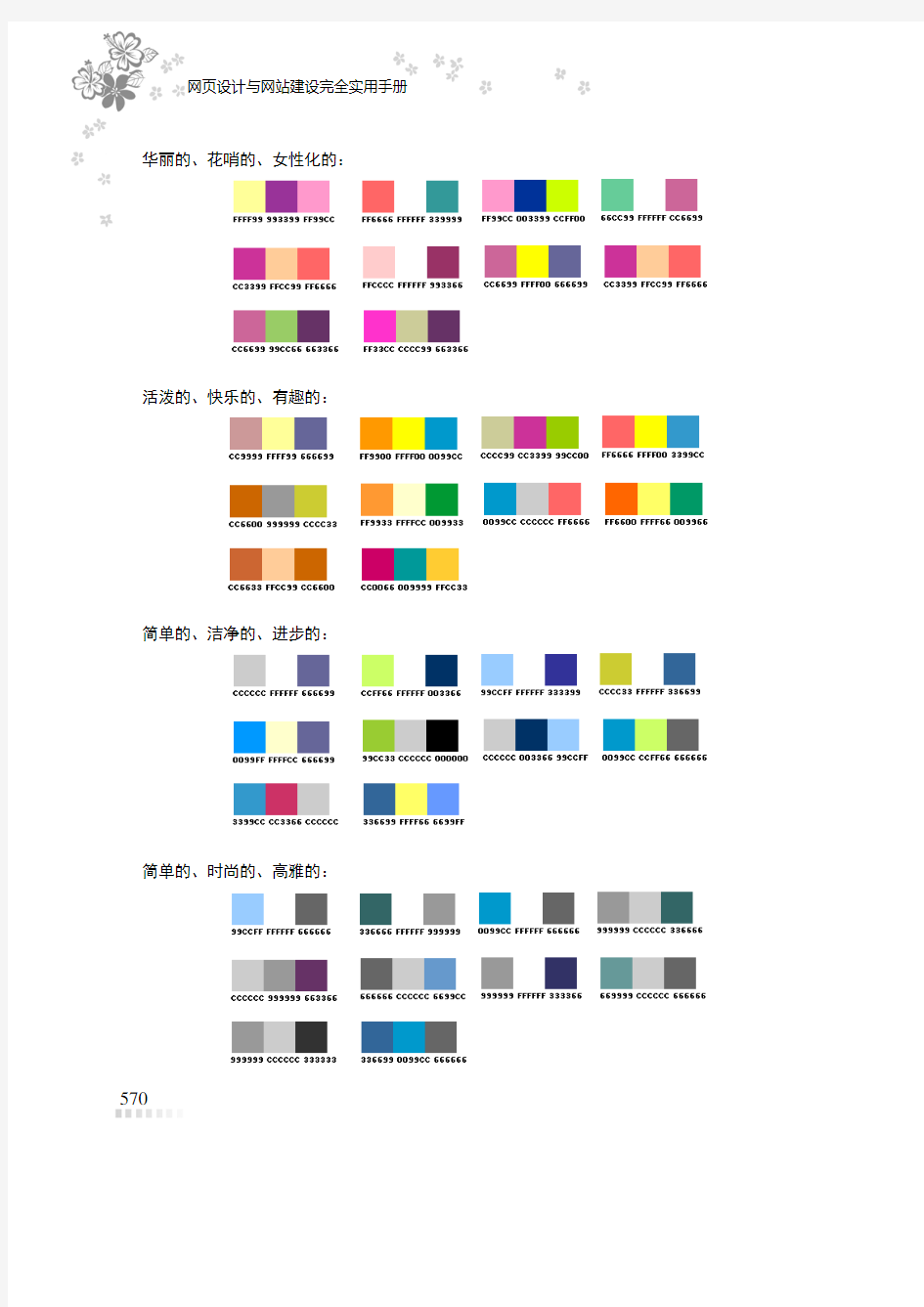
网页设计与网站建设完全实用手册 华丽的、花哨的、女性化的:
活泼的、快乐的、有趣的:
简单的、洁净的、进步的:
简单的、时尚的、高雅的:
570
附录F 常见网页配色词典
可爱的、快乐的、有趣的:
冷静的、自然的:
轻快的、华丽的、动感的:
柔和的、洁净的、爽朗的:
571
网页设计与网站建设完全实用手册 柔和的、明亮的、温和的:
忠厚的、稳重的、有品味的:
572
网页设计,色彩搭配分析
在网页设计中,对目前的网站配色(Landscape of color)认真琢磨一下还是非常有趣的。大多数网站或多或少相同,但是颜色的设计搭配却是一个非常给力的工具。 我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的,但它同时也意味着千篇一律。这就像你文章中每一个段落的粗体。 因此,当配色方案比较柔和的时候,它允许有更多的机会。 关注你想要的任何东西 许多网站都有一个基本的灰度配色方案-白色的背景和黑色的字体。(网页中)想让你看到的部分会赋予颜色作为强调。这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。 Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。 另一个例子是Takeit; 当你第一次登录他们的主页就看一个大大的蓝色背景。然而,其他的都是白色的。最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的APP商城的按钮。你可以从中研究一下是颜色如何引导用户的注意力的。 创造个性 颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。当你向下滚动他们的主页时,你会看到棕色,炭色,绿色,甚至粉红色这样一些愉快的色调。世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。 An Interesting Day网站它特指“在奥斯陆峡湾(Oslofjord)的一个小岛上举办的一个不可思议的,为期一天的会议”(“a weird, one-day conference on a tiny island in the Oslofjord”)。当红色的背景和红色的字体在上面的时候,
网页24种基本配色
网页24种基本配色 强烈丰富浪漫奔放土性友善 柔和热情动感高雅流行清新 传统清爽热带古典可靠平静 堂皇神奇怀旧活力低沉专职 基本配色——奔放 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 补色色彩组合三次色色彩组合单色色彩组合 61 1360 12 76 44 12 9 15 12 12 64 1658 15 73 42 10 14 10 12 15 12 62 1557 13 78 46 14 9 11 12 10 12 63 12 57 10 79 42 12 10 16 12 16 12分裂补色色彩组合类比色彩组合 9 6852 12 12 20 4 12 92 4
5268282012 13 70 5150 12 70 11 23 28 4 15 20 90 6 13 11 68 5054 12 71 15 24 28 7 13 20 93 5 12 14 68 55 55 10 68 14 18 32 8 10 22 94 5 11 中性色彩组合冲突色彩组合分裂色彩组合 98 100 129 16 68 12 51 12 65 52 5 101 12 10610 12 67 14 54 14 70 56 12 12 98 10411 12 66 15 49 13 66 51 11 98 102 129 12 65 11 50 11 69 54 12
做效果图之基本配色方案及色标大全
做效果图之基本配色方案及色标大全(新手颜色搭配必学) 基本配色——奔放 ----------------------------------------------------------------------------------- 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 ----------------------------------------------------------------------------------- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感 ----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一
广告设计中的色彩搭配技巧
广告设计中的色彩搭配技巧 广告设计中的色彩搭配技巧 色彩要具有强烈的吸引力和表达力 吸引力是指能以色彩吸引消费者,在不知不觉中左右人的感觉情绪、精神乃至行动。色彩并非孤立存在,它的运用同整个设计构思、构图以及图形、文字等紧密联系在一起。诸多视觉元素按照一定的 规律排列组合,形成视觉秩序美感,满足人们“人人爱美”的心理,实现色彩的装饰功能。当今世界素食业巨子麦当劳的招牌以红色做 底色,上面是代表麦当劳标志的金色“M”,红色代表“停止”,黄 色代表“注意”。街上行人走到麦当劳门前,看到广告语“请进麦 当劳休息一会吧”,便会被吸引驻足进屋。 色彩的象征性和识别性 广告色彩设计要与商品的属性配合,其色彩设计应该使顾客能联想出商品的特点、性能。也就是说,不论什么颜色,都应以配合商 品的内容为准。顾客看到广告海报上的色彩,就能联想到商品,如 绿色体现青豆罐头,桔黄色说明是橙汁。如粉紫色具有轻柔、典雅、充满女性柔润的'特点,在妇女用品、化妆品、纺织品广告设计中十 分流行。而“温暖、强烈”象征的红、橙、茶、褐、黑等色,往往 用于咖啡的广告设计。 色彩要明快、简洁、整体 由于色彩是在有限的空间内实现,就要求所设计的色彩应高度提炼与概括,通过独特的色彩来强化视觉冲击力,吸引顾客的注意力,增强识别记忆力的作用。色彩不一定要追求十分丰富、繁多或者高 级灰调子,它不仅仅要满足于人们视觉上的观感之悦,更重要的是 通过准确的色彩设计将商品推销给消费者。凡是符合明快、简洁、 整体设计原则的色彩,就较易打动消费者,引起注意,进而产生购 买欲。
设计的色彩设计应该从以下几点注意:一是色彩与商品的照应关系;二是色彩和色彩本身的对比关系。这两点是色彩运用中的关键 所在。 色彩与商品的照应 从行业上讲,如食品类正常的用色其主色调桔红、橙、黄等色彩来表述,这样使人联想到面包、橙子等食品的颜色,给人以温暖和 亲近之感。从性能特征上,单就食品而言,蛋糕点心类多用金色、 黄色、浅黄色给人以香味袭人之印象;茶、啤酒类等饮料多用红色 或绿色类,意味着茶的浓重与芳香;蕃茄汁、苹果汁多用红色,集 中表明着该物品的天然属性。 色彩与色彩的对比关系 所谓对比,一般有以下方面的对比:即色彩使用的深浅对比、色彩使用的反差对比、色彩使用的点面对比等等。 色彩使用的反差对比--即色彩属性之间形成的视觉反差:明暗反差、补色反差,如橙和蓝的对比;冷暖反差,如蓝和绿的对比;动 静反差,如宁静的人物与跳跃的文字对比;轻重反差,如深沉的背 景与轻快色彩的对比等。 色彩使用的点与面对比(或大小对比)--这种对比,即大面积色彩与小面积色彩差异的对比,大面积色彩是构成主色调的主要因素,利用小面积的对比关系衬托被强调的元素。 设计师在设计过程中只有准确的把握色彩的特点,了解照应关系以及色彩和色彩本身的对比关系,并将二者恰当的结合在设计过程中,才能设计出更能适合消费者需求以及更能体现产品特性的优秀 设计作品。
网页色彩的搭配教案
顺德区胡宝星职业技术学校公开课教案 教师: 杨海隆2010 年10 月12 日计算机092 班 1 节 课题色彩搭配在网页中的应用 课型理论课课时1学时 教学目的1.知识与技能:色彩带给人们的情绪变化,培养学生对 色彩感知能力 2.过程与方法:使同学掌握网页色彩搭配的一般原则教学重点掌握网页色彩搭配的一般原则 教学难点如何合理用色彩搭配网页 教具计算机,dreamweaver软件 教学方法讲授、提问、讨论、总结 教学过程一、引入新课 1.提问:我们每天早上起床第一眼看到的是什么东西? 2、利用一个关于色彩的实验,让同学们感受到色彩的神 奇,激起同学们的学习兴趣,活跃课堂气氛。二、讲授新课 1.如何确立网站色调 1)一般原则 向同学们展示实例 讨论总结:在制作政治题材时,可以使用红色为主色调,在制 作环保题材时,可以使用绿色为主色调。 2)色彩情感 色彩与人的心理感觉和情绪也有一定的关系,利用这一点可以 在设计网页时形成自己的独特效果,给浏览者留下深刻的印象。 一般情况下色彩给人的感觉如下: A:红色代表热情、活泼、热闹、温暖、幸福、吉祥 B:黄色代表明朗、愉快、高贵、希望 C:绿色代表新鲜、平静、和平、柔和、安逸、青春 D:蓝色代表深远、永恒、沉静、理智、诚实、寒冷 E:紫色代表优雅、高贵、魅力、自傲
F:白色代表纯洁、纯真、朴素、神圣、明快 J:灰色代表忧郁、消极、谦虚、平凡、沉默、中庸、寂寞 H:黑色代表崇高、坚实、严肃、刚健、粗莽 2.网页配色的技巧 通过实例演示,同学讨论 讨论总结:a:如果在网页中使用一种主色调,其他颜色应是由 主色调派生出来的 b:如果要使用两种色彩,这两种颜色最好是互为对 比色 C:如果用多种色彩,两种颜色最好是同一个色系3.注意的事项: A:不要将所有颜色都用到,尽量将颜色控制在一定范围之内 B:背景和前文的对比尽量要大些,不要使用繁复的图像作背景,以便突出主要的文字内容 4. 同学们启动软件然后根据自己的颜色喜好,搭配网页色彩。使用自 己的网页三、巩固新课 A:色彩情感的培养 B:掌握了简单的网页配色技巧 四、布置作业 同学们写出自己网站的配色方案 五、教学后记 评讲意见: 教务主任意见: 参加听课人 学校盖章年月日
平面设计常见的配色方案及色标(最精典、最全的色板)
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
基本配色——流行
今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 -----------------------------------------------------------------------------------
在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 -----------------------------------------------------------------------------------------
网页设计中颜色搭配的重要性常见颜色的含义
网页设计中颜色搭配的重要性,常见颜色的含义() 网页设计中颜色搭配的重要性,常见颜色的含义(1) 贝塔网络发布时间:2007-12-1916:37:29评论:0点击:23 一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。现在交流一下自己学过的和掌握的一些经验,希望大家指正。配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。在做配色计划时,我们应该考虑下述几点以突出视觉效果。1.底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。这就需要我们了解受配色关系的影响是什么样的。一般明亮和鲜艳的色比暗浊的色更容易有图形效果。因此,配
色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。图形色要和底色有一定的对比度。这样才可以很明确的传达我们要表现的东西。我们要突出的图形色必须让它能够吸引观者的主要注意力。如果不是这样就会喧宾夺主。 第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。才可以控制好我们设计的整体色调。首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。从中选择出我们想要的。如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。如果用暖色和纯度高的色作为整体色调则给人以火热刺激的感觉,以冷色和纯度低的色为主色调则让人感到清冷、平静的感觉。以明度高的色为主则亮丽,而且变得轻快,以明度低的色为主则显得比较庄重、肃穆。取对比的色相和明度则活泼,取类似、同一色系则感到稳健。色相数多则会华丽,少则淡雅、清新。以上几点整体色调的选择要根据我们所要表达的内容来决定。 第三步、配色的平衡颜色的平衡就是颜色的强弱、轻重、浓淡这种关系的平衡。这些元素在感觉上会左右颜色的平衡关系。因此,即使相同的配色,也将会根据图形的形状和面积的大小来决定成为调和色
服装配色方案及色标大全
服装配色方案及色标大全(设计篇) 已有 100 次阅读2011-9-21 01:11|个人分类:理论|色彩, 设计, 色标, 颜色, 服装 基本配色——奔放 ----------------------------------------------------------------------------------- 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉
-------------- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感 ----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。 基本配色——丰富 ----------------------------------------------------------------------------------- 要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。- 这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。这些色彩会给人一种财富和地位的感觉。 基本配色——高雅
网页设计中颜色搭配的重要性常见颜色的含义资料
网页设计中颜色搭配的重要性, 常见颜色的含义( 网页设计中颜色搭配的重要性, 常见颜色的 含义(1) 贝塔网络 发布时间:2007-12-1916:37:29评论:0点 击:23一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。现在交流一下自己学过的和掌握的一些经验,希望大家指正。配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。在做配色计划时,我们应该考虑下述几点以突出视觉效果。1. 底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。这就需要我们了解受配色关系的影响是什么样的。一般明亮和鲜艳的色比暗浊的色更容易有图形效果。因此,配 色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。图形色要和底色有一定的对比度。这样才可以很明确的传达我们要表现的东西。我们要突出的图形色必须让它能够吸引观者的主要注意力。如果不是这样就会喧宾夺主。 第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。才可以控制好我们设计的整体色调。首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。从中选择出我们想要的。如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。如果用暖色和纯度高的色
平面设计常见的配色方案及色标
平面设计常见的配色方案 及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇 柔的花朵。
基本配色——流行
今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 -----------------------------------------------------------------------------------
在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 -----------------------------------------------------------------------------------------
网页颜色搭配表
网站建设知识 版权所有Copyright© 2006-2008 黑马网上创业指南联系方式:heima123#gmail;QQ交流群: 1 预早筹划 设计主页未必很艰难。但这一工作与编制传统的宣传品一样,都需要我们谨慎处理和筹划。换言之,我们必须首先确定自己需要传达的主要信息,然后细意斟酌、把所有意念合情合理地组织起来;之后是设计一个页面式样,试用于有代表性的用户,接着重复修订,务求尽善尽美。 2 尽量精简 主页的作用好比一本书的封面,是为了吸引用户测览你的网址内容。因此,主页的设汁应以醒目为上、令人一目了然。切勿堆砌太多不必要的细节,或使画面过于复杂。在主页上清楚列出三项要点,例如机构名称、提供的产品或服务、以及主页内容(亦即你的其他页面还载有什么资料)。应切记页面给人的第一观感最为重要。在网上到处浏览的人很多。如果你的主页真没有吸引力,很难今他们深入观赏。 3 尽量简朴 现今大部分用户那是用调制解调器接驳万维网,所以他们一般都要花很多时间等待主页传送到自己的系统。切勿令他们加倍望穿秋水。主页上的图形应力求简朴,避免耽搁用户的时间。图像愈大、颜色愈深,传送页面的时间愈长。这并不是说你要完全略去图像不用,只是提醒你要注注意使用图像所引起的效果。主页上的颜色最好不超过六十四种,页顶图像最好保持在大约10KB(千字节)以下。切勿禁不住诱惑。觉得非要放入大幅的图画不可;应考虑只用三两幅短小精悍的图像。主
页整体上要能够迅速传送。如果载入的时间超过十至十五秒,很多用户就会等得不耐烦。如果情况许可,最好先测试一中你的主页在稍差的条件下的传送速率,14.4千波特的调制解调器,或透过Prodigy 等网上服务接驳万维网等。此外、还须注意配合最低档的设备,例如标准的小型显示器,不要假设人人都用高解像度的大荧幕。运用先进测览软件所提供的一些尖端功能是可以的、但应确保你的主页在次一级的浏览软件上(例如某些网上服务所提供的专用浏览软件)仍可畅顺地显现。 4 善用图像 用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加利用。主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。图像的内容应有一定的实际作用,切忌虚饰浮夸。最佳的图像足集美观与传讯于一身。注意图画可以弥补文字之不足,但并不能够完全取代文字。很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。因此,制作主页时,必须注意将图像所戴的重要信息或联接其他页面的指示用文字重复表达—次。用“纯文中”模式测试已制成的主页,确保其传达到所有信息。 5 使主页易于漫游 主页的其中一个主要功能是作为漫游工具,指引用户查阅你存储在网址或其他地点的信息。尽量使漫游过程不费吹灰之力。基于清晰明确和速度的考虑,主页上的联接项目应只限于几个高级的类别,例如公司、产品、服务、支援等。用六至八个联接项目最为理想。 此外,你提供的信息不应埋藏在重重叠叠的页面之下。穿越五个以上的联接项目已足以令人厌烦。因此,你必须在广度
网页颜色搭配表及颜色搭配技巧
网页颜色搭配表及颜色搭配技巧 网页颜色搭配表及颜色搭配技巧 颜色搭配常识: 1.网页中色彩的表达使用三种颜色,及红(R)、绿(G)、蓝(B),及通常所说的RGB色彩,它包含了人类所感知的所有颜色,网页中表达颜色如下(红色为例)RGB格式:红色是(255,0,0) 或十六进制hex格式为(FF0000)。 2.将色彩按"红->黄->绿->蓝->红"依次过度渐变可得到12色环:红,橙红,橙,橙黄,黄,黄绿,绿,蓝绿,蓝,蓝紫,紫,紫红。 3.颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。通常内容文字用非彩色(黑色),边框,背景,图片用彩色。所以即使页面丰富,看内容依然不会眼花,通常背景与内容对比要大。 按单一色彩为主色彩分类 网页设计一般以单一色彩为主,下面每类都以该色彩为主,
配以其它或类似色彩的,并按照从轻快到浓烈的顺序排列。红色-是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。 #FFFFCC #CCFFFF #FFCCCC #99CCCC #FFCC99 #FFCCCC #FF9999 #996699 #FFCCCC #CC9999 #FFFFCC #CCCC99 #FFCCCC #FFFF99 #CCCCFF #0099CC #CCCCCC #FF6666 #FF9966
#FF6666 #FFCCCC #CC9966 #666666 #CC9999 #FF6666 #FFFF66 #99CC66 #CC3333 #CCCCCC #003366 #993333 #CCCC00 #663366 #CCCC99 #666666 #CC9999 #FF6666 #FFFF00 #0066CC #CC0033 #333333
广告做图之基本配色方案及色标大全
做图之基本配色方案及色标大全 基本配色——奔放 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝
色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。 基本配色——丰富 要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。 这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。这些色彩会给人一种财富和地位的感觉。 基本配色——高雅 高雅的色彩组合只会使用最淡的明色。例如,少许的黄色加上白色会形成粉黄色,这种色彩会给全白的房间带来更温馨的感觉。自然光造成柔和的阴影,并
网站设计中的色彩搭配
网站设计中的色彩搭配 一、色彩的对比色调 所谓的对比色调,就是在同一个空间里,把完全不同的色性,搭配在 一起。比如蓝与黄,红与绿等等。网站版面上运用这种对比色调,可 以给人们的视觉上带来强烈的效果。看上去鲜艳亮丽,还会感觉很喜庆。这种对比色调的弊端就是如果没有很好的运用,不但没达到预期 的效果,还会让观赏者感觉刺眼,俗气,这就得不偿失了。因此,能 够适当运用对比色调,在网站设计中色彩搭配工作上起到很关键的作用。 二、网站设计中色彩搭配的运用 色彩搭配这项工作的艺术性很强,还具有技术性。因此,对设计者的 要求不光有精深的技术来完成这项工作,还要具备很深的艺术品位。 设计者在设计网站时,不光要顾及到网站的文字内容和要表达的情感,重要的还要搭配好网站的版面色彩,这样才能制作出一个性格独特, 色彩鲜明的成功网站。 那么,我们怎么样运用好这些色彩呢?首先,我们要尽量避免网站使 用单一色系,因为那样会给网站带来单调的感觉。如果必须用单色调,可以调整色彩的透明度或是饱和度,对色彩进行调节。网站设计上, 还可以使用邻近色,这样可以有效的避免色彩的杂乱性,是网站设计 的色彩搭配上产生和谐统一的效果。在这基础上,可以大胆的使用对 比色,合理的运用对比色,可以起到突出重点,视觉色彩鲜明的作用。在实际设计中,一般是以一种颜色为主色调,再加上作为点缀的对比色,就会更加突出网站所要表达的含义了。黑色在网站设计的色彩搭 配中,也是必不可少的。合理恰当的运用黑色,可以给网站带来神秘 感觉,还会有很强的艺术效果,一般作为背景色出现在网站设计中。 提到背景色,一般避免使用一些纯度很高的色彩和花纹复杂的图片做 网站的背景,应该在色彩上选择清淡素雅,和网站文字有强烈对比的 色彩。
网页配色方案大全
配色方案大全 配色方案一(粉绿色): 浏览器边框颜色#e8ffe8 顶部菜单表格背景(深背景) #e8ffe8 顶部菜单表格背景(浅背景) #f7fff7 表格边框颜色一#00b700 表格边框颜色二#b0ffb0 标题表格颜色一(深背景)#e8ffe8 标题表格颜色二(浅背景)#f7fff7 表格体颜色一#f7fff7 表格体颜色二(1和2颜色在首页显示中穿插) #e8ffe8 表格标题栏字体颜色#006a00 表格内容栏字体颜色#006a00 警告提醒语句的颜色#000000 配色方案二(水橘红色): 浏览器边框颜色#ffe9e1 顶部菜单表格背景(深背景) #ffe9e1 顶部菜单表格背景(浅背景) #fff9f7 表格边框颜色一#ff8e68 表格边框颜色二#ffa98c 标题表格颜色一(深背景)#ffe9e1 标题表格颜色二(浅背景)#fff9f7 表格体颜色一#fff9f7 表格体颜色二(1和2颜色在首页显示中穿插) #ffe9e1 表格标题栏字体颜色#9b2700 表格内容栏字体颜色#9b2700 警告提醒语句的颜色#000000 配色方案三(西瓜红色): 浏览器边框颜色#ffe1f0 顶部菜单表格背景(深背景) #ffe1f0 顶部菜单表格背景(浅背景) #fff4fa 表格边框颜色一#ff51b0 表格边框颜色二#ff8cc6 标题表格颜色一(深背景)#ffe1f0 标题表格颜色二(浅背景)#fff4fa 表格体颜色一#fff4fa 表格体颜色二(1和2颜色在首页显示中穿插) #ffe1f0 表格标题栏字体颜色#bf0069
警告提醒语句的颜色#602060 配色方案四(宝石蓝色): 浏览器边框颜色#d0dcff 顶部菜单表格背景(深背景) #d0dcff 顶部菜单表格背景(浅背景) #eef2ff 表格边框颜色一#002cae 表格边框颜色二#7d9aff 标题表格颜色一(深背景)#d0dcff 标题表格颜色二(浅背景)#eef2ff 表格体颜色一#eef2ff 表格体颜色二(1和2颜色在首页显示中穿插) #d0dcff 表格标题栏字体颜色#001c7b 表格内容栏字体颜色#001c7b 警告提醒语句的颜色#000000 配色方案五(湖蓝色): 浏览器边框颜色#cef3ff 顶部菜单表格背景(深背景) #cef3ff 顶部菜单表格背景(浅背景) #ecfbff 表格边框颜色一#007ca6 表格边框颜色二#15b9ff 标题表格颜色一(深背景)#cef3ff 标题表格颜色二(浅背景)#ecfbff 表格体颜色一#ecfbff 表格体颜色二(1和2颜色在首页显示中穿插) #cef3ff 表格标题栏字体颜色#00637b 表格内容栏字体颜色#00637b 警告提醒语句的颜色#007a99 配色方案六(金黄色): 浏览器边框颜色#ffeed0 顶部菜单表格背景(深背景) #ffeed0 顶部菜单表格背景(浅背景) #Fffaf0 表格边框颜色一#co7800 表格边框颜色二#ffc562 标题表格颜色一(深背景)#ffeed0 标题表格颜色二(浅背景)#Fffaf0 表格体颜色一#Fffaf0 表格体颜色二(1和2颜色在首页显示中穿插) #ffeed0
配色方案及色标全集配色宝典
配色方案及色标全集 配色方案及色标------配色宝典 基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最 能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 ------------------------------------------------------------------------------
----- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。基本配色——动感 ----------------------------------------------------------------------------------- 最鲜艳的色彩组合通常中央都有原色——黄色。黄色代表带给万物生机的太阳,活力和永恒的动感。当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。 高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。基本配色——丰富 ----------------------------------------------------------------------------------- 要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。白兰地酒红色和深森林绿如果和金色一起使用可表现富裕。
网页风格设计及色彩搭配技巧
网页风格设计及色彩搭配技巧 一、网站设计风格 一个人拥有自己独特的风格,是一般人所没有的,就会让人注意到那个人的特别,若那个人的风格是正面的,甚至就会引起别人的羡慕与注意,或是赞赏。就如同一个网站,拥有别的网站所没有的风格,就会让浏览者愿意多停留些时间,细细品尝该站的内容,甚至该站会得到多人的鼓励与注目,粗略的说,网站风格可以从以下几个方向来探讨,而每一项都是有关联性的: 1. 色系:网页的底色、文字字型、图片的色系、颜色等等。 2. 排版:表格、框架的应用、文字缩排、段落等等。 3. 窗口:窗口效果,例如:全屏幕窗口、特效窗口等。 4. 程序:网页互动程序,例如:ASP . PHP . XML . CGI等等。 5. 特效:让网页看起来生动活泼的各种应用,如:Flash . Java script . Java applets . DHTML等等。 6. 架构:目录规划、层次浅显易懂、选单应用等等。 7. 内容:网站主题、整体实用性、文件关联性、内容切合度、是否有不必要的档案等等。 8. 走向:对于网站的未来规划、网站整体内容走向等。 以上这些项目都与网页风格有密切的关系,网页的风格不是某一项相同,网站就是有整体感,而是要各项目的配合应用,才能达到完美的网站风格设计。接下来的段落,将会为每个项目做简单的介绍。 (一)色系
网站的色系是浏览者整体的视觉观感,若一个网站色系能有一致性,不仅会使网站看起来美观,更能让浏览者对内容不易混淆,增加了浏览的简洁与方便。而网站的色系更能衬托出网站的主题,若色系能与主题合理搭配,将会增加浏览者的易读性。 网站的色系包含了网页的底色、文字字型、图片的色系、颜色等等,这不单只是将颜色搭配得当就算完美,还要配合每个内容,及网站主题。对于网站的色系,应该要在网站开始制作前,做好规划及设计,才不会到着手制作网站时,难以搭配,甚至造成混乱的设计。 网页的底色是整个网站风格的重要指针。举例来说,以黑色作为背景颜色的网页,因黑色本对人的视觉上会造成黯淡的感觉,若是拿来用作活泼的儿童网站,就是不适合了。因为小孩子是天真无邪的、活泼的、有朝气的,与黑色的沉稳、黯淡,很难联想在一起。 再举个例子,若是写一个有关于环保的网站,若用暗红色作为网页底色,决计不会有人联想到网页的内容是与环保有关。当然,每个人的审美观不同,可能也会对颜色的代表性看法不同,但既然网站不是只写给自己看的,就应该要注意到大部分人可能会有的观点,然后以众人居多的观点出发,来设计网页。 文字字型上的设计,最好的网站是以所有浏览者都能看到的字型为主。常会看到有需多网站要求浏览者须自行下载某种字型,才能达到最佳浏览效果,这是种非常奇怪的行为。毕竟浏览者只是来找资料或是来看网站的内容,不可能会因为这种「为达最佳浏览效果」,而自行下载所需要的字型。 当所要求的字型若不下载,并不会影响到网站内容上的浏览与不便,那么对浏览者的要求就微乎其微的不可能发生任何作用。这么一来,对于网页设计者来
作图基本配色方案及色标大全
作图基本配色方案及色标大全 基本配色——奔放 ----------------------------------------------------------------------------------- 藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。 这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。 基本配色——传统 ----------------------------------------------------------------------------------- 传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。 蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。 例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。 狩猎绿(hunter green)配上浓金或是暗红或是黑色表示稳定与富有。这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。 基本配色——低沉 ----------------------------------------------------------------------------------- 不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。灰紫色调合了红紫色、灰色和白色,是个少见的彩色。 任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。 基本配色——动感
