网页设计与制作课程考核方案


《网页设计与制作》非笔试期末考核实施方案
系(部、中心) 电子与信息工程学院专业软件技术
方案制定人时间
一、考试内容
1.选择一个你最感兴趣的主题,进行网站设计与开发,网站内容具有
实用价值;
2.开发的网站必须具有完整性,具有自己的特色。不可以抄袭和照搬
某个站点,以及他人代做,一经发现按零分处理;
3.网站功能和内容必需足够地多,至少6个页面;
4.网站中元素要包括:文字、图像、声音、Flash动画、视频;
5.网站开发中所使用技术包括:框架、布局、表格、超级链接(链源
为文字和图片)、电子邮件、锚点的使用、JavaScript、层和行为属性
运用、时间轴动画等。
6.系统具有容错能力,不可以由于自身原因而使机器死锁或进入死循
环;
7.网站主题确定后,先填写《课程设计报告》前半部分,经过老师同
意后,才能进行网站开发;
8.网站开发完成后,填写《课程设计报告》后半部分,与源代码一起
提交。
二、考试方法
1、在第15周提交源代码和《课程设计报告》;
2、第15周上台演示和讲解程序,每人不超过5分钟;
3、教师按评分标准进行评分。
三、评分标准
1.选题信息及其组织:5分
2.系统完整性及其特色:5分
3.网页所用技术:25分
4.系统容错能力:3分
5.设计报告:8分
6.是否按计划完成:4分
课程设计共计:50分
专业(教研室)主任审核签字:
系(部、中心)主任审核签字:
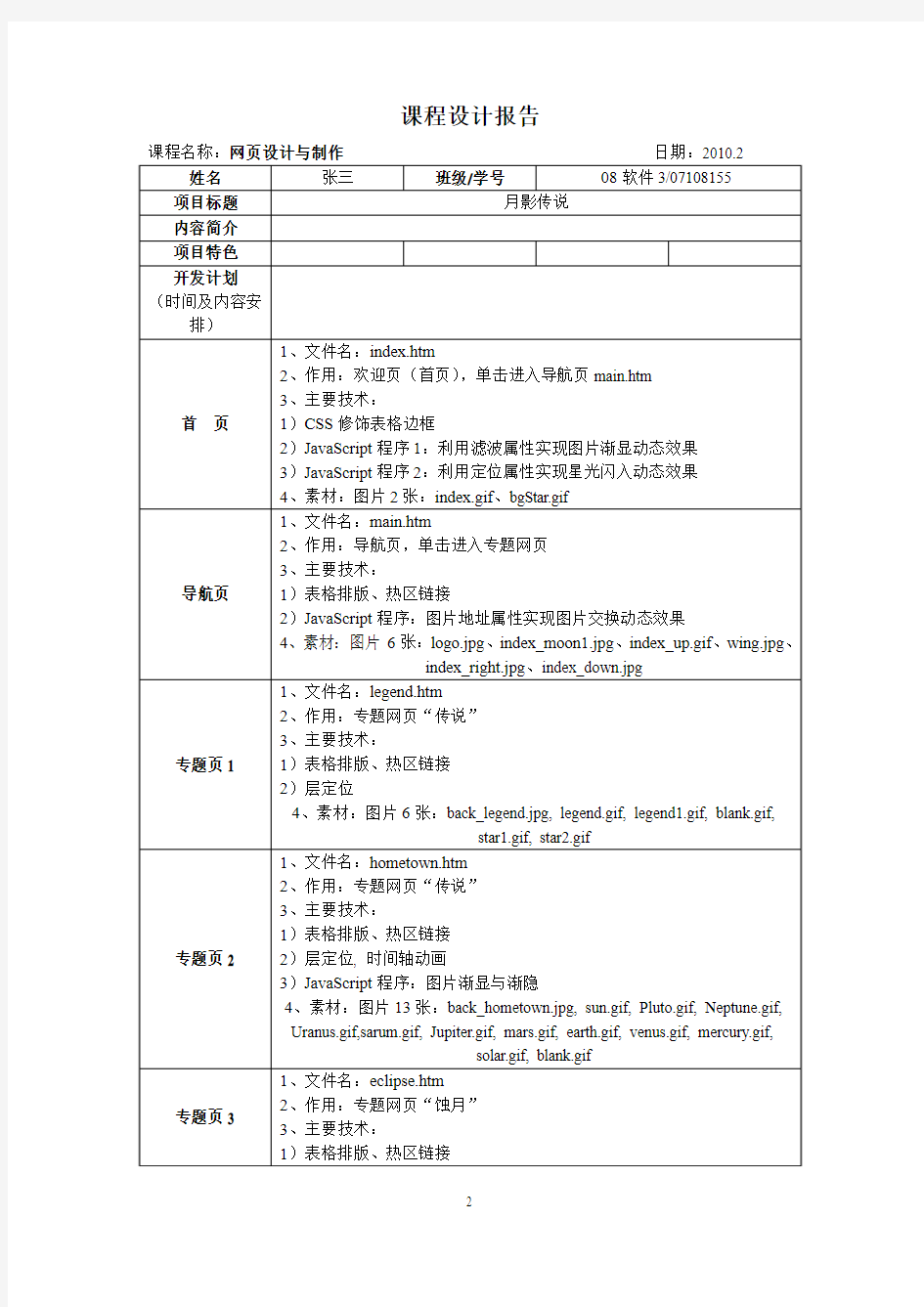
课程设计报告
课程设置及实施计划方案
旺中心学校课程设置及实施方案 (试行) 一、指导思想 根据《中华人民务教育法》、《国务院关于基础教育改革与发展的决定》、《基础教育课程改革纲要(试行)》和《省义务教育地方课程和学校课程实施纲要(试行)》精神,构建符合素质教育要求的教育课程体系,设置旺中心学校课程。课程设置体现了先进的全面素质教育思想,符合义务教育阶段教育的基本规律和特点,遵循了青少年身心发展规律,适应构建和谐社会的要求,为学生的全面发展奠定了基础。 二、培养目标 全面贯彻党的教育方针,体现时代要求,使学生具有爱国主义、集体主义精神,热爱社会主义,继承和发扬中华民族的优秀传统和革命传统;具有社会主义法制意识,遵守国家法律和社会公德;逐步形成正确的世界观、人生观、价值观;具有社会责任感,努力为人民服务;具有初步的创新精神、实践能力、科学和人文素养以及环境意识;具有适应终身学习的基础知识、基本技能和方法;具有健壮的体魄和良好的心理素质,养成健康的审美情趣和生活方式,成为有理想、有道德、有文化、有纪律的一代新人。 三、课程设置的原则 (一)均衡设置课程 根据德智体美等方面全面发展的要求,均衡设置课程,各门课程比例适当,并可按照地方、学校实际和学生的不同需求进行适度调整,保证学生和谐、全面发展;依据学生身心发展的规律和学科知识的在逻辑,义务教育阶段九年一贯整体设置课程;根据不同年龄段儿童成长的需要和认知规律,根据时代发展
和社会发展对人才的要求,课程门类由低年级到高年级逐渐增加。 (二)加强课程的综合性 注重学生经验,加强学科渗透。各门课程都应重视学科知识、社会生活和学生经验的整合,改变课程过于强调学科本位的现象。 设置综合课程。一至二年级设品德与生活课,三至六年级设品德与社会课,旨在适应儿童生活围逐步从家庭扩展到学校、社会,经验不断丰富以及社会性逐步发展;三至九年级设科学课,旨在从生活经验出发,让学生体验探究过程,学习科学方法,形成科学精神;一至九年级设艺术课,旨在丰富学生的艺术经验,发展感受美、创造美、鉴赏美德能力,提高审美情趣。 增设综合实践活动,容主要包括:信息技术教育、研究性学习、社区服务与社会实践以及劳动与技术教育等。使学生通过亲身实践,发展收集与处理信息的能力、综合运用知识解决问题的能力以及交流与合作的能力,增强社会责任感,并逐步形成创新精神与实践能力。 (三)加强课程的选择性 国家通过设置供选择的分科或综合课程,提供各门课程课时的弹性比例和地方、学校自主开发或选用课程的空间,增强课程对地方、学校、学生的适应性,鼓励各地发挥创造性,办出有特色的学校。 在达到九年义务教育基本要求的前提下,农村普通中学试行“绿色证书”教育,形成有农村特点的学校课程结构。城市普通中学也要逐步开设职业技术课程。 四、课程设置
(完整版)施工组织课程设计模板
网络教育学院 《施工组织课程设计》 题目:建筑工程工程施工组织设计学习中心:辽宁鞍山奥鹏学习中心 专业:工程管理 年级: 2013 年秋季 学号: 131133302352 学生:车吉剑 指导教师:杨丽媛
1 工程概况 1.1 工程建设概况 本工程建筑名称:某住宅小区的2单元四层的住宅楼,位于小区西南角。建筑地点:某市里东部。建筑面积为1425.47 m,建筑层数、高度:本工程为地上4层,建筑高度13.1 m.建筑结构形式为砖混结构,建筑结构安全等级为二级,使用年限为50年。抗震设防烈度为非抗震。防火设计的建筑耐火等级为二级。 1.2 工程设计概况及主要工作量 建筑面积为1425.47 m 1.3 建设地点的特征 建筑层数、高度:本工程为地上4层,建筑高度13.1 m.建筑结构形式为砖混结构,建筑结构安全等级为二级,使用年限为50年。抗震设防烈度为非抗震。防火设计的建筑耐火等级为二级 1.4 施工条件 (1)施工程序 总施工顺序:基础工程→主体结构→屋面工程→装饰工程(内,外)。 分部分项工程施工顺序: 基础工程的施工顺序:挖土方→垫层→砌基础→混凝土基础→回填土 主体工程的施工顺序:脚手架→砌砖墙→扎构造柱钢筋→柱支模→浇柱混凝土→ 扎梁钢筋→梁支模→浇梁混凝土→养护→安装楼板→楼 板灌缝→现浇楼梯楼→拆模 屋面工程的施工顺序:找平层→保温层→找平层→防水层→保护层 内装饰工程的施工顺序:顶棚、内墙抹灰→水泥砂浆楼地面/水磨石地面→室内喷白 安装工程的施工顺序:安装木门窗/厕所木隔断→玻璃油漆→木门窗油漆 外墙装饰及室外工程的施工顺序:外墙面装饰→台阶散水 (2)施工段的划分 按所规定的沉降缝和伸缩缝分成两个流水段,I段分为前楼1~7轴;II段分为前
502043《网页设计与制作》课程标准
《网页设计与制作》课程标准 课程代码: 502043 参考学时: 90 学分: 4 课程类型:专业课
2015年 1 月编 一、适用专业 计算机应用技术(3年制中职,5年制高职) 二、开课时间 第4学期 三、课程定位 1、课程性质 本课程是计算机应用技术(3年制中职,5年制高职)的专业课程。 2、教学任务 本课程主要以Dreamweaver软件为操作平台,针对职业教育网络技术专业中理论结合实践的特点,以培养高技能应用型人才为目标,重点加强学生的理论基础和训练学生的实际操作能力。在教学知识模块上首先介绍网页的相关知识,学习HTML标记语言,在此基础上深入学习Dreamweaver软件的操作方法以及网页元素在网页中的使用技巧,锻炼学生网页的排版设计能力,最后通过样式表、客户端脚本、服务器行为的学习让学生熟悉并掌握开发简单动态网站的能力。在本课程的实践教学内容中,选取紧密联系实际的项目并进行详细分解,重点培养学生的静态、动态网页制作能力、具备网站的建立和维护能力、独立思考、解决问题以及自主创新的能力。 四、课程培养目标 1、方法能力目标 1)培养学生谦虚、好学的品质; 2)培养学生勤于思考、做事严谨的良好作风; 3)培养学生良好的职业道德; 4)培养学生事物美的观念; 2、社会能力目标 1)培养学生的团队协作精神; 2)培养学生分析问题、解决问题的能力; 3)培养学生勇于创新、敬业乐业的工作作风; 4)培养学生诚实、守信、坚忍不拔的性格。 3、专业能力目标 1)掌握网页设计相关知识、网页元素组成、网页结构、网站开发流程、网页设计 与制作工具;
2)掌握HTML标记语言并能够熟练使用标记元素来书写网页框架; 3)掌握Dreamweaver软件的使用方法;学习文本、图像等多媒体元素在网页中的 使用技巧; 4)熟练掌握表格的弹性控制及表格元素标记的使用方法并能应用单元格的合并拆 分、表格嵌套来完成网页的排版; 5)掌握模板的使用方法;熟练应用模板来制作、修改、批量更新网页; 6)掌握两栏框架的制作方法和使用浮动框架嵌套网页的技巧; 7)熟悉AP元素的浮动和定位并能结合时间轴来实现多个AP元素的动画效果; 8)熟练掌握表单的制作方法、表单元素标记、了解网页通过表单来提交数据的原 理; 9)掌握网页中客户端行为的概念;能够使用常见的客户端行为来制作前台页面的 动态效果; 10)掌握样式表对网页的外观和格式的控制、样式表的冲突与继承并能够熟练 书写样式; 11)熟练掌握服务器行为的概念、连接数据库、插入、修改、更新、删除操作 记录;能够使用服务器行为开发简单的动态网站。 五、课程衔接 在课程设置上,前导课程有《Photoshop高级应用》,后续课程有《网站建设》六、教学内容与学时分配 教学学时数分配见下表所示 表教学内容与学时分配
课程设计实施方案
《动态网页设计》课程设计实施方案 一、课程设计的目的 课程设计是工科各专业的主要实践性教学环节之一,是围绕一门主要基础课或专业课,运用所学课程的知识,结合实际应用设计而进行的一次综合分析设计能力的训练。 《动态网页设计》是针对网站建设程序员岗位能力进行培养的一门核心课程。本课程构建于计算机文化基础、Dreamweavr网页设计、SQL数据库设计、C#程序设计、管理信息系统等课程的基础之上,主要培养学生对网站项目的初步分析、并利用Visual Studio 2008开发平台进行网站建设、建设完成后能对网站进行初步测试的能力,同时注重培养学生的社会能力和方法能力。 本次课程设计旨在培养学生在本课程范围内,初步掌握解决实际应用问题时所应具备的查阅资料、综合运用所学知识的能力,为毕业设计及今后从事专业工作打下基础。 二、课程设计的任务、内容及要求 任务: 学生根据老师给定或者学生自己拟订经老师认可后的课题进行课程设计,最终完成并提交解决方案以及课程设计报告书。 内容:课程设计参考题目(详见课程设计任务书) 1.网上考试系统 2.网上求职招聘系统 3.人事工资管理系统 4.房屋资讯信息网 5.网上订票系统 6.干洗店管理 7.停车场管理系统 8.多功能教室预约系统 9.车辆维修管理系统 10.游船计时收费管理系统 要求: 1.设计方案正确 2.数据与功能分析详细 3.网站界面美观大方、风格统一 4.网站使用方便,交互性较好; 5.编码简洁、规范、稳定、高效 6.独立查阅资料 7.认真撰写课程设计报告
三、课程设计进程安排 课程设计时间为二周,分五个阶段完成: 1. 设计准备阶段: 指导教师准备参考题目,方案论证,软硬件环境准备。这一阶段在两周内完成。 2. 分析设计阶段: 指导教师引导下,学生积极自主学习和钻研问题,明确设计要求,找出实现方法,按照需求分析、总体设计、详细设计这几个步骤进行。这一阶段1~2天完成。 3. 编码调试阶段: 根据设计分析方案编写动态网页部分代码,然后调试该代码,实现课题要求的功能。 这一阶段在3~5天内完成。 4. 测试阶段 这一阶段在1~2天内完成。 5. 总结报告阶段: 总结设计工作,写出课程设计说明书,要求学生写出需求分析、总体设计、详细设计、编码、测试的步骤和内容。这一阶段在2~3天完成。 6.考核评分阶段: 依据任务书对所完成的程序进行功能检验、提问、相关学生集体汇报等。这一阶段在1~2天内完成。 四、课程设计地点 .NET实验室。 五、组织管理 分组领取任务,按每小组3-4人的标准进行分组。 课程设计期间,严格按照作息时间表进行考勤,做好出勤记录。 课程设计期间,制定值日表,轮流做好机房卫生工作。 六、考核评估说明(附表格) 通过老师考核、小组互评的方式,结合学生的动手能力,独立分析解决问题的能力和创新精神,总结报告和作品水平以及学习态度综合评价。成绩分为优、良、及格和不及格四等。 考核标准包括: 1.职业素养(30%) 包括工作态度(10分)、协作能力(10分)、道德(5分)、自学能力(5分)等,该部分评分由组长和老师共同评定。
网页设计与制作课程标准
《网页设计与制作》课程标准前言: 《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。本课程定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用, 一、课程的说明: 通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作、网站开发和管理奠定基础。在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。 二、课程内容与基本要求: 该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:
三、教学目标 1、职业关键能力目标 (1) 掌握使用Photoshop进行图像处理的基本方法及操作技能 (2) 掌握DreamweaverCS5的基本知识及操作技能 (3) 掌握建立与管理站点的方法 (4) 掌握制作主要内容为文本的网页的方法 (5) 掌握在网页中插入与编辑图像的方法 (6) 掌握在网页中插入多媒体元素的方法 (7) 掌握表格处理与网页布局的方法 (8) 掌握创建超级链接的方法 (9) 掌握使用框架制作旅游网站的方法 (10) 掌握创建和使用模板的方法 (11) 掌握创建和使用库的方法 (12) 掌握在网页中添加AP Div的方法
(13) 掌握在网页中使用行为的方法 (14) 掌握HTML基础知识及通过代码修饰网页的方法 (15) 掌握使用CSS样式表修饰网页的方法 (16) 掌握动态网页的概念及简单动态网页的制作方法 2、职业专门能力目标 (1) 通过完成相关的项目,掌握网页设计的基本工作流程。 (2) 通过完成相关的项目,掌握网页设计常用工具的使用方法。 (3) 通过完成相关的项目,掌握网页布局及美化的基本方法。 (4) 通过完成相关的项目,掌握简单网页交互的制作方法。 3、方法能力目标 形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、教学内容 第一章网页制作基础知识(4学时) 教学目标: 网页与网站基本概念、网页基本组成元素、常用网页制作软件 主要教学内容: 网页制作基础知识 网页的基本构成元素 网页制作常用软件和技术 第二章 Dreamweaver CS6轻松入门(2学时)
《网页设计与制作》课程说课稿
《网页设计与制作》课程说课稿 一、课程定位 《网页设计与制作》课程是我院计算机应用技术专业、计算机网络技术专业及电子商务专业的重要专业基础技能课程,该课程不仅实用性强、应用面广,而且与岗位的联系非常密切,仅仅就这一门课程的学习,学生毕业后就可以从事相关网页设计与制作的工作,考取相关的网页设计与制作员的资格证书,如果将此作为技能基础,继续学好后续基于网络编程的动态网页设计技术,学生还可以从事网络软件的设计与开发,进行商务网站的设计与制作,同时也可以考取网页设计师、网络软件工程师等相关国家职业资格证书。该课程的开设,正好满足我校关于“高素质、技能型人才”培养目标的需求,通过该课程的教学,可以培养出一批优秀的、能够在一线工作岗位上从事网页设计与制作、网站规划、管理与维护的工作人才。基于该课程的主要工作岗位有:网站管理与维护人员、网页设计与编辑人员、网站策划人员及网页美工人员等。 二、课程教学设计的过程与思路 在教学过程中,结合职业岗位对人才的需求(一线工作岗位上从事网页设计、制作、编辑,网站规划、维护和管理的人员)、我校对人才培养的目标(培养高素质、技能型、应用型人才)及本课程对人才培养的目标(能够独立完成一个网站的建设,毕业后能够从事企事业单位的网页设计与制作、网站维护与管理等工作的人才),我们将培养学生熟练的网页设计与制作操作技能作为培养重点,在具体课程教学设计中,应用“工学结合”的教育思路、实施“建构主义”的教学方法,采取“小组协作学习”的学习方式完成整个课程的教学与学习。 在“工学结合”的教育思路下,主要以“工作导向——项目导向——任务驱动——知识学习”的一个架构来完成教学。 具体给大家阐述如下: 老师教学之前的教学设计:根据知识点——设计任务——组合项目——达成一项工作 老师教学中的教学设计:给学生布置一项工作(工作导向)——将工作转化为项目(项目导向)——将项目细化为每一个任务(任务驱动)——通过任务引出知识点(知识学习)
网页设计与制作教程
网页设计与制作教程 第一章基础篇 1.INTERNET和WWW INTERNET的功能和应用 1.信息的获取与发布 2.电子邮件 3.网上交际 4.电子商务 5.网络电话 6.网上事务处理 7.远程登陆 8.文件传输 9.电子公告版 10.全球信息网 11.INTERNET的其他应用 WWW简介 1.网页,网页文件和网站 2.HTTP和FTP协议 3.超文本和超链接 4.INTERNET地址 5.域名 6.统一资源定位器(URL) 7.HTML 常见网络浏览器----IE 第二章网站建设概论 (1)信息类网站 (2)交易类网站 (3)有偿信息类网站:101网校、 (4)功能型网站 (5)综合类网站 2.根据网站的性质分类: (1)政府网站 (2)企业网站 (3)商业网站 (4)教育科研机构网站 (5)个人网站 (6)非赢利机构网站 (7)其他类型的网站 3.根据在大型搜索引擎上的设置分类 4.娱乐和休闲类网站;商业与经济类,艺术,人文,健康,医药,政府,政治类,电脑与 网络类,社会和文化,科学与教育类,参考资料类 2.1.2网站建设的步骤 1.制作环境的准备:1)设备:扫描仪,数码相机,打印机2)完善系统环境3)备齐网页开发工具软件,网页制作工具,服务器端程序开发工具及一些实用的辅助工具。。。4。
备齐素材制作和加工软件,包括对图形,动画,刘媒体和声音进行处理的素材制作和加工软件 5)备齐常用的网站发布工具,如FTP文件传输软件 2.网站目标的确定:对象:访问者的类型;主题明确,数据充分。保持目标的简洁 3.网站主题,风格和创痍点的确定 1)主题选材要小而精 2)擅长或感兴趣的内容 )选题不要太滥:因特网上只有第一,人们记不住第二第三名 2)网站的风格:CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等诸多因素 1)确信风格是建立在有价值的内容上的 2)需要彻底弄清楚站点给人的印象是什么 3)在明确网站印象后,开始努力建立和加强这种印象:1)标志(LOGO)2)色彩3)标准字体4)醒目标准口语5)统一图片处理效果7)使用网站特有的图标;使用自己设计的花边,线条和点;;9)展示网站的荣誉和成功作品10)告诉网友关于个人真实的故事和想法3)网站的创意(准备期,孵化期,启事期,验证期,形成期) 4.网站结构的确立:1)网站结构的确立2)网站目录的设置3)网站链接结构的设置:树状连接结构;星状链接结构3)两种结构的综合 5.网站素材的准备 6.网站制作工具的选择和确定:DREAMWEA VER和FRONTPAGE,PHOTOSHOP,FIREWORKS,动画制作工具:FLASH,COOL 3D;网页特效工具,网页特效精灵,有声有色 7.网站的建设 1)申请E---MAIL帐号 2)申请网页空间:1。打开虎翼网空间申请主页 3)域名注册:对于个人网站,在申请免费网页空间的同时也完成了域名的注册 4)网页制作:先简单后复杂,布局先大后小,制作网页时要多灵活运用软件配备的设计模板,这样可以大大提高制作效率 8。网站的测试(看看有没有问题)和上传(将网站发布到WEB服务器,网页制作工具本身具有FTP功能) 9。网站的宣传和推广(搜索引擎上注册,与别的网站交换链接,运用网络广告) 10.网站的更新和维护:必须不断给它补充新的内容,才能够长期吸引住浏览者 2.1.3 网站设计的原则 1)网站主题不要多于三个:小而精,定位小 2)网站的标准色彩不要超过三种 3)重视网站目录结构的创建(创建目录的原则百度上找出来):不要将所有文件都存在根目录下,目录层次不超过三层,不要使用过长的目录名,尽量不要使用中文目录名 4)链接层次不要超出三层(便于维护) 5)网页长度应限定在三个整屏以内 6)表格的嵌套层次要控制在三层左右(表格插入表格里) 7)网站导航要清晰 2.优秀网站的五大要素 1)网站内容丰富 2)页面下载速度快(网页简单,不要大量图片)
校本课程设计方案模板
小学校本课程设计方案 (四年级科技活动实践课程) 一、课程设计指导思想 以《中共中央国务院关于深化教育改革,全面推进素质教育的决定》和《国家基础教育课程改革纲要》为指导思想,坚持以师生发展为本,通过尊重学生、信任学生、指导学生等手段和途径,让每一位学生的个性都得到积极有效地发展,并以此为契机,力树学校品牌,争创学校特色、大力提升教学质量,最终促使学校、教师、学生共同发展。 二、课程总体目标 创造性地落实国家《基础教育课程改革纲要》精神,验证国家基础教育新课程标准和校本教材在本校科学性和可行性,深入研究和有效解决课程实施中的实际问题,使素质教育的思想真正体现在教学实践中,推动本校基础教育现代化进程。 三、课程具体指导思想 1.校本教材要体现基础教育的普及性、基础性和发展性。 2.要根据本校信息技术课程的实际条件和需要设计开发教材。 3.以培养学生的科学素养和综合应用能力为目标。 4.积极倡导研究性、协作性和自主性学习方式,注重创新精神的培养。 5.以课程整合为基本理念。 6.从学生实际出发。
四、教学内容介绍
五、课程具体设计思路: 该册校本课程一共分为3个模块:趣味化学,身边的力和晴天娃娃。这三个模块涉及到简单化学、常见的力以及电学知识,知识点的难易程度和对能力的要求都成递进关系,三个模块的所有课程都是实践性的,需要学生动手探索或探究去完成。在“趣味化学”模块中,利用身边常见的物质来完成一些化学实验,让学生了解一些化学方面的基本知识,这一模块以激发学生的学习兴趣为主。在“身边的力”模块中,重力、大气压力、离心力等生活中常见的力都会被介绍和探究到,在这一模块中,探究过程会被强调,比如,探究如何使竹签陀螺稳定,有哪些因素会影响竹签陀螺的稳定性等等,通过学习,学生会自主解释生活中一些常见的现象。在“晴天娃娃”模块中,“项目式”和“任务式”被突出出来,这个模块的最终任务是要学生自主完成一个下雨报警器的设计和制作,通过前4次课的知识积累,学生应该可以自主设计完成一个报警器的制作,通过最终作品的呈现也可以检验学生对知识和基本技能的掌握程度。 六、课程目标 1.全面提高学生的动手能力和科学素养。以培养学生的创新精神和实践能力为重点。2.加强"双基"--基础知识与基本技能。 3.注重基础知识应用中逐步渗透,不需要太强调学科系统性。 4.遵循科学实践教育规律,注重基于课程整合理念的"任务驱动"。 5.以"动手实践"为主线,注重能力培养。 6.积极倡导自主、合作、探究的学习方式,注重培养创新精神。 7.注重教材内容的兴趣性,激发学生对学习的兴趣。 8.注重教材内容的生活化,让学生更容易将所学到的知识用于生活中,或者能够解决生活中的实际问题,使学生做到知行合一。,
网页设计与制作课程试卷(五)
网页设计与制作课程试卷(五) 一、单项选择题 (本大题共40小题,每小题2分,共80分) (1) Photoshop中,下列__D_____操作不能提交图像变换。 A. 按Return键 B单击选项栏中的“提交”按钮 C. 在变换选框内双击 D在变换选框外双击 (2) Photoshop 中,利用蒙板制作淡出效果的方法为____C____。 A.添加蒙板后使用橡皮图章工具 B.添加蒙板后使用钢笔工具 C.添加蒙板后使用渐变工具 D.添加蒙板后使用填充工具 (3) 下列情况不属于冷色彩的是______A___。 A.黄色 B.蓝色 C.绿色 D.蓝绿 (4)下列情况不属于色彩联想性的是______D__。 A.蓝色——天空 B.黑色——黑夜 C.红色——喜事 D蓝色— —高科技 ^ (5) 创建浮动广告的路径应使用__C______. A.“窗口”—>“时间轴”—>“添加行为”命令 B. “窗口”—>“时间轴”—>“录制层路径”命令 C. “修改”—>“时间轴”—>“录制层路径”命令 D.“修改”—>“时间轴”—>“添加行为”命令 6)下列关于层的说法,不正确的一项是___D_____。 A.在DreamweaverMX中,层用来控制网页中元素的位置 B.层可以放置在网页的任何位置 C.层以点为单位精确定位页面元素 D.层中可以包含任何HTML文件中的元素 (7)要打开网页时弹出一个信息框,可以使用新建行为中的___B____。 A.打开测览器窗口 B.弹出信息 C.调用JavaScript D.播放声音 (8)要上传整个站点,要选定整个站点文件可以按的键是___A_____。 A.Ctrl+A B.Ctrl C.Shift D.Shift+A (9)检查测览器的兼容性应选的选项是_____D__。 A.搜索 B.验证 C.链接检查器 D.目标测览器检 查 (10)下列属于合法IP的是_____A__。 A.202.96.1.2 B.257.33. 21.5 C .33.23.99 D.10001111 (11)在模板中,由DreamWeaverMX自动建立的是____D___。 A.可编辑区域 B.可选区域 C.重复区域 D.锁定 区域 (12)在DreamWeaverMX中有___B____种方法可以建立基于模板的网页。 A.2 B.3 C.4 D.5 (13)模板文件的扩展名为______C_。 A.lbi B.htm C.dwt D.asp (14)下列不是FlashMX的选取工具的是___D____。 A.箭头工具 B.图标是空心箭头的工具 C.套索工具 D.手形工具
校本课程设计方案样本
校本课程设计方案
专业方向:义务教育初中英语 姓名:郑梨红 准考证号:
课程开发类课程(让学生快乐成长) 初中校本课程设计方案 为了贯彻全国基础教育工作会议精神,落实国务院《关于基础教育课程改革与发展的决定》和教育部《基础教育课程改革纲要(试行)》的有关要求,进一步加强我校学科课程与活动课程的整合,推动和深化基础教育课程改革,全面推进素质教育,并为我校今后的校本课程的建设和发展奠定基础,结合我校的教育教学实际状况,制定本课程实施方案。根据教育部《基础教育课程改革纲要(试行)》和省教育厅的有关要求,校本活动课程以校本课程为基础,涉及研究性学习、信息技术教育、社区服务与社会实践以及劳动与技术教育四个领域。本方案重点针对我校初 一、初二年级。 一、课程开设的情境分析 斯基尔贝克认为,校本课程内容的开发主要有五大步骤,学校首先必须分析情景,然后依据情境分析的结果,拟订适切的目标,同时建构适切的课程方案,最后进行解释、交付实施,并进行追踪与方案的重建.因此在情境分析时,我们应考虑到校内及校外两部分的因素。 我校现有资源的现场评估表 项目优势劣势 地理环境城市中心社区人员素质复杂、绿地少、 学校规模规模较大,全校26个班。教师敬业精神强班级间联系不足,场地缺乏
师资年轻、活力强,经验不足,对学校不熟悉 学生认知水平及学习态度较好部分学习习惯较差,创新弱 行政人员有热情、关系和睦编制不足,教师需兼行政职务 家长望子成龙,对教育投入热情较高缺乏正确的教育方法与态度 社区参与愿意参与学校事务缺乏有效的沟通与交流 硬件设施基本设施齐全设备数量不足 地方资源较丰富社区与学校未有效建立信任合作机制 课程资源已开始实施学校学科小组等活动课程活动水平与质量不高 (1)在校内因素方面,我们应分析: A. 学生的身心发展规律、兴趣、能力与需求 B. 教师知识、能力、态度、价值观与经验 C. 课程现状与优缺点 D. 学校气氛与权利结构的关系 E. 校内相关资源的整合与合作 (2)在校外因素中,我们应考虑: A. 社会与文化的变迁,家长的期望,与社区的价值观 B. 教育系统中教育政策的变革,考试制度的改变,教育研究的发现 C. 学科知识内在内容与教材教法的革新 D. 教师支持系统,如教师教育机构或研究机构的可能贡献 E. 社会资源的现状与开发利用
网页设计与制作课程标准
网页设计与制作课程标 准 公司内部编号:(GOOD-TMMT-MMUT-UUPTY-UUYY-DTTI-
《网页设计与制作》课程标准前言: 《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。本课程定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用, 一、课程的说明: 通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作、网站开发和管理奠定基础。在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。 二、课程内容与基本要求: 该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:
三、教学目标 1、职业关键能力目标 (1) 掌握使用Photoshop进行图像处理的基本方法及操作技能 (2) 掌握DreamweaverCS5的基本知识及操作技能 (3) 掌握建立与管理站点的方法 (4) 掌握制作主要内容为文本的网页的方法 (5) 掌握在网页中插入与编辑图像的方法 (6) 掌握在网页中插入多媒体元素的方法 (7) 掌握表格处理与网页布局的方法 (8) 掌握创建超级链接的方法 (9) 掌握使用框架制作旅游网站的方法 (10) 掌握创建和使用模板的方法 (11) 掌握创建和使用库的方法 (12) 掌握在网页中添加AP Div的方法 (13) 掌握在网页中使用行为的方法 (14) 掌握HTML基础知识及通过代码修饰网页的方法 (15) 掌握使用CSS样式表修饰网页的方法 (16) 掌握动态网页的概念及简单动态网页的制作方法
网页设计与制作课程简介
《网页设计与制作》课程简介 课程名称:网页设计与制作 课程代码:02038 适用专业:初等教育(计算机与信息技术方向) 课程性质:专业核心课程、必修课、专业技能课 学分:3 学分 计划学时:72学时(理论36学时,实训36学时) 一、前言 1. 课程性质 本课程是初等教育计算机与信息技术专业的一门专业技能课程,培养学生网页设计与制作能力,适应初等教育对信息技术教师的人才基本要求,同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位。 本课程的先修课程是《计算机应用基础》,后续课程是《https://www.360docs.net/doc/7512007021.html,程序设计》。在完成《计算机应用基础》课程学习后,学生掌握了计算机基本知识和原理,学会了一些应用软件和工具软件的使用,进而学习《网页设计与制作》这门课程不会感到困难。在以后学生还将学习《https://www.360docs.net/doc/7512007021.html,程序设计》课程,能设计和制作动态网页。 2. 课程基本理念 初等教育计算机与信息技术专业培养的对象主要是小学信息技术教师,今后从事小学信息技术教学和学校信息化教育教学的管理者及维护者,建设网站和网页是信息技术教师应掌握的基本技能。课程要理论与实践相结合,培养学生动手能力,能胜任今后小学信息技术教师的工作任务。同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位群。 3. 课程设计思路 根据初等教育计算机与信息技术专业人才培养方案,《网页设计与制作》是重要的专业技能课程,是作为小学信息技术教师基本技能训练与考核的项目之一。课程以工作任务来组织内容,以案例驱动贯穿教学过程。由浅入深,最后完成主题网站的开发项目。课程教学中以Dreamweaver的使用为主线,要重视HTML
施工组织设计课程设计
施工组织设计课程设计 04级工程管理专业 框架住宅楼施工组织 课程设计任务书一、设计目的 本课程设计为单位工程施工组织设计,是《建筑施工技术与施工组织》课程的主要教学环节之一,通过本课程设计,初步掌握单位工程施工组织设计的步骤和方法,巩固所学理论知识,并运用所学知识分析和解决单个建筑物的施工组织问题。 二、设计内容和要求 1、施工方案及施工方法 (1)确定施工展开程序;划分施工段;确定施工起动流向;确定施工顺序 (2)选择施工方法 (3)选择施工起重机械,并校核其技术性能,计算起重机台数,合理安排起重机位置及其附属设备的位置; 2、编制单位工程施工进度计划 3、施工平面的设计 4、设计成果: (1)设计说明书三千到五千字,其中必须有施工方案选择的理由和具体的施工方法,分析计算过程,主体结构施工进度计划,单位工程施工进度和平面图设计的说明,并附有必要的简图。 (2)施工进度计划表一张。(横道图和网络图) (3)施工平面图一张(2#图比例1:300) 5、设计内容的具体格式安排 1.工程概况及其施工特点 1.1工程建设概况:建设单位;建设地点;工程性质、名称、用途、开竣工日期、设计单位。 1.2设计概况:建筑部分(建筑面积、层数、层高及总高、屋面构造、使用功能、内外墙装饰等);结构部分(结构形式、抗震设防情况、基础形式等)。 1.3主要工作量、工程量:应适当归纳统计,以便明确工程的重点项目。 1.4建设地点特征:拟建工程所在位置、地形、工程及水文地质条件;当地气温、风力、主导风向、雨季起止时间等。 1.5施工条件:三通一平情况,场地四周环境;劳动力、材料、构件、机械供应和来源情况;施工技术和管理水平;现场暂设工程的解决办法等。 1.6特点分析:主要从工程量、工期、工程复杂程度、质量要求、施工条件、地点特征、资金等方面,分析其特点。 2.施工方案的选择 2.1确定施工展开程序 2.2划分施工段 2.3确定施工起动流向 2.4确定施工顺序 2.5选择施工方法和施工机械 3.编排施工进度计划表一张 4.编制劳动力、材料、机械需要量计划 4.1材料计划表:材料品种、规格、数量、使用时间。 4.2劳动力计划表:工种、人数、进场时间。
施工组织设计课程设计
第一章、工程概况 一、项目情况 项目名称:大屯中学食堂男女生浴室 开工时期:2016年7月23日 竣工时间:2016年12月18日 工程概况:本工程位于毕节市大屯乡烙烘村大屯中学校园内。2层无地下室钢筋砼框架结构,占地面积483.49㎡,建筑面积890.29㎡,防火等级为2级。屋面排水等级为一级,防水层合理使用期限为10年,抗震设防为六度,安全等级为2级。 二、施工条件及地勘情况 1、施工条件:该工程处于乡镇地区,无大型施工机械及商砼。结构为两层总高度10.1无需使用大型垂直运输机械。工程施工区与学校教学区相隔23.4米,必须严格计划工期,使工期去学校教学时间错开,并严格做好安全措施预防安全事故的发生。施工北侧为原有道路,必须严格控制雨季排水对道路的影响。 2、地质条件:根据地质勘查报告,该工程处的地质良好,无其他特殊土层结构,均为持力层良好的无黏性土。地下水位位于 -5.32米处。
三、编制依剧 现行国家及部、省、市有关建筑设计规范规定主要有: 建设(委托)单位提供的施工图纸及相关要求 《工程建设标准强制性条文》(2013版) 《建筑施工组织设计规范GBT_50520_2009》 《建筑设计防火规范》GB50016_2006 《公共建筑节能设计标准》GB50189_2005 《中小学设计规范》GB50099_2011 《饮食建筑设计规范》JGJ_67_89 《西南地区建设标准设计通用图》11JX_2011 其他相关文件。 第二章、施工部署及总平面布置图 一、工程目标 1、质量目标: (1)实现对业主的质量承诺,以领先行业水平为目标,严格按照合同条款要求及现行规范标准组织施工。 (2)工程一次验收合格率达100%,优良率达到80%以上。 2、安全目标: (1)无因工死亡、重伤和重大机械设备事故。
网页设计与制作课程教案
《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
幼儿园课程设计实施方案
幼儿园课程设计实施方案 (此文档为word格式,下载后您可任意修改编辑!)
一、指导思想 为了更好地贯彻《幼儿园教育指导纲要》、《上海市学前教育纲要》与《上海市学前教育课程指南》等精神,努力遵循“以幼儿发展为本”的学前教育课程理念,致力于为幼儿一生的发展奠定基础。积极构建“在实践中发展、在发展中创新、在创新中完善”的课程管理模式与探索幼儿园个性化、园本化相结合的幼儿教育模式,为幼儿园保教工作注入新思想、开创新局面、明确新方向,特制定《某某幼儿园课程实施方案》,作为幼儿园课程设计、教材选择、课程实施与课程评价的依据与指导。 二、课程理念 幼儿园确立以幼儿发展为本的理念,为每个幼儿提供充分、和谐、健康、快乐发展的教育机会与条件。 1、注重幼儿发展的自主性和能动性,致力于为幼儿一生的发展奠定基础。 2、重视早期幼儿潜能开发和个性化教育,为每个幼儿的健康成长提供条件, 为每一个幼儿的多元智能的发展创造机会。 3、发挥教师的主体作用,鼓励教师进行切合实际的课程选择与调整,形成 有效的课程运行机制。 三、幼儿园背景分析
四、课程目标 以培养“具有好奇、好问、好动特点的在情感、态度、认知、技能等各方面和谐发展的新时代儿童”的目标为核心,通过幼儿园课程实施,使幼儿成为健康活泼、好奇探究、文明乐群、亲近自然、爱护环境、勇敢自信、有初步责任感的儿童。 课程的具体培养目标:
1、初步了解并遵守共同生活所必需的规则,体验并认识人与人相互关爱与协作的重要和快乐。 2、初步形成文明卫生的生活态度和习惯,独立自信,做力所能及的事,有初步责任感。 3、积极活动,增强体质,提高运动能力和行动的安全性。 4、亲近自然,接触社会,初步了解人与环境的依存关系,有认识与探索的兴趣。 5、初步接触多元文化,能发现和感受生活中的美,萌发审美情趣。 6、尝试运用语言及其他非语言方式表达和表现生活,具有一定想象力和创造性。 7、能积极关注周围事物中的科学现象,对科学活动感兴趣,有探究的欲望,有良好的科学态度和方法。 课程阶段目标 (1)2-3岁 1)愿意接受清洁要求,会用调羹进餐,学会如厕、安静入睡等。 2)情绪愉快,亲近老师,能随老师和同伴一起活动。乐意招呼熟识的人,学会 用语言表达自己的要求。 3)知道自己的姓名、年龄、性别和身体的主要部分,听从成人有关安全的提示。 4)充分活动身体,走、爬动作协调,体验在自然环境中活动身体的快乐。 5)感知和认说生活中接触到的动植物和常见的物品,觉察其颜色、形状、大小、 多少、轻响等明显的不同。 6)学讲普通话,喜欢听、讲熟悉的故事、儿歌,愿意用声音、动作等方式进行 自由表达。 7)喜欢摆弄玩具、材料,会跟着老师有兴趣的唱歌、敲打、做模仿动作。(2)3-4岁 1)有独立做事的愿望,学习正确洗手、穿脱衣服,自己用餐、喝水。 2)能接受成人的建议和指示,知道遵守集体生活中的基本常规,体验与老师、 同伴共处的快乐。 3)会主动招呼熟悉的人,学习使用礼貌用语,在成人的启发下帮助别人。
活动课程设计活动方案
活动课程设计活动方案 活动课程设计活动方案活动课程设计活动方案活动课程设计活动方案1 一.活动目的为了加强爱国主义教育,增强学生爱国热情,培养学生良好的爱国情操。在国庆--周年到来之际,我校将组织全体少先队员开展以“怀感恩之心,唱祖国颂歌”为主题的系列教育活动。 二.活动主题“怀感恩之心,唱祖国赞歌” 三.活动日期20---年9 月28 日20---年10 月10 日。 四.活动安排 1.手抄报创作比赛活动。参赛主题以感恩祖国为主线,围绕民族团结教育自拟主题参与对象16年级全体学生。1-2年级可以上交感恩祖国的绘画作品。活动要求1各班班主任利用课外活动时间,组织学生进行“感恩祖国”手抄报创作活动。通过报刊.电视等媒体的报道,积极了解国内外新闻,特别关注建国62周年以来,在民族团结上做出的努力。各班至少选择2份优秀作品上交。2在8K 纸上,让学生自己设计版面,自己写,自己画,调动班级学生积极性,办出特色,增强学生的美感,成为他们展示自我的平台。上交截止时间20---年10 月10 日 2.感恩祖国诗歌朗诵比赛。参赛主题“感恩祖国”“感恩学校” 参与对象16 年级每班朗诵一首诗歌,要求全班参加。活动
要求各参赛班级自选诗歌,诗歌内容必须以感恩祖国.感恩学校等为主题,时间不超过3 分钟,利用国庆放假时间练习。要求各班必须在黑板上或屏幕上出现本次活动主题“感恩祖国”诗歌朗诵比赛。各班在10 月8 日将参赛题目报学校。比赛时间20---年10 月9 日下午具体时间另定。比赛地点各班教室 3.“感恩祖国”主题班队活动课。主题“感恩祖国” 参与对象16 年级全体学生活动安排 一.二年级聆听爱国故事或观看视频并进行爱国教育; 三六年级举行“我对祖国知多少”知识竞赛,竞赛方式每班选2 名学生参加竞赛。提供100 道知识试题,竞赛时从其中选取30 道。时间地点20---年10 月10 日下午 五.其他班主任利用9 月28 日周一晨会课向学生宣传本次活动,教育学生积极参加活动。活动课程设计活动方案2 活动目的 1.通过精心设计的亲子活动,指导和帮助家长更新家庭教育观念,指导和帮助家长重视言传身教,以自身良好的品德修养.行为习惯影响子女,努力建立民主.平等.和谐的家庭关系,积极进行学习型家庭的创建实践,做到真正形成家庭.学校教育的合力。 2.创设环境,通过孩子对社会生活的模仿,学会与他人协作,使他们的合作交往能力得到充分发展,同时感受成长中的快乐。
《网页设计与制作》课程标准
广西玉林高级技工学校 《网页制作与设计》课程标准 一、课程基本信息 二、课程性质 本课程是中职计算机术专业的一门主干专业课程。通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。 三、设计思路 本课程标准的总体设计思路:以计算机专业学生的就业为导向,根据行业专家对计算机网络技术专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。 四、课程目标 1.职业知识目标 1.熟悉HTML 语言的作用和开发环境,能够编写HTML 代码; 2.掌握常用的HTML 标签,能够实现基本的图文信息显示; 3.理解HTML 页面框架的作用,能够针对需求进行框架的设计; 4.掌握各类HTML 表单元素标签,能够进行表单设计;
5.掌握各类HTML 多媒体元素标签,能够进行多媒体页面设计; 6.掌握CSS 样式的基本使用方法,能够应用CSS 样式表美化页面;7.掌握CSS 网页布局的方法,能够结合DIV 标签进行页面布局; 8.掌握JavaScript 的语法基础,能够编写简单的JavaScript 应用程序;9.掌握JavaScript 的函数、内置对象、事件等,能够实现表单的验证;10.掌握DOM 树形结构及其操作方法,能够控制DOM 对象。 2.职业技能目标 1.能独立进行资料收集与整理、具备用户需求的理解能力; 2.能根据项目需求,具备项目页面的设计与实现能力; 3.能根据静态页面设计原则与CSS 技术规范,实现页面美化与布局;4.具有使用JavaScript 技术进行页面事件处理与表单验证的能力; 5.能根据DOM 树形结构,进行页面DOM 的控制; 6.具有综合应用HTML 语言、CSS 样式、JavaScript 脚本进行页面的设计、编码、调试、维护能力。 3.职业素质目标 1.养成善于思考、深入研究的良好自主学习的习惯; 2.通过项目与案例教学,培养学习者的分析问题、解决问题的能力; 3.具有吃苦耐劳、团队协作精神,沟通交流和书面表达能力; 4.通过课外拓展训练,培养学习者的创新意识; 5.具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。 五、课程主要内容与要求
