CSS颜色代码大全


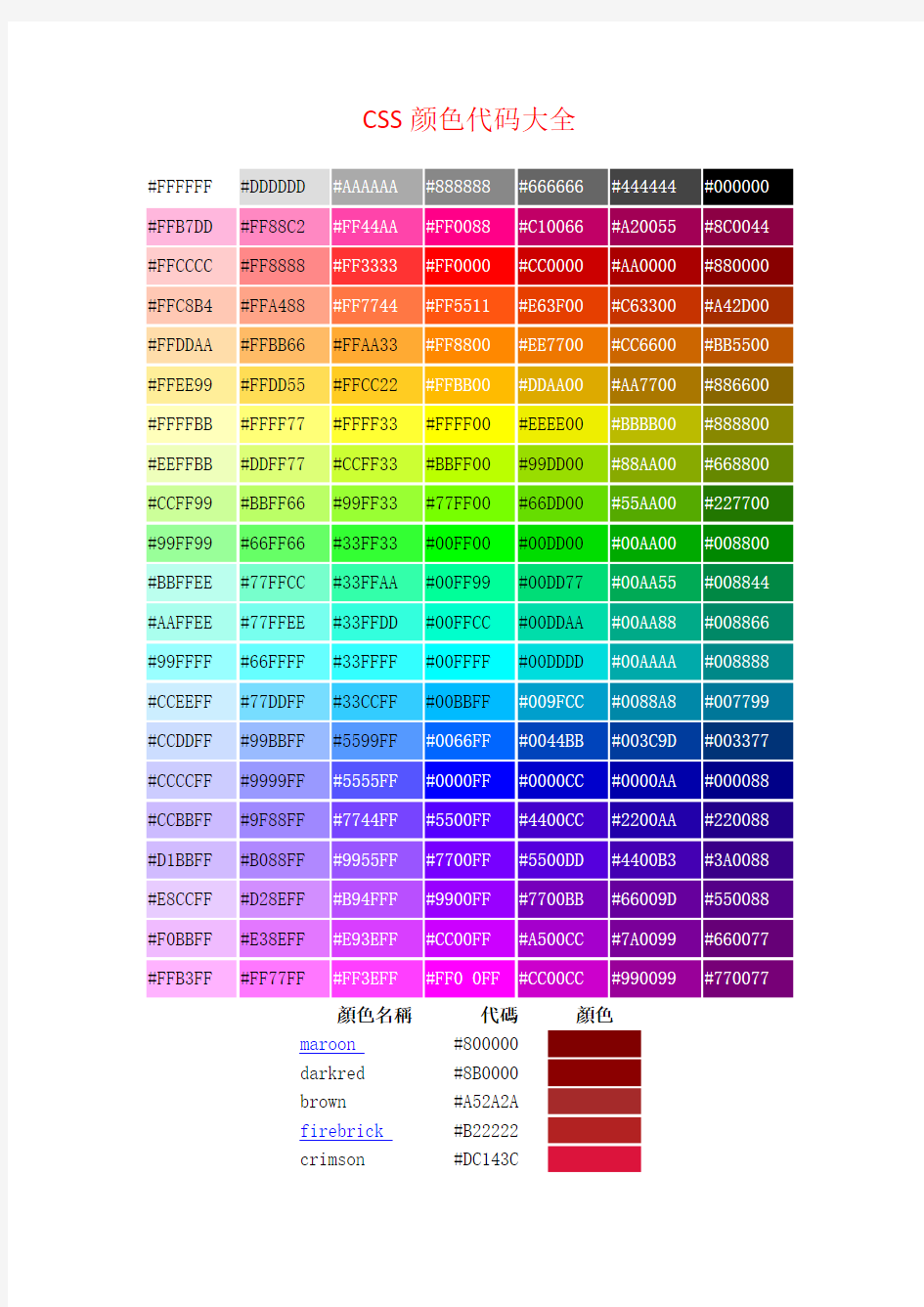
CSS颜色代码大全
顏色名稱代碼顏色
maroon #800000
darkred #8B0000
brown #A52A2A
firebrick #B22222
crimson #DC143C
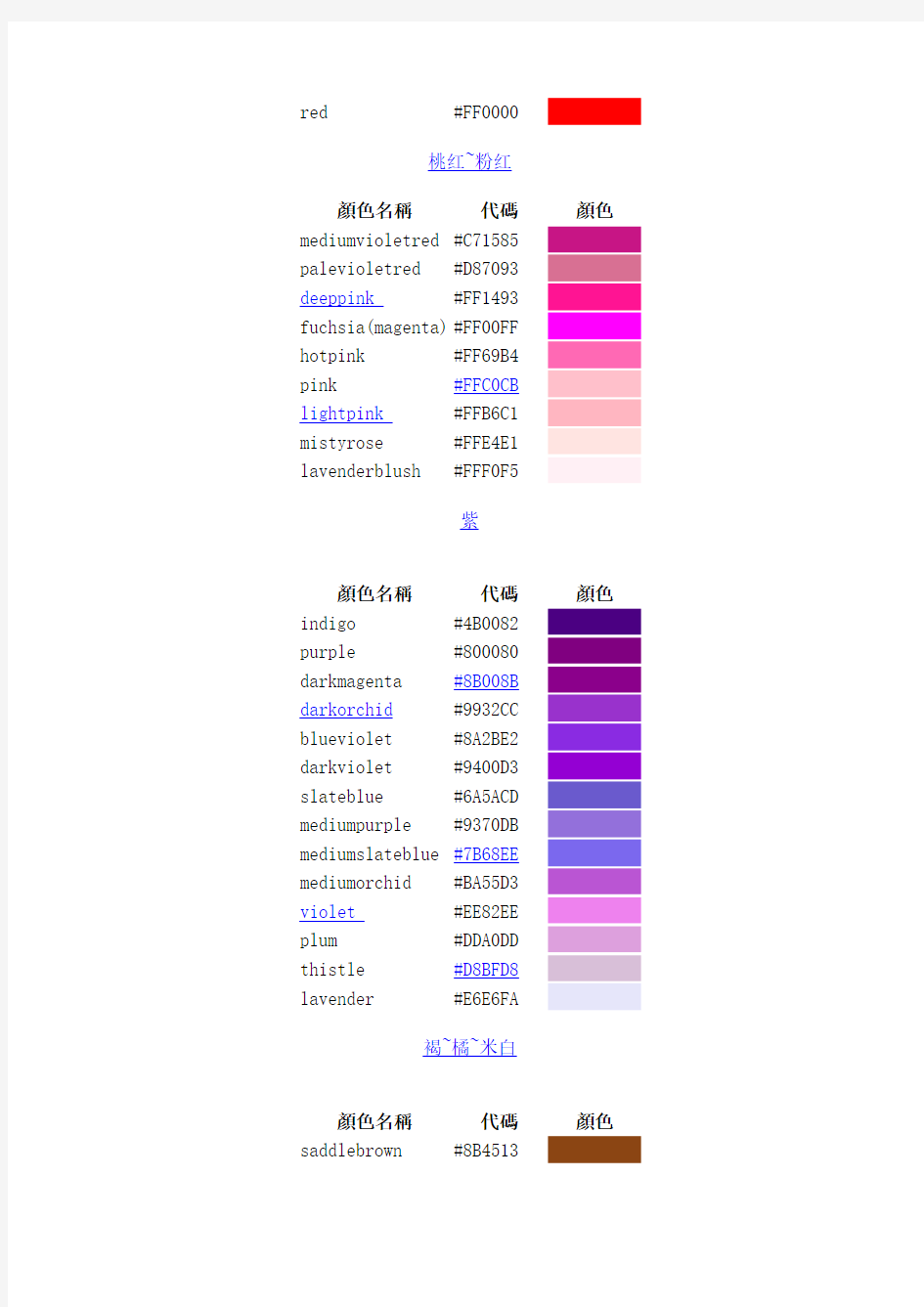
red #FF0000
桃红~粉红
顏色名稱代碼顏色
mediumvioletred #C71585 palevioletred #D87093 deeppink #FF1493
fuchsia(magenta) #FF00FF
hotpink #FF69B4
pink #FFC0CB
lightpink #FFB6C1 mistyrose #FFE4E1 lavenderblush #FFF0F5
紫
顏色名稱代碼顏色
indigo #4B0082
purple #800080 darkmagenta #8B008B darkorchid#9932CC blueviolet #8A2BE2 darkviolet #9400D3
slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3
violet #EE82EE
plum #DDA0DD
thistle #D8BFD8
lavender #E6E6FA
褐~橘~米白
顏色名稱代碼顏色
saddlebrown #8B4513
chocolate #D2691E
indianred #CD5C5C
rosybrown #BC8F8F
lightcorol #F08080
salmon #FA8072 lightsalmon #FFA07A
orangered #FF4500
tomato #FF6347
coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460
peru #CD853F
tan #D2B48C
burlywood #DEB887
wheat #F5DEB3
moccasin #FFE4B5 navajowhite #FFDEAD
peachpuff #FFDAB9
bisque #FFE4C4 antuquewhite #FAEBD7 papayawhip #FFEFD5
cornsilk #FFF8DC
oldlace #FDF5E6
linen #FAF0E6
seashell #FFF5EE
snow #FFFAFA
floralwhite #FFFAF0
ivory #FFFFF0
mintcream #F5FFFA
金~黃
顏色名稱代碼顏色
gold #FFD700
yellow #FFFF00 darkkhaki #BDB76B
khaki #F0E68C palegoldenrod #EEE8AA
beige #F5F5DC lemonchiffon #FFFACD lightgoldenrodyellow #FAFAD2 lightyellow#FFFFE0
黃~绿
顏色名稱代碼顏色
darkslategray #2F4F4F darkolivegreen #556B2F
olive #808000 darkgreen #006400 forestgreen #228B22 seagreen #2E8B57
green(teal) #008080 lightseagreen #20B2AA madiumaquamarine #66CDAA mediumseagreen #3CB371 darkseagreen #8FBC8F yellowgreen #9ACD32 limegreen #32CD32
lime #00FF00 chartreuse #7FFF00 lawngreen #7CFC00 greenyellow #ADFF2F mediumspringgreen #00FA9A springgreen #00FF7F lightgreen#90EE90 palegreen #98F898 aquamarine #7FFFD4 honeydew #F0FFF0
蓝
顏色名稱代碼顏色
midnightblue #191970
navy #000080
darkblue #00008B darkslateblue #483D8B mediumblue #0000CD royalblue #4169E1 dodgerblue #1E90FF cornflowerblue #6495ED deepskyblue #00BFFF lightskyblue #87CEFA lightsteelblue #B0C4DE
lightblue #ADD8E6
steelblue #4682B4
darkcyan #008B8B cadetblue #5F9EA0 darkturquoise #00CED1 mediumturquoise #48D1CC turquoise #40E0D0
skyblue #87CECB powderblue #B0E0E6 paleturquoise #AFEEEE
lightcyan #E0FFFF
azure #F0FFFF
aliceblue #F0F8FF
aqua(cyan) #00FFFF
黑~灰~白
顏色名稱代碼顏色
black #000000
dimgray #696969
gray #808080 slategray #708090 lightslategray #778899
darkgray #A9A9A9
silver #C0C0C0
lightgray #D3D3D3
white #FFFFFF
CSS颜色代码大全
CSS颜色代码大全转载▼ CSS颜色代码大全
顏色名稱代碼顏色 maroon #800000 darkred #8B0000 brown #A52A2A firebrick #B22222 crimson #DC143C red #FF0000 桃紅~紛紅 顏色名稱代碼顏色 mediumvioletred #C71585 palevioletred #D87093 deeppink #FF1493 fuchsia(magenta) #FF00FF hotpink #FF69B4 pink #FFC0CB lightpink #FFB6C1 mistyrose #FFE4E1 lavenderblush #FFF0F5 紫 顏色名稱代碼顏色 indigo #4B0082 purple #800080
darkmagenta #8B008B darkorchid #9932CC blueviolet #8A2BE2 darkviolet #9400D3 slateblue #6A5ACD mediumpurple #9370DB mediumslateblue #7B68EE mediumorchid #BA55D3 violet #EE82EE plum #DDA0DD thistle #D8BFD8 lavender #E6E6FA 褐~橘~米白 顏色名稱代碼顏色 saddlebrown #8B4513 s IE nna #A0522D chocolate #D2691E indianred #CD5C5C rosybrown #BC8F8F lightcorol #F08080 salmon #FA8072 lightsalmon #FFA07A orangered #FF4500 tomato #FF6347 coral #FF7F50 darkorange #FF8C00 sandybrown #F4A460 peru #CD853F tan #D2B48C burlywood #DEB887 wheat #F5DEB3 moccasin #FFE4B5 navajowhite #FFDEAD peachpuff #FFDAB9 bisque #FFE4C4 antuquewhite #FAEBD7
CSS属性代码大全
CSS属性代码大全 一、CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白: padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白 三、CSS符号属性: list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/
Html网页字体颜色代码大全
Html网页字体颜色代码大全 好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊? 输入文字 颜色代码大全: 1 白颜色 #FFFFFF 2 红颜色 #FF0000 3 绿颜色 #00FF00 4 蓝颜色 #0000FF 5 牡丹红 #FF00FF 6 青颜色 #00FFFF 7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD
CSS代码示例
这个内嵌样式(Inline Style)定义段落里面的文字是20pt字体,字体颜色是红色。
这段文字没有使用内嵌样式。 2.内部样式表:
这个标题使用了Style。
这个标题没有使用Style。
3.外部样式表:这个标题使用了Style。
这个标题没有使用Style。
4.通用样式表:这个标题居中显示。
这个段落居中显示。
网页颜色选择器 - 颜色代码对照表
网页颜色选择器- 颜色代码对照表用法: 点击你需要的颜色,屏幕就会呈现出效果,并显示出颜色的名称和颜色数值 使用方法:把代码复制到记事本中,再把.txt保存为.html格式或.mht格式就可以了 是制作网页时的好帮手
