Cognos报表—知识整理
一、提示页自动加载
1、功能需求背景
华中电网概况报表首页需要有日期参数,但是每次进入首页时出现日期选择框影响美观,所以为其增加提示页面,但根据要求不能增加提示页面,所以设计出提示页面自动加载。通俗的讲就比如:出现提示页面,电脑自动点击确定进入主页面……
2、功能实现方法
步骤1:
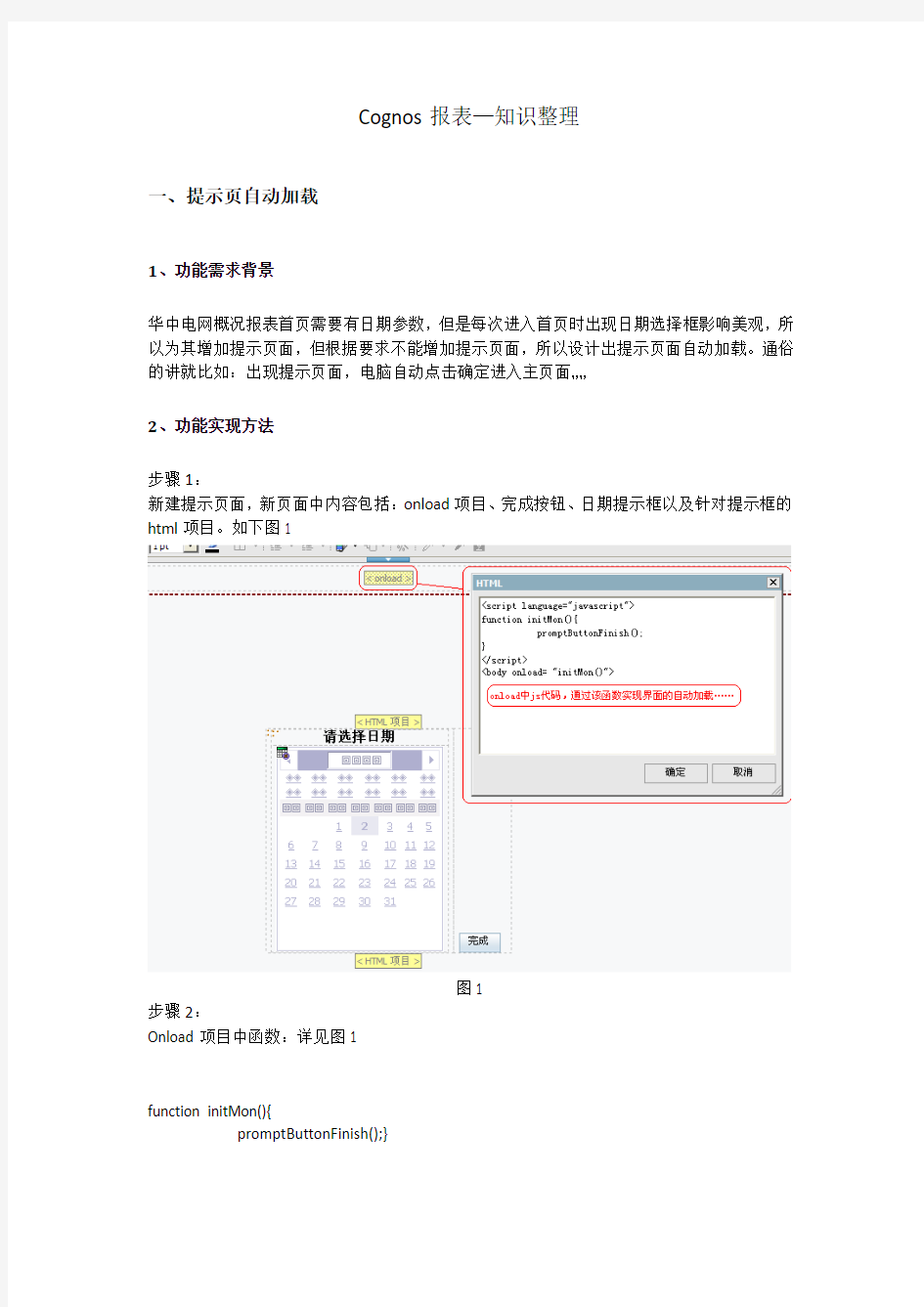
新建提示页面,新页面中内容包括:onload项目、完成按钮、日期提示框以及针对提示框的html项目。如下图1
图1
步骤2:
Onload项目中函数:详见图1
二、进入页面后自动刷新一次
1、功能需求背景
电网概况报表电厂容量分析主页面中,需要自动根据日期刷新一次页面(具体原因参见三、特殊的日期过滤)
2、功能实现方法
步骤1:
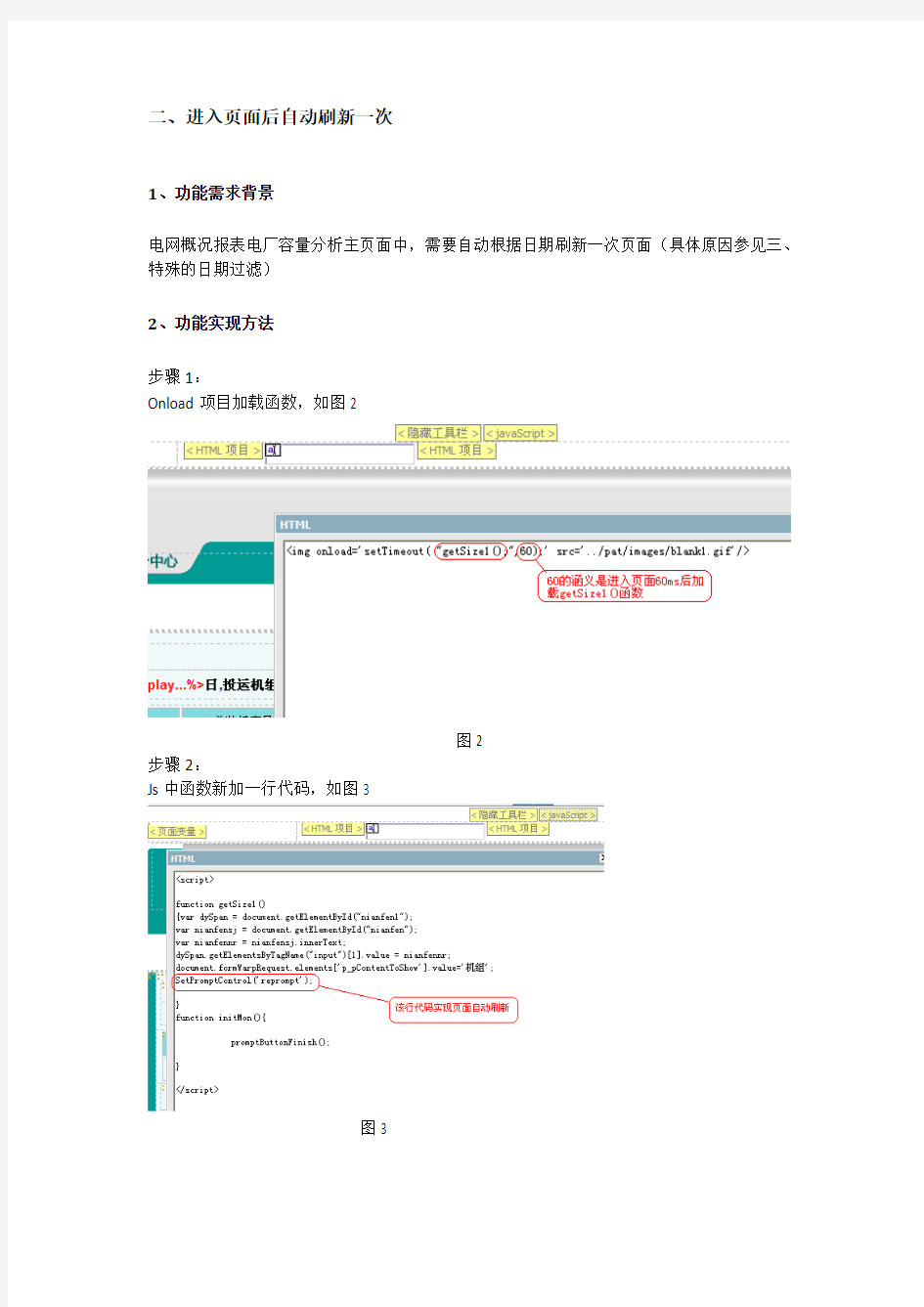
Onload项目加载函数,如图2
图2
步骤2:
Js中函数新加一行代码,如图3
图3
3、可参考报表
电网概况报表>>1.电厂容量分析
三、特殊的日期过滤
1、功能需求背景
电网概况中发电情况包括水、火、风三种发电方式,在数据库中体现即为水(火、风)电机组管理(参数)表。根据用户要求,需要对全网水(火、风)当年新投机组容量等进行数据统计,
2、设计思想
1)将水、火、风机组管理表分别对应查询中取相同数据项,为U联做准备。
2)在三个查询中新建“投运年”数据项,取得机组投运年份。表达式:substr(【投运日期】,1,4)
3)将三个查询进行U联,给U联后的查询设置过滤条件,如图4
图4
3、出现问题分析
根据2、设计思想中进行操作,报表验证报错,不能对substr进行集操作,经查询得知,dm 数据库不支持在两层(原层和U联层)查询中同时使用substr。
4、新的解决方法
思路如下图:
步骤1:
从日期提示框中取出“年份”。
substring(ParamDisplayValue('结束日期'),1,4)
步骤2:
给取出的年份配html项目,以便读取……(见下图)
步骤3:
新增“文本框提示”,参数名为“年份”,为其配置html项目,以便读入年份及隐藏。(见下图)
步骤4:
读取数据,详见js截图
步骤5:
取得年份参数,为查询增加过滤条件……
5、可参考报表
电网概况报表>>1.电厂容量分析
四、js控制的条件块跳转
1、功能需求背景
电网概况中,用户需要了解变电站的详细信息,但是通过列表的方式无法展示变电站所有信息,所以我们通过新增条件快,通过js触发条件块跳转,获得详细信息。
2、需要组件
1)点击对象对应的html项目:
2)页面变量(比较固定)
3)对应js代码
3、功能实现思路
点击“查看”,触发函数onclick="setInputValue(this);js中的对应函数起到触发条件块转变作用!
4、注意事项
Js控制的条件块跳转,要注意参数传递问题!例如,电网概况中,条件块跳转实现的都是根据概况信息跳转查看详细信息,以变电站为例,只想看到一个变电站的详细信息,所以传递参数必须保证唯一性!
5、可参考报表
电网概况报表>>5.电厂机组管理
五、调度值班用日期
1、功能描述
根据选择的年月,判断该月有多少天和每天对应的星期,并将周末显示红色,效果图如下:
2、功能实现方法1)制作界面如下
2)js代码实现
3、可参考报表
六、鼠标移动,对应列表行变色
1、功能效果图
2、功能实现方法
步骤一:增加html项目
Html项目中js代码:
步骤二:增加css标签
Css标签中内容
3、可参考报表
任何已经完成的报表
七、特色表头(滑动出现标签)
1、功能需求背景
福建调度安全分析报表迁移到华中,因为单张报表比较独立,报表之间没有关联,因此在每张报表中都添加了所有报表名称的标签,随之而来了一个问题,标签过多,严重影响美观……
2、制作效果图
3、功能实现方法
3.1、制作界面
3.2、实现思路
通过div标签区分出不同级别的标题,通过js代码实现鼠标滑动到哪里,哪些标签隐藏,哪些显示的具体功能……
3.3、实现功能代码
3.3.1、css代码
具体js代码:
3.3.2、第一个div标签
3.3.3、一级标题
3.3.4、div-list1标签
3.3.5、a标签
3.4、更换亮色标签
通过标签进入不同类型下的报表时,点击进入后要实现大类型的光亮,小标题显示黄色。下面举例说明:
从【计划跟踪>潮流裕度】跳转到【预防控制>煤情分析】
4、可参见报表
调度安全分析报表
八、鼠标移动到列表,箭头所指向相应的行变色。
在后加
代码如下:
九、条件快跳转“背景图片”转换
背景图片../samples/images/daohang02.bmp 十、图片隐藏和显示
显示:(出现隐藏图表提示)
隐藏:(出现显示图表提示)
点击位置1,位置3处的图标隐藏……
设置:
位置1: showText:标记位置id
onclick:单击事件触发位置4中showing函数。
style=”cursor:hand;”:鼠标移动到这里,变成手型。
位置2:
位置4:function showImg(el){
var img = document.getElementById("showImage");
var txt = el;
if(img.style.display == "none"){
img.style.display="";
txt.innerHTML="隐藏图表";
}else{
img.style.display="none";
txt.innerHTML="显示图表";
}//具体的显示图表和隐藏图表的执行函数。
十一、挂流程图和表单
Javascript中加函数
function showtree1(el){
var td = el.parentElement;
var flowid = td.getElementsByTagName("div")[0].innerText;
var tdSpan = document.getElementById("FlowurlDiv");
var ipinfo= tdSpan.innerText;
var url = ipinfo+flowid;
//alert(url);
window.showModalDialog(url,"","dialogWidth:1100px;dialogHeight:800px;dialogTop:100px; dialogLeft,100px");
}
底层IP:
底层IP:
底层IP:
十二、增加报表提示页面
(1)双击“页面资源管理器”中的“提示页面”
cognos报表知识整理
Cognos报表—知识整理 一、提示页自动加载 1、功能需求背景 华中电网概况报表首页需要有日期参数,但是每次进入首页时出现日期选择框影响美观,所以为其增加提示页面,但根据要求不能增加提示页面,所以设计出提示页面自动加载。通俗的讲就比如:出现提示页面,电脑自动点击确定进入主页面…… 2、功能实现方法 步骤1: 新建提示页面,新页面中内容包括:onload项目、完成按钮、日期提示框以及针对提示框的html项目。如下图1 图1 步骤2: Onload项目中函数:详见图1
二、进入页面后自动刷新一次 1、功能需求背景 电网概况报表电厂容量分析主页面中,需要自动根据日期刷新一次页面(具体原因参见三、特殊的日期过滤) 2、功能实现方法 步骤1: Onload项目加载函数,如图2 图2 步骤2: Js中函数新加一行代码,如图3 图3
3、可参考报表 电网概况报表>>1.电厂容量分析 三、特殊的日期过滤 1、功能需求背景 电网概况中发电情况包括水、火、风三种发电方式,在数据库中体现即为水(火、风)电机组管理(参数)表。根据用户要求,需要对全网水(火、风)当年新投机组容量等进行数据统计, 2、设计思想 1)将水、火、风机组管理表分别对应查询中取相同数据项,为U联做准备。 2)在三个查询中新建“投运年”数据项,取得机组投运年份。表达式:substr(【投运日期】,1,4) 3)将三个查询进行U联,给U联后的查询设置过滤条件,如图4 图4 3、出现问题分析 根据2、设计思想中进行操作,报表验证报错,不能对substr进行集操作,经查询得知,dm 数据库不支持在两层(原层和U联层)查询中同时使用substr。 4、新的解决方法 思路如下图:
Cognos制作报表--基本范例
1COGNOS的使用 1.1模型定义 1,打开Frame Manager程序,如下图: 2,新建一个项目,建完后,打开该项目,如下图:
3,在界面左边中选择“Packages”,然后单击右键新建一个包。按照提示一步步做,其中有一步是从数据库的表选所要用到的表,打勾为选用。 4,点击”Diagram”显示表,但表之间还没有建立联接关系,通过建立各表关系后如下图
5,然后将该包发布,点击右键该包选择“Publish Package”将其发布。 1.2模型的物理和逻辑定义 1,模型定义的规范:将模型分为2个部分,分别为物理层和逻辑层,物理层为从数据源引入表的物理定义和连接关系,逻辑层为业务视角下的逻辑定义。 2,物理层的建立:根据数据分析,设计模型中需创建的物理表,以便尽可能的提高查询语句的运行效率(比较理想的结构是星形结构,一个中间表和多个物理维表)。 在根名字空间(和数据源同名)下,建立一个名为物理层的目录,在物理层文件夹下执行Run Metedate Wizard将数据源中相关的物理表引入这个目录,然后将这些表建立连接关系,建议不要有Orphan表。如下图:
3,逻辑层的定义:在根名字空间下,建立一个名为逻辑层的目录,在逻辑层文件夹下生成Query Subject,Query Subject的字段都是根据业务逻辑从物理层从引入,建议字段名都为中文。逻辑层中的表为事实表和维表的结构,在事实表中包含维度的编码值和指标的值,维表中包括每个维度上编码值和其名称的对应关系。也可以根据需要建立Regular Dimension(3.4说明),在逻辑层中不要建立逻辑表之间的关系。如下图:
Cognos开发之Cube
Cognos 8开发之Cube V1.0
知识成果简要信息表
第一章 Cognos简介 1.概述 Cognos展现的报表基于统一的元数据模型。统一的元数据模型为应用提供了统一、一致的视图。用户可以在浏览器中自定义报表,格式灵活,元素丰富,而且可以通过Query Studio进行即席的开放式查询。Cognos还具有独特的穿透钻取(roll up和drill down)、切片(slice)和切块(dice)、以及旋转(pivot)等功能,使分析人员、管理人员或执行人员能够从多角度对信息进行快速、一致、交互地存取,从而获得对数据的更深入了解,有效地将各种相关的信息关联起来,使用户在分析汇总数据的同时能够深入到自己感兴趣的细节数据中,以便更全面地了解情况,做出正确决策。 Cognos强大的报表制作和展示功能能够制作/展示任何形式的报表,其纯粹的Web界面使用方式又使得部署成本和管理成本降到最低。同时Cognos还可以同数据挖掘工具、统计分析工具配合使用,增强决策分析功能。进行合作,推动以AIX 技术为中心的创新,同时开发、测试和使用各种用于支持AIX 操作系统的新应用和中间件。 2 . Cognos 8 的功能组件介绍: Cognos 8 的功能组件分为服务器端和客户端两部分,服务器端是基于SOA构架的Cognos 8服务,以Web Service的方式接受和处理用户请求;客户端程序是开发人员使用,用于构建CUBE 和Cognos 8元数据的工具,它们分别是:TransFormer 和FrameWork。用户制作、浏览报表和业务分析都是基于浏览器的,不需要安装插件或客户端,在浏览器端,用户可以访问以下组件:Report Studio 、Query Studio 、Analysis Studio。同时用户也可以基于Cognos提供的SDK开发应用直接访问Cognos 8 服务。 Cognos 8产品结构图:
Cognos报表开发技巧整理
1实现行属性的目录树展开功能。 1.1在LIST报表中的现实 1.拖入6个字段,并且对产品系列、产品类型分组,如下图: 2.添加产品系列、产品类型的页眉
3.拆分产品系列、产品类型的单元格 4.将产品系列、和产品类型的汇总拖到产品名称处
5.删除产品系列,产品类型 6.打开列表的锁
7.按住CTRL,拖动数量、单位成本、单价到产品类型,产品系列的页眉处 8.在report page中插入HTML控件,然后拷贝如下代码进去,下面代码主要是定义了两个函数,一个用于目录树的展开与缩进,另一个用于页面初始化时隐藏一些数据,下面代码只支持到2层目录,更详细的含义可参考的在交叉表中实现目录树功能的注释。 代码如下: 8.拖入一个HTML项目插入到运营商单元格前面,修改成数据项,并修改表达式 运营商中HTML控件代码如下: '![]() '+ [orc82].[D_OPERATIONROLES].[运营商所在地] + '' 9.删除掉运营商所在地 10.设置运营商的填充为左侧20 11.增加图片 增加树形的图片,空白图片到cognos相应的图片目录 12. 增加列表页脚 (注意,这里的HTML控件一定要放入表页脚里面,否则不能实现隐藏数据的功能),并拷贝HTML代码,删除掉列表页脚几个字 代码如下:
'+ [orc82].[D_OPERATIONROLES].[运营商所在地] + '' 9.删除掉运营商所在地 10.设置运营商的填充为左侧20 11.增加图片 增加树形的图片,空白图片到cognos相应的图片目录 12. 增加列表页脚 (注意,这里的HTML控件一定要放入表页脚里面,否则不能实现隐藏数据的功能),并拷贝HTML代码,删除掉列表页脚几个字 代码如下: