PS制作一棵长满绿叶的卡通小树失量图标教程


https://www.360docs.net/doc/9212075970.html,
PS制作一棵长满绿叶的卡通小树失量图标教程
PS图标制作教程实例,PS制作一棵长满绿叶的卡通小树失量图标教程,小树的树叶看上去较多,如果一片一片复制需要花费很多时间。简便的方法就是把树叶先组成一小团,分布需要自然,安排好后把这些树叶合并为一个图层。然后把这一团树叶再复制就可以省去很多制作时间。最终效果
https://www.360docs.net/doc/9212075970.html,
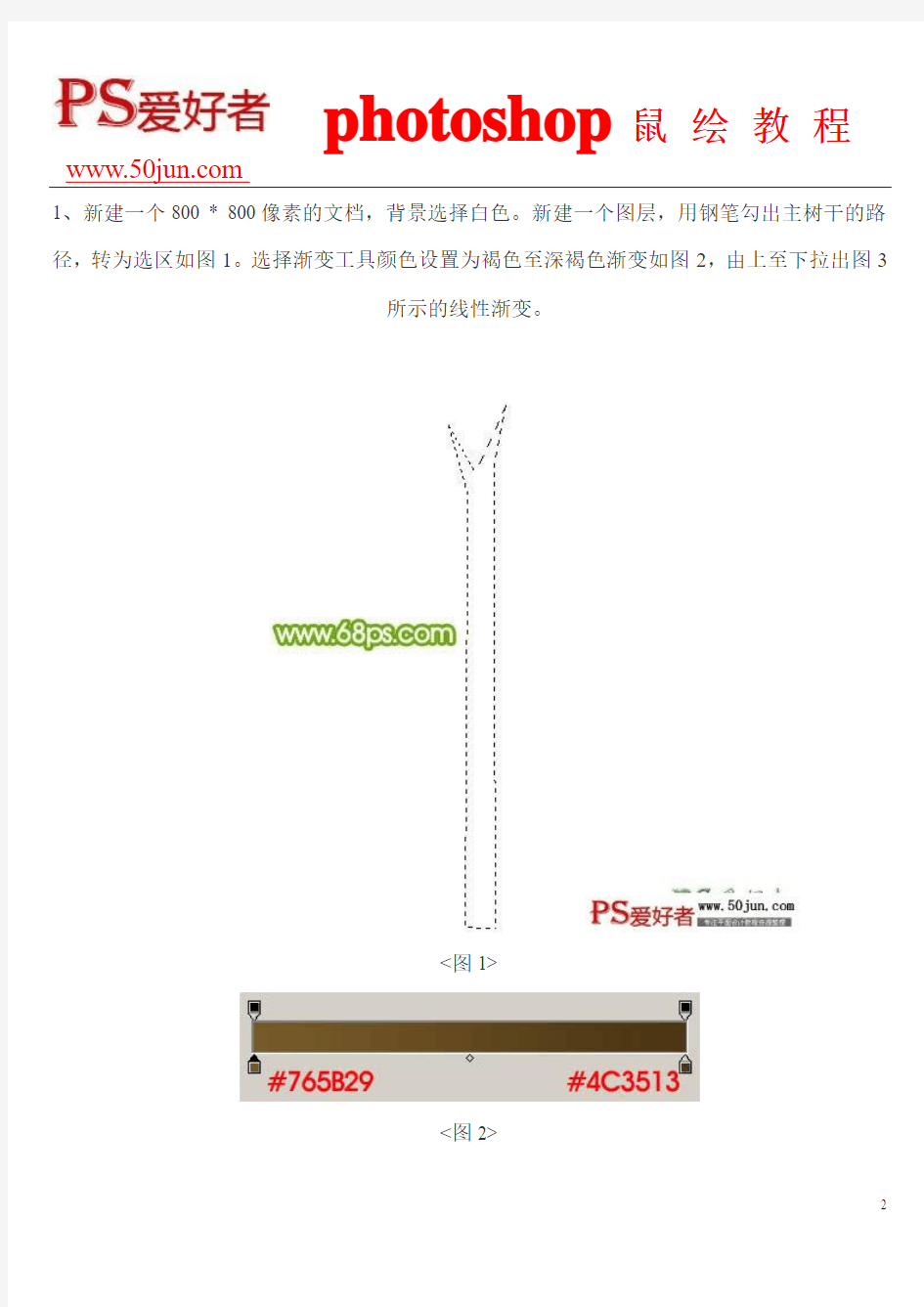
1、新建一个800 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出主树干的路径,转为选区如图1。选择渐变工具颜色设置为褐色至深褐色渐变如图2,由上至下拉出图3
所示的线性渐变。
<图1>
<图2>
https://www.360docs.net/doc/9212075970.html,
<图3>
2、新建一个图层,用钢笔勾出图4所示的选区,按Ctrl + Alt + D 羽化5个像素后填充颜色:#AB8743,按Ctrl + Alt + G 与前一图层编组,效果如图5,这一步是作出左侧的高光。
https://www.360docs.net/doc/9212075970.html,
<图4>
https://www.360docs.net/doc/9212075970.html,
<图5>
3、在当前图层下面新建一个图层,用钢笔勾出图6所示的选区,羽化3个像素后填充颜色:
#6C4A23,作为右侧的高光。
https://www.360docs.net/doc/9212075970.html,
<图6>
4、新建一个图层,用钢笔勾出一些不规则的细小弧形分别填充一些比树干浅一点或深一点
的颜色作为表面的纹路,效果如图7 - 9。
<图7>
https://www.360docs.net/doc/9212075970.html,
<图8>
https://www.360docs.net/doc/9212075970.html,
<图9>
5、在背景图层上面新建一个图层,用钢笔勾出图10所示的侧枝的路径,转为选区后填充颜色:#6C5224,新建一个图层用钢笔勾出高光部分的选区如图11,羽化3个像素后填充颜色:#BB8E60,按Ctrl + Alt + G 与前一图层编组,效果如图12。
https://www.360docs.net/doc/9212075970.html,
<图10>
<图11>
https://www.360docs.net/doc/9212075970.html,
<图12>
6、新建一个图层,同上的方法制作其它的侧枝并加上高光。顶部测试由于树叶遮挡不需要
做出高光部分,过程如图13,14。
https://www.360docs.net/doc/9212075970.html,
<图13>
https://www.360docs.net/doc/9212075970.html,
<图14>
7、新建一个图层,开始制作树叶部分。用钢笔勾出一片简单的叶子路径,转为选区如图15,选择渐变工具颜色设置为绿色到深绿色,如图16,由上至下拉出图17所示的线性渐变。
https://www.360docs.net/doc/9212075970.html,
<图15>
<图16>
https://www.360docs.net/doc/9212075970.html,
<图17>
8、把做好的树叶复制一些组成一束树叶组。部分树叶需要稍微调整一下颜色,突出树叶的
层次感。如图18,把做好的这些树叶组合并为一个图层。
https://www.360docs.net/doc/9212075970.html,
<图18>
9、把合成的树叶组多复制一些,适当调节每部分的角度位置及颜色。先设定好光源方向后
再复制,受光部分的树叶稍微调亮一点,暗部的则调暗一点,过程如图19 - 21。
https://www.360docs.net/doc/9212075970.html,
<图19>
https://www.360docs.net/doc/9212075970.html,
<图20>
https://www.360docs.net/doc/9212075970.html,
<图21>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择减淡工具稍微把部分树叶的谒见
部分涂亮一点,效果如下图。
https://www.360docs.net/doc/9212075970.html,
<图22>
11、最后可以用调色工具如曲线,可选颜色等调整一下整体颜色。再适当修饰一下细节部分,
完成最终效果。
https://www.360docs.net/doc/9212075970.html,
<图23>
扁平化风格在葡萄酒海报设计中的应用
美术学院 毕业论文 扁平化风格在葡萄酒海报设计中的 应用 系别: 专业: 姓名: 学号: 指导教师姓名、职称: 完成日期2015 年05 月20 日
目录 摘要 (1) 一、引言 (2) 二、扁平化设计的定义 (2) 三、拟物化设计的研究及其应用 (2) 四、扁平设计的研究与应用 (3) 4.1 扁平化风格的特点................................. 错误!未定义书签。 4.2 扁平化风格的应用................................ 错误!未定义书签。2 4.2.1 简约性图形. (4) 4.2.2 色彩 (5) 4.2.3 文字 (6) 4.3 案例分析 (8) 结束语 (9) 参考文献 (10)
扁平化风格在葡萄酒海报设计中的应用 摘要:扁平化设计已经成为当今界面设计的主要趋势,其被运用地越来越广泛。本文首先对扁平设计进行定义,然后探讨了扁平设计的发展及其现实需求,与拟物化设计进行对比,然后对扁平设计在葡萄酒海报设计中的应用进行研究和分析。 关键字:葡萄酒海报设计扁平化设计拟物化设计发展应用 Abstract: The flat design has become the main trend of the interface design, which is more extensive use of land. This paper defines the flat design firstly, and then discusses the development and practical needs of flat design, at the same time, the flat design has been compared with materialized design. Finally, the flat design is discussed, analysised and researched. Keywords: wine poster design flat design materialized design development applications
界面设计中的那些版式-图版篇
界面设计中的那些版式-图版篇 界面设计中的那些版式-图版篇 作者:王铎(Micu设计) 这篇主要说一下版面和图形使用,对高手来说可能有些老生常谈,但对移动端界面设计或许会有点参考价值,用几分钟看看吧。
界面美不美,除了构图之外,另一个重要手段的就是如何处理留白,也可以理解成版率。留白就是为了凸显层次、突出内容。手持设备屏幕较小,决定了信息显示是有限的。用户有效接受信息并不与界面内提供的信息量成正比,有的时候提供的越多,用户反而真正接受的越少。妄想满屏都是信息是不可能的。用户越来越受不了满屏的信息了。 让用户接受该接受的有效信息,是关键。 在设计界面的时候,因为内容和页面都比较多,为了保证页面与页面的统一性,首先需要设定页面内容四周的留白。在设定页面的间距后相应的内容图标,图片等的安排就确定下来了。用这样的方法能使调整出来的页面更为条理化。
红色色的部分就是内容。在页面中一般会有导航的存在,那么内容区的版面是从导航下面计算的。 界面四周增加留白。这样的界面很容易集中用户的视线到少数的内容上去,突出了焦点,整体给人一种典雅高级的感觉。
反之,缩小留白或者不留白,页面会显得更丰富更充满活力。而图片的展示空间会增加,冲击感增强,让界面更显得富更有张力。 根据页面的内容不同和功能点,适当的调整界面周边的留白非常重要。一般图片本身比较有意境,可以直接采用“出血”的方式,不留白或者少留白。
下面介绍一些版面的小规律、小技巧。 1.取其精华,一块颜色也能定天下!
提取主要的信息,通过对整个页面的颜色进行调整,从而提高版面使用率。将一个或多个功能点作为主信息,提到首页中进行设计,从达到想要的视觉效果。这样处理后的界面设计不仅能显得大气有张力,而且展现出来的信息聚合度高。 在缺少图像素材的情况下,如何让界面显得有张力,整体感强,呈现出来的版面率高。
AI教程:使用AI绘制扁平化的线性图标
AI教程:使用AI绘制扁平化的线性图标 线性风格一直是很多网页和插画师的最爱,在这篇教程里,我们将教大家绘制一组造型明朗,线条干净且风格简洁的线性图标(洁面乳、指甲油、眼影、口红和香水),赶紧来练手! 一、观察和草图 当我们要将一个物体绘制成为线条的时候,我们第一件事是需要观察物体本身。比如,在本例中会运用几个平时日常化妆品作为创作对象,就要先列出一个所绘制对象的小清单。 每个物品我们都要找到它的共同点,比如第一个洗面奶,其实有各种包装样式,但你需要从中提取出某一类的共性,而不能以偏概全。这是观察进入分析的第一步,接下你需要概括这个样式,去掉各种复杂细节,再保留那些能明显突出物品特征的线条细节。
观察物品的时候要学会化繁为简,把最本质的造型线条给表现出来。 二、绘制第一个图标 STEP 01 打开AI,新建文档,文档的参数可以参考下图所示
STEP 02 你可以打开网格,在网格的辅助下进行绘制,或者也可以打开智能参考线。总之如果你是初学者,最好能有一个辅助的工具对绘制的对象有所控制。 我的做法是做好每个图标的大小控制,因为你的图标不可能制作到刚好占据整个版面,所绘制的对象到边缘需要一个视觉缓冲。但这纯属一种心理偏好。实际操作中,也有越过参考范围的情况也有。
很多人很好奇,AI既然是矢量软件应该就不会有大小之别,因为它可以任意缩放的啊。的确,这是一个值得说明的问题,但比例上你还是遵守一定的秩序,否则你做出的图标在比例上的失衡会影响整体的美观。 STEP 05 第一个所绘制的对象是洁面乳。虽然我们说是用线条来表现,但是实际绘制中我们并不会直接用到直线工具,而是在绘制中突出表现线条。线条所起的是视觉上的强调作用。 了解这一点后,让我们开始画一个瓶身,瓶身用矩形来表现。如果你的AI不是旧版本,那应该就会知道直角的矩形可以直接可以拖动角内的圆点变为一个圆角矩形。如果是旧的版本那就需要运用圆角工具来处理。
软件产品扁平化设计杂谈
细心的朋友可能会看出来我选择的4.5和5.3两个版本,实际上在这中间还有4.5.1~5.2.1近8个不同的大小版本,都是在上一个版本的基础上不断优化。那为什么选取这两个界面展现,因为对比的效果
自己的产品界面设计不是扁平化的,就显得老土,out了。而且关于这个概念,很多人都能提出自己的一套观点。就笔者在对将近20多个视觉设计师的面试,关于这个问题的解答就不尽相同,个人感觉大多还停留在诸如“大图标”、“色块”、“去装饰效果”等比较常见的观点上——这些固然没有错误。今天也想在经过若干时间研究和实践的基础上提出个人的一些看法,思路琐碎,故为杂谈。 扁平化设计之潮流问题 现在谈来自“星星的你”好像有点过时,不过正好,可以去掉一些跟随潮流的“嫌疑”,实际上下面这个问题恰恰是所谓“扁平化设计的潮流问题”。如果在这个韩剧未开播之前,有位屌丝拿着炸鸡和啤酒,或许会被人BS,但这之后铺天盖地的广告使得炸鸡加啤酒似乎成为了时尚。 话说回来,在软件产品最开始引入扁平化设计的莫过于微软了,2010年2月15日,微软在MWC 2010大会上CEO鲍尔默亲临现场发布其全新的手机操作系统Windows Phone 7,我们来回顾一下当时有网站专门做的其与iPhone之间的对比: 1、锁屏界面 2、联系人界面
3、音乐视频选择 4、图片界面
如今来看,微软无疑是最早拿着啤酒和炸鸡蹲在街边享受的“屌丝”,因为后面的市场与用户反应都平淡无奇,Windows Phone 7甚至得到了不少科技评论界的嘲笑。 不过这样的屌丝貌似不止一个,2011年Android 4.0推出的时候,人们把Holo T heme 当做安卓为了体现于IOS不同所采用的伎俩。 真正引领了设计潮流的还是当2013年9月11日苹果推出的IOS7,这也是IOS面世以来在用户界面上做出改变最大的一个操作系统,最大的变化就是抛弃了以往的拟物风格(skeuomorphism)而采用了全新的扁平化。这个“都教授”一出场,扁平化之风就席卷了全球,扁平化设计仿佛具有令人痴迷的魅力,让无数产品经理和设计师竞相效仿,仅在百度中文搜索“扁平化”关键字,返回结果就 达16,700,000个之多! IOS6与IOS7界面
