网站常用配色表


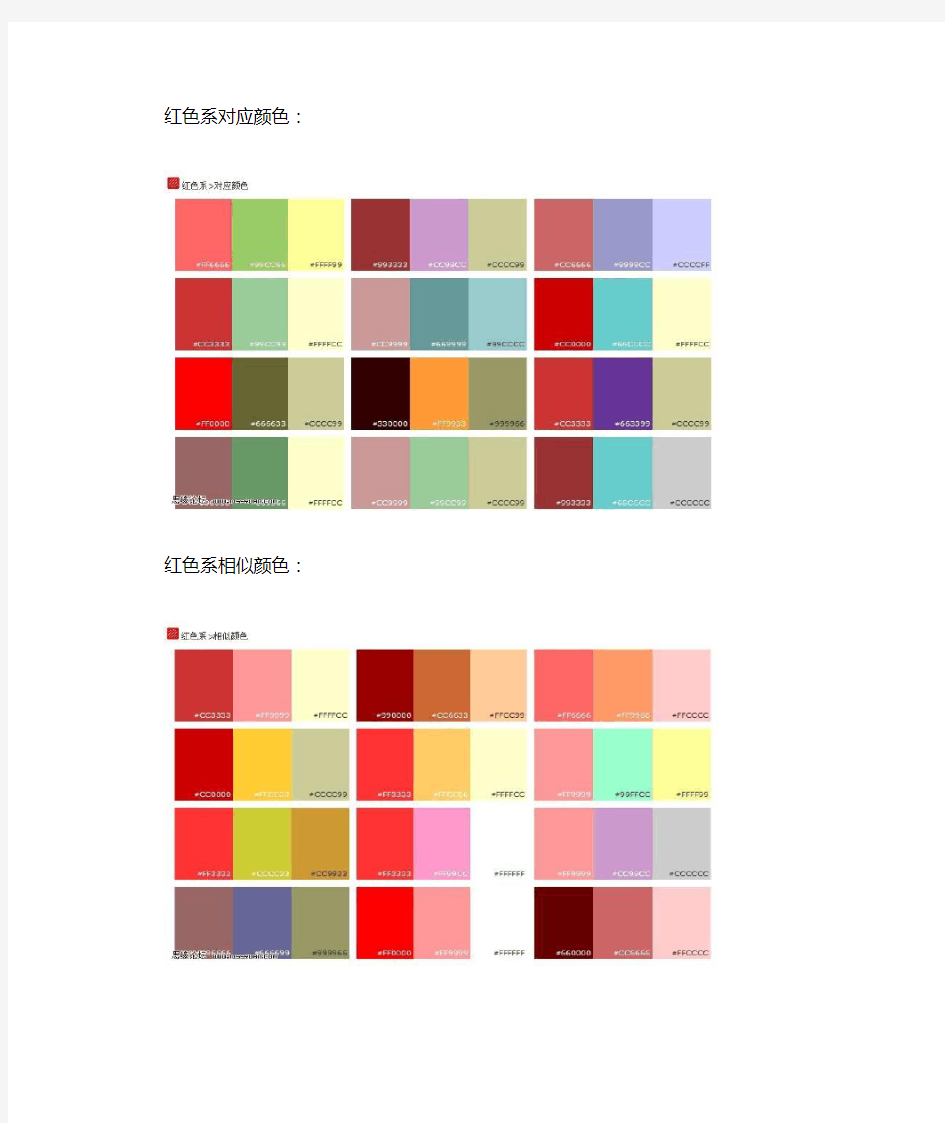
红色系相似颜色:
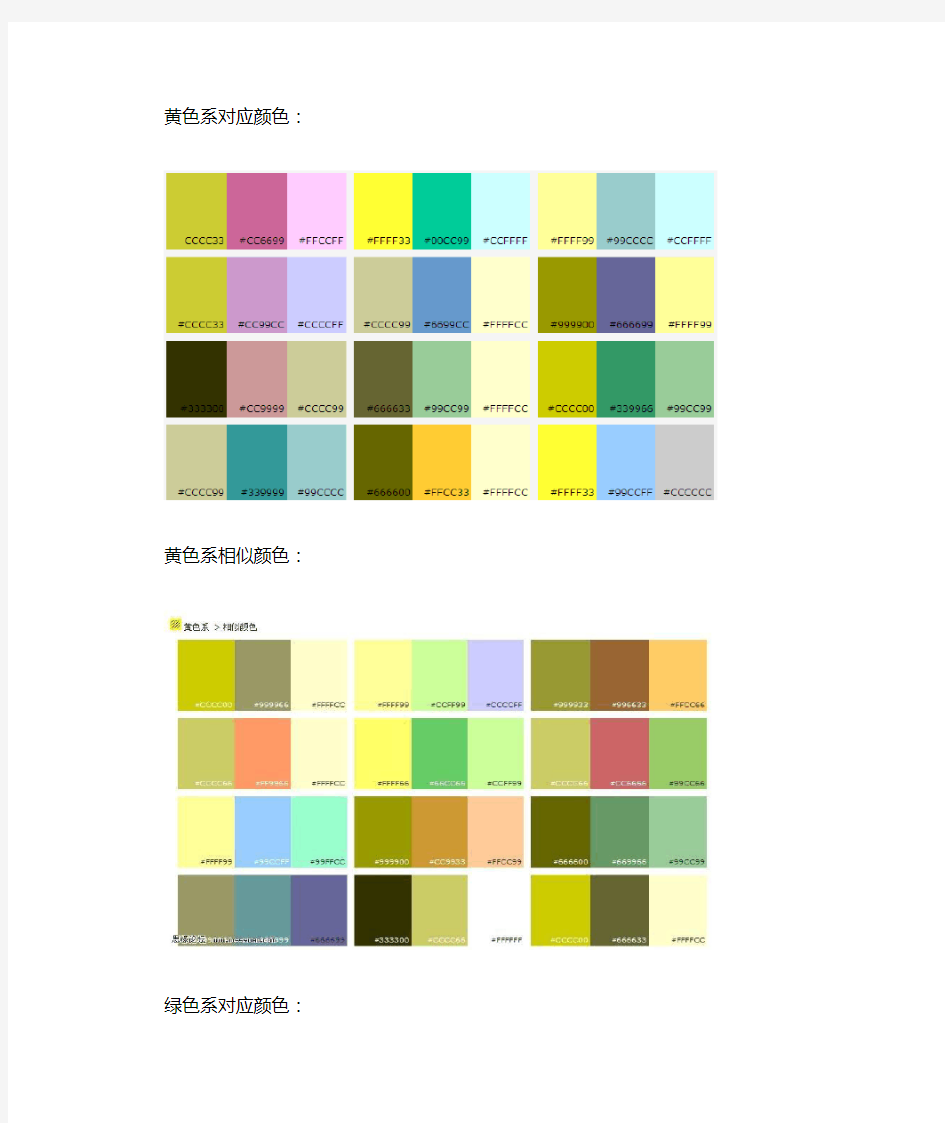
黄色系相似颜色:
绿色系对应颜色:
绿色系相似颜色:
蓝色系对应颜色:
蓝色系相似颜色:
青色系相似颜色:
粉色系相似颜色:
平面广告设计的色彩运用
平面广告设计的色彩运用一、平面广告中的色彩知识色彩是人们能够感知对象存在的最基本的视觉因素,在对对象进行观察时,首先映入眼帘的是对象表面的色彩。因此色彩在平面广告中有着不可或缺的作用,鲜明的色彩能吸引人们的注意力,从而增强广告的识别性和真实感。 1、色彩在平面广告中的作用所谓色彩就是当对象受到光的照射后,其信息会通过视网膜经过神经细胞分析转换为神经冲动,再由神经传达到大脑的视觉中枢,然后才产生色彩感觉。因此色彩是指光刺激眼睛,再把信号传达到大脑所产生的感觉。 在平面广告的设计中,色彩可直接传达出广告信息,如用橙红、橙黄反映橙汁、橘子的甜美,用咖啡的颜色来设计巧克力的包装,用红色来塑造喜庆、热烈的氛围等。 红色是最引人注目的颜色,令让人感觉积极向上、充满激情与活力,在广告中是常用的颜色,常用于广告的背景和文字上。 绿色是人们公认的健康颜色,因此平面广告中也比较常用,绿色的图像使人的眼睛感到轻松舒适,常用于医药类产品的广告设计中。 黄色的明度最高,因此用在平面广告的背景、文字、图形上非常醒目,能瞬间吸引人们的眼球,黄色带给人以快活、轻松愉快之感。 以蓝色为主色调的平面广告给人以宁静、舒适之感,因此蓝色也是平面广告中流行的颜色,在化妆产品广告中常用。
黑、白色是广告中的经典颜色,并且是对比最强的颜色,而在黑色的背景上运用白色是最好的搭配,但如果搭配的不好就会显得很难看。 二、平面广告中的色彩意向特征平面广告中的色彩意向特征与平面广告所产生的视觉效果密切相关。当然这与色彩知识的认知和平面广告设计中色彩运用经验的积累是密不可分的。 1、红色 红色让人联想到火焰、鲜血,正面代表激情、爱情、能量、热心、 力量,负面代表侵略性、愤怒、革命、残忍。红色在非洲代表死亡,在亚洲代表婚姻、繁荣、快乐。红色是最具有视觉冲击力的色彩,暗示速度和动态,可以刺激心跳速度、加快呼吸、刺激食欲。 2、黄色黄色让人联想到阳光,正面代表聪明、才智、乐观、喜悦、辉煌,负面代表妒嫉、欺骗、警告。黄色在埃及和缅甸意味着服丧、在印度是商人和农民的标志、在日本代表勇气。黄色是人眼最容易注意到的色彩,比纯白色的亮度还高,可以促进新陈代谢,明亮的黄色会刺激 人们的眼睛,暗淡的黄色可以加强人们的注意力。 3、蓝色 蓝色让人联想到天空、海洋,正面代表和平、正义、深思、学识、智慧,负面代表寒冷、冷漠、消沉。蓝色世界上大多数地区代表男性的色彩、
颜色搭配表
颜色搭配表 + 按色相的搭配分类 本节将网页设计中常见的色彩搭配按照色相的顺序归类。每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。 红色 #FFFFCC #CCFFFF #FFCCCC #99CCCC #FFCC99 #FFCCCC #FF9999 #996699 #FFCCCC #CC9999 #FFFFCC #CCCC99 #FFCCCC #FFFF99 #CCCCFF #0099CC #CCCCCC #FF6666 #FF9966 #FF6666 #FFCCCC #CC9966 #666666 #CC9999 #FF6666 #FFFF66 #99CC66 #CC3333 #CCCCCC #003366 #993333 #CCCC00 #663366 #CCCC99
#CC9999 #FF6666 #FFFF00 #0066CC #CC0033 #333333 #CCCC00 #336633 #990033 #FFCC99 #993333 #CC9966 #003300 #FF0033 #333399 #CCCC00 #CC0033 #000000 #003399 #000000 #99CC00 #CC0033 #999933 #993333 #333300 橙色 #FFCC99 #FFFF99 #99CC99 #FFCC99 #CCFF99 #CCCCCC #FFCC99 #FFFFCC #99CCFF #FF9966 #FFFFCC #99CC99 #FF9900 #FFFFCC #336699 #CCCC33
平面设计基础知识
平面设计 第一章绪论 一、基本概念 1、设计的内涵 英文:指进行某种创造时计划、方案的展开过程,即头脑中的构思。 中文:动脑筋、想办法、找窍门、安排、计划、制定方案等含义。 广义:设计是一种有目的的创造活动。它既可以指这种活动本身,此时它的词性是动词;同时“设计”也可以指这种活动的结果,此时它的词性是名词。 外延:“设计”一词的外延非常广泛,不仅仅局限于某一领域。设计已深入到人类的知识体系中,尤其在应用学科中,设计是人为事物和活动的本质因素所在。 2、平面设计 设计是一种有目的的创造性活动,平面设计是这种活动所要采取的形式之一。 平面设计就是以文字、符号、造型来捕捉美感,表达意象,表达意念与企图,进而达到沟通与说服效果的一种设计活动。在平面设计中需要用视觉元素来传播设计者的设想和计划,用文字和图形把信息传达给受众,让人们通过这些视觉元素了解设计者的设想和计划。 3、设计的本源 人们一直寻找能够用视觉符号思想感情的方法。它深受意识形态的影响,其超大型风格因素是社会政治、经济、文化的缩影,代表着一种浓缩的时代精神。早期的画即是字,字即是画,即所谓的“书画同源”。文字的产生使平面上的基本元素得以完美地组合,印刷的发展及为此提供了舞台。这意味着现代平面设计的真正开始。 4、平面设计的特点 (1)手段性 设计本身不是目的,而是手段,它不可能为设计而设计。设计作品是一种中介,它的核心目的是最终传达设计者的意图。因此当衡量一个作品好坏的时候,是否达到设计要求、能否实现传达目的是首要的指标。 (2)主观性 设计过程是设计师按照自己的主观意愿对设计资源和素材的重新组织、整合过程。主观性是平面设计的一个重要特性。对于同一个设计主题,不同的设计师有不同的设计方案。这就是主观性的体现。 (3)客观性 指的是设计表达的客观规律。合乎现实实际。 (4)创新性 设计不是模仿,设计的本质是创新。创新包含很多方面的内容,所谓创新性,是指对过去经验和知识的分解组合使之实现新的功能。艾伦弗莱彻是以设计为基础来探索一种意念的创造,因此十分强调设计意念的重要性,他说:“在设计中除了意念,其它所要做的就只不过是设色涂抹罢了。” (5)商业性 5、平面设计的分类 平面设计在二维空间的一切设计活动 (1)字体设计 (2)标志设计 (3)视觉识别设计 (4)名片设计 (5)平面广告设计(路牌、招贴、海报)
平面设计色彩应用技巧讲课稿
平面设计色彩应用技巧 设计理论知识(色彩搭配包装色彩的总体感觉是华丽还是质朴,都是取决于包装色彩的总色调。总色调直接依据色相、明度、纯度一个色彩基本属性来具体体现。如明调,暗高,鲜调,灰调,冷调、强调、弱调、软训、硬调、重调等等。 面积因素 除色相、明度、纯度外,色彩面积大小是直接影响色调的重要因素。色彩搭配首先考虑大面积色的安排,大面积色彩在包装陈列中具有远距离的视觉效果。另外,在两色对比过强时,可以不改变色相、纯度、明度、而扩大或缩小其中某一色的面积来进行调和。 视认度 视认度是讲配色层次的清晰度。良好的视认度在包装、广告等视觉传达设计中非常重要。视认度一方面看色彩本身的醒目程度,另一方面要看色彩之间的对比关系。其原理与方法在广告设计中也作了详细介绍,可参考其内容,用来进行包装装潢的色彩设计。 强调色 强调色是总色调中重点用色,是面积因素和视认度结合考虑的用色。一般要求明度和统度上高于周围的色彩,在面积上则要小于周围的色彩,否则起不到强调作用。 间隔色 间隔色运用是指在相邻而呈强烈对比的不同色彩的中间用另一种色彩如以间隔或作共用,可以加强协调,减弱对比。间隔色自身以偏中性的黑、白、灰、金、银色为主。如采用有彩色间隔时,要求间隔色与被分离的颜色在色相、明度、纯度上有较大差别。 渐层色 渐层是渐渐变化的用色,色相,明度,纯度都可作渐层变化。渐层色具有和谐而丰富的色彩效果,在包装的色彩处理中运用较多。 对比色 对比色不同于强调色,这是面积相近而色相明度加以对比的用色,这种用色具有强烈的视觉效果,从而具有广告性。 象征色 这是不直接模仿内容物色彩特征,而且根据广大消费者的共同认识加以象证应用的一种观念性的用色。主要用于产品的某种精神属性的表现或一定牌号意念的表现。如中华香烟的包装就选用了象征中华民族的色彩--红色。 标志色 这里讲的标志色不是商标的色彩,而是用色彩区别不同种类或同类不同品种产品系列包装的用色。例如以不同的色彩区别同一品牌的日用化学品的不同成分用品的包装用色。在处理上,面积,形状,位置应加以变化。 辅助色 这是与强调色相反的用色,是对总色调或强调色起调剂作用的辅助性用色方法,用以加强色调层次,取得丰富的色彩效果。在设计处理中,要注意不能喧宾夺主,不能盲目滥用。 一、色彩技巧的把握 色彩技巧应该从以下几点注意:一是色彩与包装物的照应关系;二是色彩和色彩自身的对比关系。这两点是色彩运用中的关键所在。 (一)、色彩与包装物的照应 那么,作为色彩与包装物的照应关系该从何谈起呢?主要是通过外在的包装色彩能够揭示或者映照内在的包装物品。使人一看外包装就能够基本上感知或者联想到内在的包装为何物。对于这个问题,笔者曾多次在过去的文章中提到过,但是如果我们能走进商店往货贺上一看,
平面设计中常用颜色
平面设计中常用颜色大概介绍如下: 银色的CMYK值是:20 15 14 0 金色的CMYK值是:5 15 65 0 米色的CMYK值是:5 5 15 0 高亮灰的CMYK值是:5 5 3 0 浅灰的CMYK值是:25 16 16 0 中灰的CMYK值是:50 37 37 0 深紫的CMYK值是:100 68 10 25 深紫红的CMYK值是:85 95 10 0 海水色的CMYK值是:60 0 25 0 柠檬黄的CMYK值是:5 18 75 0 暗红的CMYK值是:20 100 80 5 橘红的CMYK值是:5 100 100 5 橙色的CMYK值是: 5 50 100 0 深褐色的CMYK值是:45 65 100 40 粉红色的CMYK值是:5 40 5 0 平面设计中色调问题介绍 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使版面呈现温馨、和煦、热情的氛围。
2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使版面呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里,这种色调搭配给受众强烈的视觉冲击,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 常用对比色调搭配有:红绿搭配,黄紫搭配,黄黑搭配,黑白搭配,深蓝白色,桃红与白色搭配,赭石和柠檬黄搭配。 以上这些颜色搭配还不错,但是在设计的时候注意要又重点色块,不能两种颜色平均对待。 在平面设计里有一种说法:没有好看和不后看的颜色,只是有在某个行业流行某种风格的设计,比如房地产广告很多都喜欢中国风的,水墨的。关键在你设计的时候是针对的什么行业,什么产品,产品定位等等,再来用适合的颜色,比如女性化妆品,可能颜色多用于浅色,但这也不是绝对的。
优秀广告设计的色彩搭配
优秀广告设计的色彩搭配 优秀广告设计的色彩搭配 设计的色彩搭配需要依据色彩学规律,代表产品销售要点,传递产品信息,引起消费者注意,产生购买欲望,达到销售目的。那么优秀广告设计的色彩搭配是怎么样的呢,一起来看看! 绘画色彩与平面设计色彩的原理在理论上是一致的,其区别仅在于:写实性绘画色彩侧重于空间塑造的科学再现(趋感性),或是画家对色彩趣味的一种追求,表达自我感觉;而平面设计色彩则偏重于抽象而概括的装饰(趋理性),可不受光源色、环境色、固有色的影响而灵活调配,力求色彩的装饰性效果。 广告色彩不是艺术家所追求的纯艺术色彩,广告色彩本身能对商品起到保护、美化、宣传的作用,这是商品客观需要所决定的。 色彩要具有强烈的吸引力和表达力 吸引力是指能以色彩吸引消费者,在不知不觉中左右人的感觉情绪、精神乃至行动。色彩并非孤立存在,它的运用同整个设计构思、构图以及图形、文字等紧密联系在一起。诸多视觉元素按照一定的规律排列组合,形成视觉秩序美感,满足人们“人人爱美”的心理,实现色彩的装饰功能。当今世界素食业巨子麦当劳的招牌以红色做底色,上面是代表麦当劳标志的金色“M”,红色代表“停止”,黄色代表“注意”。街上行人走到麦当劳门前,看到广告语“请进麦当劳休息一会吧”,便会被吸引驻足进屋。 表达力是指商品本身,通过准确的色彩定位来招引顾客光临。可口可乐商标,它采用红白两色组合的可口可乐文字加一条S型的白色飘带组成,形象非常醒目,正符合主要的消费群体--青年人好动好胜的性格。 色彩的象征性和识别性 广告色彩设计要与商品的属性配合,其色彩设计应该使顾客能联想出商品的特点、性能。也就是说,不论什么颜色,都应以配合商品的内容为准。顾客看到广告海报上的色彩,就能联想到商品,如绿色体现青豆罐头,桔黄色说明是橙汁。如粉紫色具有轻柔、典雅、充满女性柔润的特点,在妇女用品、化妆品、纺织品广告设计中十分流行。而“温暖、强烈”象征的红、橙、茶、褐、黑等色,往往用于咖啡的广告设计。 色彩要明快、简洁、整体 由于色彩是在有限的空间内实现,就要求所设计的`色彩应高度提炼与概括,通过独特的色彩来强化视觉冲击力,吸引顾客的注意力,增强识别记忆力的作用。色彩不一定要追求十分丰富、繁多或者高级灰调子,它不仅仅要满足于人们视觉上的观感之悦,更重要的是通过准确的色彩设计将商品推销给消费者。凡是符合明快、简洁、整体设计原则的色彩,就较易打动消费者,引起注意,进而产生购买欲。 设计的色彩设计应该从以下几点注意:一是色彩与商品的照应关系;二是色彩和色彩本身的对比关系。这两点是色彩运用中的关键所在。 色彩与商品的照应 从行业上讲,如食品类正常的用色其主色调桔红、橙、黄等色彩来表述,这样使人联想到面包、橙子等食品的颜色,给人以温暖和亲近之感。从性能特征上,单就食品而言,蛋糕点心类多用金色、黄色、浅黄色给人以香味袭人之印象;茶、啤酒类等饮料多用红色或绿色类,意味着茶的浓重与芳香;蕃茄汁、苹果汁多用红色,集中表明着该物品的天然属性。 色彩与色彩的对比关系 所谓对比,一般有以下方面的对比:即色彩使用的深浅对比、色彩使用的反差对比、色彩使用的点面对比等等。 色彩使用的深浅对比--所谓的深浅对比,应该是指在设想用色上深浅两种颜色同时巧
平面设计常见的配色方案及色标最精典最全的色板
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
流行——基本配色. 今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 ----------------------------------------------------------------------------------- 在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 ----------------------------------------------------------------------------------------- 最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。 红色是最终力量来源——强烈、大胆、极端。力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。 在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
常用RGB颜色表及配色方案
R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEB 石板灰112128105#708069forum gold255227132#FFE384 暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF 黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9
色彩搭配表格 色彩的把握
一、色彩技巧的把握 色彩技巧应该从以下几点注意:一是色彩与包装物的照应关系;二是色彩和色彩自身的对比关系。这两点是色彩运用中的关键所在。 (一)、色彩与包装物的照应 那么,作为色彩与包装物的照应关系该从何谈起呢?主要是通过外在的包装色彩能够揭示或者映照内在的包装物品。使人一看外包装就能够基 本上感知或者联想到内在的包装为何物。对于这个问题,笔者曾多次在过去的文章中提到过,但是如果我们能走进商店往货贺上一看,不少商 品并未能体现到这种照应关系。使消费者无法由表及里去想到包装物品为何物。当然,也就对产品的销售发挥不了积极的促销作用。正常的外 在包装的色彩应该是不同程度地把握这么同个特点; (1)从行业上进,食品类正常的用色其主色调鹅黄、粉红来表述这样给人以温暖和亲近之感。当然,其中茶,用绿色不少,饮料,用绿色和兰 色的不少,酒类、糕点类用大红色的不少,儿童食品用玫瑰色的不少,日用化妆品类正常用色其主色调多以玫瑰色、粉白色、淡绿色、浅兰色 、深咖啡色为多,以突出温馨典雅之情致,服装鞋帽类多以深绿色、深兰色、咖啡色或灰色为多,以突出沉稳重典雅之美感。 从性能特征上,单就食品而言,蛋糕点心类多用金色、****、浅****给人以香味袭人之印象;茶、啤酒类等饮料多用红色或绿色类,象征着茶 的浓郁与芳香;蕃茄汁、苹果汁多用红色,集中表明着该物品的自然属性。尽管有些包装从主色调上看去不象上边所说的那样用商品属性相近 的颜色,但仔细看去如果该包装的设计是出自行家里手的笔下,那么,在它的外包装的画面中准有那点晴之笔的象征色块、色点、色线或以该 色突出的集中内容。这应该是大家们的得意之作。有些服装的包装和一些化妆的包装,甚至一些酒的包装都能找到很多这样的例子。 (二)色彩与色彩的对比关系 再说,色彩与色彩的对比关系。这是很多商品包装中最容易表现却又非常不易把握的事情。在设计中出自高手,包装的伤口效果就是阳春白雪
平面设计常见的配色方案及色标
平面设计常见的配色方案 及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇 柔的花朵。
基本配色——流行
今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 -----------------------------------------------------------------------------------
在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 -----------------------------------------------------------------------------------------
基本平面设计颜色搭配表
通俗平面设计颜色搭配表
最佳颜色搭配 一、色彩处理 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。 网页色彩的搭配 网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接...,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。 首先我们先来了解一些色彩的基本知识: 1.颜色是因为光的折射而产生的。 2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF), 我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。 3.颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。 4.任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相,所以至少可以制作几百万种色彩。 网页制作用彩色还是非彩色好呢?根据专业的研究机构研究表明:彩色的记忆效果是黑白的3.5倍。也就是说,在一般情况下,彩色页面较完全黑白页面更加吸引人。 我们通常的做法是:主要内容文字用非彩色(黑色),边框,背景,图片用彩色。这样页面整体不单调,看主要内容也不会眼花。
常用贴片电阻阻值速查表
常用贴片电阻阻值速查表 常用贴片电阻阻值速查表 说明:现在的电子产品正在向小而精的方向发展,很多大规模类电子产品都使用贴片电阻来减小产品的整体体积,很多人对贴片电阻的标识数据不是很了解,电阻小且不好测量,为解决部分人员对贴片电阻标识的不解,也为大家以后方便速查,本人通过各种电子书籍参考,特制作出该速查文档用于速查贴片电阻阻值。 下面列出了常用的5%和1%精度贴片电阻的标称值和换算值,仅供大家使用时参考。 电阻阻值换算关系 ?= ? k = k? = 1,000 ? M = M? = 1,000,000 ? 微型贴片电阻上的代码一般标为3位数或4位数的,3位数精度为5%,4位数的精度为1%,请大家根据精度要求挑选合适的代码类型。 代码为3位数精度5%数字代码=电阻阻值 代码为3位数精度 5%数字代码=电阻 阻值 代码为3位数精度 5%数字代码=电阻 阻值 代码为3位数精度 5%数字代码=电阻 阻值 1R1=0.1? R22=0.22? R33=0,33? R47=0.47? R68=0.68? R82=0.82? 1R0=1? 1R2=1.2? 2R2=2.2? 3R3=3.3? 2R7=4.7? 5R6=5.6? 6R8=6.8?? 8R2=8.2? 100=10? 120=12?
150=15? 180=18? 220=22? 270=27? 330=33? 390=39? 470=47? 560=56? 680=68? 820=82? 101=100? 121=120? 151=150? 181=180? 221=220? 271=270? 331=330? 391=390? 471=470? 561=560? 681=680? 821=820? 102=1K? 122=1.2K? 152=1.5K? 182=1.8K? 222=2.2K? 272=2.7K? 332=3.3K? 392=3.9K? 472=4.7K? 562=5.6K? 682=6.8K? 822=8.2K? 103=10K? 123=12K? 153=15K? 183=18K? 223=22K? 273=27K? 333=33K? 393=39K? 473=47K? 563=56K? 683=68K? 823=82K? 104=100K? 124=120K? 154=150K? 184=180K? 224=220K? 274=270K? 334=330K? 394=390K? 474=470K? 564=560K? 684=680K? 824=820K? 105=1M? 125=1.2M? 155=1.5M? 185=1.8M? 225=2.2M? 275=2.7M? 335=3.3M? 395-3.9M? 475=4.7M? 565=5.6M? 685=6.8M? 825=8.2M? 106=10M? 代码为4位数精度1%数字代码=电阻阻值 代码为4位数精度 1%数字代码=电阻 阻值 代码为4位数精度 1%数字代码=电阻 阻值 代码为4位数精度 1%数字代码=电阻 阻值
设计颜色搭配表
设计颜色搭配表(very good)
最佳颜色搭配 一、色彩处理 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。 网页色彩的搭配 网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接...,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。 首先我们先来了解一些色彩的基本知识: 1.颜色是因为光的折射而产生的。 2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF), 我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。
国家电阻标准阻值表
标准电阻的阻值表 电阻精度与常用阻值 转贴自 21ic 作者 sirliu 国家标准规定了电阻的阻值按其精度分为两大系列,分别为E-24系列和E-96系列,E-24系列精度为5%,E-96系列为1%,在这街窒盗兄獾牡缱栉潜甑缱瑁夏巡晒骸O旅媪谐隽顺S玫?%和1%精度电阻的标称值,供大家设计时参考。精度为5%的碳膜电阻,以欧姆为单位的标称值: 1.0 5.6 33 160 820 3.9K 20K 100K 510K 2.7M 1.1 6.2 36 180 910 4.3K 22K 110K 560K 3M 1.2 6.8 39 200 1K 4.7K 24K 120K 620K 3.3M 1.3 7.5 43 220 1.1K 5.1K 27K 130K 680K 3.6M 1.5 8.2 47 240 1.2K 5.6K 30K 150K 750K 3.9M 1.6 9.1 51 270 1.3K 6.2K 33K 160K 820K 4.3M 1.8 10 56 300 1.5K 6.6K 36K 180K 910K 4.7M 2.0 11 62 330 1.6K 7.5K 39K 200K 1M 5.1M 2.2 12 68 360 1.8K 8.2K 43K 220K 1.1M 5.6M 2.4 13 75 390 2K 9.1K 47K 240K 1.2M 6.2M 2.7 15 82 430 2.2K 10K 51K 270K 1.3M 6.8M 3.0 16 91 470 2.4K 11K 56K 300K 1.5M 7.5M 3.3 18 100 510 2.7K 12K 62K 330K 1.6M 8.2M 3.6 20 110 560 3K 13K 68K 360K 1.8M 9.1M 3.9 22 120 620 3.2K 15K 75K 390K 2M 10M 4.3 24 130 680 3.3K 16K 82K 430K 2.2M 15M 4.7 27 150 750 3.6K 18K 91K 470K 2.4M 22M 5.1 30 精度为1%的金属膜电阻,以欧姆为单位的标称值: 10 33 100 332 1K 3.32K 10.5K 34K 107K 357K 10.2 33.2 102 340 1.02K 3.4K 10.7K 34.8K 110K 360K 10.5 34 105 348 1.05K 3.48K 11K 35.7K 113K 365K 10.7 34.8 107 350 1.07K 3.57K 11.3K 36K 115K 374K 11 35.7 110 357 1.1K 3.6K 11.5K 36.5K 118K 383K 11.3 36 113 360 1.13K 3.65K 11.8K 37.4K 120K 390K 11.5 36.5 115 365 1.15K 3.74K 12K 38.3K 121K 392K 11.8 37.4 118 374 1.18K 3.83K 12.1K 39K 124K 402K 12 38.3 120 383 1.2K 3.9K 12.4K 39.2K 127K 412K 12.1 39 121 390 1.21K 3.92K 12.7K 40.2K 130K 422K 12.4 39.2 124 392 1.24K 4.02K 13K 41.2K 133K 430K 12.7 40.2 127 402 1.27K 4.12K 13.3K 42.2K 137K 432K 13 41.2 130 412 1.3K 4.22K 13.7K 43K 140K 442K 13.3 42.2 133 422 1.33K 4.32K 14K 43.2K 143K 453K 13.7 43 137 430 1.37K 4.42K 14.3K 44.2K 147K 464K 14 43.2 140 432 1.4K 4.53K 14.7K 45.3K 150K 470K
平面设计色彩基本常识
平面设计色彩基本常识 MYK色系中,C代表蓝色,M代表红色,Y代表黄色,K代表黑色;数字越大越深。 CMYK基本用于印刷,RGB适用于不需要输出的介质,比如网络上。RGB不需要大家去过多理解它的意义,显示在所有屏幕上的颜色都是RGB颜色,只不过在软件里,我们把他们做得接近印刷色的CMYK。 如果是印刷专色,常用的用多了自然会记得;至于其它的,不是要背颜色,而是要弄清楚四色色谱的构成,例如当你看到一种颜色,至少要判断出它的大概成分。 平面设计中常用颜色大概介绍如下: 银色的CMYK值是:20 15 14 0 金色的CMYK值是:5 15 65 0 米色的CMYK值是: 5 5 15 0 高亮灰的CMYK值是: 5 5 3 0 浅灰的CMYK值是: 25 16 16 0 中灰的CMYK值是: 50 37 37 0 深紫的CMYK值是: 100 68 10 25 深紫红的CMYK值是: 85 95 10 0 海水色的CMYK值是: 60 0 25 0 柠檬黄的CMYK值是: 5 18 75 0 暗红的CMYK值是: 20 100 80 5 橘红的CMYK值是: 5 100 100 5 橙色的CMYK值是: 5 50 100 0 深褐色的CMYK值是: 45 65 100 40 粉红色的CMYK值是: 5 40 5 0 平面设计中色调问题介绍
1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使版面呈 现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使版面呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里,这种色调搭配给受众强 烈的视觉冲击,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总 体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 常用对比色调搭配有:红绿搭配,黄紫搭配,黄黑搭配,黑白搭配,深蓝白色,桃红 与白色搭配,赭石和柠檬黄搭配。 以上这些颜色搭配还不错,但是在设计的时候注意要又重点色块,不能两种颜色平均 对待。 在平面设计里有一种说法:没有好看和不后看的颜色,只是有在某个行业流行某种风 格的设计,比如房地产广告很多都喜欢中国风的,水墨的。关键在你设计的时候是针对的 什么行业,什么产品,产品定位等等,再来用适合的颜色,比如女性化妆品,可能颜色多 用于浅色,但这也不是绝对的 感谢您的阅读,祝您生活愉快。
平面设计十个色彩搭配技巧
平面设计十个色彩搭配技巧 很多学平面设计的新手都不知道怎么搭配色彩的,那么,以下是小编给大家整理收集的平面设计十个色彩搭配技巧,供大家阅读参考。 1、无色设计(achromatic):不用彩色,只用黑、白、灰色。 2、类比设计(analogous):在色相环上任选三个连续的色彩或其任一明色和暗色。 3、冲突设计(clash):把一个颜色和它补色左边或右边的色彩配合起来。 4、互补设计(complement):使用色相环上全然相反的颜色。 5、单色设计(monochromatic):把一个颜色和任一个或它所有的明、暗色配合起来。 6、中性设计(neutral):加入一个颜色的补色或黑色使它色彩消失或中性化。 7、分裂补色设计(splitcomplement):把一个颜色和它补色任一边的颜色组合起来。 8、原色设计(primary):把纯原色红、黄、蓝色结合起来。 9、二次色设计(secondary):把二次色绿、紫、橙色结合起来。
10、三次色三色设计(tertiary):三次色三色是下面二个组合中的一个:红橙、黄绿、蓝紫色或是蓝绿,黄橙、红紫色,并且在色相环上每个颜色彼此都有相等的距离。 这是一个很基本的法则。设计师都知道60:30:10,主色彩是60%的比例,次要色彩是30%的比例,辅助色彩是10%的比例。比如一个男士的上装,打一个比方,外套可以用60%,那么衬衫是30%,领带就是10%。如果室内空间的话,墙壁用60%的比例,家居床品、创联之内就是30%。那么10%就是小的饰品和艺术品,这个法则是黄金法则,在任何时间任何地方都是非常正确的。 这个法则在后面讲到的很多法则都可用到,世界最好的设计基本上都脱不了这个法则,这是很简单的道理,但我们往往都会忽略它。有一双会发现色彩的眼睛很重要。我们经常去旅游,也拍了很多照片,更多人会热衷于对美景的赞叹和对当地的风土人情的介绍,但是很少人对色彩有分析。其实60:30:10多少也是得到了自然界的启发。我想在我们整个自然生涯中,旅行就是很好的色彩课。 选择配色方案,也就是说,我们一般两种选择,一种是补色的搭配,一个是叫类色搭配,学过美术都知道,色盘上面,两个颜色相对的就是补色的搭配,类似的颜色就是类色搭配。我们一般在需要营造那种活泼的有动感的空间的时候,
ps色彩搭配集合。。
A:红色Red ——警告/大胆/娇媚/富贵/典雅/温柔/可爱/积极/充实/柔软 红色代表着吉祥、喜气、热烈、奔放、激情、斗志、革命。在中国表示吉利、幸福、兴旺;在西方则有邪恶、禁止、停止、警告。兴奋,幸运,小心,忠心,火热,洁净,感恩。 常用三色搭配方案: 常用六色搭配方案:
↘正红:警告 正红代表了禁止、停止、警告等含义,在设计中常用来给人以强烈的视觉刺激。 配色方案: ↘洋红:大胆 洋红视认性强、感觉华丽。洋红是招贴画色彩中的代表红色。视认性强,它与纯度高的类似色搭配,展现出更华丽更有动感的效果。使用补色和对照色,制造出鲜明刺激的印象。 配色方案: ↘朱红:积极 朱红在日本叫做“朱色”,印泥就是这种颜色。朱红搭配亮色展现出十足朝气,积极向上的情感。 配色方案: ↘酒红:充实 酒红色与红酒的颜色相近,是一种比较暗的红色。 配色方案: ↘土红:柔软 土红色是相对比较暗淡的红色,是红色系中相对稳定的颜色。 配色方案:
浅珊瑚红:温柔 浅珊瑚红色是女性用品广告中常用的颜色,可以展现女性温柔的感觉。 配色方案: B:橙色Orange ——收获/生机勃勃/美好/轻快/开朗/天真/纯朴/雅致/古典/坚硬 橙色界于红色和黄色之间的混合色。又称桔黄或桔色。在自然界中,橙柚、玉米、鲜花果实、霞光、灯彩,都有丰富的橙色。因其具有明亮、华丽、健康、兴奋、温暖、欢乐、辉煌、以及容易动人的色感,所以妇女们喜以此色作为装饰色。表示温暖、幸福。 常用三色搭配方案: 常用六色搭配方案:
↘橘色:收获 橘色能给人有收获感觉,也有着能让人振作的力量,同时可以点亮空间。配色方案: ↘阳橙色:美好 阳橙色是橙色中带着有些许黄色,将黄色的轻快和光感增强了。 配色方案: ↘蜜橙色:轻快 蜜橙色在给人以轻快动感的印象同时,也透露出不安稳的一面。 配色方案: ↘杏黄色:开朗 杏黄色不但具有橙色特有的乐天、愉快,还有孩子般独特的开朗。 配色方案: ↘米色:纯朴 米色多运用于安定感的图案,可以展现出大自然的氛围。 配色方案: ↘驼色:雅致 驼色看起来高贵、雅致,所以搭配同色调的色彩会更显柔和及沉稳。
