施工检测表格表单


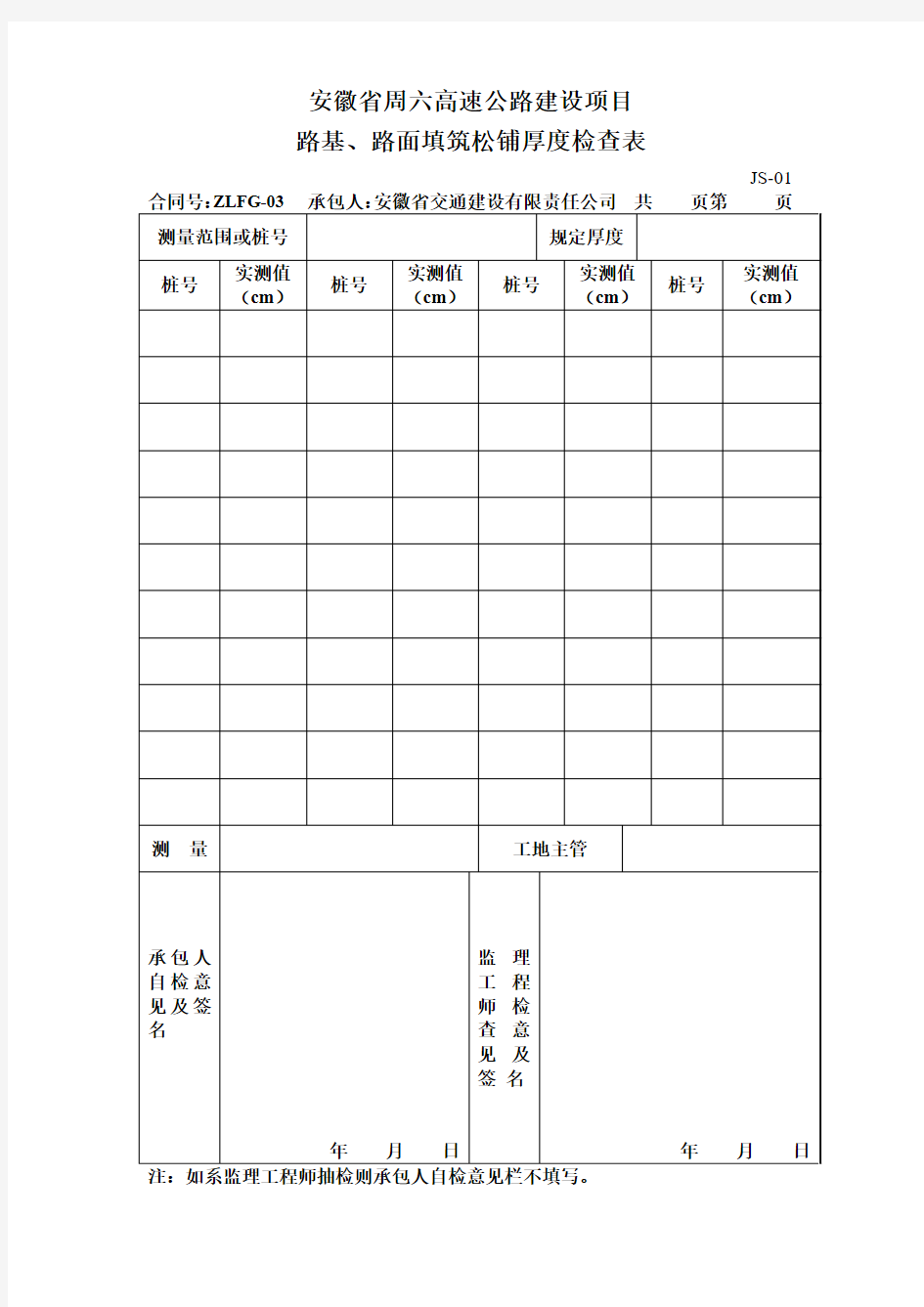
JS-01
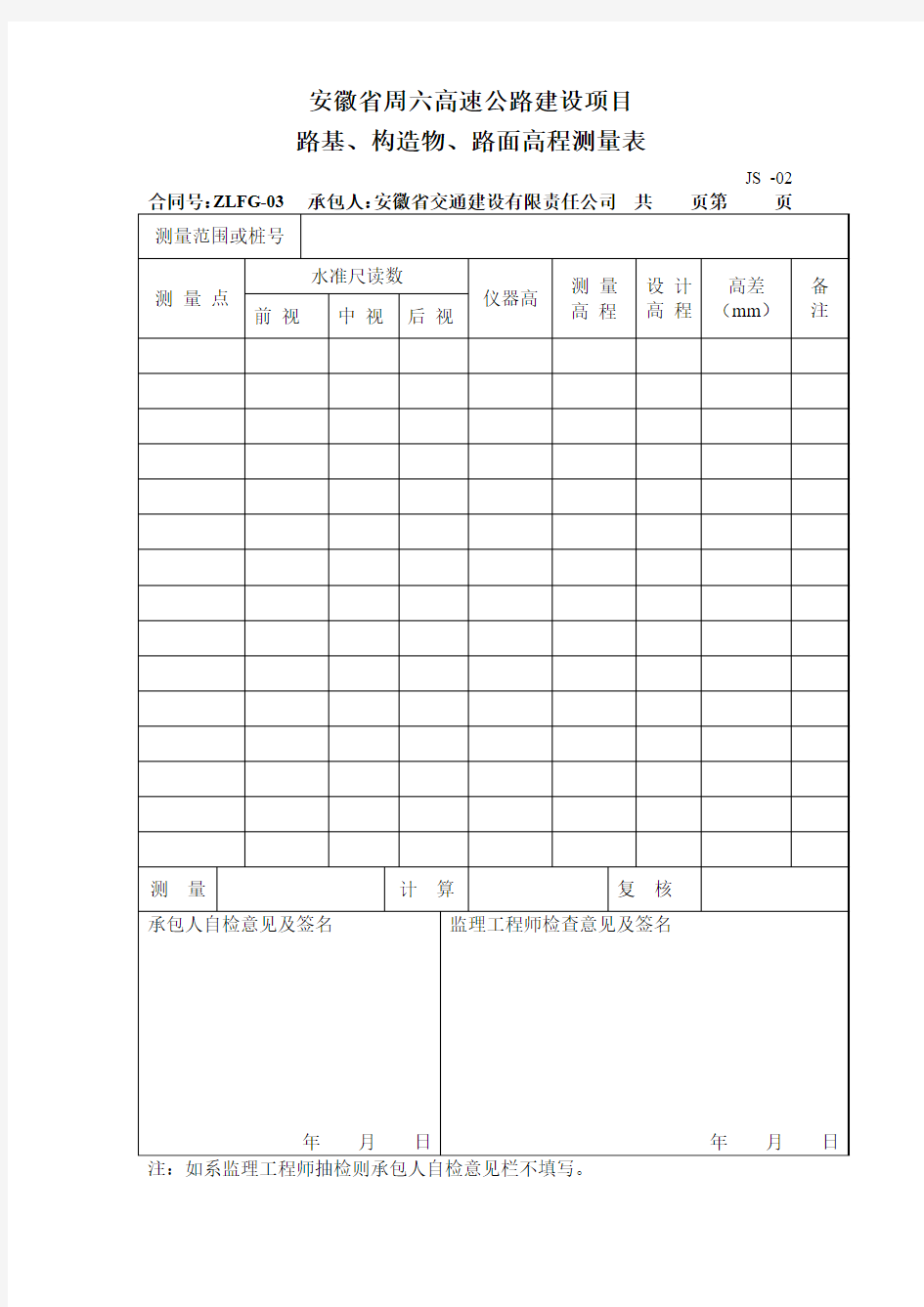
JS -02
JS-03
路基、路面宽度检测表
JS- 04
路基、路面横坡度检测表
JS-05
路基、路面平整度检测表
JS-06
路基边坡坡度检测表
JS -07
路基、构造物、路面施工增加水准点测量报表
JS -08
明挖基坑基础检查表
JS-09
浆砌砌体现场质量检验表
JS-10
排水沟现场质量检验表
JS-11
锥、护坡现场质量检验表
JS-12
小型预制件质量检验表
JS-13
模板安装检查表
JS-14
注:如系监理工程师抽检则承包人自检意见栏不填写。
钢筋加工及安装工程现场质量检验表
JS-15
注:如系监理工程师抽检,则承包人自检意见栏不填写。
梁板湿接缝原始记录表
JS -16
混凝土施工原始记录表
JS-17
桥(涵)台后回填检查表
JS-18
水泥混凝土面层现场质量检验表
JS-19
水泥砼路面基本要求检查记录表
JS-20合同号:承包人:共页第页
表单和表格设计要点
表单和表格设计要点 后台网页设计的风格理解,大致可以分为三类:纯白背景风,轻淡背景风,深色背景风。在后台开始设计之前,你最好先选定其中一种风格,因为后面的所有元件的设计,都得基于这个风格来设计。 纯白背景风:线框/轻淡色(灰)背景(文字一般采用黑色) 轻淡背景风:纯白色块背景(文字一般采用黑色) 深色背景风:带有透明度的纯色背景(文字一般采用白色) 设计过程是很主观的,所有设计参数都取决于设计师,但是要严格按照设计规范,并且让所有设计看起来和用起来都是合适的。 全屏响应式+轻淡色背景风是目前很主流的设计,也是很保守和安全的设计。对于轻淡色的HSB色值,可参考:H:0-360;S:0-5;B:90-97,当然没有绝对大部分情况用的浅灰是最多的,如H0;S0;B93-95。 以下将依据这个设计风格做例子展示。 一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,我把这些称为元件。这里主要分享的是构成后台中的模块和元件设计中的细节。下面重点跟大家分享表格和表单的设计。 简洁又灵活的表格 一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。设
因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。 如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚 5/10/20… 那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时
第6章表单与控件创建与使用答案
一.选择题 1.在下列有关表单及其控件的叙述中,错误的是____A_________ 。 A.从容器层次来看,表单是最高层的容器类,它不可能成为其他对象的集成部分 B.表格控件包含列控件,而列控件本身又是一个容器类控件 C.页控件的PageCount 属性值可以为0 D.表格控件可以添加到表单中,但不可以添加到工具栏中 2.对于许多控件来说,可以通过ControlSource 属性与数据绑定。在下列VFP 对象中,无ControlSource 属性的是 _____A________ 。 A.标签(Label )B.复选框(CheckBox )C.选项按钮组(OptionGroup )D.列表框(ListBox ) 3.若要将当前工作区中打开的表文件GZB.DBF 复制到GZB1.DBF 文件,则可以使用命令_____________ 。 A.COPY GZB.DBF GZB1.DBF B.COPY TO GZB1 REST C.COPY TO GZB1 STRU D.COPY TO GZB1 4.在下列有关VFP的类、对象和事件的叙述中,错误的是__B___。 A.对象是基于某种类所创建的实例,它继承了类的属性、事件和方法 B.基类的最小事件集包含Click事件、Load事件和Destory事件(init事件、destroy事件,error事件) C.事件的触发可以由用户的行为产生,也可以由系统产生 D.用户可以为对象添加新的属性和方法,但不能添加新的事件 5.数据绑定型控件是指其(显示的)内容与表、视图或查询中的字段(或内存变量)相关联的控件。若某个控件被绑定到一个表的字段,移动该表的记录指针后,如果该字段的值发生变化,则该控件的___C____属性值也随之发生变化。 https://www.360docs.net/doc/de13720129.html, B.ControlSource C.Value D.Caption 6. 在下列几组 VFP 基类中,均具有ControlSource 属性的是 D 。 A.ListBox ,Lable ,OptionButton B.ComboBox ,EditBox ,Grid (表格具有recordsource和recordsourcetype属性,但不具有controlsource属性) C.ComboBox ,Grid ,Timer D.EditBox ,CheckBox ,OptionButton 7.下列关于表单数据环境的叙述中,错误的是 B 。 A.表单运行时自动打开其数据环境中的表 B.数据环境是表单的容器 (是表单中数据来源) C.可以在数据环境中建立表之间的关系 D.可以在数据环境中加入视图 8.在默认的情况下利用表单设计器设计表单时,若从数据环境里将某个表的一个逻辑型字段用鼠标拖放到表单上,则在表单上添加的控件个数和控件类型分别是 D 。 A.2,标签和文本框B.2,标签和复选框C.1,文本框D.1,复选框 9.在下列各组控件中,均可与表中的数据绑定的控件是。 A.Combox、Grid和TextBox B.EditBox、Grid和Line C.ListBox、Shape和OptionButton D.CheckBox、Separator和Command 10、在下列VFP基类中,无Caption属性的基类是________D______。 A、Lable B、Optiongroup C、Check D、Editbox 11、在下列有关控件及其属性的叙述中,错误的是______A________。 A、一个标签控件最多可以显示128个字符(最多256个,如果是字符型常量,则不需要加定界符) B、计时器控件的Interval属性的单位为毫秒 C当形状控件Curvature属性值为99时,其曲率最大(圆或椭圆) D组合框控件Style属性控制其为下列表框还是(下拉组合框style属性为0时和下拉列表框style属性为2) 12、在下列有关控件的叙述中,错误的是______________。 A、对于标签控件(Label)的Caption属性值来说,其长度(即字符个数))没有限制 B、复选框(CheckBox)的Value属性值可以设置为0,或1(也可写作.T.或.f.),或2(只在设计时使用,键盘无法设置为2) C、有些控件无Caption属性,例如文本框(TextBox) D、有些控件可通过相应的生成器设置其部分属性,例如命令按钮组(CommandGroup) 13、在下列几组控件中,均有SetAll()方法的是_______D_______。
第六章 表单
第6章表单 本章进入应用程序的综合设计阶段 表单是VFP创建应用程序与应用程序界面的重要途径之一,它将可视化操作与面向对象的程序设计思想结合在一起。表单设计器是设计表单的工具,它提供了设计应用程序界面的各种控件,相应的属性,事件。它运用了面向对象的程序设计思想和事件驱动机制。 表单(form):传递(承载)数据信息的载体,是一个窗口界面。注意区别from短语。 6.1 面向对象的概念 面向对象的程序设计思想是将事物的共性,本质内容抽象出来封装成类。VFP又将软件开发常用的功能抽象封装成标准类,开发者用类定义所需对象,通过对对象的属性设置,对事件的编程完成程序设计 如何理解面向对象的思想? 只要知道怎样去用就可以,不必知道具体的实现细节。 6.1.1对象与类 1.对象( object ) 世间万物皆对象 对象是客观世界中的一个实体。 对象可以是具体的,也可以是抽象的 对象具有属性和方法,对象的属性描述了对象的状态(静态特征),对象的方法描述了对象的行为。
例:一个学生就是一个对象,描述他的属性有学号,姓名等;他的方法是参加考试。 一个手机就是一个对象,描述它的属性有颜色等;它的方法是能发短信。 注意:同一个方法,由不同的对象去执行,一般会产生不同的结果。 2. 类(class) 具有相同属性和方法的对象称为类 一个学生是一个对象,多个学生就构成了学生类。 把基于某个类生成的对象称为这个类的实例。 对象和类的关系: 对象具有特殊性,类具有一般性. 对象是类的一个具体实例,是客观存在的具体事物,只有通过类才能创建对象。基于同一个类创建的不同对象,可以分别设置自己的属性和方法。 VFP标准类中有表单类,控件类等。具体的一个表单就是表单对象。 6.1.2子类与继承 继承是指基于现有的类创建新类时,新类沿用了现有类的方法和属性。 把现有类称为父类,把新类称为现有类的子类 继承可以使在一个父类所作的改动自动反映到它的所有子类上。 父类有的子类一定都有,子类有的父类不一定有。(青出于蓝胜于蓝) 6.2 Visual FoxPro 基类简介
网页表格表单设计
网页设计上机实验报告 学院名称管理学院 专业(班级) 姓名(学号) 指导教师倪丽萍
实验一 1.实验要求:设计一张表格,并在表格当中填充文本,要求样式如下图所示: 2.设计方法及思路:利用Dreamweaver cc2014软件进行代码的设计。在
主体中添加表格代码,用附实验一代码:
| 第一个单元格 | 第二个单元格 | |
| 第三个单元格 | 第四个单元格 | |
| 第五个单元格 | 第六个单元格 | |
第6章 表格与表单_补充案例(1)
第六章补充案例 案例6-6 简单的用户登陆界面 一、案例描述 1、考核知识点 input控件 2、练习目标 熟悉表单的构成 掌握
