电商详情页设计要素


详情页设计要素
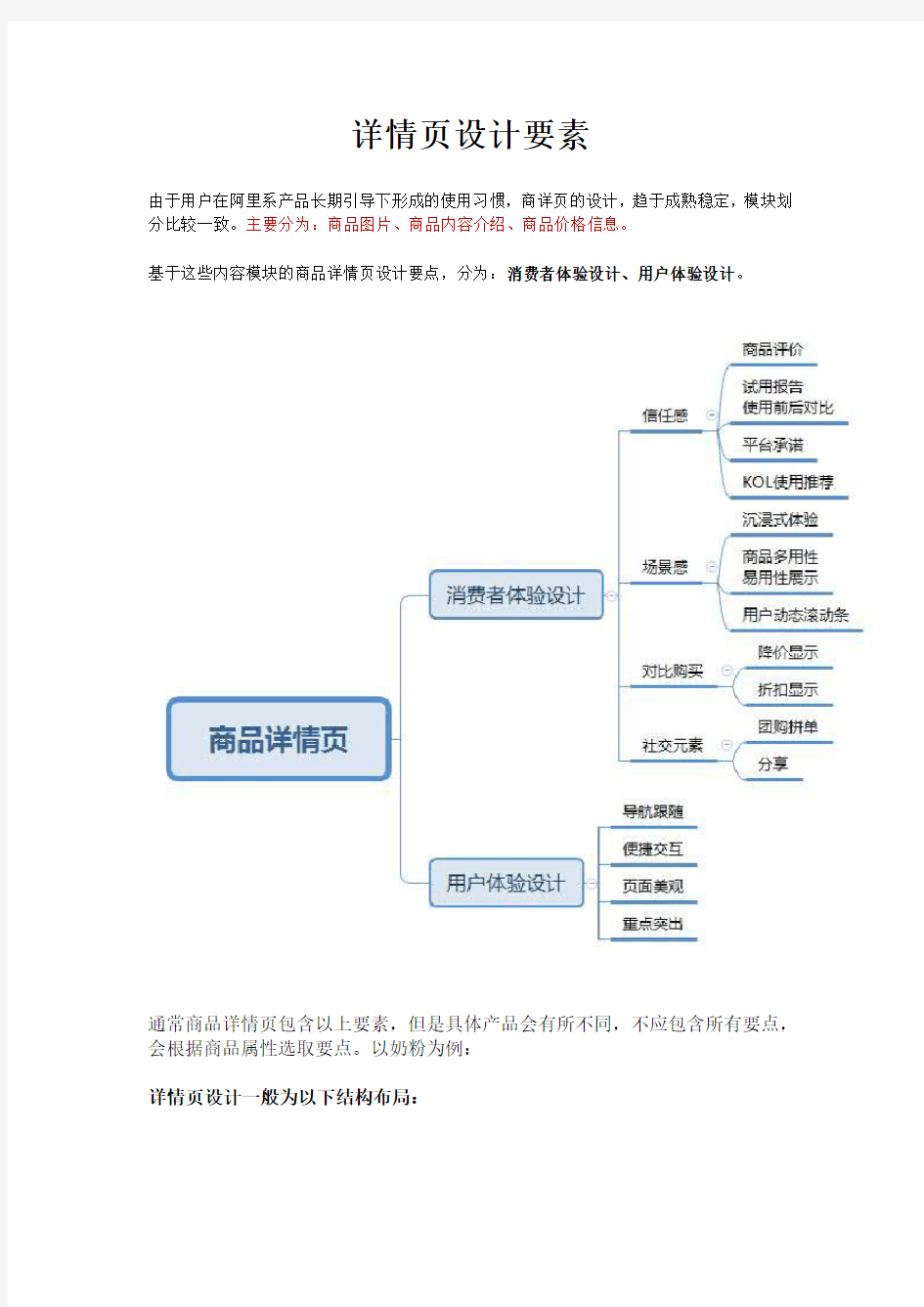
由于用户在阿里系产品长期引导下形成的使用习惯,商详页的设计,趋于成熟稳定,模块划分比较一致。主要分为:商品图片、商品内容介绍、商品价格信息。
基于这些内容模块的商品详情页设计要点,分为:消费者体验设计、用户体验设计。
通常商品详情页包含以上要素,但是具体产品会有所不同,不应包含所有要点,会根据商品属性选取要点。以奶粉为例:
详情页设计一般为以下结构布局:
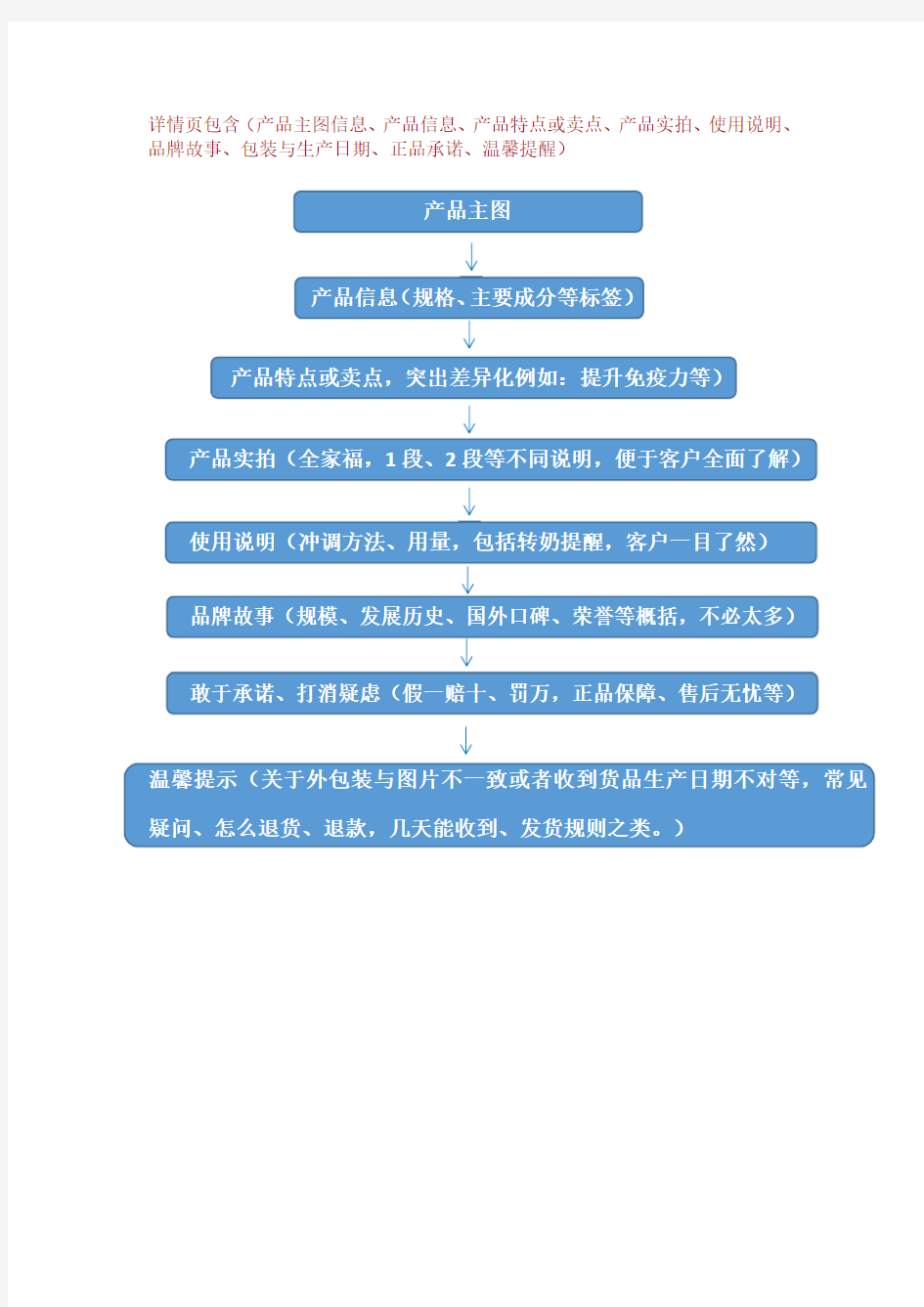
详情页包含(产品主图信息、产品信息、产品特点或卖点、产品实拍、使用说明、品牌故事、包装与生产日期、正品承诺、温馨提醒)
系统详细设计说明书
文档标题 文档编号BH-CSD-003 版本V1.0 密级商密 A 研发生产中心项目名称全科医生专家咨询系统 项目来源 系统详细设计说明书 (V1.0 ) 南京毗邻智慧医疗科技有限公司 二○一三年十一月
文档变更记录 序号变更( +/- )说明作者版本号日期批准1 创建Steve.ma V1.0 2013.11.15 1 引言.......................................................................... (3) 1.1 编写目 的 ......................................................................... (3) 1.2 背 景 .......................................................................... (3) 1.3 定 义 .......................................................................... (3) 1.4 参考资 料 ......................................................................... (4) 2 平台安全体系与程序系统的结构........................................................................................ (4) 2.1 平台安全体 系 ........................................................................ (4) 2.2 程序系统结 构 ........................................................................ (5) 3 程序设计说 明 ........................................................................... (5) 3.1 程序描 述 ......................................................................... (5) 功能及其接 口 ........................................................................
经典淘宝详情页设计思路
1、总的优化方向 在宝贝详情页,我们的展示逻辑应该是,先展示宝贝,再将宝贝的卖点描述清楚,给买家实惠让买家心动,最后通过品牌和服务树立信任,最后才能达成成交。 2、买家购物心理 买家是从上到下的浏览模式 3、买家购物逻辑 下图这是买家为什么为买我们的宝贝的重要逻辑。这张图几十年也不过时,大家每次看自己的宝贝详情,每次优化都要从这个逻辑出发。
4、具体操作 1) 在宝贝详情页上方这部分的关联销售,推荐有销量、有评价或者店铺的镇店之宝,爆款,能更容易的让买家成交的宝贝,才能有效关联。 重点:一个很重要的第一屏的优化。我们刚才说了我们第一屏要让买家喜欢我们的宝贝,那第一屏最重要的信息是什么呢? 第一屏最重要的应该是我们的主图、多图、宝贝基本信息、颜色选项。宝贝主图、多图一共是5张,这5张不能随意放,也不能根据官
方给的标准放。宝贝主图前两张主要凸显你的宝贝卖点,后两张凸显宝贝的细节,如果凸显的细节包含宝贝的实用功能,那一定要告诉买家这个功能是怎么使用的。最后一张凸显品牌或权威资质。 特别是第三张和第四张,第五张,这几张其实不需要受搜索的约束,可以做的更有特色,更突显宝贝的细节卖点 只要第一张图片符合淘宝系统的搜索引擎规则就可以了。特别是第五张,这是价值很高的广告位 宝贝基本信息我们重点优化的是宝贝颜色分类,颜色分类是可以自定义的。所以我们在颜色信息的图片上也是可以做营销的。或者直接使用文字也是可以做营销的。比如:藏蓝色(100%真皮),橘色(新西兰天然绵羊皮)这些都是利用文字做营销的。在第一屏就给卖家 2、
3、 通过平铺或挂拍的方式,更能从一定程度上避免买家过度的想想空间,和超过现实的期望值。 在介绍宝贝的基本信息和参数时,我们一定是站在买家的角度,以非专业的眼光和视角来判定买家是否能看明白我们的表述。如果我们用一些粘纤、氨纶、32支等等专业的纺织名词,会让买家感到自己与 我们的距离感。
网上购物系统——详细设计说明书
网上购物系统 详细设计说明书 1引言 1.1编写目的 电子商务是于九十年代初,在欧美兴起的一种全新的商业交易模式,它实现了交易的无纸化,效率化,自动化表现了网络最具魅力的地方,快速的交换信息,地理界限的模糊,这所有的一切也必将推动传统商业行为在网路时代的变革。随着电子商务,尤其是网上购物的发展,商品流通基础设施和配套行业的重点将会将对中国商品流通领域和整个经济发展带来种种影响,确实值得我们认真研究。特别是在全球经济一体化的国际背景下,在我们继续扩大国内流通领域对外开放的同时,深入研究这个问题,审慎制订相应的宏观对策,尤其重要和迫切。网上购物是一种具有交互功能的商业信息系统。它向用户提供静态和动态两类信息资源。所谓静态信息是指那些比经常变动或更新的资源,如公司简介、管理规范和公司制度等等;动态信息是指随时变化的信息,如商品报价,会议安排和培训信息等。网上购物系统具有强大的交互功能,可使商家和用户方便的传递信息,完成电子贸易或EDI交易。这种全新的交易方式实现了公司间文档与资金的无纸化交换。 1.2.项目背景 软件名称:网上购物系统 开发者:宋金德,袁浩,王朝阳,许威 项目简介:本系统主要实现网上产品展示与在线定购及人员的管理, 一、不同身份有不同的权限功能(管理人员、注册用户、游客) 二、在线产品展示(分页显示) 三、在线定购 四、后台管理(用户管理、商品的管理) 1.3定义 Asp(active server pages)是微软公司推出的一种用以取代CGI的技术,基于目前绝大多数网站应用于windows平台,asp是一个位于windows服务器端的脚本运行环境,通过这种环境,用户可以创建和运行动态的交互式的web服务器应用程序以及EDI(电子数据交换)。 ADO:ActiveX Data Object, ActiveX 数据对象 SQL:Structured Query Language 1.4参考资料 [1] 谭浩强《动态网页制作ASP》北京电子工业出版社. 2001 [2] 彭万波《网页设计精彩实例》北京电子工业出版社.2002
淘宝详情页设计方法
淘宝详情页设计方法 一个好的淘宝详情页设计,不仅可以吸引更多的买家眼球,还可以大大提高店铺的转化率。以下这十种淘宝详情页设计,可以让你玩转淘宝。 1、三段式淘宝详情页设计法 这是仿新闻学中“倒三角写作法”: 第一段,请精要地浓缩全文的销售话术,因为多数人都没耐心看全文。 第二段,请依照型录要点衍伸法,逐一说明该商品的众多特色。到底是点列还是一段长文章较好,要看你的文字功力。文字功力欠佳就点列式写出卖点即可。 2、型录要点衍伸法
把该商品逗号商学院https://www.360docs.net/doc/e610839395.html,型录上的商品特点照抄下来,然后每个要点后面加以延伸。 如果你真的很懒,照抄型录商品卖点也可,但文字会比较没有人味,说服力道会稍差。 3、最犀利的淘宝详情页设计:说出有利的事实 这个商品曾得什么奖? 源自哪个知名品牌? 是目前哪个通路的销售冠军? 是哪个网站网友口碑最佳的商品?
哪个当红名人代言这个商品? 或凸显这个商品的绝对价格优势(例全国最低价)。 不管你文案功力如何,如果你的商品有这些优势,记得把这些事实强调出来你就等着数钞票吧。 4、做淘宝详情页设计时,注重SEO友好性 不会做淘宝详重庆网站建设https://www.360docs.net/doc/e610839395.html,情页设计的人,写的文案是写给自己看,会写产品文案的人,文案是专门写给目标对象看;而最会写产品文案的人,文案同时写给目标对象与搜索引擎蜘蛛看的。 因此你的文章中出现商品名称要是完整的,其中包含品牌、中文、英文以及正确的型号,方便搜索引擎蜘蛛读取,而且完整商品名的出现频率可以至少2-3次。 5、用文案诱导消费者照“你的建议”购买
优秀的实体重庆网站制作https://www.360docs.net/doc/e610839395.html,/web音响店销售员会用精采的话术改变你刚进店里时心中预设的目标商品与预算。他会把顾客“洗”向高利润与他最想要销售的商品,而非你想要买的商品。 你要不要挑战看看,你也可以此境界为目标,操控消费者的心智:要他加购配件、买某种颜色、买更高等级的规格、接受你的预购项目等。 6、九宮格思考法 拿一张白纸,用笔先分割成9公格。中间那格填上你的商品名,接下来开始在其它8格填上可以帮助此商品销售的众多可能优点。 这是强迫创意产生的简单练习法,我也常用这种方式构思出企划案或演讲PPT的结构。 7、好的商品文案还需要图文并茂
系统软件详细设计说明书
系统软件详细设计说明书 1.引言 1.1编写目的 本详细设计说明书是针对网络信息体系结构的课程作业而编写。目的是对该项目进行详 细设计,在概要设计的基础上进一步明确系统结构,详细地介绍系统的各个模块,为进行后面的实现和测试作准备。本详细设计说明书的预期读者为本项目小组的成员以及对该系统感兴趣,在以后想对系统进行扩展和维护的人员。 2.系统的结构 ui :系统界面部分,负责接受用户输入,显示系统输出,负责其他模块功能的协调调用,并含有站内搜索功能,即在用户指定的已打开的ftp站点中搜索用户需要的资源。ui 部分调用common部分的功能读取xml文件中保存的界面元素属性信息,用户最近访问过的10个ftp信息,用户选择的下载的ftp内容列表及其他需要通过xml文件保存的信息。 client :实现ftp客户端的功能,ftp连接,ftp上传及下载:上传或下载用户指定的
资源,并返回相应的信息。 search: 资源实时检索部分,根据用户输入的资源名称关键字,资源类型和选择的检索方式检索用户需要的资源,并验证资源的可用性,返回可用资源及其大小,速度等相关信息。 preview :资源预览部分,显示用户选择的资源的部分内容,以使用户决定是否需要该资源。 preview部分调用comm on部分读取属性文件的内容亦显示预览资源内容的显示格式。 3.模块1(ui )设计说明 3.1 模块描述实现用户界面的包,含有11个文件51 个类,是本系统中最复杂的代码。 3.2 功能负责接受用户输入,显示系统输出,其他模块功能的协调调用,并含有站内搜索功能,即在用户指定的已打开的ftp 站点中搜索用户需要的资源。 3.3 交互的模块 client ,search ,preview ,common。 3.4 模块设计该模块中的主要文件,文件中包含的主要类及其功能和与其它包的交互如下: MainFrame.java :MainFrame 是含有主函数的类,也是lyra 客户端开始执行的类,它先后进行资源的初始化,显示主界面等工作,根据屏幕大小设置界面大小,设置界面的观感。 FtpFrame_AboutBox.java: 显示关于窗口的类,当用户点击帮助菜单中的关于菜单项时会 弹出关于对话框。 Tools.java :FileTools 是文件操作辅助类,可以实现文件的递归删除等。 XMLController.java: JDOMTes是操作xml文件的类,用JDOM来操作xml文件, 实现的功能有: (1)保存ftp 服务器的文件列表(站内搜索时使用),递归的从ftp 服务器读取列表,并存入一个xml文件中(文件的命名方法是:ip+用户名.xml);以目录树的形式保存。 (2)根据文件名在文件中查找文件,站内搜索时使用。 (3)保存ftp 服务器的信息:ip ,端口(默认端口21 不保存),用户名(默认anonymous 不保存),密码,最多存10 个;存在resource\settings\ serversinfor.xml 文件中。 (4)读取已存储的ftp 服务器信息。 (5)从type.xml 读取搜索的类型。 Constants.java: 放置系统运行时使用的一些常量,initcontent ()函数对所有常量进行初始化,这个函数在MainFrame 中被调用一次。iconHashMap 是hash 表,用于存放文件的系统图标。 CustomizedController.java :包含自定义的控件类,java 中的控件可能不能满足需求,需要自己定义某些属性。这些控件会在创建界面时使用。其中含有的类有: (1)CustomizedJTable 是表格类,设置表格的某些属性,如字体等。 (2)CustomizedTableCellRenderer 是表格单元格绘制器类,主要用于显示文件的系统图标,和文件名。 (3)LeftPanel类的父类是JTabbedPane,用户显示主窗口左边的面板。 (4)RightPanel 类的父类是JPanel ,用户显示右边的主题部分,包括右上边的搜索及服务 器选项,和中间的显示服务器文件的TabbedPane。. (5)BottomPanel 类是右下放显示下载和服务器信息的JTabbedPane。 (6)CustomizedJButton 是定义按钮类,更改了按钮的字体,java 本身默认的字体不好看。 (7)CustomizedTableModel 是表格类,实现单元格的不可编辑。 (8 )CustomizedTableCellRenderer_Remote 类是表格绘制器,在远程文件浏览 器RemoteFilesPanel 使用,用于显示文件名和文件图标。
绝佳的爆款详情页设计优化思路
首先要请大家明确一下自己的身份,从现在起,你首先是一名推销员,然后才是一名美工,定义好这一点,你才能不偏主题,才有可能做出月销上万件的页面。 本篇跟大家探讨一下详情页的逻辑框架,也就是你的推销思路。一般来说,市场平均价格2倍以内的产品,价格大于感觉。也就是说,推销思路大于页面美感。因为不是所有的消费者都有艺术细胞,他们看不懂,也没心思看,艺术是小众的,在利益面前,往往是不堪一击的。看看电视购物,或许你会有些触动。 我们首先分析客户的心理,今天你想买一条裤子,你最想先看到什么?什么会促使你去购买?可以说,对于客户不了解的产品,往往会先明确一个价格区间,再考虑销量最高,好评不错的产品,其次是面料,款式,这样能够理解么?请注意:任何时候,销量都是对转化最有力的支撑。从看刷销量的火爆就知道了。那为什么还要做优化?刷就行了呗。错,刷只是手段,不是目的,目的是自然转化,一款优化过的页面比没优化的页面,销量可提升2-10倍,优化什么呢?卖点!挖掘你不是卖点的卖点,让产品看上去“高档+便宜”!简直太划算了,如果今天不买就亏了的感觉。以男装为例,下面我们来看看实际结构: 1:写在最前面:对销售有利的前言:如何让顾客产生第一个划算的感觉?“退换也包邮?2件减20,前100名送雨伞?”买一送一”30天无理由退换,所有你的优势列出来,你要把这些放在最前面!让顾客感觉今天真是捡便宜了。 2丶前三屏的重要性大家都知道,这是抓顾客的核心地带。 (1)清晰的产品全景。全景产品可让顾客一览无余,对产品有个全面的印象。按照总-分-总的逻辑,因为这时候,顾客最急最想看到的是产品!把你的产品最好的一面展现出来,最怕的是翻好几屏,还没看到产品,看半天没明白咋回事,这时候有的顾客就直接闪人了。 (2)、形象的冲击力。也就是裤子上身后的效果,顾客想看到一个全身的感觉。这时候需要一至二张富有冲击力的图片,建议有场景的照片,因为有背景比白底有一种情绪性,根据季节和品牌调性来设计。比如下面这张图,我加了背景,情绪性就加强了,把顾客带到夏季的感觉,一种贵族度假的情景。 (3)、卖点透视:其实这部分是点题的作用。能够一眼看到总体和细节的位置,比较直观的让顾客清晰各个部位的特点。对于男装来说,部分顾客看到这里可能就决定购买了,所以这部分比较重要。 3丶展示产品的主卖点:跟演讲一样,页面上要分清主次,一进来就需要点题,后面再强调,重复卖点,有图有真相的把一件事情说透。对男裤来说,最主要的卖点就是面料丶款式丶版型丶做工。2013年,动画和实验效果非常好,2014年效果稍弱,淘宝的模仿能力你懂的,但仍比静态的直观,效果好。 4丶痛点+解决方案:女人最怕什么?胖!女裤很重要的一点是修身显瘦,列出一堆的烦恼,让顾客联想到自己。对于痛点,我们一定要讲透,有点朋友设计只一张图,就收工了,没有一个解决方案,说服力不强。男装和女装的设计是不一
淘宝宝贝详情页策划核心
这段时间,打算安静下来。比较全面系统地学习下淘宝的相关知识,每天大概会话费1-2小时的时间去认真学习。下面一些是学习过程中的一些笔记,或许会对你也有所启发。 电商产品的页面策划核心 1.产品本身 2.产品评价 3.页面策划创意 4.产品视觉表现 5.产品摄影 6.客服销售 7.产品30天销量 8.定价 页面策划方法 1.人群分析 你卖给谁? 选品,选款,及及产品页面策划的核心是洞察客服需求。 如: 同样的吸尘器,除螨,静音,吸力,重量等不同需求。 只要解读出消费者购买你的产品的内心所想所思,就能洞察出消费者的需求,也就是页面策划的方向。 CSQ(产品) 2.卖点挖掘 把客人所想的,表达出来。 3.创意符合
人群分析的一般方法: 根据自己的现有的知识去初步分析 客户沟通法 多跟客户沟通,问得比较多的。就是客户关心的问题 评价研究法 查看客户的真实返回。 可查看别人的客户评价,去研究客户关心的问题。 也可以参考差评,很多人去反馈某个问题的时候。要重点标注,说明。可以作为一个卖点来展示给客人。 +差异化与购买理由 差异化的目标是为了给客户一个不一样的购买理由。 行不成差异化的差异化是灭有价值的 我们不是要做最好的,而是要做某个点最好的。我们的差异化满足的不可能是全部的客户,我们满足的是一小部分认同我们产品的客服。 为什么要有差异化才能生存 有差异化,客户才不会直接比价。 有差异化,才可以获得较高的利润。 在差异化上,可以构建自己的核心竞争力。 拆移花,可以赢得目标客户的狂热追捧。 有差异化,短期内不会陷入价格战。
什么产品的差异化? 人无我有 人不说出来的,我就说出来 人坏我好 人好我更好 功能差异化 包装差异化 物理材质差异化 差评或者材质地理差异化 安全性差异化 设计差异化 价格或成本差异化 品牌差异化 服务差异化 工艺差异化 赠品差异化 举例。,,卖牛仔裤 显性的购买理由:想买一条很潮的牛仔裤差异化的购买理由” 1.面料足够轻 2.设计师的设计理念 3.版型为什么让人满意 4.品牌得过那些奖 5.客户评价
软件系统详细设计说明书模板
xxxxx系统详细设计说明书
版本历史
修改记录
目录 1引言 (5) 1.1编写目的 (5) 1.2背景 (5) 1.3参考资料 (5) 1.4术语定义及说明 (5) 2设计概述 (5) 2.1任务和目标 (5) 2.1.1需求概述 (5) 2.1.2运行环境概述 (5) 2.1.3条件与限制 (6) 2.1.4详细设计方法和工具 (6) 3系统详细需求分析 (6) 3.1详细需求分析 (6) 3.2详细系统运行环境及限制条件分析接口需求分析 (6) 4总体方案确认 (6) 4.1系统总体结构确认 (6) 4.2系统详细界面划分 (7) 4.2.1应用系统与支撑系统的详细界面划分 (7) 4.2.2系统内部详细界面划分 (7) 5系统详细设计 (7) 5.1系统程序代码架构设计 (7) 5.1.1UI(User Interface)用户界面表示层 (7) 5.1.2BLL(Business Logic Layer)业务逻辑层 (8) 5.1.3DAL(Data Access Layer)数据访问层 (8) 5.1.4Common类库 (8) 5.1.5Entity Class实体类 (8) 5.2系统结构设计及子系统划分 (8) 5.3系统功能模块详细设计 (9) 5.3.1XX子系统 (9) .1XX模块 (9) 列表和分页 (9) 创建XX (9) .2XX模块 (9) XX列表 (9) XX修改 (9) 5.3.2XX子系统 (9) 5.3.6.1用户管理模块 (9) 5.3.6.2角色管理模块 (14) 5.3.6.3系统设置模块 (14) 5.3.6.4系统登录注销模块 (14) 5.4系统界面详细设计 (14) 5.4.1外部界面设计 (14) 5.4.2内部界面设计 (14) 5.4.3用户界面设计 (14) 6数据库系统设计 (14) 6.1设计要求 (14) 6.2信息模型设计 (14) 6.3数据库设计 (14) 6.3.1设计依据 (14)
电商美工实战课程标准
《电商美工实战》课程标准 一、制定课程标准的依据 本标准是依据《电子商务专业人才培养方案》中电子商务专业培养目标的相关要求,主要用于指导《电商美工实战》课程教学与课程建设。 二、课程定位 《电商美工实战》是电子商务专业的核心课程,包含移动电商入门、手机淘宝、移动电商开店和微营销四大模块的教学内容,是为培养和提高电子商务专业学生从事移动电商业务水平和专业技能而设置的一门专业基础课。 该课程的任务是让学生具备从移动电商完整业务流程的能力,并掌握运用电商美工实战教学系统搭建商城、管理商城后台、进行商城运营推广以及维护工作;掌握移动电商运营的基本理论和技能,培养从事移动电商相关岗位工作的职业道德。 三、课程学习目标 通过课程学习,使学生了解移动电商的基本概念和表现形式,了解手机淘宝等开店方式建设和运营的基本流程和方法,并能运用微信和微博等营销方法搭建店铺、管理店铺、推广店铺,具备解决实际问题的基本能力,培养学生从事相关岗位工作的职业道德,严谨的工作态度和良好的团队合作意识。 1.知识目标: 1)了解图像合成概述; 2)了解抠图概述; 3)了解图片修复概述; 4)了解色彩概述; 5)了解优惠券设计要点; 6)了解字体效果设计要点; 7)了解光影基础概述; 8)了解GIF动图制作要点; 9)了解及产品精修要点; 10)了解人物精修要点; 11)了解主图设计要点; 12)了解海报设计要点;
13)了解钻展图; 14)了解详情页设计要点; 15)了解店铺标志设计要点; 16)了解店招设计流程; 17)了解手机店铺装修要点; 18)了解Dreamweaver软件以及代码基础知识 2.技能目标: 1)掌握海报合成制作技巧; 2)掌握各类抠图技巧; 3)掌握图片污点修复技巧; 4)掌握替换服装颜色操作流程及技巧; 5)掌握制作促销优惠券技巧; 6)掌握制作金属质感文字技巧; 7)掌握给人物添加投影技巧; 8)掌握制作一张动态店标技巧; 9)掌握化妆产品精修技巧; 10)掌握人物精修技巧; 11)掌握制作一张化妆品主图技巧; 12)掌握海报设计操作流程以及技巧; 13)掌握制作一张钻展图的技巧; 14)掌握详情页设计制作流程; 15)掌握店铺标志设计流程; 16)掌握店铺首页视觉设计流程; 17)掌握手机店铺装修方法; 18)掌握用DW给店铺添加淘宝全屏店招技巧 3.态度目标 1)具有团队合作、交流沟通的能力; 2)树立实事求是的工作态度和严谨细致的工作作风; 3)培养耐心谨慎、一直坚持的工作态度。 四、课程学习内容
系统详细设计说明书
XXXXXX XXXXXXXXXXXXX 项目名称 详细设计说明书 XXX公司 二〇XX年X月
文档修改记录
目录 第一章引言............................................. 错误!未定义书签。 目的............................................. 错误!未定义书签。 背景............................................. 错误!未定义书签。 术语定义......................................... 错误!未定义书签。 参考资料......................................... 错误!未定义书签。第二章系统概述......................................... 错误!未定义书签。第三章程序1设计说明................................... 错误!未定义书签。 程序描述......................................... 错误!未定义书签。 模块架构图 ................................... 错误!未定义书签。 功能 ......................................... 错误!未定义书签。 类图 ......................................... 错误!未定义书签。 增加功能(功能点) ........................... 错误!未定义书签。 程序流程 ..................................... 错误!未定义书签。 测试和限制条件 ............................... 错误!未定义书签。 备注 ......................................... 错误!未定义书签。第四章程序2设计说明................................... 错误!未定义书签。第五章公用接口程序说明................................. 错误!未定义书签。 全局变量......................................... 错误!未定义书签。 公用界面或接口................................... 错误!未定义书签。 公用方法和过程................................... 错误!未定义书签。第六章附件............................................. 错误!未定义书签。详细设计评审意见.......................................... 错误!未定义书签。
关于详情页的设计思路
大家在运营的过程中都有自己的一套方法,做详情页也一样。工作是有方法的,而有方法就是有一定的目标、有结果。那么我们在做详情页的时候,需要一个正确的思维方式,一个清晰的思路设计。 A详情页:是什么,解决什么? 是什么:详情页是内容的体现,构成它的有:促销、关联、特点、功能、细节、实物展示、参数等等。 解决什么:详情页最大的作用是吸引顾客浏览,用痛点让顾客留在详情页,用:特点、功能、细节、实物展示、产品资质等等打消顾客心中的顾虑,给最终决心购买下一个定心丸!最后加上引导咨询客服,最终促成成交,提升转化! 最终的出它的核心:吸引浏览、抓住痛点、打消顾虑、决心购买、引导咨询。 需要我们注意什么呢?
定位:产品定位与人群定位 产品定位:奠定主调,以投影仪为例:商务、家用、商住两用、便携、智能等等 人群定位:奠定基调,在人群这里,分为受众人群与消费人群。受众人群代表市场潜在顾客,消费人群代表直接面对客户。记住产品是最终目的是效果给顾客用的,所以你的一切内容都是给顾客看的。顾客需求决定你最终结果展现。 文案:主流与痛点 主流:在设计文案的时候一定要贴近当下主流,最当下最流行的元素,最容易被人接受的内容。还有要灵活表现。 痛点:解决顾客的真正问题所在!这里举一个咖啡机的例子:胶囊咖啡机,针对都市青年,时尚白领,在城市快节奏的生活中,睡眠时间不够很明显的,所以为了早上能多睡一会,就会造成早餐时间的减少,但是胶囊咖啡机的出现,它只要简单四步,就可以在最短的时间内冲出一杯香浓的咖啡。即省时,省事,高效,正是这类人群所需要的必买原因。 视觉:整体性、舒适性、差异性
整体性:视觉的整体性主要体现在颜色搭配与排版上,建议参考产品定位与人群定位来选择颜色搭配,在排版上通过PS作图的时候用网格切割不同的版块,放置不同的内容。记得要和美工好好沟通! 舒适性:视觉的舒适性除了颜色、排版之外,还有就是文案与字体了,文案决定了你需要用哪几种字体,所以在字体上简洁性、统一性、协调性都必须具备! 差异性:视觉的差异性主要来自于对手产品的对比:外观对比,功能对比,特点对比、价格对比等等。 B标题 在标题中,我们要看到3个点:广告词、搜索排序、注意事项。 广告词:看图,红色字部分。可以填写:活动信息,促销信息,产品特点等等,还可以加超链接!
宝贝详情页设计思路及技巧
宝贝详情页设计思路技巧 摘要:淘宝店的宝贝详情页设计是直接决定交易能否达成的关键因素。宝贝详情页怎样才能具有吸引力, 怎样才能抓住消费者的心理? 淘宝店的宝贝详情页设计是直接决定交易能否达成的关键因素。宝 贝详情页怎样才能具有吸引力,怎样才能抓住消费者的心理? 以前很多店铺宝贝描述第一屏,基本都是做宝贝推荐,关联一大堆 新品丶热卖丶搭配套餐等等,这个做法不是不可以,而是没有把握好。比如做活动,当流量激增情况下,活动产品页面做些“搭配套餐”丶“新款促销”或者其他活动页面都可以,但是不能常年老挂这些,多 了反而让顾客方案。 “宝贝详情页内容设计” 1.收藏+关注,轻松赚10元优惠卷或者购物立减5元(优惠幅度可 以调整) 2.焦点图(突出单品的卖点,吸引眼球)
3.推荐热销单品(大概3-4个必须是店铺热卖单品,性价比好的) 4.产品详情+尺寸表(比如编号、产地、颜色、面料、重量、洗涤建议) 5.模特图(至少一张正面一张反面一张侧面,展示不同的动作) 6.实物平铺图(把衣服的颜色种类展示出来,编辑点文案指引买家联想,不同的颜色代表什么性格或者展示什么风格) 7.场景图(模特在不同的场合角度,引起视觉的美感) 8.产品细节图(帽子或者袖子、拉链、吊牌位置、钮扣) 9.同类型商品对比(找一些同类质量不好的,或者高仿效果不好的) 10.买家秀展示或者好评截图(展示我们去年的羽绒服买家,挑选长得好看点的)
11.搭配推荐(比如情侣款或者中长款,不要和上面的推荐重复) 12.购物需知(邮费、发货、退换货、衣服洗涤保养、售后问题等) 13.品牌文化简介(让买家觉得品牌质量可靠,容易得到认可!)到底如何做好宝贝页面呢? 首先让我们来了解顾客一般需要看那些信息:
电子商务网站设计分析(六)|商品详情页设计
商品详情页中的图片展示是用户进入该页面后的第一个视觉点,有设计师可能会因此认为这张图片
IKEA的细节展示在点击后才会体现,不让“说来就来”的图片打扰用户的浏览体验。 满足用户的比价心理 “价比三家”是网络购物群体的消费习惯,因此,商品详情页的设计中也应该融入并满足用户选价的心理状态。在消费心理学中会提到,顾客买东西大多基于个人感受,可能并不是真正价格上的便宜,而是商家能让顾客觉得便宜。 折扣或是优惠额度的显示能让消费者心理产生微妙变化,正如当当网的做法,让原价和折后价产生对比,再直接表明折扣,这种重复表达能加深用户对优惠的力度的感受。 增加分享按钮
社交媒体的力量在如今的营销中绝对不容小觑,所以分享按钮就变得必不可少。在大多数电子商务网站中我们可以看到: 分享按钮被设置在展示图片或文字的下方,主要分享当前页面的商品。但其实,真正用于营销推广的分享并不应该仅限于商品本身。
比如成功购买的记录,又或是买家和卖家之间的有趣互动评价,这些都可以成为分享的内容,这也许比商品本身更有吸引力。 Call To Action Call To Action可以解释为用户行为召唤,也就是我们常说的用户引导。Call To Action一般从色彩和文案两个角度着手,而色彩是最直观的表现形式。用区别于页面大环境的色彩来强调突出,在吸引用户视线的同时让他们更乐于点击。 价格、标签,以及“加入购物袋”按钮都使用了鲜亮的玫红色;“购物袋”相较于“购物车”也更加生活化。 评价意见是必需板块 对网络缺乏信任感是大多数用户存在的问题,而他人的评价和建议能对当时的购买行为产生很大的影响。因此,顾客评论在电子商务中不是可选项,而是必选项。
网上购物系统详细设计说明书
五、详细设计说明书 1.引言 (222) 1.1编写目的 (222) 1.2项目背景 (222) 1.3定义 (333) 1.4参考资料 (333) 2.总体设计 (444) 2.1需求概述 (444) 2.2软件结构错误!未定义书签。错误!未定义书签。错误!未定义书签。 3.程序描述 (444) 3.1功能 (444) 3.2性能 (777) 3.3输入项目 (888) 3.4输出项目 (888) 3.5算法 (888) 3.6程序逻辑 (888) 3.7接口 (999) 3.8存储分配错误!未定义书签。错误!未定义书签。错误!未定义书签。
3.9限制条件错误!未定义书签。错误!未定义书签。错误!未定义书签。 3.10测试要点 (131313) 1.引言 1.1目的 为了对本网上购物系统的可行性进行一下探讨,论证实现本项目的可能性,和一些前期的准备工作及工作条件,并且为工程的下一步设计打下铺垫。电子商务是于九十年代初,在欧美兴起的一种全新的商业交易模式,它实现了交易的无纸化,效率化,自动化表现了网络最具魅力的地方,快速的交换信息,地理界限的模糊,这所有的一切也必将推动传统商业行为在网路时代的变革。随着电子商务,尤其是网上购物的发展,商品流通基础设施和配套行业的重点将会将对中国商品流通领域和整个经济发展带来种种影响,确实值得我们认真研究。网上购物是一种具有交互功能的商业信息系统。它向用户提供静态和动态两类信息资源。所谓静态信息是指那些比经常变动或更新的资源,如公司简介、管理规范和公司制度等等;动态信息是指随时变化的信息,如商品报价,会议安排和培训信息等。网上购物系统具有强大的交互功能,可使商家和用户方便的传递信息,完成电子贸易或EDI 交易。这种全新的交易方式实现了公司间文档
电商美工实战~教学大纲
《电商美工实战》教学大纲 一、课程性质和任务 《电商美工实战》是电子商务专业的核心课程,包含移动电商入门、手机淘宝、移动电商开店和微营销四大模块的教学内容,是为培养和提高电子商务专业学生从事移动电商业务水平和专业技能而设置的一门专业基础课。 二、课程目标 该课程的任务是让学生具备从移动电商完整业务流程的能力,并掌握运用电商美工实战教学系统搭建商城、管理商城后台、进行商城运营推广以及维护工作;掌握移动电商运营的基本理论和技能,培养从事移动电商相关岗位工作的职业道德。 通过课程学习,使学生了解移动电商的基本概念和表现形式,了解手机淘宝等开店方式建设和运营的基本流程和方法,并能运用微信和微博等营销方法搭建店铺、管理店铺、推广店铺,具备解决实际问题的基本能力,培养学生从事相关岗位工作的职业道德,严谨的工作态度和良好的团队合作意识。 职业能力目标: 1)掌握海报合成制作技巧; 2)掌握各类抠图技巧; 3)掌握图片污点修复技巧; 4)掌握替换服装颜色操作流程及技巧; 5)掌握制作促销优惠券技巧; 6)掌握制作金属质感文字技巧; 7)掌握给人物添加投影技巧; 8)掌握制作一张动态店标技巧; 9)掌握化妆产品精修技巧; 10)掌握人物精修技巧; 11)掌握制作一张化妆品主图技巧; 12)掌握海报设计操作流程以及技巧; 13)掌握制作一张钻展图的技巧; 14)掌握详情页设计制作流程; 15)掌握店铺标志设计流程;
16)掌握店铺首页视觉设计流程; 17)掌握手机店铺装修方法; 18)掌握用DW给店铺添加淘宝全屏店招技巧 三、课程内容与要求 本课程内容包括包含图片处理软件的介绍、海报制作、图片细节处理和淘宝装修模块共18个任务,每个任务包含都包含基础知识介绍和实战操作。专业知识的学习能够掌握基础知识,通过实战操作指导学生完成具体的任务来掌握技能。
超市管理系统详细设计说明书讲解学习
超市管理系统详细设 计说明书
超市管理系统详细设计说明书 1引言 1.1编写目的 为了提高物资管理的水平和工作效率,尽可能杜绝商品流通中各环节中可能出现的资金流失不明现象,商品进销存领域迫切需要引入信息系统来加以管理。从该阶段开发正式进入软件的实际开发阶段,本阶段完成系统的大致设计并明确系统的数据结构与软件结构。在软件设计阶段主要是把一个软件需求转化为软件表示的过程,这种表示只是描绘出软件的总的概貌。本概要设计说明书的目的就是进一步细化软件设计阶段得出的软件总体概貌,把它加工成在程序细节上非常接近于源程序的软件表示。 预期读者为超市管理系统的开发人员,程序员。 1.2背景 项目名称:超市管理系统。 提出者:XXX。 开发者:郭琦,梁颖嘉,刘浩然,李小龙。 用户:中小型超市 1.3定义 XXXX(列出本文件中用到的专门术语的定义和外文首字母组词的原词组。)
1.4参考资料 软件设计文档国家标准操作手册(GB8567——88)。 2程序系统的结构 见《超市管理系统概要设计说明书》相关部分。 3售货管理子系统设计说明 3.1 程序描述 超市管理系统下的一个子系统,记录售货员今日处理的商品信息和会员的购买情况,处理销售过程中的商品信息并作记录。 3.2 功能 包括售货员登陆和会员登陆,以及售货员的售货处理、结账处理。3.3 性能 时间特殊性:系统的速度要在用户可接受的范围内。 可靠性:系统要有较高的可靠性,可恢复性。 灵活性:系统要有良好的接口。 3.4 输入项 售货员账号密码:售货员登陆 会员账号:会员登陆
条形码:验证商品信息 数量:计算金额 3.5 输出项 售货员信息:确保售货员符合资格会员信息:确保会员符合资格 金额:结账时的商品总额 3.6算法 start input售货员信息 examine 售货员信息 input 会员信息 examine 会员信息 if(结账) input i=0 do while (i<商品数量) input 条形码 if(条形码无效) i=i break end if print 商品信息 i=i+1
详细设计说明书 真正例子
详细设计说明书 1.引言 1.1编写目的 本详细设计说明书是针对网络信息体系结构的课程作业而编写。目的是对该项目进行详细设计,在概要设计的基础上进一步明确系统结构,详细地介绍系统的各个模块,为进行后面的实现和测试作准备。本详细设计说明书的预期读者为本项目小组的成员以及对该系统感兴趣,在以后想对系统进行扩展和维护的人员。 2.系统的结构 ●ui:系统界面部分,负责接受用户输入,显示系统输出,负责其他模块功能的协调调用, 并含有站内搜索功能,即在用户指定的已打开的ftp站点中搜索用户需要的资源。ui 部分调用common部分的功能读取xml文件中保存的界面元素属性信息,用户最近访问过的10个ftp信息,用户选择的下载的ftp内容列表及其他需要通过xml文件保存的信息。 ●client:实现ftp客户端的功能,ftp连接,ftp上传及下载:上传或下载用户指定的
资源,并返回相应的信息。 ●search:资源实时检索部分,根据用户输入的资源名称关键字,资源类型和选择的检索 方式检索用户需要的资源,并验证资源的可用性,返回可用资源及其大小,速度等相关信息。 ●preview:资源预览部分,显示用户选择的资源的部分内容,以使用户决定是否需要该 资源。preview部分调用common部分读取属性文件的内容亦显示预览资源内容的显示格式。 3.模块1(ui)设计说明 3.1模块描述 实现用户界面的包,含有11个文件51个类,是本系统中最复杂的代码。 3.2功能 负责接受用户输入,显示系统输出,其他模块功能的协调调用,并含有站内搜索功能,即在用户指定的已打开的ftp站点中搜索用户需要的资源。 3.3交互的模块 client,search,preview,common。 3.4模块设计 该模块中的主要文件,文件中包含的主要类及其功能和与其它包的交互如下: ●MainFrame.java:MainFrame是含有主函数的类,也是lyra客户端开始执行的类, 它先后进行资源的初始化,显示主界面等工作,根据屏幕大小设置界面大小,设置界面的观感。 ●FtpFrame_AboutBox.java:显示关于窗口的类,当用户点击帮助菜单中的关于菜单 项时会弹出关于对话框。 ●Tools.java:FileTools是文件操作辅助类,可以实现文件的递归删除等。 ●XMLController.java:JDOMTes是操作xml文件的类,用JDOM来操作xml文件, 实现的功能有: (1)保存ftp服务器的文件列表(站内搜索时使用),递归的从ftp服务器读取列表,并存入一个xml文件中(文件的命名方法是:ip+用户名.xml);以目录树的形式保存。 (2)根据文件名在文件中查找文件,站内搜索时使用。 (3)保存ftp服务器的信息:ip,端口(默认端口21不保存),用户名(默认anonymous 不保存),密码,最多存10个;存在resource\settings\serversinfor.xml文件中。 (4)读取已存储的ftp服务器信息。 (5)从type.xml读取搜索的类型。 ●Constants.java:放置系统运行时使用的一些常量,initcontent()函数对所有常量进行 初始化,这个函数在MainFrame中被调用一次。iconHashMap是hash表,用于存放文件的系统图标。 ●CustomizedController.java:包含自定义的控件类,java中的控件可能不能满足需求, 需要自己定义某些属性。这些控件会在创建界面时使用。其中含有的类有: (1)CustomizedJTable是表格类,设置表格的某些属性,如字体等。 (2)CustomizedTableCellRenderer是表格单元格绘制器类,主要用于显示文件的系统图标,和文件名。 (3)LeftPanel类的父类是JTabbedPane,用户显示主窗口左边的面板。
详情页设计流程及要点分析
详情页设计流程及要点分析 详情页的设计技巧我们在前面已经分享了很多干货了,这边给大家一个案例,从案例中学一些,制作详情页到低应该注意什么,应该遵守怎么样的设计流程? 一、宝贝详情页的作用 宝贝详情页是提高转化率的入口,激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。优化宝贝详情对转化率有提升的作用,但是起决定性作用的还是产品本身。 产品拍摄是否具有视觉吸引力也是优化宝贝详情页的关键步骤。 二、设计详情遵循的前提 宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页必须是真实的介绍出宝贝的属性。 假如标题或者主图里写的是红枣核桃但是详情页却采用高端简约设计,针对土特产食品类的客户群来说不实在,只体现了品牌化却模糊了产品本身,是食品类买家的大忌。 三、设计前的市场调查 设计宝贝详情页之前要充分进行市场调查,同行业调查,规避同款。同时也要做好消费者调查,分析消费者人群分析消费者的消费能力,消费的喜好,以及顾客购买所在意的问题等。 四、调查结果及产品分析 根据市场调查结果以及自己的产品进行系统的分析总结。罗列出消费者所在意的问题,同行的优缺点。以及自身产品的定位,挖掘自身与众不同的卖点。
五、关于宝贝定位 根据店铺宝贝以及市场调查确定本店的消费群体。 六、关于挖掘宝贝卖点 针对消费群体挖掘出本店的宝贝卖点。 关于宝贝卖点的范围非常广泛。比如:卖价格卖款式卖文化卖感觉卖服务卖特色卖品质卖人气你卖的是什么呢? 如果做了充分的市场调查,可以了解到红枣夹核桃这款产品客户最感兴趣的要从原材料,原产地及制作过程去考虑购买,那么详情页就可以把这几个要点代入设计。 七、开始准备设计元素 根据消费者分析以及自身产品卖点的提炼,根据宝贝风格的定位,开始准备所用的设计素材,详情页用的文案并确立宝贝详情的用色,字体、排版等。最后还要烘托出符合宝贝特性的氛围,以及用简约文案列举这款产品的使用覆盖范围。 粤淘电商在做淘宝自然排名搜索上拥有自己独特的一套理念,经过多年的发展已经接触了一千多家电商客户,成功接手运营几率过半。
