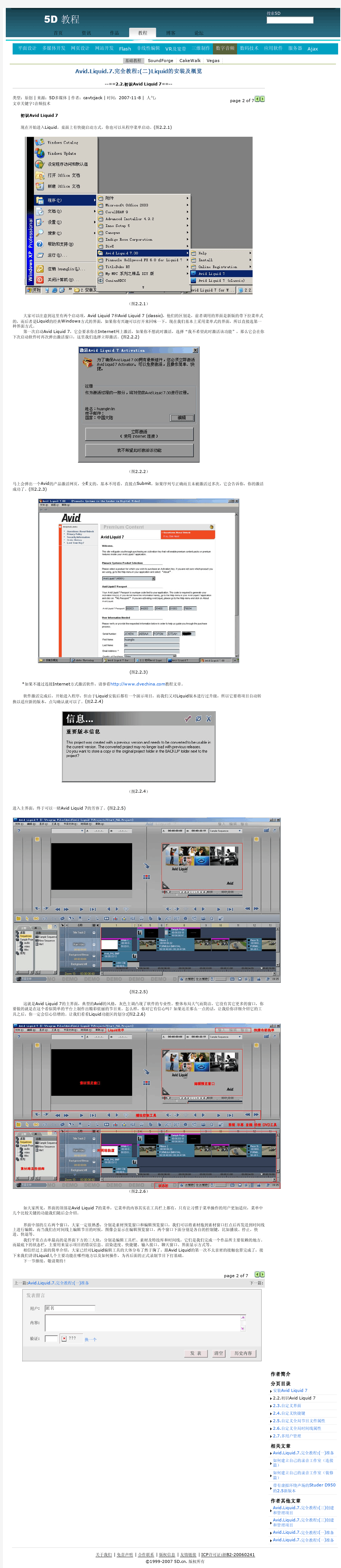
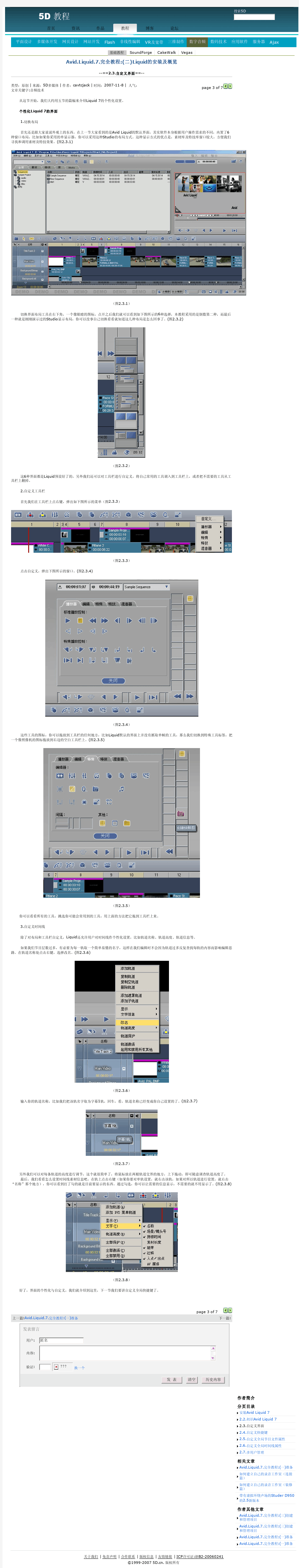
Avid liquid7教程


hfss中文教程 390-413 微波端口
rf 微波|射频|仿真|通信|电子|EMC|天线|雷达|数值 ---- 专业微波工程师社区: https://www.360docs.net/doc/f2305890.html, HFSS FULL BOOK v10中文翻译版568页(原801页) (分节 水印 免费 发布版) 微波仿真论坛 --组织翻译 有史以来最全最强的 HFSS 中文教程 感谢所有参与翻译,校对,整理的会员 版权申明: 此翻译稿版权为微波仿真论坛(https://www.360docs.net/doc/f2305890.html,)所有. 分节版可以转载. 严禁转载568页完整版. 推荐: EDA问题集合(收藏版) 之HFSS问题收藏集合 https://www.360docs.net/doc/f2305890.html,/hfss.html Q: 分节版内容有删减吗? A:没有,只是把完整版分开按章节发布,免费下载.带水印但不影响基本阅读. Q: 完整版有什么优势? A:完整版会不断更新,修正,并加上心得注解.无水印.阅读更方便. Q: 本书结构? A: 前200页为使用介绍.接下来为实例(天线,器件,EMC,SI等).最后100页为基础综述 Q: 完整版在哪里下载? A: 微波仿真论坛( https://www.360docs.net/doc/f2305890.html,/read.php?tid=5454 ) Q: 有纸质版吗? A:有.与完整版一样,喜欢纸质版的请联系站长邮寄rfeda@https://www.360docs.net/doc/f2305890.html, 无特别需求请用电子版 Q: 还有其它翻译吗?A:有专门协助团队之翻译小组.除HFSS外,还组织了ADS,FEKO的翻译.还有正在筹划中的任务! Q: 翻译工程量有多大?A:论坛40位热心会员,120天初译,60天校对.30天整理成稿.感谢他们的付出! Q: https://www.360docs.net/doc/f2305890.html,只讨论仿真吗? A:以仿真为主.微波综合社区. 论坛正在高速发展.涉及面会越来越广! 现涉及 微波|射频|仿真|通信|电子|EMC|天线|雷达|数值|高校|求职|招聘 Q: https://www.360docs.net/doc/f2305890.html,特色? A: 以技术交流为主,注重贴子质量,严禁灌水; 资料注重原创; 各个版块有专门协助团队快速解决会员问题; https://www.360docs.net/doc/f2305890.html, --- 等待你的加入 RF https://www.360docs.net/doc/f2305890.html, rf---射频(Radio Frequency)
office基本操作讲解课件
office基本操作讲解课件 学好office的决窍: 1.上课认真听,关键步骤记好笔记 2.打好操作基础,汉字录入每分钟达60个字以上 3.重视操作,课堂笔记和练习要练习3—5遍,练一遍是不够的 4.树立速度和质量观念,每次的练习要在规定的时间内高质量完成操作任务 5.有创新精神,注意运用所学知识来进行创作 6.要有一定的审美观 第一讲 一、键盘的使用 1、键盘的组成:(功能区、主键盘区、游标控制区、小键盘区) 2、F1:帮助 3、F2:重命名 4、F3:搜索 5、F4:打开IE中的地址列表 6、Alt+F4:关闭窗口 7、F5:刷新 8、Tab:跳格键(在录入文字时可使光标快速的跳到一行) 9、Caps lock:大小写锁定键 10、Shift:上档键(控制双字符的上半部分) 11、Ctrl/alt:组合键(加鼠标复制) 12、Backspace:退格键(删除文字左边的部分) 13、Enter:确定键 14、Inster:改写键 15、Delete:删除键(删除文字右边的位置) 16、num lock:数字锁定键 17、prtscsysrq:抓屏键 18、SHIFT+DELETE 永久删除所选项,而不将它放到“回收站”中 19、Shift+2 中圆点Shift+6 省略号 二、指法练习 三、软件盘的使用 四、输入法的切换(添加\删除) 五、文档的组成(文件名+分隔符+扩展名) 六、鼠标(控制面板-鼠标) 七、文件及文件夹 1)文件类型: 常用文件类型: 音频文件:MP3 视频文件:AVI RMVB SWF FLV 图像文件:BMP JPG .docx .xlsx .pptx .txt 2)隐藏文件扩展名:打开我的电脑--左上方组织---文件夹和搜索选项---查看----隐藏已知文件类型的扩展名前面的勾去掉。 3)文件及文件夹的新建、移动、复制 新建:右击/新建 移动:在同一个磁盘中:选中后直接拖动 不同文件夹中:用ctrl+x剪贴,再用ctrl+v粘贴 复制:在同一个文件夹中:按ctrl+拖动或用ctrl+c复制后粘贴
《大学计算机基础》操作讲解
Windows操作: 1、一些快捷键:ctrl+c复制ctrl+x剪切ctrl+v粘贴ctrl+z恢复ctrl+s保存ctrl+a全选Ctrl + Shift各种输入法循环切换Ctrl+空格中西文切换Delete删除print screen复制整个屏幕内容Alt+Tab切换当前窗口 2、要掌握操作 (1)选定文件或文件夹 (2)打开文件或文件夹 (3)创建文件和文件夹(重点/难点) (4)复制/移动文件或文件夹 (5)删除文件或文件夹 (6)创建文件的快捷方式 (7)更改文件或文件夹的名称 (8)查看及设置文件和文件夹的属性 (9)查找文件和文件夹(*与?) 3、创建新文件 [1].右键选择“新建”-〉“文本文档” [2].确认创建的文件是否有扩展名txt [3].显示扩展名 将“隐藏已知文件类型的 扩展名”选项的勾去掉
[4]. 将文件名与扩展名一起去掉,改成指定的名字与扩展名
Office 操作 在office 中当选定表格、图片、文本框、艺术字等等时会出现浮动选项卡,相应的一些设置在浮动选项卡中设置。 Word 操作: 1、 文本输入:中文和英文输入法互相切换(CTRL+SPACE ) 不同输入法之间的切换(CTRL+SHIFT ) 段落结束标记(回车符); 一些标点的输入:顿号:\(中文标点)、书名号:<>(中文标点)、省略号:^ (中文标点)、圆点:@(中文标点) 软键盘的使用。 2、 文档排版常用操作: ①字符格式:字体、字号、字型、颜色、字符间距、字体效果(空心、阴影等)、着重号、下划线 开始-〉字体 ②段落格式:对齐方式、段落缩进、首行缩进、段落间距、行距、项目符号和编号 开始-〉段落 注意:√这里的对齐方式包括段落文字、页眉页脚的对齐方式,但是单元格的对齐方式不在此处。 √编号设置不成功时,点击“定义新编号格式”中 重新选择指定的编号即可。 ① 边框和底纹:要区分段落和文字边框以及段落和文字底纹,没有指明的话可以看样张 页面布局-〉页面背景-〉页面边框 边框的设置注意是方框还是阴影或是其他,样式颜色宽度选择正确,注意文字边框和段落边框的不同。 注意范围的选择(文字和段落)
网店美工视觉设计实战教程(全彩微课版)-48481-教学大纲
《网店美工视觉设计实战教程(全彩微课版)》 教学大纲 一、课程信息 课程名称:网店美工:店铺装修+图片美化+页面设计+运营推广(全彩微课版) 课程类别:素质选修课/专业基础课 课程性质:选修/必修 计划学时:21 计划学分:2 先修课程:无 选用教材:《网店美工视觉设计实战教程(全彩微课版)》,何晓琴编著,2018年;人民邮电出版社出版教材; 适用专业:本书可作为有志于或者正在从事淘宝美工相关职业的人员学习和参考,也可作为高等院校电子商务相关课程的教材。 课程负责人: 二、课程简介 随着网店的迅速普及和全民化,衍生了“淘宝美工”这个针对网店页面视觉设计的新兴行业。本书从淘宝美工的角度出发,为淘宝卖家提供全面、实用、快速的店铺视觉设计与装修指导。主要包括网店美工基础、图片调色、图片修饰、店铺首页核心模块设计、详情页视觉设计、页面装修、视觉营销推广图制作等,最后针对无线端进行首页、详情页视觉的设计与装修。本书内容层层深入,并通过丰富的实例为读者全方面介绍淘宝美工在日常工作中所需的知识和技能,有效地引导读者进行淘宝店铺装修的学习。 本课程主要对淘宝美工的设计基础和方法进行详细介绍,通过学习该课程,使学生了解网店美工的基本要求,以及掌握网店的设计与制作。 三、课程教学要求
体描述。“关联程度”栏中字母表示二者关联程度。关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。 四、课程教学内容
五、考核要求及成绩评定 注:此表中内容为该课程的全部考核方式及其相关信息。 六、学生学习建议 (一)学习方法建议 1. 理论配合实战训练进行学习,提高学生的实战动手能力; 2. 在条件允许的情况下,可以申请一个网店,进行深入学习; 3. 提高学生的是设计感和审美能力; (二)学生课外阅读参考资料 《网店美工:店铺装修+图片美化+页面设计+运营推广(全彩微课版)》,何晓琴编著,2018年,人民邮电出版社合作出版教材
aegisub的基本操作解析
听的看的是时间轴,图像上的是字幕轴 一、初轴一aegisub的结构及其各部分作用:总面图 常常是点击这里来保存或者打开字幕 经常是通过这里来设置相应的字体样式 通过这里来修正延迟或者是提前的时间 通过这里来打开制作字幕的视频 可以直接打开样式处理器 直接打开平移时间框 这个是你目前可以选择使用的字体样式
以上,这个就是我们用来写字幕用的时间轴了 依次分别是开始时间结束时间持续时间 这些就是用来设置字体样式的部分了。前面四个:粗体斜体下划线删除线 字体名称,点击后如下,用来设置字体 主要颜色顾名思义就是字体的主要颜色点击开会出现这个边框选项
一般的大多数设置都用不到字幕的颜色是主要是取决于视频的场景和视频本身带有的原字幕所决定的 颜色我们主要通过这个,叫做取色笔的东东,会在后面讲怎么用 次要颜色点击开和主要颜色一样作用也基本一样所以不再讲解 边框颜色就是字体边框的颜色举个例子来说 字体本来的颜色是黑色一旦改了边框颜色之后就会变成其他的颜色 这里我们改成红色来看看 于是就变成这样了 阴影颜色同样举个例子
阴影颜色是黑色我们改成黄色来就变成了 提交当以上都搞定之后就可以按这个把字幕提交上去喽~ 这个勾选时间或帧 这个白白的框子就是用来输入字幕内容,使用样式,特效等等一切的地方 这个就是设置好了并提交上的字幕的样板 二怎样用aegisub写字幕 在打开视频前需要注意: 视频的名字和所在的路径不能有中文也就是视频名字和路径是纯字母和数字的才能打开 要打开视频点选打开视频选择你要写字幕的视频
用来设置播放视频的尺寸12.5%一直到200% 可以设置自己喜欢的尺寸 这个用来设置坐标不用基本没什么大用完全可以用下面这个来代替 就是这个蓝十字点击它会出现用它来设置字幕的位置 我放在了比较左上的位置字体位置的设置是非常自由的那里都可以 然后是这个点击它会出现
HFSS基础入门
第3章 HFSS工作界面 工作界面也称为用户界面,是HFSS软件使用者的工作环境;了解、熟悉这个工作环境是掌握HFSS 软件的第一步。本章将对HFSS的工作环境做一个全面的介绍,通过本章的讲解,希望能够帮助读者迅速熟悉HFSS的工作环境,了解HFSS的工作界面组成、各个工作窗口的主要功能以及HFSS主菜单中每项操作命令对应的功能,为掌握HFSS的设计操作做好充分的准备。 在本章,读者可以学到以下内容。 ;HFSS工作界面的组成。 ;HFSS工作界面中各个子窗口的作用。 ;HFSS主菜单栏所有操作命令对应的功能。 ;工具栏快捷按钮的添加和删除以及重新排列。 ;什么是工程树,什么是操作历史树。 ;三维模型窗口中栅格和坐标系的显示设置。 3.1 HFSS工作界面 HFSS工作界面采用了标准Windows的菜单与风格。打开HFSS后,可以看到其典型的工作界面,如图3.1所示,整个工作界面由菜单栏、工具栏、工程管理窗口、属性窗口、三维模型窗口、信息管理窗口、进程窗口和状态栏组成。 图3.1 HFSS工作界面
3.1.1 主菜单栏 主菜单栏位于HFSS工作界面的最上方,包含File、Edit、View、Project、Draw、Modeler、HFSS、Tools、Window和Help共10个菜单,这些菜单包含了HFSS的所有操作命令。下面就来简要介绍每个菜单命令的主要功能。 1.File菜单 File菜单用于管理HFSS工程设计文件,包括工程文件的新建、打开、保存以及打印等操作。File 下拉菜单包含的所有操作命令如图3.2所示。 2.Edit菜单 Edit菜单主要用于编辑和修改HFSS中三维模型的操作,Edit下拉菜单包含的所有操作命令如图3.3所示。 图3.2 File下拉菜单图3.3 Edit下拉菜单 其中,下拉菜单中部分操作命令的功能说明如下。 Copy Image:把三维模型窗口中的模型以图形的形式复制到剪贴板。 Arrange:模型的移动操作,包括平移(Move)、旋转(Rotate)、镜像移动(Mirror)和偏移操作(Offset)。 Duplicate:模型的复制操作,包括平移复制(Around Line)、沿坐标轴复制(Around Axis)和镜像复制(Mirror)。 Scale:缩放操作,对选中的模型,可以通过设置x、y、z轴的缩放因子使得该模型沿x、y、z轴进行伸缩。 Properties:显示选中模型的属性对话框。 3.View菜单 View菜单主要包含两部分功能操作,一是用于显示或隐藏工作界面中的子窗口,二是用于更改 ? 30 ?
Flash必备基础知识和基本操作讲解学习
第1节 Flash 基础知识和基本操作 一、Flash 工作界面 Flash 工作界面的主要组成部分。 1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。 2、场景:用来组织不同主题的动画(画面)。 3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。 4、工具箱:用于进行图形的绘制和编辑。 5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。 6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。 二、Flash 新建动画文件的方法 (1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。 三、Flash 动画文件的创建步骤 1、新建动画文件。[文件][新建][常规][ Flash 文档] 2、设置动画文件的属性。在编辑窗口中击右键,选择[文档属性] 3、预览和测试动画文件。 (1)选择[控制][…];(2)按
(略) 第2节Flash图形编辑(工具箱) Flash既可以处理位图,又可以处理矢量图。 Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。 第3节创建Flash动画 一、Flash动画的分类 1、逐帧动画: 动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。 2、补间动画: 补间动画是一种随时间移动或更改的动画。补间动画只需要创建起始帧和结束帧,中间帧则由Flash自动创建。 分类:形状补间动画、动作补间动画 3、时间轴特效 时间轴特效大致包括变形、转换、分离和展开等,可以很方便地将对象制作成为动画。一般情况下,可以对文本、图形、位图图像和按钮元件等对象应用时间轴特效。操作步骤:首先选择好对象,将其转换为矢量图(文字要打散^B^B),再对其应用特效即可([插入][时间轴特效] [……])。 4、特殊动画(即以上动画的灵活应用) (1)引导动画(路径动画) 引导动画是Flash的一种特殊动画方式,它的实质是让实例沿着一定的路径运动。 (2)遮罩动画是Flash的另一种特殊动画方式,它的实质是遮罩层中的物体以透明方式显示,被遮罩层中的物体只能透过遮罩层中物体显示出来,即被遮住的物体看见,未被遮住的物体看见。 (3)文字特效 文字特效是指文字的显示效果,可以是静态效果,如立体文字、彩虹文字、空心文字等;还可以是动态效果,如探照灯文字、镜飘文字、变形文字和滚动字幕文字等。
计算机应用基础操作题解析(1)
鼠标操作:左键单击选择一个目标,左键双击打开一个目标,右键单击打开快捷菜单 打开资源管理器 操作提示:鼠标右键单击屏幕左下角“开始”按钮,在打开的菜单中鼠标左键单击选择“资源管理器” 在c:盘下创建文件夹,取名为“lianxi” 操作提示:在资源管理器窗口,鼠标左键单击选择左边的窗口里的C:,在右边窗口的空白处鼠标右键单击,在菜单中选择倒数第二项“新建”——文件夹,输入名字“lianxi”,回车确定. 在“lianxi”文件夹下,创建一个文件夹“AB11”,另一个文件夹“LS1” 操作提示:(1)鼠标左键双击“lianxi”文件夹,打开它 (2)在窗口的空白处鼠标右键单击,在菜单中选择倒数第二项“新建”——文件夹,输入名字“AB11”回车确定. (3)在窗口的空白处鼠标右键单击,在菜单中选择倒数第二项“新建”——文件夹,输入名字“LS1”回车确定. 4、在“lianxi”文件夹下,创建几个文本文件: (1)KS.txt (2)KS3.txt (3)KS4. .txt (4)KS5.txt (5)System1.txt 操作提示:(1)鼠标左键双击“lianxi”文件夹,打开它(如果已经打开了,则不用操作此步) (2)在窗口的空白处鼠标右键单击,在菜单中选择倒数第二项“新建”——文本文档,输入名字“KS”回车确定. (3)用同样的方法,创建其他文件 5、设置文件属性,(1)将KS.txt文件的属性设置成“隐藏” (2)将KS5.txt文件的属性设置成“只读”和“隐藏” (3)将KS3.txt文件的属性设置成“存档” 操作提示:(1)在KS.txt文件上点鼠标右键,选择最后一项“属性”,在打开的常规窗口中,鼠标左键单击选择属性框“隐藏” (2)在KS5.txt文件上点鼠标右键,选择最后一项“属性”,在打开的常规窗口中,鼠标左键单击选择属性框“只读”和“隐藏” (3)在KS3.txt文件上点鼠标右键,选择最后一项“属性”,在打开的常规窗口中,鼠标左键单击选择属性框“存档” 6、将系统设置成“显示所有文件” 操作提示:在资源管理器窗口,在菜单上鼠标左键单击“工具”——文件夹选项,在“查看”窗,拉动滚动条,选择“显示所有文件” 7、将”lianxi”文件夹下的KS3.txt和KS4.txt文件移动到“AB11”文件夹内。 操作提示:(1)按住键盘上左下角的“Ctrl”不要放,鼠标左键单击选择KS3.txt和KS4.txt文件,然后在菜单上鼠标左键单击“编辑”——“剪切” (2)鼠标左键双击“AB11”文件夹,打开它,然后在菜单上鼠标左键单击“编辑”——“粘贴” 8、将KS5.txt文件复制到“LS1”文件夹,并换名为KSSM11.txt 操作提示:(1)鼠标左键单击选择KS5.txt文件,然后在菜单上鼠标左键单击“编辑”——“复制” (2)鼠标左键双击“LS1”文件夹,打开它,然后在菜单上鼠标左键单击“编辑”——“粘贴” 9、将”lianxi”文件夹下的System1.txt文件删除 操作提示:(1)鼠标左键单击选择System1.txt文件,然后在菜单上鼠标左键单击“文件”——“删除” 10、利用查找功能查找SWRITE.txt,并将它复制到“AB11”文件夹下。 操作提示:(1)在工具栏上鼠标左键单击“搜索”,在打开的窗口左边选择第三项“所有文件和文件夹”,在“搜索文件或文件夹”框内输入文件名SWRITE,然后点“搜索” (2)在右边窗口会显示找到的文件SWRITE.txt (3)在SWRITE.txt文件名上点鼠标右键,在打开的菜单中左键单击选择“复制” (4)鼠标左键双击“AB11”文件夹,打开它,然后在菜单上鼠标左键单击“编辑”——“粘贴” 11、设置Windows资源管理器,禁用在缓存区文件中文件夹缩略图的自动存储。 步骤:打开Windows资源管理器,点菜单“工具”——“文件夹选项”——“查看”标签,钩选“不缓存缩略图”,确定。 1、通过记事本打开C盘目录下的“新建文件.txt”文件,设置记事本自动换行,并将其字体设为“隶书”、初号。 步骤:打开C盘目录下的“新建文件.txt”文件,在“格式”菜单中,钩选“自动换行”。选中“字体”,对话框中“字体”选“隶书”,“大小”选“初号”,按确定。
计算机基础知识与基本操作
计算机基础知识与基本操作 计算机基础知识与基本操作 一、教学时数: 1课时 二、教学目标: 知识:能说出计算机在日常生活中都有哪些作用; 能说出微型计算机的主要硬件设备名称及各自的功能,了解主机 内部基本构成,理解硬件设备之间的连接; 能画出计算机系统结构组成图,并说明硬件和软件的关系。 技能:能熟练开启和关闭计算机; 掌握鼠标单击、双击、指向、拖动这四种操作的动作要领。 情感:养成良好的使用计算机的习惯; 培养学习计算机的兴趣。 三、教学对象分析: 学生通过第一课的学习和日常生活的了解,能认识到计算机用途广泛,是存储、加工和处理信息的工具。大部分学生是第一次接触计算机,对于计算机基础知识缺乏系统认识,也不具备计算机基本操作能力。对于计算机充满好奇心理,具有强烈学习愿望。 四、教材分析: 本节课属于基础课,部分学生接触过计算机,对它的外部结构不再陌 生,但对它的内部结构同学生们都很好奇,让学生们带着这种神秘感 来学习本节课,且能熟练掌握计算机的基本操作,为下面的学习打基 础。 五、教学媒体设计:
在现有的多媒体网络机房里上课,教师除了使用多媒体广播系统之 外,还给学生提供课前制作的幻灯片,主要解决三个方面的问题: (1) 学生通过幻灯片明确本节课的学习内容和步骤。 (2) 提供给学生解决问题的演示操作步骤,对于不习惯动手的同学给 予适当的帮助,以解决问题。 (3) 提供给学生自我评价和接受他人评价的平台,这样,学生可以在进 行自我评价的同时进行反思。 六、教学方法和策略的选择: 根据教学内容,选择用类比法讲解本课,将所要学的新知识与 学生原有的知识经验进行类比,学生将抽象的信息技术知识与 自己所熟悉的事物联系起来,以便能够很好地理解新知识。在 鼠标操作上运用了探究式教学法,游戏法,相互教学法等。七、教学分析: 鉴于学生浓厚的学习兴趣,和学生的基础知识,教学组织形式上应 做到轻松活泼,充分发挥学生的主动性,通过创设任务增加学生的 动手实践,以学生活动为主,教师总结讲解加以引导。激发学生学 习兴趣,消除学生对于计算机的陌生和神秘感,鼓励学生之间的相 互帮助与合作。具体思路如下: 复习,提出问题,导入新课,使学生认识计算机的工具性本质; 展示幻灯片,学生观察,增加学生的感性认识,讲解计算机的 硬件组成; 学生动手体验开机,探索纸牌游戏的玩法,练习鼠标操作; 结合学生对计算机的感性认识,讲解计算机系统结构,软硬件的关系等; 学习正确关机。 八、教学过程:
淘宝网店二维码使用教程全攻略
一、什么是二维码——还记得超市的条形码吗? 谈起“二维码”,可能很多人会犯糊涂。但是与它类似的“一维条形码”广泛地运用于超市商品识别,却是我们每个人都十分熟悉的。二维码正是“一维条形码”发展的“高级阶段”,在一个小小的方块里面包含一条链接地址,引导使用者通过扫描设备(如手机)快速进入相应 的网址。 图1:一维条形码图2:淘宝二维码 现在,淘宝为卖家们提供二维码在线生成的工具,您可以将您的店铺和宝贝的“手机浏览链接”转化成二维码印制出来,夹在包裹中、印在优惠券上甚至是你的商品上。举例来说,接收包裹时,买家拿到印有二位码的优惠券,此时,他们只需用手机的摄像头“照”一下这个黑白相间的小方块,就可以快速地通过手机进入您的店铺中。二维码还有更多的妙用和更多的好处。 图3:生活中使用淘宝二维码的场景
二、淘宝二维码妙在何处——轻轻一扫客源不断! 1. 好处在哪里? 淘宝买家通过手机上的二维码识别软件,扫描卖家发布的淘宝二维码,可以直接找到卖家的促销活动,店铺首页,宝贝单品。免去输入网址、关键词搜索的麻烦。 淘宝卖家可以将二维码印刷到包裹中的宣传物上(如优惠券、宣传册),随包裹发给买家,吸引买家通过二维码进入店铺进行二次购买,为您带来源源不断的客流。 您可以在PC店铺和商品详情页中贴出二维码,使顾客可以在手机中快速收藏,随时随地光顾您的店铺! 卖家还可以考虑在平面媒体(如《淘宝天下》)上发布带有二维码的促销活动。对于有能力大卖家,还可以在自己的商品上贴上相应的二维码。 图4:二维码的引流作用 2. 买家的操作方法 有软件和摄像头的买家:淘宝合作的免费二维码软件有淘宝Android版、快拍、QuickMark、码上淘、魔印等,手机访问https://www.360docs.net/doc/f2305890.html,可快速下载。这些手机软件提供二维码扫描功能,只要买家打开这些软件,将摄像头对准二维码1秒中左右,识别成功后手机将自动进入对应的网页。 没有软件或者摄像头的买家可以在手机上进入https://www.360docs.net/doc/f2305890.html,页面,输入活动码,同样能够进入到您所设置的链接中。 图5:买家的使用方法
dw网页淘宝设计模板
竭诚为您提供优质文档/双击可除dw网页淘宝设计模板 篇一:dreamweaver在淘宝美工课中的应用 泉州新东方叶生方老师整理 dreamweaver在淘宝美工课中的应用 一、店铺装修(网页技术) 专业型课程分两个阶段:1、店铺装修基础阶段,2、html+css行内样式部分。 (一)实用型阶段——店铺装修基础 1、认识旺铺及类型、模板、模块、布局;旺铺20xx标准版拓展版20xx新版 2、ps切片导出web代码 3、dw表格排版 4、分类导航设计——ps切片、dw表格、热区三种技术综合运用 5、旺铺宽屏效果制作(页面背景、店头自定义、自定义大图三部分组成) 6、图片背景、旺旺代码、收藏代码、滚动代码 7、识别哪些效果属于模块功能,那些效果可以自定义
实现,常用的促销工具(限时打折、满就送、团购宝、搭配减价、会员管理等) 8、淘宝首页整体风格设计、“宝贝描详情页”风格设计 9、html常用标注介绍table、tR、td、img、a等用功能 (二)专业提升阶段——html+css行内样式 10、dw使用的注意要点以及认识tabletRtdFontdiVspanh1imgapliulmarquee等常用标注。 11、表格结构分析,学会手写简单的网页代码 12、认识css盒子模型 13、了解css排版基本方法——实际表格相似导航效果 14、运用css设计宝贝详情页版式、利用p、img标注的css属性设置版式 15、css美化表格 16、了解淘宝widget库的作用与意义——悬浮旺旺、宝贝放大镜等等特效 篇二:用dw做出漂亮的模板 如何用dw做出漂亮的促销表格模板 很多的卖家在逛淘宝店时会发现很多的店铺装修很美观,如打折模块和团购模块,自己想去问店主怎么制作,但是有几个淘宝卖家会告诉你呢,不过不要着急,下面让开淘网为你详解一番吧。今天我们讲的是如何用dReamweaVeR做
新手指南:新手操作基础操作
新?指南:新?操作基础操作 基本操作 开启您的《恋战》之旅,?先您要熟知在《恋战》的世界??的基本操作。 【?物??】 在游戏中,您所控制的??位于屏幕中央位置附近。移动位置时,只需将?标移动到想到达的地?,点?下左键即可,按住?标左键不放,可以按照?标?向?直??。 【拾取物品】 地?有掉落的物品时,?到该物品旁,?标移动到物品上会变成?状,点击?标左键即可拾取。也可以按空格键?动拾取物品。按住A l t不放能显?所有掉落地?物品的名字。 【使?物品】 点击屏幕下?快捷图标栏的“背包”图标或按快捷键“B”,打开背包后右键点击物品就能使?它。所以也可以把物品从包裹拖到数字快捷栏上,按相应的数字键使?它。 【丢弃物品】 选定“背包”中的某个物品上,按住?标左键不放,拖动物品移动到背包外,松开会有提?“您确定要丢弃/销毁X X X吗”,选择“确定”即可,丢弃后物品会掉落地上,绑定的物品则是销毁并且物品消失。 【佩戴装备】 在背包中右键点击装备可以佩戴,或者直接把装备从背包拖动到对应部位上就能佩戴。 【仓库保管】 在仓库管理员N P C这?,可以将暂时不能使?或者不?便随?携带在?物背包中的物品寄存在仓库。 【右键菜单】 右键点击玩家头像可以选择查看装备、设为私聊、交易、邀请切磋、加为好友、邀请组队、跟随、仇杀等功能。 【攻击】 在?标左/右键上设置技能,使??标左/右键点击怪物就能攻击。或者在锁定怪物后按对应快捷栏的相应数字键也能使?相应技能攻击。 【与n p c对话】 点击N P C就能与之对话或者购买出售物品。
【技能操作】 点击屏幕下?快捷图标栏的“技能”图标或按快捷键“V”,可以打开技能窗?,查看技能当前等级和升级和技能信息。 ?标左键单击技能图标按住不放,就可以拖动该技能到快捷栏?使?,战?时?对应的快捷键就可以随意切换技能使?。 【屏蔽玩家】 按下F12就能暂时屏蔽其它玩家。也可以在“系统设置”打开显?设置,选择“不显?其他玩家”、“只显?敌?”、“只显?盟友”。 逗游?——中国2亿游戏?户?致选择的”?站式“游戏服务平台
hfss教程
Ansoft高级培训班教材 ISM天线射频特性的Ansoft HFSS分析 李磊谢拥军编著 西安电子科技大学Ansoft培训中心
目录 第一章序言 第二章 创建项目 第三章 构造模型 第四章 优化
第一章序言 本讲义主要是引导学员学习使用Ansoft HFSS的优化功能进行微波工程设计。随着越来越多的民用科研产品集中在ISM频段,这一频段的微波元器件设计也就越来越受到射频工程师的关注。对于民用产品来说,微带天线适应了其集约化、小型化的需求,从而成为产品设计中的关键。 Ansoft HFSS提供的优化设计功能,特别适合于微波产品的优化设计。在这一优化功能中,结构参数、媒质本构常数等可以作为待优化的参数,元件的S参数、本征值和场分布等都可以作为优化的目标函数。学员通过可以本讲义的练习,熟悉这一功能。 这本手册的后边部分描述将引导你如何使用软件去建立、仿真和优化一个ISM天线的axial ratio(轴比)。本例假设使用者已经学习过并理解指南中的“The Getting Started”的内容。 备注:如果你对该内容不熟悉,请翻看指南中“Using the 3D Solid Modeler”部分。 该天线是一个右手圆极化天线(RHCP),工作在2.4GHz的ISM频率 (Bluetooth, 802.11b, etc. )
第二章创建项目 本章中你的目标是: √保存一个新项目。 √把一个新的HFSS设计加到已建的项目 √为项目选择一种求解方式 √设置设计使用的长度单位 时间:完成这章的内容总共大约要5分钟。 一.打开HFSS并保存一个新项目 1.双击桌面上的HFSS9图标,这样就可以启动HFSS。启动后的程序工作环境如图: 图2-1 HFSS工作界面 1.打开File选项(alt+F),单击Save as。2.找到合适的目录,键入项目名hfopt_ismantenna。 图2-2 保存HFSS项目
淘宝装修 SDK高级模板开发流程
淘宝网装修市场 高级模板设计指南1
目录 1、本地开发环境 (3) 1.1 什么是SDK (3) 1.2 下载SDK (3) 1.3 安装SDK (4) 1.4 SDK的目录结构 (7) 1.5 启动SDK (8) 2、使用SDK后台 (10) 2.1 创建模板 (10) 2.2 预览模板 (17) 2.3 配置SDK本地属性 (18) 3、模板的标准结构 (18) 4、设计模块 (18) 4.1 创建相关文件资源 (18) 4.2 编写模块代码 (19) 4.2.1 引入标识 (19) 4.2.2 使用KISSY效果 (19) 4.2.3 使用模块参数 (19) 4.2.4 调用数据接口 (20) 4.3 配置模块信息 (20) 5、设计页面 (22) 5.1 结构化页面 (22) 5.2 设计页面 (24) 5.2.1 引入单个模块 (24) 5.2.2 划分页面片区 (25) 5.2.3 配置页面信息 (26) 6、特殊页面要求 (27) 6.1 宝贝详情页面 (27) 6.2 宝贝列表,文章列表页面 (27) 6.3 不可装修的页面 (27) 7、调试模板装修效果 (28) 8、关于白名单过滤 (28) 9、PHP函数 (28) 10、发布模板到装修系统 (28) 2
1、本地开发环境 1.1什么是SDK SDK是淘宝提供给设计师在本地设计模板的软件开发包,SDK模拟了淘宝店铺环境。 SDK主要包括三个部分:Server,PHP引擎和模拟数据。 Server是指SDK会在本机上启动一个Server,这样我们可以通过浏览器浏览设计的作品。PHP引擎是指设计师只能使用PHP作为模板设计的语言。 模拟数据是指SDK包括了淘宝各个典型的店铺,这样设计师在设计模板时不用考虑实际的数据库。 目前,提供Windows操作系统和Mac操作系统的SDK工具。 1.2下载SDK 装修市场后台下载安装包,安装至本地,创建SDK web控制台。您将使用淘宝ShopSDK 来开发和上传设计模板。在开始设计之前,需在本地部署SDK环境。 设计师登录装修市场后,点击“设计师后台”导航按钮进入。(加入设计师注册流程帐号。) 进入设计师后台界面: 3
大学计算机基础操作讲解详细图文版
大学计算机基础操作讲解详细图文版 Windows操作: 1、一些快捷键:ctrl+c复制ctrl+x剪切ctrl+v粘贴ctrl+z恢复ctrl+s保存ctrl+a全选Ctrl + Shift各种输入法循环切换Ctrl+空格中西文切换Delete删除print screen复制整个屏幕内容Alt+Tab切换当前窗口 2、要掌握操作 (1)选定文件或文件夹 (2)打开文件或文件夹 (3)创建文件和文件夹(重点/难点) (4)复制/移动文件或文件夹 (5)删除文件或文件夹 (6)创建文件的快捷方式 (7)更改文件或文件夹的名称 (8)查看及设置文件和文件夹的属性 (9)查找文件和文件夹(*与?) 3、创建新文件 [1].右键选择“新建”-〉“文本文档” [2].确认创建的文件是否有扩展名txt [3].显示扩展名 将“隐藏已知文件类型的扩展名”选项的勾去掉明显没有扩展 名
[4].将文件名与扩展名一起去掉,改成指定的名字与扩展名 注意:当文件的扩展名更改 时,相应的类型也会改变
Office操作 在office中当选定表格、图片、文本框、艺术字等等时会出现浮动选项卡,相应的一些设置在浮动选项卡中设置。 Word 操作: 1、文本输入:中文和英文输入法互相切换(CTRL+SPACE) 不同输入法之间的切换(CTRL+SHIFT) 段落结束标记(回车符); 一些标点的输入:顿号:\ (中文标点)、书名号:<>(中文标点)、省略号:^ (中文标点)、圆点:@(中文标点) 软键盘的使用。 2、文档排版常用操作: ①字符格式:字体、字号、字型、颜色、字符间距、字体效果(空心、阴影等)、着 重号、下划线 开始-〉字体 ②段落格式:对齐方式、段落缩进、首行缩进、段落间距、行距、项目符号和编号 开始-〉段落 注意:√这里的对齐方式包括段落文字、页眉页脚的对齐方式,但是单元格的对齐 方式不在此处。 √编号设置不成功时,点击“定义新编号格式”中 重新选择指定的编号即可。 ①边框和底纹:要区分段落和文字边框以及段落和文字底纹,没有指明的话可以 看样张 页面布局-〉页面背景-〉页面边框 边框的设置注意是方框还是阴影或是其他,样式颜色宽度选择正确,注意文字边框 和段落边框的不同。 注意范围的选择(文 字和段落)
03.HFSS天线远场特性分析实例
HFSS —— High Frequency Structure Simulator, 是Ansoft公司推出的三维电磁仿真软件;是世界上第一个商业化的三维结构电磁场仿真软件,业界公认的三维电磁场设计和分析的工业标准。 HFSS是当今最流行的微波无源器件和天线设计软件。为了帮助广大工程师快速学习掌握HFSS,微波EDA网现联合易迪拓培训共同推出了HFSS学习培训视频课程套装,套装包含了迄今为止国内最经典、最全面的HFSS学习培训教程,套装中的多套中文视频培训教程能够为您提供最直观、最高效的学习方式,最大限度的节约您的学习时间,助您快速入门、自学掌握HFSS。 01. 两周学会HFSS —— 中文视频培训教程 由《HFSS电磁仿真设计应用详解》一书的作者亲自讲授,权威经 典,全程中文讲解,配合视频操作演示,直观、生动、易学;课程在讲 解时尽量摒弃繁琐的理论推导、抽象的概念,多从工程实践的角度出发, 采用通俗易懂的语言和直观的工程实例,不仅要让读者学习到怎么操作、 怎么使用HFSS,还要让读者明白为什么要这么操作,真正做到知其然 并知其所以然。通过两周十四天的课程学习,让您在最短的时间内快速 入门、学会并掌握HFSS的实际操作和工程应用,学完之后真正能够把 HFSS应用到实际研发工作中去… 02. HFSS 雷达散射截面分析 —— 中文视频培训教程 雷达散射截面(Radar Cross Section — RCS)的分析预估是电磁理论 研究的重要课题,使用HFSS可以方便的分析计算各种目标物体的RCS。 《HFSS雷达散射截面分析》中文视频教程全面剖析了如何使用HFSS 分析计算各种目标物体的RCS,详细讲授和演示如何使用HFSS分析计 算单站RCS、双站RCS和宽频RCS,以及如何同时仿真计算并查看不 同视角的单站RCS和双站RCS,课程的最后还实例讲解了HFSS分析 RCS时,无限大地平面的处理。内容翔实,视频教程,直观易学… HFSS学习培训视频课程套装,让您学不会HFSS都难… 详情浏览微波EDA网,网址:https://www.360docs.net/doc/f2305890.html,/eda/hfss.html
富网店,淘宝详情页及主图制作
加入富网店俱乐部https://www.360docs.net/doc/f2305890.html, 摘要:主图决定点击率,详情页决定转化率,主图是详情页的精华所在,是整个详情页的缩影。一般来说,先有详情页,后有主图。 在讨论今天的问题之前,我们先想想,淘宝能提供的资源其实就是展现。每一个网页的位置是有限的,例如搜索页的第一页就只能展示48个宝贝,类目页的第一页是95个宝贝,我们凭什么淘宝要把有限的免费展位资源给自己呢? 其实这点,和我们交朋友拜把子一个道理,当双方都能够给对方正反馈的时候,感情会一直维系下去。当一方长期接收对方的付出,但是却不反馈的时候,这段感情就岌岌可危了。所以,你希望淘宝照顾你,你自己也得照顾淘宝。 一、为什么要做好主图和详情页? 要怎么照顾淘宝?那就要了解淘宝的KPI(关键绩效指标)——销售额。我们先从一个订单的产生过程入手,看看如何帮助淘宝,提高它的KPI。 第一步:产生需求。比如天冷了,需要一件长袖的衣服。此刻脑海里面浮现出一件长袖衬衫。 第二步:选择淘宝平台,敲入关键词:长袖衬衫男。 第三步:看图片。
第四步:看哪个宝贝顺眼,点击宝贝。 这一页的搜素结果只有48个宝贝,但是我优先选择了其中一个点击进去,其他的47个宝贝就不会有流量了。这里就涉及到一个核心指标“点击率”,展现量*点击率=点击量(也就是流量)。 注意,淘宝把你放在搜索的第一页上面,不一定有流量,还得有买家点击了,你才有流量。试想,如果淘宝把你放在搜索首页,半天都没人点你的宝贝,猜猜下一秒会发生什么?淘宝会很生气,后果很严重!结果就是连展现都不给你了! 第五步:从上往下扫描详情页。 第六步:看评价,到了这一步如果没有什么意外就买单了。 第七步:掏钱买单 当然,如果详情页看了让我一点欲望都没有,我连评价都不看了,直接关掉页面走人。所以这里又有一个核心指标“转化率”,访客数*转化率*客单价=销售额,客单价=支付宝成交金额/成交用户数,也就是人均在你店里消费多少RMB。 综上,我们会发现,核心KPI主要是点击率(主图)和转化率(详情页)。一般来说,都有这么一个逻辑,先有详情页,后有主图,因为主图就是详情页的精华所在,是整个详情页的缩影。所以这里,我们先讲详情页。 二、详情页设计必要的几个动作
ks94基本操作详解
操作 要被监控的变量可通过配置为每一个报警进行单独选择 下列变量可监控: y过程值 y控制偏差xw(过程值-设定(点)值) y控制偏差xw +起动后或设定点改变后的抑制值 y Weff的有效设定点 y正变量y(控制器输出) 如果选择了测量值监控+报警状态储存(),则报警继电器 保持接通,直至报警在错误清单中被复位为止。 3.8 操作结构 供电电压接通后,控制器以操作(运行)级起动。控制器状态与电源断开前相同。 3秒 级:在级时,上部显示行的右(适当的)小数点持续发光。 级:在级时,上部显示行的右(适当的)小数点闪烁。 当安全开关Loc被断开时,只有由BlueControl(工程工具)启动的各个级别 才能被看到,并可通过输入由BlueControl(工程工具)调节的口令进行访 问。不用口令可访问的各别参数必须复制到扩展操作(运行)级上。
配置级别4.2 配置参数 名称数值范围说明缺省值 设定点处理的基本配置0 0设定点控制器可被切换至外部设定点 1程序控制器 2计时器,模式1(控制带宽,计时结束时切断) 3计时器,模式2(控制带宽,计时结束时设定点值保持有效) 4计时器,模式3(计时结束时断开) 5计时器,模式4(计时结束时设定点值保持有效) 6计时器,模式5(接通延时) 7计时器,模式6(设定点值切换) 0…9999 计时器,模式1,2和6的计时器容差范围。 当过程值=设定点值b.ti时计时器起动开始计时 控制运行情况(算法) 1 0带一个输出的通/断控制器或信号器 1PID控制器(2-点连续式) 2带部分/全负荷切换的Δ / Y / Off或2点控制器 3 2 x PID(3-点连续式) 43-点阶跃控制器 允许手动操作0 0否 1是(也可见 ) 控制器操作方法0 0反向,如加热 1正向,如冷却 传感器损坏时的运行情况 1 0控制器输出被切断 1y Y2 2y 平均输出,最大许可输出可用参数调节, 为防止确定不允许采纳的值,只有在控制偏差小于 参数时才能生成平均值。 -1999…9999 X0 (控制低限值范围)0 -1999…9999 X100 (控制高限值范围) 900
2019年中职商品经营专业改革建议
2018年商品经营专业改革建议 经济与管理教研组起草 1 现状分析 鉴于2017年8月商品经营专业招生只有16人报读,以至于该专业被暂停招生。商品经营专业作为经济管理教研组的主要专业,具有招生的吸引力,能够吸引多一点女生前来报读我校。目前商品经济已经进入互联网+时代,互联网、物联网、大数据已经占领了商品经营的半壁江山,即网商、微商、电子商务、B2C、电子支付结算的兴起,传统实体零售业态如超市、零售店、百货商场已经逐步被网店、微店取代,信息化、自动化、现代化是当今商品经营发展主要趋势。因此,商品经营专业课程设置必须与时俱进,商品经营专业的课程设计目标是围绕培养实体店铺的超市、百货商店的销售人员,在大格局观的指导下,商品经营的课程设置必须改革,必须紧跟时代步伐,否则我们这个专业必将遭到淘汰。只有改革,才能生存,才能图发展,为了商品经营专业在2018年8月秋季新学期的持续发展,吸取2017年的经验教训,建议从新经济格局出发,全面改革商品经营的课程设计,课程设计方向结合我校校情和资源配置,与新兴市场业态接轨,重新拟定本专业课程开设方向。 2 课程设计改革 2.1改革方向 在商品经营这个大专业下,设计两个方向分支,第一,商品经营(“互联网+”营销方向)。第二,商品经营(房地产营销方向)。之所以这样设计,是因为目前这两个方向都是市场经济最热门的方向,吸引大量的人才进入,前景很好,有利于就业。互联网+的网络虚拟经济也是国家鼓励发展的创新创业型商业业态,吸引了很多人才在电子商务领域从业。此外,房地产一手房、二手房的销售、租赁、按揭也正处于上升期。 2.2 专业改革策划思路 在招生宣传时,重新修改商品经营专业的课程授课方向及专业优秀,让学生、家长都知道,商品经营这个传统专业已经与时俱进,灌入了与当今互联网、物联
