AndroidUI基本控件与事件处理


《Android基础应用》
AndroidUI基本控件与事件处理
?本章任务
?使用Android开发本息计算器程序
?使用Android开发华氏-摄氏温度转换器
?本章目标
?熟悉掌握本章基本控件的使用
?熟练掌握Android常用事件
1.Android基本控件
Android应用开发的一项内容就是用户界面的开发,Android提供了大量功能丰富的UI组件,大部分放在android.widget包及其子包android.view包及其子包
在Android当中View类是最基本的一个UI类,基本上所有的高级UI组件都是继承View类而实现的。如Button(按钮),list(列表),EditText(编辑框),RadioButton(多选按钮),Checkbox(选择框)等都是View类
在Android中,我们可以在Xml文件中使用UI组件也可以在java文件中创建UI组件官方建议采用xml方式,这样的话能够实现界面和代码分离
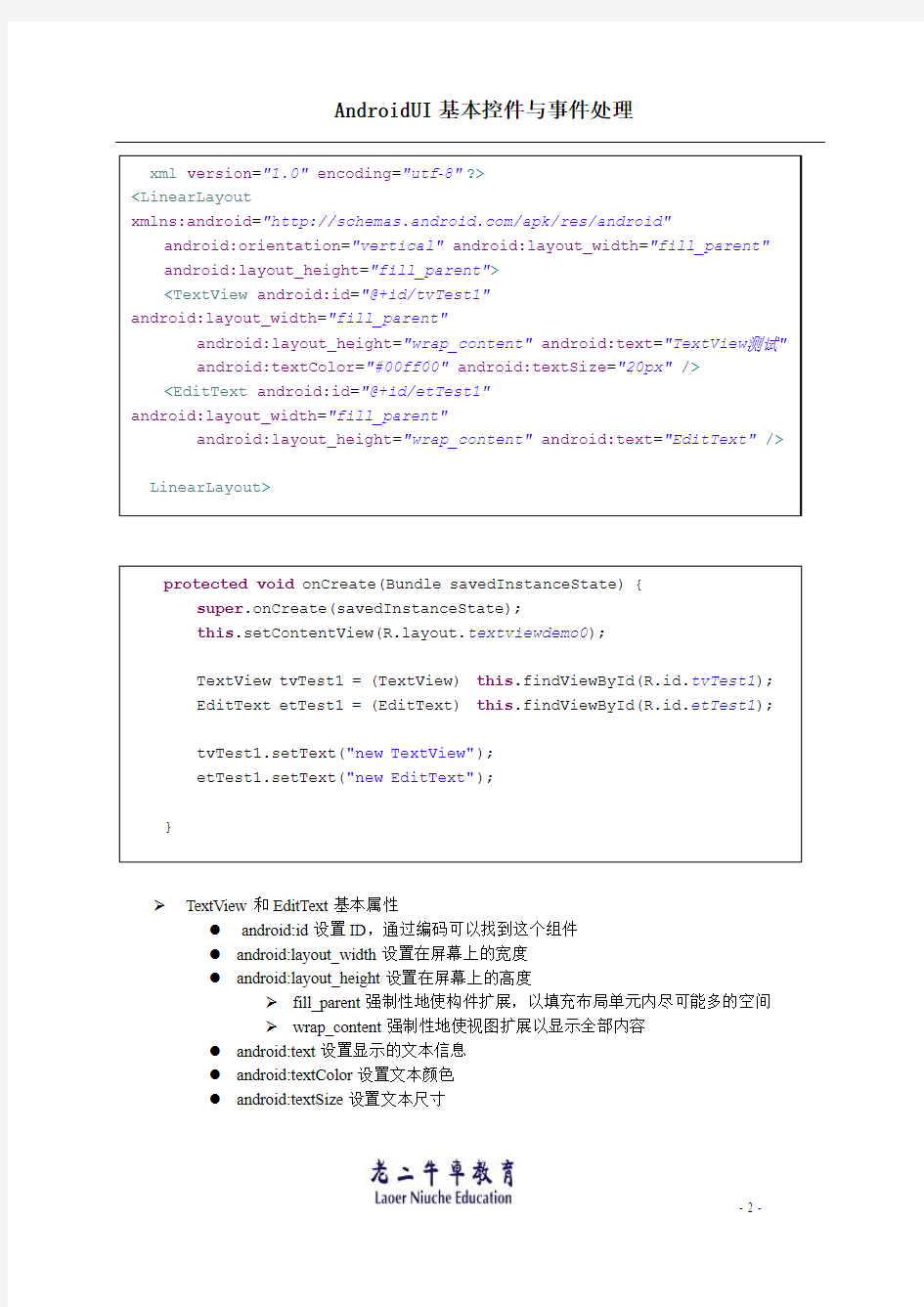
1.1TextView和EditText
TextView是一种用于显示字符串的控件
EditText则是用来输入和编辑字符串的控件,EditText是一个具有编辑功能的TextView
TextView和EditText基本属性
●android:id设置ID,通过编码可以找到这个组件
●android:layout_width设置在屏幕上的宽度
●android:layout_height设置在屏幕上的高度
fill_parent强制性地使构件扩展,以填充布局单元内尽可能多的空间
wrap_content强制性地使视图扩展以显示全部内容
●android:text设置显示的文本信息
●android:textColor设置文本颜色
●android:textSize设置文本尺寸
示例的现实结果
1.2Button和ImageButton
Button是一种按钮控件,用户能够在该控件上点击,并后引发相应的事件处理函数ImageButton用以实现能够显示图像功能的控件按钮
示例
示例的现实结果
1.3CheckBox和RadioButton
CheckBox是一个同时可以选择多个选项的控件
RadioButton则是仅可以选择一个选项的控件
示例
1.4 开发本息计算器界面
需求说明
银行提供整存整取定期储蓄业务,年利率为(一年 2.25%,两年 2.7%,三年3.24%,五年3.6%),要求输入本金数目和存款年限,计算到期取款时银行应支付本息
开发思路
开发页面main.xml
按效果图进行布局
示例
练习——开发本息计算器界面
2.Android事件处理
事件处理的概念
任何应用最终都是要面对用户的,经常处理的是用户的动作,也就是说要为用户的动作提供响应,这种为为用户动作提供响应的机制就是事件处理
Android提供了强大的事件处理机制
基于监听的事件处理
●主要就是为Android界面组件绑定特定的事件监听器
基于回调的时间处理
●主要做法是重写Android组件特定的回调函数,Android大部分界面组件
都提供了事件响应的回调函数,我们只要重写它们就行
2.1基于监听的事件处理
这是更具“面向对象”性质的事件处理方式,与java中的AWT,Swing开发中的处理相同在监听器模型中,主要涉及三类对象
事件源Event Source:产生事件的来源,通常是各种组件,如按钮,窗口等
事件Event:事件封装了界面组件上发生的特定事件的具体信息,如果监听器需要获取界面组件上所发生事件的相关信息,一般通过事件Event对象来传递 事件监听器Event Listener:负责监听事件源发生的事件,并对不同的事件做相应的处理
基于监听器的事件处理机制是一种委派式Delegation的事件处理方式,事件源将整个事件委托给事件监听器,由监听器对事件进行响应处理。这种处理方式将事件源和事件监听器分离,有利于提供程序的可维护性
使用步骤
●获取普通的界面组件(事件源),也就是被监听德对象
●实现事件监听类,该监听类是一个特殊的Java类,必须实现一个XXXListener
接口
●调用事件源的setXXXListener方法将事件监听器对象注册给普通组件(事件
源)
事件处理流程
●当事件源发生指定的事件时,Android会触发事件监听器,由事件监听器调
用相关的方法(事件处理器)来处理事件
实现方式一内部类形式
实现方式二匿名内部类形式
实现方式二匿名内部类形式二
实现方式三类本身作为监听器形式
实现方式四外部类作为监听器形式
2.2基于监听的事件处理几种实现方式的总结
内部类形式
●内部类是在类的内部定义的,可以自由访问外部类的组件
匿名内部类形式
●大部分时候事件处理类没有复用的价值,只是临时使用一次,所以这种方式
使用较为广泛
类本身作为监听器形式
●可以直接在GUI界面类中定义事件处理方法,形式简洁
●缺点会造成程序的混乱
外部类作为监听器形式
●较为少见
●不能自由访问GUI界面中的组件
●不利于程序的内聚性,事件处理通常属于特定的GUI
2.3基于回调的事件处理
与基于监听的委托式的事件处理相反,事件源与事件监听器是统一的,也就是说没有独立的事件监听器存在,当用户在组件上激发某个事件时,组件自己特定的方法将会处理该事件,通常通过重写Override组件类的事件处理函数实现事件的处理
例如View类:View类实现了KeyEvent.Callback接口中的一系列回调函数,因此,基于回调的事件处理机制通过自定义View来实现,自定义View时重写这些事件处理方法即可
几乎所有基于回调的事件处理函数都会返回一个boolean类型值,该返回值用于标识该处理函数是否能完全处理该事件
返回true,表明该函数已完全处理该事件,该事件不会传播出去
返回false,表明该函数未完全处理该事件,该事件会传播出去
Android的事件处理机制保证基于监听器的事件处理会优先于基于回调的事件处理被触发;
触摸屏事件,当用手或者用笔在触摸屏上做动作时发生
2.4 基于回调与基于监听的事件处理对比
基于监听器的事件模型符合单一职责原则,事件源和事件监听器分开实现; 基于回调的事件处理机制会更好的提高程序的内聚性
练习——事件处理
需求说明:
布局文件中放五个按钮
分别使用不同的监听方式为按钮生成处理事件
内部类形式
匿名内部类形式(2)
类本身作为监听器形式
外部类作为监听器形式
3.开发本息计算器
开发Activity
●为“提交”按钮绑定事件,输出本息总额;为“重置”按钮绑定事件,清空
各项内容
“重置”按钮绑定事件
提交”按钮绑定事件
练习——开发本息计算器
需求说明:
银行提供整存整取定期储蓄业务,编写一个程序,输入本金数目和存款年限,计算
到期取款时银行应支付的本息
练习——开发温度转换器
需求说明:
用户输入华氏温度或者摄氏温度,转换并输出另外一种温度值
F=9/5c+32, 或C=5/9(F-32)
总结
列举Android中的基本控件?
Android中的事件处理方式?
两种事件处理方式的对比
mschart控件使用详解
一.数据源? 说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如: ·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据. ·可以在图表的设计界面中,在属性中绑定一个数据源. ·可以在后台代码中,动态添加数据. ·可以在后台代码中设置一个或多个数据源,直接绑定到图表中. 在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如: 1.doublet; 2.for(t=0;t<=*;t+=6) 3.{ 4.doublech1=(t); 5.doublech2=2);
6.["Channel1"].(t,ch1); 7.["Channel2"].(t,ch2); 8.} 复制代码 注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel1、Channel2分别表示两个Series数据序列) 二.绑定数据? 先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如: DataView,DataReader,DataSet,DataRow,DataColumn,Array,List,SqlCommand,OleD bCommand,SqlDataAdapter,及OleDbDataAdapter对象。 对于开发来说,最常用的还是DataView、DataReader、DataSet、DataRow、Array、List 这几种类型了,有几点需要注意一下: ·图表控件支持多数据源的绑定,例如:X轴绑定一个数据集ds1,Y轴可以绑定另一个数据集ds2,当然也可以是X轴绑定到一个List数据对象,Y轴绑定到一个DataView对象等等。 ·图表控件的绑定方式一般有两种,常规绑定及交差表的绑定。 ·图表控件的Y轴数据,支持一次绑定多个值,以绘制时间、区域、使用量等之类的图形。 绑定数据的流程如下: 2008-11-1022:19:03
android studio 控件常用属性
android studio 控件常用属性 下面是RelativeLayout各个属性 1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上 2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下 3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐 4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐 5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐 6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐 7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐 8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐 9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐 10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐 11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐 12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐 13.android:layout_centerInParent="true" --将控件置于父控件的中心位置 14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置 15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置 android:layout_width 设置组件的宽度 android:layout_height 设置组件的高度 android:id 给组件定义一个id值,供后期使用 android:background 设置组件的背景颜色或背景图片 android:text 设置组件的显示文字 android:textColor 设置组件的显示文字的颜色 android:layout_below 组件在参考组件的下面 android:alignTop 同指定组件的顶平行
VB6.0中通过MSChart控件调用数据库
《VB6.0中通过MSChart控件调用数据库》 VB6.0中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,可显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。近日我为了在双击图表的某个区域时将与该区域相对应的数据库的内容在DataGrid控件上显示出来,遇到了许多困难,最后用一个自定义的变量SelectSeries解决了问题,具体方法如下:设数据库名称为“学生信息”,有一Access表“学生成绩”,其内容为一个班学生的考试成绩,包括学号、姓名、成绩3个字段,成绩字段格式是字符型,值为“优”、“良”、“中”、“差”中的一个。 窗体Form1包括一个MSChart控件McScore,类型为二维饼图,用于显示每种成绩的学生数;一个ADO控件AdScore用于连接数据库;一个DataGrid控件DgScore用于以表格形式显示数据库内容。 工作过程为:双击饼图的某个区域,则DgScore显示相应成绩的学生名单。 代码如下: Option Explicit Dim SelectedSeries as Integer ′自定义变量 Dim Rs() as String ′提取记录集用的字符串数组 Private Sub Form_Load() ′设定DataGrid控件的数据源 DgScore.DataSource=″AdScore″ ′设定ADO控件的连接字串和初始的记录源,即显示内容 AdScore.ConnectString=″Provider=Microsoft.OLEDB.3.51;Persist_Security Info=False;Data Source=学生信息″ AdScore.RecordSource=″selet *from学生成绩order by成绩″ AdScore.Refresh ′预设好提取记录用的SQL语句 Rs(1)=″select*from学生成绩where成绩=″+Chr(34)+″优″+_Chr(34)+″order by成绩″ Rs(2)=″select *from学生成绩where成绩=″+Chr(34)+″良″+_Chr(34)+″order by成绩″ Rs(3)=″select *from学生成绩where成绩=″+Chr(34)+″中″+_Chr(34)+″order by 成绩″ Rs(4)=″select *from学生成绩where成绩=″+Chr(34)+″差″_Chr(34)+″order by成绩″ End Sub Private Sub McScore_SeriesSelected(Series as Integer,MouseFlags as _Integer,Cancel as Integer) SelectedSeries=Series End Sub Private Sub McScore_PointSelected(Series as Integer,DataPoint as_Integer,MouseFlags as Integer,Cancel as Integer) SelectedSeries=Series End Sub Private Sub McScore_Db1Click()
Android界面开发之常用系统控件界面大合集
今天我用自己写的一个Demo 和大家详细介绍一个Android开发中遇到的一些常用系统控件的使用技巧。 1.文本框TextView TextView的作用是用来显示一个文本框,下面我用两种方式为大家呈现TextView,第一种是通过xml布局文件
呈现,第二种是通过代码来呈现,由此可见Android 的界面开发真的是非常灵活。 view plaincopy to clipboardprint? 1. public class TextViewActivity extends Activity { 2. @Override 3. protected void onCreate(Bundle savedInstanceState) { 4. setContentView(https://www.360docs.net/doc/069382037.html,yout.textview);
5. 6. LinearLayout ll = (LinearLayout) findViewById(R.id.textviewll); 7. TextView textView = new TextView(this); 8. //设置显示文字 9. textView.setText("从代码中添加一个TextView"); 10. //设置显示颜色 11. textView.setTextColor(Color.WHITE); 12. //设置显示字体大小 13. textView.setTextSize(18); 14. //设置显示背景颜色 15. textView.setBackgroundColor(Color.BLUE); 16. //设置锚点位置 17. textView.setGravity(Gravity.CENTER_VERTICAL|Gravity.CE NTER_HORIZONTAL); 18. //把这个view加入到布局当中 19. ll.addView(textView); 20. 21. super.onCreate(savedInstanceState); 22. } 23. } 1. 2. c# ms chart 控件使用方法 第一个简单的chart:创建曲线图 chart1.Series.Clear(); Series series = new Series("Spline"); series.ChartType = SeriesChartType.Spline; series.BorderWidth = 3; series.ShadowOffset = 2; // Populate new series with data series.Points.AddY(67); series.Points.AddY(57); series.Points.AddY(83); series.Points.AddY(23); series.Points.AddY(70); series.Points.AddY(60); series.Points.AddY(90); series.Points.AddY(20); // Add series into the chart's series collection chart1.Series.Add(series); 同时显示2条曲线 // Populate series with random data Random random = new Random(); for (int pointIndex = 0; pointIndex < 10;pointIndex++) { Chart1.Series["Series1"].Points.AddY(random.Next(45, 95)); Chart1.Series["Series2"].Points.AddY(random.Next(5, 75)); } // Set series chart type Chart1.Series["Series1"].ChartType = SeriesChartType.Line; Chart1.Series["Series2"].ChartType = SeriesChartType.Spline; Android开发日志—常用控件篇(容器控件) android简介: Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。Android操作系统最初由Andy Rubin开发,主要支持手机。 Android的系统架构和其操作系统一样,采用了分层的架构。 Android结构 从架构图看,Android分为四个层,从高层到低层分别是应用程序层、应用程序框架层、系统运行库层和Linux内核层。开发人员也可以完全访问核心应用程序所使用的API框架。该应用程序的架构设计简化了组件的重用;任何一个应用程序都可以发布它的功能块并且任何其它的应用程序都可以使用其所发布的功能块(不过得遵循框架的安全性)。同样,该应用程序重用机制也使用户可以方便的替换程序组件。 隐藏在每个应用后面的是一系列的服务和系统, 其中包括; 丰富而又可扩展的视图(Views),可以用来构建应用程序,它包括列表(Lists),网格(Grids),文本框(Text boxes),按钮(Buttons),甚至可嵌入的web 浏览器。 内容提供器(Content Providers)使得应用程序可以访问另一个应用程序的数据(如联系人数据库),或者共享它们自己的数据 资源管理器(Resource Manager)提供非代码资源的访问,如本地字符串,图形,和布局文件(Layout files )。 通知管理器(Notification Manager) 使得应用程序可以在状态栏中显示自定义的提示信息。 活动管理器( Activity Manager) 用来管理应用程序生命周期并提供常用的导航回退功能。 Android开发四大组件分别是:活动(Activity):用于表现功能。服务(Service):后台运行服务,不提供界面呈现。广播接收器(BroadcastReceiver):用于接收广播。内容提供商(Content Provider):支持在多个应用中存储和读取数据,相当于数据库。 活动(当前界面视图): 《Android基础应用》 Android常用控件 ?本章任务 ?使用Android开发使用时间组件 ?使用Android开发使用进度条组件 ?使用Android开发创建底部选项卡 ?本章目标 ?了解Android的组件层次结构 ?掌握常用的日期时间类控件 ?掌握常用的几个容器组件 1.Android组件的层次结构 UI组件都是View的子类,View有很多子类,它们之间存在树状的继承关系View及其子类结构图 TextView及其子类结构图 ViewGroup及其子类结构图 其下的子类一般作为容器或布局来使用 FrameLayout及其子类结构图 其下的子类通常作为容器或布局来使用 2.时间控件 2.1日期时间选择器 DatePicker组件可用于输入日期,TimePicker组件可用来选择时间,只能输入小时和分,默认12小时制 DatePicker ●使用onDateChangedListener监听器来获取用户的日期选择 ●使用init对组件进行初始化 ●使用getYear,getMonth,getDayOfMonth方法获得用户选择的年,月,日 TimePicker ●使用onTimeChangedListener监听器获取用户的时间选择 ●使用setIs24HourView设置是否以24小时制显示 ●使用getCurrentHour获得当前的小时数 ●使用getCurrentMinute获得当前的分钟数 示例 示例的实现结果 2.2时钟组件 AnalogClock组件用来以表盘的方式显示当前时间,该表只有时针和分针,DigitClock组件以数字的方式显示当前时间可以显示时分秒,由于DigitClock继承TextView,可以使用TextView 的属性 示例 VS2010 使用TeeChart绘图控件- 之一- 控件和类的导入vs2010的用法和vc6有很大的不同,特别是在一些函数调用那里,当然。控件导入也是很不一样的 安装好控件后就可以在工程里加入teechart控件了 加入方法有如下几种: 1.添加Teechart控件 1.1 插入Teechart控件 1.1.1 插入控件 新建一个对话框工程,在对话框上点击鼠标右键,弹出的菜单里选择“插入ActiveX控件” 然后弹出的对话框里选择TeeChart控件 这时对话框就有TeeChart控件了 1.1.2 vs2010另外一种插入控件的方法 vs2010对话框设置的工具栏上就有许多控件了,若想把我们常用的控件也加到工具栏上以后使用就很方便了,下面说的这种方法就是把控件加入工具栏里。方便以后的调用 在工具栏的空白处点击右键,选择添加选项卡 这时vs就会新建一个选项卡,自己可以定义一个名称,这里命名为绘图控件 为选项卡添加项:在新建的选项卡的空白处点击右键,选择“选择项” 由于控件比较多,会耗费一定的时间打开这个选择项,别以为死机了,耐心等个几十秒吧 在打开的对话框中选择选择com标签,选择teechart控件 这样teechart控件就会在你的工具栏新加的选项里了,以后都会存在(我添加TeeChat的同时还把其他的一些控件添加进去了) 1.1.3 控件属性设置 双击控件进行相关设置 这里添加一个快速线图-Fast Line 若数据量特别大,可以在Series标签里的Format的Draw all选项去掉 在Chart标签里还可以设置坐标轴的名称属性等,这里先不详细讲述属性的设置2.为控件添加类 vs2010与vc6不一样,vs2010的控件对应的类添加相对比vc6麻烦 这里就对刚刚加入的TeeChart控件加入相关的类 2.1 添加TypeLib的mfc类 (1)选择vs菜单“项目”-“添加类”(注意这时类视图树形控件选中最顶端的父节点) (2)添加TypeLib的mfc类 android常用控件大全 在Android中使用各种控件(View) DatePicker-日期选择控件 TimePicker-时间选择控件 ToggleButton-双状态按钮控件 EditText-可编辑文本控件 ProgressBar-进度条控件 SeekBar-可拖动的进度条控件 AutoCompleteTextView-支持自动完成功能的可编辑文本控件 MultiAutoCompleteTextView-支持自动完成功能的可编辑文本控件,允许输入多值(多值之间会自动地用指定的分隔符分开) ZoomControls-放大/缩小按钮控件 Include-整合控件 VideoView-视频播放控件 WebView-浏览器控件 RatingBar-评分控件 Tab-选项卡控件 Spinner-下拉框控件 Chronometer-计时器控件 ScrollView-滚动条控件 在Android中使用的Layout FrameLayout:里面只可以有一个控件,并且不能设计这个控件的位置,控件会放到左上角 LinearLayout:里面可以放多个控件,但是一行只能放一个控件 TableLayout:这个要和TableRow配合使用,很像html里面的table AbsoluteLayout:里面可以放多个控件,并且可以自己定义控件的x,y的位置 RelativeLayout:里面可以放多个控件,不过控件的位置都是相对位置 (Android界面布局好像还可以直接引用一些view,如ScrollView等) 常用控件: 1,EditText 主要函数:setText/getText设置/获取文本内容,setHint设置缺省显示内容; 2,RadioGroup,RadioButton RadioButton的isChecked()判断是否被选中 获取选中RadioButon的ID:设置 RadioGroup.setOnCheckedChangeListener方法 publiconCheckedChanged(RadioGroupgroup,intcheckedId)//checkedId 是选中RadioButton的ID 3,CheckBox isChecked()判断是否被选中 setOnCheckedChangeListener方法监视选中状态改变情况 4,Spinner a,显示数据 1),硬编码加载 通过setAdapter方法设置类型为 ArrayAdapter(Contextcontext,inttextViewResId,String[]objects) textViewResourceId:显示内容的ViewID默认设置为 https://www.360docs.net/doc/069382037.html,yout.simple_spinner_item MSChart控件 这些内容是在学习过程中进行的整理,由于感到书籍资料或软件帮助中有时让人很不容易理解,特制作这个教程,以方便其他朋友学习,从新学习此控件的人的角度 来描述相应的属性,相信也能让跟我一样程度的人更容易理解,可能在学习的过程中 对某些属性与方法有理解不正确,请各位指正。 附录: 1、AllowDynamicRotation 返回目录 作用:返回或设置是否可旋转图表 注:需要图表的ChartType是3d类型才可以,当AllowDynamicRotation=True时,在图表中可按住ctrl+鼠标左键旋转图表。 示例: F列代码在窗体加载时将MSChartl设置为3d柱形图,并允许按住ctrl+鼠标左键旋转。(窗体上放一个MSChart控件) Private Sub Form_Load() With MSChart1 .chartType = VtChChartType3dBar '类型为3d柱形图,类形常数详见附录.AllowD yn amicRotati on = True '允许旋转 End With End Sub 口Forniil A ■ AllowDynamicRotation 值: 下列代码将以对话框的形式返回上面示例的 MsgBox MSChart1.AllowDy namicRotati on True 2、ChartData 返回目录 注:书中及软件帮助文档中说到数组需要变体型数值,是指如果要将数组第一个元素 作为标题,其他作为数据,那个这个数组既有字符又有数字,那么就需要一个变 体形。如果数组中并不包含标题(或是之后使用属性来赋于标题) ,那么数组是可以定义类形的,个人建议先给定数组类型,之后再使用属性来设置标题。 作用:设置:将一个数组的数据作表图表的显示数据 返回:将图表数据赋给一个数组 示例:将数组元素作为图表的显示数据 制作一个1行6列的的图表(数组的维代表图表的行,每维的元素代表列) Private Sub Form_Load() Dim 一维数组(1 To 6) '为了表示得更清楚,我们采取逐个赋值的方法 一维数组(1)= 1 一维数组(2) = 2 一维数组(3) = 3 一维数组(4) = 4 一维数组(5) = 5 一维数组(6) = 6 With MSChartl .chartType = VtChChartType2dBar '类型为3d 柱形图.ChartData = 一维数组() End With End Sub 一.数据源 说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如: ·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据. ·可以在图表的设计界面中,在属性中绑定一个数据源. ·可以在后台代码中,动态添加数据. ·可以在后台代码中设置一个或多个数据源,直接绑定到图表中. 在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如: 1. double t; 2. for(t = 0; t <= (2.5 * Math.PI); t += Math.PI/6) 3. { 4. double ch1 = Math.Sin(t); 5. double ch2 = Math.Sin(t-Math.PI/2); 6. Chart1.Series["Channel 1"].Points.AddXY(t, ch1); 7. Chart1.Series["Channel 2"].Points.AddXY(t, ch2); 8. } 复制代码 注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel 1、Channel 2分别表示两个Series数据序列) 二.绑定数据 先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如:DataView, DataReader, DataSet, DataRow, DataColumn, Array, List, SqlCommand, OleDbCommand, SqlDataAdapter, 及OleDbDataAdapter对象。 对于开发来说,最常用的还是DataView、DataReader、DataSet、DataRow、Array、List这几种类型了,有几点需要注意一下: ·图表控件支持多数据源的绑定,例如:X轴绑定一个数据集ds1,Y轴可以绑定另一个数据集ds2,当然也可以是X轴绑定到一个List数据对象,Y轴绑定到一个DataView对象等等。 ·图表控件的绑定方式一般有两种,常规绑定及交差表的绑定。 ·图表控件的Y轴数据,支持一次绑定多个值,以绘制时间、区域、使用量等之类的图形。 绑定数据的流程如下: 2008111015142478.png (44.03 K) 2008-11-10 22:19:03 C# MSChart 图表控件使用介绍 (2011-08-23 13:05:11) 转载 ▼ 标签: c mschart 图表 chart 使用介绍 分类: MSChart 图表 1、安装MSChart 控件 VS2008在默认下是没有MSChart 控件,所以我们需要下载安装。 Chart For vs2008安装需要下载4个文件: (1)dotnetfx35setup.exe (2)MSChart_VisualStudioAddOn.exe (3)MSChartLP_chs.exe (4)MSChart.exe https://www.360docs.net/doc/069382037.html,/u/ish 然后分别安装,安装结束之后打开VS2008就可以在工具箱中看到Chart 图表控件: 2、添加MSChart 控件 为WinForm 窗体添加Chart 控件 3、设置MSChart控件的属性 设置MSChart控件属性方法两种:1、代码中设置属性;2、属性表设置属性 1、代码中设置属性 步骤1:添加引用 using System.Windows.Forms.DataVisualization.Charting; 步骤2:写入代码 namespace MSChart { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { ////////////////////ChartArea1属性设置/////////////////////////// //设置网格的颜色 chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor = Color.LightGray; chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineColor = Color.LightGray; //设置坐标轴名称 chart1.ChartAreas["ChartArea1"].AxisX.Title = "随机数"; chart1.ChartAreas["ChartArea1"].AxisY.Title = "数值"; 实验二 android基本控件实验 【目的】 熟悉Android常用控件的基本操作,掌握它们的基本使用方法。了解控件之间的构成关系,熟悉适配器的使用原理。 【要求】 1、了解控件的继承关系; 2、掌握适配器的使用; 3、掌握信息提示的实现机制; 4、实现基本界面。 【原理】 1.控件类之间的关系 android.view.View类(视图类)呈现了最基本的UI构造块。View类是Android中的一个超类,几乎包含了所有的屏幕类型,主要负责绘制和事件处理。 Android中控件类的扩展结构如图所示。 View有众多的扩展者,它们大部分是在android.widget包中,这些继承者实际上就是Android 系统中的“控件”。View实际上就是各个控件的基类,创建交互式的图形用户界面的基础。View的直接继承者包括文本视图(TextView)、图像视图(ImageView)、进度条(ProgressBar)等。它们各自又有众多的继承者。每个控件除了继承父类功能之外,一般还具有自己的公有 方法、保护方法、XML属性等。 在Android中使用各种控件的一般情况是在布局文件中可以实现UI的外观,然后在Java文件中实现对各种控件的控制动作。控件类的名称也是它们在布局文件XML中使用的标签名称。 2.控件通用行为和属性 View是Android中所有控件类的基类,因此View中一些内容是所有控件类都具有的通用行为和属性。 提示:由于Java语言不支持多重继承,因此Android控件不可能以基本功能的“排列组合”的方式实现。在这种情况下,为了实现功能的复用,基类的功能往往做得较强,作为控件的祖先类,View所实现的功能也是最多的。 控件类经常在布局文件中使用,因此其可以使用XML属性(XMLAttributes),和Java代码经常具有对应关系。 View作为各种控件的基类,其XML属性所有控件通用,XML属性及其对应的方法如表1所示。 表1 View中的XML属性及其对应的方法 其中,android:id表示控件的标识,通常需要在布局文件中指定这个属性。View中与控件标识相关的几个方法如下所示: public int getId() // 获得控件的id(int类型) 用Chart控件绘制动态图表 ---- 进行程序设计时,选用一个合适的ActiveX控件,有时可大大减少编程工作量。ActiveX 控件(又称OCX)基于COM技术,作为独立的软件模块,它可以在任何程序设计语言中插入使用。本文仅以VC++为例说明Chart控件的使用。 ---- Chart控件指Mschart.ocx(5.0版)或Mschrt20.ocx(6.0 版),是Visual Studio自带的ActiveX控件之一,其属性、事件很多,功能非常强大,可实现柱状直方图、曲线走势图、饼状比例图等,甚至可以是混合图表,可以是二维或三维图表,可以带或不带坐标系,可以自由配置各条目的颜色、字体等等。 一安装和使用Chart控件 ----在用到Chart控件的项目中安装该控件:从Project->Add to Project ->Components And Controls->Registered Active Xcontrols,选择Chart控件,则ClassWizard会生成相应的C++类,其中类CMSChart是由CWnd派生来的,它是Chart 控件的主要类,其他的类全部是由COleDispatchDriver派生来,控制控件中的相应对象,完成各部分相关功能,如CvcAxis类是实现坐标轴相关功能的源代码。同时在项目的控件工具箱上会出现代表Chart控件的按钮,使用时把Chart控件按钮从工具箱拖到对话框中,调整大小即可。 ----Chart控件至少有45个属性、9个方法、49个事件,在这里就不一一列举了。 ---- 在设计中,我们可以在主要属性页里修改各属性的属性值:右击对话框窗口中的Chart控件,选择“Properties”菜单项,就会弹出主要属性页对话框,对其中各属性值进行设置。有些属性在主要属性页里没有列出,只能编程修改。另外要动态绘制图表,必须掌握对控件的编程控制。 ---- 首先在对话框类中定义控件变量,以便编程时操纵控件。如对话框类定义如下: class CAbcDlg : public CDialog{ public: CAbcDlg(CWnd*pParent = NULL); //{{AFX_DA TA(CAbcDlg) enum { IDD = IDD_ABC_DIALOG }; CMSChart m_Chart; //}}AFX_DA TA ...... }; ----ActiveX控件的属性和方法在控件内部对应唯一一个整数索引值,编程时可以通过索引来设置或获取控件的属性值,也可以通过调用控件的C++类(在这里就是CMSChart)的成员函数设置或获取控件的属性值及调用控件的方法。例如: ----在CMSChart类实现中有如下代码: CString CMSChart::GetData(){ 一、在工程中加入 mschart 菜单->Project->Add To Project->Components and Controls->Registered ActiveX Controls->Microsoft Chart Control, version 6.0 (OLEDB) 二、在CDemoView中加入:CMSChart m_Chart 三、创建及设置m_Chart 3.1 在 CDemoView::OnCreate 中创建CMSChart // CDemoView::OnCreate() CRect rc; GetClientRect(&rc); if(!m_Chart.Create("mschart", WS_CHILD| WS_VISIBLE, rc, this, 10)) return -1; 3.2 在 CDemoView::OnSize 中调整 m_Chart 的大小,使之能随窗口大小变化而变化 // CDemoView::OnSize if( m_Chart.GetSafeHwnd() ) m_Chart.MoveWindow( 0, 0, cx, cy ); 3.3 设置 m_Chart void CDemoView::InitChart() { // 设置标题 m_Chart.SetTitleText("mschart 示例"); // 下面两句改变背景色 m_Chart.GetBackdrop().GetFill().SetStyle(1); m_Chart.GetBackdrop().GetFill().GetBrush().GetFillColor().Set(255, 255, 255); // 显示图例 m_Chart.SetShowLegend(TRUE); m_Chart.SetColumn(1); m_Chart.SetColumnLabel((LPCTSTR)"1号机"); m_Chart.SetColumn(2); m_Chart.SetColumnLabel((LPCTSTR)"2号机"); m_Chart.SetColumn(3); m_Chart.SetColumnLabel((LPCTSTR)"3号机"); // 栈模式 // m_Chart.SetStacking(TRUE); // Y轴设置 VARIANT var; m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetAuto(FALSE); // 不自动标注Y轴刻度 m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMaximum(100); // Y轴最大刻度 m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMinimum(0); // Y 轴最小刻度 Dundas Chart控件的使用总结 前段时间因为工作需要接触到Dundas Chart 控件,研究了2周时间,大体能实现需要的功能,现在对其做个大体的总结,希望能把自己理解到的地方都能够总结到位,一是方便大家上手,而来也是提高一下自身的学习到总结再到学习的一个循环学习方法吧,再次提高下本人的表达水平,不多说了,进入课题。 1.首先要拖拽一个Chart控件到设计区,在代码编写区加上引用命名空间using Dun das.Charting.WebControl; 2.每个Chart分为ChartArea区域,Sieres,Legend,Axis几个部分,都可以设置相应的属性,可以在属性编辑框中修改,也可以通过修改代码来实现; 3.绑定数据部分,可以通过Points.DataBindXY(X[],y[]); 代码 using System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using Dundas.Charting.WebControl; using System.Drawing; public partial class TestChart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { databindXY(); ControlSet(); //databindXY(); } private void ControlSet() { //设置Chart1的相关属性 Chart1.BackGradientEndColor = Color.White; Chart1.BorderLineColor = Color.White; Chart1.BorderLineWidth = 0; Chart1.BorderSkin.FrameBackColor = Color.MediumTurquoise; VisualBasic中ActiveX控件MSChart的使用方法* 依皮提哈尔·穆罕买提,那斯尔江·土尔逊 (新疆大学数学与系统科学学院,乌鲁木齐,830046) 热依曼·吐尔逊 (新疆大学信息工程学院,乌鲁木齐,830046) 摘要:本文首先介绍了VisualBasic(简称VB)中MSChart控件的使用方法,然后通过简单的例子详细介绍了利用MSChart控件绘制Excel数据源图表的方法。 关键词:VisualBasic;MSChart控件;MicrosoftExcel数据表;图表;数据库 The Methods of Using MSChart Control Based on VB Iptihar.Muhammat,Nasirjan.Tursun (Mathematics and Systematic Science Institude of Xinjiang University,Urumqi,Xinjiang,830046) Reyima.Tursun (Information Science and Engineering Institude of Xinjiang University, Urumqi,Xinjiang,830046) Abstract:This article discusses how to use the MSChart control and how that is used in the VB project to drawing Microsoft?Excel charts. KeyWords:MSChart Control;Chartdata;Mirosoft Excel Sheets;Chart;Database 1.引言 Visual Basic中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,用它来可以显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。使用MSChart控件可以按照一定的规范将数据以图表的形式绘制出来。可以通过在控件的属性页中设置数据来创建图表,也可以从其它数据源,如Microsoft Excel和Microsof Access 的电子数据表中检索出要绘制的数据。本文介绍MSChart控件使用方法的同时,主要讨论用MSChart控件绘制Excel数据源图表的实现过程。 2.使用数组和MSChart控件属性绘制图表 2.1添加MSChart控件并调整其属性 (1)先通过“工程”菜单中的“部件”命令,在控件箱里,添加Microsoft Chart Control6.0 (OLEDB)(简称MSChart) (2)MSChart控件拖动到窗体里,生成初始图表 (3)快捷菜单中的属性命令打开属性页对话框,在该对话狂里可以选择图表类型(在代码中使用ChartType属性),也可以设置图表及其X、Y轴的标题,框架等各种属性2.2使用数组和ChartData属性绘制图表 绘制图表最简单的方法就是创建数字型的数组,然后将ChartData属性设为该数组。下面介绍简单的单系列图表和复杂的多系列图表的创建方法: ------------------------------------------------------------------------------- *新疆大学校基金”应用软件程序设计”重点课程建设项目资助1c#_ms_chart_控件使用方法汇总(附统计图)
Android开发日志—常用控件篇(android简介和容器控件)
Android常用控件
VS使用TeeChart绘图控件
android常用控件大全
MSChart控件教程
mschart控件使用详解
C# MSChart图表控件使用介绍
实验二 android基本控件实验
用Chart控件绘制动态图表
MSChart控件
Dundas Chart控件的使用总结
图表绘制控件MSCHART的使用方法1
