制作可选择本地图片的拼图游戏


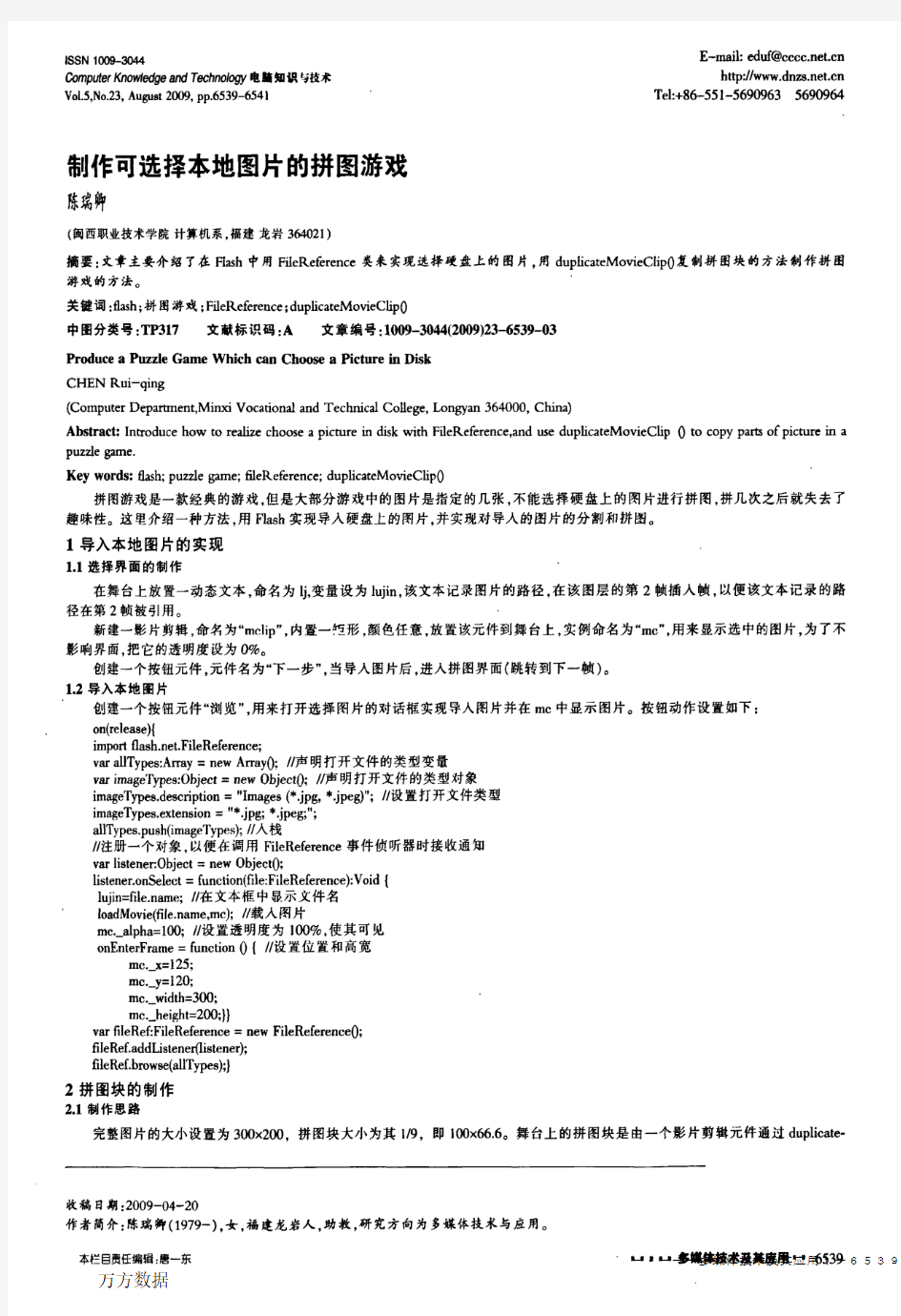
制作可选择本地图片的拼图游戏
作者:陈瑞卿, CHEN Rui-qing
作者单位:闽西职业技术学院,计算机系,福建,龙岩,364021
刊名:
电脑知识与技术
英文刊名:COMPUTER KNOWLEDGE AND TECHNOLOGY
年,卷(期):2009,5(23)
参考文献(3条)
1.曹常青;朱平辉;刘涛最新Flash8动画设计培训教程 2006
2.张亚飞Flash ActionScript X开发人门 2006
3.Makar J;Patterson D Flash 8 ActionScript标准教材 2007
本文链接:https://www.360docs.net/doc/0d5518302.html,/Periodical_dnzsyjs-itrzyksb200923086.aspx
C#面向对象课程设计--拼图游戏
《C#程序设计》课程设计 题目:拼图游戏 专业:计算机科学与技术 学号: 姓名: 指导老师: 完成日期: 2012/12/26
《C#课程设计》评分标准 题目:拼图游戏专业:计算机科学与技术学号:姓名:
目录 1 前言 (4) 2 需求分析 (4) 要求 (4) 任务 (4) 运行环境 (4) 开发工具 (4) 3 概要设计与详细设计 (5) 系统流程图 (5) 结构功能图 (5) 4 编码与实现 (6) 编码分析 (6) 具体代码实现(附源代码) (9) 5 课程设计总结 (18) 参考文献 (19)
1.前言 拼图游戏一款非常经典的小游戏,因为它比较简单有趣,无论老少都比较适合。拼图的设计对每一个C#语言设计者进行语言提高和进阶都是一个很好的锻炼机会。拼图游戏的设计比较复杂,它涉及面广、牵涉方面多,如果不好好考虑和设计,将难以成功开发出这个游戏。在这个游戏的设计中,牵涉到图形界面的显示与更新、数据的收集与更新,并且在这个游戏的开发中,还要应用类的继承机制以及一些设计模式。因此,如何设计和开发好这个拼图游戏,对于提高C#开发水平和系统的设计能力有极大的帮助。在设计开发过程中,需要处理好各个类之间的继承关系,还要处理各个类相应的封装,并且还要协调好各个模块之间的逻辑依赖关系和数据通信关系。一个3×3的魔板,有一个格子是空的,其他格子内随机放置1-8共8个编号的方块,通过单击任意一个与空格子相邻的方块可以把该方块移入空格子,不断的移动方块,直到方块按照图片的原来的顺序排好。 2 需求分析 要求 (1)用C#语言实现程序设计; (2)利用PictureBox控件来实现图片的移动 (3)超过200步提示重新来 (4)界面友好(良好的人机互交),程序要有注释。 任务 (1)制作流程图 (2)编写代码; (3)程序分析与调试。 运行环境 (1)WINDOWS2000/XP/win7系统 (2)编译环境 开发工具
基于Android 益智拼图游戏设计毕业论文
基于Android 益智拼图游戏设计毕业论文 目录 摘要........................................................... I I Abstract....................................................... I II 1 绪论. (1) 1.1 课题开发的背景 (1) 1.2 课题意义 (1) 2 Android架构与开发平台搭建 (2) 2.1 Android的系统架构 (2) 2.2 Window下Android开发环境的搭建 (4) 3 流程介绍与概要设计 (5) 3.1 游戏流程介绍 (5) 3.2 系统概要设计 (6) 3.2.1 界面布局模块 (6) 3.2.2 难度选择模块 (6) 3.2.3 图片选择模块 (7) 3.2.4 步数和时间模块 (7) 3.2.5 游戏实现模块 (7) 4 系统详细设计与实现 (8) 4.1 界面布局实现 (8) 4.1.1 选择界面布局 (8) 4.1.2 游戏界面布局 (9) 4.2 游戏功能实现 (11) 4.2.1 难度选择 (11) 4.2.2 图片选择 (12) 4.2.3 步数和时间设置 (13) 4.2.4 拼图的实现 (14)
5 系统测试 (17) 5.1 Android仿真器介绍 (17) 5.2 功能模块测试 (17) 5.3 出现的错误及解决方案 (20) 6 总结与展望 (21) 参考文献 (22) 附录 (23) 致谢 (33)
基于Android益智拼图游戏设计 摘要 随着移动设备的日益普及,使用Android技术开发手机软件受到越来越多人的青睐。在此背景下,本课题开发了一款Android平台下的手机游戏——益智拼图。 本文首先对Android的研究背景,系统架构以及开发环境进行介绍,然后就玩家对游戏的需求进行一定的分析,最后运用Android技术实现拼图游戏的开发,并合理布局游戏界面,使游戏界面更加美观和人性化,实现了游戏的基本功能,最终可以让玩家享受拼图游戏的乐趣。 关键词:Android;拼图游戏;Activity;架构
拼图游戏制作文档汇总
基于MFC的拼图游戏设计 宋富冉操梦雅 摘要:拼图游戏是一个广受欢迎的智力游戏,按人数参与个数可分为单人游戏和多人游戏,按拼图规则它可分为摆放式和挪动式两种类型。本设计是基于Visual C++ 6.0和MFC的拼图游戏设计,设计了一个操作简单的挪动式单人拼图游戏。本游戏主要包括游戏界面设计、难易度选择、游戏图片选择、游戏系统设计、判断拼图是否成功等几个模块,程序设计中应用了类、数组、鼠标响应、菜单消息响应等元素和语句。此游戏的设计主要以学习和熟悉Visual C++ 6.0和MFC软件开发为主要目的。 关键词:拼图; Visual C++ 6.0; MFC 1.任务描述 1.1 拼图简单介绍 拼图游戏是广受欢迎的一种智力游戏,它的变化多端,难度不一,让人百玩不厌。 个性化的拼图,拼凑的不仅仅是一张照片,而是一个故事,一段回忆,一段温情。每一片的单片都有属于它自己的位置,就像每段回忆都有属于它的故事,你要将它放在专属的地方。你可以把你记忆中最深刻的片段,你挚爱的照片,你最难忘的一瞬间,做成拼图,在你想起的时候一一拼起。 拼图游戏不仅能增强思维能力,提高智力,而且富含哲理,有助于加强我们的动手能力和我们的洞察能力。 1.2 基本设计要求
我们设计的拼图游戏是一个具有简单的系统界面,操作简单易行,上手快,适用于广大用户的小游戏。此游戏分散的小图片的移动规则是小图片会朝着空位置方向移动,玩家在界面上先通过鼠标点击“游戏图片选择”选择要拼的图片,然后通过鼠标左键点击要移动的小图片,小图片会自动移动到原来没有图片的位置,移动时,预备移动的图片旁边必须要有可供移动的位置,直到拼合出原来的图片,并且成功拼成图片后会出现“看来这对你来说太简单了,挑战更高难度吧!”一句话。具体设计要求如下: (1)可以打开并显示.bmp任意大小的图片; (2)游戏开始之后,可以自动随机打乱图片; (3)用户可以点击方块进行上下左右的交换,直到拼出原图片; (4)系统能够自动检测用户是否拼出原图,并提示用户拼图是否成功。 2.系统需求分析 2.1 功能需求分析 (1)用户能用鼠标控制系统界面上各个菜单选项的选择。 (2)游戏难度选择功能:用户可以通过参数设置自定义选择游戏的难度,系统开始默认的是9块,如果用户想挑战更困难的,可以在设置参数设置中进行相应的参数修改,比如4*4=16块、5*5=25块、3*4=12块等。 (3)游戏音乐播放功能:用户可以根据自己的喜好进行选择是否播放音乐,所播放的音乐也是用户根据喜好自己来选择的。 (4)游戏原图显示功能:当玩家在玩游戏过程中忘记各个小图片的整体排列位置时能够进入原图显示功能查看完整图片,参考原图进行拼图游戏,以提高游戏的趣味性。 (5)游戏判断功能:用户通过移动每一小块图片,最终拼出和导入的图片一致时,系统则会判断你拼图成功,并提示“看来这对你来说太简单了,挑战更高难度吧!”这句话。
Java课程设计——拼图游戏
拼图游戏 1.游戏规则介绍 (1)本游戏中有一个格子是空的,其他格子内随机放置由要拿来拼图切割成的8个小图片。在开始游戏之前,会出现一张完整的图片,点击“菜单”里面的“开始”, 进行拼图游戏,通过将空格旁边的小图片与空格交换位置(不断的移动方块), 来实线拼图,直到方块一行一行的按图片的原始样子拼好即可完成该游戏。在 移动过程中,窗口右边会显示移动的步数。 (2)游戏拼完后,会弹出一个信息框,询问是否再玩一局,点击“Yes”将再打开一个游戏开始的界面,可以继续新的一局游戏,点击“No”将结束游戏,关闭所有窗 口。 2.游戏实现的功能 (1)点击运行程序,将弹出一个窗口,显示一张完整的图片。 (2)菜单栏的菜单,会出现3个菜单项:“开始”、“重新开始”、“结束”。 点击“开始”,即开始一局游戏;“在游戏的任何时候点击”重新开始“,即结束 当前游戏,重新开始一局新的游戏;点击“退出“,立即退出游戏,关闭窗口。 (3)在游戏过程中,游戏界面右边会同步显示当前的步数。 游戏的一些界面: (1)主界面: (2)菜单项:
(3)帮助--->关于 (4)点击开始 (5)游戏过程 (6)游戏成功
(7)破纪录 3.程序实现 Pt类: (1)建立一个类Pt,public class Pt extends JFrame implements KeyListener{}。该类继承父类JFrame,实现KeyListener接口。 (2)Pt类的构造函数Pt()。定义窗口参数,添加菜单栏和多个标签;调用读文件函数read (),读取该游戏的最高记录,并将该记录输出到标签上;为各个菜单添加事件,鼠标点击“开
MFC课程设计之拼图游戏设计报告
拼图游戏 实验报告 一、实验目的
1、通过实践加强对程序设计语言课程知识点的理解和掌握,培养对课程知识综合运用能力、实际分析问题能力及编程能力,养成良好的编程习惯。 2、通过实践进一步领会程序设计的特点和应用,提高运用C++ 以及面向对象知识解决实际问题的能力,初步掌握MFC变成的基本功能。 3、通过实践掌握用C++ 编写面向对象的实用程序的设计方法,对面向对象方法和思想增加感性的认识;学会利用C++程序设计语言编写出一些短小、可靠的Windows实用程序,切实提高面向对象的程序设计能力,为后续的相关课程的学习打下基础。 二、小组分工 为了发挥组内同学的各自特长,我们小组分工如下: 1、苏嘉彬——前期进行系统需求分析,系统结构设计,完成拼图界面的设计工作, 后期完成课程设计报告 2、嵇鹏飞(组长)——完成主要程序的编写工作(图形分割、存储、拼图) 3、依代吐力·艾尼——搜集资料,完成计时器的设计工作,软件接口的设计及测 试 三、程序设计思路 1、初步方案讨论 拼图游戏是同学们喜欢的益智游戏之一,带着浓厚的兴趣,我们选择拼图游戏设计 作为我们小组本次MFC课程设计的课题。在讨论中,有的同学希望用单文档(SDI) 的形式完成本次设计,有的同学则偏向于用对话框(Dialogue)的形式,最终我们小组 讨论决定最终的设计采用对话框形式实现拼图功能。 2、方案变更、疑难解决 (1)最初我们决定采用对话框形式来实现拼图的基本功能,但是在实施过程中出 现了几次很严重的错误:Debug Assertion Failed,缺少ivewers.dll文件等等,在最后的 尝试中我们发现如果采用单文档(SDI)形式写拼图的话,可以实现最基本的功能,因 此我们最终决定使用单文档来完成该课程设计。 (2)一开始我们讨论决定采用的方式是将位图读入后再进行图片的分割,而在实 际的操作过程中由于图片的分割有一定的困难,因此我们最后采用的方式是将位图进行 分割完毕后再逐个用Brush在指定位置上进行绘画,实现图形的分割。 3、系统需求分析 (1)系统功能 简单的拼图游戏应该有拼图、计时、判断拼图成功、游戏者用时统计排名等功能, 拼图内部还应该有难度选择、相邻拼图块自动拼图等功能。图1所示是拼图游戏的用例 图,表明拼图游戏的主要功能。 图1 (
java课程设计-拼图游戏代码
package love; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Random; import javax.swing.*; public class Games extends JFrame implements ActionListener { private JButton buttons[][];// 存储按键的数组 private Container container;// 一个容器 private GridLayout layout;// 布局方式为GridLayout private int count = 0, is[] = new int[8];// count的作用是计算按键移动的次数,is[]储存一个随机产生的1到8数字数组 public Games() { super("拼图游戏");// 设置标题 layout = new GridLayout(3, 3);// 3行3列 container = getContentPane();// 该容器的布局方式,及其重要,否则产生空引用异常 container.setLayout(layout);// 将该布局方式作用于容器 buttons = new JButton[3][3];// 给按键数组分配储存空间 int locate1, locate2;// locate1用来指示当前产生的元素 locate2用来指示locate1之前的元素 for (locate1 = 0; locate1 < 8; locate1++) {// 该方法作用是产生1到8这8个数,随机分配给数组,即无序排列 int g = new Random().nextInt(8) + 1;// 随机产生一个空白按键,即不显示的那个 is[locate1] = g; for (locate2 = locate1 - 1; 0 <= locate2; locate2--) { if (is[locate1] == is[locate2]) break; } if (locate2 != -1) locate1--; } int temp = 0; int r = new Random().nextInt(3);// 随机产生一个0到3的数,代表空白按键的行 int l = new Random().nextInt(3);// 随机产生一个0到3的数,代表空白按键的列 for (int i = 0; i < 3; i++) { for (int j = 0; j < 3; j++) {
基于LabVIEW的拼图游戏设计
摘要 关键字 目录 1、绪论 1.1 G语言与虚拟仪器的概述 1.1.1 G语言的概述 虚拟仪器编程语言LabVIEW是一种图形化的程序语言,又称为“G”语言。LabVIEW 是一个功能比较完善的软件开发环境,它是为替代常规的BASIC或C语言而设计的。作为编写应用程序的语言,除了编程方式不同之外,LabVIEW具有编程语言的所有特性。使用这种语言编程时,基本不用写代码,取而代之的是流程图。 G语言是一种适合于任何编程任务,具有扩展函数库的通用编程语言。G语言和传统高级编程语言的最大的差别在于编程方式上的不同,一般高级语言采用的方法为本编程,而G 语言采用图形化编程方式。G语言编写的程序称之为虚拟仪器VI(Virtual Instrument),因为它的界面和功能与真实仪器基本相似,在LabVIEW环境平台下开发的应用程序都会被冠以.VI的后缀,以表示虚拟仪器的含义。G语言定义了数据类型、结构类型和模块调用语法规则等编程语言的基本要素等,在功能的完整性和应用的灵活性上毫不不逊于任何高级语言,G语言同时还具有丰富的扩展函数库。这些扩展函数库主要面向数据采集、GPIB以及串行仪器控制、数据分析、数据显示与数据存储等途径。G语言还包括常用的程序调试工具,例如包括断步调试、允许设置断点、数据探针和动态显示执行程序流程等功能[1]。 1.1.2 虚拟仪器的概述 虚拟仪器(Virtual Instrument)就是在以计算机为核心的硬件平台上,根据用户对仪器的设计定义,具有虚拟面板、用软件实现虚拟控制面板设计和测试功能的一种计算机仪器系统。使用者用鼠标点击虚拟面板,就可以操作这台计算机系统硬件平台。它是将现有的计算机技术、软件设计技术和高性能模块化硬件结合在一起而建立起来的功能强大而又灵活易变的仪器。 虚拟技术、计算机技术与网络技术是信息技术最重要的组成部分,它们被称为21世纪科学技术中的三大核心技术。电子测量仪器发展至今,大体经历了模拟仪器、分立元件式仪器、数字化仪器和智能仪器。目前,微电子技术和计算机技术的飞速发展,测试技术与计算机层次的结合使得虚拟仪器应运而生。虚拟仪器的出现导致了传统仪器的结构、概念和设计观点都发生了巨大变革,使得人类的测试技术进入了一个新的发展纪元。在过去的20年中,个人电脑应用的迅速普及促进了测试测量和自动化仪器系统的革新,其中最显著的就是虚拟仪器的出现与发展。虚拟仪器为工程师和科学家们提高生产效率、测量精度以及系统性能方面做出了卓越的贡献。 虚拟仪器的概念是由美国国家仪器公司提出来的,虚拟仪器本质是虚拟现实一个方面的应用结果。也就是说虚拟仪器是一种功能意义上的仪器,它充分利用计算机系统强大的数据处理能力,在基本硬件的支持下,利用软件完成数据的采集、控制、数据分析和处理
拼图游戏的制作过程
拼图游戏项目策划书 制作目的: 了解掌握authorware软件,学会制作一些简单的,有意思的作品。 制作人员:詹灵龙、王鑫、毛宗谱、王龙飞 制作班级寝室:08电科7栋351寝室 1-1 创建多媒体项目 (1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。 图1-1 (2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认,如图1-2所示。
图1-2 1-2删除默认菜单 (1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。 (2)继续在流程图窗口中的交互图标右侧添加一个群组图标。(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”,如图1-3所示。 图1-3 (4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”,如图1-4: 图1-4 (5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删
除”。 (6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象,如图1-5所示: 图1-5 1-3制作游戏的解释文字 (1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为“解释文字”。 (2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,如图1-6所示,在演示窗口中输入内容如下: 使用鼠标拖动9个图块,拼合成一个完整的图像 可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。 、
VB制作拼图游戏
《VB制作拼图游戏:简单算法》1、首先按照截图把控件添加好! (技巧:PS处理322*322的图片,划分切块,形成九个小图片,这里采用的是Jpg格式,然后采用Command按钮来显示这些图片,同学们也可以采用Label,是一样的,重点是鼠标单击事件!注意:添加九个Command按钮,一定要设置每个按钮的Height、Width、Top、Left值来完成对图片的吻合拼接,这样可以使界面看起来美观大方!) 2、界面的设计 这里很多同学习惯更改Command的Caption值来显示某些文本,但要注意,你
这里很可能为了美观会使用自己机子上单独安装的某些字体,这些字体拿到其他机子上是不生效的,那么怎么办呢?这里有个比较“笨拙的方法”——你可以利用Word工具打好想要显示的文本,设置个性字体,然后截图,插入到Command上面,这样的话,无论是什么字体,都可以显示了,因为图片的属性是无法更改的!这个方法同样可以用来美化Label!当然了,自己究竟怎么样设计,就靠想象力了,最终得到的效果是要有一个美观、简洁大方的界面! 3、算法设计(全部代码) Dim Num As Integer Private Sub Command1_Click() If Command2.Picture = Command11.Picture Then Command2.Picture = Command1.Picture Command1.Picture = Command11.Picture End If If Command4.Picture = Command11.Picture Then Command4.Picture = Command1.Picture Command1.Picture = Command11.Picture End If End Sub Private Sub Command11_Click() MsgBox ("开发者:孔世明" & vbCrLf & "学院:信息科学与技术学院" & vbCrLf & "专业:
3.拼图游戏的制作(教案)-王奇珍
3.拼图游戏的制作(教案) 一、基本信息 作者 3 奖级课时10分钟教材 二、教学过程 环节教师学生时间授课思路 创设情境 教师通过拼图游戏这个案例,引导学习复习上节课所 学习到的APDIV元素和拖动AP元素,并为这节课下面 学习的内容进行铺垫与开启教学。 在这个过程中教师主要通过提问、引导、操作例子来 进行授课过程。 学生 通过 聆听 复习 及回 答问 题。 3分 钟 用例子和 话语吸引 学生的思 考。 新课讲解与实践操作 教师通过使用Dreamweaver软件来实际操作,制作 拼图游戏,并通过制作讲解APDIV元素和拖动AP元素 的使用方法。 这个过程中教师主要通过实际操作、解说、提问引导 的方式来进行授课。 学生 观察 操作 步骤, 思考 回答 问题。 5分 钟 用实践操 作的方法 让学生深 刻体会操 作过程, 并通过提 问引导的 让是让学 生跟着老 师思路学 习。 解决问题总结知识实际过程中常遇到问题解决: 我们用到的主要是拖动AP元素这一行为,但是现在, 同学们观察一下,老师点击它却没有反应,难道是这个软 件出了问题?有很多学生做到这一步的时候遇到很多的 困惑,他们都会跟老师说,它是没有的,那么同学们,老 师在这里强调一下,这个软件呢并没有问题,它的行为也 是可以用的,只是我们在添加这个行为之前,一定点击窗 口的空白处,才能够进行行为的添加。 教师总结这节课知识点: 第一就是AP DIV层的绘制以及属性的基本设置, 第二就是掌握拖动AP元素的运用; 第三就是拼图游戏的制作流程。 学生 观察 并思 考问 题解 决方 法,总 结归 纳这 节课 知识 点。 2分 钟 解决实践 操作中常 遇到问 题,解决 学生疑 惑,总结 本节课重 点知识。
C++课程设计报告 - 拼图游戏
目录 一、需求分析 (1) 1.课程设计目的 (1) 2.程序所实现的功能 (1) 二、设计内容 (1) 1. 主模块图 (1) 2.1. 主程序流程图 (2) 2.2 用例图 (2) 2.3主程序调用关系图 (3) 2.4函数主要调用关系图 (3) 三、设计方案论述 (3) 四、调试分析 (4) 1.实际完成的情况 (4) 2.程序的性能分析 (4) 3.上机过程中出现的问题及其解决方案 (4) 4.程序中可以改进、扩充的功能及设计实现构想 (4) 五、用户手册 (4) 六、设计总结 (5) 七、程序中主要的功能函数 (6) 八、主要参考文献 (6) 九、附录 (6)
一、需求分析 1.课程设计目的 (1)运用C++语言设计拼图游戏具有极强的实践性,加强我们对C++课程基础知识点的理解掌握和灵活运用理能力,培养实际分析问题能力,养成良好的编程习惯;了解C++面向对象的设计方法与技巧,有效地、深刻地理解课程内容,体会理论、方法和设计原则;培养分析实际问题和解决问题的能力,具备使用面向对象程序设计开发工具设计实际系统的能力。 (2)进一步领会程序设计的特点和应用,提高运用C++ 以及面向对象知识解决实际问题的能力,初步掌握MFC编程的基本功能,掌握一种可视化编程的方法,学习使用CStatic控制操作位图,加强对C++面向对象程序设计的理解。 (3)掌握用C++ 编写面向对象的实用程序的设计方法,对面向对象方法和思想增加感性的认识,学会利用C++程序设计语言编写出一些短小、可靠的Windows实用程序,切实提高面向对象的程序设计能力,为后续的相关课程的学习打下基础。 (4)锻炼实际的编程能力,提高调查资料、查阅技术文献、资料以及编写软件设计文档的能力,提高自学编程的能力。 2.程序所实现的功能 (1)本程序除了实现了拼图所要求的基本功能外,还添加了背景音乐、计算步数和游戏所用的时间,当游戏开始时背景音乐自动循环播放,步数随player操作自动增加,时间自动增加。 (2)进入游戏界面后,player可以在菜单栏中选择游戏的难度、图片风格和拼图图像,亦可以自定义图片,若选择“简单”,程序将图片分成9块,若选择“困难”,程序将图片分成16块. (3)单击“重置”或按F3菜单项会弹出一个对话框让用户确认是否重置游戏。 (4)单击任意图象,图像将随机排列,并开始计时和记步,用户通过鼠标单击空格周围的图片来改变其位置,用户没单击一次,步数增加一次。 (5)游戏中用户可通过单击“提示”菜单项或按F4来查看图像的缩略图及游戏相关信息。 (6)游戏状态栏显示用户所用时间及步数,成功时状态栏给出提示信息和所花费时间、步数,用户可选择其他图像或难度进行游戏。 二、设计内容 1.主模块图
VB课程设计:拼图游戏
Visual Basic课程设计报告 题目1:拼图游戏难度: *** 指导教师: 姓名: 学号: 专业: 班级: 学院: 日期:
1.题目简介 (1)本题目要求设计一个拼图游戏程序,要求如下: 指定一幅完整的图片,将其分割成m*n个小图块,打乱后重新排列,其中有一个没有图片的“空当”如图———— (2)使用鼠标单击与空当相邻的图块可以与其互换位置。 (3)利用空当位置使原图恢复原来的顺序,并记下玩家的移动步数,游戏过程中可以查看参考图以方便顺利通过游戏。
2、设计思路与总体方案 本程序包含五个窗体模块,其中以窗体frmMain的作用最为主要,该模块负责加载选定的图片并按所选的行列数分割,进行随机排列并加载空当,实现鼠标点击时其中的图块时与相邻的空当进行替换,实现拼图完成这个结束动作。 该模块中主要的变量有Rows ,Cols ,Arrange() ,space,started,steps showref Function isOK() 其中,Rows ,Cols ,showref这三个为全局变量,分别表示行数,列数,以及是否显示参考图(因此showref为逻辑型变量)其余变量为模块级变量,started也为逻辑变量,负责显示游戏是否已开始,Arrange()数组表示联系图像控件与数组的关系,space显示空当的位置,steps来记录玩家所走的步数,Function isOK()用来检验拼图是否已经完成的函数,为逻辑性变量。除外,过程变量tt(0 to2),b(0 to 2),s ,r ,c用来写入或读取排行榜中的记录。 其中,还设有菜单栏,通过CommonDialog控件负责实现“打开图片”与“配置颜色”对话框,并同时还拥有打开frmRecod(排行榜窗体模块)的工能。 主要代码(游戏初始时加载图片): Dim i As Integer Dim n As Integer CD.Filter = "图片文件(*.JPG,*.BMP)|*.jpg;*.bmp" CD.DialogTitle = "打开图片" CD.InitDir = App.Path & "\pics" CD.ShowOpen (显示指定图片对话框)If CD.FileName = "" Then Exit Sub If started Then For i = 1 To Rows * Cols - 1 '(清除已有的控件数组元素) Unload imgPT(i) Next imgPT(0).Picture = LoadPicture() If showref Then frmRef.Image1.Picture = LoadPicture() Else Me.Picture = LoadPicture() End If frmDivide.Show 1, Me ' (显示指定行列对话框)PC.Picture = LoadPicture(CD.FileName) PC.Rows = Rows PC.Cols = Cols n = Rows * Cols imgPT(0).Width = 320 / Cols ('窗体以像素为单位)
拼图游戏案例的设计
拼图游戏案例的设计 摘要:拼图游戏的设计,首先考虑窗口布局,因为在窗口的上部需要边界布局,而 那二十五个小按钮需要采用网格布局,因而直接将组件添加到Jframe窗口中是不可行的,可以通过将窗口上部和下部的组件分别添加到两个面板Jpanel中,将两个面板加到Jframe窗口中。然后实现图片的随机排放,通过循环生成图片正确摆放顺序的二维数组和图片随机摆放顺序的二维数组来实现。最后,实现图片的移动,通过两个按钮的行索引想减得绝对值与列索引想减得绝对值的和是否为1,来判断被点击按钮与空白按钮是否相邻,如果相邻,则令显示空白图片的按钮显示被单击按钮显示的图片,令被单击的按钮显示空白的图片。 关键字:Java软件拼图游戏Jpanel面板 引言:拼图游戏是一种弹性很好且耐玩的游戏,它可以启发智力及帮助其养成解决 事情的能力。玩拼图有助于手眼协调,它能训练和了解“部分”与“全部”的关系—可以知道许多的“部分”能拼凑出一个“全部”,以及“一个全部”是由“许多部分”所组成的。拼图平面组合的概念—积木是立体的组合,而拼图是一种平面组合的概念,在局限的2D范围内拼出一个物品,一个合乎与逻辑的东西。拼图游戏需要耐心的操作和手眼协调能力,只要一不协调就不能将数据块放在正确的位置。 一基础知识 JButton(按钮)组件:通过SetText(String text)方法设置按钮的标签文本,通过setIcon(Icon defaultIcon)方法设置按钮在默认状态下显示的图片。JButton组件只是在按下和释放两个状态之间进行切换,当Button按钮被点击时,会触发ActionEvent事件,此事件由ActionListener(事件监听器)接受并做处理,因而调用按钮的addActionListener(ActionEvent e)方法,为该按钮指定监听者。 Jlabel(标签)组件:Jlabel组件用来显示文本和图像,通过setText(String text)方法设置标签显示的文本,通过setIcon(Icon icon)方法设置标签显示图片。BorderLayout布局管理器:由BorderLayout类实现的布局管理器称为边界布局管理器,它的布局方式是将容器划分为五个部分,即NORTH(容器顶部)、WEST(容器左侧)、CENTER(容器中间)、EAST(容器右侧)、SOUTH(容器底部)。如果组件容器采用了边界布局管理器,在将组件添加到容器时,需要设置组件的显示位置,通过方法add(Component comp,Object constraints)添加并设置,该方法的第一个参数为欲添加的组件对象,第二个参数为组件的显示位置。 GridLayout布局管理器:由GridLayout类实现的布局管理器称为网格布局管理器,它的布局方式是将容器按照用户的设置平均划分成若干网,通过构造方法GridLayout(int rows,int cols)创建网格布局管理器对象是,参数rows用来设置网格的行数,参数cols用来设置网格的列数。 JPanel面板:如果将所有的组件都添加到Jframe窗体提供的默认组件容器中,则在一个界面中的所有组件只能采用一种布局方式,很难得到一个美观的界面,并且有些布局方式只能管理有限个组件。通过使用Jpanel面板,首先将面板和组件添加到Jframe窗体中,然后再将子面板和组件添加到上级面板中,这样就可以向面板中添加无数个组件,并且通过对每个面板采用不同的布局管理器,解决众多组件间的布局问题。Jpanel面板默认采用FlowLayout布局管理器。 Java程序的Application类型:特点是“Java应用”是可以独立运行的java程序。需要经过三个步骤:编写源文件,一个java应用程序必须有一个类含有public static void main (String args[])方法,这个类是应用程序的主类,源文件的名字和主类的名字完全相同。编译java源程序,创建源文件后,就要使用编译器(javac.exe)对其进行编译。运行java程序,从主类的main方法开始执行。 二拼图游戏设计思路与步骤 题目要求:所谓拼图游戏,是指将一个完整的图片分割成若干个规则的小图片,然后将这些小图片随机地拼接在一起,然后由玩家按照原图重新拼接出正确的图片。程序运行界面如下图所示,左上角的图片为供玩家参考的原图,下面每一个小网格都是一个小图片,在开始游戏时这些小图片是杂乱无章的,在图中有一个网格是空白的,玩家可以通过单击与其相邻的网格,即位于其上、下、左、右的四个网格,将被单击网格中显示的小图片移动到空白网格中,然后被单击的网格将变为空白,经过这样反复的移动,将会将图片重新拼接成原图像。当点击按钮“下一局”时,每个移动模块中的图片自动随机更新。 第 1 页共6 页第 2 页共6 页
毕业论文--基于安卓系统的拼图游戏设计
毕业论文 设计(论文)题目:基于Android 益智拼图游戏设计
目录 摘要........................................................... I V Abstract ......................................................... V 1 绪论. (1) 1.1 课题开发的背景 (1) 1.2 课题意义 (1) 2 Android架构与开发平台搭建 (2) 2.1 Android的系统架构 (2) 2.2 Window下Android开发环境的搭建 (4) 3 流程介绍与概要设计 (5) 3.1 游戏流程介绍 (5) 3.2 系统概要设计 (6) 3.2.1 界面布局模块 (6) 3.2.2 难度选择模块 (6) 3.2.3 图片选择模块 (7) 3.2.4 步数和时间模块 (7) 3.2.5 游戏实现模块 (7) 4 系统详细设计与实现 (8) 4.1 界面布局实现 (8) 4.1.1 选择界面布局 (8) 4.1.2 游戏界面布局 (9) 4.2 游戏功能实现 (11) 4.2.1 难度选择 (11) 4.2.2 图片选择 (12) 4.2.3 步数和时间设置 (13) 4.2.4 拼图的实现 (14) 5 系统测试 (17) 5.1 Android仿真器介绍 (17)
5.2 功能模块测试 (17) 5.3 出现的错误及解决方案 (20) 6 总结与展望 (21) 参考文献 (22) 附录 (23) 致谢 (33)
基于Android益智拼图游戏设计 摘要 随着移动设备的日益普及,使用Android技术开发手机软件受到越来越多人的青睐。在此背景下,本课题开发了一款Android平台下的手机游戏——益智拼图。 本文首先对Android的研究背景,系统架构以及开发环境进行介绍,然后就玩家对游戏的需求进行一定的分析,最后运用Android技术实现拼图游戏的开发,并合理布局游戏界面,使游戏界面更加美观和人性化,实现了游戏的基本功能,最终可以让玩家享受拼图游戏的乐趣。 关键词:Android;拼图游戏;Activity;架构
拼图游戏平台设计
毕 业 论 文(设计) 题目拼图大世界专业计算机应用技术 姓名 年级 03计机高级工班 指导教师
前言 多媒体技术是当前计算机科学与技术领域的热点技术,它诞生于20世纪80年代,在20世纪90年代获得突破性的发展,并获得广泛的应用。多媒体技术使计算机具有综合处理文本、声音、视频、图形、图像的能力,它的迅速发展已经深刻影响、改变着人们的生活、工作方式。多媒体的应用丰富多彩,不仅涉及计算机的各应用领域,也涉及教育培训、电子出版、通信、文化娱乐等领域或行业。多媒体计算机技术正朝着高分辨率、高速度、简单化、标准化和智能化方向发展。 Authorware是功能强大的交互式多媒体软件,被广泛应用于多媒体教学和商业领域,在多媒体制作与发展领域有着举足轻重的地位。它能完美地结合文本、图形、音频、视频以及动画等素材,制作出精美的、跨媒体的学习软件、应用软件等,然后通过互联网、局域网或光盘等多种载体进行发布。基于以上原因,Authorware正在被越来越多的多媒体工作者使用。 拼图游戏相信大家都不会陌生,现在我们不妨利用Authorware来制作一个拼图游戏,借此切身体会Authorware 的强大交互设计。现在网络上有各式各样的拼图游戏,其中有用Authorware、flash、Animated Puzzles等做的拼图游戏,如Dreamweaver中有一个行为叫Drag layer (拖动层),用它也可以设计出拼图游戏。而在这里我要为大家做的是用Authorware制作拼图游戏。这个拼图游戏的特战在于,颜色鲜艳,采用静、动相结合的方式,在页面里加入了大量的flash 动画、GIF动态图片,从而令到页面更生动。还有一关于拼图的历史文化信息,游戏玩家可在闷时阅读。 希望大家在通过玩这个游戏,令大家情开朗、愉快,能让大家流连忘返。 - 2 -
6拼图游戏的制作过程
拼图游戏的制作过程 1-1创建多媒体项目 (1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。 (2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认。 1-2删除默认菜单 (1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。(2)继续在流程图窗口中的交互图标右侧添加一个群组图标。(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”。(4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”。 (5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删除”。 (6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象。 1-3制作游戏的解释文字 (1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为
“解释文字”。 (2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,在演示窗口中输入内容如下: 使用鼠标拖动9个图块,拼合成一个完整的图像 可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。(3)使用文字工具,选中所有的文字,将文字选为宋体,36号字。(4)使用选择工具,选中文本框对象,修改文字颜色为红色,并将其一道合适的位置上。 (5)保持对该对象为选定状态,选择窗口-面板-属性命令在弹出的面板中单击“其他”按钮(带‘…’字样)。 (6)在弹出的对话框中,选择“小矩形变化”的变化方式,单价确定按钮定义文字的转化方式。 (7)拖动一个等待按钮到流程图中,并命名为“等待”。 (8)双击刚刚添加的等待按钮,在等待属性面板中勾选掉“按任意键”和“显示按钮”,选择“鼠标单击”选项。 (9)拖动一个擦除图标到流程图中,并命名为“删除解释文字”。(10)双击刚刚创建的擦除图标,在弹出的演示窗口中单击“解释文字”对象,定义删除的对象。 1-4导入拼图游戏的图块对象 (1)从设计栏中拖动一个群组图标到设计流程图中,并命名为“图块”。 (2)双击刚刚添加的群组图标,将该图标的流程图窗口打开,选择
java拼图游戏设计报告
《Web程序开发》课程 大作业 拼图游戏 % 46 张杰 $
一、题目说明 拼图游戏不仅可以帮助人们打发时间,还可以用于锻炼儿童脑力,帮助少儿开发大脑思维,拼图游戏结合了许多元素,可以图片切割,游戏拼图,游戏成功时和打破记录时的判断,同时还有游戏时间和步数的记录,并以文档形式进行保存。在拼图时首先把图片添加到background 目录下,程序会自动获取该目录下的所有文件,并加载到游戏中,进行切割后,显示在拼图按钮上。 本游戏使用Java 语言设计,开发平台为JDK 。开发工具Eclipse 。JDK 是Sun Microsystems 针对Java 开发员的产品。自从Java 推出以来,JDK 已经成为使用最广泛的Java SDK 。JDK 是整个Java 的核心,包括了Java 运行环境,Java 工具和Java 基础的类库。JDK 是学好Java 的第一步。从SUN 的开始,提供了泛型等非常实用的功能,其版本也不断更新,运行效率得到了非常大的提高。 二、题意分析 因为要制作拼图游戏,所以首先要实现图片的导入。这是通过getImage()函数来实现的,该函数有两个参数,第一个参数指明图片的路径,第二个参数指明图片的名称。然后,因为要实现图片摆放的随意性,所以要通过initgame()函数来实现。Initgame()函数是自写函数,在函数体内,通过调用()函数产生随机数,用来达到图片位置摆放的随意性和随机性。最后,因为要实现人机交互.,所以首先要通过一系列函数来实现对鼠标事件的监听和响应,这是通过函数addMouseListener(this) 和addMouseMotionListener(this)来完成的。这样程序会区分用户对鼠标不同的操作,正确执行相应的功能。 ( 游戏操作流程: : 游戏完成 操作游戏
第7课 制作拼图游戏
第7课制作拼图游戏 ——图像的移动与变形 【学习目标】 1.初步学会用画图软件制作拼图游戏。 2.初步学会图像的移动与变形制作方法。 3.进一步培养学生动手操作能力,培养学生认真学习计算技术的积极性。 4.让学生在学习中深刻体会到:计算机是重要的学习与工作工具而不仅仅是玩具。 5.让学生在学习过程中养成良好的操作习惯于学习习惯。 【学习重点】画图软件的熟练御用以及Shift与Ctrl键的熟练运用。 【学习难点】利用画图软件进行图像的移动与变形操作。 【课题引入】 同学们,上节课我们学习了画图软件的操作方法。你们还记得多少知识呢?怎么打开该软件?这节课,我们继续学习该软件的一个重要应用。那就是:(展示课题)同学们玩过拼图游戏吗?这是项很有益的活动,它帮助玩家学习运用逻辑解决问题,能够锻炼人的耐心、细心、专心、恒心以及观察能力。 下面,让我们用画图软件制作一一个以校园风采为题材的拼图游戏吧! 【展示问题】 先看看我们本节课需要面对的四个问题: (1)怎样用画图软件制作个拼图游戏呢? 如何将一幅图片打散成碎片? (2)我想提供样图,还想将样图和拼图放在同一画面中,便于玩家拼图。这个想法可以实现吗? (3)我想制作难度不同的拼图,供不同水平的玩家选择。如何控制拼图难度? (4)如何得到校园风采图片?可以自己拍摄吗? 【双边活动】画活动过程 一、规划拼图游戏制作及游戏流程 1.回忆思考 曾经玩过的拼图游戏是如何制作的? 2.小组讨论交流
怎样用画图软件制作拼图游戏?需要准备什么材料? 制作中可能会遇到什么问题? 游戏的难度怎样才能适中,既不会太难使玩家无从下手,又不会太容易没有挑战性? 若要提高游戏难度,可以怎样做? 3.确定制作游戏流程 二、尝试独立制作拼图游戏 通过实地拍摄或向老师求助获得校园图片,制作拼图。 1.选择拼图原图,用画图程序打开 在素材中寻找一幅喜欢的图,作为拼图原料,并用画图程序打开。打开文件可使用以下两种方法。 方法1:启动“画图”软件,单击“画图”按钮,选取“打开”命令,在“打开”对话框中选取素材文件夹中的相应文件。(找到“画图”软件的方法也可以在桌面开始栏目的搜索栏输入画图二字再点击搜索即可) 方法2 :在资源管理器中打开素材文件夹,鼠标右击图片,在弹出的快捷菜单中选择“打开方式”为“画图”,(老师操作演示,学生效仿) 2.制作缩略图 (1)扩大画纸 拖动绘画区边缘的控制点,把画纸调大,为拼图留出空间。 (2)制作缩略参考图 打乱原图前,可保留一份缩略图,作为玩家拼图时的参考图。制作时,可运用复制-粘贴的方法制作份图形副本,然后将副本缩小。 (A)作副本 如何在“画图”中复制粘贴图形呢?回忆第一-单元对藏宝图的复制一 -粘贴操作,方法是相通的。 使用“选择”工具,按“选定”-“复制” -“粘贴”步骤,获取图形副本。 (教师操作示范,学生效仿操作过程)如图所示:
