《网页设计与制作》课程大纲


《网页设计与制作》课程教学大纲
适用专业:计算机网络技术
学时:64学时
一、编写说明
(一)本课程的性质、目的和任务
《网页设计与制作》是计算机网络技术专业的一门专业基础课。通过本课程的学习,使学生能够掌握网页设计制作的基本知识和技巧,同时熟悉网站建设的基本知识,达到能独立构建简单网站或通过协作构建较复杂网站并设计相关网页的水平。
在完成基本知识教学的同时,还要通过实践环节,强化对学生动手能力的培养与训练。
(二)课程教学的基本要求
通过本课程的学习,要求学生掌握HTML语言的文档结构和基本标签使用,能综合应用Dreamweaver CS6软件、HTML和CSS技术制作网页;掌握规划、开发、发布和管理静态网站的专业知识和技能;能独立构建简单网站或通过协作方式完成较复杂网站的建设,培养学生将理论知识应用于实践并解决实际问题的能力,为今后的进一步学习打下坚实基础。
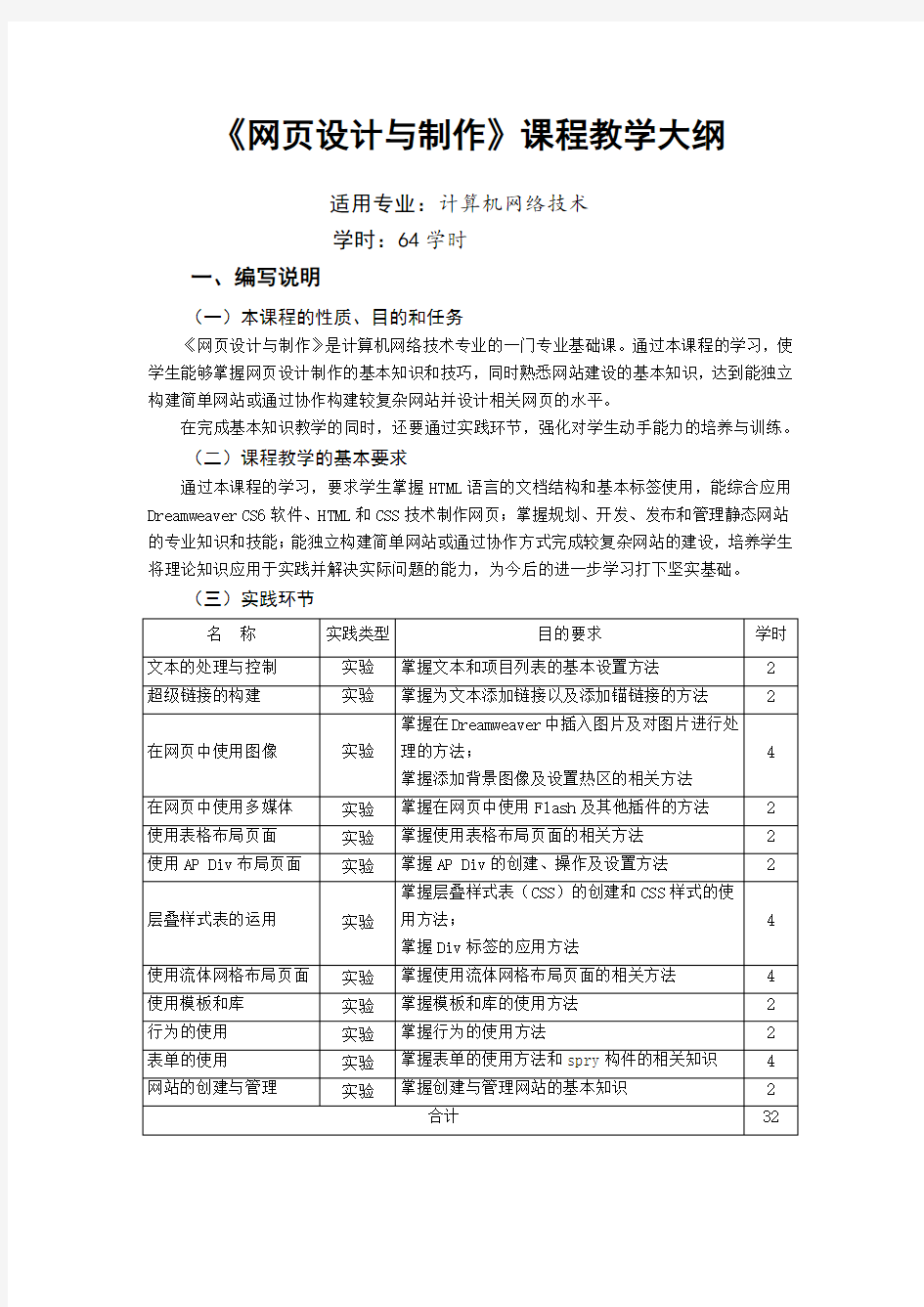
(三)实践环节
(四)本课程与其它课程的关系
先修课程:计算机应用基础、图像处理软件PhotoShop
后续课程:https://www.360docs.net/doc/43782353.html,动态网站开发、中小型网站设计与开发等
(五)教学时数分配表
(六)考核方式与要求
1.该课程是考查课
2.考核形式:上机操作
3.成绩的计算方法:
①平时成绩:40%(主要评估学生的现实表现)
②试卷成绩:60%
(七)教材与主要参考书
1.教材:
《ADOBE DREAMWEAVER CS6标准培训教材》,ACAA专家委员会 DDC传媒编著,人民邮电出版社,2013年1月
2.主要参考书:
《中文版Dreamweaver CS6基础培训教程》,数字艺术教育研究室编著,人民邮电出版社,2014年6月
二、课程各章教学内容纲要
第1章Dreamweaver CS6基础知识
1.教学基本要求
(1)了解Dreamweaver CS6的工作界面及新功能
2.具体教学内容
(1)Dreamweaver CS6 简介
△(2)Dreamweaver CS6 的工作界面
(3)Dreamweaver CS6 的新功能
第2章文本的处理与控制
1.教学基本要求
(1)理解HTML文件的基本结构
(2)掌握文本的基本设置和项目列表的使用方法
2.具体教学内容
(1)设置网页标题
(2)HTML文件的基本结构
△(3)文本的基本设置
(4)项目列表
○(5)使用外部文本
第3章建立超级链接
1.教学基本要求
(1)理解超级链接的概念
(2)掌握为文本添加链接的方法,以及制作电子邮件链接,添加锚链接的方法
2.具体教学内容
(1)超级链接的概念
△(2)为文本添加链接
(3)检查链接
△(4)制作电子邮件链接
(5)下载链接
△(6)添加锚链接
第4章在网页中使用图像
1.教学基本要求
(1)掌握在Dreamweaver中插入图片以及处理图片的方法
(2)掌握添加背景图像和使用Photoshop文件的方法
2.具体教学内容
(1)网络图形格式
(2)在Dreamweaver中插入图片
△(3)在Dreamweaver中处理图片
(4)使用热区
(5)制作鼠标指针经过图像
(6)插入图像占位符
△(7)添加背景图像
○(8)使用Photoshop文件
第5章在网页中使用多媒体
1.教学基本要求
(1)掌握在网页中使用Flash的方法
(2)熟悉在网页中添加其他插件的方法
2.具体教学内容
△(1)在网页中使用Flash
(2)在网页中添加其他插件
第6章使用表格布局页面
1.教学基本要求
(1)理解页面布局及表格的相关知识
(2)掌握表格的使用方法和表格式数据的处理方法
2.具体教学内容
(1)页面的布局
(2)认识表格
△(3)使用表格
(4)格式化表格
△(5)导入表格式数据
△(6)导出表格式数据
○(7)扩展表格模式和标准模式
第7章使用AP Div布局页面
1.教学基本要求
(1)掌握AP Div的创建方法以及基本操作
(2)掌握AP Div的属性设置方法和使用“AP 元素”面板的方法(3)熟悉AP Div的常见使用技巧
2.具体教学内容
(1)创建AP Div
△(2)AP Div的操作
△(3)设置AP Div的属性
(4)使用“AP 元素”面板
○(5)AP Div的使用技巧
第8章使用层叠样式表
1.教学基本要求
(1)掌握层叠样式表(CSS)的创建和CSS样式的使用方法
(2)掌握Div标签的应用方法
2.具体教学内容
(1)层叠样式表基础
(2)在Dreamweaver中创建层叠样式表
△○(3)使用CSS 样式
(4)ID
(5)标签
(6)复合内容
△(7)使用Div标签
○(8)CSS布局块可视化
第9章使用流体网格布局
1.教学基本要求
(1)掌握流体网格布局创建的方法和使用流体网格布局网页的方法(2)熟悉使用媒体查询重置样式的方法
2.具体教学内容
(1)流体网格布局简介
△○(2)使用流体网格布局
(3)使用媒体查询重置样式
第10章使用模板和库
1.教学基本要求
(1)掌握模板的创建、编辑和管理方法以及软件自带模板的使用方法(2)熟悉库的创建与管理方法
2.具体教学内容
△(1)使用软件自身提供的模板
△(2)创建自定义模板
(3)创建模板的可编辑区域
(4)使用可选区域
(5)使用重复区域
(6)应用模板
(7)编辑和更新模板
(8)在基于模板的文档中编辑内容
(9)管理模板
○(10)库项目
第11章使用行为
1.教学基本要求
(1)熟悉行为的应用、修改和设置方法
2.具体教学内容
(1)什么是行为
△(2)应用行为
(3)修改行为
○(4)设置行为
第12章使用表单
1.教学基本要求
(1)掌握表单的使用方法
(2)熟悉spry构件的相关知识
2.具体教学内容
(1)表单的工作模式
(2)在页面中插入表单
△○(3)插入表单对象并设置其属性
○(4)Spry构件
第13章网站的创建与管理
1.教学基本要求
(1)掌握网站的创建与管理方法
2.具体教学内容
○(1)规划网站
(2)使用“资源”面板
△(3)创建Dreamweaver本地站点
△(4)管理站点信息
(5)创建和管理文件
注:△-表示重点○-表示难点
编写人:审核人:
现代管理专题》教学大纲
中央广播电视大学开放教育本科工商管理专业 《现代管理专题》教学大纲 第一部分大纲说明 一、本大纲制定的依据 开放教育本科工商管理专业是广播电视大学与东北财经大学工商管理学院联合开办的,其培养目标是:培养社会主义经济建设需要的德、智、体全面发展,适合当代国际先进的企业组织管理方式和我国建立现代企业制度需要的,从事企业管理研究或实际操作的管理人员。 二、本课程的教学任务 《现代管理专题》是工商管理本科专业的一门选修课,54学时,3学分,一个学期开设。通过教学使学员掌握现代管理的基本知识以及最新发展动态。 三、本课程的教学对象 具有国家承认的大专以上文凭的学员。 四、本课程的教学要求 教学过程中,有关基本知识、基本原理按“了解、掌握、重点掌握”三个层次进行。 了解:要求学员对这部分内容知道; 掌握:要求学员对这部分内容能免理解并把握; 重点掌握:要求学员对这部分内容能够深入理解并熟练把握,同时能准确地应用。 五、本课程与其他课程的衔接 本课程是本专业的最后一门课程,其前续课程是本专业的基础和技术性课程,如管理学、组织行为学、市场营销、企业信息管理、企业战略管理等。 六、教学环节 1.音像课:这是广播电视大学传授教学内容、使学员获取知识的重要载体。本课程采取录像教学媒体,它以教学大纲为依据,以文字教材为基础,结合我国社会主义市场经济体制改革的典型案例,以专题形式主要讲述本课程的重点、难点、疑点,配合主教材讲授本课程的思路、方法,帮肋学员了解本课程的基本原理。 2.面授辅导:这是广播电视大学学员接触教师、解决疑难问题的重要途径,是弥补广播电视大学教学缺少双向交流的有效途径。面授辅导应以教学大纲为指南,结合录像讲座,通过讲解、讨论、座谈、答疑等方式,培养学生独立思考、解决问题的能力。 辅导教师要认真钻研教学大纲和教材,熟练掌握本课程的基本原理,了解和熟悉远程教育规律,研究成人学生的心理特点,为学生提供优质服务。 3.自学是以学生个别化学习为主的远程开放教育的显著特点,是学生系统获取学科知识的重要方式之一。因此,对学生自学能力的培养与提高是广播电视大学教学的目标之一,各级电大在教学的各个环节都应注意。
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
《酒店信息化管理》教学大纲
《酒店信息化管理》教学大纲 酒店与餐饮管理教研室 编写说明 本书以理论与实践相结合、教学与科研相结合、宏观与微观相结合为原则,将多年的教学经验与研究成果融为一体,克服了以往教材“面面俱到,面面俱不到”的弊端,着重介绍旅游管理专业教学方法改革的思考、酒店管理软件研发与特点、酒店经营战略管理、酒店营销管理、酒店前厅管理、酒店客房部管理、酒店餐饮管理,并在信息化教学中抽象业务模型,有效地展现酒店管理的业务流程。本书既具有深入的理论分析,又具有较强的可操作性,可作为高等学校旅游管理专业用书,也可作为高职高专、中职学校旅游管理专业用书,以及作为广大旅游从业人员的培训教材或参考资料。
课时分配表
目录 第一章旅游管理专业本科教学方法改革的思考 一、旅游教育与旅游需求 二、旅游管理专业综合性特征的思考 三、旅游管理专业人才培养模式的探索 四、在实习实验教学活动中实现“产、学、研”互动 第二章酒店管理软件研发与特点 第一节酒店计算机管理信息系统的发展 第二节从酒店软件系统研发看中国酒店业的发展 第三章酒店经营战略管理 第一节酒店经营战略分析 第二节ERP与战略管理 第三节ERP企业经营模拟教学 第四章酒店营销管理 第一节酒店传统营销组合策略 第二节酒店新型营销组合策略 第三节石基PMS与顾客关系管理 第四节西软商务中心系统 第五章酒店前厅管理 第一节酒店前厅部 第二节客房预订流程(一)——瑞通酒店管理系统 第三节预订接待系统(二)——西软Foxhis酒店计算机管理系统第六章酒店客房部管理 第一节酒店客房部 第二节实时房态流程(一)——瑞通酒店管理系统 第三节实时房态流程(二)——西软Foxhis酒店计算机管理系统第七章酒店餐饮管理 第一节餐饮服务内容与程序 第二节餐厅实验操作
《管理信息系统》教学大纲教学内容
《管理信息系统》教学大纲 第一部分教学大纲说明 一.课程的性质、任务和目的 管理信息系统(MIS)是管理科学、系统科学、计算机科学和通讯技术等多学科综合发展起来的边缘性、综合性、系统性的学科,它运用经济管理理论、信息理论、系统理论、计算机科学等学科的概念和方法,融合提炼组成一套新的体系,它既具有较深和较宽的理论基础,又是一门实践性很强的学科。 作为一门课程,管理信息系统是经济管理类专业的必修课。本课程的任务和教学目的是使学生掌握管理信息系统的概念、结构和建立管理信息系统的基础、管理信息系统开发方法学、管理信息系统开发过程各阶段的任务与技术、管理信息系统的开发环境与工具以及其它类型的信息系统等;使学生通过本课的学习,了解管理信息系统在企业管理中的作用。并通过实践培养学生综合运用知识和分析开发应用系统的初步能力。 二.与其它课程的关系 从技术的角度讲,本课程属于计算机科学技术在管理领域的应用,综合运用数据结构、数据库、软件工程、程序设计语言和计算机网络等先导课程的知识,是决策支持系统、办公自动化与其它业务信息系统分析与设计课程的基础。 对于经济管理类专业,本课程不侧重于讲解技术本身,重点在于讲清管理学原理与方法同现代信息技术应用的关系、管理的革新与信息技术改造的关系、管理的需求与信息系统实现的关系。 三.教学要求的层次 各章教学的具体要求在后面列出的课程教学内容中给出,教学要求的层次为了解、理解和掌握。了解即能正确判别有关概念和方法;理解是能正确表达有关概念和方法的含义;掌握是在理解的基础上加以灵活应用。 四.课程教学的基本要求 1 .掌握管理信息系统的基本概念、结构和建立管理信息系统的基础; 2 .掌握管理信息系统的开发方法学; 3 .掌握管理信息系统开发各阶段的步骤、基本技术与方法; 4 .初步掌握应用系统开发的方法,能够编写开发过程各阶段的主要文档; 5 .了解管理信息系统开发的新技术和新进展;
《企业信息化》教学大纲.doc
《企业信息化》教学大纲 课程名称:企业信息化课程编号:0715331 学时:72 学分:3 开课学期:第五学期 适用专业:电子商务 课程类别:管理类 课程性质:专业核心课 教材名称:《企业信息化建设》出版社:北京大学出版社编者:姚国章 一、课程的性质、目的及任务 (一)课程的性质:专业核心课 (二)课程目的:该课程是电子商务必修课,以学生实践为主。通过让学生实际操作一个成熟的商品化ERP系统,深入了解和掌握ERP的基本概念和基本原理,通过对比分析,学会ERP软件的规划设计方法,并通过亲自开发软件,进一步体会ERP功能的实现方法和ERP软件的开发方法。 (三)教学要求 通过本门课程的学习,使学生了解企业信息化建设的方法及程序,企业要提高竞争力,企业的信息化建设是必由之路,企业资源计划(Enterprise Resource Planning,简称ERP)为企业的信息化建设提供了全面集成的解决方案。本教程力求从务实的角度,揭开ERP那层神秘的面纱,让学生对ERP形成一个正确的认识,推动我国ERP实施应用的健康发展。 本教程从各种角度对ERP进行全面的、系统的了解,对ERP相关知识的讨论涵盖了原理、设计与应用的全部过程,同时收集了一些ERP实施的案例为学生提供参考。为了提高教学效果,在实际教学中应做好一些几点: 1、授课过程中注意将案例分析所需要的理论知识讲解清楚,详略得当。 2、在授课之前,让学生复习阅读与案例相关的专业理论知识。 3、进行案例分析时和学生一起讨论,尽量采用启发式教学,加强师生互动。 在理论讲解时,注重提高学生思考、解决问题的能力,突出能力培养和创新教育。二、课程的具体内容: 第一章企业信息化概述 第二章信息和信息资源管理 第三章信息资源开发和管理 第四章企业信息化网络建设 第五章企业信息化网站建设
《信息管理系统》教学大纲
《信息管理系统》教学大纲 一、课程的性质、地位与任务 信息管理系统是一门融合管理科学、信息科学、系统科学、计算机科学和通信技术等多种科学与技术的新兴边缘型、交叉型学科。随着21世纪在社会各个领域、各个层次信息化进程的加快、信息系统应用的日益普及,人们对信息化重要性的认识目前已形成共识;管理信息系统课程已成为计算机应用、信息管理与信息系统的主干课程,以及各经济类、管理类专业的重点课程。 本课程是建筑智能化工程技术专业的选修课程,其的目的在于培养学生的信息化素质和实践技能,培养学生分析问题、解决问题和实际动手能力。使学生较系统地掌握管理信息系统的理论体系,掌握系统建设的基本方法、技术,了解管理信息系统的社会应用,能够把握我国信息化发展的方向;将来能综合运用课程所学,迅速投身到国家信息化建设中去。 二、教学基本要求 1. 掌握管理信息系统的概念要素 2. 理解管理信息系统概论 3. 掌握管理信息系统的规划 4. 了解系统分析与设计 5. 掌握系统实施与管理 6. 掌握管理信息系统在企业的应用
实训三系统分析 6 实验法、实训法 总计48 第一章管理信息系统的概念要素…… 2学时 本章教学目的和要求:掌握信息及其特性、信息与数据的关系;了解信息的类型;熟悉信息的生命周期;掌握系统及其属性;了解系统的类型;熟悉系统的结构和功能;掌握管理的含义、职能及现代管理原理;了解管理的性质、方法;熟悉管理的对象及不同组织形式的管理;正确认识管理与信息、系统的关系,深刻理解企业信息化及其要求。 重点和难点:信息及其特性、信息与数据的关系;系统及其属性;管理的含义、职能及现代管理原理 第一节信息 一、信息和信息特性 二、信息与数据 三、信息的分类 四、信息的生命周期 第二节系统 一、系统的定义 二、系统的性质 三、系统的分类 四、系统的构成 第三节管理 一、管理的定义 二、管理的职能和性质 三、管理的对象与方法 四、管理的组织形式 五、现代管理原理 第四节管理、信息、系统的关系 一、信息与管理 二、管理与系统观念 三、管理与信息化 四、案例 第二章管理信息系统概论…… 2学时 本章教学目的和要求:掌握管理信息系统的概念、特征、理论基础;了解发展过程;熟悉管理信息系统的分类方法及主要分类;掌握管理信息系统的主要结构类型;领会管理信息系统结构的含义;掌握管理信息系统的生命周期、开发原则;领会管理信息系统的开发特点;掌握结构化方法;熟悉原型化方法;了解其他方法重点和难点:管理信息系统的概念、特征、理论基础;管理信息系统的主要结构类型;管理信息系统的生命周期、开发原则;领会管理信息系统的开发特点;结构化方法; 第一节管理信息系统的概念
网页设计与制作
Web考点 一、判断、单选(20*2’)、填空 1、Window对象表示一个浏览器窗口或一个框架,在JavaScript中,Window对象是全局对 象,所有的表达式都在的那个齐纳的环境中计算。就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来声明。例如,可以只写document 和alert,不必写成window.document和window.alert()。 2、Document对象 每个载入浏览器的HTML文档都会成为Document对象。Document对象使我们可以从脚本中对HTML页面中的所有元素进行访问。 提示:Document对象是Window对象的一部分,可通过window.document属性对其进行访问。又代表了整个HTML文档,可以来访问网页中的页面中的所有元素。 Document.childNodes 包含着document.documentElement 3、JavaScript不可以增加类型(弱类型)。C#是强类型语言,声明变量要指定类型。 4、Html.CSS.DOM标准是由https://www.360docs.net/doc/43782353.html,指定的。 JavaScript标准是由Ecma制定的。 C#、https://www.360docs.net/doc/43782353.html,由微软制定的。 5、Hypertext transport protocol——HTTP协议。 超文本传送协议,是万维网(world wide web)交换信息的基础。它允许将超文本标记语言(HTML)文档从Web服务器传送到Web浏览器。HTTP允许输入任意类型的数据对象。正在传输的类型由Content-Type加以标记。 6、相对路径(Relative Path) (1)如何表示同级目录的文件 2.html和 3.html在同一个文件下,如果2.html链接到3.html,可以在2.html中这样写: 同目录下文件间互相链接; ../代表一级上级目录路(间隔一个目录) ../../代表二级上级目录(间隔两个目录),比如4,html链接到1.html,可以在4,html中这样写:链接到上级目录的上级目录中的文件。 (2)如何表示下级目录文件 2.html和 3.html是1.html的下级目录中的文件,如果在1.html中链接到2.html,可以在1.html中这样写:链接到下级目录(first)中的文件; 如果在 1.html中链接到 4.html,可以在 1.html中这样写:链接到下级目录(first/second)中的文件。
《管理信息系统》课程教学大纲
《管理信息系统》课程教学大纲 一、课程与任课教师基本信息 课程名称:管理信息系统课程类别:必修课 总学时/学分:48/2.5其中理论学时/实验学时:40/8 授课时间:二(3,4)、双周四(3,4)/1-16周授课地点:6D402 任课教师姓名:董敬然职称:工程师 所属院(系):机械学院 联系电话:Email: dash2012@https://www.360docs.net/doc/43782353.html, 答疑时间、地点与方式: 1.课间,一对一,或与同学协商时间地点集中答疑; 2.针对作业中的问题,集中讲解。 二、课程简介 管理信息系统是工业工程专业的专业课程。该课程主要学习管理信息系统的规划、管理信息系统的系统分析、系统设计与测试、系统实施等的理论,同时也针对系统规划、系统分析和系统设计等关键环节进行实操练习,培养学生在系统分析和系统设计方面的能力。 三、课程目标 根据工业工程专业培养的特点,此课程的目标: 1.知识与技能目标: 通过此课程的学习,使学生管理信息系统的特点,掌握管理信息系统规划的方法和特点;掌握系统分析的调查方法、资料分类与整理方法、业务流程的总结方法和系统流程图的分析方法、数据字典的编制方法、业务逻辑表达方法;掌握结构化系统设计方法,包括功能结构图设计、输入输出设计、信息流程图设计和处理流程图设计;掌握至少一种开发平台的特点和基本使用方法,并对其设计特点有一定了解,了解规范化的测试方法;了解面向对象的开发方法和相应的技术手段;了解软件开发的项目管理及其特点,了解微软项目开发框架MSF的应用;了解决策支持系统的原理和应用,了解电子商务的应用与发展前景;了解至少一个主流技术的开发案例的所有细节和其运行特点。
2.过程与方法目标: 掌握管理信息系统设计的全过程。能将客户的需求与当前的技术结合起来进行系统规划;能根据客户的行业特点和系统需求进行详细的业务调查,也能对业务流程进行分析和改进,并根据需求设计出新的数据流程图;能根据当前技术平台的特点进行系统设计,包括架构设计、界面设计、业务组件设计、数据库设计;能在现有技术平台上制定相应的测试方案。 3.情感、态度与价值观发展目标: 管理信息系统是信息化中的技术综合应用案例,其根本要义就是将现实世界的人类活动抽象化、理性化、过程化并转换为一系列的信息流动、处理与存储。所以设计一个管理信息系统最终是对设计者理性程度的考验,其中包括:系统规划的技术能力考量、系统调查的切入点与重点的设置、系统分析中信息的变迁与流程的改造、系统设计中架构的扩展与优化等。而在更深层次上也应意识到设计者本身对于信息和知识的接受程度对系统的设计带来的巨大影响,同时也看到这是一个完整的进化过程。因此保持开放的态度和开放知识与信息接纳并以理性予以归化才是管理信息系统设计的终极手段。 四、与前后课程的联系 管理信息系统的先修课程为:计算机文化、数据库等。 五、教材选用与参考书 1.选用教材:《管理信息系统》,黄梯云、李一军编,高等教育出版社,2010,第4版。 2.参考书:《管理信息系统》,薛华成编,清华大学出版社,2007,第5版。 六、课程进度表 表1 理论教学进程表
网页设计与制作试题及答案
《网页设计和制作》期末测试试题 一、单项选择题(本大题共15小题,每小题2分,共30分) 1、目前在Internet上使用最为广泛的服务是( )。 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 2、域名系统DNS的含义是( )。 A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service 3、主机域名center. nbu. edu. cn由四个子域组成,其中( )子域代表国别代码。 A、center B、nbu C、edu D、cn 4、当阅读来自港澳台地区站点的页面文档时,应使用的正确文本编码格式是( )。 A、GB码 B、Unicode码 C、BIG5码 D、HZ码 5、当标记的TYPE属性值为( )时,代表一个可选多项的复选框。 A、TEXT B、PASSWORD C、RADIO D、CHECKBOX 6、为了标识一个HTML文件开始应该使用的HTML标记是( )。 A、
