APP图标、引导页尺寸大小
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间 2014-05-04 15:15:07 青溪·札记原文http://jinjuan.me/appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
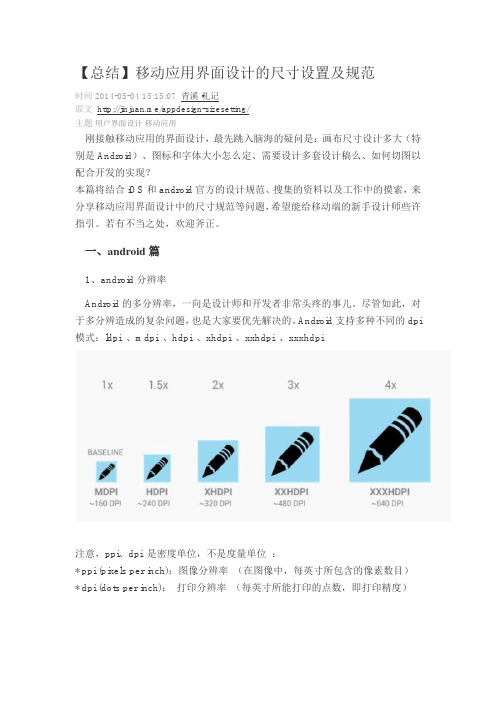
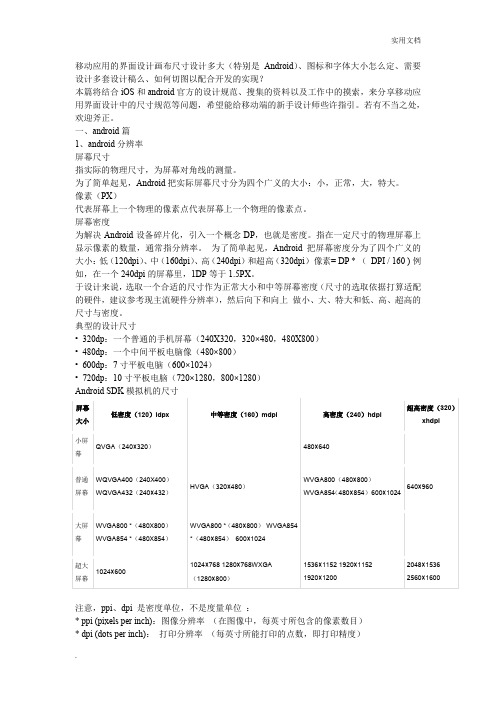
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²)/ 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina 屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近320 dpi (xhdpi模式),480 x 800 的手机很可能接近240 dpi (hdpi模式),而320 x 480 的手机则很接近160 dpi(mdpi模式)。
APP UI 设计规范

SP与DP介绍
dp:device independent pixels(设备独立像素)。 sp:scaled pixels(放大像素), 主要用于字体显示best for textsize。 由此,根据 google 的建议,TextView 的字号最好使用 sp 做单位,而 且查看TextView的源码可知 Android 默认使用 sp 作为字号单位。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 px 40 px 40 px
132 px 88 px 88 px 88 px
Байду номын сангаас146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
图标尺寸
设备
APP store
IOS & Android APP UI设计规范
iOS 篇
iOS 界面尺寸
设备
分辨率
PPI
状态栏高度 导航栏高度 标签栏高度
Iphone6 plus Iphone6/6s
Iphone5/5c/ 5s Iphone4/4s
1080x1920 px
750x1334 px
640x1136 px
640x960 px
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
图标网络
Apple使用黄金分割在它们的一些图标上。这让图标保持良好的比例,同 时确保了美感。虽然这是一个很好的规范,但它不是严格要求。甚至Apple 在很多图标上也省略了它。
标准色
sp和dp一样,是android开发里特有的单位,设计师在做UI设计的 时候 通常最初是建立320*480这个尺寸的画布开始的,这个尺寸的画布 在android分辨率的分类中称为mdpi,在这个尺寸下,ps里的1px就等于 android中的1dp,同样,这个时候1点的字就等于 android中1sp,举个 例子:你建立画布的尺寸是320-480,里面的文字是30点,那么它就是 30sp。
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
图标尺寸规范

图标尺寸规范图标尺寸规范是指在设计和使用图标时,需要遵守一定的尺寸规定,以保证图标在不同设备和平台上的显示效果和用户体验的一致性。
下面是对图标尺寸规范的详细解析:1. 设备像素和逻辑像素设备像素是显示设备上的最小可见单位,逻辑像素则是应用程序对图标的抽象表示。
在应用程序中,使用的图标都是以逻辑像素为单位进行设计和运用的。
但是,不同设备的设备像素是不同的,所以需要进行逻辑像素和设备像素的换算,以便在不同设备上显示适配的图标。
2. 基本图标尺寸根据不同的应用场景和设备平台,图标尺寸有所区别。
以下是一些常见的基本图标尺寸:- iPhone/iPad应用图标:建议尺寸为180x180像素,可以使用1024x1024像素的图标进行设计,以便在高分辨率设备上保持清晰。
- Android应用图标:根据不同设备分辨率的需求,常见的尺寸有48x48像素、72x72像素和96x96像素等。
- 网页图标:在网页中使用的图标一般需要经过缩放才能适应不同分辨率的屏幕,常见的尺寸有16x16像素、32x32像素和64x64像素等。
- 桌面图标:在桌面上使用的图标一般需要比较大,以便在远距离观看时仍然能够清晰可见。
常见的尺寸有256x256像素和512x512像素等。
3. 图标设计技巧在设计图标时,需要注意以下几点,以保证图标的清晰度和可视性:- 尽量使用简单的几何形状和线条,以保证图标在不同尺寸下的可辨识度。
- 避免使用太多细节和小元素,以免在缩放时变得模糊或难以辨认。
- 使用高对比度的色彩组合,以确保图标在不同背景下的可见性。
- 避免使用过多的字母和文字,以便在小尺寸下仍然可以清晰识别。
4. 图标制作工具在制作图标时,可以使用一些专业的图标设计工具,例如Adobe Illustrator、Sketch和IconJar等。
这些工具提供了丰富的图标模板和素材库,使得图标的设计和导出变得更加便捷和高效。
总结:图标尺寸规范在设计和使用图标时起到了非常重要的作用,它使得图标在不同设备和平台上都能够显示得清晰明了,提升了用户的使用体验和界面的美观度。
ios,app图标尺寸规范

竭诚为您提供优质文档/双击可除ios,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
APP尺寸规范

APP尺寸规范篇一:app界面设计的规则移动端界面设计之尺寸篇Ios1. 尺寸及分辨率Iphone界面尺寸:320x480、640x960、640x1136、ipad界面尺寸:、6(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用640x960或者640x1136尺寸设计。
Ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。
2. 界面基本元素组成Iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是640x960的尺寸设计:状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应功能或者页面间的跳转按钮,其高度为:88px 主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)Android3. 尺寸及分辨率Android界面尺寸:480x800、720x1280、0(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在0中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
4. 界面基本元素组成Android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是720x1080的尺寸设计:篇二:设计——字号规范设计——字号规范主体:导航主标题:34/36px苹果标题:34px (ps:有些用36px)正文:32px-34px副文:28px-24px最小:20px正文:34px,会选择性的选用苹方粗体列表形式、工具化正文:32px(PS:由于屏幕使用变大正文大小趋势变成了34px)副文:28px时间:24px26px字号还用于划分类别的提示文案,因为这样的文字希望用户阅读,但不抢过主列表信息的引导。
ipad,app图标尺寸规范

竭诚为您提供优质文档/双击可除ipad,app图标尺寸规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
移动应用界面设计的尺寸规范

移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)Android SDK模拟机的尺寸屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi超高密度(320)xhdpi小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240X400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480X800)WVGA854 *(480X854)WVGA800 *(480×800)WVGA854*(480×854)600×1024超大屏幕1024×6001024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间?2014-05-04 15:15:07??青溪·札记原文??appdesign-sizesetting/主题?用户界面设计?移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi?注意,ppi、dpi 是密度单位,不是度量单位:?* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)?* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina 屏)?对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
移动应用界面设计的尺寸设置及规范

【总结】移动应用界面设计的尺寸设置及规范时间2014-05-04 15:15:07青溪·札记原文jinjuan.me/appdesign-sizesetting/主题用户界面设计移动应用刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率Android的多分辨率,一向是设计师和开发者非常头疼的事儿。
尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。
Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。
ppi的运算方式是:PPI = √(长度像素数² + 宽度像素数²)/ 屏幕对角线英寸数。
即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。
以iphone5为例,其ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina 屏)对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近320 dpi (xhdpi模式),480 x 800 的手机很可能接近240 dpi (hdpi模式),而320 x 480 的手机则很接近160 dpi(mdpi模式)。
iOS_App界面设计规范

命名
方便进行标准的产品设计
命名格式
字体大小(以iPhone6及以下尺寸为例)
• 文本永远都不应该小于22px,内容样式使用34px的字号作为最大 尺寸的默认文本尺寸设置。(个别情况:文字最小使用20px的, 如标签栏图标的文字为20px;文字最大使用34px及以上的,如弹窗 按钮文字为36px) • 为了区分标题与内容样式,标题样式使用更重的值,可以是颜色 或字体大小区 • 导航栏的文本使用相同的字号,值为34px。
App Icon Sizes
Every app must supply small icons for use on the home screen and throughout the system once your app is installed, as well as larger icon for display in the App Store Device or context iPhone Icon size 180px x 180px (60pt x 60pPhone5/5s/5c iPhone4/4s
750 x 1334 px
640 x 1136 px 640 x 1136 px 640 x 960 px
40px
40px 40px 40px[20pt]
88px
88px 88px 88px[44pt]
98px
98px 98px 98px
点和像素
iPhone倍图
iPhone X 屏幕
iPhone X 全屏的安全区为734pt = 812 pt – 34pt[屏幕底部虚拟去home键]-44pt(状态栏)
iPhone X 安全区
界面常见控件举例
app界面设计的规则

移动端界面设计之尺寸篇Ios1.尺寸及分辨率Iphone界面尺寸:320x480、640x960、640x1136、ipad界面尺寸:1024x768、2048x1536(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用640x960或者640x1136尺寸设计。
Ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。
2.界面基本元素组成Iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是640x960的尺寸设计:状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应功能或者页面间的跳转按钮,其高度为:88px主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)Android3.尺寸及分辨率Android界面尺寸:480x800、720x1280、1080x1920(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在1080x1920中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
4.界面基本元素组成Android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是720x1080的尺寸设计:。
UI设计尺寸规范UI设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px401PPI60px132px146px iPhone6 - 6S - 7750×1334 px326PPI40px88px98px iPhone5 - 5C - 5S640×1136 px326PPI40px88px98px iPhone4 - 4S640×960 px326PPI40px88px98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px163PPI20px44px49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP -7(@3×)1024×1024px180×180px114×114px87×87px75×75px66×66 pxiPhone6 - 6S - 7?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone5 - 5C - 5S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone4 - 4S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px57×57px29×29px38×38px30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px264PPI40px88px98px iPad 1 - 21024×768 px132PPI20px44px49px iPad Mini1024×768 px163PPI20px44px49pxiPad图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air- Air2 - mini21024×1024 px180×180px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px90×90px72×72px50×50px25×25px22×22pxiPad Mini1024×1024 px90×90px72×72px50×50px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320×480 px48×48 px32×32 px16×16 px24×24 px不小于2 px480×800px480×854px540×960px72×72 px48×48 px24×24 px36×36 px不小于3 px 720×1280 px48×48 dp32×32 dp16×16 dp24×24 dp不小于2 dp 1080×1920 px144×144 px96×96 px48×48 px72×72 px不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×4801hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5英寸1080×1920 px三星GALAXY Note II英寸720×1280px索尼Xperia Z3英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280px小米M45英寸1080×1920 px小米红米Note英寸720×1280px小米M35英寸1080×1920 px小米红米1S英寸720×1280px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280px5英寸1080×1920 px英寸1080×1920px华为荣耀6锤子T1LG G3英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px15 px%火狐浏览器20 px132 px15 px1%IE浏览器24 px120 px15 px34% 360 浏览器24 px140 px15 px28%遨游浏览器24 px147 px15 px1%搜狗浏览器25 px163 px15 px%系统分辨率统计。
IOS 图标、图形尺寸规范

高清晰度的iPhone和iPod touch(单位:像素)•启动影像:640 x 960•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:58 x 58•文档图标:44 x 58•Web Clip图标:114 x 114•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPhone和iPod touch(单位:像素)•启动影像:320 x 480•APP图标:57 x 57•App Store商店:1024 x 1024•Spotlight搜索小图标:29 x 29•文档图标:22 x 29•Web Clip图标:57 x 57•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)高分辨率的iPad的尺寸(单位:像素)•启动影像:1536 x 2008 (topbar的高度:40)•APP图标:114 x 114•App Store商店:1024 x 1024•Spotlight搜索小图标:100 x 100、58 x 58•文档图标:128 x 128、640 x 640•Web Clip图标:144 x 144•工具栏和导航栏图标:约40 x 40•标签栏的图标:约60 x 60•报刊杂志:最长的边缘1024像素(最小)iPad的尺寸(单位:像素)•启动影像:768 x 1004(topbar的高度:20)•APP图标:72 x 72•App Store商店:1024 x 1024•Spotlight搜索小图标:50 x 50、29 x 29•文档图标:64 x 64、320 x 320•Web Clip图标:72 x 72•工具栏和导航栏图标:约20 x 20•标签栏的图标:约30 x 30•报刊杂志:最长的边缘1024像素(最小)补充:圆角半径iTunes Artwork icon ─────────────────────────512px (90px) App icon(iPhone4) ──────────────────────────114px (20px) App icon(iPad) ─────────────────────────────72px (12px)App icon(iPhone 3G/3GS) ─────────────────────57px(10px) Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)。
APP设计文档教学课件

安卓的界面尺寸:
安卓的图标尺寸:
所有图标都要能 被8整除
安卓字体:
方正兰亭黑简体
其实没发现和手机字体效果完全一样的字体,如果做
设计稿的话,兰亭黑比较接近,可以考虑使用。
西文字体:Roboto Android西文默认字体。
字体大小
谢谢观看
1. 480x800px (hdpi) 2. 720x1280px (xhdpi) 3. 1080x1920px (xxhdpi) 4. 1440x2560px (xxxhdpi)
Iphone的界面尺寸:
Iphone的图标尺寸:
主屏幕图标:
设置图标:
Spotlight搜索图标:
应用图标我们需要提供7个 APPSTORE :1024X1024 主屏幕应用图标:120x120/180x180 设置图标:58x58/87x87 spotlight搜索图标:80x80/120x120
APP设计文档
Iphone和安卓的尺寸
Iphone尺寸:
1. 640x960px (iphone4) 2. 640x1136px (iphone5/5s/5c/se) 3. 750x1334px (iphone6/iphone 7) 4. 1242x2208px (iphone6 plus)
安卓尺寸:
导航栏与标签栏图标:
Iphone字体: iOS9使用的西文字体由Helvetica Neue变更为San Francisco, iOS9中文字体由此前的黑体-简变更为苹方黑体
字体大小
顶部操作栏文字大小 34-38px
标题文字大小
28-34px
正文文字大小
26-30px
辅助性文字大小
20-24px
一键生成App图标所有尺寸的三个酷站分享–25学堂

⼀键⽣成App图标所有尺⼨的三个酷站分享–25学堂⽬前很多app设计新⼿不懂如何去⽣成各种APP图标尺⼨,其实很简单的。
⽬前⽹上有很多⼀键⽣成App图标所有尺⼨酷站和⼯具。
在这⾥25学堂不啰嗦了,⼤家可以前往iOS和安卓APP启动图标的尺⼨和圆⾓⼤⼩详解去查看图标的尺⼨⼤⼩。
常见的ios和安卓图标尺⼨都在⾥⾯有介绍。
⽣成APP常见的图标尺⼨的办法有2种:第⼀种:⾃⼰根据设计出来的APP图标尺⼨⾃⼰调整图标icon尺⼨⼤⼩。
第⼆种:借助第三⽅神器和在线⽣成图标icon⼯具来完成。
今天25学堂跟⼤家分享三个⼀键⽣成App图标所有尺⼨的酷站。
下⾯三种⼀键⽣成App图标所有尺⼨的⼯具,可以⽣成各个平台的Icon图标,亲测可⽤瞬间感觉吊屌的的⼯具。
第⼀个酷站:图标⼯场⼀键快速⽣成iOS, Android,Windows Phone, WebApp, iWatch(watchOS),PhoneGap(Cordova)等移动平台不同⼤⼩(规格尺⼨)的App图标,快速预览,提供丰富选项,可以直接打包发布到应⽤市场,并提供相应的PSD模板。
全⽅位⽣成只要上传图⽚上去,就⽣成各种尺⼨!之后下载压缩包解压,进⼊Assets.xcassets⽂件夹替换掉Assets.xcassets⽂件夹就可以了!第⼆个酷站:YDImage⾃动⽣成,⾃动导出,app icon, android icon,ios icon,iphone icon,ipad icon⼀键⽣成AppIcon尺⼨图标3、aTool在线⼯具在线批量剪裁各种尺⼨iOS、Android APP LOGO图标在线批量剪裁各种尺⼨另外,如果你是MAC电脑的,可以安装⼀个神器--Prepo,在Apple store下载这个软件,专门⽤来⽣成各种⼤⼩⽐例的icon的,好评很多,关于开发的icon都可以⾃动⽣成。
