APP UI设计规范(可公开版)1.3


APP UI设计规范(可公开版)
前言
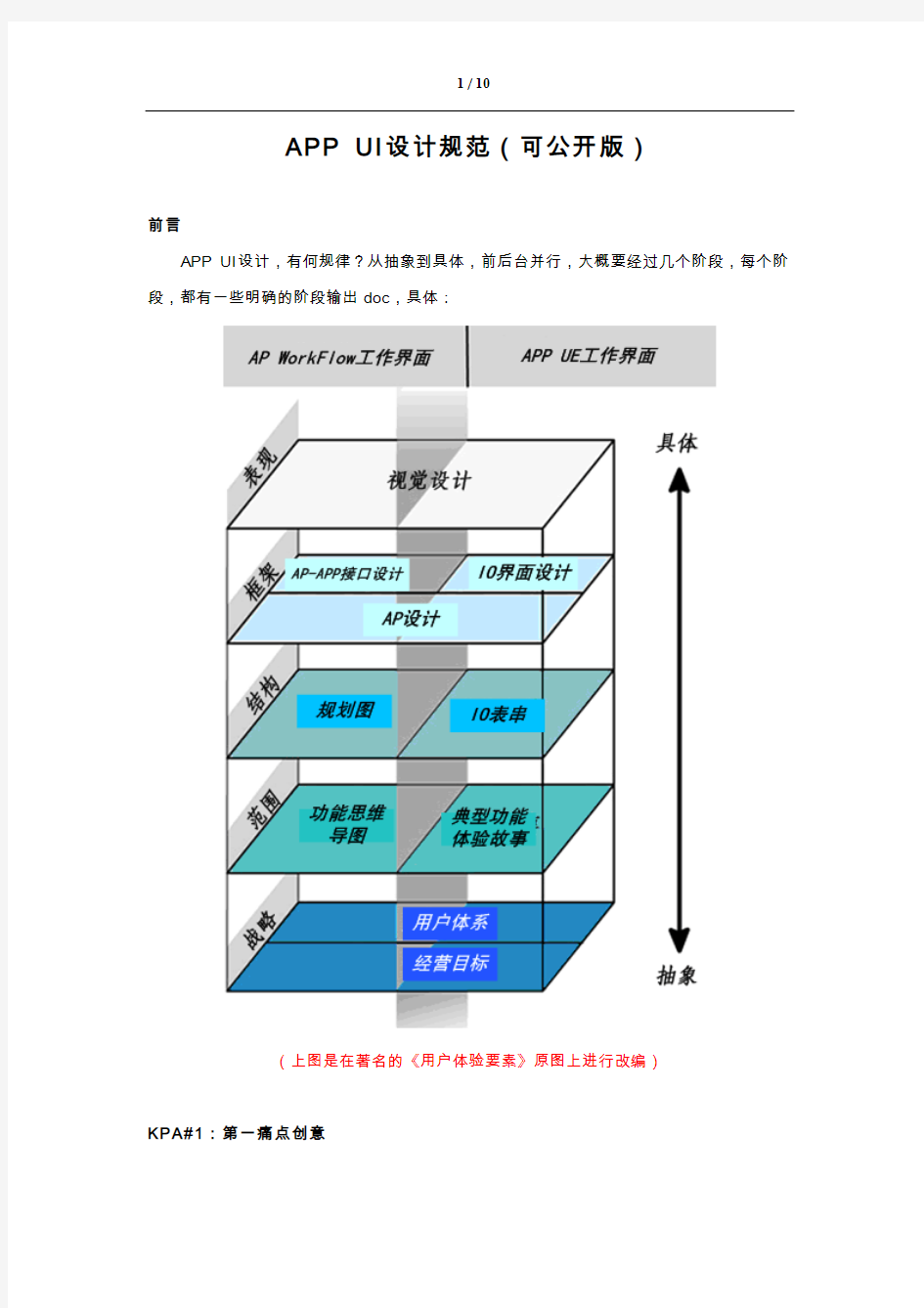
APP UI设计,有何规律?从抽象到具体,前后台并行,大概要经过几个阶段,每个阶段,都有一些明确的阶段输出doc,具体:
(上图是在著名的《用户体验要素》原图上进行改编)
KPA#1:第一痛点创意
首先,要确定你的“第一痛点”(first-item)还没有人做过,最好的调查方式是到APP Store上搜索已有的APP程序。如果你发现已经有某个APP包含类似的痛点,那你需要比它做的“更好”,“更好”可以体现在体验(exp)创新上,也可以体现在功能(func)革命上。
中国的法律环境缺乏对APP痛点相关智识产权的严格保护,但并不意味着可以随心所欲地clone或“山寨”别人的痛点创意。为什么呢?任何APP都不是孤立存在的,受到APP 的资源、APP用户培育的节奏、社会大环境对APP生命周期的影响,简单clone成功可能性很小。
另一方面,第一痛点创意风险很大,所谓失之毫厘,谬以千里,推荐采用smc的《顾客需求确认表》做第一人称检验故事场景挖掘,最好能输出类似下面的脚本化体验故事/片段:
1.1)体验片段#1。比如定机票应用中,有头等舱和经济舱。经济舱是一个普通的人,
而头等舱是一个戴着帽子,系着领结,胸前别着手帕的这么一个人,很酷的老板角色,体现出了头等舱和经济舱之间的区别。要做头等舱的人,一般都愿意自己看到自己这么一个形象。
1.2)体验片段#2。比如微信4.0,刚打开的时候有一张图片,非常文艺非常在都市的
感觉的一张图片,配文字“如你所见,微信,是一个生活方式”。其实它在干嘛呢?它是在提示用户,新增了自己相册功能。它虽然是给用户介绍新功能,但是它把整个情绪融在里面。
1.3)体验片段#3:比如安心停车,该APP具备查找附近有剩余车位的停车场位置,以
及根据收费情况进行优先显示的基本功能,而当附近没有停车位时该APP应该按照“违章停车罚款概率”由低往高推荐免费停车地点,“违章停车罚款概率”来自违章停车处罚数据库中的地点数据,必须得到交警部门的支持。
KPA#2:‘交互界面’exp/func思维导图
‘交互界面’(简称exp/func)是比草图还简单的交互界面,往往用一句话描述,包含必要的交互信息,比如点、选、录入等输入和文字、图片、动画、特效等输出。从“第一痛点创意”相关的1~3个exp/func出发,利用“思维导图”(简称mind-map)的发散思维模式,延伸、细化、穷举、关联一切‘交互界面’,就有可能将“第一痛点创意”真正落地,成为货真价实的“第一痛点”。
‘思维导图’一般的呈现方式是“发散图形”,一般如下:
也可以从一个已发布APP—以“印象笔记”APP为例—进行反解,如下:
在具体实践中,笔者更习惯于模仿“IO表”(下面会提到)的分层推进的方法,用excel 做‘交互界面’的树型分解(如下图),一直分解到发现隐藏在很深层次的1个或多个符合“视觉鲜明、导航随心、呈现精美、操作简易”标准的“巨痛交互界面”(如下图黄底色的部分),然后,选择1个最重要的“巨痛交互界面”作为APP首页的“UI原点”,开始重新“剪裁”所有已经被分解过的‘交互界面’树,这里的“剪裁”其实是一种“逆向交互思维过程”,从本来最深的层次出发,首先横向关联其他“巨痛交互界面”,尽量完整地设计好“UI原点”,然后,将
所有剩下的‘交互界面’一体化考虑,可以打乱之前的层级顺序,也可以不打乱。
KPA#3:‘IO表’串
‘IO表’是对‘交互界面’的穷举。
‘IO表’将所有可能的输入和输出的类型、组合、顺序用表格方式呈现出来,在团队合作设计时,通过对每个IO表内容的反复PK以及所有IO表串逐一模拟,可以避免进入coding阶段后的大部分返工纠纷和版本争论,特别适合UI和coding独立性很高的开发组织模式。
一般情况下,上一层呈现和下一个呈现只有一个触发点(点、选、输入等),可以并列
排列,举例如下(下表的“呈现”,就是上面的“交互界面”的最终程序实现):
当上一层呈现和下一个呈现不只有一个触发点时,可以用思维导图的方式呈现,如下:
KPA#4:界面草图-FWE
走到这一步,很多人会认为对APP的UI已经想的很清楚,可以直接开始图形界面甚至coding了,错了!
实际上,前面的KPAs,仅仅UI的导入阶段。
UI设计师接下来要做的,是界面草图设计(如果时间不允许,至少要把从第一痛点出发的最长IO表串对应的界面草图做完),重点在屏幕布局上,有一些原则如下:
4.1)手机屏幕是从上往下布局的,重要的信息会放在上方。但是在操作上,大部分人
都是单手拿手机,常用的操作,要放在界面的下方。
4.2)最小的触摸单位,一般是44个像素。如果再小,你的拇指难以触碰,或者容易引
发误操作。同时,也不要让界面太拥挤。
4.3)最主要的操作是在最下面,常用的四个钮,上面的内容可以来回滑动去选择。微
信的操作也是在下面,重要的信息——我们的聊天内容放在上方。
在这一步,另外一个关键问题是消除界面切换“预期”的不平滑。界面切换“预期”,有一个专门名词叫Functionality-Walkthrough-Emulation(FWE)--功能穿越模拟,只有一些国际级团队做的明星APP才能把握FEW,对一般设计师来说,建立这种意识还是必要的,具体如下:
4.4) 勇敢隐藏或者干掉不太重要,但是必要的东西,可以把它隐藏起来;无关紧要的
东西,能干掉的就干掉,不要把什么东西都塞给用户。比如邮件应用中,已发邮件、草稿、已删除这些功能,对一般用户来说,在最常用的场景里面,这些是不重要的,但是不可能把它去掉,就可以隐藏在下面。而签名、外出自动回复等,这些功能是更加不太使用的,可以把它藏得更深。再比如Path,它把五个常用的按钮,集成到“+”里。点击加号以后,有拍照,音乐等功能。而界面上,打开这个应用,最直观的就是最主要的信息,没有其他的干扰。比如之前有多少人看过我的图片,它把这个信息直接集成在图片右上角,没有占据太多地方,点击之后,可以发表情、评论、直接删除等,做到了隐藏,是个非常干净、漂亮的页面。
4.5)果断分区。以‘酒店管家’APP为例,酒店图片,酒店提供的服务设施,价格,这
个是最主要的内容,放在首要位置;点评放在了其次;然后是交通状况,周边的设施等,有一个明确的分区。用户一旦知道了这种分区方式,他下次再点开这个应用,想看哪个,他的眼睛会直接落在那儿。
4.6)帮用户决策。用户其实希望看到的是开发者直接给他们一个东西,非常简单,不
用去记,不用去选择。那么怎样帮用户做决策呢?以‘酒店管家’APP为例,当用户需要订酒店时,很多应用都是需要用户输入条件,比如城市、日期、价格区间、房型等,之后得到酒店列表。快捷酒店管家中,用户打开应用,看到就是酒店页面,没有任何选择。
这并不是简单粗暴,而是对用户研究之后提供的功能。‘快捷酒店管家’APP的核心用户,是本地化的,要在本地找一个快捷酒店,住一晚上。比如说我在通州住,公司在石景山,这两个地方有60公里,晚上加班加到12点,我是打车回通州,还是说直接就在当地找一个快捷酒店,住一晚上,第二天洗个澡再慢慢悠悠上班。我们要做的,先给用户定
位,然后提供附近的快捷酒店。
KPA#5:低保真原型
现在,开始APP的低保真原型设计。重点是不要陷入过多的细节,低保真只是把你纸面上的界面草图数字化,便于在电脑上持续的改进。所以,尽量使用黑白,粗糙的线条和图形来制作低保真。注意:一个成熟的UI设计师,需要积累自己的低保真原型数据库,把自己接触到的,未来有可能重复使用的优秀设计分门别类地存档,比如下图:
KPA#6:高保真原型
低保真原型完成后,开始设计注重细节和精度的高保真原型,使用PhotoShop,设计师可以选用自己熟悉的其他工具。一般,设计师会为Android设置尺寸为800*480的画布,然后根据低保真原型进行细节设计。
KPA#7:视觉设计
UI视觉效果的设计,理念是“爽快感和新奇感”,下面是一些原则:
7.1)视觉反馈。用户在操作应用的时候,要给他提供时时的视觉上的反馈。在‘快捷酒
店管家’APP中,选择了某个酒店某个房间后,可能会去选择日期。如果是订之后的日期,就有一个拖动的操作。从开始日期往后面拖,拖动的同时,会出现一个比较大的日期显示。为什么呢?这并不是一个标准控件。之所以这么做,是因为这里的动作是拖动,不是点,拖的时候用户并不知道现在拖的是哪,所以需要一个提示。这个是视觉反馈,这种操作在一般的日历里头是看不到的。拖动本身是一种更好的交互方式,而明确的设置也让用户感到更舒服,很有意思。
7.2)隐喻。比如iOS6里面的Passbook,它的界面上就明显的用了隐喻。它本身算是
一张数字化的贵宾卡或者说消费卡,界面做的也非常像一个消费券,这个界面非常精美,光泽、整个颜色的搭配等等都非常像真实的,而且就用了条形码。大家对苹果的界面都感觉比Windows要好,就是因为苹果做的图标,界面都非常精美非常逼真,这也是苹果能够快速超越Windows的一个非常重要的地方。
7.3)操作方式革命。比方说,我现在在这个位置,想知道某一些位置有什么好吃的,
一种方式是定位了以后,直接就把附近所有东西显示出来。还有一种方式,我的手在上面滑动,它会记录下轨迹,我只滑动这么一个区域,那就只会现显示这个区域内的商户。
这种方式特别直观,而且用户想怎么样就怎么样,想画一个五角星就画一个五角星,想画一条线也可以,它只给你想要的地方的那些内容,这就是一种创新。
KPA#8:设计交付物
8.1)ICON
现在可以开始考虑icon的设计,这将决定APP在应用商店上的辨识度。UI设计师可以从简单的轮廓设计开始设计,先把核心创意表现出来。除非有必要,Icon采用尽量少的文字,尽量使用跟你的APP图形界面一致的材质和渐变。你如果想给用户呈现高质量的UI设计,由于发布在不同的应用商店,比如91助手、机锋网、中国电信等,ICON 在发布时间,除了考虑APP上的ICON外,还需要考虑不同应用商店对ICON尺寸发布的要求。注意:ICON本身也是体现UI设计师的设计风格的主要着力点。
8.2)‘最简交互界面’思维导图、‘IO表’串
如果是UI设计外独立包开发模式,还需要把清晰的UI设计指南交付给开发人员,一般UI设计师需要界面和描述集中到一张大图,并尽可能的把所有可遇见的情况都给开发人员描述清楚。
8.3)低保真原型、高保真原型、切片图
UI设计师低保真原型,所有的图形界面设计图(一般是PSD)和图标打包在一起,做上清楚的标注,发送给开发人员;还需要对PSD进行切图,存成PNG,方便开发人员直接使用。
UI设计师接单协议
委托UI设计合同 本合同由以下当事人订立,并于年月日签订: 甲方:乙方: 依据《中华人民共和国合同法》的规定,合同双方就甲方系统客户端的部分UI 设计,经协商一致,签订本合同。以资双方遵照执行: 第一条:定义 1、UI设计服务是指因受客户委托向该客户提供的系统UI设计一种收费服务(以下称“服务”),服务说明参见合同及其附件。 2、服务合同:甲乙双方本着“合作、平等、诚信”的原则,就服务内容和服务过程中双方的权利义务在本合同中进行的有关约定。 第二条UI界面设计步骤 1、甲方应将UI设计涉及的相关资料(包括文字、图片等)收集完整,并列出自己对APP总体要求与建设效果等书面要求交予乙方,乙方签收后按此执行。 2、乙方根据甲方UI界面设计设想核算UI界面设计具体涉及的服务项目及金额,并书面告知甲方,由甲方对此审核,如甲方对此无疑义则予以书面确认,否则由双方再行协商。 3、自收到甲方交纳40%APP设计首款费用之日起,乙方开始设计,并 于个工作日内制作完毕。(其中不包含甲方修改意见以及确认所需日期和国家工信部备案所需日期。) 4、在UI设计的过程中乙方应及时与甲方沟通。 5、UI设计过半,乙方给予甲方文件,甲方验收完毕需支付乙方40%的设计费用(5个工作日内到账) 6、在UI设计基本完成后,乙方传部分文件给甲方(不包括源文件),乙方根据甲方的意见给予修改。甲方支付20%(尾款)到乙方账户,自该汇入之日起甲方向乙方支付全部的服务费之义务履行完毕。 7、乙方对甲方的资料严格保密,不可擅自传递,转载所有相关资料给第三方,一经发现,委托人有权向司法机关起诉。同时甲方对对乙方的个人信息保密。第三条服务内容和费用
设计文件的要求
设计文件的质量要求 (一)设计方案必须符合计划任务书和上级审定的要求,如设计人员根据实际情况认为应修改计划任务书中某些条文时,要提出具体意见和论据,报请原计划任务书的主管单位,再以补充或修改的任务书为据,进行设计。 (二)符合颁发的设计规范、规程和有关技术规定,如对所采用的规范、规程和规定的某些条款按照实际情况必须改变、或有新的见解时,应有详细的论证,并事先经所批准。 (三)充分掌握第一性资料,进行多方案比较,正确处理远近期发展关系,考虑维护、施工方便。 (四)努力做到技术上先进、经济合理、安全适用。 (五)设计文件要符合设计文件编制内容格式的要求,完整齐全。说明能充分表达设计意图,文字精练,图面清晰,技术措施无原则性重大差错,尽量减少一般性的错、漏,避免各专业间配合上的矛盾、脱节或重复,尽量采用通用设计和通用图纸,力求设计高质量、高效率、高水平。 设计手册的管理与维护 各企业实现CI计划后的处理方式,决定了该企业的设计手册的综合管理部门和管理方法。例如:设置CI专门部门,或由公司某旧有的部门负责CI的管理业务。负责管理CI业务的部门,最好也兼任CI设计手册的综合管理和维护工作。 即使是设计手册中所明确列出的规定,也常产生解释、判断方面的迷惑,甚至采取错误的施行方法。因此,CI的管理部门必须针对种种事例,作出适切的判断,指导、管理全公司正确使用设计手册的方法。在推展CI的过程中,如果出现设计手册里没有列举的要素,就必须制定新的设计用法和规定;这时,CI管理部门应根据公司的需要,慎重检查后再增订新规定,并给予判断指示。在能力范围内,最理想的作法是找负责CI设计开发的设计师商谈,共同制定出设计手册中的新规定。此外,在增补设计手册时,新页数的印刷、散发和已经散发出去的旧手册,必须给予追加的指示和联络。 不可避免的,设计手册中的规定可能会产生不合实际需要、适用项目的规定不合理等情况,这时就应该修改手册中的规定,然后联络手册的发送对象,指示修改后的内容。 _ 设计文件和图纸的签署规定 (一)设计说明书、概算文件和图纸上各级人员签署按签名顺序表及图衔规定办理。 (二)签署注意事项 签署结合审查程序自下而上进行。 有些图纸同一级签署有二人时,在图衔签字栏内的左右格内分别签署。 方案设计(报告)及初步设计总说明文件的底稿由分工所主管审定后签字。 设计文件和图纸应按规定签署完毕后才能交付出版。 设计质量等级的评审工作 (一)按百分制分数评定,评分按评分卡规定内容和评分标准。 (二)质量评定办法 1.所有方案报告或方案设计、单项工程初步设计(包括修改设计)和施工图在送审前应进行质量评定。 2.各级审查人员在审查中发现的差错问题要随即填入“工程设计文件质量评分卡”,并注明得分。
软件界面设计要求规范_v0-视觉部分
软件界面设计规范 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。
表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。 2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 功能页面功能页面 弹出页面弹出页面弹出页面
软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。 5页面的基本属性 页面宽度:属性值为auto,最小值1024像素。默认状况下无横向滚动条。 注意:宽度、位置、边距为不可变数据 背景:页面整体为白色背景#FFFFFF 或者浅灰、浅蓝等,总之是非常接近白色的颜色。 注:白色为常用色值,对于特殊个性化页面可根据特殊要求变更色彩;背景色彩尽量少用饱和度高的颜色, 页面位置:居中 页面边距:上 0px;下 0px;左 0 px;右 0 px; 注意:有时候会专门设置一定数值的边距,这时通常 与模块间的间距相同,如上下左右都是5px。
UI设计师接单协议教学文案
U I设计师接单协议
精品文档 委托UI设计合同 本合同由以下当事人订立,并于年月日签订: 甲方:乙方: 依据《中华人民共和国合同法》的规定,合同双方就甲方系统客户端的部分UI 设计,经协商一致,签订本合同。以资双方遵照执行: 第一条:定义 1、UI设计服务是指因受客户委托向该客户提供的系统UI设计一种收费服务(以下称“服务”),服务说明参见合同及其附件。 2、服务合同:甲乙双方本着“合作、平等、诚信”的原则,就服务内容和服务过程中双方的权利义务在本合同中进行的有关约定。 第二条UI界面设计步骤 1、甲方应将UI设计涉及的相关资料(包括文字、图片等)收集完整,并列出自己对APP总体要求与建设效果等书面要求交予乙方,乙方签收后按此执行。 2、乙方根据甲方UI界面设计设想核算UI界面设计具体涉及的服务项目及金额,并书面告知甲方,由甲方对此审核,如甲方对此无疑义则予以书面确认,否则由双方再行协商。 3、自收到甲方交纳40%APP设计首款费用之日起,乙方开始设计,并 于个工作日内制作完毕。(其中不包含甲方修改意见以及确认所需日期和国家工信部备案所需日期。) 4、在UI设计的过程中乙方应及时与甲方沟通。 5、UI设计过半,乙方给予甲方文件,甲方验收完毕需支付乙方40%的设计费用(5个工作日内到账) 6、在UI设计基本完成后,乙方传部分文件给甲方(不包括源文件),乙方根据甲方的意见给予修改。甲方支付20%(尾款)到乙方账户,自该汇入之日起甲方向乙方支付全部的服务费之义务履行完毕。 7、乙方对甲方的资料严格保密,不可擅自传递,转载所有相关资料给第三方,一经发现,委托人有权向司法机关起诉。同时甲方对对乙方的个人信息保密。第三条服务内容和费用 收集于网络,如有侵权请联系管理员删除
景观设计深度 施工图设计文件深度要求
1、目的 保证设计质量和设计深度,结合本公司专业的设置情况,对园林与建筑工程设计文件编制深度的规定作适当补充和调整,特制定本规定。2、范围 适用于公司开发项目的景观施工图设计。 3、职责 吉林公司设计部负责本公司开发项目的景观施工图设计。 4、园林专业施工图设计文件编制深度规定 4.1封面 图幅与2#图纸同。 4.2 设计总说明 (a)该项目工程量概述; (b)对照总体规划说明书提出全面技术分析和技术处理措施; (c)各专业设计配合关系中关键部位的控制要点; (d)材料、设备、造型、色彩选择的原则; (e)各分项工程需详加说明的分列于各分项图纸上; 4.3 总平面图 (a)总平面图应套在原地形图上绘制,准确表明道路、硬地、水体、山石、建筑、绿地、园灯、陈设的平面形状、位置、相 互关系; (b)有准确的放样依据,关键定位点的地形坐标值,必要时可用方格网表示具体定点尺寸,方格网为2m X 2m—10mX10m, 方格网应与测量地形图的坐标格在方向上一致。以建筑为主 的庭院空间,方格网应与建筑主要轴线在方向上一致; (c)庭院或小型绿地要详细标出放样尺寸 (d)建筑设施名称,面积列表。 (e)指北针,详图索引,图纸比例1/200~1/500,庭院1/100,根据具体项目情况选择。 (f)根据项目具体情况,上述内容亦可分别出图。 4.4 竖向设计 (a)绘出原有地形地貌及现状标高; (b)准确绘出园路、硬地、水体、山石、建筑、绿地的平面形状、位置、相互关系; (c)用等高线绘出地形改造后的起伏情况,注出各高程点的原有及设
计标高; (d)标出建筑物室内外设计标高; (e)标出构筑物标高,挡土墙上下标高,水体驳岸的岸顶标高,常水位标高,池底标高; (f)硬地标出中心及四周标高; (g)道路起止点、交叉点、变坡点、转弯点标高,纵向每10-30m 标出标高; (h)用箭头标出道路、硬地、绿地的排水坡向,用暗管排水时,标明雨水口位置; (i)土石方挖填范围,注出原地面标高,设计标高,填挖高度,填挖分界线,土方量调配平衡表; (j)指北针、图纸比例与总平面图同; (k)重点地段,地形变化复杂地段增加剖面图说明,标出关键部位标高。 4.5 道路广场设计 (a)硬地外轮廓,道路宽度线型控制尺寸均在总平面图上标明,如总图比例较小,每块硬地外轮廓可另行放大画出,注明总尺 寸及细部尺寸; (b)道路、硬地标高在竖向设计平面图上标明,考虑无障碍设计; (c)横剖面设计,标明道路,硬地从表层至基础层的具体做法; (d)局部设计,标明园路、硬地面层形式,具体尺寸; (e)标明不同宽度,不同形式路面交接点处理,道路与硬地交接点处理; (f)标明伸缩缝做法; (g)列出园路、硬地工程量总表; (h)作法说明,例如图中未详需加以说明的要点,如铺装缝允许尺寸,铺装地与道牙的衔接处理,规则形铺装地折点、转弯 处做法。 4.6 绿化种植设计 (a)图纸比例一般为1/200,简单工程1/500,庭院及配植精细的1/100; (b)图纸规格按国标CBJ1-86执行,图幅过大的,可分张分块绘制,图幅分块应以完整绿地为单位,并绘出周围的园路建筑等设 施,以便于衔接,并方便施工;
软件界面设计规范_V1.0 - 视觉部分
软件界面设计规范_V1.0 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。 表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。
2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。
2018最新游戏定制开发合同协议模板范本
编号:_____________游戏定制开发合同 甲方:________________________________________________ 乙方:___________________________ 签订日期:_______年______月______日
甲乙双方本着平等互利、协商一致的原则签订本合同,以供双方信守执行。 一、本合同的构成 附件是本合同不可分割的组成部分,与本合同具有同等效力。 双方均知悉合同附件的内容。乙方同意按照本合同和附件的规定提供软件,甲方同意接受该等文件的约束。 二、合同价款及支付方式 2.1 本合同总金额为_______元,大写:______________。 2.2 本合同项下款项的币种为_______。 2.3 付款方式: 2.4 项目时间: 从签完合同首付款到账时间起,合同生效且甲方个工作日内完成游戏。 2.5 付款信息: 开户银行: 帐号户名: 银行账号: 三、软件的开发及交付 3.1本合同期限分制作期限和维护期限。 制作期限自甲方提供完整的书面材料之后,项目实施总时间为_______天,其中_______个工作日为UI设计时间,_______个工作日为程序开发时间,程序开发时间在UI设计时间确定之后计算。(具体工作时间按照《制作流程表》;已考虑上述项目交叉进行,以上制作时间均为预算耗时,实际过程如因客户审核、需求更改设计稿等事件的发生,则以上预算时间应顺延。)顺延时间不能多于_______天,如因甲方原因造成不能按时完成制作,乙方应提供甲方责任的证明。 维护时间是_______年,从乙方完成制作且甲方验收合格之日起,起始时间不迟于本合同签订后_______个工作日计算,至_______年维护的期限结束。 3.2 软件的开发进度及开发流程以本合同附件“下单制作时间流程图”为准,但因甲方变更软件需(要)求、延迟确认或验收等非乙方原因导致开发进度变更的,相应的开发进度予以顺延,甲方对此不持异议。 3.3 软件的交付内容为: 3.3.1服务端的全部程序。 3.3.2甲方游戏的目标程序。 3.3.3交付方式为以下其中一种: 3.3.3.1甲方提供服务器管理的权限,乙方协助游戏APP上线; 3.3.3.2乙方通过甲方指定邮箱发送。
app开发合同模板(ios、安卓)
APP应用开发合同书(安卓端iOS端) 项目名称: 委托人: (甲方) 研究开发人: (乙方) 签订地点: 签订日期:年月日 有效期限:年月日至年月日
依据《中华人民共和国合同法》及相关法律的规定,合同双方就【】项目(以下简称“委托项目”)的设计、开发、维护等事宜(委托/合作开发)(该委托项目属委托开发计划※),经协商一致,签订本合同。 本合同中所有提到的书面形式包括纸质书面、电子邮件形式; 本合同中所有提到的通知、确认、验收等,除本合同条款明确约定外,包括但不限于口头、电话、IM、截图、视频、书面及电子邮件等形式; 本合同中所有提到的接口标准包括:JSON、XML、WebService三种形式; 本合同中所有提到的UE是指用户体验,即产品原型图的交互设计; 本合同中所有提到的UI是指用户界面,即我们看到的界面的设计及美观程度; 本合同中所有提到的成果是指本合同履行过程中,乙方提交给甲方的关于委托项目的各阶段开发产物。 一、标的技术的内容、形式和要求: (一)甲方的权利和义务 1、甲方将与乙方积极沟通,向乙方提供详细的业务流程、文本、图片资料,以便乙方完成策 划、设计和开发等工作。甲方对其提供的资料真实性、合法性承担法律责任。甲方应在签订合同后的【5】个工作日内将委托项目开工所需要的基本资料(如LOGO源文件、业务流程、设计要求等相关电子或纸质版资料)以书面形式给到乙方; 2、本委托项目中涉及到需要甲方配合时(包括但不限于:接口调试、业务流程确认、产品原 型图确认、风格设计稿确认、验收、反馈等),甲方接到乙方需要相关配合通知后需在【24】小时内予以配合; 3、出现以上第1条及第2条情况时,此委托项目开发的计划表由双方重新协商,并且受制于 本合同第十三条违约条款的约束;
【承包合同】app开发外包合同范本_app开发外包合同格式
app开发外包合同范本_app开发外包合同格式甲方:_________________ (个人/公司) 身份证号码: 乙方:_________________ (个人/公司) 身份证号码: _____________(个人)(以下称乙方)受 ________________________(以下称甲方)委托进行 ________________________的开发工作。双方本着相互合作、互惠互利的原则,共同协商达成如下协议: 一、项目名称: 二、内容及要求: 1.开发内容:根据甲方的要求,乙方在规定时间内完成 1.1 APP的功能实现要求如下: 参考甲方提供的Android端APP的目前实现,实现IOS端APP基础UI 的Tab选择栏+Navigation导航栏框架,并基于框架实现如下组件界面: (1)安全栏:无界面,留白 (2)情景栏:全屏情景模式(12种选择) (3)主页栏:
1.主界面UI 2.7个分界面UI 3.开关灯等控制(需甲方提供调试环境) 1.个人资料2.方案保存3.安全密码+点击弹出框界面 4.视频质量+点击弹出框界面 5.画面跳转+点击弹出框界面 6.环境模式+点击弹出框 7.wifi+点击弹出框 8.移动侦测+点击弹出框 9.录像模式+点击弹出框10.事件通知+点击弹出框11.查看快照12.公司简介+点击弹出框13.版本信息+点击弹出框1.云端主界面UI开发(4)设置栏:(5)云端栏: 以上IOS端实现功能概要,具体功能实现细节参考甲方提供的Android端APP功能。 1.2 APP运行环境包括:(1)APP源代码运行环境:安装MAC OS操作系统及相关IOS代码开发工具的计算机一台。 (2)APP Demo安装包安装环境:安装Apple公司开发者证书的非越狱IOS设备或越狱IOS设备一台 2.开发时间: (1)启动日期:甲乙双方签字盖章之日即为项目正式启动日期; (2)完成期限:自项目正式启动,在21天内完成源代码交付,乙方可选择提前交付。 三、双方权利义务: 1.甲方: (1)甲方应当按照协议,按时向乙方支付开发费用,预期支付需负违约责任; (2)甲方按照合同规定支付乙方所有开发费用后,即拥有 (3)甲方有责任对本协议的内容进行保密;
工程设计文件质量特性和质量评定
关于印发《工程设计文件质量特性和质量评定一指南》的通知 建设[1995]111号 国务院各有关部门: 现将《工程设计文件质量特性和质量评定一指南》印发给你们,请你们根据本行业的特点制定工程设计文件质量特性和质量评定实施细则,并于今年六月底以前送我部勘察设计司,以便颁布执行。 中华人民共和国建设部 1995年3月10日 工程设计文件质量特性和质量评定—指南 引言 工程设计文件是工程设计单位的产品,建设工程的质量首先决定于设计文件的质量。设计单位首先要关心的应当是设计文件质量,提交用户的设计文件应; a)满足恰当规定的需要、用途或目的; b)满足用户的期望; c)符合适用的标准和规范; d)符合社会要求; e)及时地提供。 此外,还应满足所有受益者的要求。 为了满足上述这些需要,应对每一个建设工程的设计文件规定“质量要求”,将需要用一组定量的或定性的要求来表达,以使其能实现和检查。定量的或定性的要求则应转化为各种质量特性。
质量特性是识别或区分产品质量的重要属性。工程设计文件的质量,应主要依据其质量特性是否满足需要来衡量。 本标准为确定工程设计文件的质量特性和质量评定提供通用性指南,是工程设计行业贯彻GB/T19000—ISO9000族系列标准的支持性文件。 1范围和适用领域 本标准规定了工程设计文件通常应具备的基本质量特性,并提供了工程设计文件质量评定的指南:本标准不涉及工程设计单位的质量体系要素的选择以及对质量体系的审核。 本标准适用于: a)各行业工程设计主管部门制订本行业工程设计文件质量特性及其指标的依据; b)政府主管部门对工程设计质量实施质量监督的依据之一; c)工程设计单位实施质量控制及评价设计文件相对质量的准则。 必要时,可结合行业特点对本标准要求的质量特性作适当的剪裁。 2引用标准 GB/T6583—1994—Iso8402—1994质量——术语 GB/T19004—1994-ISO9004—1994质量管理和质量体系要素——指南 3定义 本标准使用GB/T6583—1994—ISO8402—1994给出的定义及下列定义。 3.1工程设计文件 即设计输出,如:文字说明、图纸、图表等。 4质量特性 4.1概述 为使工程设计文件满足明确的和潜在的需要,应针对建设工程的具体情况,将需要转化为以下质量特性:
电商产品视觉设计方案规范
第一部分:产品设计 如何描述你的产品?电商产品描述实操讲解by 吕晓佳 2014-07-28卖家刊 来源|KO文案 作者|吕晓佳 有一组外部数据报告是这样写的:79%的顾客不会购买没有详细描述文字和图片的宝贝,那顾客到底关注的是宝贝的什么信息呢?(见下图)
宝贝描述引导逻辑:信息→ 时间→ 信任→ 成交 总结下来就是:给顾客所有想要的信息,换取顾客深入的浏览时间,使其对我们的产品产生信任,成交就水到渠成,从而提高转化率。 一、素材收集 1.排版方式 2.可用素材 3.风格色彩参考
4.相关文案
二、卖点和需求挖掘流程 1.信息获取 1.产品资料库 2.品牌商产品培训 3.竞争品分析 4.竞争对手客服问答 2.顾客需求总结(你买这款产品最关注的点是什么?) 1.团队集思广益+已经获取的信息 2.做出需求列表 3.按照需求重要性排序 3.产品卖点总结(见下面) 1.基于顾客需求优先级的产品卖点排序总结 2.先列表,然后再排序 三、视觉实现 1. 产品图片拍摄方案 怎么拍,道具,要拍什么角度,都需要根据对宝贝卖点展现的规划去拍摄,所以在拍摄前要有详细的拍摄方案 2. 产品图片拍摄基本展现角度 1.基本图 2.实物对比(可选) 3.根据产品卖点的细节拍摄 4.使用方法 5.带有互动性和故事性的效果图或真人秀 3. 美工沟通标准化流程 提供宝贝链接——提供产品图片——提供参考链接——宝贝描述版式框架设计——整体风格(主色调)描述或者参考——文案(文案中的突出点)——参考素材图——当面沟通——时时沟通——修改——切图上线 四、信息传达效果及数据监测 1.看过宝贝描述,最深印象是什么? 2.你会买吗?多少钱会买? 3.检查下整个页面给买家传达的思路:(这些都做到了吗?) 1.这款产品性价比很高 2.这款产品口碑不错 3.这款产品是我需要的 4.获得一些专业性产品知识及选购方法 5.品牌印象 4.关注宝贝的指标:页面转化率、页面访问时间、页面跳失率等数据、关联销售效果
APP软件委托开发合同
合同编号: 软件开发服务合同书 项目名称: 委 托 人: (甲方) 研究开发人: (乙方) 签订地点:济南市市中区 签订日期:2018年08月08日 本合同由以下双方当事人签订: 甲方:XXXXXXXX 有限公司 法定代表人: 社会统一信用代码: 地址: 联系人: 联系方式: 乙方:XXXXXXXXX 有限公司 法定代表人:
社会统一信用代码: 地址: 联系人: 联系方式: 鉴于: 1.甲方是一家依法注册成立且有效存续的有限责任公司,属于移动互联网产业,经营XXXXXXXX等产品。甲方为了实现市场规范化发展,基于以上考虑,甲方欲开发“酵妈妈APP”,用于XXXXXXX。 2.乙方是一家依法注册成立且有效存续的有限责任公司,经营范围包括软件开发服务。乙方向甲方展示了其以往开发过的案例,并向甲方承诺具备“XXXXAPP”软件及此类软件的开发经验及能力。 现甲乙双方就甲方委托乙方开发“XXXXAPP”项目事宜,本着诚实信用、合作共赢的原则,经协商一致,达成以下条款,以资共同遵守: 第一条:说明 1.本合同中所有提到的书面形式包括纸质书面、电子邮件形式; 2.本合同中所有提到的通知、确认、验收等,除本合同条款明确约定外,包括但不限于口头、电话、IM(包括但不限于QQ、微信等即时通讯工具)、截图、视频、书面、信件及电子邮件等形式; 3.本合同中所有提到的接口标准包括:JSON、XML、WebService三种形式;乙方应向甲方详细说明每一项标准的技术特点、要求、实现方式、实现途径等信息,由双方确认所需标准。 4.本合同中所有提到的业务流程,即用规定的符号及连接线来表示某个具体业务处理过程,按业务的实际处理步骤和过程描述业务走向。 5.本合同中所有提到的成果是指本合同履行过程中,乙方提交给甲方的关于委托项目的各阶段开发产物;该阶段性产物应当经过甲方验收合格,且某项阶段性产物不视为
手机APP开发合同模板通用版
合同编号:2021-xx-xx 合同/协议(模板) 合同名称: 甲方: 乙方: 签订时间: 签订地点:
手机APP开发合同模板通用版 甲方:____________ 联系人:____________ 联系电话:____________ 乙方:____________ 联系人:____________ 联系电话:____________ 甲、乙双方经友好协商,甲方委托乙方开发《》以下简称"本软件",一致同意签订此《开发合同》,条款如下:____________ 一、合作内容 1. APP制作 1.1提供适用于iOS及Android系统手机的APP手机客户端; 1.2搭建APP管理后台; 2. APP服务 2.1 APP发布服务:____________ 2.1.1 APP发布至IOS系统及ANROID系统各一个应用市场; 2.1.2 根据甲方的需求将APP发布至其他应用市场; 2.2 APP运行服务 2.2.1 APP运行的硬件环境; 2.2.2 APP运行的软件系统;
2.3 APP另付费升级服务:____________ 2.3.1 APP功能的更新升级; 2.3.2 APP性能及视觉的更新升级; 2.3.3 APP对终端设备的兼容升级。 注:____________更多需求,根据客户需求,另行订价。 2.4 APP售后服务:____________ 2.3.1 APP使用培训; 2.3.2 APP管理后台培训; 2.3.3 APP使用咨询服务; 2.3.4 APP二维码生成。 二、开发周期 1.开发流程 1.1需求确定 1.2 App主要功能设计 1.3 App的界面构思和设计 1.4 大功能模块代码编写 1.5 界面模块编写 1.6 Demo确认 1.7 UC美化 1.8 上线前测试 1.9 UI美化 1.10完成交付 2.服务条款 2.1 合同签订之日起(__________)个工作日内甲方向
互联网软件开发合同样本
互联网软件开发合同 In accordance with the relevant provisions and clear responsibilities and obligations of both parties, the following terms are reached on the principle of voluntariness, equality and mutual benefit. 甲方:__________________ 乙方:__________________ 签订日期:__________________ 本合同书下载后可随意修改
合同编号:YH-FS-300434互联网软件开发合同 说明:本服务合同书根据有关规定,及明确双方责任与义务,同时对当事人进行法律约束,本着自愿及平等互利的原则达成以下条款。文档格式为docx可任意编辑使用时请仔细阅读。 甲方: 乙方: 上述甲、乙双方,经友好协商一致,达成以下协议。双方申明,双方都已理解并认可本合同的所有内容,同意承担各自应承担的权利和义务,忠实地履行本合同。 一、双方的权利和义务 (一)甲方的权利和义务: 1、根据本合同项目的实际需要和乙方的要求提供协助并提供有关的材料及图片。 2、甲方全权拥有该网的归属权及该软件所发布内容的知识产权。 3、甲方应按照正常的操作规程操作软件,如因违规操作(包括但不只限于密码泄露、非正常删除文件、数据等),造成的损失甲方自行承担责任。
(二)乙方的权利和义务: 1、按照甲方提供的材料(包括需求文档、UI设计要求、部署要求)按时、保质完成本合同规定的技术开发工作。 2、乙方可以根据甲方的要求,及时免费为甲方举办和该软件运行有关的培训和技术指导工作。涉及到与该软件无关的一些服务和技术开发双方须另行签署协议确认。 3、乙方应保证甲方软件系统(仅限于乙方所承担技术开发工作的部分)的稳定及安全,并制定相应措施,确保甲方相关数据不丢失,不泄露。否则乙方应对此造成的后果承担相应责任。在运行过程中如因程序本身编码缺陷,应及时进行相应的修改和升级,如因其他问题引起软件故障,应及时响应并处理。在制作过程中,对甲方提出的修改要求,乙方应尽力协助实现,并交甲方验收通过。对有可能影响双方约定的完成时间的要求,乙方有权提出延期请求,由双方协商确定具体时间。 4、乙方为甲方制作的软件,乙方有权在软件的页脚标注乙方的制作商标,甲方不得私自删除乙方的制作商标。 二、开发项目及服务内容
2018最新App应用开发合同协议详细版模板范本(ios、安卓)
编号:_____________ APP应用开发合同书 甲方:________________________________________________ 乙方:___________________________ 签订日期:_______年______月______日
项目名称: 委托人: (甲方) 研究开发人: (乙方) 依据《中华人民共和国合同法》及相关法律的规定,合同双方就____________项目(以下简称“委托项目”)的设计、开发、维护等事宜(委托/合作开发)(该委托项目属委托开发计划),经协商一致,签订本合同。 本合同中所有提到的书面形式包括纸质书面、电子邮件形式; 本合同中所有提到的通知、确认、验收等,除本合同条款明确约定外,包括但不限于口头、电话、IM、截图、视频、书面及电子邮件等形式; 本合同中所有提到的接口标准包括:JSON、XML、WebService三种形式; 本合同中所有提到的UE是指用户体验,即产品原型图的交互设计; 本合同中所有提到的UI是指用户界面,即我们看到的界面的设计及美观程度; 本合同中所有提到的成果是指本合同履行过程中,乙方提交给甲方的关于委托项目的各阶段开发产物。 一、标的技术的内容、形式和要求: (一)甲方的权利和义务 1、甲方将与乙方积极沟通,向乙方提供详细的业务流程、文本、图片资料,以便乙方完成策划、设计和开发等工作。甲方对其提供的资料真实性、合法性承担法律责任。甲方应在签订合同后的______个工作日内将委托项目开工所需要的基本资料(如LOGO源文件、业务流程、设计要求等相关电子或纸质版资料)以书面形式给到乙方; 2、本委托项目中涉及到需要甲方配合时(包括但不限于:接口调试、业务流程确认、产品原型图确认、风格设计稿确认、验收、反馈等),甲方接到乙方需要相关配合通知后需在______小时内予以配合; 3、出现以上第1条及第2条情况时,此委托项目开发的计划表由双方重新协商,并且受制于本合同第十三条违约条款的约束; 4、如委托项目有接口调试且接口由甲方提供时,甲方应在签订合同后的______个工作日内向乙方提供全部已调试正常可用接口(包括但不限于接口文档、接口数目、相关参数、返回值等),乙方需在______个工作日内将全部接口测试结果以书面形式反馈给甲方,如因甲方接口问题导致的委托项目延期,乙方将不承担任何责任,如延期超过______个工作日,乙方有权根据自身情况决定具体延期委托项目的时间,并以书面形式通知甲方。如甲方使用特殊的接口标准需事先向乙方提出,双方友好协商达成一致后方可执行; 5、若甲方未能按以上述约定提供启动委托项目开发所需的全部资料、接口及完成委托项目开
设计质量管理与控制程序文件
设计质量管理及控制程序 (一)目的 为确保项目的设计和开发全过程处于受控状态,符合规定的质量控制要求,从而提高项目设 计品质,加强成本控制,提高企业经济效益。 (二)适用围 适用于万科集团(以下简称“集团”)及子公司(以下简称“项目公司”)新开发项目及尚未 进行方案设计的在开发项目分期部分的建筑、结构、设备、景观、智能、装饰等主要专业设 计。 (三)职责分工 1、集团公司设计管理部门(规划设计部、总工程师办公室) (1)负责编写各类设计任务书; (2)负责寻找合适的规划设计、建筑设计、景观、智能、室及室外总图等设计供方,确定 供方单位,并与设计单位进行合同谈判、签订及费用支付; (3)负责组织规划设计、建筑设计、景观、智能、室及室外总图设计工作,并审核各阶段、 各专业设计成果; (4)负责组织各阶段、各专业的专题论证及汇报会; (5)负责施工过程的重大图纸变更管理及重大技术问题处理;(6)负责各类设计成果文件 的存档工作。 2、项目公司 (1)负责参与各阶段、各专业设计过程; (2)负责组织项目报批及外部协调工作; (3)负责组织除规划设计、建筑设计、景观、智能、室及室外总图设计以外的其它相关设 计工作; (4)负责施工过程的日常技术管理。 二、工作程序 (一)产品策划阶段 1、集团规划设计部负责依据项目开发进度计划编写《项目设计整体工作计划》,并报分管领导批准。 2、《产品意向书》由集团规划设计部负责牵头编制。编制的依据是经审定的《项目可行性研 究报告》、《产品策划定位报告》等。总工程师办公室、营销策划部、项目公司技术负责人等 参与编写。编写拟定的《产品意向书》报分管领导审核、集团公司董事长或其授权人批准后, 在规划设计部备案。 (二)项目规划设计阶段 1、规划设计前应向设计单位提交《规划设计任务书》。《规划设计任务书》由集团规划设计 部牵头依据《项目可行性研究报告》、《产品意向书》等编制并报分管领导审定。 2、集团规划设计部负责组织概念性设计,负责: (1)寻找合适的供方; (2)编制设计任务书; (3)与设计单位的沟通联系; (4)组织集团公司董事长、分管技术及营销策划的领导、规划设计部(含规划建筑专家组)、总工程师办公室、营销策划部、项目公司领导及技术负责人等对规划成果进行论证,编写《设计评审表》、会议纪要,并落实意见。 3、项目公司工程技术负责人参与规划设计过程,负责:
视觉设计基本要素VI项目文字说明内容资料
2016年04月
A基础要输系统 一、企业标志 1、企业标志及标志创意说明: 洪冠标志的整体造型为日和月的组合,日红色冉冉升起的太阳,象征企业员工年轻的活力,同时也象征着企业蒸蒸日上的发展。月拥有沉稳的蓝色,象征深远、科技,理智、诚实、专心。蓝色的月同时采用了渐变的形式仿佛宇宙般无穷无尽延伸,寓意洪冠企业定位多方面的发展战略。从标志整体来看炙热的日与沉稳的月相呼应着,预示着企业在雄厚的根基之上蓬勃发展。同时也暗喻了企业领导人必将以宽广的胸怀和博大的抱负引洪冠走向世界! 1、构成要素——造型要素的来源说明,造型要素的特点。 2、图形意义——加以说明标志的提炼过程。 3、色彩意义——用色彩说明标志的个性和气质。 2、墨稿 为了适应媒体的发布的需要,标识除色彩图里外,亦制定黑白图例保证标识在对外的形象中,体现一致性,此图为标准黑白稿,使用范围主要应用于必须使用黑白印刷范围内。使用时请严格按此规范进行。 3、标志反白效果图 为了便于在广告中推广,更明确树立形象;特规定标识与标志色,辅助色搭配规范,从而达到较好的视觉效果。适应媒体发布需要,标识除色彩图例外,亦制定反白图例,保证标识在对外的形象中,体现一致性,此图为标识的标准反白图使用范 4、标志标准制图 标志标准制图之制定经过精密的绘制与视觉修正,主要用于制作招牌、户外看板、标语牌、建筑外观等无法使用负片放大的大型项目的精密绘制,标志图形整体比率关系及定位线、基线的关系已通过数字作明确的规定。网格图之制定经过精密绘制与视觉修正,主要用于快速绘制出准确的标志,从单位方格中将标志的造型比例、空白距离等互相关系表达出来,制作是请依照此标准原样放大、缩小、复制。 标志最小使用范围:标志应用缩小可能出现模糊不清的不良效果,为确保标志的正确与完整性,规定标志单独使用时宽度最小在5mm(特殊情况最小不小于5mm)。 5标志方格制图 Logo方格坐标制图:在VI设计中,当标志设计完成后,为了保证标志在展开运用时更加完善,需要对标志进行规范化的制图和管理,例如网格标注法。作用:标识必须严格按图例规范的要求制作使用,使用时应从本手册提供的再生样本部分中 是标识组合样式,用复印,扫描等方法复制,放大或缩小。 6、标志预留空间与最小比例限定 二、企业标准字 标志英文标准字 企业英文标准字是针对企业特有的精神与个性及标志完整搭配组合而制定,与一般打字排版字体不同。不可随意改变标准字的空间距离,不可随意用其他文字取代。英文标准字方格网线制图是便于施工时放大、缩小、复制,以控制复制品的比例及字距合乎标准规格。 标志中文标准字 企业中文标准字是针对企业特有的精神与个性及标志完整搭配组合而制定,本字体是结合综艺体黑体的特点,在此基础上发展出来的,与一般打字排版字体不同,不可随意改变标准字的空间距离,不可随意用其他字体取代。中文标准字方格网线制图是便于施工放大、缩小、复制,以控制复制品的比例及字距合乎标准规格。 企业标志英文方格制图法 英文标志体经过严格设计,造型是独一无二的,与标志相辅相承,并力求体现公司精神与理念。其造型特征与中文标准字相和谐,风格统一,适用于企业形象对外传达的各 项规范。 英文标志体在使用过程中不得作任何变形,大小可依级数表放大或缩小。方格比例制图法适用于大型广告看板、户外招牌、建筑物外观等无法用原稿复制或负片放大的制作项目的精确描绘。 企业标准中文方格制图法
APP项目UI设计合同
编号:_____________ APP项目UI设计合同 甲方:_____________________________ 乙方:___________________________ 签订日期:_______年______月______日
根据《中华人民共和国合同法》及国家有关法规规定,结合甲方委托乙方设计项目的具体情况,为确保本设计项目顺利完成,经甲乙双方协商一致,签订本合同,共同遵守。 一、设计内容及方案数 合同由以下当事人订立,并于年月 日签订: 甲方:______________________________ 乙方:______________________有限公司 合同定义: 1、APP UI设计服务是指______________________有限公司因受客户委托向该客户提供的APP UI设计一种收费服务(以下称“服务”)。 2、服务合同:甲乙双方本着“合作、平等、诚信”的原则,就服务内容和服务过程中双方的权 利义务在本合同中进行的有关约定。 3、付款方式 (1)设计费分__________次付清。 (2)本合同签订后,甲方即向乙方支付合同总费用的__________%,即人民币¥__________元整 (3)LOGO中文命名及设计完成,甲方应在__________天内支付合同余款 __________%,即人民币¥__________元整。乙方及时交付电子版源文件。 二、付款方式 ●甲方应将UI设计涉及的相关资料(包括文字、图片等)收集完整,并列 出自己对UI总体要求与效果等书面要求交予乙方,乙方签收后按此执行。 ●乙方根据甲方UI界面设计设想核算UI界面设计具体涉及的服务项目及 金额,并书面告知甲方,由甲方对此审核,如甲方对此无疑义则予以书面确认,否则由双方再行协商。 ●本合同签订后,甲方即向乙方支付合同总费用的__________%,即人民币 ¥__________元整,并于__________个工作日内制作完毕。(其中不包含甲方修改意见以及确认所需日期和国家法定休息日时间。)
ios视觉设计规范
ios视觉设计规范 篇一:ios用户界面《UI》设计设计规范 相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发...... 下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式。 一、尺寸及分辨率设计图单位:像素72dpi。在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iPhone 6和Plus出来后有很多人会使用6屏幕尺寸来设计。 相比之下,使用640×1136,对Plus做单独的修改适配,效果会更好,因为Plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了,有更好办法的话希望大家可以分享一下。 Ps:作图的时候尽可能确保都是用形状工具(快捷键 U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素 iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。PS:在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7风格的界面的时候多多注意下~ 三、图标尺寸四、字体大小 iPhone 上的字体英文为: HelveticaNeue ,而中文,Mac下用的是黑体-简,Windows下则为华文黑体,所有字体要用双数字号。 下图是百度移动用户体验部(MUX)做过的一个小调查,可以看出用户在iOS app中可接受的文字大小。五、切图山东华软科技股份有限公司是一家专业从事棋牌游戏定制开发的专业性公司。现有完善PC端,手机端棋牌游戏平台。详情咨询QQ1557924069 切图是APP设计中的一个重要过程,关系到APP的界面实现,及各种适配性还有各种性能苹果在没6 Plus前,我们只需要提供两种图,普通图及视网膜屏幕图。 以640×1136(640×960是一样的)做的设计图的话
