Flash逐帧动画教学设计资料讲解
flash逐帧动画制作 教案版

flash逐帧动画制作
Flash是一款创作与应用程序开发于一身的创作软件,而我们主要学习如何用flash制作简单的二维动画。
一、教材分析
使用Flash制作二维动画是信息技术课程选修模块多媒体技术应用里的动画制作一章节需要学生了解并掌握的内容。
而flash逐帧动画制作是flash动画制作的第一节课,主要是通过学习逐帧动画的制作,让学生理解图层、帧等新的概念,了解flash动画形成原理,掌握逐帧动画制作方法。
二、学情分析
高中生经过了小学初中的学习,对计算机的操作已经非常熟练,在此基础上讲解flash动画制作学生掌握起来很容易,而在教学过程中存在的最大问题是学生重视度不高,兴趣点也不太集中,这也给信息技术教学带来了很大的难度。
根据教材和学生情况制定了如下的教学目标:
三、教学目标
1、知识与技能:
1)了解flash基本操作
2)理解图层、帧的概念和应用
3)了解逐帧动画的原理
4)掌握逐帧动画的制作方法
2、过程与方法:
通过实际动手操作练习,掌握逐帧动画的制作方法
3、情感态度与价值观:
在创作过程中感受FLASH动画制作的乐趣。
《Flash逐帧动画》课件

《Flash逐帧动画》
说课课件
目录
教学分析 教学目标 教学重点、难点 教学过程 教学反思
一、教学分析
课程分析
学情分析 教学 分析
教学环境分析
一、教学分析
(一)课程分析
逐帧动画是制作动画最简单的方法,也是说明动画形成 原理最易于理解的方式,本节课是在介绍完绘制图形的基 础上,动画制作的第一课,对进一步学习Flash动画制作起 到重要作用。
一、教学分析
(二)学情分析
计算机专业一年级学生已经学过Windows基本操作,掌 握了Office系列软件的应用,具备了一定的学习动画制作的 学习基础。学生对动画的形成原理较模糊,影响动画制作方 法的掌握。
一、教学分析
(三)教学环境分析
学生已经能够较熟练地使用教学平台,会上网 阅读有关资料,能利用网络自主合作学习。所以, 选择计算机(网络)教室环境中授课。课前教师把 视频学习教程、相关资料和素材库,利用多媒体教 学软件发送到每台学生机。
三、教学重点、难点
➢教学重点:创建逐帧动画的方法。 ➢教学难点:学生对帧概念的理解。
四、教学过程
让学生通过一个基本原理、一个帧的概念、四种类型、 四种帧操作、五种显示模式的学习,掌握逐帧动画制作。
四、教学过程
➢1、展示实例,引入新课 ➢2、任务驱动,动手实践 ➢3、技能迁移,提高效率 ➢4、上传作品,自评互评
四、教学过程
1、展示实例,引入新课
帧频为12播
帧频为1播放
请放学生对比观察,两个实例有何不同?学生集中注意
力观察得出:人眼“视觉暂留”是动画形成的原理后,
再导入新课。
四、教学过程
请学生观察这四张马的图片,找出每张图片中,马腿 落地几次?让学生对什么是帧有一个感性认识。一张张 画面
Flash逐帧动画教学设计资料讲解

Fl a s h 逐帧动画教学设计Flash逐帧动画教学设计【教材分析】本课的教学内容是利用Flash制作简单的“逐帧动画”。
这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握本节内容可以做出许多生动有趣的动画。
因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
【学生分析】由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。
可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。
【教学目标】1、知识与能力1 •知道帧、帧频与关键帧的含义。
2•能够导入静态图片3 •插入、编辑关键帧。
4.掌握制作“逐帧动画”的方法。
5•学会通过改变帧频控制动画的播放时间。
2、过程与方法能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。
亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash动画制作水平。
3、情感态度与价值观体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】重点:能够导入静态图片难点:通过改变帧频控制动画的播放时间【教学方法】1•演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。
2•任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。
既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。
Flash逐帧动画教案

教案课程名称FLASH二维动画N0. 10创建关键帧的方法:菜单法、右键法、快捷键法(F6)3、空白关键帧:表示当前舞台上没有任何对象,当在舞台上导入了某个对象后,空白关键帧会自动转变为关键帧。
创建空白关键帧的方法:菜单法、右键法、快捷键法(F7)、关键帧加内容法。
二、帧动画逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
拉动外观标记的两端,可以扩大或缩小显示范围。
绘图纸外观轮廓按下此按钮后,场景中显示各帧内容的轮廓线,填充色消失,特别适合观察对象轮廓,另外可以节省系统资源,加快显示过程。
3. 绘图纸显示多帧按钮,按下后可以显示全部帧内容,并且可以进行“多帧同时编辑”。
修改绘图纸标记按下后,弹出菜单,菜单中有以下选项:“总是显示标记”选项会在时间轴标题中显示绘图纸外观标记,无论绘图纸外观是否打开。
“锚定绘图纸外观标记”选项会将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。
通常情况下,绘图纸外观范围是和当前帧的指针以及绘图纸外观标记相关的。
通过锚定绘图纸外观标记,可以防止它们随当前帧的指针移动。
“绘图纸2”选项会在当前帧的两边显示两个帧。
“绘图纸5”选项会在当前帧的两边显示五个帧。
“绘制全部”选项会在当前帧的两边显示全部帧。
八年级信息技术下册第二单元制作Flash动画第一节帧和逐帧动画教案

五、总结回顾(用时5分钟)
内容:今天的学习,我们了解了Flash动画的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对Flash动画制作的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
最后,在总结回顾环节,我简要回顾了本节课的主要知识点,并提醒学生要注意巩固所学知识。这个环节学生的反应良好,他们对于所学知识有了更深的理解。
课堂
课堂评价:
1.提问:在课堂上,我会通过提问的方式了解学生对帧和逐帧动画的理解程度。例如,我会问学生帧的作用是什么,逐帧动画的制作方法有哪些。通过学生的回答,我可以了解他们对知识的掌握情况,并及时解答他们的疑问。
3.学生可能遇到的困难和挑战:在制作Flash动画的过程中,学生可能会遇到以下困难和挑战:理解帧和逐帧动画的概念,掌握Flash软件的操作方法,以及如何将自己的创意转化为实际的动画作品。此外,部分学生可能会对动画制作过程中的细节处理感到困难,如角色动作的流畅性和动画场景的过渡效果等。教师需要关注这些学生的学习情况,提供针对性的指导和帮助,帮助他们克服困难,提高动画制作能力。
答案:在Flash软件中,关键帧用于定义动画中的关键动作或变化。创建关键帧的方法是在时间轴上选择一个帧,然后在该帧上进行对象的操作或设置属性。关键帧在动画制作中的作用包括:1)定义动画的起始和结束状态;2)控制动画的过渡效果;3)为动画提供精确的定时和控制。
例题4:请解释Flash动画中的空白帧的概念,并说明空白帧在动画制作中的作用。
一、导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作Flash动画》这一章节。在开始之前,我想先问大家一个问题:“你们是否曾经看过有趣的Flash动画,并想过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索Flash动画制作的奥秘。
flash逐帧动画教案

Flash逐帧动画
课型
新授课
授课
时间
教学目标
知识与技能:掌握逐帧动画的原理,掌握关键帧的种类及作用,学会使用橡皮工具,学会利用库存放元件,学会同时修改多个帧,学会对文字进行分离,学会翻转帧。
过程与方法:通过小虫吃苹果、倒记时、用笔写字,将知识点融入其中,当学生在进行flash制作时,自然掌握其他小知识点。
学生从字面上了解逐帧动画
3、教师展示源文件,并进行分析
由于逐帧动画相邻两帧的差距很小,所以在实际操作中,在复制前一帧(插入关键帧)后,再进行细微的修改。
学生了解逐帧动画的操作的内涵
4、教师演示小虫吃苹果的具体操作,展示前两步。
学生从实际学习逐帧动画的操作
让学生理论结合实际
5、教师再次切换知识分析
因此逐帧动画制作的实质就是在前一帧的基础上插入关键帧,并进行修改。
(3)在输入abc后,无法使用橡皮擦除,如何处理?
学生根据自己遇到的问题进行学习
8、学生进一步完成任务,基础任务完成好的,去理”,它是利用了人眼的什么特性呢?
动画的形成是利用了人眼的视觉停留原理(物体被移动后其形象在人眼视网膜上还可有1/30秒的停留),利用这一原理,在一幅画还没消失前播放下一幅画,就会给人造成流畅的视觉变化效果。所以当以较快的速度播放一系列具有细微差异的静止画面时,人们看到的是连续动作的活动影像。
情感态度与价值观:通过本节课的学习,进一步了解flash的工作原理,了解传统动画的制作流程,为以后学习补间动画打下基础。
教学重难点
重点:逐帧动画的制作原理
难点:文字的分离,同时编辑多个帧,库的使用
教学方法
演示法、任务驱动法、师生互动
教学手段
多媒体教学网络
初中逐帧动画详细教案

初中逐帧动画详细教案教学目标:1. 了解逐帧动画的概念和制作方法。
2. 学会使用Flash软件制作简单的逐帧动画。
3. 掌握逐帧动画的制作技巧,提高创作能力。
教学重点:1. 逐帧动画的概念和制作方法。
2. Flash软件的基本操作。
教学难点:1. 逐帧动画的制作技巧。
2. Flash软件的高级操作。
教学准备:1. 安装好Flash软件的计算机。
2. 教学PPT或者黑板。
教学过程:一、导入(5分钟)1. 向学生介绍逐帧动画的概念,引导学生思考什么是逐帧动画,逐帧动画的应用场景等。
2. 展示一些逐帧动画的例子,如简单的动画效果,让学生直观地感受逐帧动画的魅力。
二、新课内容(15分钟)1. 讲解Flash软件的基本操作,如新建文档、选择工具、绘制图形等。
2. 讲解逐帧动画的制作方法,引导学生理解逐帧动画的原理。
3. 演示如何制作一个简单的逐帧动画,如移动一个圆圈的位置。
三、动手实践(15分钟)1. 让学生利用Flash软件制作一个简单的逐帧动画,如移动一个圆圈的位置。
2. 引导学生尝试使用不同的工具和效果,提高逐帧动画的制作技巧。
四、作品展示(10分钟)1. 让学生展示自己制作的逐帧动画,鼓励学生互相欣赏和评价。
2. 教师对学生的作品进行点评,给出建设性的意见和改进建议。
五、总结与拓展(5分钟)1. 对本节课的内容进行总结,让学生掌握逐帧动画的概念和制作方法。
2. 引导学生思考如何利用逐帧动画制作更复杂的动画效果,提高学生的创作能力。
教学反思:本节课通过讲解和动手实践,让学生掌握了逐帧动画的概念和制作方法。
在教学过程中,要注意引导学生思考和探索,提高学生的动手能力。
同时,也要关注学生的学习情况,及时给予指导和帮助,确保学生能够掌握逐帧动画的制作技巧。
在未来的教学中,可以尝试引入更复杂的动画效果,激发学生的学习兴趣和创作欲望。
逐帧动画Flash基本操作教学设计(信息技术教案)

飞塔第10课时逐帧动画【教学目标】1.了解Flash软件中帧的种类及应用。
2.学会使用橡皮擦工具制作效果。
3.学会创作简单的逐帧动画,会测试动画效果并修改。
4.学会关注生活,充分发挥自身想像力,创作生活中其它类似的逐帧动画作品。
【教学重点和难点】1.教学重点。
帧的概念与逐帧动画的制作。
2.教学难点。
帧的用途、帧的灵活运用以及创作生活中的逐帧动画。
【教学方法】演示法:播放逐帧动画的范例,让学生欣赏。
演示《吃画瓜》动画制作的过程,让学生熟悉逐帧动画制作的要领。
讲授法:讲解帧的概念、种类与逐帧动画制作的原理,让学生更容易掌握逐帧动画的制作技能。
任务驱动法:设计三个逐帧动画任务,让学生逐步领会并掌握逐帧动画制作的方法。
【教学准备】1.教学环境。
硬件环境:多媒体转播控制系统。
软件环境:WindowsXP操作系统、Flash软件。
2.教学资源。
吃西瓜.swf,闪闪的星光.fla,闪闪的星光.swf,书写文字.swf。
【教学过程】导课(3分钟)1.演示Flash动画范例2.引言:Flash软件在绘制和编辑矢量图方面有很强的功能,而它更加出色的功能是创作丰富多彩的二维动画作品。
今天我们先来学习Flash动画中最常见,也是最简单的一种动画。
3揭题:第10课逐帧动画。
Flash软件中的“帧”(7分钟)1.讲懈帧的概念:Flash动画是由一幅幅连续播放的画面产生的,其中每一幅画面称作一个帧(Frame)。
帧是组成Flash动画的基本单位。
2引导学生阅读学习教材第55—56页空白关键帧、关键帧、普通帧的概念。
3引导学生一起打开Flash软件。
4.转播教师机,演示中提问:(1)默认的第一帧是什么帧?(2)在空白关键帧里画个圆,这时的帧是什么帧?(3)在第五帧,点右键,插入帧,灰色的帧是什么帧?在问答中补充各种帧的作用与操作。
5.引导学生进行帧的操作练习。
操作要求:(1)第一帧创建关键帧。
(2)第二帧创建空白关键帧。
(3)第五帧插入帧。
四年级信息技术上册《Flash逐帧动画》教案教学设计

(2)Flash窗口组成部分
①工具箱
②时间轴面板:主要由图层和帧构成,是制作动画的核心。在这里可以设置动画播放的时间和动画效果。
③场景工作区:是制作动画的区域,对动画进行绘制、修改、编辑等。
④属性面板:位于窗口下方,可对设置对象的一些基本属性。如:工具的颜色,粗细、实线、虚线等
(三)制作逐帧动画:海上明月
1.启动Flash,新建Flash文档。
2.绘制蓝色背景
矩形工具(填充色为蓝色),在工作区中拖拽出一个蓝色矩形做为图画背景。
3.绘制皎洁的月亮
新建图层2→椭圆工具,笔触颜色无→填充色为“放射状”渐变(黄色到透明色)
4.绘制广阔的大海
新建图层3→铅笔、平滑→属性面板中颜色“浅蓝色”,粗细为“3”,绘制出大海。
二、学习新知
(一)认识Flash
1.Flash是一个非常优秀的动画制作软件,它以流式控制技术和矢量技术为核心,制作的动画具有短小精悍的特点,所以被广泛应用于网页动画的设计中。
2.启动Flash
单击“开始”→“程序”→“Macromedia” →MacromediaFlash
3.Flash的编辑环境
(1)新建Flash文件
1.了解Flash动画的特点。
2.知道什么是逐帧动画,并尝试做一做。
3.培养学生的探究息道德。
教学重难点
重点:熟悉Flash软件,了解Flash动画的特点。
难点:会制作简单逐帧动画。
教学过程:
一、导入新课
出示一段Flash动画,学生观看。你在哪看到过这种动画,师:这种动画就是利用Flash软件制作的,Flash中文的意思是“闪烁”,制作Flash的高手又被称为“闪客”。
Flash逐帧动画制作教学设计

逐帧动画制作教学设计【教学目标】知识与技能(1)熟悉FLASH工作界面,舞台、时间轴、关键帧等概念(2)学会常用绘图工具的使用(3)了解逐帧动画制作的基本原理(4)学会制作简单的逐帧动画(5)掌握元件的转换方法过程与方法通过任务驱动,使学生掌握逐帧动画的制作过程,体验动画的实质。
通过调整帧数和帧频来改变动画效果,从而体验动画制作中的一些有关控制帧数和帧频的方法。
情感态度与价值观在测试和调整动画播放过程中激发学生学习flash的兴趣,培养学生分析问题、解决问题的能力以及实践操作能力、合作能力和审美能力。
【重点与难点】重点:制作逐帧动画的过程难点:关键帧的理解,以及动画的原理【教学方法设计】学生自学、合作探究、教师演示点拨【教学工具】Flash软件,网络机房,极域网络教室【教学过程】导入:通过回顾上节课内容熟悉FLASH工作界面,舞台、时间轴、关键帧等概念,为新课做好铺垫。
新授:了解逐帧动画原理:逐帧动画是将一个动画的连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来。
当关键帧连续播放,则显现动画效果。
一、1.3.1制作逐帧动画。
夜色来临,万家灯火逐渐点亮,形成一个欣欣向荣的城市夜景,根据描述和示例图可以看出,要制作动画需要用到工具面板上的线条、填充等工具绘制窗户和楼,可以单个窗户制作成窗户元件方便使用,动画做动作要用到时间轴上的插入帧命令,具体操作如下:(1)建立一个新文件,在最下方“属性”对话框中将帧频设置为3,大小为550×400像素,背景颜色为深蓝色。
(2)选择绘图工具箱中的线条工具,在舞台上拖画出楼宇轮廓:其方法是:选定位置一按下左键不放一拖动鼠标到预期位置一放开左键,放开后不要移动鼠标位置,继续画完图形,以保证各条直线端点很好地连接并形成闭合路径,为以后的填充做准备。
(3)选择工具面板中的颜料桶工具,把填充颜色设置为灰色,移动鼠标在所选闭合路径区域内填充颜色。
(4)选中第2帧,按右键插入关键帧,选择绘图工具条中的矩形工具,将填充颜色设置为黄色,边框颜色设置为无色,在舞台上画一个小正方形。
《Flash动画制作逐帧动画》教学设计

Flash动画制作——逐帧动画■教材分析本课的教学内容是利用Flash制作简单的“逐帧动画”。
逐帧动画的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握逐帧动画后学生即可开始创作生动有趣的动画,是Flash教学由静至动的第一课。
因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
■学情分析五年级学生在学习动画制作的过程中始终会有极大的兴趣,但在实际的操作中缺会由于些微的差错影响动画制作的进程,因此在教学中必须设定一定的梯度,让孩子循序渐进的再实例的制作操作中逐渐明晰动画制作的方法和诀窍。
■教学目标1.知识与技能了解逐帧动画的原理。
掌握普通帧、关键帧的使用方法。
能用所掌握的知识制作逐帧动画。
2.过程与方法循演示、操作、探究、交流的学习探索过程,让学生逐步通过模仿、探索,掌握逐帧动画制作的方法,并能运用所学的知识进行简单的创作。
3.情感态度与价值观通过交流与互助,培养学生相互协作、相互学习及观察、分析、解决问题的能力。
增进同学情谊,增强动画作品的兴趣。
4.行为与创新能够探究、运用逐帧动画的制作方法进行独立创作简短的动画片段。
■课时安排1课时。
■教学重点与难点1.教学重点逐帧动画的原理及其制作方法是本课教学的重点。
2.教学难点帧的相关操作是本课的教学难点。
■教学方法与手段谈话法、任务驱动法、演示法。
■课前准备课件、广播教学系统■教学过程■教学反思信息技术教学由如分解质因子,将教学的重难点有序的陈列于学生面前,但又不必拘泥与其因子的排列次序,给孩子充分的认知、探求、碰壁、创新的空间。
本课的教学设计力求抽丝剥茧式的将逐帧动画的原理、操作要领授予学生,同时又有自由发挥、拓展体验的环节,全课时间安排相对就非常紧张。
在过去的教学中,我多次尝试在一节课中完成多个实例的操作,却因此压缩了孩子恰恰最感兴趣的自主制作空间。
Flash动画 《逐帧动画》教案

Flash动画——《逐帧动画》教案
教学内容:逐帧动画
知识与能力:
1、让学生知道帧、普通帧、关键帧、空白关键帧的含义。
2、会导入图片、插入图层制作简单的逐帧动画。
过程与方法:
利用演示及任务驱动法,使学生运用综合知识制作简单的逐帧动画,培养学生自主探究的学习方法。
情感、态度、价值观:
体会创作的乐趣,进一步培养学生制作Flash动画的兴趣,培养学生自主探究与创新的能力和创新精神。
教学重点:学习制作逐帧动画的过程
教学难点:导入静止图片,制作逐帧动画
教具准备:幻灯片,《行走小人》
教学过程:
一、复习旧知识,激趣谈话导入
上节课我们学习制作了文字渐变动画,今天我们来用静止的图片制作逐帧动画。
在制作逐帧动画之前我们来认识4个小朋友,他们分别是谁?(出示幻灯片)大家仔细观察《行走小人》能用一张图片制作出这种动画效果吗?
板书课题:逐帧动画(幻灯片)
二、学习新知识。
1、创建一个新文档,设置场景大小为“185×300”的像素,背景颜色为白色,显示帧。
2、在时间轴上选中第一帧,选择【文件】/【导入】(D:/素材/行走小人)
3、插入图层2,在图层2中输入文本,给自己制作的逐帧动画起名。
4、按住Ctrl+Shift键,测试动画效果。
三、巩固练习。
根据素材库里的“奔跑的豹子”和“马”,自己动手制作一个简单的逐帧动画。
四、小结。
今天你们学会了什么?
怎样制作逐帧动画?
五、展示作品,简要评价。
展示学生作品,大家一起欣赏,指出作品中的优点和美中不足。
flash入门及逐帧动画教案

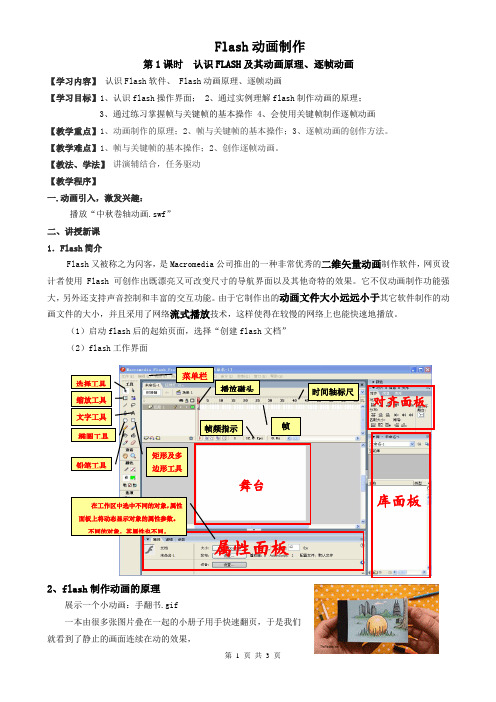
Flash 动画制作第1课时 认识FLASH 及其动画原理、逐帧动画【学习内容】 认识Flash 软件、 Flash 动画原理、逐帧动画【学习目标】1、认识flash 操作界面; 2、通过实例理解flash 制作动画的原理;3、通过练习掌握帧与关键帧的基本操作4、会使用关键帧制作逐帧动画【教学重点】1、动画制作的原理;2、帧与关键帧的基本操作;3、逐帧动画的创作方法。
【教学难点】1、帧与关键帧的基本操作;2、创作逐帧动画。
【教法、学法】 讲演辅结合,任务驱动 【教学程序】一.动画引入,激发兴趣:播放“中秋卷轴动画.swf ” 二、讲授新课 1.Flash 简介Flash 又被称之为闪客,是Macromedia 公司推出的一种非常优秀的二维矢量动画制作软件,网页设计者使用 Flash 可创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
它不仅动画制作功能强大,另外还支持声音控制和丰富的交互功能。
由于它制作出的动画文件大小远远小于其它软件制作的动画文件的大小,并且采用了网络流式播放技术,这样使得在较慢的网络上也能快速地播放。
(1)启动flash 后的起始页面,选择“创建flash 文档” (2)flash 工作界面2、flash 制作动画的原理展示一个小动画:手翻书.gif一本由很多张图片叠在一起的小册子用手快速翻页,于是我们就看到了静止的画面连续在动的效果,播放磁头属性面板库面板对齐面板舞台菜单栏选择工具 缩放工具 文字工具椭圆工具矩形及多边形工具铅笔工具时间轴标尺帧频指示帧在工作区中选中不同的对象,属性面板上将动态显示对象的属性参数。
不同的对象,其属性也不同。
视觉暂留效应:人眼在观察景物时,光信号传人大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失。
flash做动画的原理就在于此,它利用了人的视觉暂留的一个特性,把一系列动作连续的图片以一定的速度一张张地我们从眼前快速经过,看上去就好象是一个动态的画面。
逐帧动画 优秀教学设计

逐帧动画教学设计【教材分析】本课是新疆青少年出版社《信息技术》八年级下册第2课,主要介绍了flash8.0的帧、关键帧的概念,学做逐帧动画。
动画的基本原理就是一组有机图片在时间上的连续播放,利用的是人的“视觉暂留”现象形成的,Flash动画分为五大类:逐帧动画、形状补间动画、动作补间动画、遮罩动画和引导线动画,而Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,为后面进一步学习复杂动画制作打下基础。
我们的学生熟悉了Flash8.0软件的界面,掌握了基本的绘图工具使用,同时了解了动画的基本原理后,就能激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,让学生体会到Flash动画的制作是一种创造性活动,进而培养学生的自主学习、自主探究的精神。
【学情分析】通过之前第1课的学习,学生已经体验了flash软件,并初步认识了flash软件的界面和简单的操作。
但对于动画是如何制作的和“逐帧动画”原理的认识不是很清楚。
本节课的教学对象是刚接触动画的八年级学生,有一定的动手操作和自主学习的能力,而且学生对于动画的兴趣高,充分利用学生对动画学习的积极性,进而培养学生的自主学习精神。
【教学目标】1、知识与技能目标(1)理解逐帧动画的概念;掌握帧、关键帧。
(2)学会通过导入图片的方法制作逐帧动画并能测试影片。
2、过程与方法目标任务驱动法;布置基本任务→演示讲解完成任务的方法→学生操作→归纳总结→启发学生进一步完成扩展任务”的顺序引入有关概念,展开教学内容,将重难点融合在实例中讲解,体现以学生为主体,以教师为辅助,以兴趣贯穿的思想,不同层次的激发学生动手、动脑,引导学生思考问题、解决问题。
3、情感、态度、价值观目标在自主学习中体会探索的快乐。
三、教学重点1.认识“逐帧动画”的原理;2.插入、理解帧、关键帧。
四、教学难点理解什么是逐帧动画,什么是帧、关键帧。
五、教学准备课件、动画素材。
六、课时安排:1课时七、教学过程:任务:利用“倒计逐帧1、制作倒计时动画任务一1、步骤:单击第1帧,选择“文字工具”,输入“9”可使用“属性面板”设置字体、字号等;右击第2帧“插入空白关键帧”(F7),选择“文字工具”,输入“9”;2、学生到教师机上演示动画制作过程。
Flash逐帧动画教案

Flash逐帧动画教案黄维【教学目标】1、知识与技能(1)学会常用绘图工具的使用(2)了解动画制作的基本原理(3)学会制作简单的逐帧动画(4)掌握图片的导入方法(5)掌握文字的输入方法2、过程与方法通过教具模拟、任务驱动,使学生掌握逐帧动画的制作过程,体验动画的实质。
通过调整帧数和帧频来改变动画效果,从而体验动画制作中的一些有关控制帧数和帧频的方法。
3、情感态度与价值观在模拟测试和调整动画播放过程中激发学生学习flash的兴趣,培养学生分析问题、解决问题的能力以及实践操作能力、合作能力和审美能力。
【重点及难点】重点:flash工具,帧,调整动画播放难点:帧的理解,以及动画的原理【环境和教具要求】多媒体投影教室、自制教具、学生学案、任务示例、素材【教学方法设计】教师演示,引导,学生自主、合作学习【授课时间】:(1课时)【授课过程】:一、教具演示同学们,前面我们学习Flash的绘图技术绘制出了很多精美的图画,今天让我们一起来看看,如何让这些画在Flash中动起来。
(教师用教具模拟演示四季交替图片幻灯片效果。
)请大家分析讨论以下问题:1、请大家想一想刚刚的演示,什么内容发生了变化?(提问学生)2、再想一想什么的发展先后,促使了图片内容的不断变化?二、任务引领,导入新课同学们,运动会刚刚过去,老师这里有一组展示你们运动会上风采的图片,让我们把这组图片在FLASH中制作成动态相册,在FLASH中播放吧。
1、大家讨论一下,看谁能把它做出来。
(请学生操作,老师可作适当的点拨)2、测试影片,导入新课(解释逐帧动画的原理及定义)逐帧动画:在每一关键帧上创建一个不同的画面, Flash将这些关键帧连续播放,形成动画效果。
3、延伸:同学们我们刚刚播放的图片速度比较快,提出问题:那么我们如何减慢动画播放的速度?(请学生回答,并操作)老师小结改变动画播放速度的方法:(1)改变帧频率(2)改变帧数三、巩固练习任务:做一个文字逐帧动画“我会制作动画了!”(课件展示效果)学生自主分析,完成。
Flash项目教学逐帧动画教案

《Flash逐帧动画》教案任课教师:2015年3月【教学过程】教学环节教学过程教师活动学生活动设计意图新课导入学习新知一、展示课件,创设情景,激情导入(给学生播放江南style 连环画版视频)同学们,这些明明是静态的图纸,为什么我们看到的是动的呢?这是人眼的“视觉暂留”现象。
动画原理讲解:视觉暂留现象定义。
光的影像一旦在视网膜上形成,视觉将会对该影像的感觉维持0.05-0.2秒的暂留时间。
通过快速更换静态图像,利用“视觉暂留”特性而在大脑中形成图像内容连续运动的感觉。
动画就是根据这个原理制作的。
将静态的画面迅速更换,从而产生连续运动的动画。
二、引入新课,布置任务知识讲解:认识flash窗口构成。
(标题栏、菜单栏、工具箱、属性面板、时间轴面板)帧、关键帧、播放视频提问精心讲解简单讲解flash细心观看思考回答问题记忆领会学生理解通过欣赏来激发学生的求知欲了解本节课的教学目标,使学生明确学习目的明确动画的基本原理培养学生的独立性学习新知空白关键帧(强调:只有关键帧上才可以放对象)任务一制作倒计时动画制作步骤:(1)单击第1帧,选择“文字工具”,输入“10”可使用“属性”设置字体、字号,字体颜色等;(2)、右击第2帧,选择“插入关键帧”,选择“文字工具”,把“10”改为“9”;(3)右击第3帧——“插入关键帧”,“9”改为“8”;(4)以此类推,分别制作出,7,6,5,4,3,2,1,0(5)Ctrl+ENTER,测试动画。
任务二小组讨论,领悟新知问题:制作的倒计时动画上数字乱蹦,如何才能对齐?方法一、使用选择工具拖动调整。
方法二、使用“对齐面板”。
(“窗口”-对齐)任务三、巩固提高通过刚才的学习,同学们已掌握了基本的帧动画制作方法,如何让动画制作出来更加吸引人呢?下面基本面板布置任务巡视、指导学生练习知识延伸老师提出新问领会、操作学生自学完成勇于创作思考、操作小组协作完成任务学生思考和自学习惯培养学生的操作能力培养小组合作的团结精神培养学生团队协作能力培养学生对知归纳总结作业我们一起来学习一下动画的简单修饰。
中学flash逐帧动画教案课件

• 1、普通帧:【实例演示】
• (1)位ห้องสมุดไป่ตู้:往往跟在一个关键帧之后。
•
(2)作用:起到延长关键帧的播放时间的效果。普通 帧里的对象是静态的。
• 2、关键帧: 【实例演示】
• (1)插入方法:构思好要希望插入关键帧的位置,右 键点击,在弹出的下拉菜单中点选“插入关键帧”。 • (2)作用:关键帧是制作动画的基本元素。任何一段 动画,都是在两个关键帧之间进行的。
• 3、Flash中的动画类型
分为以下两种:逐帧动画和补间动画。
4、Flash中帧的类型
• 3、空白关键帧 【实例演示】
• (1)插入方法:构思好要希望插入空白关键帧的位置 ,右键点击。在弹出的下拉菜 单中点选 “插入空白关键帧”。 • (2)作用:与“关键帧”刚好相反。通过空白关键帧 ,可以结束前面的关键帧,以重打锣鼓另开张,为创建下 一段新的动画打基础。
“马奔跑”实例演示 “倒计时”实例演示
• 课堂练习与思考:
1.制作逐帧动画。 2.逐帧动画的优缺点。
• 优点:具有非常大的灵活性(它是在时间帧上逐帧绘制帧内容 ,因为是一帧一帧的画);很适合于表演很细腻的动画,如 3D效果、人物或动物急剧转身等等效果。 • 缺点:制作负担大,最终输出的文件量也很大(由于逐帧动
认识“逐帧动画”
逐帧动画能做什么?
倒计时.swf 流动方块.SWF 打字效果.SWF
马奔跑.swf
小鸡破蛋.swf
• 1、逐帧动画概念
逐帧动画是指位于同一图层的多个连续关键帧组成的动画, 制作者需要在动画的每一帧中创建不同的内容。
• 2、逐帧动画的制作方法
每个帧都定义为关键帧,然后给每个帧创建 不同的图像。
画的帧序列内容不一样)。
初中信息技术课 Flash《逐帧动画》教案

Flash《逐帧动画》教案【学情分析】本课的教学内容是利用Flash制作简单的“逐帧动画”。
很多优秀的flash作品都有逐帧动画的身影,本节课是在前一节学习了动画原理的基础之后,,将这些关键帧连续播放,形成动画效果。
掌握本节内容可以做出许多生动有趣的动画。
因此,本册教材的教学对象是初一年级学生,通过前一节的学习对Ulead GIF Animator动画制作和flash动画软件有了一定的认识,并能用flash画图工具绘制一些简单的图形。
本节课通过绘制图像,用关键帧描绘出来,形成动画效果。
学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
根据学生生活实际,精心设计,充分发挥学生的创造性。
【教学目标】一、知识与技能1.知道什么是逐帧动画。
2.熟练运用“选择工具”、“椭圆工具”等绘制图形,制作“逐帧动画”。
3.理解空白关键帧、关键帧、普通帧作用,恰当地使用关键帧。
4、掌握测试影片并调整动画的方法。
二、过程与方法1.通过自己绘制图形制作逐帧动画。
2.掌握测试影片并调整动画效果的方法。
三、情感态度价值观1.通过学生活动激发学生的学习兴趣和创作热情,让学生体验制作动画的乐趣。
2. 通过小组活动,培养学生的团队精神。
【教学重点】1.灵活使用椭圆工具、选择工具、刷子工具等绘制图形,创作动画。
2.关键帧的插入及恰当使用。
【教学难点】关键帧的理解和运用;【教学方法与手段】演示法、任务驱动【教学准备】多媒体课件 flash影片【课时安排】1课时【教学过程】(尊敬的各位评委老师大家好:我今天要讲的是河南音像版七年级下册第一章第九节flash中的逐帧动画。
)一、激趣导入请同学们观察小视频“豆芽成长记录”,视频中豆芽生长五个画面连续播放的动画效果能不能用flash动画来实现呢?其实这五个画面就相当于flash中的五个关键帧,如何用关键帧来表现动画效果呢?引出本节课——flash中有趣的逐帧动画。
出示制作好的“豆芽生长”逐帧动画二、新授1、自主学习(1)“豆芽生长”动画制作:首先,请同学们分别制作出:(可以参考桌面上的温馨提示。
信息技术优秀教学设计《Flash逐帧动画制作》

小蝌蚪找妈妈——逐帧动画制作一、教材分析本课选自中国地图出版社六年级信息技术第二单元第三节。
主要内容是逐帧动画的制作,flash逐帧动画是动画的基础部分,本课能让学生体会flash动画生成的原理,为学生学习flash动画打下良好的基础。
二、学情分析本节课的授课对象是五年级学生,他们已经了解了动画原理,基本掌握了如何导入素材等知识,具有了进一步学习Flash动画制作的基础。
五年级的学生已经具有小组合作学习与自主学习的能力,并具较好的观察能力,能够快速准确的掌握教师所演示的制作技巧。
但在实际动画制作的操作过程中还欠缺条理性。
三、教学目标:1、知识目标:了解逐帧动画的概念及原理;理解不同类型帧的表示方法和作用。
2、技能目标:了解插入不同类型帧的方法并能熟练使用;掌握逐帧动画制作的方法与技巧;理解绘图纸外观工具的作用;掌握通过帧频控制动画播放速度的操作。
3、情感目标:通过自主探究、小组交流的方式,培养学生自主学习和团队互助协作的能力;学生在制作水墨动画的过程中,既感受到Flash动画制作带来的乐趣,又能了解和传承中国的传统文化,增强自身的文化底蕴,加强爱国主义教育。
四、教学重、难点:1、教学重点:flash中逐帧动画的两种制作方法。
2、教学难点:flash中不同类型帧的使用方法;时间轴中帧与场景动画中动画对象的位置关系。
五、教学准备:计算机装有flash软件、学生使用的制作素材、微课、导学案。
六、教学设计:板书设计:小蝌蚪找妈妈——逐帧动画制作1、导入素材2、插入空白关键帧3、摆放位置:绘图纸外观工具4、调整速度:帧频(帧频越小,动画速度越慢;帧频越大动画速度越快)图像序列——提高制作速度。
《flash中的逐帧动画制作》讲稿

《Flash中的逐帧动画制作》讲稿Teacher:尊敬的评委,敬爱的同学们,大家早上好。
我是何文燕。
今天我要讲授的内容是Flash中的逐帧动画制作,教学对象是初中二年级学生。
下面进入我的模拟课堂。
一、热身体验Teacher:同学们,大家好。
上节课我们学习了Flash工具的使用,那么我们今天就来学习Flash 的逐帧动画制作。
板书:逐帧动画的制作Tearcher:在学习新内容之前,老师请同学们认真地观看屏幕,然后告诉老师你们看到了什么?嘉伟学生:一个人在动。
文翠学生学生:一个人的右手在动。
Tearcher:其实啊,老师刚刚给大家看的是一张张连续播放的图片。
不信大家请看,这是刚刚老师给大家播放的图片。
而这6张图片就是人的右手在动的过程中所分解的六个步骤。
Tearcher:为什么我们看到的是动画呢?同学们好奇,想知道吗?学生齐答:想Tearcher:那是因为人的眼睛看事物时都会有视觉暂留的。
所谓视觉暂留就是人眼在某个视像消失后,仍可使该物像在视网膜上滞留。
科学家证明,滞留时间为0.1-0.4秒左右。
Tearcher:接下来我们就来看一实验(播放笼中鸟)如果将鸟,笼两张图叠在一起并快速交替旋转出现在我们眼前,那么我们将看到(停顿)鸟在笼中的影像。
Teacher:那同样的道理,如果我们快速连续播放一系列有规则图片的时候,我们就会看到一段生动的动画。
而这个就是Flash逐帧动画的基本原理。
(板书:逐帧动画的基本原理)逐帧动画的制作步骤:一、导入图片Tearcher:接下来我们学习如何在flash中制作人的右手在动的动画。
在学习之前,老师先向大家介绍一些基本概念。
(打开F新建的flash文档)同学们请看屏幕。
上面标着1、5、10很多数字的地方是时间轴;而有黑色圆点的小格是关键帧;有空心圆点的小格是空白关键帧,没有圆点呈灰色的小格是普通帧。
Tearcher:那么它们的作用或表达的意思是什么呢?请一位同学回答(举手示意)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
F l a s h逐帧动画教学
设计
Flash逐帧动画教学设计
【教材分析】
本课的教学内容是利用Flash制作简单的“逐帧动画”。
这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握本节内容可以做出许多生动有趣的动画。
因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
【学生分析】
由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。
可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。
【教学目标】
1、知识与能力
1.知道帧、帧频与关键帧的含义。
2.能够导入静态图片
3.插入、编辑关键帧。
4.掌握制作“逐帧动画”的方法。
5.学会通过改变帧频控制动画的播放时间。
2、过程与方法
能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。
亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash动画制作水平。
3、情感态度与价值观
体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】
重点:能够导入静态图片
难点:通过改变帧频控制动画的播放时间
【教学方法】
1.演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。
2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。
既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。
3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。
【教学过程】
激趣导入
师:课前,老师将一组马的连续图片按顺序贴在一本书的每页纸的相同位置上。
现在我们一起快速翻动按顺序装订好的页面。
大家看到了什么?
生:一匹马在走动。
师(改变几张图片的位置后翻动):为什么现在这匹马在跳?
生:因为图片没贴到相同的位置上!
这是一种古老的看动画效果方法,称为“快捷翻书法”。
我们看到的每一幅画面称为一个“帧”。
帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的。
我们共同来回顾一下上节课提到的帧主要有哪几种类型?(播放)
关键帧——顾名思义,有关键内容的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
讲授新课
上节课我们下载并观赏了不少Flash动画,同学们想不想自己亲手用Flash制作动画呢?这节课我们就共同来学习“模仿传统手工动画的方式,每一帧都由手工绘制或导入图片完成的动画称为逐帧动画”。
赶快和老师一起用Flash逐帧做一匹行走的马。
(播放)教师提前做好的逐帧动画《行走的马》演示(包含背景图片和背景声音)。
逐帧动画所需要的素材既可以直接在Flash的舞台上绘制,也可以提前准备。
要求是,从第2幅画面开始,每一幅都是上一幅的后续,两幅画面之间有着微小的差别。
动作分解的越细,将来生成的动画就越细腻。
一、导入图片制作逐帧动画
第一步:启动Flash,新建一个Flash文档。
(观察图层和帧)
[当用户新建一个Flash文档后,第一帧是空心圆点,空白关键帧。
除第一帧之外,所有的帧都是空白帧,这些帧只有用户定义了之后才有意义。
] 第二步:执行[文件]导入到舞台菜单命令,出现“导入”对话框。
第三步:选定要导入的图片文件horse-1.png,单击“打开”按钮将其导入Flash文档,并显示在舞台上的默认位置。
(观察帧的变化,空心圆点变成实心圆点,成为关键帧)
第四步:执行【插入】→【时间轴】→【空白关键帧】菜单命令,插入一个空白关键帧,模仿第二、三步的操作将后续的一张图片导入该帧。
(教师演示到此,播放操作步骤供学生参照,练习导入多幅静态图片。
)过渡:动画的所有帧及其包含的图片都导入到舞台后,动画就基本完成了,可以在Flash中播放。
为了获得更好的播放效果,需要对动画进一步的测试和调整。
(播放)
二、测试和调整动画
第一步:执行【控制】→【测试影片】菜单命令,进入动画测试状态,以欣赏者的身份观赏动画。
师:怎么样?看到一匹行走的马了吗?祝贺同学们第一步都成功了!
(播放)观赏学生作品一
师:观察作品,有没有不完美之处?
A动画播放偏快,需要进行调整。
(播放)
第二步:在时间轴的帧控制区单击选定第1帧,执行【插入】→【时间轴】→【帧】菜单命令,在第一帧的后面插入一个帧。
[普通帧]
让学生在每个关键帧的后面均插入2个普通帧,使马的走动速度接近实际。
B动画位于舞台的左上角(播放)
学生调整动画的位置,重新测试。
(播放)学生作品欣赏,发现有调整好的,有的调整后图像有“跳来跳去”的现象。
调整好的学生采用的调整方法:
方法一:设置成相同坐标值:这种方法调整精确但非常麻烦,有没有一种即快捷又能精确调整的方法呢?
方法二:使用“绘图纸工具”:(播放)使用绘图纸工具调整的步骤。
学生参照步骤,利用绘图纸工具调整图像的位置,重新测试。
第三步:插入图层,导入背景图片。
[图层就像透明的醋酸纤维薄片一样,在舞台上一层层地向上叠加。
可以在图层上绘制和编辑对象,而不会影响其它图层上的对象。
如果一个图层上没有内容,那么就可以透过它看到下面的图层。
]
测试作品欣赏,体会成功喜悦!
(播放)创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画
(2)导入gif等序列图像
(3)文字逐帧动画
(4)绘制矢量逐帧动画
第四步:插入图层,导入背景音乐
注意:先将声音文件导入到库,然后再库中将其拖动到舞台中,时间轴出现波形则表示身音添加完成。
“逐帧动画”特点总结:“马的行走”是一个典型的“逐帧动画”效果,通过这个动画我们可以看出,它是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来。
然后将这些关键帧连续播放,就形成了动画效果。
三、任务驱动,学生动手实践
通过老师刚刚的演示,相信同学们对导入图片制作“逐帧动画”已经有了一定的认识,好让我们利用所学习知识,拿起你手中的鼠标和键盘,利用“素材库”制作一个简单的Flash动画,在其中运用所学的逐帧动画的制作方法。
有以下几个选题供选择:
选题一:模仿马行走动画制作
选题二:使用逐帧动画制作一个数字10~1的倒计时小动画。
选题三:制作QQ表情
素材存放位置:学生机D盘根目录下“初二素材”文件夹内。
(学生可自备素材,自由创作)
四、展示作品,师生互评
选择部分有代表性的作品进行展示,分别从动画创意、使用技术、动画效果等方面给予评价。
充分肯定学生的创新精神、动画中使用的方法和技巧,对优秀作品给予表扬,对不足的作品给予鼓励。
作品相互的展示交流,互评互进,取长补短。
五、小结:
这节课我们共同学习了导入静态图片制作逐帧动画,除了导入静态图片外,还可以导入序列图像、输入文字或手工绘制来制作逐帧动画,由于逐帧动画对画面一帧一帧地处理,所以具有非常大的灵活性,几乎可以表现任何想表现的内容。
希望同学们勤加练习,大胆实践,制作出更多更好的优秀的作品。
