H5页面设计初级案例教程:添加图片、设置动效


添加图片素材
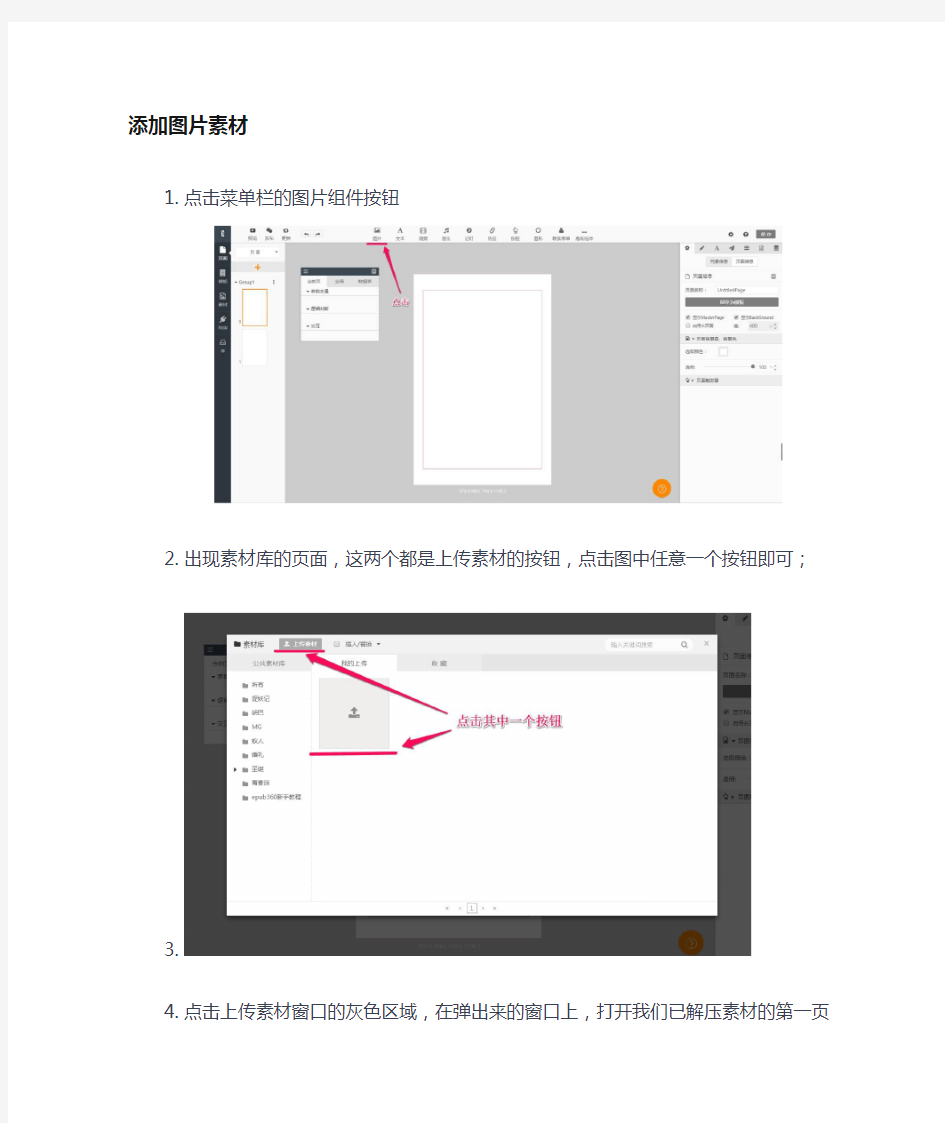
1.点击菜单栏的图片组件按钮
2.出现素材库的页面,这两个都是上传素材的按钮,点击图中任意一个按钮即可;
3.点击上传素材窗口的灰色区域,在弹出来的窗口上,打开我们已解压素材的第一
页的文件夹,选中里面所有的素材,点击打开;
4.等待素材上传后,点击完成按钮(上传成功素材的右上角会出现绿色的对勾);
5.第一页的图片素材就已上传到我们的素材库里了,把鼠标放到素材上,出现两个
按钮,点击右侧的按钮插入图片;
6.图片素材已经插入到了画布上;
布局调整
1.拖动图片素材,使背景图片与白色画布完全重合;
2.按照背景图片的插入方式,我们再把第一页的其他图片素材插入,并拖动到合适
的位置上
添加动效
1.选中图片素材,在右侧的设置面板中选择出现动效,在倒三角状的下拉菜单里找
到放大动效,点击选中;
2.同样的,我们依次给另外两张图片添加“向右下旋转进入”和“X轴向内翻转”动效;
调整动效播放次序
1.我们想让标题、地图、文字依次按顺序出现,所以设置标题动效延迟0秒,地图
动效延迟1秒,文字动效延迟2秒;
预览当前页效果
1.点击左上角的预览按钮,选择预览当前页,查看预览页面的效果,预览结束后点
关闭按钮,另外也可以通过扫描图中二维码预览所有效果;
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具
版式设计 全套教案
课程:版式设计 系院:美术系 教师姓名: 授课班级:09级5班 时间:2010.11—2010.12
《版式设计Ⅰ》课程教学大纲 一、课程编码及课程名称 课程编码:301101612 课程名称:《版式设计Ⅰ》英文名称:Format designⅠ 二、学时、学分及适用专业 总学时数:64学时学分:3分适用专业:艺术设计专业(本科) 三、课程教学目标 版式设计Ⅰ课程是艺术设计专业的一门重要的课程,它的主要任务通过学习使学生掌握文字的韵律美感及书写规律;培养学生和训练学生快速设计和书写能力。使学生掌握设计的视觉要素、构成要素,版式设计表现内容与形式关系、设计要素及构成规律与方法,以及各种应用设计的形式特点,使学生能够进行具有感染力的版式设计,从而使作品的内容更清晰、更有条理的传达给读者。 四、课程的性质和任务: 本课程是艺术设计专业必修专业课。通过本课程的学习,使学生了解字体设计基本概念和字体的基本功能;了解字体的发展简史及字体的类型,掌握字体绘写的基本方法与要求及字体设计的方法与技巧。培养学生的专业素质,使学生充分认识字体设计在商业设计中的重要性,和字体设计未来发展的趋势。 五、课程教学的基本要求: 本课程应该结合实践知识,分阶段、针对性的进行版式设计的讲解,使学生从理论到实践,逐渐认识、掌握字体设计案例。因此在课程教学的方法上,授课教师应该多准备实例素材,通过幻灯、多媒体向学生展示讲解,并通过校外课堂示范教学,使学生更直观的学习版式设计步骤。从工艺与制作能力两个方面引导学生,从而真正达到提高学生应用能力的目的。 六、课程教学内容: 第一章文字的概述(共11学时) (一)本章教学基本要求 充分了文字的发展概况 (二)教学内容:1.1 由图画到字体的演变 1.2 东方文字的发展历史 1.3 西方文字的发展历史 教学重点:文字的演变 教学难点:中西方文字的演变 (三)小结: 通过对本章的学习能了解字体发展概况。 第二章文字创意的基本方法(共13学时) (一)本章教学基本要求 通过本章学习使学生了解汉字的基本造型结构,汉字书写的一般规律,掌握字体设计笔画结构变化的基本方法。 (二)教学内容:2.1 文字设计的目的和价值 2.2 文字创意设计的原则 2.3 中西文字的表征 2.4 文字创意设计的方法 教学重点:汉字的基本造型结构
版式设计教学大纲
《版式设计》课程教学大纲 一、本课程教学的目的与原则 通过本课程教学,明确版式设计原理在设计活动中至关重要的作用。本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。 本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 二、学习方法指导 1、以案例分析为主,通过对优秀版式设计作品剖析和模仿,引导学生建立版式设计的整体概念。 2、强调研究性学习的方法,确定专题性课题设计及组织讨论,从而引导学生在实战训练中熟练掌握设计原则。 三、本课程的重点与难点 本课程的重点是在案例教学中,培养学生整体把握版式设计中文字、图形、色彩三要素的构成关系,通过课题设计理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现。 难点是把握具体设计内容与形式表现之间的关系;文字与文字、文字与图形之间整体与局部的构成关系。 四、本课程教学基本内容 第一章版式设计概念 [知识点提示] 版式设计概念 [重、难点提示] 建立对版式构成元素进行整体设计的概念 第一节版式设计概念导入 第二节传统中国书籍的版式 1、传统中国书籍的版面术语名称 2、传统中国书籍的版式设计特征
第二章版式设计原则 [知识点提示] 版式设计整体概念理解 [重、难点提示] 建立对版式整体设计的意识 第一节整体性原则 1、主次分明 2、分类编排 3、设计元素处理 第一节简洁性原则 第三章版式设计原理 [知识点提示] 设计原理 [重、难点提示] 黑、白、灰与点、线、面的整体布局关系,协调性与空间第一节分类 1、同类合并原则 2、确定中心内容 3、邻近原则 第二节分区 1、黑、白、灰关系 2、面的构成 3、空白空间 第三节分栏 1、网格构成 2、版式设计中的线 3、重复原则 阶段性小结与讲评 第四章文字的编排设计 [知识点提示] 文字与文字之间的编排 [重、难点提示] 标题、副标题与正文在编排中的关系、文字易读性 第一节字体 1、宋体 2、黑体 3、文艺复兴字体 4、巴洛克字体
文字版式设计课程教案
(此文档为word格式,下载后您可任意编辑修改!) 第一章绪论 第一节版式设计概念 [课程导入] 当我们面对设计主题,有了一个好的设计创意时,接下来就是如何把这一创意表现出来。设计创意的表现元素不外乎图形(或图片)、标题字、正文和色彩,这些,统称为版式设计的四大元素。 可以说,任何具体的设计,最后都会落实到对这四大元素的编排上来。 作为设计专业的学生,每进入到一门新的课程环节,要习惯于提出以下几个问题: 这门课程的学习目的是什么? 这门课程将要解决什么问题? 这门课程的构成要素是什么? 这些要素有什么用? 需要怎样才能使它们结合起来达到设计目的? 请同学们带着问题进入我们的课程教学! 版式设计课程的教学目的是把版面上所需要的设计元素进行必要的编排组合,成为直观动人、简明易读、主次分明、概念清楚的美的构成,使其在传达信息的同时,也传达着设计者的艺术追求与文化理念;从而通过版式设计,给阅读者提供一个优美的阅读“空间”!
何谓版式设计? 版式设计又称编排设计,是平面设计中的一个组成部分,为视觉传达设计的重要环节。版式设计当然要调动各类视觉元素进行形式上的组合排列,但更重要的是:版式上新颖的创意和个性化的表现。同时能够强化形式和内容的互动关系,以期全新的视觉效果。 版式设计的创意不完全等同于平面设计中作品主题思想的创意,既相对独立,又必须服务于其主题思想创意。优秀的版式设计,可以突出作品的主题思想,使之更加生动、更具有艺术感染力。 版式设计涉及到平面设计的各个方面,诸如广告、包装、报纸、杂志、书籍、宣传手册、CI、网页设计等(见图)。 版式设计的重点在于培养学生整体把握版式设计中四大要素的构成关系。 课题设计训练的目的:理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现;把握具体设计内容与形式表现之间的内在关系,熟练掌握文字与文字、文字与图形、整体与局部之间的构成关系。 总之,通过强化版式设计创意能力,使版式设计从被动走向主动,从单一走向无限。在创造性的活动中,让设计者能更积极地、主动地参与主题思想表达的版式创意设计,使版式设计更有情趣、更富内涵、更显新颖。 第二节传统中国书的版式
移动端H5页面设计实战
移动端H5页面设计实战 目录 为什么要设计H5页面............................................................. 错误!未定义书签。赛程魔方3D旋转界面设计 ...................................................... 错误!未定义书签。双屏互动游戏设计................................................................... 错误!未定义书签。资讯与游戏的结合设计............................................................ 错误!未定义书签。刮刮乐在移动端互动游戏中的微创新 ........................................ 错误!未定义书签。互动调查小游戏的设计创新 ..................................................... 错误!未定义书签。设计小贴士 ............................................................................ 错误!未定义书签。
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。 除了原生应用之外,在移动端还有一种产品形态——移动Web页面。它源自于移动互联网诞生初期的WAP页面,有着和PC网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在2014年前,因用户渠道和设备性能的原因,移动Web页面的形态通常都非常简单,也很少有用户互动。2014年,HTML5技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。 在移动端,要在网页上实现交互和动效需要借助HTML5技术(例如CSS3媒体查询、CSS3动画、Canvas等)。现在的手机浏览器大都支持HTML5的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染CSS变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
《文字与版式设计》课程教学大纲与教案
《文字与版式》课程教学大纲 Writing and format design 课程学时:70学时,学分:4 一、本课程教学的目的与原则 通过本课程教学,明确版式设计原理在设计活动中至关重要的作用。本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。 课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 二、学习方法指导 1、以案例分析为主,通过对优秀版式设计作品剖析和模仿,引导学生建立版式设计的整体概念。 2、强调研究性学习的方法,确定专题性课题设计及组织讨论,从而引导学生在实战训练中熟练掌握设计原则。 三、本课程的重点与难点 本课程的重点是在案例教学中,培养学生整体把握版式设计中文字、图形、色彩三要素的构成关系,通过课题设计理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现。 难点是把握具体设计内容与形式表现之间的关系;文字与文字、文字与图形之间整体与局部的构成关系。 四、本课程教学基本内容 第一章版式设计概念 [知识点提示] 版式设计概念 [重、难点提示] 建立对版式构成元素进行整体设计的概念 第一节版式设计概念导入 第二节传统中国书籍的版式 1、传统中国书籍的版面术语名称 2、传统中国书籍的版式设计特征 第二章版式设计原则 [知识点提示] 版式设计整体概念理解 [重、难点提示] 建立对版式整体设计的意识 第一节整体性原则 1、主次分明 2、分类编排 3、设计元素处理 第一节简洁性原则 第三章版式设计原理 [知识点提示] 设计原理 [重、难点提示] 黑、白、灰与点、线、面的整体布局关系,协调性与空间 第一节分类 1、同类合并原则
画册排版设计必看的5大绝招
画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。 再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。
平面设计教程平面排版设计技巧-精品
平面设计教程平面排版设计技巧-精品 2020-12-12 【关键字】地方、焦点、充分、整体、和谐、配合、突出、需要、氛围、办法、结构、水平、吸引、营造、形成、帮助、解决、规范 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部―衬衣―牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,
版式设计课程标准 (1)
《版式设计》课程标准 课程编号:052045 使用专业:电脑艺术设计专业 课程类别:职业拓展领域 修课方式:必修 教学时数:44学时 教研室:电脑艺术设计工作室 编写日期:2012年5月 一、课程定位和课程设计 (一)课程性质与作用 课程的性质: 本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 课程的作用: 其前期必修课程是平面构成、色彩构成。与前续课程的联系(1)《手绘》培养学生具备一定的手绘能力、观察能力和审美能力。(2)《PhotoShop应用》培养学生具备一定的位图图形制作与处理的能力。(3)《Coreldraw应用》培养学生具备一定的矢量图形制作与处理的能力。(4)《标志与广告设计》培养学生具备一定的标志与广告设计的理念。为后续《书籍装帧设计》课程打下良好基础。 (二)课程基本理念 版式设计课程的教学目的是把版面上所需要的设计元素进行必要的编排组合,成为直观动人、简明易读、主次分明、概念清楚的美的构成,使其在传达信息的同时,也传达着设计者的艺术追求与文化理念;从而通过版式设计,给阅读者提供一个优美的阅读“空间”。何谓版式设计?版式设计又称编排设计,是平面设计中的一个组成部分,为视觉传达设计
版式设计教学大纲
《版式设计》教学大纲 一、使用说明 (一)适用专业 适合湖南科技职业学院装潢艺术设计专业(三年制专科)。 (二)课程性质、地位和作用 本课程属专业必修课,版式设计是将文字、图形根据特定内容的需要,成功地组织安排在一定的版面上,版式设计是一种重要的视觉表达语言,它被广泛应用于书籍、期刊、报纸、招贴、商品包装、影视广告、网页等视觉传达设计领域,因此,版式设计是视觉传达设计重要的专业基础课。 (三)课程的教学目的与要求 教学目的:通过介绍版式的基础知识、版式的基本设计方式以及各类广告中版式设计的不同特点,让学生对版式的布局、视觉流程、节奏控制等有初步的了解,使他们不仅可以掌握版式设计的基本方法,应对现实中的设计案例,同时对平面设计的构成有一个更加直观与深层次的认识,提高设计的综合能力。课程中要求学生能够灵活运用电脑平面设计软件、绘画、网格等手段,丰富版式设计的表现力。 知识要求: 1、了解和掌握版式的基础知识; 2、掌握版式的基本设计方式; 3、了解各类广告中版式设计的不同特点。 职业技能要求: 1、掌握版式设计的基本方法; 2、培养学生的版面造型能力; 3、加强学生的创造性思维,积累丰富的视觉词汇。 职业素养要求: 1、培养学生的团队协作精神; 2、培养学生的工作、学习的主动性; 3、培养学生独立、自信、创新精神; 4、培养学生的现代设计意识。 (四)课程的主要教学条件 多媒体设备、电脑、Photoshop 图像处理软件、Coreldraw软件、各类图片以及纸张等。(五)课程学时和主要教学环节 学时:64学时 教学环节:课堂讲授12学时,实践52学时 二、课程内容 模块一职业基础知识 版式设计基础
《字体与版式设计》教学大纲讲课教案
《字体与版式设计》 教学大纲
《文字与版式》教学大纲 一、课程简介 本课程是视觉传达设计专业的专业必修课程,它是本专业中所有专业设计课程的基础课程。该课程使学生深入理解文字的视觉形态与视觉感受的关系。通过本课程的教学,使同学们扎实地理解英文文字的不可变的结构和文字形态可创新和探索的众多可能性,这是本课程训练的目标所在。学生应在了解英文字体的历史发展和文化内涵的基础上,进行临摹、绘写以及设计创意,把握字体结构特征并培养处理平面要素的关系,在这个过程中逐渐培养学生独特的观察事物角度和思考问题的方式。 二、教学内容与要求 第一单元:认识英文字体设计 【教学内容】 一、认识文字设计 第一节文字设计的概念和本质 第二节文字设计的应用 第三节文字设计发展的历史 二、追溯历史 第一节拉丁文字的起源与发展 第二节历史上重要字体设计师作品 三、感悟英文字体设计 第一节西文印刷字体的种类 第二节西文字体设计的内涵
第三节西文字体设计的规范性使用 【教学重点及难点】 重点:了解字体设计的全貌和在各领域的应用,通过不同的设计角度感受和理解字体设计的目的。难点:字体设计的视觉体验,体会英文字体设计的平面语言。 【基本要求】 使学生掌握文字设计的基本概念,了解文字设计在报刊杂志、品牌形象、招贴广告以及建筑环境等各领域中的应用形式,并通过分析学习历史上重要设计师的字体设计作品来深刻理解文字设计的内涵。 本阶段需要外出调研、考察:英文字体的媒介运用、表现形式及与环境的关系,制作成ppt调研报告。 多媒体教室:讲授及实践;图书馆:资料查询;美术馆、博物馆、艺术区、书店、商业街区等:调研、考察;机房:做调研报告。 第二单元:英文字体的绘写及设计 【教学内容】 一、英文字体绘写 第一节参考线 第二节字距与词距 第三节书写注意事项 第四节罗马字体的绘写要求及规范 二、英文印刷字体设计 第一节英文印刷字体的特点及应用 第二节英文字体设计的媒介和手段 第三节印刷字体设计大赛的设计赏析及要求 【教学重点及难点】
版面设计基础重点整理
视觉度插话>图片>文字 要想体现出品质的优良,就必须用小的字体,大面积的空白,避免采用有冲击力的照片 字体粗细大小与效果好坏没有关系,问题只在于平衡感的好坏、 居中式给人高品质的感觉 提高视觉度可以产生亲和力 一般来说,人类具有最强的表现力,尤其是脸部。最弱的是云、海等风景,它们能让人们的情绪平静。 版面的主题和想强调的部分要清除明显。应出去与其他物体重合以及不必要的影像。 图版率 制作多个样品,计算一下自己想要传达的内容占百分之几的图版率,然后再进行作业 视觉度是视觉的表现力的强弱,图版率单指面积比。 图版率在50%左右时,好感度极具上身。但是,图一旦超过90%,好感度反而降低。没 有文字的话,就形成了没有语言表达的空洞,给人单调的感觉。稍微加点文字,图画反而变得有生气。 文字的跳跃率 以正文为基准,以最大标题的字幅,自高计算后的大小比率叫做文字的跳跃率。 照片的跳跃率 版面中最小照片和最大照片的大小比率叫做照片的跳跃率。 降低图片的跳跃率,使用大小相等的照片和画,给人平稳的感觉 降低跳跃率的话,给人高品质。提高跳跃率,则给人健康愉悦的感觉 充分的空白体现出高品质。广阔的空间中的文字,虽然小。但十分醒目。 设计版面之前试着探索跳跃率 图片的跳跃率与的效果越文字稍有区别,不能单凭跳跃率提高活力,照片本身包含的信息业也是决定因素。也就是说静态的照片即使放大,也不能体现活力,而是更强调它的安静。照片跳跃率的效果在于跳跃起伏和修条的格式。比率低,既能体现稳定的效果 用大小两张照片作人物设计,原则上的的框架采用夸大复读较大的对象。小的跨更加则采用人物的全身照竖版设计。照片的小和人物自身大小的对比相互影响,产生紧张感。也强调控件的开阔。 网格约束率 开始版式设计之前,首先应该做版面用纸。版面用纸应该以正文为基准,画出大概的范围线条。这个范围线条的运用“网格约束率”和“版面率”,并由此决定样式。 原则上,在版面设计中,照片和标题的位置沿版面用纸的网格线决定。如果无视网格线则会形成自由的 束缚体现理性,除去则自由。
对版式设计课程的心得及体会
版式设计课程的收获 在这门课程的学习当中,我们做的报纸作业对于我们的实践能力是很重要的,刚开始,我也不知道怎么去做报纸的排版,很陌生。当老师拿给我们以前学生做的报纸作业给我们看的时候,我的兴趣一下子就提了上了,对于报纸的排版首先要做一个手稿,就是我自己想要做成什么样的,我也是发挥了我的想象力,想尽量体现出自己的个性,做的与众不同。但是老师说过的一些关于报纸排版的规则,我就果断放弃了自己的想法,因为,报纸更是为了去让大众接受它,不能完全按照自己的个性去做,要考虑人们的理解,需要更理性的。 学习这门课程,对于我来说,收获最大的地方就是我对报纸排版的实践作业。以下都是我自己的理解。报纸现在也是人们生活中获取信息的渠道之一,它的排版更是理性的,是要符合大众的阅读需求,包括其中必备的重要因素等,比如说导视啊,要加一些图片啊,字体,还有一些文字性的东西应该放在什么位置上。而我感觉,在现如今的社会,人们在获取信息的同时,不仅仅只是对于信息而说,人们更加的对视觉上的美感有着独有的情节。对于我有些不懂,因为都知道报纸明明只是获取信息的传播工具,但是有那么一些的视觉上的东西,有那么一些花哨,包括那一条条应该放在哪个位置的规矩,我认为这已经忘记了报纸本身的性质,因为它就只是传播信息的工具仅此而已。也许现在人们获取信息方式更多的是互联网,所以,现如今,人们对于仅有的大量文字信息的排版感到乏味,也许这就是人们的欲望,越来越不满足的欲望,所以,人们对于视觉上的需求也是越来越高,也许我的想法是错误的,但是,我认为这很真实。 在我做排版过程中知道了这些其实都是个人的思维,理性化的理解,都是我自己想要去做成的样子。但是,大众,所需要的就是符合人们阅读的需求,在阅读信息的基础上,有一些美感吧。循规蹈矩,什么样东西就该放在什么位置。正了因为人们这种不满足,旧时代仅有文字报纸排版所传达信息的方式,已不适合现在的大众。
H5页面设计规范
H5网页设计规范 1、非可循环平铺图片的背景图,须按最大屏幕尺寸来设计,即:1920*720; 2、集团、新闻类网站中间内容宽度使用1003PX;展示、购物类网站中间内容部分宽度使用1200PX; 3、必须删除非显示图层和参考线; 4、命名和分组必须规范,建议使用一下命名规则(如有更合适或者更熟悉的命名规则请提前与技术沟通)中英文均可; 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav 侧栏:sidebar 栏目:column 整体布局:wrapper 左右中:缩写为L R C 水平/垂直:H/V 菜单:submenu 摘要: summary 按钮:btn/button 滚动:scroll 鼠标悬停:hover 点击:click 已浏览:visited。广告横幅:AD/ banner
5、建议将每个独立控件设计有明显的边界,如果不能给出明显边界,请在设计稿中标出与邻近控件的距离; 6、段落文字必须给出行高,必须使用10号以上字体,建议使用1.5倍行高和14号字体。 7、需要后台添加的文字(标题、内容等)必须使用常用字体,即宋体和微软雅黑; H5手机页面设计规范 1、PSD按照宽度640PX,高度不限来设计; 2、可点击部件不可小于88PX,(如果不够提交设计稿的时候特别说明)。 3、所有部件的尺寸大小必须是双数。 4、每个按钮需要有四个状态:默认、按下、选中、不可选。至少需要考虑:默认和不可选两个状态。 5、除广告图片外,其他图形部件尽量用图形工具绘制。 6、可点击部件尽量和屏幕四边保持20-30PX的距离。
《版式设计项目教程》期末试题答案
《版式设计项目教程》期末试题答案 1. 图版率是指相对于文章,图片所占的比例,与视觉度有类似的地方,关系到版面的生动性、记忆性和阅读性,但视觉度是视觉的表现力的强弱。文字的设计相对图形来讲能增进图意的理解和传达更多信息,插图比照片的视觉度高,特别是天空、海的风景照,视觉度非常低;插图相对于照片,因明快度高,给人的视觉度更强烈,印象更深刻。 2. (1)文字设计:LOGO文字、正文文字、按钮文字。 (2)图标设计:按钮、LOGO、矢量图标、像素图标。 (3)导航设计:导航条、站点地图。 (4)音频设计:背景音乐、动画音乐。 (5)视频设计:网络广告、网络视频。 (6)动画设计:网络广告、GIF动画、FLASH 动画。 (7)图形、图像设计:广告条、矢量图形、像素图案。 (8)VR设计:三维广告、虚拟现实等。 3. 点、线、面是平面构成的基本元素,是一切造型的根本,所有的物质形态都可以归结于点﹑线﹑面以及它们综合构成物质的形态。 4. 色彩的个性鲜明性。色彩的合理性。色彩的联想性。色彩的艺术风格性。 5. (1)两端对齐。文字编排可以横排,也可竖排,只要左右或上下的长度对齐,这样的字群组合就显得整齐、端正、严谨、大方、美观。 (2)一端对齐。一端对齐能产生视觉节奏与韵律的形式美感。 (3)文字绕图编排。文字围绕图形边缘排列,这种穿插形式的应用非常广泛,能给人以亲切、自然、生动和融洽的感觉。 (4)自由编排。自由编排在综合甚至打破上述几种方式的基础上,使版式更加活泼,更加新颖,具有较强烈的动感。
(5)标题与正文的编排。标题的字体、位置、大小、排列方向能够直接影响编排版式的艺术风格。 6. (1)左右对称结构布局。(2)“同”字型结构布局。(3)“回”字型结构布局。(4)“匡”字型结构布局。(5)自由式结构布局。(6)“另类”结构布局。 7. (1)上下 将版面分为上下两个部分,图片在版面的上下位置以单张或多张的形式分布,可以使版面的结构更清晰,视觉流程更加自然。 (2)左右 将版面分为左右两个部分,分别在版面的左右两侧配置图片,使之有一种对比关系,产生对称的美感。 (3)中轴分布 中轴分布是指以版面的水平中轴线或垂直中轴线为基础,将版面中的要素按照水平或垂直方向进行放置。 (4)自由分布 图片在版面中的分布形式还有自由分布,这种形式的特点是没有规律,比较随意。图片自由分布的版面,编排更具灵活性,给人一种自由、活泼的感觉。 8. 词约指明,意指言辞简洁,旨意明确,在此处用以形容优秀的网页结构和导航设计,强调网页结构与导航设计一定要简洁清晰、明确实在。这是因为网页结构是网页设计中连接与统一各级页面的纽带,与导航设计是紧密联系、不可分割的统一整体,二者设计的优劣是网页功能与审美的直接体现。 9. 网页内容主要是指网页的图片、文字与多媒体元素等信息的综合,是网页基本组成部分。 10. 网页形式则主要是指网页风格、版式、色彩、设计元素等相关设计语言,是
画册排版设计必看的5大绝招
画册排版设计必看的5大绝招 画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目 录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能 过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。 画册设计内页如何突出主题
文字排版设计的技巧和方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
版式设计课程教学笔记
版式设计课程教学笔记 版式设计(type graphic):设计中图形、文字结合的一种形式,就是把所有的 设计因素规律化和 秩序化。 狭义:文字编排 广义:是一种图形与文字之间非常严密的关系 一、历史源流:渊源--风格(风格的延续) 1、甲骨文、石刻--原始风格 2、手抄本--版式设计的雏形 3、木版印刷(延续了一千多年)--古典主义 西方:中世纪手抄本--手工业运动 中国:唐、宋至清末 4、手工艺运动--莫里斯(创建了新印刷字体,字体繁复,属于新古典主义) 5、包豪斯--国际现代主义的发源地 包豪斯最大的贡献就是发明了构成主义。构成主义就是用科学的方法来解释、演绎设计,因为西 方是个理性的世界。而现在的计算机设计也只是进一步解释了构成主义。 6、包豪斯以后,国际主义风格一直延用至今 现代绘画、现代艺术、音乐等不断融入设计里。 7、新生代:在设计中加入传统元素--未完全形成体系 新生代仍然是在改良现代主义。 二、文字--性格:赋予第二种形式/功能(第一种功能是阅读) 1、字体设计(失去阅读功能、变成图形) 方法:构成、图案、油画、国画、材料 文字图形:单个文字、组合文字、绘画文字/艺术文字 三、版式设计的基本方法: 1、格式化设计--九工格(最简单的格式) 2、非格式化设计: (1)自由化设计:是一种均衡设计 (2)综合设计:格式化设计+自由化设计
四、格式化设计 1、中轴式:文字、图形都围绕着中轴线。这种设计比较严肃。 2、偏轴式: 3、对角式: 4、双轴式(三轴式、四轴式): 5、图形式:文字绕着图形 (1)单式 (2)透迭式 6、打散式:把字体打散后重新组合。 7、偏角式: 8、中心式: 9、放射式:可偏离中线也可以围绕中线 四、文字的取舍:不要把无关紧要的设计放上去。 1、有可读性 2、非可读性 五、大与小的区别会改变形象给人的印象: 1、缩小:舒情、文雅 2、放大:视觉冲击力强 3、超大:给人以图形的感觉 超大 不可辨认 超大 可辨认 超超大 解剖式拟人模仿 六、版式设计的性格与状态: 1、静:
《版式设计》课程教学大纲
《版式设计》课程教学大纲 一、课程说明 (一)课程的性质、目的与任务 通过本课程教学,明确版式设计原理在设计活动中至关重要的作用。本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。 本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 (二)教学基本要求 1、以案例分析为主,通过对优秀版式设计作品剖析和模仿,引导学生建 立版式设计的整体概念。 2、强调研究性学习的方法,确定专题性课题设计及组织讨论,从而引导 学生在实战训练中熟练掌握设计原则。 (三)学时分配 教 学 内 容 与 时 间 安 排 表 章次教学内容 学时 理论实验 (践) 合计 第一章版式设计概念66 第二章版式设计原则4610第三章版式设计原理41216 第四章文字的编排设计41216第五章图形与文字的编排设计42024 合计225072
二、教学内容 本章重点、难点 本课程的重点是在案例教学中,培养学生整体把握版式设计中文字、图形、色彩三要素的构成关系,通过课题设计理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现。难点是把握具体设计内容与形式表现之间的关系;文字与文字、文字与图形之间整体与局部的构成关系。 本课程教学基本内容 第一章版式设计概念 本章重点、难点: 1、版式设计概念 2、建立对版式构成元素进行整体设计的概念 第一节版式设计概念导入 第二节传统中国书籍的版式 1、传统中国书籍的版面术语名称 2、传统中国书籍的版式设计特征 第二章版式设计原则 本章重点、难点: 1、版式设计整体概念理解 2、建立对版式整体设计的意识 第一节整体性原则 1、主次分明 2、分类编排 3、设计元素处理 第一节简洁性原则 第三章 版式设计原理 本章重点、难点: 1、设计原理 2、黑、白、灰与点、线、面的整体布局关系,协调性与空间 第一节 分类 1、同类合并原则 2、确定中心内容 3、邻近原则 第二节 分区
H5页面设计规范
H5页面设计规范 H5网页设计规范 1、非可循环平铺图片的背景图,须按最大屏幕尺寸来设计,即:1920*720; 2、集团、新闻类网站中间内容宽度使用1003PX;展示、购物类网站中间内容 部分宽度使用1200PX; 3、必须删除非显示图局和参考线; 4、命名和分组必须规范,建议使用一下命名规则,如有更合适或者更熟悉的命 名规则请提前不技术沟通,中英文均可; 页头:header 内容:content/container 页面主体:main 页尾:footer 导 航:nav 侧栏:sidebar 栏目:column 整体布尿:wrapper 左右中:缩写为L R C 水 平/垂直: H/V 菜单:submenu 摘要: summary 按钮:btn/button 滚动:scroll 鼠标悬停:hover 点击:click 已浏览:visited。广告横幅:AD/ banner North Gate Station and all the long distance Intercity, TRANS-province lines; North Gate Station currently runs the original counties, rural routes; Simon, station main, Yibin city, across the city, across the province and to the West of range line. Yibin city highway main station distribution table 3.1-6 station name grade accounted for to area (m2) Gao
版式设计教案内容
课程名称:第一章版式设计的概述 教学目的:(1)了解版式设计的目的 (2)理解版式设计的相关原则 (3)掌握版式设计的视觉流程 教学要求:理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现;把握具体设计内容与形式表现之间的内在关系,熟练掌握文字与文字、文字与图形、整体与局部之间的构成关系。 教学重点:版式设计的视觉流程 教学难点:字体、行距、字距。 教学方法:理论讲授、图片分析并使学生展开对版式设计目的的讨论。 教学用具:幻灯片,黑板 教学课时: 4课时 参考书目:1、《版式设计原理》佐佐木刚土著,武湛译中国青年出版社 2007年版 2、《版式设计》贺鹏等著中国青年出版社 2012年9月第一版 教学过程: 一、首先介绍课程的性质,通过看一些设计图片来引申出版式设计的目的与 概念。 二、深入教学版式设计的认识,并思版式 设计的目的是什么。 三.在对版式设计的概念有一定了解的情况下,思考并总结版式设计的原则。课程作业:上网搜索2个优秀的和2个不好的版式设计,并给予解释 教学内容:
第一节版式设计的目的 版式设计是一门特殊而关键的课程,更大程度上它又是一门专业基础课,它为以后的招贴设计、包装设计、书籍装帧设计以及一切需要通过平面来表达的设计课程打下基础。这就决定了这门课程主要是关于版式设计的基本原理、设计法则和审美把握,它是一门认识课程而不是技法课程。通过这门课程的学习,一是要理解版式设计的基本原则,掌握版式的设计法则;二是要培养和提高学生的审美能力,完善学生的审美结构;三是要训练学生和思维能力,开拓学生的思维意识,培养学生的创新思维;四是要养成学生的动手习惯,培养学生的实用技能。这就是版式设计的教学目标。 版式设计随着时代的进步,它能体现出文化传统、审美观念和时代精神风貌等,被广泛地应用于广告、书刊、包装、装潢、展机、机构视觉形象和网页等传播领域。 1、有效提高版面的注意值 当纷繁复杂的视觉信息展现在眼前的时候,哪些信息更能让我们愉快地去接受呢?哪些版式更能吸引人们的注意呢?很显然,那些美感突出,对比强烈的画面更引人注目。现代版式设计早已不是单纯的技术编排,而是技术与艺术的高度统一。人们的视觉习惯不断改变,设计师的观念也不断更新,新的版式效果不断呈现。那些形式独特、美轮美奂、现达完善的画面让人们过目不忘,注意值当然得到大大的提高。 2、有利于信息的有效传递 版式设计本身并不是设计师的最终目的,它只是为了更好地传递信息的手段。凡是成功的版面,首先必须明确表达目的和主题思想,还要有上佳的创意策划和表现手法,做到主题鲜明、形象突出、美感强烈。在若干复杂纷乱的信息,无法让我理解,如果通过版式的精心设计,把各种元素根据特定内容进行组合排列,既可以使画面形式更加服从内容,提高信息的传达效果和效率,使版面更加风趣,富有内涵。 3、强化传达效果的持续留存 当今视觉传达设计大多都带有商业色彩,主要宣传的是企业及品牌形象。因此如何让企业形象得到很好的传播和留存是许多设计师强调的重点。因此说优秀的版式设计,能够激发人们的兴趣,使画面生动、有趣、幽默,这样能够深度刺激大脑皮层,保持信息的持续留存。
