计算机图形学-图形的几何变换
计算机形学几何变换基础知识全面解析

计算机形学几何变换基础知识全面解析计算机形学几何变换是计算机图形学中一项非常重要的技术,它可以对图像进行平移、旋转、缩放等变换操作,从而实现图像的变形和动画效果。
本文将全面解析计算机形学几何变换的基础知识,包括变换的概念、常见的变换操作及其数学原理等内容。
一、概念介绍计算机形学几何变换是指通过一定的数学变换方法,改变图像或对象的形状、大小和位置。
常用的几何变换包括平移、旋转、缩放和错切等。
以下将逐个介绍这些变换操作的原理及应用。
二、平移变换平移变换是指将一个对象沿着指定方向平行移动一定的距离。
平移变换可以通过对对象中的每个顶点坐标进行相同平移量的加减操作来实现。
设对象的原始坐标为(x,y),平移量为(tx,ty),则平移变换后的新坐标为(x+tx,y+ty)。
三、旋转变换旋转变换是指将一个对象绕着指定的旋转中心点按照一定角度进行旋转。
旋转变换可以通过将对象中的每个顶点坐标绕旋转中心点进行相应角度的旋转来实现。
设对象的原始坐标为(x,y),旋转角度为θ,旋转中心点为(cx,cy),则旋转变换后的新坐标为:x' = (x-cx)*cosθ - (y-cy)*sinθ + cxy' = (x-cx)*sinθ + (y-cy)*cosθ + cy四、缩放变换缩放变换是指将一个对象的大小按照一定比例进行缩放。
缩放变换可以通过将对象中的每个顶点坐标按照指定比例进行缩放来实现。
设对象的原始坐标为(x,y),缩放比例为(sx,sy),缩放中心点为(cx,cy),则缩放变换后的新坐标为:x' = (x-cx)*sx + cxy' = (y-cy)*sy + cy五、错切变换错切变换是指将一个对象的各个顶点坐标按照一定的错切因子进行变换。
错切变换可以分为水平错切和垂直错切两种形式。
水平错切变换可以通过将对象中的每个顶点的y坐标按照指定的错切因子进行变换来实现;垂直错切变换则是将对象中的每个顶点的x坐标按照指定的错切因子进行变换。
计算机图形学第4章图形变换

反射变换
总结词
反射变换是将图形关于某一平面进行镜像反射的变换。
详细描述
反射变换可以通过指定一个法向量和反射平面来实现。法向量垂直于反射平面,指向反射方向。在二 维空间中,反射变换可以将图形关于x轴或y轴进行镜像反射;在三维空间中,反射变换可以将图形关 于某一平面进行镜像反射。
03
复合图形变换
组合变换
01
02
03
04
组合变换是指将多个基本图形 变换组合在一起,形成一个复
杂的变换过程。
组合变换可以通过将多个变换 矩阵相乘来实现,最终得到一
个复合变换矩阵。
组合变换可以应用于各种图形 变换场景,如旋转、缩放、平
移、倾斜等。
组合变换需要注意变换的顺序 和矩阵的乘法顺序,不同的顺 序可能导致不同的变换结果。
矩阵变换
矩阵变换是指通过矩阵运算对图形进 行变换的方法。
常见的矩阵变换包括平移矩阵、旋转 矩阵、缩放矩阵和倾斜矩阵等。
矩阵变换可以通过将变换矩阵与图形 顶点坐标相乘来实现,得到变换后的 新坐标。
矩阵变换具有数学表达式的简洁性和 可操作性,是计算机图形学中常用的 图形变换方法之一。
仿射变换
仿射变换是指保持图形中点与 点之间的线性关系不变的变换。
05
应用实例
游戏中的图形变换
角色动画
通过图形变换技术,游戏中的角 色可以完成各种复杂的动作,如
跑、跳、攻击等。
场景变换
游戏中的场景可以通过图形变换 技术实现动态的缩放、旋转和平 移,为玩家提供更加丰富的视觉
体验。
特效制作
图形变换技术还可以用于制作游 戏中的特效,如爆炸、火焰、水
流等,提升游戏的视觉效果。
THANKS
计算机图形学-变换

第3章 变换
基本的二维几何变换 二维复合变换 其他二维变换 三维几何变换 OpenGL几何变换函数 三维图形的显示流程 投影 裁剪
2
几何变换
应用于对象几何描述并改变它的位置、方 向或大小的操作称为几何变换(geometric transformation) 基本的二维几何变换包括平移、旋转和缩 放
8
矩阵表示和齐次坐标
许多图形应用涉及到几何变换的顺序 需要用一个通式来表示平移、旋转和缩放
P M1 P M 2
将2×2矩阵扩充为3×3矩阵,可以把二维几 何变换的乘法和平移项组合为单一矩阵表示
9
二维平移矩阵
x 1 0 t x x y 0 1 t y y 1 0 0 1 1
三维坐标轴旋转
X轴坐标不变,循环替代x、y、z三个 轴可以得到绕x轴旋转的公式
z
y ' y cos z sin
y
z ' y sin z cos x' x
x
35
三维坐标轴旋转
y轴坐标不变,循环替代x、y、z三个 轴可以得到绕y轴旋转的公式
x
z
y
z ' z cos x sin x' z sin x cos y' y
glMatrixMode (GL_MODELVIEW); glColor3f (0.0, 0.0, 1.0); glRecti (50, 100, 200, 150); //显示蓝色矩形
glColor3f (1.0, 0.0, 0.0); glTranslatef (-200.0, -50.0, 0.0); glRecti (50, 100, 200, 150); //显示红色、平移后矩形
计算机图形学第五章图形变换

第五章图形变换重 点:掌握二维几何变换、二维观察变换、三维几何变换以及三维观察变换。
难 点:理解常用的平移、比例、旋转变换,特别是复合变换。
课时安排:授课4学时。
图形变换包括二维几何变换, 二维观察变换,三维几何变换和三维观察变换。
为了能使各种几何变换(平移、旋转、比例等)以相同的矩阵形式表示,从而统一使用矩阵乘法运算来实现变 换的组合,现都采用齐次坐标系来表示各种变换。
有齐次坐标系齐次坐标系:n 维空间中的物体可用 n+1维齐次坐标空间来表示。
例如二维空间直线 ax+by+c=O ,在齐次空间成为 aX+bY+cW=0 ,以X 、Y 和W 为三维变量,构成没有常数项的 三维平面(因此得名齐次空间)。
点P (x 、y )在齐次坐标系中用P (wx,wy,w )表示,其中 W 是不为零的比例系数。
所以从 n 维的通常空间到 n+1维的齐次空间变换是一到多的变换,而其反变换 是多到一的变换。
例如齐次空间点P (X 、Y 、W )对应的笛卡尔坐标是 x=X/W 和y=Y/W 。
将通一地用矩阵乘法来实现变换的组合。
常笛卡尔坐标用齐次坐标表示时, W 的值取1。
采用齐次坐标系可以将平移、比例、旋转这三种基本变换都以相同的矩阵形式来表示,并统齐次坐标系在三维透视变换中有更重要的作用, 示形它使非线形变换也能采用线形变换的矩阵表式。
图形变换平移变换图示如图所示,它使图形移动位置。
新图 p'的每一图元点是原图形 p 中每个图元点在向分别移动Tx 和Ty 产生,所以对应点之间的坐标值满足关系式x'=x+Tx y'=y+Ty可利用矩阵形式表示成:[x' y' ] = : x y ] + : Tx Ty ]简记为:P'= P+T , T= : Tx Ty ]是平移变换矩阵(行向量)二堆几何变换1 1二维观察变換三维几诃变换平移变换 比例变换 陡转变换 对称变换 错切变换 仿肘变换 复合变换平移变换 比例变换 旋转变换 绕空间任意轴離转 对称变换 蜡切变换三维观察变5.1二维几何变换二维几何变换就是在平面上对二维点的坐标进行变换,从而形成新的坐标。
计算机图形学之图形变换

4 T
3
2 p
1
0
012 34 567 8
线段和多边形的平移可以通过顶点的
平移来实现。同样线段和多边形的其它几 何变换也可以通过对顶点的几何变换来实 现。
2. 旋转变换(Rotation) 二维旋转有两个参数:
旋转中心: 旋转角:
?
6 P’
5
4
3
P
2
1
0
012 34 567 8
设OP与x轴的夹角为 则:
由于采用齐次坐标矩阵表示几何变换, 多个变换的序列相应地可以用矩阵链乘来表 示。
需要注意:先作用的变换其矩阵在右边, 后作用的变换其矩阵在左边。
变换函数
平移变换 void glTanslate{fd}(TYPE x, TYPE y, TYPE z);
旋转变换 void glRotate{fd}(TYPE angle, TYPE x, TYPE y, TYPE z); 绕矢量v=(x,y,z)T逆时针方向旋转angle指定的角度。 旋转角度的范围是0~360度。当angle=0时, glRotate()不起作用。
二维旋转有两个参数: 旋转中心: 旋转角:
上述变换可以分解为三个基本变换:
•平移:
•旋转:
•平移: 回原位。
使旋转中心移到坐标原点; 使旋转中心再移
二维旋转有两个参数: 旋转中心: 旋转角:
因此上述变换可以写成矩阵乘积形式:
4. 5 基本三维几何变换(Basic three-dimensional geometric transformation)
1. 矩阵表示(Matrix representation) 前面三种变换都可以表示为如下的矩
阵形式
几何变换的基本概念和性质

几何变换的基本概念和性质几何变换是指平面或空间中的图形在不同的变化规则下发生的形态变化。
在数学和计算机图形学中,几何变换是一个重要的概念,它被广泛应用于各种领域,包括计算机视觉、机器人学、游戏开发和工程设计等。
几何变换包括平移、旋转、缩放和镜像四种基本类型。
每种变换都有其独特的性质和特点。
1. 平移(Translation)平移是指将图形沿着平行于原来位置的方向移动一定距离。
平移不改变图形的大小、形状和方向,只改变了其位置。
平移的变换规则是通过坐标的加减运算来实现的。
2. 旋转(Rotation)旋转是指将图形绕着某个点进行旋转运动。
旋转可以使图形沿着一个轴线旋转一定角度。
旋转不改变图形的大小和形状,但会改变其方向。
旋转的变换规则是通过坐标的旋转公式来实现的。
3. 缩放(Scaling)缩放是指将图形按照一定的比例进行放大或缩小。
缩放可以改变图形的大小和形状,但不改变其方向。
缩放的变换规则是通过坐标的乘除运算来实现的。
4. 镜像(Reflection)镜像是指将图形按照某条直线或平面进行对称反转。
镜像可以改变图形的方向,但不改变其大小和形状。
镜像的变换规则是通过坐标的变号来实现的。
这些几何变换具有一些重要的性质。
例如,平移和旋转是可逆的,即可以通过逆变换将图形恢复到原来的位置和方向;缩放和镜像也是可逆的,但镜像时需要注意选择合适的对称轴;任意两个几何变换都可以通过组合来实现更复杂的变换效果。
总之,几何变换是数学和计算机图形学中的重要概念,通过平移、旋转、缩放和镜像等变换可以实现对图形的形态变化。
掌握几何变换的基本概念和性质对于理解和应用相关领域的知识具有重要意义。
参考资料:。
计算机图形学 图形的几何变换的实现算法教程文件

计算机图形学图形的几何变换的实现算法实验二 图形的几何变换的实现算法班级 08信计 学号 59 姓名 分数一、实验目的和要求:1、掌握而为图形的基本几何变换,如平移,旋转,缩放,对称,错切变换;。
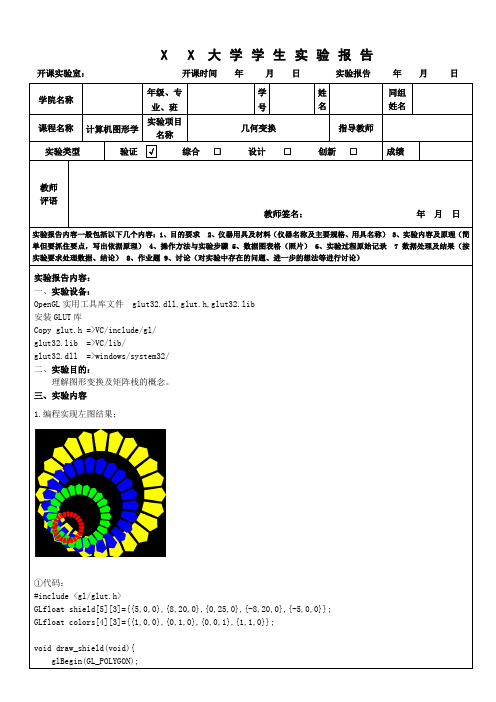
2、掌握OpenGL 中模型变换函数,实现简单的动画技术。
3、学习使用OpenGL 生成基本图形。
4、巩固所学理论知识,加深对二维变换的理解,加深理解利用变换矩阵可由简单图形得到复杂图形。
加深对变换矩阵算法的理解。
编制利用旋转变换绘制齿轮的程序。
编程实现变换矩阵算法,绘制给出形体的三视图。
调试程序及分析运行结果。
要求每位学生独立完成该实验,并上传实验报告。
二、实验原理和内容:. 原理:图像的几何变换包括:图像的空间平移、比例缩放、旋转、仿射变换和图像插值。
图像几何变换的实质:改变像素的空间位置,估算新空间位置上的像素值。
图像几何变换的一般表达式:[,][(,),(,)]u v X x y Y x y = ,其中,[,]u v 为变换后图像像素的笛卡尔坐标, [,]x y 为原始图像中像素的笛卡尔坐标。
这样就得到了原始图像与变换后图像的像素的对应关系。
平移变换:若图像像素点 (,)x y 平移到 00(,)x x y y ++,则变换函数为0(,)u X x y x x ==+,0(,)v Y x y y y ==+,写成矩阵表达式为:00x u x y v y ⎡⎤⎡⎤⎡⎤=+⎢⎥⎢⎥⎢⎥⎣⎦⎣⎦⎣⎦其中,x 0和y 0分别为x 和y 的坐标平移量。
比例缩放:若图像坐标 (,)x y 缩放到( ,x y s s )倍,则变换函数为:00x y s u x s v y ⎡⎤⎡⎤⎡⎤=⎢⎥⎢⎥⎢⎥⎣⎦⎣⎦⎣⎦ 其中, ,x y s s 分别为x 和y 坐标的缩放因子,其大于1表示放大,小于1表示缩小。
旋转变换:将输入图像绕笛卡尔坐标系的原点逆时针旋转θ角度,则变换后图像坐标为:cos sin sin cos u x v y θ-θ⎡⎤⎡⎤⎡⎤=⎢⎥⎢⎥⎢⎥θθ⎣⎦⎣⎦⎣⎦内容:1、对一个三角形分别实现平移,缩放旋转等变化。
计算机图形学-几何变换实验报告

// 左下:前视图 glViewport(0, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 4.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 0.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers();
// 右下:旋转的透视视区 glViewport(win_width/2, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 1.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers(); }
9-10讲 第4章 变换-几何变换及投影

当a≠c时,即x 方向的变化与y方向的变化不同时, ≠ 时 方向的变化与 方向的变化不同时, 方向的变化不同时 视图中的图形会有伸缩变化,图形变形。 视图中的图形会有伸缩变化,图形变形。 当 a=c=1, b=d=0则 Xv=Xw,Yv=Yw, 图形完全相同 。 , 则 = , = , 图形完全相同。
14
4.2.3 窗口区和视图区的坐标变换
2. 变换过程 窗口-视图二维变换 窗口 视图二维变换
从应用程序得到 图形的用户坐标 对窗口区域 进行裁剪 窗口至视 区的变换 显示或 绘图
窗口-视图三维变换 窗口 视图三维变换
从应用程序得到图 形的三维用户坐标 投影 对窗口区 域裁剪 窗口至视 区的变换 显示或 绘图
16
4.3.1 齐次坐标
齐次坐标表示法: 维向量表示一个n维向量 齐次坐标表示法 用n+1维向量表示一个 维向量 维向量表示一个 (x,y)点对应的齐次坐标为 其中x 问题1:点对应的齐次坐标为(x 空间中的一点, 非齐次坐标表示方式唯一吗? 问题 点对应的齐次坐标为 h,yh,h), 其中 h=hx, yh=hy, 空间中的一点 非齐次坐标表示方式唯一吗 h≠0. 因此,普通坐标与齐次坐标的关系为“一对多” ? 因此,,(x,y)点对应的齐次坐标为三维空间的一条直 问题2: 空间中的一点 其齐次坐标表示方式唯一吗 问题 普通坐标与齐次坐标的关系为“一对多” 这样, 这样 空间中的一点, 其齐次坐标表示方式唯一吗? 点对应的齐次坐标为三维空间的一条直
y2 z2
5
4.1 变换的数学基础
4.1.2 矩阵基础知识
矩阵的加法运算 数乘矩阵 矩阵的乘法运算 零矩阵运算 单位矩阵 矩阵逆运算 转置运算 矩阵的基本性质
计算机图形学--第八讲 图形的三维几何变换

3
变换通式
空间点[x y z] 的四维齐次坐标 [X Y Z H]表示
三维空间点的变换为 [x y z 1] T = [x’ y’ z’ 1]
变换前点的坐标 三维图形的变换矩阵
变换后点的坐标
三维图形变换矩阵通式为4 x 4 方阵
a b c p
T = d
e
5.关于Y轴对称
特点: y 值不变,zx坐标符号改变
[x y z 1] T = [-x y -z 1]
6.关于Z轴对称
特点: z值不变,xy坐标符号改变
[x y z 1] T = [-x -y z 1]
5.3 图形的三维几何变换—三维基本变换(13)
对称变换示意图
17
5.3 图形的三维几何变换—三维基本变换(14)
(x’, y’, z’)
x = xcos −ysin
y = xsin +ycos
z = z
矩阵运算的表达式为
z
cos sin 0 0
x
y
z 1 = x
y
z
1
−
sin
0
cos
0
0
0
1 0
0
0 0 1
y
(x, y, z)
x
10
5.4 图形的三维几何变换-三维基本变换(7)
绕X轴旋转
与二维图形的组合变换一样, 三维立体图形也可通过 三维基本变换矩阵, 按一定顺序依次相乘而得到一个 组合矩阵(称级联), 完成组合变换。
三维组合平移、组合旋转和组合比例变换与二维组合 平移、组合旋转和组合比例变换具有类似的规律。
19
5.3 图形的三维几何变换—三维复合变换(2)
计算机图形学--实验四-几何变换

贵州大学实验报告
学院:计算机科学与信息学院专业:软件工程班级: 102班姓名学号实验组实验时间指导教师成绩实验项目名称实验四几何变换
实
验目的掌握二维图形的几何变换的基本原理。
二维图形的基本几何变换:位置改变(平移、旋转)和变形(缩放、错切,反射、投影等)以及复合变换。
了解三维图形的错切变换
实验要求根据本实验的特点、要求和具体条件,掌握二维图形的几何变换的基本原理,了解三维图形的错切变换,并成功编写测试代码进行实验。
1.设有一三角形ABC,其中三个顶点为A(5,10),B(1,2),C(8,5),如三角形的顶点A不变,将AB和AC边缩小一倍后,求缩小后的三角形对于直线-2x+4y+3=0的对称变换后的结果图。
2.将一四边形以原点为中心,以15°为间隔旋转。
3.在三维坐标中,对长度为1的标准立方体做错切变换,错切单位为2;
实验原理一、实验原理:标准齐次坐标(x,y,1) 二维变换的矩阵表示
平移变换
旋转变换
[][][]),(
1
1
1
1
1
1
y
x
y
x
t
t
T
y
x
t
t
y
x
y
x⋅
=
⎥
⎥
⎥
⎦
⎤
⎢
⎢
⎢
⎣
⎡
=
'
'记为
[][][]
cos sin0
1x y1sin cos01()
001
x y x y R
θθ
θθθ
⎡⎤
⎢⎥
''=-=
⎢⎥
⎢⎥
⎣⎦
记为。
计算机图形学-第三章-变换及裁剪

(x,y)点对应的齐次坐标为三维空间的一条 直线
xh hx
yh
hy
zh h
7
齐次坐标的作用
1. 将各种变换用阶数统一的矩阵来表示。提供了用矩阵 运算把二维、三维甚至高维空间上的一个点从一个坐 标系变换到另一坐标系的有效方法。
2. 便于表示无穷远点。
例如:(x h, y h, h),令h等于0
25
3 规格化设备坐标系 用于用户的图形是定义在用户坐标系里,
而图形的输出定义在设备坐标系里,它依赖于 基体的图形设备。由于不同的图形设备有不同 的设备坐标系,且不同设备间坐标范围也不尽 相同, 例如:分辨率为1024*768的显示器其屏幕坐标的 范围:x方向为0~1023,y方向为0~767,分辨 率为640*480的显示器,其屏幕坐标范围为:x 方向0~639,y方向0~479
y 1),则
1 0 0
P'x' y' 1 x y 1 0 1 0 x
Tx1
Ty1
1
y 1Tt1
经第二次平移变换后的坐标为P*(x* y* 1)
P * x *
y * 1 x'
y'
1
1 0
0 0 1 0
Tx
2
Ty 2
1
1 0 0 1 0 0
x y 1 0 1 0 0 1 0 x y 1 Tt1Tt2
44
关于透视投影
一点透视投影
两点透视投影
三点透视投影
45
内容
二维变换 三维变换 裁剪
二维线裁剪 二维多边形裁剪 文本裁剪 三维裁剪 关于三维变换与裁剪
46
三维变换流程图
计算机图形学第讲图形变换详解演示文稿

3
第3页,共46页。
本讲内容
齐次坐标表示法
常见的二维图形几何变换
平移变换 比例变换 旋转变换 对称变换 错切变换
变换矩阵的功能分区 图形的复合变换
4
第4页,共46页。
齐次坐标表示法
将一个原本是n维的向量用一个n+1维向量表示
(x1, x2 ,..., xn )
a
1
0
y
y
ax
1 0 0 1 1 1
➢ 简写为: p = Tp
x
26
第26页,共46页。
本讲内容
齐次坐标表示法 常见的二维图形几何变换
平移变换 比例变换 旋转变换 对称变换 错切变换
变换矩阵的功能分区
图形的复合变换
27
第27页,共46页。
变换矩阵的功能分区
变换矩阵可用3×3矩阵来描述
连续平移变换
得到连续平移变换的复合矩阵T为:
1 0 tx2 1 0 tx1 1 0 tx2 tx1
T T2T1 0
1
t
y
2
0
1
t
y1
0
1
tx
2
t
y1
0 0 1 0 0 1 0 0 1
即连续的平移变换是平移量的相加
37
第37页,共46页。
连续比例变换
设点P(x,y)经过第一次比例变换T1(Sx1,Sy1)和第二次比 例变换T2(Sx2,Sy2)后的坐标为P'' (x'',y'')
y
'
y
Ty
0
1
Ty
y
1 1 0 0 1 1
几何变换的基本概念与操作

几何变换的基本概念与操作几何变换是计算机图形学中的重要概念,它可以将一个图形对象从一个位置、方向或大小变换到另一个位置、方向或大小,通过不同的变换操作,可以实现各种形状和位置的变化。
本文将介绍几何变换的基本概念和操作,包括平移、旋转、缩放和反射四种变换。
一、平移平移是指将图形对象按照指定的向量在平面内沿着直线移动,其作用是改变图形对象的位置而不改变其形状和大小。
平移操作可以用一个向量表示,向量的坐标分别表示在x轴和y轴方向上的移动距离。
平移操作的数学表达式如下:```P' = P + T```其中,P表示原始点的坐标,P'表示平移后点的坐标,T表示平移向量的坐标。
二、旋转旋转是指将图形对象按照指定的角度围绕一个中心点旋转,其作用是改变图形对象的方向而不改变其形状和大小。
旋转操作可以用一个角度表示,角度的正负决定了旋转的方向。
旋转操作的数学表达式如下:P' = R * P```其中,P表示原始点的坐标,P'表示旋转后点的坐标,R表示旋转矩阵。
三、缩放缩放是指将图形对象按照指定的比例在水平和垂直方向上进行放大或缩小,其作用是改变图形对象的大小而不改变其形状。
缩放操作可以用一个缩放因子表示,缩放因子大于1表示放大,缩放因子小于1表示缩小。
缩放操作的数学表达式如下:```P' = S * P```其中,P表示原始点的坐标,P'表示缩放后点的坐标,S表示缩放矩阵。
四、反射反射是指将图形对象按照指定的轴线进行镜像翻转,其作用是改变图形对象的位置和方向而不改变其形状和大小。
反射操作可以用一个轴线表示,轴线可以是水平、垂直或任意一条直线。
反射操作的数学表达式如下:P' = M * P```其中,P表示原始点的坐标,P'表示反射后点的坐标,M表示反射矩阵。
综上所述,几何变换是计算机图形学中的重要概念,通过平移、旋转、缩放和反射四种基本操作,可以实现对图形对象的位置、方向和大小的变化。
计算机图形学三维图形变换

主视图变换矩阵
1 0 0 0 1 0 0 0 1 0 0 0
Tv
0 0
0 0
0 1
0
0
0 0
0
0
பைடு நூலகம்
0
0
1 0 0 0
0 0 0 1 0 0
0
0
0
1
0
0 0 1
0
0 0 1
俯视图变换矩阵
1 0 0 0 1
0
0 0 1 0 0 0
TH
0 0
1 0
0 0
0 0 0 0
cos(90) sin(90)
三维图形变换
基本几何变换
基本几何变换都是相对于原点和坐标
轴进行的几何变换,有平移、缩放和 旋转等。在以下的讲述中,均假设用
p(x, y, z) 表示三维空间上一个未被变 换的点,而该点经过某种变换后得到 的新点用 p'(x', y', z') 表示。
平移变换
平移是指将点沿直线路径从一个坐标位置移动 到另一个坐标位置的一个重定位过程。
0 1
0
0
0 0
0 0 0 1 0 0
0
0
0
1
0
0
0
1
0
0 0 1
0 0 0 0 1 0 0 0
0 1 0 0 0 0 0 1
1 0 0 0
0
Rx ( )
0
c
d b
b
d c
0
0
dd
0 0 0 1
Ry ( )
d 0 a 0
Ry
(
)
0
a
1 0
0 d
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贵州大学实验报告学院:计算机科学与技术专业:软件工程班级:软件132(1)当d=0时,图形的y坐标不变,x坐标随初值(x,y)及变换系数b作线性变化。
(2)当b=0时,图形的x坐标不变,y坐标随初值(x,y)及变换系数d作线性变化。
实验步骤1.设计图形界面。
本实验使用visual studio 2012 C#搭建窗口,设置相应的组件。
如下图。
如图所示,combox此时显示的字符是“平移”,在其下面显示的是关于平移的操作组件。
当选择combox的不同项时,其下面就显示对应的操作组件。
2.运行效果如下。
(1)平移从图中可见,原图形的颜色为黄绿色,平移后的图形为黑色。
(2)旋转(3)对称如图,这是原图形关于x轴对称后由对称后的图形关于原点对称得到的图形。
在界面中可看到一个text为“新变换”的checkbox,其作用是可以自由选择变换原图形或者变换变换后的图形。
(4)缩放有图可知,此时的x、y的缩放比例都是0.5,也就是原图形的x和y都关于原点缩小为原来的一半。
(5)错切此时y上的错切系数为0,即图形的y值不变,x的值随x上的错切系数变化。
(6)三角形的一顶点保持不变,另外两个顶点按缩放比例缩小,然后关于直线-2x+4y+3对称。
这是一个组合变换的问题,要使得三角形的一顶点保持不变,就要将该顶点移动到原点,缩放后再平移回去,然后再关于直线对称就行了。
组合变换时,先作用的变换矩阵在右端,后作用的变换矩阵在左端。
(7)四边形以原点为中心,以15°为间隔旋转。
在程序中设置一个旋转增量,每变换一次,就加上旋转增量,就可得到上图的结果。
实验数据由于代码篇幅过长,下面是代码的主要部分。
private void initMatrix() {temp = new double[3][];for (int i = 0; i < temp.Length; i++){temp[i] = new double[3];}resetTemp(ref temp);temp1 = new double[3][];for (int i = 0; i < temp1.Length; i++){temp1[i] = new double[3];}resetTemp(ref temp1);//初始化平移矩阵move = new double[3][];for (int i = 0; i < move.Length; i++){move[i] = new double[3];}for (int i = 0; i < move.Length; i++) {for (int j = 0; j < move[i].Length; j++) {if (i == j){move[i][j] = 1;}else {move[i][j] = 0;}}}//初始化缩放矩阵zoom = new double[3][];for (int i = 0; i < zoom.Length; i++){zoom[i] = new double[3];}for (int i = 0; i < zoom.Length; i++){for (int j = 0; j < zoom[i].Length; j++) {if (i == j){zoom[i][j] = 1;}else {zoom[i][j] = 0;}}}//初始化旋转矩阵rotate = new double[3][];for (int i = 0; i < rotate.Length; i++){rotate[i] = new double[3];}for (int i = 0; i < rotate.Length; i++){for (int j = 0; j < rotate[i].Length; j++) {if (i == j && i == 2){rotate[i][j] = 1;}else {rotate[i][j] = 0;}}}//初始化对称矩阵symmetry = new double[3][];for (int i = 0; i < symmetry.Length; i++){symmetry[i] = new double[3];}for (int i = 0; i < symmetry.Length; i++){for (int j = 0; j < symmetry[i].Length; j++) {if (i == j){symmetry[i][j] = 1;}else {symmetry[i][j] = 0;}}}//初始化错切矩阵shear = new double[3][];for (int i = 0; i < shear.Length; i++){shear[i] = new double[3];}for (int i = 0; i < shear.Length; i++){for (int j = 0; j < shear[i].Length; j++) {if (i == j){shear[i][j] = 1;}else {shear[i][j] = 0;}}}//初始化目标齐次坐标target = new double[3][];for (int i = 0; i < target.Length; i++){target[i] = new double[1];}for (int i = 0; i < target.Length; i++){for (int j = 0; j < target[i].Length; j++) {if (i == 2 && j == 0){target[i][j] = 1;}else {target[i][j] = 0;}}}//初始化结果齐次坐标result = new double[3][];for (int i = 0; i < result.Length; i++){result[i] = new double[1];}for (int i = 0; i < result.Length; i++){for (int j = 0; j < result[i].Length; j++){if (i == 2 && j == 0){result[i][j] = 1;}else{result[i][j] = 0;}}}}private void coordinate() {Brush brush = new SolidBrush(Color.Black);Pen pen = new Pen(brush,1);//获取x轴getGph().DrawLine(pen, new Point(0, panel1.Height / 2), newPoint(panel1.Width, panel1.Height / 2));getGph().DrawLine(pen, new Point(panel1.Width, panel1.Height / 2), new Point(panel1.Width-10, panel1.Height / 2-5));getGph().DrawLine(pen, new Point(panel1.Width, panel1.Height / 2), new Point(panel1.Width - 10, panel1.Height / 2 + 5));//获取y轴getGph().DrawLine(pen, new Point(panel1.Width / 2, 0), newPoint(panel1.Width / 2, panel1.Height));getGph().DrawLine(pen, new Point(panel1.Width / 2, 0), newPoint(panel1.Width / 2-5, 10));getGph().DrawLine(pen, new Point(panel1.Width / 2 , 0), newPoint(panel1.Width / 2+5,10 ));//获取xoygetGph().DrawString("O(0,0)", new Font("微软雅黑", 8), brush, new Point(panel1.Width/2-13, panel1.Height/2));getGph().DrawString("X", new Font("微软雅黑", 8), brush, newPoint(panel1.Width-15, panel1.Height / 2+5));getGph().DrawString("Y", new Font("微软雅黑", 8), brush, newPoint(panel1.Width/2+8,5));//原点坐标centerX = panel1.Width / 2;centerY = panel1.Height / 2;}private void GetPolygon(List<Point> point,Color color) {for (int i = 0; i <point.Count; i++) {Brush brush = new SolidBrush(color);Pen pen = new Pen(brush, 1);Point st = point[i];Point end = point[(i + 1) % point.Count];st.X += centerX;st.Y += centerY;end.X += centerX;end.Y += centerY;getGph().DrawLine(pen,st,end);Brush brushString = new SolidBrush(Color.Black);getGph().DrawString("("+ (st.X-centerX) + ","+ (centerY-st.Y) + ")", new Font("微软雅黑", 6), brushString, new Point(st.X, st.Y - 12));}}private void changePolygon(double[][] matrix) {List<Point> newPoint=new List<Point>();//用来暂时存储要变换的目标链表if (checkBox1.Checked){for (int i = 0; i < point.Count; i++){newPoint.Add(point[i]);}}else {if (chgPoint.Count == 0){for (int i = 0; i < point.Count; i++){newPoint.Add(point[i]);}}else {for (int i = 0; i < chgPoint.Count; i++) {newPoint.Add(chgPoint[i]);}}}chgPoint.RemoveAll(clear);//准备接收再次变换后的顶点for (int p = 0; p < newPoint.Count; p++){target[0][0] = newPoint[p].X;target[1][0] = newPoint[p].Y;for (int i = 0; i < matrix.Length; i++){for (int j = 0; j < matrix[i].Length; j++){for (int k = 0; k < target[0].Length; k++){result[i][k] += matrix[i][j] * target[j][k];}}}chgPoint.Add(new Point((int)result[0][0], (int)result[1][0]));resetResultMatrix();}GetPolygon(chgPoint, Color.Black);}private void transformation(ref double[][] result,ref double[][] first,ref double[][] second) {//计算矩阵相乘for (int i = 0; i < first.Length; i++){for (int j = 0; j < first[i].Length; j++){for (int k = 0; k < second[0].Length; k++){result[i][k] += first[i][j] * second[j][k];}}}}。
