Notepad++插件 Zen Coding


Zen Coding 让Notepad++ 代码书写健步如飞
Notepad++ 是一款无比轻巧便捷的代码编辑工具。它无可挑剔的启动速度,优秀的语法高亮,干净整齐的代码缩进,便捷的括号高亮匹配赢得了无数人的喜爱。
但,不知道有多少同学跟我一样,在coding 时被Notepad++ 粗陋的代码自动补全折磨的体无完肤(Notepad++那甚至不能叫自动完成)。虽然无比羡慕诸如Dreamweaver之类的代码自动完成,但固于上述提到的几点Notepad++的优秀之处,纠结中毅然依旧坚守Notepad++。而Zen Coding 的横空出世,总算终结了这种纠结,让我们得以以一种无比帅气的方式书写代码。
先看一段演示视频吧(建议反复观摩,其中演示了Zen Coding 的各种典型用法)
Zen Coding v0.5 from Sergey Chikuyonok on Vimeo. (网速慢的,可以观看优酷版或者下载该视频。)
为Notepad++安装 Zen Coding 插件
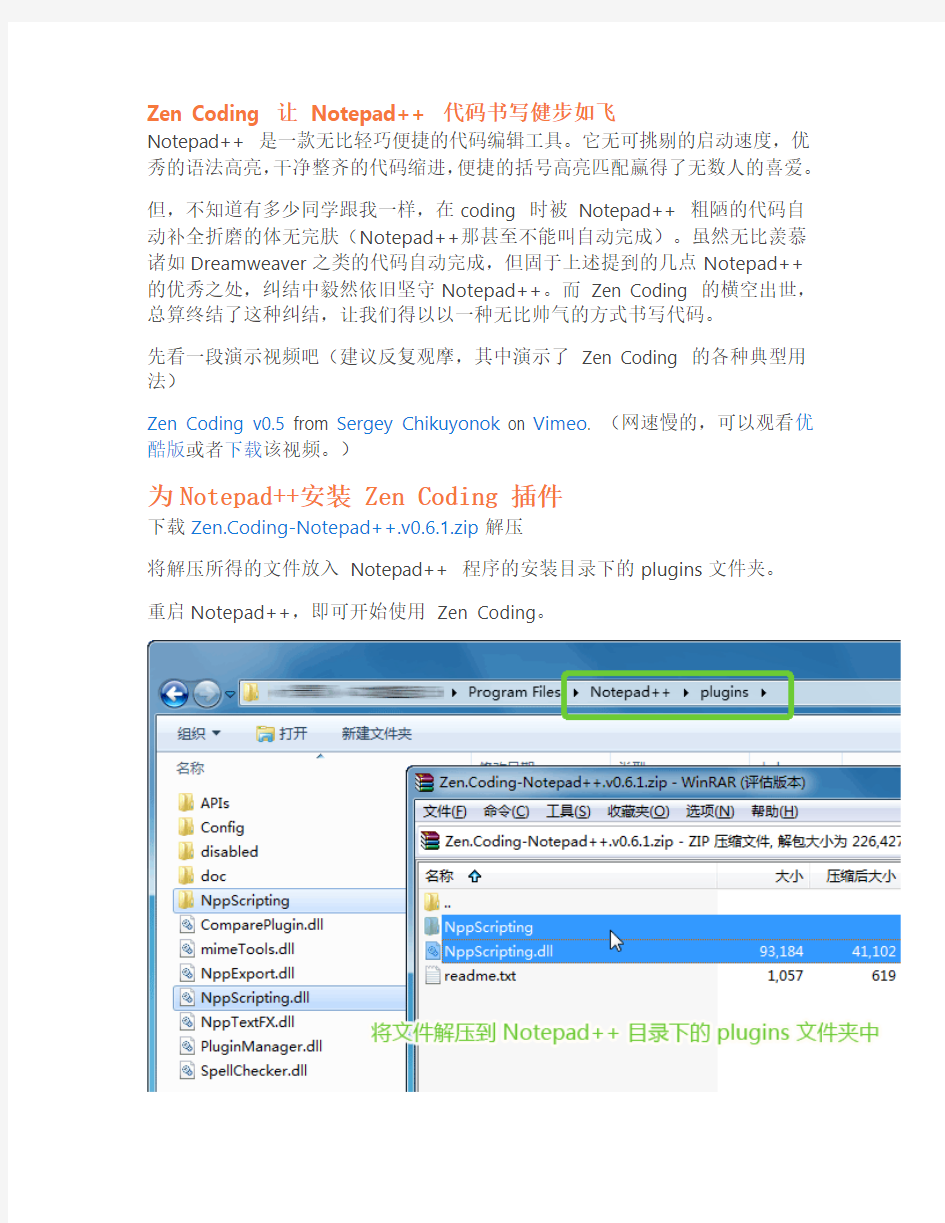
下载Zen.Coding-Notepad++.v0.6.1.zip解压
将解压所得的文件放入Notepad++ 程序的安装目录下的plugins文件夹。
重启Notepad++,即可开始使用Zen Coding。
Zen Coding 用法
首先,我们先学习一下Zen Coding 的缩写规则(其实就是CSS选择器)? E
元素名(div, p);
?E#id
带id的元素(div#content, p#intro, span#error);
? E.class
带class的元素(div.header, p.error.critial). id 和class 可以连写,如:div#content.column.width;
?E>N
子元素(div>p, div#footer>p>span);
?E+N
兄弟元素(h1+p, div#header+div#content+div#footer);
?E*N
多项元素(ul#nav>li*5>a);
?E$*N
带序号的元素(ul#nav>li.item-$*5);
接下来,我们来熟悉Zen Coding for Notepad++ 的快捷键,也是Zen Coding 的精髓
【Ctrl+E】展开缩写(Expand Abbreviation)
比如写下div#page>div.logo+ul>li*3>a ,按一下Ctrl+E,立马就可以转化成:
【Ctrl+Shift+A】嵌套代码(Wrap with Abbreviation)
比如,我们想让写好的
hello world
,想在外层再套一个div,只需按下【Ctrl+Shift+A】,在弹出的对话框中输入:div.wrap,回车。此标签就能自动被嵌套。甚至,我们可以玩的更炫一些,写好三行列表内容,全裸,此时没有任何标签。只需按下【Ctrl+Shift+A】,输入ul>li*,回车。这三行内容就能自动被ul li 嵌套起来。(不仅限于li 列表哦)
【Ctrl+Shift+D】选中代码块(Balance Tag Inward/Outward)
选中当前光标所在的代码块,长按可依次选中父块
【Ctrl+Alt+[ , Ctrl+Alt+]】转到上一个/下一个编辑点(Go to Next/Previous Edit Point)
按下可以依次跳到可输入内容的编辑点,省去了不停按方向键或鼠标来定位编辑点的麻烦。
【Ctrl+Alt+M 】合并行(Merge Lines)
将选中的多行代码合并为一行。压缩css、js代码为一行时,这个很方便。Ctrl+A,然后Ctrl+Alt+M,两下即可搞定,免去了动用压缩工具的麻烦。(当然这个只是简单地将代码合并为一行,并不能做更深入的代码压缩)
【Alt+/ 】添加、移除注释(Toggle Comment)
注释掉光标所在的代码块(Notepad++ 自带的Ctrl+Shift+Q也可以用来注释代码)
【Ctrl+’】空标签转化(Split/Join Tag)
比如将
转化为,反向亦可。【Ctrl+Shift+’】移除标签(Remove Tag)
比如将
好了,目前Notepad++ 的Zen Coding 只有这几个快捷键,下面介绍一些常用到的缩写
不知道大家新建一个html 页面时,是如何输入文档声明和head 那一坨东西的。现在有了Zen Coding,只需输入几个字母就能立马生成相应文档声明的html 结构框架
html:4t (HTML 4.01 Transitional)html:4s (HTML 4.01)html:xt (XHTML 1.0)html:xs (XHTML 1.0 Strict) html:xxs (XHTML 1.1)html:5 (HTML5)
head 中常用到的一些缩写
meta:utf, meta:compatstyle, link:css, link:print, link:favicon, link:rss,script, script:src
body 中会常用到的缩写
诸如div, p, a, ul, ol, input:t, input:r等等
其中,类似ul+ 的形式可展开为(+号可自动生产默认的子元素)
类似的还有 ol+, dl+, table+, tr+, select+, map+, optg+等
IE 条件注释:
cc:ie6, cc:ie, cc:noie
下边是一些典型用法示例:
div#name.one.two =>
[title="Hello world" rel] => td[colspan=2] =>class="item1">
li.item$$$ =>class="item001"> li.item-$-content*3 =>
class="item-2-content">
#content>.section =>id="content">
如果你写了这么一串出来,那么一个页面的基本结构就出来了:
div#page>(div#header>ul#nav>li*4>a)+(div#page>(h1>span)+p*2)+div#footer
此外【|e】可以输出转义字符
<div id="wrap"> <div class="content"> <p></p> </div></div>
div#wrap>div.content>p|e|e可转化为:
<div id="wrap"> <div class="content">
<p></p> </div></div>
以上介绍的仅仅是有关HTML的缩写,CSS的缩写就更多了,建议查看Zen Coding 小抄,学习CSS 的Zen Coding 方式
自己编写缩写规则
plugins\NppScripting\includes\Zen Coding.js
在其中对应位置仿照已有规则添加自己的缩写规则。也可以修改缩写规则更符合自己的习惯。
即使你不编写自己的缩写规则,也强烈建议你阅读此文件,熟悉Zen Coding 自带的一些缩写规则,让代码书写更加事半功倍~
最后,Zen Coding 不仅有Notepad++版,Aptana、UltraEdit、Dreamweaver 也有相应版本,速速前往官方下载页查找是否有你常用的编辑器的Zen Coding 插件吧~
文中部分示例及图片来自Zen Coding Wiki
