《利用表格布局》微课教学设计12


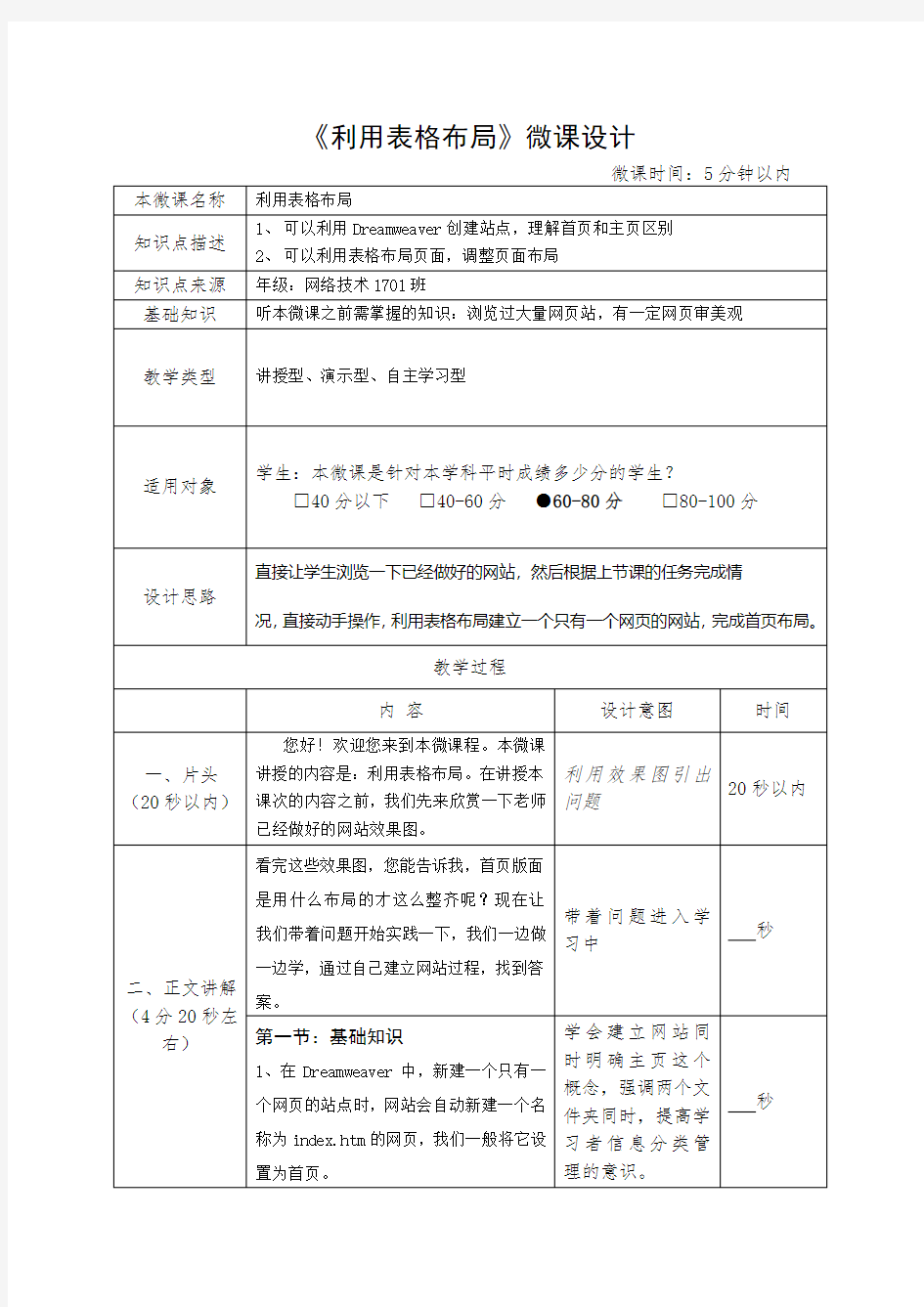
《利用表格布局》微课设计
微课时间:5分钟以内本微课名称利用表格布局
知识点描述1、可以利用Dreamweaver创建站点,理解首页和主页区别
2、可以利用表格布局页面,调整页面布局
知识点来源年级:网络技术1701班
基础知识听本微课之前需掌握的知识:浏览过大量网页站,有一定网页审美观教学类型讲授型、演示型、自主学习型
适用对象学生:本微课是针对本学科平时成绩多少分的学生?
□40分以下□40-60分●60-80分□80-100分
设计思路
直接让学生浏览一下已经做好的网站,然后根据上节课的任务完成情
况,直接动手操作,利用表格布局建立一个只有一个网页的网站,完成首页布局。
教学过程
内容设计意图时间
一、片头(20秒以内)
您好!欢迎您来到本微课程。本微课
讲授的内容是:利用表格布局。在讲授本
课次的内容之前,我们先来欣赏一下老师
已经做好的网站效果图。
利用效果图引出
问题
20秒以内
二、正文讲解(4分20秒左
右)看完这些效果图,您能告诉我,首页版面
是用什么布局的才这么整齐呢?现在让
我们带着问题开始实践一下,我们一边做
一边学,通过自己建立网站过程,找到答
案。
带着问题进入学
习中
秒
第一节:基础知识
1、在Dreamweaver中,新建一个只有一
个网页的站点时,网站会自动新建一个名
称为index.htm的网页,我们一般将它设
置为首页。
学会建立网站同
时明确主页这个
概念,强调两个文
件夹同时,提高学
习者信息分类管
理的意识。
秒
首页是浏览者进入网站时看到的第一个页面,首页设计得恰当与否,直接影响到网站形象,往往是决定浏览者能否驻足欣赏的关键。
2、完成网站建立的同时,系统自动生成
两个文件夹,分别是_private和images。_private一般用来存放不愿公开的文件;images一般用来存放网页中用到的图像文件。
3、需要注意的一个问题:网站中所要用
的图像、声音、视频等文件应有条理地存放到指定文件夹中,从而避免文件管理上的混乱和网页显示时因找不到相关文件而出错。
第二节:利用表格布局
1、站点建立好后,我们开始布局首页。
根据上节课准备工作,我们首先是布
局,这里用到的是表格布局。从首页
效果图可以看出我们需要新建一个3
行2列的表格,这里需要注意的是利
用表格定位时,表格边框粗细设置为
0,可以隐藏表格边框,使页面更美观。
2、现在我们需要做的工作是把第二行两
个单元格合并成一列,选中这两列单
元格,右击,在弹出的快捷菜单中选
择“合并单元格”命令。
3、在布局更为复杂的子页面时,可以使
用嵌套表格来进行布局,例如在解环
规律页面,我们可以新建一个3行1
列的表格,边框粗细也为0,首先利
用表格中拆分单元格命令把第一行分利用表格布局时
强调边框粗细,培
养学习者审美观
秒
成两列,然后在第二列中新建一个1
行6列的表格,边框也是0,这样就
把一个单元格分成六列了。
4、学会单元格的合并和拆分后,需要提
醒您的一个问题是:网页中的表格除了可以用来定位和布局外,还可以作为普通表格使用,但此时表格边框最好不要设置为0。
三、结尾(20秒以内)感谢您认真听完这个微课,我的下一个微
课将讲解如何填充网页内容及设置页面
效果。
为下个微课打好
基础
10秒以内
教学反思(自我评价)
本微课通过演示法教学,比较直观,在利用表格布局时着重讲解如何合并与拆分,还有许多关于表格的知识点没有同时演示,对于一点基础没有的人而言,自己操作起来还有一定困难的,需要学习者自己在摸索中掌握更多知识点,充分利用起表格的功能。
