网页设计课程设计说明书参考


福建林业职业技术学院《网站建设与网页制作》设计说明书
课程名称网站建设与网页制作
设计题目个人求职网站
专业班级计算机信息管理0604班
学生姓名蔡秀萍学号20064010307
指导教师蔡尊煌
起止日期2010年1月11日至1月16日
个人求职网站制作说明
一、网站开发目的和功能简介
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。个人网站在当今时代被越来越多的人用来做为宣传自己,它在网站建设中占据着重要地位,制作个人网站成为一个热点。通过个人网站的制作可以向用人单位、老师、同学、亲朋好友提供了解我个人的一个互联网平台。本站功能主要在方便用户查询本人的相关资料。
二、网站的设计
2.1网站名称:瓶子个人网站
2.2网站栏目划分:
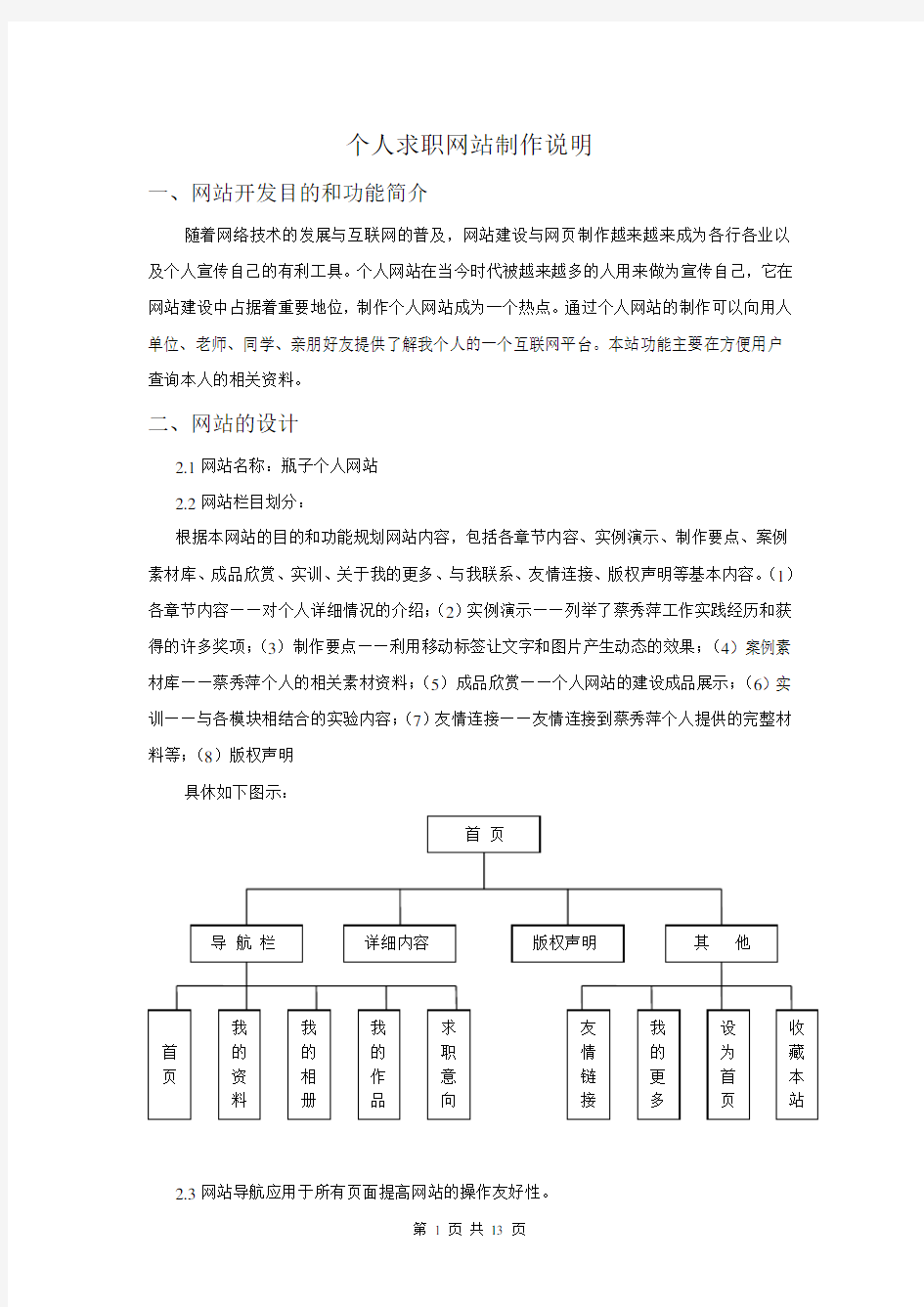
根据本网站的目的和功能规划网站内容,包括各章节内容、实例演示、制作要点、案例素材库、成品欣赏、实训、关于我的更多、与我联系、友情连接、版权声明等基本内容。(1)各章节内容——对个人详细情况的介绍;(2)实例演示——列举了蔡秀萍工作实践经历和获得的许多奖项;(3)制作要点——利用移动标签让文字和图片产生动态的效果;(4)案例素材库——蔡秀萍个人的相关素材资料;(5)成品欣赏——个人网站的建设成品展示;(6)实训——与各模块相结合的实验内容;(7)友情连接——友情连接到蔡秀萍个人提供的完整材料等;(8)版权声明
具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。
2.4网站的风格与色彩选择:页面以浅绿和浅黄色为主。浅绿色体现了活力,字体实用浅棕色和淡淡的灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。
2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、作业成果图放在works等。
三、首页的制作过程
3.1网站首页以1024X768为基准分辨率进行布局。利用样式布局网页来统一网站风格。新建网页保存制作如下布局。
版面分栏结构,即页头、导航栏、内容、版权(如下图)
整个页面分为四部分,第一部分是动态的文字,主要是个人自信心的体现的主题声明;第二部分是导航栏;第三部分是详细内容,其中网页中的文字排得整齐紧凑,这样能给人一种舒服的感觉。在网页适当的地方加一些图片,每张画面再加一些不同的文字说明,使得网页显得更加的精美;第四部分是版权声明。采用这种布局,主要是给浏览者一种简单、清晰、明了的感觉,使网站整齐划一。
具体首页布局如下图所示。
3.2制作过程简述:本网页制作分为三个部分:顶部包括瓶子个人网站动画的制作、设为首页、收藏本站、与我联系、导航。中部又分为左右两个部分,左边为相册和名言警句,其中在我的相册中添加行为,并利用imageready制作动态的图片,是的图片自动变化,当鼠标放在图片上,使得图片停止变化,鼠标移开时恢复;右边为我的日志。底部为版权信息。我还为网页设置了背景图片,设定单元格局中显示,设定文字样式,还为页面增加状态栏运动文字的效果。
四、求职意向制作过程
4.1新建一个页面,命名为求职意向(qzyx),其页面是以1024X768为基准分辨率进行布局。
4.2在页面属性的外观中设置四边边距为0,文本颜色设为:#77c7c,背景颜色设为:#5F564D,大小设为12像素;在链接中设置下划线样式为:始终无下划线;在标题中设置标题1(1)为12像素,颜色为:#a0672e;在标题/编码中,设置标题为:个人求职网站。单击应用或确定按钮,确认以上设置。
4.3利用样式定义各个部分的高宽,将images/main_bg.gif设为背景图片。其样式代码如
下:
#main_container{
width:950px;
height:auto;
margin:auto;
background:url(images/main_bg.gif) no-repeat top center #f0f0d8;
}
#center_content{
width:895px;
margin:auto;
}
#header{
width:895px;
height:130px;
margin:auto;
}
#middle_box{
width:895px;
height:278px;
clear:both;
margin:auto;
background:url(images/middle_bg.jpg) no-repeat center;
}
#footer{
width:895px;
height:48px;
margin:auto;
color:#508aa1;
border-top:1px #b2bbbb dashed;
}
4.4瓶子个人网站动画的制作
(1)打开已经安装好的SWFText,在影片中设置宽度为:358,高度为:40,速度(帧频)为:11;在背景中勾选背景透明;在背景特效中的使用背景特效选择圆环,将颜色设为嫩绿色,以便制作的网页相搭配;在文本中利用编辑按钮,在文本框中输入瓶子个人网站,单击确定;在文本特效中选择随机振动;在字体中设置颜色为棕色;在声音中勾选在flash 影片中播放背景音乐或声音,点击浏览,在声音文件中插入名为:big world.mp3的音乐文件。
(2)制作完成后,单击发布,将制作好的flash保存到制作中的网站的名为flash的文件夹底下。
(3)将制作好的flash插入到网页头部中,并调整其位置。
4.5在网页头部绘制图层,在图层中输入首页、我的资料、我的相册、我的作品、求职意向设置其样式,并设置其连接。代码如下:
#menu{
width:460px;
height: auto;
float:left;
padding:105px 0 0 70px;
}
#menu ul{
list-style:none;padding:0px;margin:0px;display:block; font-weight:bold;
}
#menu ul li{
list-style:none;display:inline;float:left;width:auto;height:12px;padding:0px;font-size:12px;
}
#menu ul li a{
height:12px; width: auto;float:left;text-decoration:none;padding:0 8px 0 17px; margin:0px;color:#9d8f9b; font-weight:bold;
}
#menu ul li a:hover{
height:12px;width: auto;text-decoration:none;color: #857283;
background:url(images/menu_checked.gif) no-repeat left;
}
#menu ul li a.current{
height:12px;width: auto;float:left;text-decoration:none;padding:0 8px 0 17px;color: #857283;background:url(images/menu_checked.gif) no-repeat left;
}
4.6我的心语页面的设置,其样式的定义代码如下:
#middle_box{
width:895px;
height:278px;
clear:both;
margin:auto;
background:url(images/middle_bg.jpg) no-repeat center;
}
.middle_box_content{
width:370px;
padding:20px 0 0 30px;
}
(1)“我的心语”使用STYLE1样式,心语内容使用more样式,“关于我的更多”使用STYLE2样式。其中样式设置如下:
.STYLE1 {
font-size: 18px;
color: #A0672E;
font-weight: bold;
}
a.more {
display:block;
text-decoration:none;
float:right;
margin:5px 0 15px 0;
}
.STYLE2 {color: #A0672E}
#Layer1 {
position:absolute;
left:772px;
top:54px;
width:179px;
height:31px;
z-index:1;
}
4.7添加时间特效:在靠“我的心语”的右边绘制一个图层,将图层代码拖至关于我的更多的两个/div后面,在绘制的图层中,粘贴特效代码。
4.8制作内容部分。
(1)利用样式定义内容部分,其中内容又分为两个部分(左右),其代码如下:
.left_content{
width:480px;
height:auto;
float:left;
padding:10px 10px 15px 0;
}
.right_content{
width:390px;
height:auto;
float:left;
padding:10px 0 0 10px;
}
利用层调用样式,使得排版分为左右两边。左边的内容有“求职意向”“留言板”,右边的内容有“自荐信”。
(2)使用层对内容进行布局,其中文字“求职意向”“留言板”“自荐信”都使用上面已
经定义的STYLE1样式,具体说明文字使用news_tab样式,(news_tab的字体大小为12像素,字体颜色为#777c7c)
(3)留言板的具体制作:在标准视图下插入2行4列的表格,设置表格边距、填充距等为0,设置在表格的第一列和第三列中分别输入:您的称呼、您的性别、您来自、联系方式,在表单视图下分别在文字的右侧绘制3个文本字段和两个单选按钮(在标签文字中分别输入男和女)。为了美观,把可输入文本的表格设置为只显示下划线,其操作方法为:定义一个类样式,样式代码如下
.liuyan {
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-top-color: #B2BBBB;
border-right-color: #B2BBBB;
border-bottom-color: #B2BBBB;
border-left-color: #B2BBBB;
border-bottom-width: 1.5px;
background-color: transparent;
选中文本域,将其样式选为liuyan。
再接着的下面绘制一个2行1列的表格,在第一行中输入您的留言,第二行中用文本区域绘制一个字符跨度为50,行数为5的多行文本。最后是添加提交、取消按钮。为了使其有提交效果的显示,在行为中为提交添加弹出信息的对话框。当用户点击提交,就会弹出对话框,在对话框中会显示“谢谢您!我将及时给予您答复!”这样的字段。点击取消按钮则会弹出提示“提交失败!您的留言未提交!!!”
(4)自荐信的制作:自荐信的内容是用层来布局的,文字运用到marquee标签。其大概参数代码如下:
4.9友情连接的制作。
(1)在内容的底部插入一个table(表格),在表格里面输入:友情链接:百度新浪腾讯搜狐易网谷歌好123,设置友情连接的样式为STYLE1,其他的文字样式设为
STYLE5.(文字样式为:大小14像素,颜色为:#777c7c)
(2)为其添加连接:选中要连接的文字,在属性栏的链接中直接输入网址。
4.10版权的制作
定义页面footer样式及网页链接。
4.11制作页面状态栏运动文字的效果,使其能不断的在页面的状态栏中自右向左运动。
网页的最终效果如下图:
·五、设计技术总结
为了使我们的网站更加实用、内容丰富,我们在网站里用了很多的技术,包括flash fireworks photoshop 等图片处理和动画,运用dreamweaver中相关知识制作各种特效比如图层运用、时间轴运用等,本网站中还运用知识点运用swishmax 和fireworks 相结合制作出banner.还包括javascript等动态脚本语言。
5.1在素材收集和处理上本人花费了大量时间处理网站动画、真实照片收集、个人信息。如应用PHOTOSHOP对相片进行整体处理。利用SWFText制作了广告动画。
5.2文字滚动效果,代码如下:
5.3设为首页,其代码如下所示:
5.4收藏本站,其代码如下所示:
收藏本站
5.5 为页面增加状态栏运动文字的效果,其代码如下所示:
5.6为网友添加时间代码,使其在页面的头部显示现在的时间日期。
5.7为相册添加特效,使其自行从左自右运动,当鼠标移动到相册下的小照片的时候,照片会自动放大,并显示在图层中。
5.8为网叶添加切换特效,其代码如下:
六、实习心得
本次网站主要是运用本学期学过的知识来布局应用、制作动画效果,通过本次的网站设计,运用了本学期所学到的知识这样不仅复习了本学期学过的一些知识,同时也加深所学知识的内容,这次的网页制作使我学会了很多,有关怎么收集资料,怎样用最快的方法收集资料,怎样收集有效的资料,怎样整理资料,怎样使自己的下载的资料便于查找,也学会了网页的制作,学会了运用网页特效,怎样的特效才能凸现网页主题。在制作网站的过程中,也碰到了不少的不明白的地方通过老师同学的帮助也解决了不少问题,通过循序渐进的学习慢慢地完成了本次的网站建设,这次做的网页虽不是很好看,有不足之处,比如动态页面的制作、脚本的运用、一些效果的运用等运用的不够灵活,同时网页布局也不是很完善,可是我花了很多时间来完成它,所以呢,它对我以后做网页有很大的帮助。在此次做网页的过程中也让我学到了很多东西,所以呢从我内心来说我是很满意我的这次经历,同时也要谢谢老师安排这样的实习周,为什么呢?因为在制作过程中我不仅学到了书上没有的东西,也培养了我独立思考问题的能力,同时还增强了同学之间的团结互助的友谊。因此,不论从哪个角度来说,老师此次布置的任务是上大学以来唯一把知识用于实践的第一回,再一次谢谢你老师。总之这次设计就是在不断的“发现问题——>解决问题——>再发现问题——>再解决问题——>”这个学习过程中完成的。今后我将继续努力,把网页设计的更好。
[平压印刷机]课程设计说明书完整版
目录 第一章设计任务书。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。2 第二章机构系统方案的拟定。。。。。。。。。。。。。。。。。。。。。3 第三章传动机构的选择与比较。。。。。。。。。。。。。。。。。。。11 第四章执行机构的选择与比较。。。。。。。。。。。。。。。。。。。12 第五章机构运动总体方案。。。。。。。。。。。。。。。。。。。。。。。13 第六章所设计的机构尺寸计算。。。。。。。。。。。。。。。。。。。15 第七章执行机构动作分解图。。。。。。。。。。。。。。。。。。。。。18 第八章主方案动力传递分析。。。。。。。。。。。。。。。。。。。。。19 第九章工作循环图。。。。。。。。。。。。。。。。。。。。。。。。。。。。。21 第十章自编的主程序和子程序。。。。。。。。。。。。。。。。。。。22 第十一章计算机画出的主要曲线图。。。。。。。。。。。。。。。。。28第十二章课程设计小结。。。。。。。。。。。。。。。。。。。。。。。。。。。30
第一章设计任务书 1设计题目 平压印刷机运动方案和主要机构设计。 2 工作原理及工艺动作过程 平压印刷机是一种简易印刷机,适用于印刷八开以下的印刷品。它的工作原理:将油墨刷在固定的平面铅字版上,然后将装了白纸的平面印头紧密接触而完成一次印刷。其工作过程犹如盖图章,平压印刷机中的“图章”是不动的,纸张贴近时完成印刷。 平压印刷机需要实现三个动作:装有白纸的平面印头往复摆动,油辊在固定铅字版上上下滚动,油盘转动使油辊上油墨均匀。 3 原始数据及设计要求 1)实现印头、油辊、油盘运动的机构由一个电动机带动,通过传动系统使其具1600-1800次/h印刷能力。 2)电动机功率N=0.75kW、转速n电=910r/min,电动机可放在机架的左侧或底部。 3)印头摆角为700,印头返回行程和工作行程的平均速度之比K=1.118。 4)油辊摆动自垂直位置运动到铅字版下端的摆角为1100。 5)油盘直径为400mm,油辊起始位置就在油盘边缘。 6)要求机构的传动性能良好,结构紧凑,易于制造。 7) 4 设计任务 a)确定总功能,并进行功能分解。 b)根据工艺动作要求拟定运动循环图。 c)进行印头、油辊、油盘机构及其相互连接传动的选型。 d)按选定的电动机及执行机构运动参数拟订机械传动方案。 e)画出机械运动方案简图。(A) f)对执行机构进行尺寸综合。 g)*对往复摆动执行机构进行运动分析,绘制从动件位移、速度、加速度线图。 (A) h)编写设计说明书。
web简单网页课程设计报告
设计内容及要求 <1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误 <2>首页设置导航栏,命名为 <3>利用CSS技术对网站进行布局,网站风格统一 <4>灵活运用JavaScript使网页生动 一、设计思路 首页: 二、设计结果及分析 首页:
1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。 东营: 2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介: 联系: 3.第四章做了根据js的一个互动。可以对前台邮箱的内容进行判断。
图片欣赏: 4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。 三、总结 通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。争取作出属于我的风格的web。 五、附录(源代码)
首页:
我大东营
网页制作课程设计
网页制作课程设计设计题目:职业技术学院学生会 系别:职业技术学院 班级:09 计网 学号:092114010028 姓名:谯辉 指导教师:徐老师董老师 2011.7.4—2011.7.15
前言 都是可以通过网络来获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位对于现在的社会,科技的飞速发展已经成为社会发展的标志。其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT 动态,包括等候就业人才的个人简历,我们上做出了突出的贡献。网页是我们在网络上的“代言人”。我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在这里起着重要的作用。 企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站。他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象。 对于企业网站设计的观点,偏重网站的形象设计,即在功能务实、体系完善的情况下,重点结合企业理念打造网站的形象。Logo就能很好的表现企业的形象。企业标志(Logo)是指用于代表企业形象的独特的、有意义的图案,是企业形象识别当中最核心的环节,可用于与企业形象相关的所有环节。由于企业标志所处的特殊地位,决定了其不能够随意更换,因此能否设计一个有内涵、有文化、便于识别的标志,并建立相关的应用系统,关乎到企业长远的发展,不容小视。 建设网站的一般过程包括:前期内容确立、网站架构搭建、创意策划、设计、网站建设。网站的功能版块一般分为首页(含引导页)、新闻部分、产品部分、信息交流部分、定制系统、零散页面等。根据不同的企业需求,各网站的功能版块数量、布局、结构各异。 要做一个有特色的网站,我们首先要熟练的掌握Dreamweaver、Photoshop 和flash等多种制作网页的工具,我们在掌握它的基础上要善于合理的利用这些工具,这样我们相才能做出一个让人看了后感到舒服的网页。
网页设计说明书
一、制作网站的市场调查 了解凯里、天柱、锦屏、黎平、从江、榕江、镇遥、施秉等地,洞悉了黔东南的生态环境和民风民情,思考出一个新问题:黔东南旅游市场的新动力在哪里?我的解读是:一是“原生态”,二是海内外游客。 黔东南苗族侗族自治州占地面积三万平方公里,生活着苗族、侗族及布依、土家、仡佬、壮、水、瑶等三十三个少数民族,是中国三十个自治州中总人口最多、少数民族人口比例最高的自治州,该州森林覆盖率达百分之六十二,享有“杉乡林海”的美誉。 黔东南州原生的民族文化旅游资源、原始的自然生态旅游资源和遥古的历史文化旅游资源优势集中表现为“五性”:一是丰富多样性。生物品种丰富,自然景观雄奇壮丽;民族文化争艳历史遗迹远古珍惜,人文景观异彩纷呈,堪称中国乃至世界的“旅游资源宝库”。二是不可替代性。这里有独具魅力的“苗年”、“茅人节”,侗族“鼓楼节”、“萨玛节”等民族民间节日和地坪风雨桥、增冲鼓楼、吊脚楼,这些旅游资源不仅品位高,而且垄断性强,堪称人间瑰宝。三是原始神秘性。如“世界上最后一个枪手部落”从江岜沙苗寨、“天人合一的天堂”黎平堂安侗族生态博物馆、“疲惫心灵的最后家园”从江银坛侗寨、苗族古建筑博物馆郎德苗寨等旅游资源堪称世界绝品。 原生态黔东南自治州被联合国教科文组织推荐为世界十大“返璞归真、来回回自然”的旅游目的地的首选地之一,是世界乡土文化保护基金会授予的全球“十八个生态文化保护圈”之一,是“世界苗侗原生态文化遗产保留核心地”,被专家学者誉为“人类疲惫心灵的最后家园”。 黔东南苗族侗族自治州,位于云贵高原东南边缘,东邻湖南,南接广西,和本省黔南、铜仁毗邻,境内山川秀丽,气候宜人,资源丰富,民族风情浓郁。该州辖十六个县市九十个镇,总人口四百四十一点七二万人,首府凯里市。原始生态保存完好,境内有三条主要河流,即清水江、舞阳河和都柳江,平行贯穿中、北、南部。 通过综合分析黔东南的旅游业发展空间很大,因而做这个网站是很有价值的。 二、网站设计规划 1.色彩搭配 我做的网站字体为12,字体颜色为白色,背景颜色为淡蓝色。这样的搭配使网站让人感到清凉、舒服。 2.网站首页布局 网页设计说明书
Web动态网页课程设计 题目及要求
Web动态网页课程设计 (总学时数:16课时) 一 Web动态网页 课程设计性质:本课程是一门计算机相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 公共基础实验室3(A504) 四课程设计内容 本次课程设计题目方案如下:
题目1:基于Web的实验室信息管理系统 题目2:网络商店(见web程序设计课本案例) 题目3:学生自拟(需经过教师审核) 内容要求: (1)掌握Web网页常用的开发工具Deamweaver或.Net的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript、VBscript或C#的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access 数据库。动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示 五课程设计时间安排 第一周 安排计划 第二周 数据库的设计 第三周 完成HTML静态页面和 CSS设计; 第四周开始至第六周 开始JavaScript、Javascript、VBscript或C#的程序代码设计
网页设计说明书我的家乡--永昌
我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
课程设计任务书(2级)
电子技术课程设计任务书 题目一:信号发生器 一、设计目的 根据常用的电子技术知识,以及可获得的技术书籍与电子文档,初步形成电子设计过程中收集、阅读及应用技术资料的能力;熟悉电子系统设计的一般流程;掌握分析电路原理、工程计算及对主要技术性能进行测试的常见方法;最终,完成从设计图纸到实物搭建的整个过程,并调试作品。 二、任务与要求 1、熟悉信号发生器的组成和基本原理,了解单片集成信号发生器的功能特点; 2、掌握信号波形参数的调节和测试方法的应用; 3、电路能够产生正弦波、方波、锯齿波; 4、掌握信号发生器的设计测试方法; 5、工作电源为+5~+15V 连续可调。 参考方案: 图1、ICL8038原理框图 参考原理: ICL8030内部由恒流源I 1、I 2、电压比较器A 和B 、触发器、缓冲器和三角波变正弦波变换电路组成。外接电容C 经过两个恒流源进行充放电,电压比较器A 、B 的参考电压分别为电源电压(U CC +U CE )的2/3和1/3。恒流源的恒流源I 1、I 2的大小可通过外接电阻调节,但必须I 2>I 1。当触发器的输出为低电平时,恒流源I 2断开,I1给电容充电,其两端电压U C 随时间上升,当U C 上升到电源电压的2/3时,电压比较器A 的输出电压发生跳变,使触发器输出由低电平变为高电平,恒流源I 2接通,由于I 2>I 1(设I 2=2I 1),恒流源I 2加到C 上反充电,相当于C 由一个净电流I 1放电,C 两端电压U C 转为直线下降,当下降到电源电压1/3时,电压比较器B 的输出电压发生跳变,使触发器的输出由高电平变为原来的低电平,恒流源I 2断开,I 1对C 充电,如此重复,产生振荡信号。 若通过调节外接电阻使得I 2=2I 1,触发器的输出为方波,反向缓冲后由9脚输出;C 上
化工机械课程设计说明书
前言 化工反应釜的设计是《化工设备机械基础》的主要设计之一,通过化工反应釜的设计来掌握《化工设备机械基础》的基本理论和选用机械标准件的基本知识。同时在教师的指导下,通过课程设计,培养学生独立运用所学到的基本理论并结合生产实际综合的分析和解决生产实际问题,最终达到具有典型化工压力容器的设计能力。 为了能达到熟练掌握化工容器的设计能力,在化工容器设计中要着重培养以下能力: ⑴能够熟练掌握查阅文献资料、收集相关数据、正确选择公式,当缺乏必要的数据时,尚需要自己通过实验测定或到生产现场进行实际查定的能力。 ⑵能够在兼顾技术先进性、可行性、经济合理的前提下,综合分析设计任务要求,确定化工工艺流程,进行设备选型,并提出保证过程正常、安全可行所需的检测和计量参数,同时还要考虑改善劳动条件和环境保护的有效措施的能力。 ⑶能够准确而迅速的进行过程计算及主要设备的工艺设计计算及选型的能力。 ⑷能够用精炼的语言、简洁的文字、清晰地图表来表达自己的设计思想和计算结果的能力。 化工反应釜的课程设计是《化工设备机械基础》课程中综合性和实践性较强的环节,是理论联系实际的桥梁,是学生体察工程实际问题复杂性的重要途径。化工设计不同于平时的作业,在设计中需要同学独立自主的解决所遇到的问题、自己选择方案、自己做出决策,不但要自己查取数据、进行过程和设备的设计计算,同时也要求对自己的选择做出论证和核算,经过反复的比较分析,择优选定最理想的方案和合理的设计。 化工容器设计是一项很繁琐的设计工作,在设计中除了要考虑各种设计要求因素外,还要考虑诸多的政策、法规和经济环保等因素,因此在课程设计中除了注重多学科、多专业的综合因素的相互协调,更要有耐心,并保持严谨的科学态度,最终做出完美的科技作品。
网页制作课程设计报告
网页制作课程设计报告学院: 专业班级: 姓名: 学号: 成绩: 阅卷教师:
目录 1、设计目的 (1) 2、设计思想 (1) 2、1网站整体结构规划思想 (1) 2、2 主页设计思想 (1) 2、3子页的设计思想 (1) 3网页详细设计分析 (1) 4结论 (1)
1、设计目的 阐述该个人网站的设计意图与创意,简单介绍自己的个人网站。 2、设计思想 阐述网站的整体设计思想,包括: 2、1网站整体结构规划思想 要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。 2、2 主页设计思想 要求对主页的布局思路进行阐述与分析。 2、3子页的设计思想 要求对子页的设计以及网页对象的选取思路进行阐述与分析。 3网页详细设计分析 要求选取一张网页,对网页的设计实现过程进行阐述与分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。 4结论 对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。 一、设计目的
本课程的设计目的就是通过实践使同学们经历Dreamweaver cs3开发的全过程与受到一次综合训练,以便能较全面地理解、掌握与综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解与熟悉网页设计的基础知识与实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作与应用。增强动手实践能力,进一步加强自身综合素质。我本次主要就是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。 二、设计思想 利用Dreamweaver8、0制作一个关于“新加坡之旅”的网站,利用表格、行为、层与链接等网页设计技术设计页面。 本网站以新加坡旅游为素材,主要讲解了与新加坡景
网页制作课程设计报告
网页制作课程设计报告 学院: 专业班级: 姓名: 学号: 成绩: 阅卷教师:
目录 1.设计目的 (1) 2.设计思想 (1) 2.1网站整体结构规划思想 (1) 2.2 主页设计思想 (1) 2.3子页的设计思想 (1) 3网页详细设计分析 (1) 4结论 (2)
1.设计目的 阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。 2.设计思想 阐述网站的整体设计思想,包括: 2.1网站整体结构规划思想 要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。 2.2 主页设计思想 要求对主页的布局思路进行阐述和分析。 2.3子页的设计思想 要求对子页的设计以及网页对象的选取思路进行阐述和分析。 3网页详细设计分析 要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4结论 对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。 一、设计目的 本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素
《网页设计》大作业设计说明书
《网页设计与制作工程实训》 大作业 选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________ 班级:__软件工程081班______________ 学号:__8000108025________________ 南昌大学软件学院 2010.元
设计说明书: 一.选题的分析 1.我是怎么想到做女性网站的? 作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。想来想去,还是没有中意的方案。可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。终于得到了一个让我满意的方案,很开心。可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。 首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。 其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。 2.我要表达什么内容,如何展开设计? 打定主意便开始设计。这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。女性最关注的是什么呢?是她们的感情与魅力。Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。购物频道能让满足女性爱买东西的天性。我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。 二.如何运用网络的优点进行更好的表达 网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。她们在bbs里了解互相的故事,
建筑给排水课程设计说明书最终版要点
北京交通大学 《建筑给排水》大作业设计 专业:环境工程 班级:环境1101 学生姓名:沈悦 学生学号:11233017 指导教师:王锦 土建学院建筑市政环境工程系 二○一四年四月
目录 第1篇设计说明书 第1章设计基本内容和要求 1.1设计资料 (3) 1.2设计主要内容 (3) 1.3课程设计基本要求 (3) 1.4设计重点研究问题 (3) 1.5评分标准 (3) 第2章室内给水工程 2.1 给水方式的选择 (4) 2.2 给水管道的布置与敷设 (4) 2.3 管材和管件 (5) 第3章建筑消防给水系统 3.1 消火栓给水系统的布置 (5) 3.2 消火栓布置 (6) 3.3 消防管道布置 (7) 3.5 具体设计图样 (7) 第4章建筑排水系统 4.1 排水系统分类 (7) 4.2 排水系统组成 (7) 4.3 排水方式的选择 (8) 4.4 排水管道的布置与敷设 (8) 4.5 排水管网设计图样 (10) 第5章建筑雨水系统 (11) 第2篇设计计算书 第1章室内生活给水系统 (11) 第2章建筑消火栓给水系统设计 (13) 第3章建筑排水系统设计 (15) 第4章建筑雨水排水系统设计 (18) 第5章参考文献 (18) 第3篇课程设计总结 第1章心得及致谢 (19)
第1篇设计说明书 第一章设计基本内容和要求: 1.1设计资料 1. 工程概况:该建筑为一幢7层高的多层建筑,该建筑为一类、耐火等级一级。该幢楼包括四个单元,各单元各层的建筑结构基本相同(见建筑平面图)。在该幢建筑物的北侧共建四个出口:分别对应于每个单元,每个单元的每层有两个住户,每个住户为三室两厅的一套,每套间均设有厨房与两个卫生间。 该幢建筑物总建筑面积为8733.16m2,总高度为20.9m,标准层高为2.9m,一层地评标高位±0.000m,冻土深度为0.7m。 2. 背景资料 本建筑水源为小区自备井,经给水泵站加压后供给小区各用水点,一层引入管压力不低于0.35MPa。 本建筑±0.00以上排水采用重力排水,±0.00以下采用压力提升排水。污废水经污水管道收集后排入室外化粪池,经化粪池处理后,排入市政污水管网。 3. 建筑图纸:首层及标准层。 4. 气候暴雨强度等条件按各位同学家乡考虑。 1.2设计主要内容 1. 多层建筑给水系统方式选择与设计计算,完成该建筑的给水系统平面图和系统图草图; 2. 多层建筑消防系统方式选择与设计计算,完成该建筑的消防系统平面图和系统图草图; 3. 多层建筑排水系统方式选择与设计计算,完成该建筑的排水平面图和系统图草图; 4. 多层建筑雨水系统方式选择与设计计算,完成该建筑的排水平面图和系统图草图; 1.3基本要求 1. 建筑给水、排水、消防、雨水各系统的体制应当合理选择,注意技术先进性和经济合理性。 2. 根据选定的系统体制,按照相关设计手册,确定有关的设计参数、尺寸和所需的材料、规格等。 3.平面图管线布置合理,并注意各管线交叉连接,注意立管编号。 1.4设计重点研究的问题: 建筑给水、排水、雨水、消防系统的体制选择,尤其是消火栓系统的设计计算。 参考资料推荐: [1]王增长,《建筑给水排水工程》第六版,中国建筑工业出版社1998 [2]高明远,《建筑给水排水工程学》中国建筑工业出版社2002 [3]1998 [4]中国建筑工业出版社编,《建筑给水排水工程规范》,中国建筑工业出版社 [5]陈耀宗,《建筑给水排水设计手册》,中国建筑工业出版社1992
网页设计课程设计报告
网页设计课程设计报告 系别:计算机科学系 班级:09级计师二班 姓名:邓桂香 学号:200914340229 指导教师:李发英 成绩: 日期:2011年5月
网页设计课程设计报告 一、网站设计目的和任务 一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。 此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。 再者,这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。 二、网站主题 本网站以个人从小到现在的大概情况介绍为主题,阐述喜好,表现本人的性格特点。
三、网站规划思想 当今社会,靠什么成功?很多成功人士都说过这样一句话:“成功来自百分之八十的人际关系和百分之二十的自身天分和努力。”据此可以发现,扩大人际关系网是十分重要的一项活动,因此就需要一条联系两方的桥梁,这条桥梁是满载信息的大流量的通道,在这信息时代,于是网络成为了这当之无愧的桥梁。我设计这个网站的思路就来源于此。 怎样让更多人了解你?怎么使别人更了解你?怎样扩大自己的接触面?当代是繁忙的一代也是讲究高效率的一代,当今面对这些问题,这时候的内敛不会被认为是好的,最好的解决办法我认为是把自己推销出去,我想通过网络把自己的概况晾晒,方便别人更快捷更省事地得到相关信息,通过这种方式,也可以交到志同道合的朋友,可以一起研究探讨,相互促进,达到共赢。 既然这样,那么网站的风格自然是温和、高雅、柔美的,这样才能达到更高的亲和力效果,同时也应该具有喜悦性、创新性、活泼开朗性,展现个人品格及魅力。最重要的是要呈现一个真诚的自我在大家面前,树立可信性、诚实性,消除虚拟因素,获得大家的真诚对待和好感。 在内容和结构上,具体如下: 整个网站分为九个页面,分别为:主页面、基本信息、个人照片、成长阶段概况(童年、中学、大学)、兴趣爱好(文学、书法、
网页制作课程设计
课程设计报告 课程名称《网页设计》 课题名称南岳衡山旅游网页制作 专业信息管理与信息系统 班级信管1301 学号201303110125
姓名肖宏亮 指导教师余新宇、赵锦元、谢雅 2015年6 月10 日 湖南工程学院 课程设计任务书 课程名称《网页设计》 课题南岳衡山旅游网页制作 专业班级信管1301 学生姓名肖宏亮 学号201303110125 指导老师余新宇赵锦元谢雅 审批 任务书下达日期2015 年 6 月10 日 任务完成日期2015 年6 月27 日
目录 1设计的思路 0 2网站总体风格 0 3网站的分析与设计 (1) 4总体设计图 (1) 5详细设计 (2) 5.1各页面的内容 (2) 5.2首页的布局 (2) 5.3制作二级页面 (4) 5.4制作三级页面 (6) 5.6特效 (10) 6错误调试 (11) 7总结 (12) 8心得体会 (13) 9评分表 (14)
第一部分:课设目的 21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。 个人网站的总体规划和步骤 1设计的思路 我的个人网站主要是以蓝色基调为主,使人一看就了然,很容易一看就形成系统的逻辑,而且与我们南岳衡山的旅游风景相衬显得十分融洽。 2网站总体风格 我设计的这个网站使用蓝色基调主要是给人舒服,能够一目了然,而且能够吸引人的眼球,更重要的是这期主题是南岳衡山,大体基调使用蓝色与大山的图片颜色相当协调。 网站的总体风格主要是以蓝色为主,以淡色为辅,充满活力,生机。具有个性色彩。 网站的布局其实并不复杂,主要是先规划还一个大致布局,可以参考很多旅游网站他的大体布局,但不能照搬全抄,要结合自身网站的特点做一些较之其他网页相对有特色的东西,这样才能更吸引人,在网页顶部,我们必须做一个能代表我们网站的LOGO,所以做好一个模版,模版做好框架了,那网站就初步先采用ps技术设计好自己网站的LOGO,然后创建导航栏,再根据导航栏制作其他的页面。在整个网站的制作过程中我们必须得切记整体风格必须一致,这样才会给人形成一个整体舒服的感觉,否则会显得很唐突。 绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问
网页设计说明书范例
宁夏风采展示网站 说明文档 题目:走进宁夏 专业班级: 09级计算机科学与技术1班 姓名:姓名 学号:学号 指导教师:指导教师 成绩:
目录 第一章网页概述 (1) 网页简介 (1) 网页组成 (1) 网页设计思想 (2) 第二章网页设计思路 (3) 网页设计背景 (3) 制作工具选择 (3) 素材收集 (4) 网页设计内容构想 (5) 第三章网页内容简介 (7) 网页功能简介 (7) 网页主要功能描述 (7) 网页的浏览 (8) 第四章网页设计 (9) 网页结构总图 (9) 各网页模块的组成 (10) 网页制作环境 (12) 网页设计思路 (12) 第五章网页制作 (14) 素材的加工制作 (14) 网站的建立 (15) 网页设计 (15) 主页设计 (15)
环境” (18) 历史” (20) 文化” (21) “城市” (24) 其它页面设计 (26) 第六章设计体会 (28) 致谢 (29)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia 作为开发工具,介绍了宁夏回族自治区的历史、文化、人口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区的整体面貌,着重介绍了宁夏几大城市和特色文化。 【关键词】网页设计说明书走进宁夏设计思路 Javascript 语言
第一章网页概述 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了宁夏回族自治区的历史、文化、人口、环境、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将宁夏回族自治区的整体面貌展现给大家,着重介绍了宁夏回族自治区几大城市和特色文化。 网页组成 1、主页 (1)宁夏介绍 (2)五大城市 (3)宁夏特色 2、环境 介绍了宁夏回族自治区的自然生态环境。 3、历史 介绍了宁夏的历史(旧石器时期——新中国成立——自治区成立)。 4、文化 (1)九大文化 (2)宁夏花儿 (3)宁夏文学
锻造模具课程设计说明书--最终.
课程设计说明书 题目:接合叉锻造工艺及其模具设计 学院:材料学院 专业名称:材料成型及控制工程 班级学号: 学生姓名:杨康叶鹏章涛张飞 指导教师:姚泽坤 2013年11月29 号
目录 1、模锻件图设计 (3) 1.1 绘制锻件图的过程 (3) 1.1.1 确定分模位置 (3) 1.1.2 确定余块加工余量、和公差 (3) 1.1.3 模锻斜度 (4) 1.1.4 圆角半径 (4) 1.1.5 技术条件 (4) 1.2 计算锻件的主要参数 (5) 2、确定锻锤吨位 (5) 3、确定毛边槽形式和尺寸 (6) 4、绘制计算毛坯图 (7) 5、制坯工步选择 (9) 6、确定坯料尺寸 (9) 7、制坯型槽设计 (10) 7.1滚挤型槽设计 (10) 7.1.1滚挤型槽尺寸设计 (10) 7.1.2开式滚挤型槽截面形状 (12) 7.2弯曲型槽的设计 (13) 8、锻模型槽设计 (14) 8.1终锻型槽设计 (14) 8.1.1型槽排布 (14) 8.2型槽壁厚 (15) 8.3模块尺寸 (15) 8.3.1承击面 (15) 8.3.2模块宽度 (15) 8.3.3模块高度 (15) 8.3.4锻模检验角 (16) 8.3.5模块规格 (16) 9、锻前加热、锻后冷却及热处理要求 (16) 9.1 确定加热方式,及锻造温度范围 (16) 9.2 确定加热时间 (17) 9.3 确定冷却方式及规范 (17) 9.4 确定锻后热处理方式及要求 (17) 参考文献 (18)
1、模锻件图设计 接合叉是长轴类件,对零件的整体形状尺寸,表面粗 糙度进行分析,此零件的材料为45钢,材料性能稳定。 1.1 绘制锻件图的过程 1.1.1 确定分模位置 确定分模面位置最基本的原则是保证锻件形状尽可能与零件形状相同。使锻件容易从锻模型槽中取出,因此锻件的侧表面不得有内凹的形状,并且使模膛的宽度大而深度小。锻件分模位置应选在具有最大水平投影尺寸的位置上。应使飞边能切除干净,不至产生飞刺。对金属流线有要求的锻件,应保证锻件有最好的纤维分布。 根据接合叉零件形状,采用厚度方向上下对称的直线分型模。 1.1.2 确定余块加工余量、和公差 查得45钢的密度为:37.85/g cm 。 由于接合叉接合处的两个圆柱形孔、做端部的螺纹孔以及圆柱形孔的尺寸比较小,所以在此设计为四个余块。 零件表面粗糙度大于或等于 3.2a R m μ时采用一般加工精度为 1F ,零件表面精度小于 3.2a R m μ时一般采用加工精度2F ,余量要适当 放大。由于此零件表面粗糙度要求为4a R ,所以选择一般加工精度1F 。
51CTO下载-电子商务网站课程设计报告范例
1.正文 (1)引言 ①.程序设计的背景 21世纪的重要特征是数字化、网络化和信息化。自从上个世界90年代以后,以因特网为代表的计算机网络得到了飞速的发展,已从最初的教育科研网络发展成为商业网络,并已成为仅次于全球网的世界第二大网络。很多人认为现在已经是互联网的时代,这是因为互联网正在并继续改变着我们的工作和生活的各个方面,加速了全球信息革命的进程。现在人们的生活、工作、学习和交往都已经离不开因特网,互联网成为全球通信与贸易的重要工具。网上购物系统正在成为人们日益信赖的购物平台,其以优越的方便快捷性、实用性、可获得性等特性获得越来越多人的青睐,网上购物逐渐成为很多人购物的主要途径。另外,随着计算机身份认证技术、数字签名、数据库安全、数字水印、信息隐藏、入侵检测、防火墙等网络安全技术的发展使得网上购物的环境越来越安全,大型的合理构建,政府机构完备的法律制度都极大的保证了网上购物的安全性,提高了顾客的信任度,使得网络购物更加普及。作为当代的大学生,网络更是贯穿于我们的生活,加上年轻人乐于尝试新生事物的心理趋向也让我们对于网上购物有了更多了解并参与其中。基于对网络购物环境的理解,结合自己的网络购物的体会,本小组成员进行了此次课程设计,基本上实现了简单的基于Java平台的JSP电子商务设计(电脑购物B2C模式的电子商务)。 ②.程序设计的需求分析 本电子商务总体基于Java,利用服务器端动态网页开发的JSP技术,辅以客户端动态网页开发的Javascript技术,主要设计实现以下功能: 1.前台销售,包括以下容: 1)用户注册: 显示注册界面,通过Javascript技术判断用户填写的注册信息是否规,用户名是否已经存在、填写的密码是否一致、Email是否为正确格式等等。用户确认所填注册信息并通过验证后,将注册信息添加到数据库中的userInfo表中。 2)用户登录 用户输入用户名和密码后,检验所输入的用户名和密码是否与数据库中的用户名和密码一
Web网页课程设计
Web网页课程设计 (总学时数:1周,学分数:1) 一Web网页课程设计性质 本课程是一门计算机科学与技术及相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 计算机机房 四课程设计内容 (1)掌握Web网页常用的开发工具Frontpage或Deamweaver的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access数据库。 动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示(学生可根据自己的情况,自拟题目也可)。如图: 文章添加
文章题目列表 文章修改 五课程设计时间安排 第一天完成HTML静态页面和 CSS设计;完成基本JavaScript和数据库的设计 第二天完成动态添加和动态列表显示两个页面; 第三天完成内容显示和删除两个页面; 第四天完成课程设计报告。 六评分标准 成绩包括两部分:考勤和课程设计报告。 课程设计完成后必须提交打印的纸质课程设计报告,这是成绩评定的主要依据。报告必须按照指定格式,详细写出设计过程,并且截取系统运行图片(4张基本图片),附加相关重要代码,最后写出心得体会。页数不得少于10页。 七课程设计要求 课程设计严肃认真,不得无故迟到、缺席。报告书写规范正确,如有抄袭,一律按照不及格处理。
Dreamweaver网站制作毕业设计说明书
Dreamweaver学习网站制作 设计说明书 系部:信息工程系 学生姓名:石婷婷 专业班级:网络08D1 学号: 083422106 指导教师:密海英 2010年10月25日
目录 内容摘要 (1) 一、引言 (1) 1、Dreamweaver发展前景与现状 (1) 2、Dreamweaver专题学习网站的内容和意义 (2) 二、开发工具的介绍 (2) 三、网站的具体规划 (3) 1、网站的功能结构 (3) 2、网站的主题思想 (3) 3、网站LOGO设计 (3) 4、网站布局设计 (4) 5、网站的内容 (4) 四、页面设计过程 (4) 1、一级导航页面设计 (4) 2、二级导航页面设计 (6) 3、三级导航页面设计 (8) 五、总结 (9) 致谢 (10) 参考文献 (11)
Dreamweaver学习网站的设计与开发 内容摘要 本课题通过对Dreamweaver学习网站的制作,为使用者提供一个自主学习、测试的Dreamweaver的平台。网站采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。清新的绿色让学习者产生视觉上的放松。本网站文本简明、通俗易懂,整体结构清晰、统一,便于学习。网站资源丰富、层次清楚、内容严谨。页面多处插入了flash,使得页面更加生动、活泼,富有感染力。网站导航清晰,布局简单却不单调,让学习者能够一目了然,方便快捷。 本网站采用了实例教学的手法,使得学习者能够更加直观地去学习。此外,还增加了在线测试的功能,打破了以往只能够“教”而不能够“测”的网站,这样才能使学习者更加直接地了解自己的学习情况,从而提高自己的学习能力 一、引言 (一)Dreamweaver的发展前景与现状 Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见
