用C#制作 个性化窗体 winform 界面


引言:
谁都希望自己的应用程序能让人留下一个深刻的印象,让自己的程序窗体有一件与众不同的"外衣"是一个好办法。试想:在一大堆的普通窗口中突然跳出一个很酷的界面,一定能让人眼睛一亮进而产生兴趣的。在VB,VC中如何定制可伸缩个性化窗口早就不是什么秘密了,已经有了大量相关的文章进行介绍,无非都是如何调用系统API之类的方法,但是在.Net中调用API却相对比较麻烦,所以使用.Net制作个性化窗体的文章也有一些,一般都是使用透明背景加图片的方式,所以不能移动或者不能任意放大缩小窗体。那有没有不需要调用系统API的方法来实现可伸缩的个性化窗体的办法呢?当然有,.Net Framework提供了一套非常强大的系统类库,我们下面就要做一个使用"纯".Net打造的可伸缩个性化窗体。
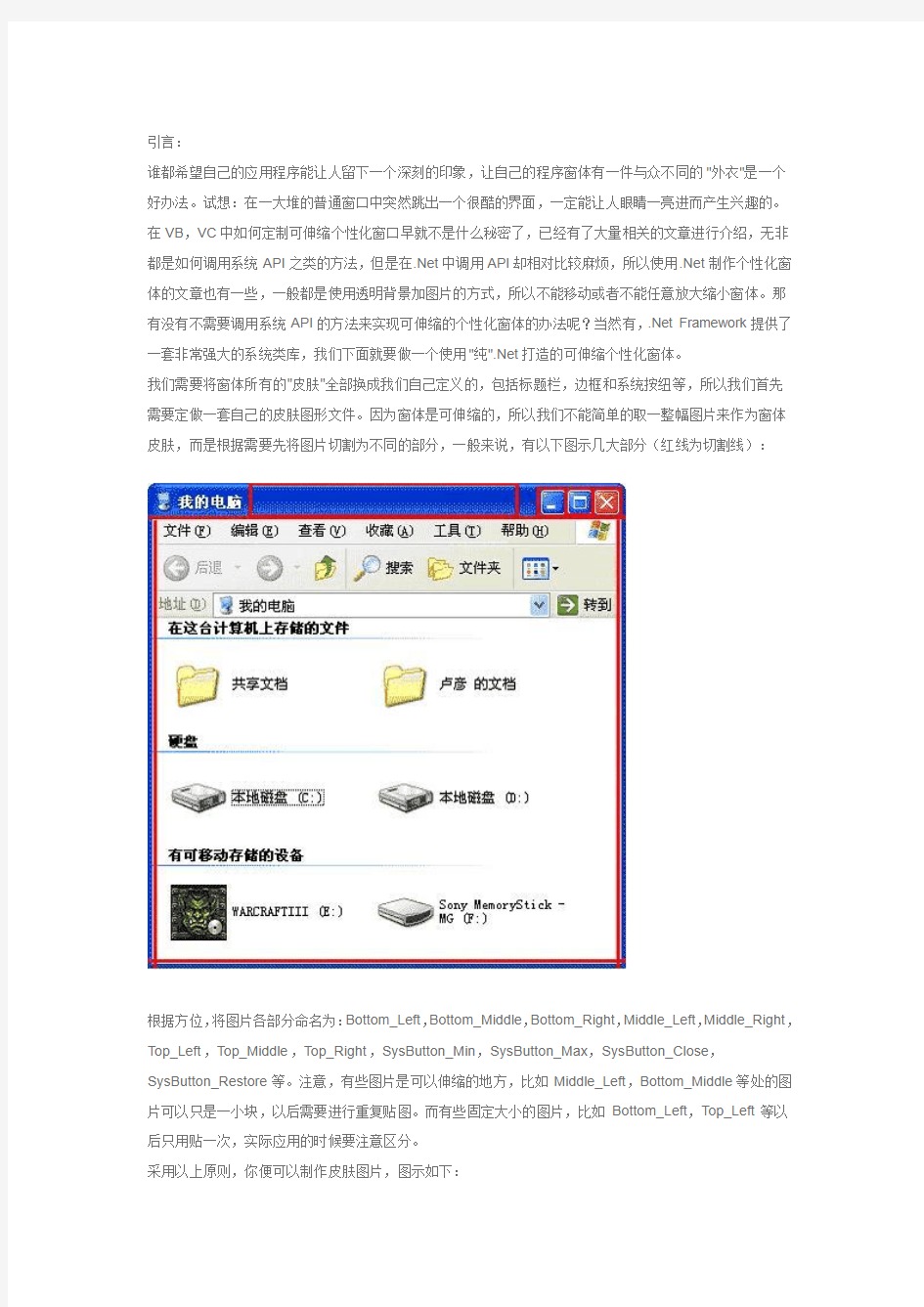
我们需要将窗体所有的"皮肤"全部换成我们自己定义的,包括标题栏,边框和系统按纽等,所以我们首先需要定做一套自己的皮肤图形文件。因为窗体是可伸缩的,所以我们不能简单的取一整幅图片来作为窗体皮肤,而是根据需要先将图片切割为不同的部分,一般来说,有以下图示几大部分(红线为切割线):
根据方位,将图片各部分命名为:Bottom_Left,Bottom_Middle,Bottom_Right,Middle_Left,Middle_Right,Top_Left,Top_Middle,Top_Right,SysButton_Min,SysButton_Max,SysButton_Close,SysButton_Restore等。注意,有些图片是可以伸缩的地方,比如Middle_Left,Bottom_Middle等处的图片可以只是一小块,以后需要进行重复贴图。而有些固定大小的图片,比如Bottom_Left,Top_Left等以后只用贴一次,实际应用的时候要注意区分。
采用以上原则,你便可以制作皮肤图片,图示如下:
然后可以将这些图片放到ImageList控件或资源文件中供程序调用。(关于如何制作资源文件请参考:Visual C#资源文件编程--创建资源文件)
接下来,我们使用Visual Studio .Net新建一个Windows应用程序的项目,在窗体的属性设置中,将窗体的FormBorderStyle属性设置为None(无边框样式),如下图所示:
定义一个资源管理器:
private ResourceManager rm ;
然后使用以下的方法在Form的构造函数中将图片取出来(资源文件名为Skin.resources):
rm = new ResourceManager("SkinWindow.Skin", Assembly.GetExecutingAssembly());
Bottom_Left = (Bitmap)rm.GetObject("Bottom_Left");
…(其它的图片也按照此方法取)
重载Form的OnPaint事件:
Graphics g = e.Graphics;
//手工画窗体的各个部分
DrawMiddle_Left(e.Graphics);//画左边框
DrawBottom_Middle(e.Graphics);//画下边框
DrawMiddle_Right(e.Graphics);//画右边框
DrawBottom_Left(e.Graphics);//画左下角
DrawBottom_Right(e.Graphics);//画右下角
DrawTop_Left(e.Graphics);//画标题栏左边
DrawTop_Right(e.Graphics);//画标题栏右边
DrawTop_Middle(e.Graphics);//画标题栏中间
DrawSys_Button(e.Graphics);//画系统按纽
以下是上述画皮肤方法的具体实现部分,我只举一个画左边框的代码示例,其它的部分请读者举一返三:private void DrawMiddle_Left(Graphics g)
{
Brush brush = new TextureBrush(Middle_Left, new Rectangle(0, 0,
Middle_Left.Width, Middle_Left.Height));
g.FillRectangle(brush, 0, TITLE_WIDTH, Middle_Left.Width,
Height - Bottom_Middle.Height - TITLE_WIDTH);
}
衣服穿上了,现在我们的程序就有了不同的外观:
看上去已经很酷了,不过只是花架子,因为边框,标题栏,系统按纽都是我们自己画上去的假的边框,标题栏和系统按纽,所以这个窗体既不能移动也不能自由的放大缩小,点关闭都没用。以前我们写程序从来都不需要关心这个的,这些都是窗体的基本功能呀?没有从来都没有想到这个竟然还会是个问题吧?
怎么办呢?答案就是我们自己来做,不过会比较麻烦,因为取消掉了边框,所以Windows不会帮你发出系统事件,你捕捉不到系统发生了什么事情的话,就没有办法写下响应代码,所以我们要自己检测鼠标的坐标,并根据鼠标的动作,自己来发出事件消息,然后进行响应。
首先我们先定义出一些响应事件的代码,我定义了一个抽象的基类MouseAction,用来表示所有的鼠标事件,它有一个抽象方法Action:
public abstract class MouseAction
{
public abstract void Action(int ScreenX, int ScreenY, System.Windows.Forms.Form form);
}
然后再来定义出它的各个派生类来表示出具体每个鼠标事件响应的代码。
下面是一个向右拉伸窗口事件的代码响应:
https://www.360docs.net/doc/fe1491609.html,/china/community/Column/60.mspx
public class MouseDrag : MouseAction
{
private int x, y;
public MouseDrag(int hitX, int hitY)
{
x = hitX;
y = hitY;
}
public override void Action(int ScreenX, int ScreenY, System.Windows.Forms.Form form)
{
form.Location = new Point(ScreenX - x, ScreenY - y);
}
}
接下来我们开始编写发出事件的代码,先定义几个变量:
private int LEFT = 5, RIGHT = 5, BOTTOM = 5, TOP = 5, TITLE_WIDTH = 45;//边框和标题栏的大小private int x = 0, y = 0;//保存鼠标的临时坐标
private MouseAction mouse;//鼠标的事件响应对象
然后在Form的MouseDown事件中记录下鼠标的当前坐标:
x = e.X;
y = e.Y;
附:e为System.Windows.Forms.MouseEventArgs
然后再根据鼠标的坐标定义出事件响应对象:
//鼠标点击左上边框
if((e.X <= LEFT + 10 && e.Y <= TOP) || (e.Y <= TOP + 10 && e.X <= LEFT))
...{
mouse = new MouseSizeTopLeft(Location.X, Location.Y, Width, Height);
return;
}
//当然有的事件也可以直接响应:
//鼠标点击系统关闭按纽
if(e.X > Width - 20 && e.Y > 6 && e.X < Width - 20 + SysButton_Min.Width && e.Y < 6 + SysButton_Min.Height)
...{
Close();
return;
}
//大部分的事件响应实际上是在MouseMove事件中完成的:
private void Form_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e) ...{
this.Parent.Cursor = CheckCursorType(e.X, e.Y);//改变鼠标的指针形状
if(mouse != null)
...{
mouse.Action(Control.MousePosition.X, Control.MousePosition.Y, this);//执行时间响应
//注意坐标是Control.MousePosition这个静态变量给出的,它的值为鼠标在桌面上的全局坐标}
}
//给出每个不同部位的鼠标的指针形状:
private Cursor CheckCursorType(int X, int Y)
...{
if(((X <= LEFT + 10 && Y <= TOP) || (Y <= TOP + 10 && X <= LEFT))
|| ((X >= Width - RIGHT - 10 && Y >= Height - BOTTOM)
|| (Y >= Height - BOTTOM - 10 && X >= Width - RIGHT)))
...{
return Cursors.SizeNWSE;
}
else if(((Y <= TOP + 10 && X >= Width - RIGHT)
|| (Y <= TOP && X >= Width - RIGHT - 10))
|| ((X <= LEFT && Y >= Height - BOTTOM - 10)
|| (Y >= Height - BOTTOM && X <= LEFT + 10)))
...{
return Cursors.SizeNESW;
}
else if(X >= Width - RIGHT || X <= LEFT)
...{
return Cursors.SizeWE;
}
else if(Y >= Height - BOTTOM || Y <= TOP)
...{
return Cursors.SizeNS;
}
else
...{
return Cursors.Arrow;
}
}
//最后在MouseUp事件中将mouse变量释放掉:
private void Form_MouseUp(object sender, System.Windows.Forms.MouseEventArgs e)
...{
mouse = null;
}
//为了更加逼真,还可以加上标题栏的双击最大化或者还原的事件:
private void Form_DoubleClick(object sender, System.EventArgs e)
...{
if(y > TOP && y < TITLE_WIDTH)
...{
if(WindowState == FormWindowState.Normal)
...{
WindowState = FormWindowState.Maximized;
SysButton = SysButton_Restore;
Invalidate();
}
else if(WindowState == FormWindowState.Maximized)
...{
WindowState = FormWindowState.Normal;
SysButton = SysButton_Max;
Invalidate();
}
}
}
防止窗体被缩小成一个点,最好给窗口的MinimumSize赋上一个适当的值,例如200,200。
总结:
现在编译你的程序,运行试试,你的窗体已经拥有正常窗体所拥有的全部功能,并且还具有与众不同的外观,不明就里的人一下子还猜不出来你是怎么弄的,好了,乘别人还不知道,赶快拿出去炫耀一下吧:)。
算这样做,可是在实施过程中,好歹也需要绘制改变大小的虚框,随着mouseMove不断更新虚框,我是用controlPaint在屏幕上绘制更新的时候也有一定闪烁,可是看一般的文件夹,根本就没有闪烁,可否告知这是为什么
有用[0]
板砖[0]
#6
级:
#7
级:
#8级:
#9楼
C# WinForm自定义控件开发实例
C# WinForm自定义控件开发实例 最近做一个图象的采集,需要一个图形的选择控件,但是在.net下没有类似vb中的shape控件,所以考虑了自己写一个控件。下面我将从头创建控件,这个控件主要是用来选择图形的Rectangle,有一下几个属性Color BorderColor:边框颜色,Color BackColor:背景颜色,bool ReSizeble:是否可移动,Rectangle SelectRectangle:选择区域。 打开vs2003(我用的这个版本),新建一个c#控件库,ok,拷贝如下代码到你的代码里。using System;using System.Collections;using https://www.360docs.net/doc/fe1491609.html,ponentModel;using System.Drawing;using System.Data;using System.Windows.Forms;namespace WindowsExtendedControls{ /// /// 控件/// public class ShapeEx : System.Windows.Forms.Control { /// /// 必需的设计器变量。/// /// private Color _BorderColor=new Color(); private Color _BackColor=new Color(); private bool _ReSizeble; private Point _SelfLocation=new Point(); private Point _MouseLocation=new Point(); private int _SelfWidth; private int _SelfHeight; private int _SelectSelctedIndex;//0-8,0:SizeAll private Rectangle
《.NET-WinForm编程》课程设计-模板
《.NET WinForm编程》课程设计题目:智能QA系统的设计与实现 学院/ 系软件学院 专业信息管理与信息系统专业(日英强化)年级 2009级 学号 00988**** 作者姓名 **** 2012年 7月 5日
本次课程设计题目为智能QA系统的设计与实现,首先介绍了QA技术的现状,然后提出一个基于QA的数字信息化领域的架构,并对相关关键技术进行了讨论,最后说明了QA在数字信息化领域的应用前景。 本系统由三个模块组成,QA管理模块、答案管理模块和信息查询模块。QA管理模块包括信息的新增,修改,删除。答案管理模块实现了答案的基本操作,信息查询模块要求在输入查询条件后,会根据一定的逻辑输出答案。由于各模块的分开及进入系统前验证用户身份,也加强了各种信息的安全性及保密性。 根据系统所需功能,决定以Windows XP为开发平台,采用SQL Server 2005做后台数据库,选择功能强大的Visual Studio 2008为开发工具,利用软件工程思想和方法,总体上用结构化生命周期法进行系统分析和设计,采用快速原型法来实现,系统本系统界面友好,与目前市场上的主流游戏软件大体一致,而且操作更加简单,使用方式和微软各种软件(Windows、Office)基本相同,减少了用户学习、使用本游戏系统的额外负担。本文通过系统概述、系统分析、系统设计、系统实施、开发总结五章,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结。 该系统使用了功能强大的.NET WinForm开发技术,使用了基于MVC机制的三层架构。操作方便,可维护性强。经过大量的测试,基本符合用户需求。 关键字:智能OA;信息查询;三层架构;C#
实验1:WinForm程序设计
实验一:WinForm程序设计 实验名称:WINFORM程序设计学时安排: 2课时实验类别:验证型、设计型实验要求:1人1组 一、实验目的和任务 1.掌握创建WinForms应用程序的步骤 2.熟悉WinForms应用程序的控件 二、注意事项和要求 1.第一部分必须要完成,第二部分尽量完成,第三部分供有余力的同学完成; 2.完成后上传项目压缩文件到ftp服务器指定目录,压缩文件名称:学号(后两位)-姓名。 三、实验内容和步骤 1.第一部分:跟着老师练习 1)创建一个名为AppSum的WinForms应用程序,要求用户在文本框中输入2个数字, 然后求2数之和。效果如下图所示: 2.第二部分:自己思考练习 1)创建一个Windows窗体应用程序,允许用户从给定的颜色和字体列表中选择颜色、字 体等设置。用户还可以通过将标准颜色用作基本颜色来创建自定义颜色,并使用滚动 条来增大/减小红色、蓝色和绿色的渐变。选定的颜色应适用于窗体界面。选定的字体 中应显示一个文本示例。效果如下图所示:
2)具体步骤: 新建一个名为AppSettings的Winforms应用程序项目,并将主窗体重命名为FrmSettings。 拖动一个TabControl控件到窗体上,name属性改为tagSettings;选择tagSettings 控件的TabPages属性并单击右边的“…”按钮;出现“TabPage集合编辑器”对 话框。添加两个选项卡页,并将其分别命名为tabColor和tabFont,对应的Text 属性设置为“颜色”和“字体”。 拖动工具箱中的控件来设计窗体,颜色标签页对应的窗体如下:
常用窗体控件
常用窗体控件: String str=””; Foreach(Control item in this.Controls) { If(https://www.360docs.net/doc/fe1491609.html,.IndexOf(“checkBox”)>0) { CheckBox ck=(CheckBox)Item; If(ck.Checked) { Str=ck.Text+”,”; } } }
高级窗体控件: 1.菜单控件MenuStrip 使用步骤: ①在Windows窗体中添加一个MenuStrip控件 ②单击该控件的Items属性,弹出“项集合编辑器”对话框 ③可以添加MenuItem子项。子项的子菜单 选择其“MenuItem”选项,单击其 DropDownItems属性,弹出相接对话框 ①选中要添加右键功能的Form或者控件,打开控件的设计页面 ②从工具箱中找到ContextMenuStrip控件,将这个控件拖曳到Form或者控件的设计页 面上。这时系统就会在这个页面下面自动创建一个contextMenuStrip1控件,如果你想在这个页面添加多个菜单,那么你也可以拖曳多个这种控件到设计页面上。 ③按照你的要求将这些ContextMenuStrip控件改成你需要的名称。然后, 选择需要右 键弹出菜单的页面,比如你当前编辑的页面中有一个DataGrid,一个T reeList,而你想分别为这两个控件添加不同的右键菜单。那么你就可以先选择DataGrid控件,然后在这个控件的属性中找到ContextMenuStrip属性,点击该属性,系统会自动查找你拖曳到当前页面的所有ContextMenuStrip控件并将这些控件罗列在这个属性的下拉菜单中。你可以选择一个你预先定义好的ContextMenuStrip控件。这样就为这个DataGrid控件设置了右键菜单。其他控件也使用同样的方法添加。 ④定义你的菜单,在为控件分配完菜单之后,你就可以定义单个的菜单。这时你可以 选中一个ContextMenu控件。系统会自动在编辑页面的上面现一个可编辑的动态菜
WinForm界面布局
WinForm界面布局 Dock&Anchor Dock和Anchor是水火不容的,同时给控件设置Dock和Anchor属性时后设置的会覆盖前面的设置。 Dock 我初接触WinForm的时候发现控件的Width和Height只能是int,不能设置为百分比,那个时候就想子控件如何跟着父控件而变化呢?父控件变大就变大,而且还填满那个区域。甚至以为这个需要通过代码来解决,如是在SizeChanged事件里…… 后来才发现我要的就是Dock给的,Dock是停靠的意思。Dock属性的类型是DockStyle枚举: 1:public enum DockStyle 2:{ 3:None=0, 4:Top=1, 5:Bottom=2, 6:Left=3, 7:Right=4, 8:Fill=5 9:} 默认是None,当为Left的时,就表示子控件停靠在父控件的左边区域,并把左区域填充满: 上图中的Panel总是会停靠在Form的左边区域,不管如何调整Form的高度,它总是能把左边区域填满。Dock麻烦的地方在于多个控件碰到一起时,比如有两个Panel都设置为Left 该怎么办?我们会发现向父控件的Controls集合中添加子控件,越晚添加具有更高的“优先级”(不知道有没有这个说法,这是我杜撰的)。这里的优先级指的是,子控件“优先级”越高,
越靠近父控件边缘,其他子控件就得避让: [我的见解;通过选中控件,一般是pannel,右键选择置为底层,来决定控件间的优先级] this.Controls.Add(this.panel1); this.Controls.Add(this.panel2); Panel2后添加进去,所以它具有更高的优先级,更靠近Form的边缘。这个规则不仅仅对于Dock都设为Left的有效,对Dock属性不同,但是碰到一起的子控件也适用: 1:this.panel1.Dock=DockStyle.Left; 2:this.panel2.Dock=DockStyle.Left; 3:this.panel3.Dock=DockStyle.Top; 4: 5:this.Controls.Add(this.panel1); 6:this.Controls.Add(this.panel2); 7:this.Controls.Add(this.panel3); panel3的Dock设置为Top,最后添加到Controls集合中,所以具有最高的优先级,其他两个panel都得避让:
C# WinForm窗体及其控件的自适应
C# WinForm窗体及其控件的自适应 C# WinForm窗体及其控件自适应各种屏幕分辨率 一。说明 我们自己编写程序的界面,会遇到各种屏幕分辨率,只有自适应才能显的美观。实际上,做到这点也很简单,就是首先记录窗体和它上面控件的初始位置和大小,当窗体改变比例时,其控件的位置和大小也按此比例变化即可。因为窗体上控件的位置和大小是相对于自己所在的窗体的,也就是所谓的窗口坐标。 在这里我们只考虑相对于自己窗体的窗口坐标更简单,也就是成比例变化。为了多个窗体共用,我在这里创建一个类AutoSizeFormClass ,1.使用它去记录窗体和其控件的初始位置和大小,2.根据窗体变化了的大小,成比例地实现其控件的水平和垂直方向的变化,也就是自适应。 二。使用方法 使用方法很简单, 1.把自适应的类整体复制到你的工程命名空间里, 然后在需要自适应的窗体中做3步即可: 2.声明自适应类实例。 3.为窗体添加Load事件,并在其方法Form1_Load中,调用类的初始化方法,记录窗体和其控件初始位置和大小 4.为窗体添加SizeChanged事件,并在其方法Form1_SizeChanged中,调用类的自适应方法,完成自适应 三。完整代码如下: (一)。自适应窗体的代码: using System; using System.Collections.Generic;
using https://www.360docs.net/doc/fe1491609.html,ponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace WindowsApplication1 { public partial class Form1 : Form { //1.声明自适应类实例 AutoSizeFormClass asc = new AutoSizeFormClass(); public Form1() { InitializeComponent(); } //2. 为窗体添加Load事件,并在其方法Form1_Load中,调用类的初始化方法,记录窗体和其控件的初始位置和大小 private void Form1_Load(object sender, EventArgs e) { asc.controllInitializeSize(this); } //3.为窗体添加SizeChanged事件,并在其方法Form1_SizeChanged中,调用类的自适应方法,完成自适应 private void Form1_SizeChanged(object sender, EventArgs e) { asc.controlAutoSize(this); } } }
winform窗体和控件自适应
有时winform窗体的大小会改变,此时窗体上的控件会很混乱,如何可以使控件自适应窗体呢?以 下就是方法: 1、首先在自己的命名空间里先建一个Autosize.cs类 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; namespace 自己的命名空间 { class Autosize { public void setTag(Control cons) { foreach (Control con in cons.Controls) { con.Tag = con.Width + ":" + con.Height + ":" + con.Left + ":" + con.Top + ":" + con.Font.Size; if (con.Controls.Count > 0) setTag(con); } } string[] mytag; public void setControls(float newx, float newy, Control cons) { foreach (Control con in cons.Controls) { if (con.Tag != null) { mytag = con.Tag.ToString().Split(new char[] { ':' }); float a = Convert.ToSingle(mytag[0]) * newx; con.Width = (int)a; a = Convert.ToSingle(mytag[1]) * newy; con.Height = (int)(a); a = Convert.ToSingle(mytag[2]) * newx; con.Left = (int)(a); a = Convert.ToSingle(mytag[3]) * newy; con.Top = (int)(a); Single currentSize = Convert.ToSingle(mytag[4]) * Math.Min(newx, newy); }
winform界面设计规范
winform界面设计规范 Winform开发一般遵循的原则 窗体类 型 ..................................................................... .............. 2 尺寸比 例 ..................................................................... .............. 3 窗体控件元 素 ..................................................................... ..... 3 Tab键次 序 ..................................................................... ........... 5 快捷 键 ..................................................................... ................... 5 右键菜 单 ..................................................................... .............. 5 区域排 列 ..................................................................... .............. 6 UI开发异常处理..................................................................... 6 执行动作要提 示 ..................................................................... 7 文字表 达 .....................................................................
C#登录界面设计教案
课题:登录界面窗体设计 一、教材分析 《C#程序设计基础教程》第六章的form2登录界面窗体设计里,介绍了登录界面的制作过程。本课强调学生对于C#语言的理解能力以及窗体设计的实际操作能力。按照新课改的教学理念,要注意培养学生的信息素养,培养学生不断探索新知识的能力,所以本课重在培养学生通过已有知识的掌握,自己主动去解决新的问题,只有具备这种能力,才能不断的去探究去创新。在内容上,本课是把前面学习C#程序设计语言实际运用到窗体的触发事件的代码设计中,是对前面所学语言的灵活运用,是前面知识的拓展和延伸;同时对于窗体的各个控件的学习,也为下面更复杂的窗体设计作了一个很好的铺垫,起到承上启下的作用。 二、学情分析 本课的授课对象是五年制大专电子商务专业四年级的学生,他们已经具备了一定的信息素养和动手能力,本学期学生同时还上了另外一门网页制作的课程,网页制作里涉及到一些控件的使用跟本课知识点有些类似,所以学生已经掌握了一些控件的使用方法以及属性的设置方法,对于窗体的简单设计已经有一定基础。但是作为非计算机专业学生,对于控件的触发事件的代码编写还是有不少困难的,所以本课降低难度,学生只要理解相关代码,并进行运用即可,不要求学生一定要自己编写代码,学有余力的同学可以尝试独立编写代码,所以可以进行分层教学,体现了新课标里的让所有的学生都参与到学习中来! 三、教学目标 1、知识与技能 a.掌握Form窗体、Button按钮、Text文本框和Label标签的创建和设置方法以及它们 相关属性的设置方法。 b.掌握Button按钮的Click单击事件的触发方式,并能够理解相关触发事件的代码设计。 c.初步掌握利用各类窗控件制作出简单的窗体设计作品。 2、过程与方法 a.通过教师的知识点讲解以及学生的自主探究和合作学习,使学生掌握新的知识点。 b.通过学生亲手动手实践,自主探索,使学生基本掌握简单窗体设计的方法。 c.采用任务驱动、自主学习、探究学习、合作学习等教学方法,让学生观察、思考、交 流,培养学生自主学习、合作探究的能力。 3、情感态度与价值观
C#给Winform的button等控件添加快捷键三种方法
C# 给Winform 的button 等控件添加快捷键三种方法 第一种:Alt + *(按钮快捷键) 在大家给button 、label 、menuStrip 等控件设置Text 属性时在名字后边加& 键名就可以了, 比如button1.text= "确定(&O)" 。就会有快捷键了,这时候按Alt+O 就可以执行按钮单击事件。 第二种:Ctrl+* 及其他组合键 在WinForm 中设置要使用组合键的窗体的KeyPreview( 向 窗体注册键盘事件)属性为True; 然后使用窗体的KeyDown 事件(在首次按下某个键时发生). 实例代码: private void ***_KeyDown(object sender, KeyEventArgs e) {
if (e.KeyCode == Keys.F && e.Control) button1.PerformClick(); // 执行单击button1 的动作 注:1、***代表窗体名称,大家可以看一下” Keys ”的枚举参数,以实现自己需要 2、还有一个问题,当使用Ctrl + * 快捷键时,对于焦点在可 写的控件(如TextBox )上时,可能会将* 键值同时输入,则需要加另一句话将Handled 设置为true , 以取消KeyPress 事件。 即: private void ***_KeyDown(object sender, KeyEventArgs e) {
if (e.KeyCode == Keys.F && e.Control) e.Handled = true; //将Handled 设置为true ,指示已经处理过KeyPress 事件button1.PerformClick(); 第三种: 还是以button 为例。给form 添加一个contextMenuStrip1 将其邦定到button 上,假设为button1 。给 contextMenuStrip1 添加一个item ,然后为它设置快捷键(就是你想加在button 上的快捷键),并且将它的Visible 属性设 false 。这样,button1 的快捷键设置成功。
WinForm UI设计与开发思路
WinForm UI 设计与开发思路 最近一年来一直在做WinForm 相关的系统,对WinForm 的UI 设计有一些想法想和大家讨论(主要是比较忙,所以很多只是设想,还没有开发实例) 关于WinUI ,理想的情形应该是外观比较cool ,能给用户良好的使用体验和印象,同时又兼顾功能强大和容易开发。但基于传统的.NET WindowsForms ,恐怕除了容易开发,在其他方面的指标都很普通了。如果为了界面和功能,则复杂度会提高很多,用大量的GDI+和API 操作,相信会让很多人头痛不已。 以下是一些思路: Custom Control 写代码定制控件 Shell Style 利用Shell Style 工具 Flash Control 利用Flash 控件 Html Control 利用Html 控件 编程来实现各种样式的控件,这个是大家比较熟悉和常用的方法,也是上面提到过的。我们现在集中来讲解一下后面三种。 Windows Shell Style 不知道大家在厌倦了Windows 默认的窗体和菜单后,是不是用过一些改变Windows 外观的软件,例如StarDock 公司的很多产品(WindowBlinds 总知道吧)以及TGTSoft 的StyleXP 。
轻松改变Windows程序的外观 事实上微软在Win2000,XP,2003系统上均引入了Visual Style的概念,也就是系统外观主题。它提供了一些API,可以方便地修改Windows窗体和控件的整体外观呈现。所以我们一般在改变Windows的主题后,一般大部分程序的按钮、形状都会跟着改变(在.NET中可能需要将控件的FlatStyle设成System并且EnableVisualStyles()才会有效) 这里要提的是TGTSoft的StyleXP工具,它基于Windows Visual Style架构,同时又有自己的API,此外,它还有其他一些优点,比如它的每种外观样式,全部打包在一个DLL文件中,同时还有相应的工具(StyleBuilder)来制作这些样式DLL。 在安装完StyleXP后,我们可以在"C:\WINDOWS\Resources\Themes\主题名称 \shell"目录中找到该主题的DLL文件。 StyleBuilder让你定制自己的Windows外观 有了这些基础,我们就可以在我们的程序中利用ShellStyle的API来应用这些外观样
Winform常用控件
1.数据显示:DataGridView(DataGridView 控件提供用来显示数据的可自定义表。使用 DataGridView 类,可以自定义单元格、行、列和边框)。 文本编辑:TextBox(显示设计时输入的文本,它可由用户在运行时编辑或以编程方式更改)。 RichTextBox(使文本能够以纯文本或 RTF 格式显示)。MaskedTextBox(约束用户输入的格式)。 2.信息显示:Label(显示用户无法直接编辑的文本)。LinkLabel(将文本显示为 Web 样式的链接,并在用户单击该特殊文本时触发事件。该文本通常是到另一个窗口或网站的链接)。 StatusStrip(通常在父窗体的底部使用有框架的区域显示有关应用程序的当前状态的信息)。ProgressBar(向用户显示操作的当前进度)。 3.从列表中选择:CheckedListBox(显示一个可滚动的项列表,每项旁边都有一个复选框)。 ComboBox(显示一个下拉式项列表)。DomainUpDown(显示用户可用向上和向下按钮滚动的文本项列表)。ListBox(显示一个文本项和图形项(图标)列表)。ListView(在四个不同视图之一中显示项。这些视图包括纯文本视图、带有小图标的文本视图、带有大图标的文本视图和详细信息视图)。NumericUpDown(显示用户可用向上和向下按钮滚动的数字列表)。TreeView (显示一个节点对象的分层集合,这些节点对象由带有可选复选框或图标的文本组成)。 4.图形显示:PictureBox(在一个框架中显示图形文件(如位图和图标)。 5.图形存储:ImageList(充当图像储存库。ImageList 控件和及其包含的图像可以在不同的应用程序中重用)。 6.值的设置:CheckBox(显示一个复选框和一个文本标签。通常用来设置选项)。CheckedListBox(显示一个可滚动的项列表,每项旁边都有一个复选框)。RadioButton(显示一个可打开或关闭的按钮)。TrackBar(允许用户通过沿标尺移动“滚动块”来设置标尺上的值)。 7.数据的设置:DateTimePicker(显示一个图形日历以允许用户选择日期或时间)。MonthCalendar(显示一个图形日历以允许用户选择日期范围)。 8.对话框:ColorDialog(显示允许用户设置界面元素的颜色的颜色选择器对话框) ColorDialog 显示允许用户设置界面元素的颜色的颜色选择器对话框。 FontDialog 显示允许用户设置字体及其属性的对话框。 OpenFileDialog 显示允许用户定位文件和选择文件的对话框。 PrintDialog 显示允许用户选择打印机并设置其属性的对话框。 PrintPreviewDialog 显示一个对话框,该对话框显示 PrintDocument 组件在打印出来后的外观。 FolderBrowserDialog 显示用来浏览、创建以及最终选择文件夹的对话框SaveFileDialog 显示允许用户保存文件的对话框。 9.菜单控件: MenuStrip 创建自定义菜单 ContextMenuStrip Bitmap 创建自定义上下文菜单。 10.命令: Button Bitmap 启动、停止或中断进程。 LinkLabel 将文本显示为 Web 样式的链接,并在用户单击该特殊文本时触发事件。该文本通常是到另一个窗口或网站的链接。 NotifyIcon 在表示正在后台运行的应用程序的任务栏的状态通知区域中显示一个图标。
winform界面设计规范
Winform开发一般遵循的原则 窗体类型 (2) 尺寸比例 (3) 窗体控件元素 (3) Tab键次序 (5) 快捷键 (5) 右键菜单 (5) 区域排列 (6) UI开发异常处理 (6) 执行动作要提示 (7) 文字表达 (7) 颜色使用恰当,遵循对比原则 (8)
窗体类型 我们把UI理解成窗体以及窗体上用户的交互规则。窗体主要包括主界面类型和对话框类型两种。 主界面指应用程序启动后最主要的界面,其生命周期一般与应用程序保持一致。通过菜单或按钮的形式调用其它子界面和执行功能。一般由以下几个部分组成。标题栏,菜单栏,工具栏,目录栏,工作区,信息输出区(栏)。此外很多应用程序中又增加一些漂浮的子窗体以面板的形式附加到主界面中。
对话框一般指应用程序中具有返回结果的窗体。一般表现为模态窗体,包括信息展现部分,信息输入部分和结果选择按钮三部分组成。此外,UI部分除了主窗体和对话框外还有浮动窗体,托盘菜单等方式与 用户交互。 尺寸比例 主窗体尺寸一般在运行期默认最大化,否则遵循纵横比为4:3,16:9为益。对话框除了和主窗体一样的原则外也有3:4(4:3旋转90度)的纵横比,总之窗体的尺寸只要保证纵横比屏幕一致。 当窗体元素太少,比如只有一个文本标签时,可以不遵循该原则,因为保证窗体尺寸纵横比之前首先要确定窗体不能有大范围的空白区域。 窗体控件元素 主窗体一般按菜单栏,工具栏等组成部分分为上中下左右五个分布区(TOP,Client,Bottom,Left, Right,),根据实际需求可能舍去某些分布区。分布区一般由Split Panel控件分隔,这样可以使用户自行调节各个分布区的尺寸大小。注意处在不同分布区控件的Anchor属性,保证当窗体尺寸因鼠标拖动改变时控件尺寸按照分布原则变化。 下表为控件在不同分布区的Achor属性值。
C#制作WinForm用户自定义控件实例教程
C#制作WinForm用户自定义控件实例教程 本文将教大家如何使用C#开发WinForm用户自定义控件,自定义控件有好多好处,下面请跟本文一同来学习下吧。 .Nt用户自定义控件继承UserControl类,设计很简单的,像平时在窗体上拖控件一样。 操作步骤: 1. 建立一个工程,添加用户控件。 2.在打开的窗体内输入控件名称,如:"ucButton",按确定按钮。接下来在空白区域拖放3个.Net控件。 如下图:
3.代码 C# code ///
Winform设计界面规则(与大家共享)
一份界面规范(c/s),和大家共享(摘录) Posted on 2006-07-04 09:33 东人EP阅读(158) 评论(0)编辑收藏引用所属分类: .NET 在参考了很多资料后,整理出来的一份界面规范(是c/s程序的,但其中的原则部分对任何界面都是具有参考价值的),希望能给大家带来帮助。 其中的图片没有贴上来,因为文字已经足够描述清楚了。 ------------------------------------- 1. 界面规范 1.1. 总体原则 l 以用户为中心。设计由用户控制的界面,而不是界面控制用户。 l 清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解 l 拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。 l 较快的响应速度。 l 简单且美观。 1.2. 原则详述 1.2.1. 用户控制 用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。 l 操作上假设是用户--而不是计算机或软件--开始动作。用户扮演主动角色,而不是扮演被动角色。在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。l 提供用户自定义设置。因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。Windows为用户提供了对许多这方面的访问。您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。 l 采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉-- 请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。 l 在后台运行长进程时,保持前台式交互。例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。 l 谅解。用户喜欢探索一个界面,并经常从尝试和错误中学习。一个有效的界面允许交互式
Winform常用控件的常用属性
常用控件的常用属性 长用 Name :表示一个控件或者窗体的名称。 Anchor:表示窗体拉大后控件会随这窗体的4个方向随之变化。 BackColor:控件和窗体的背景颜色。 BackgroundImage:窗体的背景图片。 Cursor:鼠标经过控件时,鼠标的图标所发生的变化。 ContextMenuStrip:鼠标单击右键,所出先的菜单。 Dock:表示该控件在窗体的那个位置的停靠。 Enabled:表示该控件是否有用默认值Ture 。选False该控件则没有任何作用。 Font:设置控件里字体的大小、字号、字体、和下划线。 ForeColor:在控件里输入字体时,字体的颜色。(默认值为黑色)。 Location:表示该控件在窗体中的位置。X坐标数值越大则控件会越往右,Y坐标数值越大则控件越往下。 Size:该控件的大小width 表示控件的宽度heigth表示控件的高度。 Visible:是否隐藏该控件。选False控件是看不见的。 Tag: Text:控件上显示的字体。 Form窗体 ControlBox:表示窗体的标题栏中时候有最大化、最小化和关闭的按钮选false则不会看见这些按钮。 FormBorderStyle:表示窗体的边框线的样式和标题栏的样式和标题栏按钮显示方式。 Icon:窗体标题栏左边显示的图片。 MaximizeBox:确认标题栏里是否有最大化按钮。 MinimizeBox:确认标题栏里是否有最小化按钮。 StartPosition:运行窗体时窗体在屏幕前在那个位置显示。 WindowState:运行窗体时,窗体的显示方式(比如全屏幕显示、最小化显示、正常显示)。 Label标签 BorderStyle:表示该标签的边框样式。 Image:在该标签上显示的图片。 ImageAlign:要显示图片以什么方式在标签的背景上显示。 ImageList: TextBox文本框 BorderStyle:表示该文本框的边框样式。 MaxLength:可以输入多少个字符。 MultiLine:是否可以拉大文本框的高度。 PasswordChar:你输入文本框的字体是以什么方式进行显示的。(比如输入¥就全部都显示¥)。
winform界面风格规范-v1.1
界面设计规范
1.引言 1.1 设计说明 本文档是对系统界面设计风格进行描述,而和用户交互的最终界面将会中项目《详细设计说明书》中设计和解释。 1.2 概念和定义 1. 用户界面 又称人机界面,实现用户与计算机之间的通信,以控制计算机或进行用户和计算机之间得数据传送的系统部件。 2. GUI 即图形用户界面,一种可视化得用户界面,它使用图形界面代替文本界面。 开发人员必须选择仔细选择窗体,并且要理解为什么比其他形式的窗体更适用。 3. 主要窗体(Primary Windows) 主要窗体包含了一个应用程序的大部分功能,大多时候它是一个单独的窗体,但在一个MDI风格的应用程序中,父窗体和子窗体都被认为是主要窗体。 1) Single Document Interface (SDI) 一个单独的主要窗体通常包含一个菜单栏、工具栏和状态栏,打开此窗体时应该运 行在当前所有窗体的上面,并且在任务栏提供显示,就像记事本和写字板程序。 2) Multiple Document Interface (MDI) 通常适合有多个任务,或同时管理所有的窗口。例如Microsoft Word,Excel和V isual Basic。 3) Split Document Interface (split SDI或Explorer) 是一个分隔的主要窗体,通常包括菜单栏、工具栏和状态栏。例如资源管理器和 Outlook。 4. 次要窗体(Secondary Windows) 一个次要窗体通常用于为主要窗体提供补充信息和交互作用,界面比较简单。 1) Modal dialog boxes(模态对话框) 2) Modeless dialog boxes(非模态对话框) 3) Property sheet 1.3 用户假定
[https://www.360docs.net/doc/fe1491609.html,教程]Winform开发中常见界面的DevExpress处理操作
[https://www.360docs.net/doc/fe1491609.html,教程]Winform开发中常见界面的DevExpress处理操 作 我们在开发Winform程序的时候,需要经常性的对界面的一些控件进行初始化,或者经常简单的封装,以方便我们在界面设计过程中反复使用。本文主要介绍在我的一些项目中经常性的界面处理操作和代码,以便为大家开发的时候提供必要的参考。 1、选择用户的控件封装操作 在一些系统模块里面,我们需要选择系统人员作为经办人员的操作,如下面几个界面场景所示。 我们注意到,一般在我们选择的时候,界面会弹出一个新的层给我们选择,里面通过列表详细展示相关的信息,还可以支持搜索,非常方便。 当我们完成选择的时候,我们看到界面会只有一个人员名称的显示,不占用额外的地方显示。 这种界面效果是如何实现的呢?下面进行详细的介绍。 1)首先我们定义一个自定义控件,让其继承自XtraUserControl 即可。/// <summary> /// 经办人员、
操作人员的选择控件封装/// </summary> public partial class OperatorSelectControl : XtraUserControl { 2)然后在DevExpress的界面工具箱上拖动一个SearchLookUpEdit 控件到我们新的用户控件OperatorSelectControl 上。 调整好用户界面控件的排版相关属性,就会得到下面的界面所示。 3)在设计视图里面,我们为这个SearchLookUpEdit控件的GridView设置它的显示字段,如下所示,每个字段主要绑定FieldName(属性或者字段)和Caption(显示名称)。 这些必备的处理操作完成后,我们可以通过代码或者设计器把这个控件的显示内容和存储内容进行设定,并绑定它的数据源即可(根据需要调用自己的函数),如下所示。private void OperatorSelectControl_Load(object sender, EventArgs e) { if (!this.DesignMode) { txtOperator.Properties.ValueMember = "ID"; txtOperator.Properties.DisplayMember = "FullName"; txtOperator.Properties.DataSource =
