HTML table表格选中行后变色方法
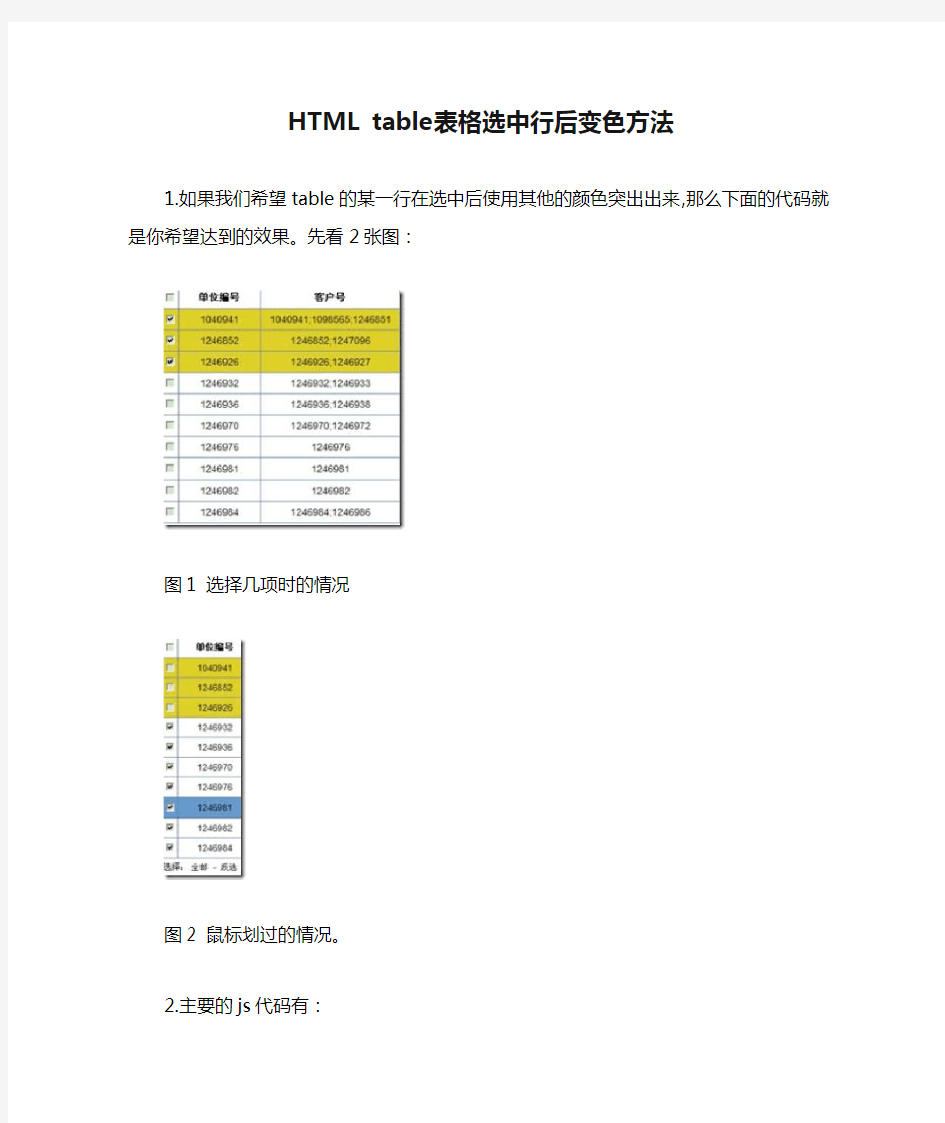
1.如果我们希望table的某一行在选中后使用其他的颜色突出出来,那么下面的代码就是你希望达到的效果。先看2张图:
图1 选择几项时的情况
图2 鼠标划过的情况。
2.主要的js代码有:
var select;
function selectAll(check) {
if(check) {
select = true;
} else {
select = false;
}
}
function checkAll(checkboxName) {
var elements = document.getElementsByName(checkboxName); var temp = document.getElementById("all");
var sss= new Array();
for(var i=0;iif(elements[i].checked == true){
sss[i] = 1;
}else
sss[i] = 0;
}
if(select) {
temp.checked = true;
for(var i=0; ielements[i].checked = true;
}
} else {
temp.checked = false;
for(var i=0; iif(sss[i] == 1)
elements[i].checked = false;
else
elements[i].checked = true;
}
}
}
3.在页面中的使用。请看下面的HTML代码:
| title1 | title2 |
|---|
onmouseover="responseMouseEvent(this,1);"
onmouseout="responseMouseEvent(this,2)"
style="cursor:hand;background-color:#FFFFFF">
asda | adsad |
4.ok这样就可以实现本文开始时图中的效果了。。。。
HTML语言源代码实例.
HTML语言源代码实例1.第一个HTML示例
第一个HTML示例 HTML的基本结构。 2.换行标签
测试换行标签 天津公安警官职业学院
电教中心
授课教师李平
3.强制不换行标签
测试强制不换行标签 黄鹤楼
昔人已乘黄鹤去,此地空余黄鹤楼。 黄鹤一去不复返,白云千载空悠悠晴川历历汉阳树,芳草萋萋鹦鹉洲。日暮乡关何处是? 烟波江上使人愁。 4.自动换行标签
测试自动换行标签 风中,花儿谢了
凄怜的娇花在悲凉的秋风中,从曾经绚烂娇媚的枝梢, 轻曼着彩蝶般的舞姿,漫天飞洒,一片片无奈地落在那冰冷森寒的风刃之上。 于是,万千飞舞的蝶便化成纷扬的花絮,轻盈地随风而起, 又随风飘得很远、很远。 5.分段控制标签
测试分段控制标签 花儿什么也没有。它们只有凋谢在风中的轻微、 凄楚而又无奈的吟怨,就像那受到了致命伤害的秋雁,
HTML代码大全
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 编辑本段HTML代码大全 1.结构性定义 文件类型 (放在档案的开头与结尾) 文件主题
(必须放在「文头」区块内) 文头 (描述性资料,像是「主题」) 文体 (文件本体) (由浏览器控制的显示风格) 标题
(从1到6,有六层选择) 标题的对齐
区分
区分的对齐
引文区块
(通常会内缩) 强调
(通常会以斜体显示) 特别强调
(通常会以加粗显示) 引文
(通常会以斜体显示) 码
(显示原始码之用) 样本
键盘输入
变数
定义
(有些浏览器不提供) 地址
大字
小字
与外观相关的标签(作者自订的表现方式) 加粗
斜体
底线
(尚有些浏览器不提供) 删除线
(尚有些浏览器不提供) 下标
上标
打字机体
(用单空格字型显示) 预定格式
(保留文件中空格的大小) 预定格式的宽度
(以字元计算) 向中看齐
(文字与图片都可以) 闪耀
(有史以来最被嘲弄的标签) 字体大小
(从1到7) 改变字体大小
HTML语言复习题
1.下面设定网页15秒后自动跳转到哈尔滨师范大学网站首面的正确代码是(C )。 A. B. C. D. 2.在HTML页面中插入半角的大于号>,应使用的代码是(D)。 A. ± B. ¢ C. < D. > 3.下面的文字修饰标记中,可以给文字加删除线的标记是(B)。 A. B. C. D. 4.下面表示文件的地址中,属于相对地址的是(. A)。 5.中国大陆常用的字符集是(A)。 A. GB2312 B. BIG5 C. ASCII D. ISO8859-1 6.HTML的颜色属性值中,RED的代码是( D ) A.″#808080″B.″#0000FF″C.″#00FF00″D.″#FF0000″ 7.在HTML页面中输入半角的空格,应使用的代码是(A)。 A. B. #nbsp; C. &Space; D. #Space; 8.下面的文字修饰标记中,可以令文字用显示为下标的标记是(D)。 A. B. C. D. A. contents/1_1.html B. FTP://192.168.0.222 C. https://www.360docs.net/doc/1b17762569.html, D. /WebSites/News/Index.html 9.在HTML文档中,排列内容的最佳手段是使用(C)。 10.要从为文字“转至第3章第2节”建立超连接,以实现单击该文字后在新窗口中打开文档Chapt3.html(该文档与当前文档在同一目录下),并定位到书签“Sect_2”,正确代码是(B)。 A. 第3章第2节 B. 第3章第2节 C. 第3章第2节 D. 第3章第2节 11.在HTML文档中,要定义一个宽400像素,高200像素的表格,正确的标记是(D)。 A. B. C. D. 12.在使用表格标记,则下面说法正确的是(B)。 A. 表格显示上下外边框 B. 表格只显示右边框 C. 表格只显示左边框 D. 表格显示左右边框 13.把窗口分割成上下两个框架,高度分别为40%和60%,正确的代码是(D)。 A. B. C. D. 14 网页的基本构成元素不包括( D )。 A 文本 B 图像 C 超连接 D 角本html5表格代码
竭诚为您提供优质文档/双击可除 html5表格代码 篇一:html5代码大全 一、html各种命令的代码: 1、文本标签(命令) 创建预格式化文本 创建最大的标题 创建最小的标题 创建黑体字 创建斜体字 创建打字机风格的字体 创建一个引用,通常是斜体 加重一个单词(通常是斜体加黑体) 加重一个单词(通常是斜体加黑体) 设置字体大小,从1到7 设置字体的颜色,使用名字或十六进制值2、图形(命令)添加一个图像 排列对齐一个图像:左中右或上中下 设置围绕一个图像的边框的大小
加入一条水平线 设置水平线的大小(高度) 设置水平线的宽度(百分比或绝对像素点)创建一个没有阴影的水平线 3、链接(命令) 创建一个超链接 创建一个自动发送电子邮件的链接 创建一个位于文档内部的靶位 创建一个指向位于文档内部靶位的链接 4、格式排版(命令) 创建一个新的段落 将段落按左、中、右对齐 插入一个回车换行符 从两边缩进文本 创建一个定义列表 放在每个定义术语词之前 放在每个定义之前 创建一个标有数字的列表 放在每个数字列表项之前,并加上一个数字创建一个标有圆点的列表 放在每个圆点列表项之前,并加上一个圆点
一个用来排版大块html段落的标签,也用于格式化表二、html基本语法 文件格式(文件的开头与结尾) 主题(放在文件的开头) 文头区段(描述文件的信息) 内文区段(放此文件的内容) 标题(=1~6,改变标题字的大小) 标题对齐 字加大 字变小 粗体字 斜体字 底线字 上标字 下标字 居中 居左 居右 基本字体大小(取值范围从1到7,默认值为3) 改变字体大小(=1~7) 字体颜色(Rgb色码) 指定字型(=宋体,楷体等)
常用html语言表
常用html语言表 一、HTML各种命令的代码: 1、文本标签(命令)
创建预格式化文本 创建最大的标题 创建最小的标题 创建黑体字 创建斜体字 创建打字机风格的字体 创建一个引用,通常是斜体 加重一个单词(通常是斜体加黑体) 加重一个单词(通常是斜体加黑体) 设置字体大小,从 1 到 7 设置字体的颜色,使用名字或十六进制值  添加一个图像
添加一个图像  排列对齐一个图像:左中右或上中下
排列对齐一个图像:左中右或上中下  设置围绕一个图像的边框的大小
设置围绕一个图像的边框的大小
加入一条水平线
设置水平线的大小(高度)
设置水平线的宽度(百分比或绝对像素点)
创建一个没有阴影的水平线 3、链接(命令) 创建一个超链接 创建一个自动发送电子邮件的链接 创建一个位于文档内部的靶位 创建一个指向位于文档内部靶位的链接 4、格式排版(命令) 创建一个新的段落 将段落按左、中、右对齐
插入一个回车换行符
从两边缩进文本
创建一个定义列表 放在每个定义术语词之前 放在每个定义之前
创建一个标有数字的列表 放在每个数字列表项之前,并加上一个数字 创建一个标有圆点的列表 放在每个圆点列表项之前,并加上一个圆点HTML代码属性对照表(非常全)
html代码的所有代码属性 跑马灯 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定滚动速度 设定卷动时间 鼠标经过上面时停止滚动鼠标离开时开始滚动 字体效果
...
标题字(最大) ...
标题字(最小) ...粗体字 ...粗体字(强调) (同上效果略同) ...斜体字 ...斜体字(强调) ...斜体字(表示定义) ...底线 ...底线(表示插入文字) ...横线 ...删除线 ...删除线(表示删除) ...键盘文字 ... 打字体 ...固定宽度字体(在文件中空白、换行、定位功能有效) ...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100 px>...</font>无限增大</p><h2>html背景颜色</h2><p>html背景颜色代码大全 aliceblue (#F0F8FF )antiquewhite (#FAEBD7 )王水 (#00FFFF )海蓝宝石 (#7FFFD4 ) 湛蓝 (#F0FFFF )米色 (#F5F5DC )浓汤 (#FFE4C4 )黑色 (#000000 )blanchedalmond (#FFEBCD )蓝色 (#0000FF )blueviolet (#8A2BE2 )棕色 (#A52A2A ) burlywood (#DEB887 )cadetblue (#5F9EA0 )沙特勒斯 (#7FFF00 )巧克力 (#D2691E ) 珊瑚 (#FF7F50 )cornflowerblue (#6495ED )cornsilk (#FFF8DC )深红 (#DC143C ) 青色 (#00FFFF )darkblue (#00008B )darkcyan (#008B8B )darkgoldenrod (#B8860B ) darkgray (#A9A9A9 )darkgreen (#006400 )darkkhaki (#BDB76B )darkmagenta (#8B008B )darkolivegreen (#556B2F )darkorange (#FF8C00 )darkorchid (#9932CC )darkred (#8B0000 ) darksalmon (#E9967A )darkseagreen</p><p>(#8FBC8B )darkslateblue (#483D8B )darkslategray (#2F4F4F ) darkturquoise (#00CED1 )darkviolet (#9400D3 )deeppink (#FF1493 )deepskyblue (#00BFFF ) dimgray (#696969 )dodgerblue (#1E90FF )耐火砖 (#B22222 )floralwhite (#FFFAF0 ) forestgreen (#228B22 )紫红色 (#FF00FF )gainsboro (#DCDCDC )ghostwhite (#F8F8FF ) 黄金 (#FFD700 )一枝黄花 (#DAA520 )灰色 (#808080 )绿色 (#008000 ) greenyellow (#ADFF2F )甘露 (#F0FFF0 )hotpink (#FF69B4 )indianred (#CD5C5C ) 靛蓝 (#4B0082 )象牙 (#FFFFF0 )卡其 (#F0E68C )薰衣草 (#E6E6FA ) lavenderblush (#FFF0F5 )lawngreen (#7CFC00 )lemonchiffon (#FFFACD )lightblue (#ADD8E6 ) lightcoral (#F08080 )lightcyan (#E0FFFF )lightgoldenrodyellow (#FAFAD2 )lightgreen (#90EE90 ) lightgrey</p><h2>HTML网页编辑代码大全详细使用方法</h2><p>html网页编辑代码大全详细使用方法 <EMBED height=200src=音乐文件地址type=audio/x-pn-realaudio-plugin width=200autostart="true" controls="IMAGEWINDOW,ControlPanel,StatusBar" console="Clip1"></EMBED> 添加音乐 注册会员登录首页开通窝窝QQ-交流群站内娱乐颜色代码搜索帖子《声色具全》Summer°啦啦之乖乖宝贝啦啦&毛毛《简粉粉色》莫晓晓《简约蓝色》莫晓晓rose.《简约灰色》莫晓晓圣诞女孩【星期⒏音乐论坛】用心聆听,这里有你想要的声音。?【资源共享】?【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 网页搜索站内搜索搜索 返回列表回复发帖 发新话题发布投票发布悬赏发布辩论发布活动发布视频发布商品沵旳"唯1。发短消息 加为好友 沵旳"唯1。(只能a1自己。)当前离线 那些所谓d2情〃 UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 ?星期⒏管理版主? UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 【楼主】 打印字体大小:tT发表于2010-1-2114:53|只看该作者踩窝 窝送礼物问候Ta【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 关于“html图片移动...”的内容 本站搜索更多关于“html图片移动代码”的内容 本帖最后由沵旳"唯1。于2010-1-2114:54编辑 一、文字标记 基本代码如下:</p><h2>html常用代码</h2><p>1、文字大小、颜色、加粗、倾斜的代码 *文字加大、加色的代码是:;<font size=7 color=green>文字</font> 效果:文字 font size 的参数范围1 至7;最大字体为7 (若要再大须用font style 的代码。参看本帖第10条阴影字)*文字加粗的代码是:;<b>文字</b> *文字倾斜的代码是;<i>文字</i> *底线字:<u>文字</u> 2、文字对齐的代码: 靠左对齐:<p align=left>文字 置中对齐:<p align=center>文字 靠右对齐:<p align=right>文字 3、插入文字链接的代码: 不另开视窗的链接代码:<a href="https://www.360docs.net/doc/1b17762569.html,/">椰风蕉雨</a>另打开一个新视窗的代码:<a href="https://www.360docs.net/doc/1b17762569.html,/"</p><p>target="_blank">椰风蕉雨</a> 4、贴图片的代码 原图大小黏贴图片:<img src="图片网址"> 放大或缩小图片:<img src="图片网址" width="宽度" height="高度"> 5、图片链接代码 点击图片打开一个网页的链接代码如下: <a href="网页地址"><img src="图片网址" width="图片宽度" height="图片高度"></a> 点击图片打开新窗口的链接代码如下: <a href="网页地址" target="_blank"><img src="图片网址" width="图片宽度" height="图片高度"></a> 上面的图片宽度、高度可调节图片尺寸大小。 6、换行代码 贴文需要换行时,直接用Enter键是不行的,需要在您想换行的位置输入<br>, 这样就会分成两行显示,整个贴文看起来也不会是一大片了,而是段落分明。</p><h2>网页设计与制作试题html基础)有答案</h2><p>一、选择题 1.HTML 文件必须使用 htm 或者(B)作为文件扩展名。 A.doc B. html C. jsp D. aspx 2.HTMl是指(A)。 A.超文本标签语言 B. 汇编语言 C. 服务端端语言 D.脚本语言 3.WWW是(B)的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。 A.lt; B.&Lt; C.&lt D.&lt; 5.以下说法中,错误的是:(D)。 A.获取WWW服务时,需要使用浏览器作为客户端程序。 B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。 C.网站就是一系列逻辑上可以视为一个整体的页面的集合。 D.所有网页的扩展名都是 .htm。 6.以下说法中,错误的是:(B)。 A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为 .htm 或 .html 后缀。 D.本地网站通常就是一个完整的文件夹。 7.浏览网页时,通常使用以下协议:(C)。 A.mailto B.FTP C.HTTP D.TCP/IP 8.在网页中显示特殊字符,如果要输入空格,应使用(D)。 A.nbsp; B.&Nbsp; C.&nbsp D.&nbsp; 9.以下软件中,不能直接用来编辑 HTML 文件的是:(C)。 A.记事本 B.FrontPage C.Flash D.Dreamweaver 10.以下有关 HTML 标记符的属性的说法中,错误的是:(C)。 A.在HTML中,所有的属性都放置在开始标记符的尖括号里。 B.属性与HTML标记符的名称之间用空格分隔。 C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。 D.HTML 属性通常也不区分大小写。 二、填空题 1.如果要为网页指定黑色的背景颜色,应使用以下html语句:<body __bgcolor=”black”或bgcolor=”#000000”_______>。 2.上网浏览网页时,应使用_____浏览器____作为客户端程序。 3.TITLE 标记符应位于___head______标记符之间。 4.要设置网页在黑色背景下显示白色文字,应使用_<body bgcolor=”black” text=”white”>_语句。 5.要设置整个网页的背景颜色,应在body标记符中设置____bgcolor_____属性。 三、判断题 1.用H1标记符修饰的文字通常比用H6标记符修饰的要小。╳ 2.B标记符表示用粗体显示所包括的文字。√ 3.指定滚动字幕时,不允许其中嵌入图象。╳ 4.指定水平线粗细的属性是 size。√</p><h2>html表格文字代码</h2><p>竭诚为您提供优质文档/双击可除 html表格文字代码 篇一:html习题答案汇总 第一章习题 1.html指的是(a)。 a超文本标记语言(hypertextmarkuplanguage) b家庭工具标记语言(hometoolmarkuplanguage) c超链接和文本标记语言(hyperlinksandtextmarkuplanguage) 2.web标准的制定者是(b)。 a微软b万维网联盟(w3c)c网景公司(netscape) 3.用html标记语言编写一个简单的网页,网页最基本的结构是(d)。 a…… b…… c…… d…… 4.从ie浏览器菜单中选择__________命令,可以在打开的记事本中查看到网页的源代码。</p><p>5.实现网页交互性的核心技术是。 6.css的全称是______。 7.写出你了解的专业网页编辑制作工具。 8.uRl的全称是。 9.写出uRl包含的三个部分内容的作用。 uRl通常包括三个部分,第一部分是scheme,告诉浏览器该如何工作,第二部分是文件所在的主机,第三部分是文件的路径和文件名。 第二章习题 以下标记符中,用于设置页面标题的是(a)。 abcd 以下标记符中,没有对应的结束标记的是(b)。 ab cd 文件头标记也就是通常所见到的标记。 创建一个html文档的开始标记符是,结束标记符是。 标记是html中的主要语法,分标记和____标记两种。大多数标记是____成对_____出现的,由____开始_____标记和_____结束____标记组成。 把html文档分为__和_________两部分。_________部分就是在web浏览器窗口的用户区内看到的内容,而__部分用来设置该文档的标题(出现在web浏览器窗口的标题栏中)</p><h2>html常用代码大全</h2><p>HTML 常用代码大全 Html 常用代码 1.文件类型 <HTML></HTML> (放在档案的开头与结尾) 2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内) 3.文头 <HEAD></HEAD> (描述性资料,像是「主题」) 4.文体 <BODY></BODY> (文件本体) 5.层 <DIV></DIV> 6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 8.强调 <EM></EM> (通常会以斜体显示) 9.特别强调 <STRONG></STRONG> (通常会以加粗显示) 10 引文 <CITE></CITE> (通常会以斜体显示) 11 码 <CODE></CODE> (显示原始码之用) 12 小字 <SMALL></SMALL> 13 下标 <SUB></SUB> 14 上标 <SUP></SUP> 15 居中 <CENTER></CENTER> (文字与图片都可以) 16 基本字体大小 <BASEFONT SIZE=?> (?从 1 到 7; 内定为 3) 17 说明 <!—说明内容 --> (浏览器不会显示) 18 贴图:<img src="图片地址"> 19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a> 20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a> 21 移动字体(走马灯):<marquee>写上你想写的字</marquee> 22 字体加粗:<b>写上你想写的字</b> 23 字体斜体:<i>写上你想写的字</i></p><h2>Html静态网页代码汇总</h2><p>Dreamweaver 静态网页 Html 标记代码汇总 网站相关概念 Internet 是一个全球计算机互相网络,WWW 是 Internet 所提供的一种极其重要的服务,即 World Wide Web, 简称Web;WWW主要以Web为表现形式,或者说,Web是Web页即网页的载体,我们所说的Web页就是指由HTML(超文本标记语言)这种语言编写的一类特殊文件,通常后缀为*.html或*.htm的页面。 Dreamweaver CS 基本应用 HTML 文档结构: <html></html>:静态网页源代码首尾结构标记,代码内呈现网页所有内容 <body bgcolor=”背景色”></body>:网页主体部分 <head></head>:网页头部,包含网页导航栏中的标题和网页不显示的信息 <title></title>:标签内显示出网页台头的标题名,用于<head></head>标签之内 <meta name=”描述” content=”搜索信息” />:辅助性标签,用于<head>标记之 内<meta name=”作者” content=”余学兵”>:标注网页的作者<meta name=”关键 字” content=”IT,教育,网络”>:设定搜索关键字 <meta name=”robots” content=”all”>:告诉搜索机器人需要索取的页面,默认全部 <meta http-equiv=”expires” content=”web,26 feb 2010 08:21:57 GMT”>:http-equiv 属性代替 name 属性,expires 设定网页到期时间 <meta http-equiv=”refresh” content=”5;url=https://www.360docs.net/doc/1b17762569.html,”>:间隔 5 秒网页自动刷新,并指向新的 URL 网址 <h2></h2>:表示是一行级别是 2 号的标题文字,有 h1~h6 的 6 级标题可选 <font color=”颜色” face=”字体” size=”尺寸”></font>:文字处理标签 <pre></pre>:预先格式化,以格式化显示标签中的内容结构 <p align=”对齐方式”> :段落标记,center(居中)、left(左边)、right(右边) <br />:换行标记,按[shift]+[enter]可实现<b>粗体</b>:粗体字体标记 <i> 斜体</i>:斜体字体标记 <sup>上标</sup>:上标标记文本格式 <sub>下标</sub>:下标标记文本格式 <ul></ul>:无序列表开始结束标记 <li></li>:列表项标记,</li>为可选项 <ol start=”数字”></ol>:有序列表开始结束标记,start 属性指定列表的起始数 字<li type=”有序列表标签”>:有序列表的序列标记,可自定义为数字或字母等 <hr align=”对齐位置” width=”长度” size=”高度” noshade=”纯色” color=”颜色”>:水平线标记,可标记水平线的长度、高度、纯色阴影显示、颜色等属性 <img align=”图像与文本的对齐方式” src=”图像名称”>:在 HTML 中插入图像,align 属性值:top(头部)、bottom(底部)、middle(居中)、left(居左)、right(居右) <p onclick="MM_popupMsg('你好!')">点击 :弹出“你好!”信息的行为 <p onmouseover="MM_swapImage('image', '图像路径'),|">点击 :弹出图 片 <embed src=”第一次爱的人.mp3”><embed/>:在网页中插入音频文件 <marquee direction=”移动方向” behavior=”设置路径” loop=”循环圈数” bgcolor=”背景色”>:滚动文字字幕,方 向属性:down向下、up向上、left向左、right向右<a href=”https://www.360docs.net/doc/1b17762569.html,/”>手持终端</a>:超级 链接标记 <a href=javascript.alert(“谢谢!”)>点击</a>:对话框脚本链接<a href=”kxncwg.exe”>开心农场外挂下载<a/>:文件下载链接<a href=”news.html”>新闻报道<a/>:相对路径链接(锚记) HTML 特殊字符的字符实体: 特殊字符转义码示例 空格&nbsp;<h1>欢&nbsp;迎&nbsp;光&nbsp;临</h1> 元(¥)&yen;售价:&yen;68 大于(>)&gt;<code>if A&gt;B then<code>A=A+1</code> 小于(<)&lt;<code>if A&lt;B then<code>A=A+1</code> 引号(““)&quot;&quot;是还是不是?&quot;问题的关键是 “与“符号(&)&amp;William &amp;Graham 去了集市</p><h2>HTML5 常用语法一览表</h2><p>HTML5 常用语法一览 HTML头部标记 元信息标记<meta>属性 注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性 注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。具体查看:HTML5 <body>标签特殊符号</p><p>标题字标记 注: 具体查看 HTML5 <h1> 至 <h6> 标签 在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。 文字的修饰标记</p><p>字体标记<font>属性 注:请查看HTML 5 <font> 标签 在 HTML 4.01 中,不赞成使用该元素。 在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。在 HTML 5 中,仅支持 style 属性。 列表标记 超链接标记</p><p>链接目标窗口属性target 图片标记<img>属性 图片排列align属性值 注:请查看HTML 5 <img> 标签表格标记</p><p>注:在 HTML 5 中, 不支持 <table> 标签的任何属性。 不支持 <tr> 标签的任何属性。 仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。 表单标记<form>属性 注: 在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。表单标记<form>元素 输入标记<input>标记属性Type的值 框架标记</p><h2>HTML5表格制作源代码</h2><p>HTML5表格制作源代码 (姬岚洋)代码: <!doctype html> <html> <style> th { font-size:18px; text-align:center; padding-top:3px; background-color:#BDB76B; colot:#006400; } caption { font-size:18px; color:Black; } td{ fomt-size:15px; border:1px solid #00B8B;</p><p>paddding:3px; backgroun-color:Khaki; } tr { color:#F0E68C; background-color:#B22222; } </style> <table border="1"> <thead> <caption>Student Information Table</caption> <tr> <th colspan="4"><center>student information table</center></th> </tr> <tr> <th>name</th><th>sex</th><th>student_ID</th><th>hobbies</th> </tf></p><p></thead> <tfoot> <tr><td colspan="3">Total numbers of the students:</td> <td>3</td> </tr> </tfoot> <tbody> <tr> <td>姬岚洋</td><td>male</td><td>131407209</td><td>Play basketball,Watch TV series</td> </tr> <tr> <td>吴婷</td><td>female</td><td>131407210</td><td>Love Ji Lanyang,marry Ji Lanyang</td> </tr ><tr> <td>白新</td><td>male</td><td>131407201</td><td>Like study,Play football</td></p><h2>css常用代码大全</h2><p>css常用代码大全,html+css代码 (2013-01-19 13:39:40) html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。 一.文本设置 1、font-size: 字号参数 2、font-style: 字体格式 3、font-weight: 字体粗细 4、颜色属性 color: 参数 注意使用网页安全色 二、超链接设置 text-decoration: 参数 主要用途是改变浏览器显示文字链接时的下划线。 参数取值范围: underline:为文字加下划线 overline:为文字加上划线 line-through:为文字加删除线 blink:使文字闪烁 none:不显示上述任何效果 三、背景 1、背景颜色 background-color: 参数 2、背景图片 background-image: url(URL) URL就是背景图片的存放路径,none表示无。 3、背景图片重复 background-repeat: 参数 参数取值范围: no-repeat:不重复平铺背景图片 repeat-x:使图片只在水平方向上平铺 repeat-y:使图片只在垂直方向上平铺 如果不指定背景图片重复属性,浏览器默认的是背景图片向水平、垂直两个方向上平铺。 4、背景图片固定 背景图片固定控制背景图片是否随网页的滚动而滚动。如果不设置背景图片固定属性,浏览器默认背景图片随网页的滚动而滚动。为了避免过于花哨的背景图片在滚动时转移浏览者的注意力,一般都设为固定 background-attachment: 参数 参数取值范围: fixed:网页滚动时,背景图片相对于浏览器的窗口而言,固定不动 scroll:网页滚动时,背景图片相对于浏览器的窗口而言,一起滚动</p><h2>html代码大全</h2><p>HTML语言语法大全 <! - - ... - -> 批注 <!> 跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定卷动距离 <marquee scrolldelay=300>...</marquee>设定卷动时间 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 <!>区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行)</p><h2>HTML代码大全</h2><p>HTML代码教程 教 一、基本标志 1.<html></html> 2.<head></head> 3.<body></body> 4.<title></title> Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。在此教程中,我先讲一下Html的基本标志: 1.<html></html> <html>标志用于Html文档的最前边,用来标识Html文档的开始。而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html 文档的结束,两个标志必须一块使用。 2.<head></head> <head>和</head>构成Html文档的开头部分,在此标志对之间可以使</p><p>用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。两个标志必须一块使用。 3.<body></body> 1 / 29 <body></body>是Html文档的主体部分,在此标志对之间可包含、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。两个标志必须一块使用。<body>标志中还可以有以下属性: 属性用途示例 <body bgcolor=#rrggbb> 设置背景颜色。<body bgcolor= ed>红色背景 <body text=#rrggbb> 设置文本颜色。<body text=#0000ff>蓝色文本<body link=#rrggbb> 设置链接颜色。<body link=lue>链接为蓝色 <body vlink=#rrggbb> 设置已使用的链接的颜色。<body vlink=#ff0000> <body alink=#rrggbb> 设置正在被击中的链接的颜色。<body alink=yellow> 说明:以上各个属性可以结合使用,如<body bgcolor= ed text=#0000ff>。引号内的rrggbb是用六个十六进制数表示的RGB(即红、绿、蓝三色的组合)颜色,如#ff0000对应的是红色。此外,</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="3904832"><a href="/topic/3904832/" target="_blank">html表格代码大全</a></li>
<li id="15754922"><a href="/topic/15754922/" target="_blank">html常用背景颜色代码</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/5d14627257.html" target="_blank">HTML代码大全</a></li>
<li><a href="/doc/be11513535.html" target="_blank">html表格代码大全剖析</a></li>
<li><a href="/doc/d27213222.html" target="_blank">html表单模板下载</a></li>
<li><a href="/doc/036435282.html" target="_blank">HTML代码大全</a></li>
<li><a href="/doc/e412918641.html" target="_blank">初级html代码大全</a></li>
<li><a href="/doc/2a1375852.html" target="_blank">html表格文字代码</a></li>
<li><a href="/doc/8d2866529.html" target="_blank">初级html代码大全</a></li>
<li><a href="/doc/c8287558.html" target="_blank">HTML代码大全</a></li>
<li><a href="/doc/d316251803.html" target="_blank">HTML5代码大全</a></li>
<li><a href="/doc/1c1628951.html" target="_blank">HTML代码属性对照表(非常全)</a></li>
<li><a href="/doc/f95151338.html" target="_blank">html表格源码</a></li>
<li><a href="/doc/5012009100.html" target="_blank">html代码大全</a></li>
<li><a href="/doc/a38310433.html" target="_blank">HTML代码大全</a></li>
<li><a href="/doc/d25537443.html" target="_blank">表格HTML代码一览表</a></li>
<li><a href="/doc/0e5865715.html" target="_blank">常用HTML代码速查表</a></li>
<li><a href="/doc/ee11984644.html" target="_blank">html标签大全 html代码大全</a></li>
<li><a href="/doc/1a14254450.html" target="_blank">html表格代码大全</a></li>
<li><a href="/doc/6c8318632.html" target="_blank">精选HTML常用代码大全</a></li>
<li><a href="/doc/b514418452.html" target="_blank">网页html代码大全</a></li>
<li><a href="/doc/dc12278637.html" target="_blank">HTML代码大全</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "1ebd16b67375a417876f8f22";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a>&nbsp;<a href="/tousu.html" target="_blank">侵权投诉</a> &nbsp;&copy;2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html></plaintext></li></dd></table></table></table></table></table></table></sub></small></strike></sup></big></tt></strike></strong></p></div></div>