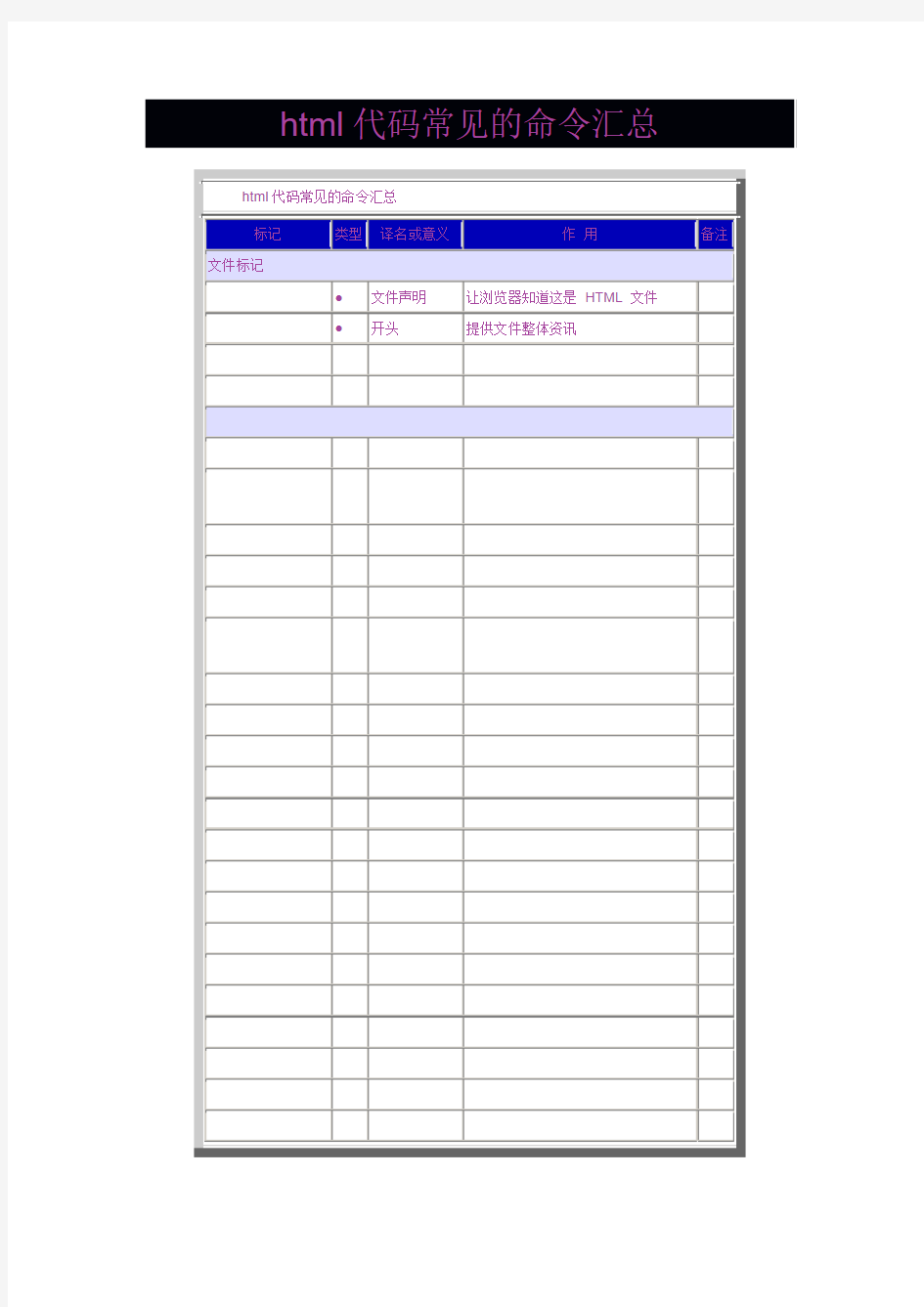
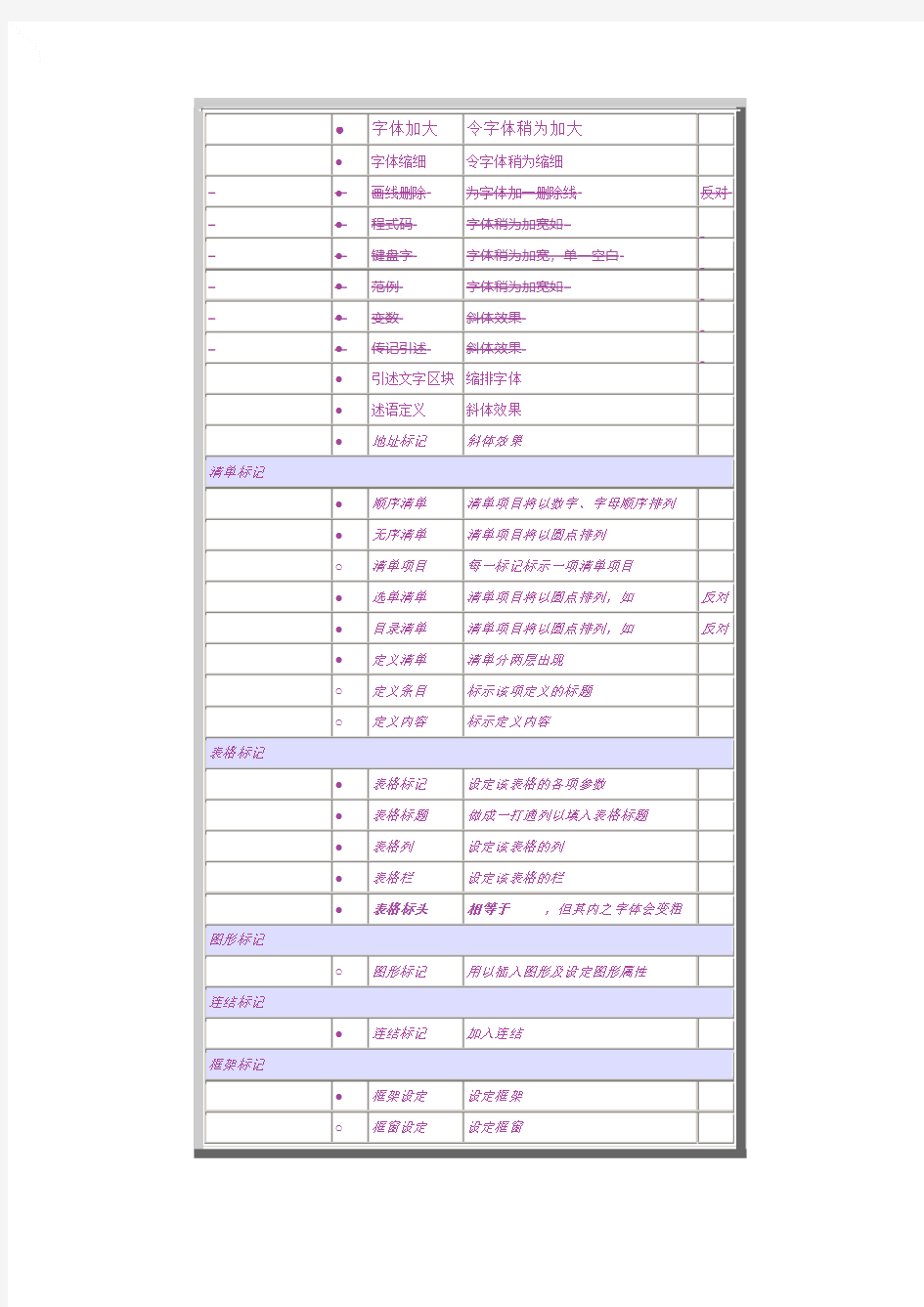
html代码常见的命令汇总


html代码常见的命令汇总
HTML代码大全
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 编辑本段HTML代码大全 1.结构性定义 文件类型 (放在档案的开头与结尾) 文件主题
HTML属性详解大全
HTML属性详解 入门 HTML 标签 HTML 元素 HTML 属性 HTML 标题 HTML 段落 HTML 格式化 HTML 样式 HTML 链接 HTML 表格 HTML 列表 HTML 表单 HTML 图像 HTML 背景 HTML颜色 HTML 是用来描述网页的一种语言 HTML 不是一种编程语言,而是一种标记语言 标记语言是一套标记标签, HTML 使用标记标签来描述网页 HETML标签: HTML 标记标签通常被称为HTML 标签 HTML 标签是由尖括号包围的关键词,比如。成对出现的,比如 和 标题 HTML 标题(Heading)是通过
- 等标签进行定义的。 This is a heading
This is a heading
This is a heading
定义最大的标题。 定义最小的标题。 段落 段落是通过 标签进行定义的 This is a paragraph. This is another paragraph. 链接 链接是通过 标签进行定义的 SEO研究中心
This is a heading
This is a heading
This is a heading
定义最大的标题。 定义最小的标题。 段落 段落是通过 标签进行定义的 This is a paragraph. This is another paragraph. 链接 链接是通过 标签进行定义的 SEO研究中心
图像 图像是通过 标签进行定义的。
 图像标签(
图像标签()和源属性(Src) 在HTML 中,图像由
标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。 要在页面上显示图像,你需要使用源属性(src)。src 指"source"。源属性的值是图像的URL 地址。例子:
URL 指存储图像的位置。如果名为"boat.gif" 的图像位于https://www.360docs.net/doc/264261363.html, 的images 目录中,那么其URL 为https://www.360docs.net/doc/264261363.html,/images/boat.gif。 浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。 替换文本属性(Alt)
 元素 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 空元素 没有内容的称为空元素
元素 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 空元素 没有内容的称为空元素
标签定义换行 标签使用小写 文本格式化 文字的各种属性加粗斜体文字方向缩写首字母等 HTML 属性 HTML 标签可以拥有属性。属性提供了有关HTML 元素的更多的信息。 属性总是以名称/值对的形式出现,比如:name="value"。 属性总是在HTML 元素的开始标签中规定。 属性实例 居中排列标题 例子:
定义标题的开始。 拥有关于对齐方式的附加信息。 背景颜色 拥有两个配置背景的标签。背景可以是颜色或者图像HTML5代码大全
HTML5代码大全
一、HTML各种命令的代码: 1、文本标签(命令)
创建预格式化文本 创建最大的标题 创建最小的标题 创建黑体字 创建斜体字 创建打字机风格的字体 创建一个引用,通常是斜体 加重一个单词(通常是斜体加黑体) 加重一个单词(通常是斜体加黑体) 设置字体大小,从 1 到 7 设置字体的颜色,使用名字或十六进制值2、图形(命令)加入一条水平线
设置水平线的大小(高度)
设置水平线的宽度(百分比或绝对像素点)
创建一个没有阴影的水平线 3、链接(命令) 创建一个超链接 创建一个自动发送电子邮件的链接 创建一个位于文档内部的靶位 创建一个指向位于文档内部靶位的链接 4、格式排版(命令) 创建一个新的段落
将段落按左、中、右对齐
插入一个回车换行符
HTML代码中IMG标签的全部属性
HTML代码中IMG标签的全部属性 例:写一段图片HTML代码  该标签为img的代码中已可以看出已含有了四个属性,包括src id lang alt,加上本身的img标签有5个属性. 那么该img标签在正常的情况下倒底还含有多个属性?(包含对象),我现在为大家一一列出来(以上面那句代码为例,并附上它的所有值),所有在IE环境下有效可用的对象属性都在下面.学习HTML的朋友可以借鉴学习,也可以拿去吓人, 以下通过测试的IMG的全属性为156个,不包括子属性,而且还只是这一个img 标签的....虽然有些看起来用在IMG标签上不太合理,但确实是有效使用,IE中无错且有返回值.关键在于看你怎么用了,除了有些不常用的属性不太清楚以外,以下全是手工输的,花了4个小时,对你有用没用就看你怎么想了.不过如果你了解了以下的说明后网页的美化和代码的理解就可以扫盲和DIY了 以下的img可用的属性如果你只用过10个不到,那就只能说明你菜....... language = //语言类型,如 js脚本结束 4。简单的页面加密
该标签为img的代码中已可以看出已含有了四个属性,包括src id lang alt,加上本身的img标签有5个属性. 那么该img标签在正常的情况下倒底还含有多个属性?(包含对象),我现在为大家一一列出来(以上面那句代码为例,并附上它的所有值),所有在IE环境下有效可用的对象属性都在下面.学习HTML的朋友可以借鉴学习,也可以拿去吓人, 以下通过测试的IMG的全属性为156个,不包括子属性,而且还只是这一个img 标签的....虽然有些看起来用在IMG标签上不太合理,但确实是有效使用,IE中无错且有返回值.关键在于看你怎么用了,除了有些不常用的属性不太清楚以外,以下全是手工输的,花了4个小时,对你有用没用就看你怎么想了.不过如果你了解了以下的说明后网页的美化和代码的理解就可以扫盲和DIY了 以下的img可用的属性如果你只用过10个不到,那就只能说明你菜....... language = //语言类型,如 js脚本结束 4。简单的页面加密
