常见颜色代码表


[转载]HTML常用:常见颜色与十六进制代码对照表
(2011-11-12 21:51:42)
转载▼
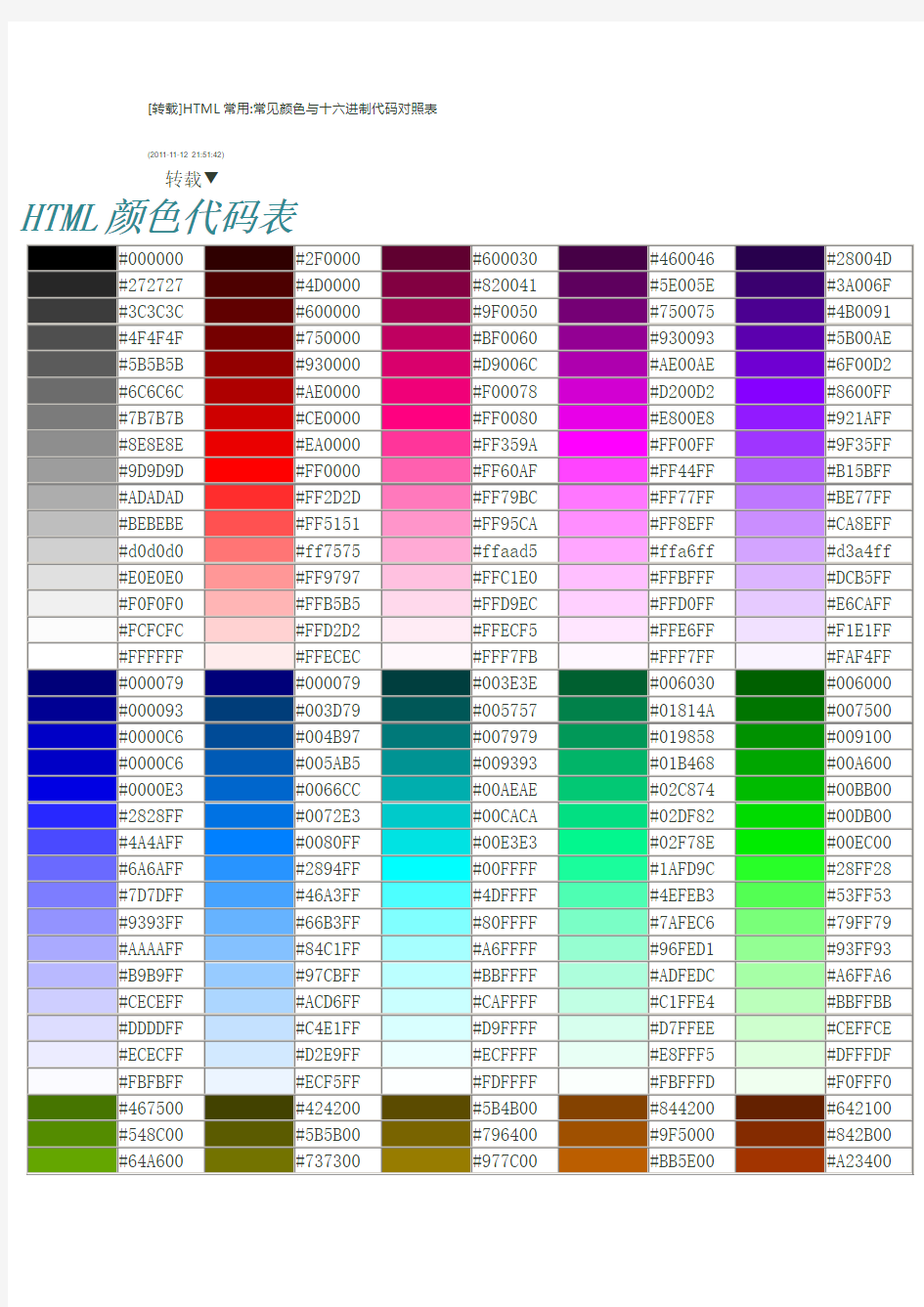
HTML颜色代码表
PS颜色代码(比较全的)-ps颜色代码表
PS 颜色代码 颜色代码 1白色 #FFFFFF 2红色 #FF0000 3绿色 #00FF00 4蓝色 #0000FF 5牡丹红 #FF00FF 6青色 #00FFFF 7黄色 #FFFF00 8黑色 #000000 9海蓝 #70DB93 10巧克力色 #5C3317 11蓝紫色 #9F5F9F 12黄铜色 #B5A642 13亮金色 #D9D919 14棕色 #A67D3D 15青铜色 #8C7853 162 号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色 #D98719 19铜色 #B87333 20珊瑚红 #FF7F00 21紫蓝色 #42426F 22深棕 #5C4033 23深绿 #2F4F2F 24深铜绿色 #4A766E 25深橄榄绿 #4F4F2F 26深兰花色 #9932CD 27深紫色 #871F78 28深石板蓝 #6B238E 29深铅灰色 #2F4F4F 30深棕褐色 #97694F 32深绿松石色 #7093DB 33暗木色 #855E42 34淡灰色 #545454 35土灰玫瑰红色 #856363 36长石色 #D19275 37火砖色#8E2323 38森林绿 #238E23 39金色 #CD7F32 40鲜黄色 #DBDB70 41灰色 #C0C0C0 42铜绿色 #527F76
43青黄色 #93DB70
44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色 #9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色 #E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD99 64中蓝色 #3232CD 65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色 #7FFF00 71中绿松石色 #70DBDB 72中紫红色 #DB7093 73中木色 #A68064 74深藏青色 #2F2F4F 75海军蓝 #23238E 76霓虹篮 #4D4DFF 77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E 80暗金黄色 #CFB53B 81橙色 #FF7F00 82橙红色 #FF2400 83淡紫色 #DB70DB 84浅绿色 #8FBC8F 85粉红色 #BC8F8F 86李子色 #EAADEA 87石英色 #D9D9F3 88艳蓝色 #5959AB 89鲑鱼色 #6F4242 90猩红色 #BC1717 91海绿色 #238E68 92半甜巧克力色 #6B4226 93赭色 #8E6B23 94银色 #E6E8FA 95天蓝 #3299CC 96石板蓝 #007FFF
(完整版)RGB颜色值对照表所有颜色大全),推荐文档
#FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 建议收藏下载本文,以便随时学习! #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2 #F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1 #EEEE00#EEE9E9#EEE9BF#EEE8CD #EEE8AA#EEE685#EEE5DE#EEE0E5 #EEDFCC#EEDC82#EED8AE#EED5D2 #EED5B7#EED2EE#EECFA1#EECBAD #EEC900#EEC591#EEB4B4#EEB422 #EEAEEE#EEAD0E#EEA9B8#EEA2AD #EE9A49#EE9A00#EE9572#EE82EE #EE8262#EE7AE9#EE799F#EE7942 #EE7621#EE7600#EE6AA7#EE6A50 #EE6363#EE5C42#EE4000#EE3B3B #EE3A8C#EE30A7#EE2C2C#EE1289 #EE00EE#EE0000#EDEDED#EBEBEB #EAEAEA#E9967A#E8E8E8#E6E6FA #E5E5E5#E3E3E3#E0FFFF#E0EEEE #E0EEE0#E0E0E0#E066FF#DEDEDE #DEB887#DDA0DD#DCDCDC#DC143C #DBDBDB#DB7093#DAA520#DA70D6 #D9D9D9#D8BFD8#D6D6D6#D4D4D4
颜色名称颜色对照表
中文颜色名称颜色对照表 鸨色#f7acbc 赤白橡 #deab8a 油色 #817936 绀桔梗 #444693 踯躅色#ef5b9c 肌色 #fedcbd 伽罗色 #7f7522 花色 #2b4490 桜色#feeeed 橙色 #f47920 青丹 #80752c 瑠璃色 #2a5caa 蔷薇色#f05b72 灰茶 #905a3d 莺色 #87843b 琉璃绀 #224b8f 韩红#f15b6c 茶色 #8f4b2e 利久色 #726930 绀色 #003a6c 珊瑚色#f8aba6 桦茶色 #87481f 媚茶 #454926 青蓝 #102b6a 红梅色#f69c9f 枯茶 #5f3c23 蓝海松茶 #2e3a1f 杜若色 #426ab3 桃色#f58f98 焦茶 #6b473c 青钝 #4d4f36 胜色 #46485f 薄柿#ca8687 柑子色 #faa755 抹茶色 #b7ba6b 群青色 #4e72b8 薄红梅#f391a9 杏色 #fab27b 黄绿 #b2d235 铁绀 #181d4b
曙色#bd6758 蜜柑色 #f58220 苔色 #5c7a29 蓝铁 #1a2933 红色#d71345 褐色 #843900 若草色 #bed742 青褐 #121a2a 赤丹#d64f44 路考茶 #905d1d 若绿 #7fb80e 褐返 #0c212b 红赤#d93a49 饴色 #8a5d19 萌黄 #a3cf62 藤纳戸 #6a6da9 胭脂色#b3424a 丁子色 #8c531b 苗色 #769149 桔梗色 #585eaa 真赭#c76968 丁子茶 #826858 草色 #6d8346 绀蓝 #494e8f 今様色#bb505d 黄栌 #64492b 柳色 #78a355 藤色 #afb4db 梅染#987165 土器色 #ae6642 若草色 #abc88b 藤紫 #9b95c9 退红色#ac6767 黄枯茶 #56452d 松叶色 #74905d 青紫 #6950a1 苏芳#973c3f 狐色 #96582a 白绿 #cde6c7 堇色 #6f60aa 茜色#b22c46 黄橡 #705628 薄绿 #1d953f 鸠羽色 #867892
颜色代码大全
颜色代码
巧用Dreamweaver轻松制作网页页内连接 在网页制作中我们经常会遇到有时需要制作页内连接的情况,比如首先列出一个目录,然后后面内容是按目录列出的,我们需要实现的是当点击目录中的一项时,直接转到内容页面。 首先把光标定位到要连接的内容页面的位置的左侧,然后插入命名锚记。 给锚记命名一个名称。 然后再选择目录,设置超级连接。
保存后,按F12浏览。 Dreamweaver8轻松实现文本的段落缩进 我们在用Drwamweaver书写英文文本时,段落一般不缩进(不支持半角空格);但我们大多的时候都是用中文书写格式,必须在每段开头空两个汉字的位置。但浏览器对于文本中的空格,不管多少只认一个空格。如何在Drwamweaver 中实现文本的段落缩进,也就成了网页制作中的一大难题。针对这一问题,本文为大家提供以下几种解决办法。 一、用自Dreaweave身所带的功能 1、在Dreamweaver中执行下面操作4次就可以插入两个汉字大小的空格。 2、用同背景色相同颜色的字符来完成插入空格,这种方法操作比较繁琐、不易修改,而且在浏览内容被选取时,隐藏的字符就曝光了。 二、用HTML语言 用HTML语言方实现中文段落缩进。对于不懂HTML的初学者来说就有些困难了。 1、预格式(PRE) 用预格式编写的源文件,在显示时照源文件中的排版字样显示,空行和空格都能很清楚地区别开来。如源文件为:〈pre〉
--预格式显示…… 〈/pre〉 网页就会按照你预先设置好的显示方式显示,即在“预格式显示”的前面就会空两个汉字的位置。 2、插入特殊的空格字符“ ” “ ”代表非显示空格字符。插入若干个“ ”字符,中间用分号(;)或者空格隔开,也可以实现中文段落缩进。不过在Netscape 3.01中只能写小写字母,而在IE中大小写都可以。(此方法易产生乱码,不建议采用) 三、用输入法的全角 如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月形就变成了圆形了,然后再敲空格键,空格就出来了。另外智能陈桥五笔的全角方式也可以直接输入空格。这种方法相对比较简单,缺点是英文字符集下,全角空格会变成乱码。 四、另类方法 1、插入点图或图形: 点图是指图片中只有一个或几个像素点,用肉眼看不出来。当我们在段落开头插入这样一个点图,并用HSPACE和VSPACE属性来调整点图的左右和上下的空格,以达到段落缩进。 2、插入没有边框和内容的表格: 这种方式与上述的插入图形方式类似,该表格没有边框和内容而是空表格。用TABLE的WIDTH和HEIGHT属性调整表格大小适合缩进的需要。利用表格来定位一般来说比较可靠,这种方法容易使页面的源文件变大。因此也不见得是格式控制的首选。 最后告诉你一个最原始的办法:在一些文字编辑软件中(比如记事本)复制空格,然后在Dreamweaver中进行粘贴。 五、CSS方法 把标记加上一些属性就可以实现,
就可以了!本站推荐使用此方法,以后网页教学网也要改版符合WEB标准的网站的。介绍了这么多种,用哪种好呢?各位可以按自己的喜好而定。WindowsXP家用版操作系统也能安装IIS 事前准备 1、Windows XP HomeEdit 中文版CD(拷在硬盘也可以) 2、默认你的XP是安装在C:\WINDOWS下 开始动手 (如果你怕改错,先把C:\WINDOWS\INF\SYSOC.INF做一份备份) 用记事本打开C:\WINDOWS\INF\SYSOC.INF,在[COMPONENTS]下找到一行: iis=iis.dll,OcEntry,iis.inf,hide,7 然后把它改成 iis=iis2.dll,OcEntry,iis2.inf,,7 保存。 怎样编写CSS? 从上面的例子中,我们可以看到CSS的语句是内嵌在HTML文档内的。所以,编写CSS的方法和编写HTML文档的方法是一样的。 您可以用任何一种文本编辑工具来编写。比如Windows下的记事本和写字板、专门的HTML文本编辑工具(Frontpage、Ultraedit等),都可以用来编辑CSS文档。 那么您可能会问,独立编辑好的CSS文档怎样加入到HTML文档中呢?其实在第一章中的例子里已经介绍了两种方法。 一种是把CSS文档放到
文档中: 其中