【PS教程】使用渐变制作简单十二色相环


使用渐变工具制作简单的色相环
作者袁祥凯
1.新建空白文档,适当大小,建议正方形。
2.将背景图层填充为白色,Ctrl+Del
3. 创建新图层,用“矩形选框工具”在画布正上方拉出矩形,按Alt+Del填充为黑色。然后按Ctrl+J复制该图层,再按Ctrl+T(自由变换),按住Alt键+鼠标左键,将选框中间的星标垂直拉至画布中间。上面旋转角度设置为30度,按回车确认。
4.按S+C+A+T,复制出11个矩形图案,共12个组成一个圆。
5.在图层面板,点最下面的图层(即白色背景图层)旁边的小眼睛,隐藏该图层。
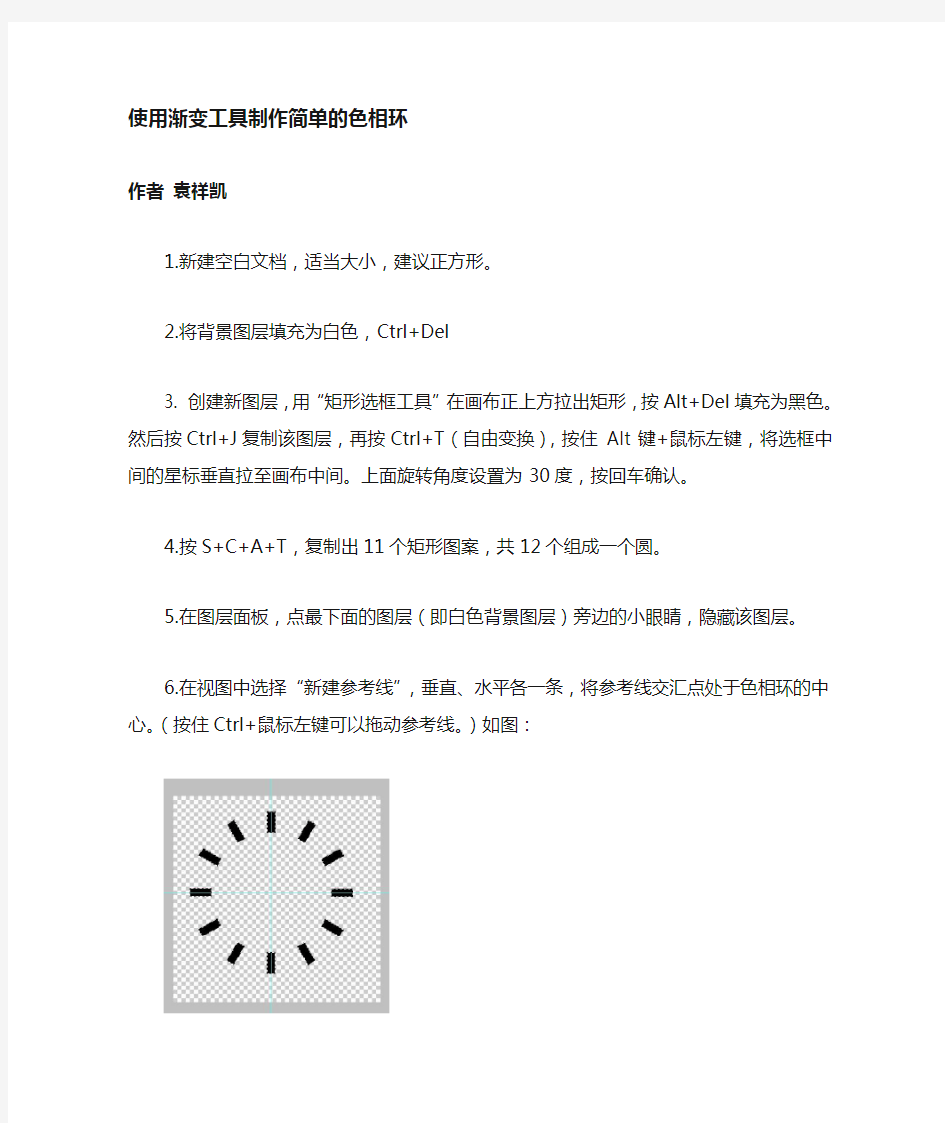
6.在视图中选择“新建参考线”,垂直、水平各一条,将参考线交汇点处于色相环的中心。(按住Ctrl+鼠标左键可以拖动参考线。)如图:
7.在图层面板选中最上面的图层,按S+C+A+E,盖印可见图层。然后点“眼睛”隐藏其他图层。只保留最上面盖印的图层。(快捷键按住Ctrl+鼠标左键)
8.Ctrl+鼠标左键,点击图层面板中第一个图层的缩略图,选中该图层内容。
9.在工具栏找到渐变工具,在拾色器右边选择角度渐变。
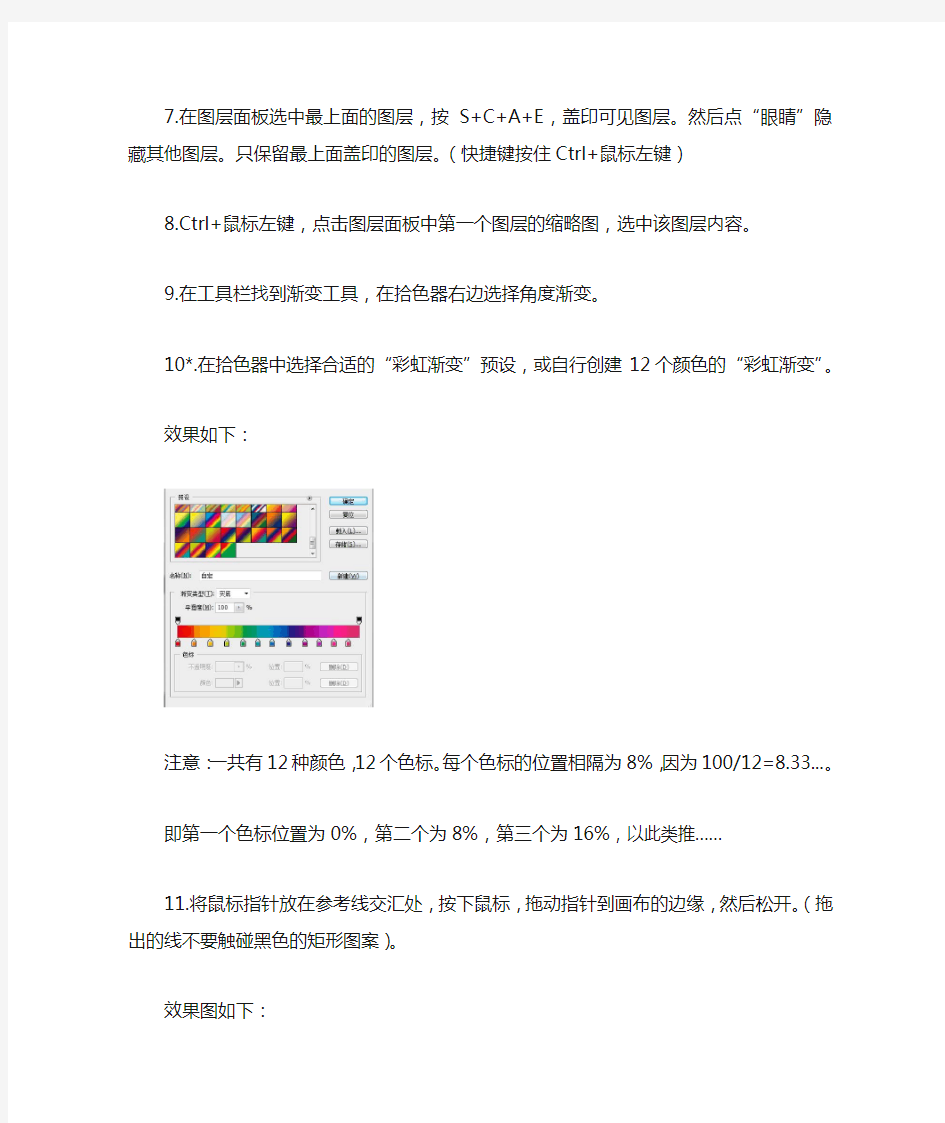
10*.在拾色器中选择合适的“彩虹渐变”预设,或自行创建12个颜色的“彩虹渐变”。
效果如下:
注意:一共有12种颜色,12个色标。每个色标的位置相隔为8%,因为100/12=8.33...。
即第一个色标位置为0%,第二个为8%,第三个为16%,以此类推……
11.将鼠标指针放在参考线交汇处,按下鼠标,拖动指针到画布的边缘,然后松开。(拖出的线不要触碰黑色的矩形图案)。
效果图如下:
12.点击白色背景图层旁边的“眼睛”显示出该图层。
13.保存为jpg格式。
PhotoShop平面效果图后期处理实例
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
ps工具使用入门教程
PS工具使用入门教程 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 图1-1- 7
色彩的分类及色相环的画法教案
色彩的分类及色相环的画法教案 授课人:郭培培 课时:2个课时 教材分析:根据学生的能力来教授知识,让学生能够认识什么是冷暖色、原色、间色,以及能够独立绘制12色色相环、独立调和12色相环中的颜色; 教学目标:学生掌握色彩的基础知识,了解原色间色复色。利用色彩的色相知识进行12色相环的绘制。学生通过对不同色彩的感受、欣赏,让学生感受色彩的美,提高学生的审美情趣以及色彩感知能力。教学重难点: 认识冷暖色、三原色、间色、复色,以及十二色相环的绘制方法。掌握十二色相环的绘制方法以及颜色的调和。 教具的准备:教学课件、水粉颜料、范画、三角板、直尺、圆规、铅笔橡皮等 教学设计: 组织教学、师生问好 复习旧课、作业点评 一、导入 在我们周围,到处存在着春天的主题,春天的景象和春天的色彩,处处萌动着充满春的气息的蓬勃生机,我们应该创造性地给以艺术表现。同学们,你们想不想展现自己呢?要表现好春日景象,我们必须首先要了解色彩的一些相关知识。今天,老师先教大家制作色相环,
如何制作呢?那么,我们首行就一起来学习色彩的基础知识吧。同学们,色是美术作品的重要表现因素。 二、讲授新课: 1、色彩的分类: 色彩分原色、间色、复色。 原色:颜色中不能再分解的三个基本色,即红、黄、蓝,也称三原色;间色:由两个原色混合而成,即红+黄=橙红+蓝=紫黄+蓝=绿 复色:由两个间色或三个原色混合而成的原色,即绿+橙=棕 2、色彩要素: 任何的色彩都有它特定的明度、纯度、色相三个要素; 明度:指色彩明暗深浅程度。 纯度:指色彩灰的的程度。 色相:指色彩的相貌。 3、12色色相环的绘制: 第一步:定出色相环的圆心位置。 第二步:以同一圆心,用圆规分别画出半径为4厘米和6.5厘米的大小两个圆。 第三步:用量角器在圆上找出6个平均间隔30度的点; 第四步:用长直尺将6个点分别与圆心对准并贯穿整个大圆,以此将圆平均分割成12份,画线时,只保留两个园内的线条,此线条需要画的轻淡。
PS教你快速绘制超漂亮的色环
PS 教你快速绘制超漂亮的色环 篇一:ps 教程:教你如何绘制一个典雅的蜂巢效果图 ps 教程:教你如何绘制一个典雅的蜂巢效果图 作者 : 一网学最后更新时间:2015-10-22 13:38:51 小编:今天给同学们带来高格调有气氛的蜂巢背景效果图教程,最终效果适合做背景图, 深沉典雅,整个过程简单易操作,主要是练习图案的基础运用。 最终效果图: 首先,我们执行“编辑—首选项—参考线、网格和切片”,设置网格大小。 选择“多边形工具” 设置“多边形工具”选项 在画布上画一个“六边形”,六边形的大小,我这里用的是 30 像素。 选择“路径选择工具”,按住 ALT,移动鼠标,复制出一个多边形的路径,改大小为 25 像 素,模式减去。 选择住两个多边形的路径,水平和垂直居中对齐,我们就得到了一个空心的多边形。 同样的用“路径选择工具”,选择住两个多边形的路径,合并形状组件。 下面,还是用“路径选择工具”,选取住这个空心多边形,按住 ALT,拖动鼠标,复制多边 形,并摆放如下: 隐藏住背景层,隐藏背景的目的是因为我们想得到一到透明底的,只有蜂巢 的图案,使用“矩形选框”工具,选取住如下图的选区,这里需要注意的是要确保我们所选 取的部分,能够无缝拼接,有网格可以观察,相信没有什么难度。 执行“编辑—定义图案”。 创建一个 4000*4000 像素的文档,背景为透明,执行“编辑—填充”,内容选择“图案”,选择我们刚 才制作的图案,刚才我们创建的图案有点大,所以在这里我 CTRL+T,把这个图案图层缩小到 25%左右。 新建一个文件,设置背景为黑色,尺寸随意,我用的是 660*450 像素,把那个缩小后的图 案图层拖进来,设置一个图层样式。 篇二:优就业 UI 教程-PS 热门教程!手把手教你绘制超美的中国风工笔画效果 优就业 UI 教程-PS 热门教程!手把手教你绘制超美的中国风工笔画效果 最近好多读者反映想学习将照片转为 手绘/工笔画风格,我们选用了大家日常较为易拍 出的照片(模特不是明星脸,且对拍摄场景要求不高),为大家提供这篇教程。大家在闲暇之余 不妨尝试处理一下自己的照片,或者为自己身边的女性 1 / 5
Photoshop绘制产品效果图教程--打印机
Photoshop绘制产品效果图教程 新建画布,练习时建议选web下较适合自用屏幕分辨率的模式即可,下例:
依照下图步骤置入底图 将图片缩放至适当的观察大小,过程中鼠标置于四角按住shift和alt键拖动鼠标,完成后enter。
下面我们首先绘制打印机箱体的部分 用钢笔工具绕这部分描一圈,闭合后按ctrl+enter,将其转化为选区。注意复习钢笔工具的使用,圆角变尖角按alt点击节点,特别注意控制节点的数量和位置!
接下来点击前景色设置按钮,不必理会弹出的拾色器,直接用变成吸管的光标靠近原图较有代表性的色块区域点选(靠感觉找跟箱体颜色最近的灰色块),在拾色器上点 确定。新建一个图层,按alt+delete将其填充入上图选区。 不要取消选区,用黑箭头将上图所示部分上移,上移过程中建议按住shift键保证垂直上移。
从原图上观察到有以下特征:1、转角处发黑;2、边缘处有反光发白;3、整体有少许塑料质感的黑白混色。下面我们一一绘制出这几个特征。 按键盘的B键激活画笔工具,发黑和发白的地方都用画笔工具描绘出来,描绘前注意做以下设置。 第一项选择柔边圆,绘出的线条有自然的毛边过渡,不会显得僵硬。数值根据各自情况设置,按左右方括号实时改变笔触大小。不透明度和流量置调小,这样可以保证一笔画出来不会太重,反复几次拖绘达到想要的效果,这个数值各人可以灵活设置。 然后按键盘D恢复默认前景黑背景白,以此为画笔颜色。 首先绘制黑色部分,参考原图起止位置,按住shift保证走直线,反复几笔完成效果。
同理将边缘处的反光(白色)绘制上去,改小笔触,按键盘的X键调换前背景色,此时白色在前,画笔就是白色。 反复几次调整后效果如下,大家尽量观察原图特征依照绘制即可。 最后完成黑白混色的效果,复制图层,复制出的图层默认在上,并被激活,此时作如下操作。
Photoshop色环的讲解
Photoshop色环的讲解 我们知道,人们视为“可见”的光可以分解为从蓝色到红色的一个渐进的彩虹光谱带。 我们还见过(也许还用过)色环,色环显示如何通过混合两种或更多颜色来生成特定的颜色。色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。色环通常包括12种不同的颜色(如图所示)。 色环(Color Wheel) 按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显示。 基色(Primary Colors) 为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。这些颜色即次生色:青、品红和黄。减色法中的次生色也就是加色法中的基色,这就是加色模式和减 色模式之间的相互关系。 次生色(Secondary Colors)
建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。幸运的是,这些三次色对于加色法和减色法都是相同的。既然我们已经定义了在12点色环中使用的颜色,那么就可以讨论这些颜色之间的相互关系。 三次色(Tertiary Colors) 相似色是指在给定颜色旁边的颜色。如果您以橙色开始并想得到它的两个相似色,就选定红色和黄色。使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到的那样。 相似色(Analogous Colors) 也称为对比色(Contrasting Colors)。互补色在色环上相互正对。如果希望更鲜明地突出某些颜色,则选择对比色是有用的。如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更突出。 互补色(Complementary Colors) 分列的互补色可由两种或三种颜色构成。选择一种颜色,在色环的另一边找到它的互补色,然后使用该互补色两边的一种或两种颜色。 分列的互补色(Split Complementary Colors)
PS线描稿上色....很实用
作者在创作上的思路非常值得大家借鉴。教程中采用的上色方法是基于3D渲染程序工作方式的,用PS多个单独的通道重叠的方式达成最后的立体渲染效果。 我们首先从草图开始,墨线定稿最好。个人建议不要尝试一边设计角色一边上色,除非你非常精于此道,即便那样可能也未必行得通。(图01) 图01 将线稿拾取为一个图层并将之设为正片叠底(multiply)模式或者如果你用Painter就选凝胶(Gel)模式。将图层透明度降低到不影响你工作为宜。(图02) 图02 下面的这些步骤可以按任何顺序来做。在一个背景层上平涂着色,就像你在赛璐璐片上着色一样。保证上色的明度比较暗,这时即使是白色也要上色为中
灰。一般我在脑子里会有个色彩配置,在这个例子里我使用了同类色配置(红/橙/黄/棕)与蓝色相对比。( 图03) 图03 在另外一个图层上绘制闭塞阴影。关于闭塞阴影我会另外再讲,基本上可以看作是场景中的环境光不容易照射到的缝隙。我为这一层加了一个白色的背景一边你可以清楚地看到。不要下笔太笨重,也不要感觉你好像要用这一步把整个场景画出来。(图04) 图04 接下来在一个新图层上绘制一个单独的光源。如果你想要的是基本的角色设计图,你可能希望这是个中性颜色光源,但这里最好用简单的冷或暖色配置。
我一般用硬边描绘所有东西,就像是赛璐璐动画那种着色方式,然后再对形体曲面处软化边界,或者对转向明暗交界线处的平面做渐变处理(在另一个教程里提到过)。 我用白色为亮部上色并把图层转换为“叠加(Overlay)”模式,这样就可以保持我原来绘画的颜色。(图05) 图05 这里是光照图层和闭塞阴影图层在一个空白背景层上同时可见的画面,是不是很像雕塑呢?(图06) 图06 这是这两个图层同时叠加在早先绘制的颜色背景上的结果。(图07)
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
ps工具使用基础教程
PS工具使用入门教程 本文是介绍ps最简单的绘图方法,使学者初步认识各按键的功能 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好 了。.
图1-1- 4 1-1- 5 步2建立一个圆形选 接着来制作一个圆形选区。选区的制作Photosho中常用到的操作,通过设定选区我可以指定对图像处理的范围如本例将要制作一个实心的圆形那么先用选区来指定这个形的范围下面我们就来看看怎样使用【椭圆选框工具来制作一个正圆选区。首先要选【椭圆选框工具在一般情况下我们可以通过鼠点击工具箱中相应的工具图标来中我们需要的工具,可是Photosho中有些工具在默认状态下是隐藏起来的,比如椭选框工具。我们可以在相应的工具图标上按鼠左键并停留一会直到弹出一个选择列(如1-1-所示),这时鼠移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 1-1- 7 图 选择好工具后将鼠标移动到图像窗口中(如图1-1-8所示),然后按住鼠标左键并拖动到图像的右下角,这时我们会看到一个随着鼠标的拖动而变化的虚线椭圆形(如图1-1-9所示),如果这时我们松开鼠标左键,一个椭圆形选区就建立起来了。由于我们需要制作的是一个正圆选区,我们可以在松开鼠标之前按住Shift键使选区成为正圆形。操作时先按住Shift键,然后松开鼠标左键,最后再松开Shift键,这样一个正圆形的选区就制作完毕了。效果如图1-1-10所示。
自制色环电阻读值卡图解
自制色环电阻(四环)读值卡图解 石如东2014年8月13日 老是记不住色环电阻的色环颜色数值,很是郁闷!狠狠心花了点功夫,用废旧材料做了一个用的最多的四色环电阻读值卡。只要拨动相应的色环转轮,即可马上读出电阻值。建议有相同困扰或初学者不妨照着做一个这样的便捷小工具。 一、材料 1、随便找张硬纸板做外壳,当然最好是电工用青壳纸。这里选择牛奶盒,是因为牛奶盒有一层防水覆膜(也许是涂料,呵呵,我也不清楚,反正防水)。 2、塑料瓶剪开做衬板 3、电脑和打印机(各一台老式足够矣),A4打印纸一张。
二、绘制打印电阻阻值色环转轮和读值卡外壳 色环转轮提供与电阻相对应位置的色环颜色的数值。一共三个。 1、第一环色环转轮:色环电阻从左至右的第1位色环阻值; 2、第二环色环转轮:色环电阻从左至右的第2位色环阻值; 3、第三环色环转轮:色环电阻从左至右的第3位色环倍率值;外圈黑点是“小数点”。 ? ? ?
4、第四环 没有色环转轮:直接标注在速读卡外壳正面。 5、读值卡正面。中间的长方框是电阻值读数窗,要挖空,这样才能看见里面的色环转轮颜色和数值。右面的表格是电阻第四环颜色表示的误差值。 6、读值卡背面 三、制作 1、粘胶和防水 先在打印好的图片上,反面粘贴双面胶(切记不可用胶水。因为家用打印机墨水溶于水!)。由于手头木有宽的双面胶,只好用窄的一点点的拼,很痛苦的过程。正面粘贴封口胶(就是宽的封纸箱的胶带),可以有效防止变色、防止汗水摧残。如果有自喷上光清漆会更加方便,可惜我用完了,只有辛苦的粘封口胶带 1 2 3 4 石如东20140812制 色色环环电电阻阻对对照照表表
用Photoshop为建筑效果图做后期处理
用Photoshop为建筑效果图做后期处理 要获得高质量的渲染图,须经过建模、渲染、后期处理三个基本过程。一个软件很难独立完成以上全部工作,一般是将几个软件联合使用。这就需要制作者很熟悉几个软件的操作以及软件之间的文件转换,一般来说完成以上三个过程最常用的应用软件为:建模AutoCAD;渲染3D Studio Max;后期处理Photoshop。 完成一幅三维效果图的制作,AutoCAD可精确建模,且尺寸输入方便;3DS 中精确建模较为困难,但建模手段多而灵活,并可得到渲染图;而Photoshop用于对渲染图进行处理,可用作照片剪贴,配景绘画,使画面生动活泼。 Photoshop用来做建筑效果图的后期制作的一般步骤和注意点如下: 首先是加天空。某些人把建筑选取出来贴到天空图片上,但这样的结果一般衔接部分都不是特别自然,推荐选出背景部分,然后选择天空,贴进选区(“粘贴入”),这样能方便地调整天空的大小,云彩的位置,通过自动生成的图层蒙版也让你给天空加入各种特效。 加载天空层的蒙版做为选择区,用同样的法子可以加背景建筑和山峦等。在通道里给蒙版加入退晕还可以产生渐隐的效果 给画面添加人物时要注意人的透视关系,近景的人不要太多,背影人要多一些,人的动作不要太夸张(千万别画成模特表演),有些室内效果图,里面的人物骚首弄姿,很扎眼。人物多时要注意人的走向,可在入口处多加些人。注意人的着装别冬夏混淆。 草地的质感可使用照片来体现,在边角处植一些灌木。树和灯也要注意透视关系,尤其阴影最好独立成一个半透明层,千万别忘了检查一下阴影和光源的关系。 所有的配景都应该分类成层,便于管理。配景的色彩也要统一,注意远近的彩度区别以及空气感的体现。 在本文中我们就将一步步展示一个温馨别墅的效果图后期处理过程。如果你能够一步步跟着做完,相信你会对在photoshop中如何实现效果图的后期制作有一个深刻的了解。 牵涉内容:使用PS 调节3DMAX 效果图中颜色 最后效果图:
photoshop基础教程(入门者使用)
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
PS建筑效果图制作教案(很实用附图)
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色
模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
PS色彩基础知识篇
PS色彩基础知识篇 要理解和运用色彩,必须掌握进行色彩归纳整理的原则和方法。而其中最主要的是掌握色彩的属性。 色彩,可分为无彩色和有彩色两大类。前者如黑、白。灰,后者如红、黄.蓝等七彩。
有彩色就是具备光谱上的某种或某些色相,统称为彩调。与此相反,无彩色就没有彩调。 无彩色有明有暗,表现为白、黑,也称色调。有彩色表现很复杂,但可以用三组特微值来确定。其一是彩调,也就是色相;其二是明暗,也就是明度;其三是色强,也就是纯度、彩度。明度、彩度确定色彩的状态。称为色彩的三属性。明度和色相合并为二线的色状态,称为色调。有些人把明度理解为色调,这是不全面的。 明度 谈到明度,宜从无彩色人手,因为无彩色只有一维,好辩的多。(图)最亮是白,最暗是黑.以及黑白之间不同程度的灰,都具有明暗强度的表现。若按一定的间隔划分,就构成明暗尺度。有彩色即靠自身所具有的明度值,也靠加减灰、白调来调节明暗。 日本色研配色体系(P.C.C·S·)用九级,门塞儿则用十一级来表示明暗,两者都用一连串数字表示明度的速增。物体表面明度,和它表面的反射率有关。反射的多,吸收得少,便是亮的;相反便是暗的。只有百分之百反射的光线,才是理想的白,百分之百吸收光线,便是理想的黑。事买上我们周围没有这种理想的现象,因此人们常常把最近乎理想的白的硫化镁结晶表面,作为白的标准。在P.C.C.S.制中,黑为’1,灰调顺次是2.4.3.5、4.5.5.5、6.5、7.5、
8.5,白就是9.5。越靠向白,亮度越高,越靠向黑,亮度越低。通俗的划分,有最高、高、略高、中、略低、低、最低七级。在九级中间,如果加上它们的分界级,即2、3、4、5、6、7.8、9,便得十七个亮度级。 有彩色的明暗,其纯度的明度,以无彩色灰调的相应明度来表示其相应的明度值。明度一般采用上下垂直来标示。最上方的是白,最下方是黑,然后按感觉的发调差级,排入灰调。‘这一表明明暗的垂直轴,称无彩色轴,是色立体的中轴。 色相 有彩色就是包含了彩调,即组、黄、蓝等几个色族,这些色族便叫色相。 最初的基本色相为:红、橙、黄、绿、蓝、紫。在各色中间加插一两个中间色,其头尾色相,按光谱顺序为:红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫,紫。红紫、红和紫中再加个中间色,可制出十二基本色相。 这十二色相的彩调变化,在光谱色感上是均匀的。如果进一步再找出其中间色,便可以得到二十四个色相。如果再把光谱的红、橙黄、绿、蓝、紫诸色带圈起来,在红和紫之间插入半幅,构成环形的色相关系,便称为色相环。基本色相间取中间色,即得十二色相环。再进一步便是二十四色相环。在色相环的圆圈里,
PhotoshopCS6(PS)基础教程使用(图解)免费下载 提供学列号
第一部分PS教程1—15页 第二部分PS使用技巧15---47页 第一章Photoshop CS(PS)简介 一、Photoshop简介 Photoshop是Adobe公司开发的一个跨平台的平面图像处理 软件,是专业设计人员的首选软件。1990年2月,Adobe 公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。 应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影 像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗 口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜 单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置 项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏 模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文 件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并 有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越
一招:PS照片换色原来这么简单
一招:PS照片换色原来这么简单 照片中的颜色替换是在PS中运用广泛的一种修图方式,在特定的一些场景,需要改变颜色时,除了在CAR和LR通过调节色相去整体改变着色,PS局部换色的方法怎么做到 这种效果。百变星君换衣服不如换色彩任意跟换服装颜色实战演示使用软件:Photoshop CC实例素材:如下图Step1:选择“图像-->调整-->替换颜色”,对话框中照片显示效果以两种效果呈现,按住Ctrl可以相互切换。Step2:“吸管工具”:吸取想要替换的颜色。+代表增加颜色,-反之(效果图下)。调整颜色容差,将“选区”中的黑白预览图需要呈现出花朵的 整体轮廓。Step3:改变(相邻色)颜色通过:色相、饱和 度和明度。“本地化颜色簇”可以消除花朵上残留的颜色,效 果如下。红色圈住部分效果明显Step4:如果发现花朵或是你改变的颜色的边缘部分有明显的色彩过渡痕迹,再做一次将吸管吸色彩过渡边缘部分,容差调小直至图中的“选区”效果,在此调色即可。不同色彩突显照片的情绪如果你也想更换服装颜色或者照片局部色彩,那一定要看看下面文章内容,一招就可以轻松学会色彩更换,掌握方法的关键就是自己动手实践。你知道到CCS色相环吗?所谓CCS色相环就是由除黑白以外的十六中不同的色环构成的,色相主要分为原色、间色和复色。之所以提到色相环,是因为在照片换色中,我
们会用的相邻色的转换,例如:5Y(黄)→3O(橙)或者 4OY(橙黄)。如果转换对比色(红→绿),照片颜色就会出现严重失真,切记颜色替换一定要使用相邻色。PS:今天《一招:照片换色怎么玩》的方法就讲完了,摄影师、设计师和时尚先驱,对色彩感知度都特别高,色彩也是一门艺术语言。只要通过不断学习,你也能掌握好色彩。如果还有什么疑惑不解的地方,大家可以留言。更多PS教程关注微信公众号:PS教程自学平台
ps基础教程
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法
适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法
动画绘制员理论知识考试试卷二及答案
动画绘制员理论知识考试试卷二及答案 姓名:班级: 一、选择题(共100题,每题1分)。 1.1926年美国生产的动画片《菲利克斯猫》是以______绘制的。(C) A油画笔B水彩笔C墨水笔D铅笔 2.生产于____年的美国动画片《恐龙杰蒂》,开始有了角色活动场景的设计,背景风格以单 色,单线表现为主体。(C) A 1909 B1912 C1914 D1916 3.__________是写实素描的基础?(D) A意向素描B人体素描C明暗素描D写实素描 4.下列不属于图案的“三化”的是__________ (D) A造型的程序化”B色彩的装饰化C构图的理想化D表现的多样化5.图1采用透视方式是_________。(D) A相交透视B平行透视C倾斜透视 D 成角透视 1 6.成角透视又称________。(B) A一点透视B两点透视C三点透视 D 四点透视 7.下列不属于无色系统的色彩是__________。(D) A黑B白C灰D棕 8.__________是图案构成最基本的格式,它决定着图案的基本构成因素。(B) A外形B骨骼C纹样 D 肌理 9._______是指构成纹样的形、色、质等因素间形成的差异,是构成图案变化的表现形式之 一。(B) A调和B对比 C 节奏 D 韵律 10.色彩的基本属性__________。(B) A色调、明度、纯度B色相、明度、纯度 C色相、明度、亮度D色调、明度、亮度 11.__________也称均齐,是同形同量的组合,体现出秩序、排列的安定感。(A) A对称B平衡C反复 D 条理 12.在造型要素中,最基本的三个要素是__________。(C) A点、线、色彩B图形、色彩、形式 C点、线、面D点、线、形式
【PS教程】使用渐变制作简单十二色相环
使用渐变工具制作简单的色相环 作者袁祥凯 1.新建空白文档,适当大小,建议正方形。 2.将背景图层填充为白色,Ctrl+Del 3. 创建新图层,用“矩形选框工具”在画布正上方拉出矩形,按Alt+Del填充为黑色。然后按Ctrl+J复制该图层,再按Ctrl+T(自由变换),按住Alt键+鼠标左键,将选框中间的星标垂直拉至画布中间。上面旋转角度设置为30度,按回车确认。 4.按S+C+A+T,复制出11个矩形图案,共12个组成一个圆。 5.在图层面板,点最下面的图层(即白色背景图层)旁边的小眼睛,隐藏该图层。 6.在视图中选择“新建参考线”,垂直、水平各一条,将参考线交汇点处于色相环的中心。(按住Ctrl+鼠标左键可以拖动参考线。)如图: 7.在图层面板选中最上面的图层,按S+C+A+E,盖印可见图层。然后点“眼睛”隐藏其他图层。只保留最上面盖印的图层。(快捷键按住Ctrl+鼠标左键) 8.Ctrl+鼠标左键,点击图层面板中第一个图层的缩略图,选中该图层内容。 9.在工具栏找到渐变工具,在拾色器右边选择角度渐变。 10*.在拾色器中选择合适的“彩虹渐变”预设,或自行创建12个颜色的“彩虹渐变”。 效果如下:
注意:一共有12种颜色,12个色标。每个色标的位置相隔为8%,因为100/12=8.33...。 即第一个色标位置为0%,第二个为8%,第三个为16%,以此类推…… 11.将鼠标指针放在参考线交汇处,按下鼠标,拖动指针到画布的边缘,然后松开。(拖出的线不要触碰黑色的矩形图案)。 效果图如下: 12.点击白色背景图层旁边的“眼睛”显示出该图层。 13.保存为jpg格式。
PhotoshopCS6基础教程
Photoshop CS6基础知识教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
