Photoshop打造彩色立体管道结构特效.


Photoshop打造彩色立体管道结构特效在这个设计作品中我们将会运用Photoshop中的各种滤镜来制作彩色的立体管道特效。用Photoshop制作立体图形虽然不是很简单,但却可以作出与其它3D图形软件作品感觉完全不同的效果来。
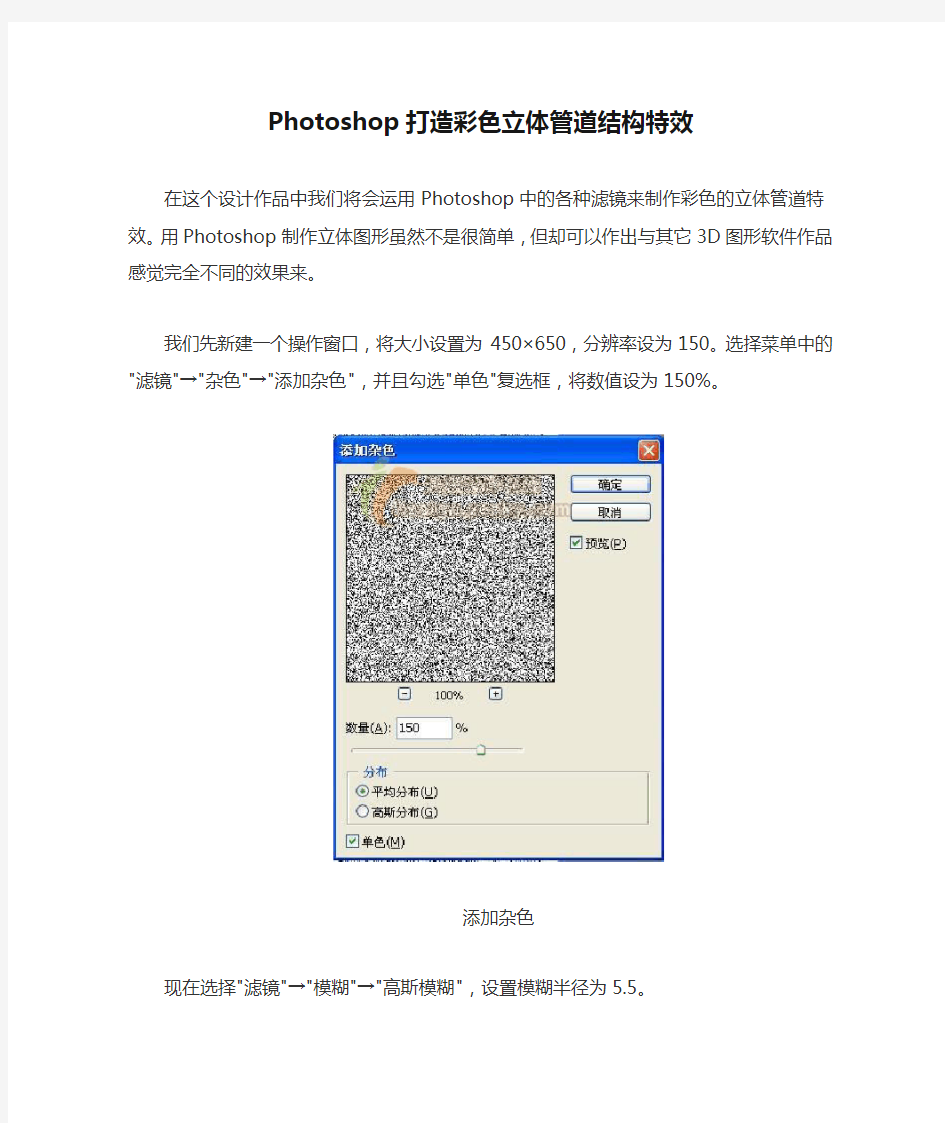
我们先新建一个操作窗口,将大小设置为450×650,分辨率设为150。选择菜单中的"滤镜"→"杂色"→"添加杂色",并且勾选"单色"复选框,将数值设为150%。
添加杂色
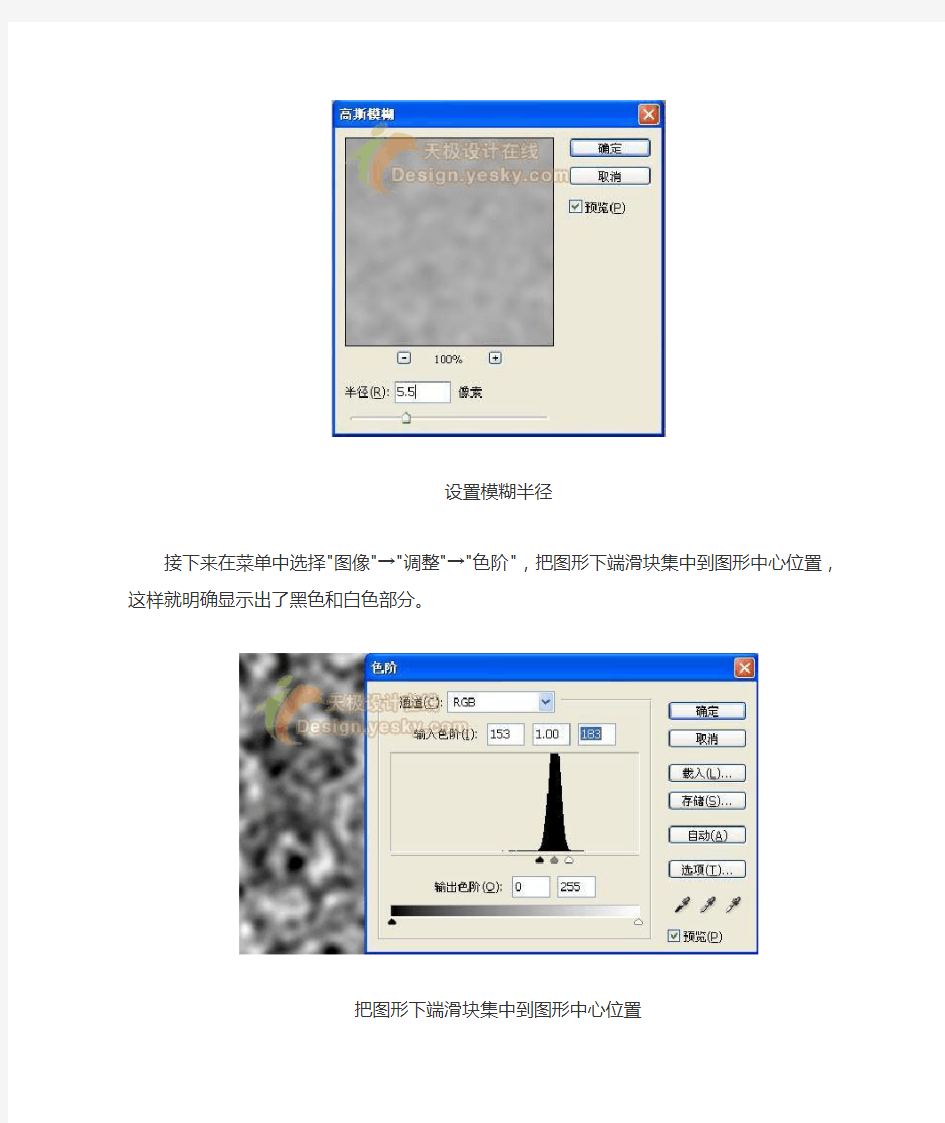
现在选择"滤镜"→"模糊"→"高斯模糊",设置模糊半径为5.5。
设置模糊半径
接下来在菜单中选择"图像"→"调整"→"色阶",把图形下端滑块集中到图形中心位置,这样就明确显示出了黑色和白色部分。
把图形下端滑块集中到图形中心位置
选择"滤镜"→"像素化"→"马赛克",将单元格大小设置为25方形。
将单元格大小设置为25方形
接下来选择"滤镜"→"风格化"→"照亮边缘",设置边缘宽度为5,边缘亮度为5,平滑度为15。
照亮边缘
现在在土层面板中只用组合键"Ctrl+J"将背景图层复制为图层1,然后在菜单中选择"滤镜"→"模糊"→"高斯模糊",设置
模糊半径为1.5。
高斯模糊
接下来在菜单中选择"滤镜"→"渲染"→"光照效果",如图进行设置。将纹理通道设置为红。
将纹理通道设置为红
在层面板中将图层1的混合模式改为"滤色"。然后将两个图
层合并。
将两个图层合并
在工具箱中选择"矩形选框工具"在图像中把一部分设为选区,然后单击"编辑"→"变换"→"缩放",把选定的区域放大到整
个画面。
把选定的区域放大到整个画面
在层面板中将背景层复制为背景副本,然后将背景图层填充
为何黑色。
将背景图层填充为何黑色
回到图层1,在菜单中选择"图像"→"调整"→"渐变映射",打开渐变编辑器,将颜色如图中所示设置。
打开渐变编辑器
接下来输入文字,在输入文字的时候我们尽量让它显示在管
道之间的空白部分。
管道之间的空白部分
下面我们将文字删格化,然后使用"矩形选框工具"选择文字,按住"Ctrl"键,再按方向键,对文字进行微调。
对文字进行微调
现在我们要做的就是让文字看起来像是在管道后面,我们复制背景副本为背景副本2,然后执行"图像"→"调整"→"反相"命令,再执行"图像"→"调整"→"去色"命令。
复制背景副本为背景副本2
执行"图像"→"调整"→"色阶"命令,调节滑块,强调黑色区域。
调节滑块,强调黑色区域
下面执行"滤镜"→"模糊"→"高斯模糊",将模糊半径设为3。
将模糊半径设为3
现在将层的顺序调整到如图中位置,最上层是管道图层,混合模式为"滤色",它的下面是阴影图层,混合模式为"正片叠底",再下面是文字图层。为了使阴影图像更加逼真,我们可以将它像
下移动2-3下。
使阴影图像更加逼真
现在我们对文字图层进行一些细节的调整,用组合键"Ctrl+U",调整文字图层的颜色、饱和度。
调整文字图层的颜色、饱和度
将背景副本层再次复制,然后将背景副本3的不透明度设为50%。
将背景副本3的不透明度设为50%
为了表现出粗糙的导管图像,我们执行"滤镜"→"艺术效果"→"干画笔"命令,设置画笔大小为2,画笔细节为8,纹理为2。
设置画笔大小
接下来执行"滤镜"→"扭曲"→"极坐标"命令,并且选择"极坐标到平面坐标",单击确定。
极坐标到平面坐标
将背景副本3移动到图中所示位置。
背景副本3
最后我们再为它添加一些文字细节,然后再对整体画面的颜色进行一些调整。在层面板中单击"创建新的调整或填充图层" →"色彩平衡"。然后分别对中间调、阴影、高光进行如图调整。
色彩平衡
色彩平衡
PhotoShop平面效果图后期处理实例
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
PS图像调整功能
“图像”菜单中“调整”的命令主要是对图片色彩进行调整的,包括图片的颜色、明暗关系和色彩饱和度等,“调整”菜单也是我们在实际操作中最为常用的一个菜单,大家只有对里面的主要命令充分掌握,才能更好的使用photoshop。下面分别解释下,部分为着重举例说明: 第一部分:自动调整命令 自动调整命令包括 3 个命令,他们没有对话框,直接选中命令即可调整图像的对比度或色调。 1)“自动色阶”命令:将红色绿色蓝色3个通道的色阶分布扩展至全色阶范围。这种操作可以增加色彩对比度,但可能会引起图像偏色。 2)“自动对比度”命令是以RGB综合通道作为依据来扩展色阶的,因此增加色彩对比度的同时不会产生偏色现象。也正因为如此,在大多数情况下,颜色对比度的增加效果不如自动色阶来得显著。 3)“自动颜色”命令除了增加颜色对比度以外,还将对一部分高光和暗调区域进行亮度合并。最重要的是,它把处在128级亮度的颜色纠正为128级灰色。正因为这个对齐灰色的特点,使得它既有可能修正偏色,也有可能引起偏色。注意:“自动颜色”命令只有在 RGB 模式图像中有效。 第二部分:简单颜色调整 在 Photoshop 中,有些颜色调整命令不需要复杂的参数设置,也可以更改图像颜色。例如,“去色”“反相”“阈值”命令等。 1.“去色”命令:是将彩色图像转换为灰色图像,但图像的颜色模式保持不变。 2.“阈值”命令:是将灰度或者彩色图像转换为高对比度的黑白图像,其效果可用来制作漫画或版刻画。 3.“反相”命令:是用来反转图像中的颜色。在对图像进行反相时,通道中每个像素的亮度值都会转换为256 级颜色值刻度上相反的值。例如值为 255 时,正片图像中的像素会被转换为0,值为 5 的像素会被转换为 250。提示:反相就是将图像中的色彩转换为反转色,比如白色转为黑色,红色转为青色,蓝色转为黄色等。效果类似于普通彩色胶卷冲印后的底片效果。
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
PS图像处理_3_变形处理
第二篇 PS图像处理 第7讲变形处理 处理图像或选区变形效果,一般可通过扭曲滤镜(包括切变、挤压、水波、波纹等),或变换工具(包括缩放、旋转、斜切、扭曲、水平翻转以及垂直翻转等)来实现。本讲中两个实例就是通过以上两种不同方法进行变形处理的。 7.1 扭曲变形处理 1.打开城堡素材照片PS_03。执行[图像]/[画布大小]命令,在对话框[定位]栏中单击第1行中间方块,在[新建大小]栏中设置高度为1200像素,扩展部分将作为倒影区域。 2.选择[矩形选框工具],框选图像上半部分区域建立选区。按[Ctrl+C]键,再按[Ctrl+V]将复制图层粘贴到图层中。 3.执行[编辑]/[变换]/[垂直翻转]命令。选择[移动工具],将复制图层向下移动到适当位置。按[Ctrl+T]键,将该图层长度压缩到合适尺寸(图1)。 4.在图层调板中,选中压缩图层。执行[滤镜]/[模糊]/[高斯模糊]命令,在对话框中设置[半径]为1.2像素。 5.执行[滤镜]/[扭曲]/[波纹]命令,在对话框中设置[数量]为135%,[大小]为小,按[Enter]执行(图2)。 6.选择[椭圆选框工具],在倒影区域绘制一个椭圆选区,右击执行[羽化]命令,设置羽化值为9。 7.执行[滤镜]/[扭曲]/[水波]命令。在对话框中设置[数量]为45,[起伏]为8,[样式]为水池波纹(图3)。 图1 图2 图3
1.打开新疆鬼城素材照片PS_04-PS_09。选择PS_04,执行图像>画布大小命令,在对话框[定位]栏中单击第 2行第 1列,设置高度为 4500像素,按Enter键执行,向右扩展部分作为拼接其他照片空间(图4)。 图4 2.选择移动工具,先将PS_05拖入到已扩展的背景图层中。向左移动照片使其与PS_04衔接,并按Ctrl+T键调整垂直尺寸使之与左图进行匹配。 3.同样方法,将其余4张照片按编号顺序依次拖入到该背景图层中并进行拼接(图5)。 图5 4.这时,在图层调板中可看到6个图层。选中图层1(图6),图6 执行图像>调整>亮度/对比度命令,调整亮度滑块,使该图层亮度与 背景层亮度一致。 5.同样方法,依次选中图层2-图层5,分别使用亮度/对比度命 令调整其亮度,使拼接的全部照片亮度一致(图7)。 图7 6.选择裁剪工具对图像进行框选构图,按Enter执行裁剪(图8)。 图8 7.执行图层>合并图层命令,将6个图层合并为一个图层。 8.执行图像>调整>亮度/对比度命令,在对话框中调整亮度和对比度:减少亮度(-24),增加对比度(+90)。 9.执行滤镜>USM锐化命令,在对话框中设置[数量]为 80,[半径]为 2.0(图9)。 图9
PS在效果图后期处理中的75个技巧
PS在效果图后期处理中的75个技巧 下面的75个技巧将会帮助你( 无论你是新手还是经验丰富的专家)掌握Photoshop的一些“隐藏”功能,以助于更快更有效的完成复杂工作;或者它们会告诉你一些你以前所不知道的PHTOSHOP的能力!为了您的方便起见,我们把它们分为八个部分来讲: *界面技巧[↑] 1).你可能知道按Tab键可以隐藏工具箱和浮动面板,同样按Shift+Tab键可以只隐藏浮动面板( 而保留工具条可见)。 2).按住Shift键点击浮动面板的标题栏( 最上方的?#123;条)可以使其吸附到最近的屏幕边缘。 3).双击浮动面板的上的每一栏( 就是有标题的那个)可以使其最小化。通过浮动面板上的最小化按钮可以在紧凑模式( 只有最少的选项和内容可视)和正常模式( 显示面板上所有的选项和内容)之间切换。 4).可以通过按回车键( 或双击工具箱上的工具按钮)来打开当前工具的选项面板。不然的话只能通过菜单上的Window/Show Options 命令来来打开。 5).利用比例缩放区( 在Photoshop窗体或导航器面板的左下角)来快速选择一个准确的显示比例,当输入一个值后按Shift+Enter可允构钸巳?保持在比例缩放区。 6).要改变状态区的显示信息( 在窗口底部,默认显示文件大小,可以通过Window/Show Status Bar打开),按状态区上的按钮从弹出菜单中选一个新的项目。点击状态区上按钮的左侧区域可以显示当前文件的打印尺寸、按住Alt点击显示文件尺寸和分辨率、按住Ctrl点击显示拼贴信息。 7).厌倦了灰色的画布底色?选择油漆桶工具[K]( Paint Bucket )按住Shift点击画布边缘即可设置画布底色为当前的前景色。(注意:要还原到默认的颜色,设置前景色为25%灰度( R192,G192,B192 )再次按住Shift 点击画布边缘。) 8).在Photoshop中所有的对话框中的取消( Cancel )按钮都可以通过按住Alt键变为复位( Reset )按钮。这使你可以轻易回复到初始值而毋须取消重来。 9).键盘上的CapsLock键可以控制光标在精确状态及标准状态之间切换。注意:如果Photoshop的参数[Ctrl+K,Ctrl+3] ( File/Preferences/Display & Cursors... ) 中已经设置光标为精确状态,这时CapsLock键不起作用。 10).按“F”键可在Photoshop的三种不同屏幕显示方式( 标准显示模式→ 带菜单的全屏显示模式→全屏显示模式)下切换( 或者可以使用工具箱下端的按钮)。提示:在全屏模式下按Shift+F可以切换是否显示菜单。双击Photoshop的背景空白处为打开文件命令[Ctrl+O]( File
Photoshop平面图像处理实验报告
Photoshop平面图像处理实验报告 一、实验项目 安徽大学宣传画 二、实验目的 (1)使用Photoshop基本工具实现宣传画制作; (2)利用所学知识使得构图美观,各图层间融合度高,辨识度高; (3)尽可能多的使用不同的方法完成制作; (4)学会使用一些常用工具的快捷键,例如“Alt+滚轮”可改变图像大小,“Ctrl+T”可对对象使用“自由变换”等; (5)习惯在新建图层上进行操作,习惯对需要进行较大改动的图层进行备份; (6)在图像放大的基础上进行精确抠图; (7)对图层边界进行模糊处理,提高融合度; (8)学会对绘制图形及文字添加效果,使其立体化(更加真实),或是(多彩化)更加绚丽; (9)学会对设计的图像进行分解与重组,例如球体就是由一层底色加效果、以及白色高光层组合而成; (10)要注意整体构图中的光影效果,使整体井然有序,而不是杂乱无章; (12)学会合理利用滤镜中的各种效果,设计出最为合适的组合; (13)不要忽视重叠图层的“叠加效果”,合理利用可提升叠加图层的融合度; (14)习惯给图层取名,方便修改。 三、实验步骤
(1)新建文件,打开图片(安徽大学校门)文件,使用移动工具拖曳至新建文件中。 (2)为使得校门朝向满足构图设计,使用“编辑——变换——水平翻转”功能,将其实现左右水平翻转。
(3)利用“磁性套索工具”将大门主体部分选出,再使用“选择——反选”功能,选出该图层中不需要的部分,利用“编辑——清除”使其被清除。 (4)使用“橡皮”工具,调整合适的笔锋、不透明度及流量大小对剩余主体部分多余的边角、门内的空隙进行擦除。 使用“编辑——自由变换”调整大小,移动到设计位置。
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
必须会的20种PS处理照片效果
照片名称:Photoshop, 照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像> 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。
照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜> 模糊> 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255 7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,
照片名称:打造美女冷艳张扬蓝色调, 1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成 照片名称:精心制作水做的女人, 1、打开原图素材,先用钢笔工具把人物勾出来,按Ctrl + Enter 把路径转为选区,按Ctrl + J 把人物复制到新的图层。 2、按Ctrl + M 对抠出的人物调整曲线,数值:47,60 3、新建一个图层,填充颜色:#0A6A60 4、把人物皮肤到头部这上半部分抠出来,复制到新的图层。 5、把前景颜色设置为翠绿色,(水的颜色可以根据作图需要设定所需要),背景设置为白色,选择菜单:图像> 调整> 渐变映射。调节出有明暗对比的单色图像。 6、滤镜> 艺术效果> 塑料包装,数据根据个人需要做调节,主要是提取有水效果的高光部分,所以作图的是很可以想象一下水做的人脸上的高光密度和疏散度进行调节,根据水的特征,人物眼睛能接收到的信息就是只有高光和最暗的部分,其它部分则是透明的。 7、选择图层3副本,按Ctrl + Alt + Shift + ~ 调出高光选区,再按Ctrl + Alt + Shift 鼠标点击图层3副本,这样把人物外部的选区减掉,然后新建图层4填充白色。 8、按住Ctrl键点击图层4转成选区,按Ctrl + Shift + I 反选,按Delete删除,多点几次删除
PS制作透明立体轮廓字技巧
https://www.360docs.net/doc/6312376382.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.360docs.net/doc/6312376382.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
PS做规划总平图及效果图的方法及步骤
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
(完整word版)ps室内效果图后期处理的详细步骤
1.打开渲染好的图象. 2.调整一下饱和度 3.调整色阶 4.调整色彩平衡 5.复制一个背景层 6..在新复制的图层调整亮度对比度 7..将新图层指定为柔光 8.设置不透明度为40% 9.拼合图层 10.再复制一个背景层 11.在新复制的图层使用高斯模糊,指定像素为7 12.将新图层指定为屏幕模式 13.设置透明度为60% 14.再次拼合图层 15,将图象转换为LAD模式 16.在通道L进行USM锐化,锐化数量为150,,其它各为.1 ... 2.... 17.在A通道使用高斯模糊,半径为1 18.在通道D也进行高斯模糊,半径为1 19.最后将图象还原为RGB模式 20.最后的效果 . . 我一点一点来讲一下自己的ps过程,相信很多人对渲染过的图在修图方面是个空白在这我也纠正一些人的ps技法 纵观上图,不难看出毛病有以下几点: 1\画面偏灰 2\墙面看起来灰,不白 3\筒灯处理简单,不符合现实物理现象
4\电视墙正面是偏黄的射灯.在墙上灯光色本意是偏红偏黄的色调,现在白灰 5\墙面石漆墙凹凸不明显 首先解决 1\画面偏灰 画面偏灰这个可以说是很多人遇到的难题,当然这同个人操纵软件也有直接关系每个软件对渲图中的图片过滤值要求不径相同,这个不是我们要讨论的重点我们知道灰是一种明暗关系,它的出现直接影响画面的色纯度,那么提高画面的明暗关系是我第一步要做的 我们可以用ps做一个试验,在ps中画一个如图的红蓝各半图片 上面的图我们在ps中新建一个层并用线性过渡改变透明度44%不难看出,色彩的纯度降低,纯度的降低直接影响明暗关系 首先我们来ps中将这种明暗关系确立出来 我们知道不同的色调之间也存在着对比度,这是人的感官所决定的 调整对比度不失一种解决办法 先本人建议大家在原有毛坯图的基础上复制一个同样的图.为什么这么做?因为我们在用3d软件的时候,由于或者别的原因做的图有灯光有暴图的,或者我们的毛坯图的照度刚刚好,不需要太多的调整,而对比度的调整有提亮的作用如果在一个层上调整,可能暴光的地方更暴 ps的自动对比度(快键:Ctrl+shift+Alt+L)有一个好处就是,在对比后整个画面的色调不会改变,不会发生色相上的偏差
PS图形图像的处理技巧
PS 图形图像的处理技巧 随着电子技术的飞速发展,摄影进入一个全新的数码照片时代,加 上优秀的图像处理软件,大大方便人们对图像进行后期的进一步加工制作,下面YJBYS 小编为大家搜索整理了关于PS 图形图像的处理技巧,欢迎参考阅读,希望对大家有所帮助!想了解更多相关信息请持续关注 我们应届毕业生培训网! Photoshop 是美国AdobeGS 于20 世纪80 年代末期发布的具有强大功能的图像编辑处理软件,它是一种功能十分强大的图像处理软件, 应用领域非常广泛,都市街头各类制作精美的车身广告、灯箱广告、大 型户外广告、以及各种书籍杂志的封面、产品的精美包装、商场的广告 招贴、电影海报等,这些平面广告作品,基本上都是使用Photoshop 对图像进行处理的。 一、Photoshop 的应用领域 Photoshop 的应用领域很广泛的,在图像、图形、文字、视频、 出版各方面都有涉及。主要应用于:平面设计、修复照片、广告摄影、 影像创意、艺术文字、网页制作、建筑效果图后期修饰、绘画、绘制或 处理三维帖图、婚纱照片设计、视觉创意、图标制作、界面设计。上述 列出了PHOTOSHOP 应用的13 大领域,但实际上其应用不止上述这些。例如,目前的影视后期制作及二维动画制作,Photoshop 也有所应 用的。 二、Photoshop 的功能特色 从功能上看,Photoshop 可分为图像编辑、图像合成、校色调色 及特效制作部分。图像编辑是图像处理的基础,可以对图像做各种变换 如放大、缩小、旋转、倾斜、镜像、透视等。也可进行复制、去除斑 点、修补、修饰图像的残损等。这在婚纱摄影、人像处理制作中有非常
ps处理图象常用手法和一些参数值
ps处理图象常用手法和一些参数值 一种简单的数码照片后期润饰 1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用 色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正 片叠底 图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条 蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后 关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移) 照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新 建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层
(整理)后期效果图ps处理.
1、在PS中打开要处理的效果图原图和与其相对应所渲染的通道,共2张图片,如下图所示。 2、按住Shift键,把通道拖动至效果图中,这时从图层中可以很清楚的看到,如下图所示背景图片上面又多了一个通道图层,按一下键盘上的数字键,比如这里按了一下“6”,通道的“不透明度”为60%,这样通过一定的透明度可以检查一下2张图片是否匹配到了一起(如箭头部分),检查后需要按一下“0”将不透明度仍改回100%。
3、选择图层面板最下边的背景图层——Ctrl+J复制一个图层,将其拖动至“通道”图层之上,并命名“效果图副本”——我们将在“效果图副本”上修改处理。
4、从这里开始,我们将利用通道图层,遵照先大后小、先整体后局部的原则,对效果图各个部分的受光对比度和色相进行相应调整。 先整体调整明度对比度和色相——保持“效果图副本”图层的选择——Ctrl+M打开“曲线”——先整体调整明度对比度,具体调整方法如下图所示,调整完成可点击预览,感觉理想就点击确定(注:这里的调整幅度一定不要太大)。
5、仍然保持“效果图副本”的选择——Ctrl+M打开“色阶”,整体调整色阶——这里把高光滑块向左移一些(注:山峰越高代表该部分的颜色信息越多),同时也把暗调滑块向右稍微移动一点(个人认为暗调 滑块调整不宜过大);调整完成认为满意就点击确定。
6、接下来我们进行局部调节,主要用的命令还是“曲线”和“色阶”。一般遵循先大面积,后局部的原则,这里我们从地面开始。 在图层面板中点击通道图层——选择“魔棒”工具——用加选的方式选择地面的“地砖”部分。
7、选择地面的“地砖”部分后——在图层面板中,切换到“效果图副本”图层(切记)——Ctrl+M打开“曲线”——如下图所示,亮部稍微再亮一点,暗部稍微往下压一点,目的是让亮部和暗部拉开对比(当然也不是所有的面都是这样,有时只调节亮部即可,暗部不用动;有时比如要调节的面整体都暗,可能亮部和暗部都需要提亮,所以要依情况而定)。
photoshop滤镜全集讲解 ps滤镜全讲解
photoshop滤镜全集讲解 ps滤镜全讲解 1.特殊镜片的思想延伸到计算机的图像处理技术中,便产生了“滤镜(Filer)”,也称为“滤波器”,是一种特殊的图像效果处理技术。一般地,滤镜都是遵循一定的程序算法,对图像中像素的颜色、亮度、饱和度、对比度、色调、分布、排列等属性进行计算和变换处理,其结果便是使图像产生特殊效果。 Filter(滤镜)菜单 一.Artistic(艺术效果)滤镜 艺术滤镜就象一位熟悉各种绘画风格和绘画技巧的艺术大师,可以使一幅平淡的图像变成大师的力作,且绘画形式不拘一格。它能产生油画、水彩画、铅笔画、粉笔画、水粉画等各种不同的艺术效果。 (1) Colored Pencil(彩色铅笔) 该滤镜模拟使用彩色铅笔在纯色背景上绘制图像。主要的边缘被保留并带有粗糙的阴影线外观,纯背景色通过较光滑区域显示出来。 (Pencil Width)铅笔的宽度:我们可以利用划杆来调整铅笔的的宽度。 (Stroke Pressure)描边压力:可以调整当前图向描边压力。 (Paper Brightness)纸张亮度:可以来调整纸张的亮度。 (2) Cutout(木刻) 该滤镜使图像好像由粗糙剪切的彩纸组成,高对比度图像看起来黑色剪影,而彩色图像看起来象由几层彩纸构成。 (No.of Levels)色阶数:调整我当前图像的色阶。 (Edge Simplicity)边简化度:调整当前图像色阶的边缘化度。 (Edge Fidelity)边逼真度:调整当前图像色阶边缘的逼真度。 (3) Dry Brush(干画笔) 该滤镜能模仿使用颜料快用完的毛笔进行作画,笔迹的边缘断断续续、若有若无,产生一种干枯的油画效果。 (Brush Size)画笔大小:调整我当前文件画笔的大小。 (Brush Detail)画笔细节:调整画笔的细微细节。 (Texture)纹理:调整图像的纹理,数值大纹理效果就越大,数值小纹理效果就小。 (4) Film Grain(胶片颗粒) 该滤镜能够在给原图像加上一些杂色的同时,调亮并强调图像的局部像素。它可以产生一种类似胶片颗粒的纹理效果,使图像看起来如同早期的摄影作品。 (Grain)颗粒:调整图像的颗粒,数值越大颗粒效果越清晰。 (Highlight Area)高光区域:调整当前图像的高光区域。 (Lntensity)强度:只我当前图像颗粒的强度。数值越小,效果越清晰。 (5) Fresco(壁画) 该滤镜能强烈地改变图像的对比度,使暗调区域的图像轮廓更清晰,最终形成一种类似古壁画的效果 (Brush Size)画笔大小:调整画笔的大小。 (Brush Detail)细笔细节:调整细笔的效果。 (Texture)纹理:调整图像的纹理。数值越大,壁画的效果体现的更大。 (6) Neon Glow(霓虹灯光) 该滤镜能够产生负片图像或与此类似的颜色奇特的图像,看起来有一种氖光照射的效果。 (Glow Size)发光大小:调整当前图像光亮的大小。 (Glow Brightness)发光亮度:调整当前图像发光的亮度。 (Glow Color)发光颜色:调整当前图像发光的颜色。
PS制作金属立体字效果
PS制作金属立体字效果 先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母) 给文字填充个浅灰色。然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。 然后调整曲线,调成如图效果就好。。。(一定要合并了图层样式之后调曲线,否则没效果) 这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。。 然后全选除顶层外下面所有的复制出来的文字层。。。合并掉 适当的调整顶层的颜色对比。。。和下面的颜色对比。。 炫彩光效教程 1.新建文档(RGB模式),置入图形ohmygod,居中. 2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层. 3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模 糊-高斯模糊,调整为上图状态. 4.填充背景色为黑色. 5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡. 6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不 理想可以继续使用滤镜-渲染-云彩,来调整效果. 7.用小星星的笔刷画一些小星星,调整图层位置如图所示.
8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
图形图像处理(photoshop平台)photoshop cs2试题汇编(图像制作员级)
第一单元选区 1.1 第1题 【操作要求】 制作立体饼状物,如图X1-1所示。 图X1-1 效果图 1.建立选区:建立直径为230像素的圆形,制作饼状比例示意图选区如图Y1-1所示。 2.选区编辑:填充270°绿色(#0a9204)、50°红色(#a40603)和40°蓝色(#1709dc)。 3.效果装饰:制作立体效果(30像素高度)。 将最终结果以Xl-l.psd为文件名保存在考生文件夹中。 图Y 1-1
【操作要求】 合成窗外风景效果,如图X1-2所示。 图X1-2 效果图 1.建立选区:打开C:\2007PS\Unit1\window.jpg和green.jpg素材文件,如图所示。 2.选区编辑:把风景图像合成到窗口。 3.效果装饰:调整透过窗口看到两棵大树的位置。 将最终结果以X1-2.psd为文件名保存在考生文件夹中。
【操作要求】 制作连体字,如图X1-3所示。 图1-3 效果图 1.建立选区:输入130像素、宋体、斜体字符“2(#340fea)、0(#74ebef)、0(#86e32e)、0(#ecec00)”并做立体化处理,如图Y1-3所示。 2.选区编辑:制作相互嵌套的连环字符。 3.效果装饰:添加红色(#d7042f)前景。 将最终结果以X1-3.psd为文件名保存在考生文件夹中。 图Y1-3
【操作要求】 制作三色谱,如图X1-4所示。 图X1-4效果图 1.建立选区:制作直径为85像素的红色(#f60400)、绿色(#08fb01)和蓝色(#0100fe)三个圆形,如图Y1-4所示。 2.选区编辑:将红蓝圆形选区交集填充为洋红色(f7004fe)、将红绿圆形相交处填充为黄色(#feff01)、将绿蓝圆形相交处填充为青色(#09fbff),将红绿蓝三圆相交处填充为白色(#ffffff)。 3.效果装饰:调整圆形交集大小等比,并且调整圆形至圆心处位置。 将最终结果以X1-4. psd为文件名保存在考生文件夹中。 图Y1-4
本PS教程立体字制作比较独特
本PS教程立体字制作比较独特,金属字表面质感是用Photoshop滤镜及样式来制作,操作也比较简单,用镜头光晕做出质感,然后用简单的图层样式加强质感。立体部分作者用到了动作,这样做出的效果更逼真。 最终效果图 转播到腾讯微博 图00 1、在Photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。 转播到腾讯微博
图01 2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用Photoshop自带的镜头光晕滤镜,在菜单:滤镜> 渲染> 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。 转播到腾讯微博
图02 3、Phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。 高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高
教你如何用PS处理图片-新手-高手
教你如何用PS处理图片-新手-高手 很多淘宝的朋友在位图片处理而烦恼?如何用PS处理图片达到更好的效果呢?经过我长时间的学习和积累总结了一套处理图片的方法,我给大家分享一下。 Tags:PS 处理图片 很早就想写贴了,一直觉得自己文学功底不够好,不知该从何下手,最近看了很多精华贴,学到了不少东西,接下来我会把我所学的和我自己所领悟到东西都写出来给大家分享,希望能够帮到那些一直因修图而被困扰的新手们。 先简单自我介绍下,我叫小星,平面设计专业,从事平面设计工作有三年多了。现专职混于淘宝中,为完成我的理想由此开始,介绍完毕。 下面我想讲述的内容是很多新手认为最为头痛的难题—图片处理。谁都知道,现在根据人们的审美观越来越强,网购对图片的要求也越来越高,漂亮清晰的图片能为你留住你的顾客,更能帮助你的店铺整体形象的提高,从而吸引更多的买家来购买你的产品。大部分人觉得它很难,其实只要会了,它真的很简单,不信,等你认认真真的看完贴去试一试,我想你也会跟PS高手修出来的图片一样美观,够吸引力。废话不多说,先上传张效果图: 图为傻瓜相机,在正常日光灯下所拍,没有用摄影棚,竟也能达到这种效果,还算过得去了,呵呵!如果你们手中拿着的是单反,再搭上摄影棚的话,我想效果会更好,关于拍照,经后我会另外再写一篇贴子专门来讲述一下我的经验,今天先讲本节的重点。 为了日后方便大家能够迅速找到我所讲述的内容,接下来我要为新手们简单介绍下PS窗口组成部分,高手别扔砖哦,其实很多用过PS很久的人到现在也说不出PS各部分称为什么,呵呵!(这说得确实是实话);不想看的可直接跳到下面去!
PS窗口主要由五部分组成(如图1所示): 第一:菜单栏(各种命令都集中于此); 第二:工具选项栏(在使用工具时经常会应用到此栏选项); 第三:工具箱(各种各样的工具都在此处,小提示:按住ALT单击右下角有三角形的工具可切换隐藏的工具哦!); 第四:文档编辑区(你所有处理的图片就在此处^-^!); 第五:调板(小提示:按住shift+tab键可隐藏此区,而直接按Tab键会将工具箱与调板区同时隐藏,这个在图像预览效果的时候经常需要用到哦!) 图1 窗口介绍完了接着转入正题,首先打开你要处理的图片(可直接双击PS窗口中无内容的灰色区域,这样比较快捷哦!);
ps图像处理实践心得
ps图像处理实践心得 #ps图像处理实践心得1# 一周的实训已经结束了,在这短短的一段时间内,发现了制作网页的确是个艰苦且繁琐的工作,也体会到了一些平常上课时所没有体会到的东西。 多媒体制作综合实训是计算机应用技术专业结合图像处理与flash设计与制作这两门核心课程所教授实践的技能而开设的项目化综合实训。它是根据专业教学计划的要求,在教师指导下对学生进行的图像处理与flash动画相结合的网页多媒体制作的综合训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。 第一周是制作网页的效果图,包括其排版,颜色搭配,内容设计等。整个网页的制作都是靠自己的灵感来设计并发挥的。这需要我们相当大的创造能力和丰富的想象力。 在脑海里规划好整个网页的制作后就要开始对网页的制作做充分的准备了。其中必然会用到对之前ps课所学的知识,而在ps处理图片的效果时,会发现很多的原先掌握不好的知识在不知不觉中已经用的相当熟练了,但是在过程中,特别是一些比较难处理的图片要抠图或者处理成特殊效果实属不易。不仅要有相当大的耐心,也必须有相当的基础知识
的掌握才行。而这次的实训课无疑是给自己一个很好的锻炼机会了,不仅可以根据自己掌握的知识尽情发挥,而且还可以锻炼自己的耐心和创造力。 这次实训课的达到了很好的培养学生熟练使用photoshop图像处理软件的功能的能力,让我们能够进行图像抠图、处理和色彩修饰;能够通过对素材处理后合成图像;能够制作图像特效、纹理图案等;能够设计与绘制logo、图形等手绘作品;能够绘制背景、按钮、标题、导航栏等网页元素;能够完成网页广告、banner图像、网页界面的设计与制作;能够使用flash绘制编辑素材与制作原创场景元素;能够使用flash 制作网站banner条动画;能够使用flash制作网站引导片头动画;能够使用flash制作各类网页特效动画; 而这些在平常的课上很难有那么好的机会接触到,平常的ps 课程都知识针对某个效果进行特别的训练,而这种实训课使我们能够将所学的都应用到作品当中去,从我们制作的作品中,也很好的看到了哪些功能是所有人都掌握的,而哪些是比较薄弱的,这样我们也可以在看到自己与别人的作品中找到差距,找到自己的弱点,以便于以后的加强。 总体来说,通过这次实训课的学习,自己有了个很好的定位,也磨砺了自己的耐心,在制作的过程中也发现了自己的缺点,和别人的差距,自己所学的效果时能制作出来一些,但一旦失去了所谓的效果图,就没有了创造力,对自己所学的不知道如何能够用的恰当和灵活,在今后的日子里,需要努力加强自己在创造力和想象力方面的缺陷。也要在平时多练
