微信小程序异步API同步化研究


开发案例
现代计算机2019.04下
文章编号:1007-1423(2019)12-0094-04
DOI :10.3969/j.issn.1007-1423.2019.12.022
微信小程序异步API 同步化研究
邹捷
(国防大学政治学院,西安710068)
摘要:
分析微信小程序异步API 的特点,针对其在某些应用场景下不适用的情况,给出一种高效、通用的解决方案,实现在调用异步方式获取的关键变量之前,检查、等待、确保变量有意义的同步操作。关键词:
微信小程序;异步;同步化基金项目:
国家军用标准立项(No.182GJBZB0001)
0引言
微信小程序自2017年1月推出以来,保持了高速
发展。据统计,2018年底小程序数量已经超过120万,用户数量突破7亿,用户对小程序的使用习惯已经形成。小程序成功的一个很大的原因,就是相对于App 而言,其开发难度大大降低。开发者只需具备一定的Web 及前端开发的经验,就可以通过小程序开发框架,简单、高效地开发出媲美原生App 的应用。小程序框架系统分为视图层和逻辑层两部分,视图层主要通过视图层描述语言WXML 和WXSS 完成开发,其功能与HTML 和CSS 类似;逻辑层通过JavaScript 进行开发。在开发实践中,由于小程序API 的设计和限制,逻辑层的处理和常规脚本有一定的区别。本文针对微信小程
序API 异步处理方式带来的一些问题进行分析,并结合实践提出一套可行的解决方案。
1微信小程序异步API 分析
微信小程序提供了大量的API ,如用户界面、网络
访问、数据缓存、媒体访问、开放接口等,大多数API 都采用了异步方式处理返回值。如发起网络请求的wx.request [1],其处理方式如下:
wx.request({
url:'https://https://www.360docs.net/doc/691489309.html,/test.php',//仅为示例,并非真实的接口地址
data:{},
header:{'content-type':'application/json'//默认值},
success:function(res){//通过异步方式处理,返回后再调用}
})
……
//后续代码
wx.request 提交网络访问请求,访问Web 页面
https://https://www.360docs.net/doc/691489309.html,/test.php ,该页面既可以返回标准的HT?
ML 代码,也可以返回JSON 字符串形式的数据,对应
的处理在success 指定的回调函数中进行。微信小程序中,对于回调的处理都采用了异步方式,也就意味着request 访问请求提交后,程序并不会停下来等待返回值,而是继续执行request 后续的代码。当页面的返回值到达时,再执行success 指定的函数。这种异步方式处理的好处是程序执行效率高,由于网络速度各有不同,返回的时间可能很快,也可能很慢,采用异步方式处理返回值,不会受网速影响出现卡顿现象。
但在一些特定的应用场景下,异步方式也存在不足。
第一,代码结构变得复杂。由于返回值处理代码
微信公众号传播特点分析
龙源期刊网 https://www.360docs.net/doc/691489309.html, 微信公众号传播特点分析 作者:施晓亮 来源:《新闻传播》2016年第20期 【摘要】微信已经成为当今国人不可或缺的一款移动联系工具,公众号则是微信平台上一项非常重要的应用。由于微信的私密性,使公众号的传播具备了一些独有的特点,本文即对其传播特点进行了详细的分析。 【关键词】微信;微信公众号;传播特点 一、微信和微信公众号简述 微信(WeChat)最初是由中国互联网巨头腾讯公司开发的一款即时通讯(IM)软件,它诞生于移动互联网即将爆发的2011年1月。诞生初期,它的定位仅仅是一款通知工具,甚至可以说是用来辅助腾讯另一款PC类IM软件QQ的,因为它的主要功能就是发送QQ邮箱、QQ离线消息以及腾讯微博的更新信息给移动端用户。其他的功能也非常简单,包括文字即时通讯、照片分享、更换用户头像等。因此,尽管腾讯公司的QQ软件拥有着巨量的用户,但在微信的运营初期,并没有多少QQ用户愿意安装这款简单到有些简陋的软件,当然另一个原因是QQ本身就有手机版。 但微信的开发团队显然摸准了移动互联网即将爆发的趋势,他们不断地对产品进行迭代,同时想尽办法来积聚用户,包括使系统通过通讯录联系人、QQ好友、QQ邮箱联系人甚至企业域名邮箱联系人等多种关系链给用户推荐好友。但用户的增长依旧很慢,直到他们受另一款软件talkbox启发,在微信中加入了语音功能,才使得一切出现了转机,因为在手机上直接发送语音信息,显然要比在手机的小键盘上打字打半天方便的多。这一功能使得微信在短时间内增加了大量的用户,也让开发团队意识到要试着挖掘智能手机平台的各种可能,不断尝试利用手机天然的功能做出机制简单且自然的应用。自此以后,随着“查找附近的人”、“摇一摇”、“漂流瓶”等社交功能的不断加入,微信终于开始甩开所有的对手,成为了移动即时通讯领域的霸主。与此同时,微信也在通过不断增加服务项目和开放软件接口,使其业务范围朝着社交之外的领域大幅扩张。 截至2015年底,根据腾讯的业绩报告显示,微信已覆盖国内90%以上的智能手机,并成为人们生活中不可或缺的日常使用工具。微信月活跃用户达6.5亿,汇聚公众账号超1000 万,企业号账号达65万,城市服务上线16个省78个城市,微信支付累计绑定银行卡用户超2亿,并且接入超20万家线下商店门户。可以说,微信已经从最初的社交通讯工具,成长为连接人与人、人与服务、人与商业的移动互联网综合平台。 在微信如此多的功能之中,公众号无疑是具有里程碑意义的一个,因为正是它的出现,标志着微信从一个成功的产品正式演变成为一个平台,也开启了微信的商业化进程。从2012年
微信小程序开发技术介绍
微信小程序开发技术介绍-北京锐智互动 小程序相对于app大部分公司还是不愿意将主营业务放到微信平台上,以免受制于与腾讯,不过随着现在小程序生态的逐渐形成,小程序也逐渐融入每个人的生活当中,日活动用户量高达2亿多,学习门槛不高,学习简单,就是说小程序就基于为您平台的H5的轻应用。微信把系统底层功能和微信自身功能封装成API提供给小程序使用。 小程序的布局 小程序代码编写一样使用JS来完成。但结构和样式推出了 1.WXML:是微信设计的一套标签语言,他和HTML类似,全名叫:Weixin Markup Language 2.WXSS:是一套样式语言,用于定义样式和CSS类似,被认是CSS的子集全名:Weixin Style Sheets 因为小程序中UI组件都是用Native实现所以小程序直接放弃使用HTML容器这样的好处是为了更好的限制,因为入口为index.html文件,将全局控制器app的实例化放到main.js 里面,实际上HTML还是太过灵活,从某个角度来说小程序的做法是值得认可的, 小程序实现的基本概念 1.标签的出现根本不是做标签用,而是为了让JS捕捉执行相关逻辑,最后生成真正的标签 2.为了做更好的限制,小程序不提供入口index.html文件,所以这里的标签时用作JS 做博班解析后生成Native能去识别的代码,具体点说就是Native实现了一个组件组件有很多规则,可以使用JS去调用,正如这里的Header组件调用逻辑,JS会设置Native的Header 组件展示。 小程序的组件 Swiper组件:大图滚动组件:一般时候在banner那里,要加上大图滚动的效果,这个组件可以很轻易的帮助我们完成这个任务。 Indicator-dots:后面接布尔值,是否显示面板指示点 Indicator-color:色素值,指引点的颜色填充 Indicator-active-color:色素值,当前的指引点填充颜色 Autopaly:布尔值,是否自动切换 Current Number:当前所出模块index,从0开始 Interval:自动切换时间间隔 Duration:切换动画的时长 Circular:是否采用链接滑动 Vertical:是否为薯竖直方向的大图滚动 Pervious-margin:露出前一块的多少PX/rpx,接数值 Next-margin:露出后一块的多少Px/rpx,接数值 Display-multiple-items :显示多少个滑块 Bindchange:滑块滑动的时候出发事件 Bindanimationfinish:滑块的动画结束的时候出发时间 总结
基于微信小程序的个人电台开发
基于微信小程序的个人电台设计 摘要: 在这个娱乐至上的时代,人们对于媒体娱乐的需求越来越大,从原来的报纸传播,到广播传播,在到电视传播,在这个信息时代,网络传播因为其范围广、即时性高、接收方便成为了主流的媒体传播方式。随着近几年信息技术的发展,直播平台越来越火爆,越来越多的人选择成为一个主播,传统的公众媒体正在向自媒体转变。 与传统的广播电台相比较,个人电台门槛低,地点灵活,投资少,可以满足个人成为主播的需求。本文主要讲述基于微信小程序的个人电台设计,在微信拥有广泛受众群体的基础上,加入电台功能,让每个人都能通过电台进行表演,让每个人都能通过电台收听主播。 关键词:微信小程序,个人电台,软件开发
Design of Personal Radio Based on Wechat Program Abstract: In this era of entertainment supremacy, people's demand for media entertainment is growing, from the original newspaper communication, radio communication, to television communication. In this information age, network communication has become the mainstream media communication mode because of its wide range, high instantaneity and convenient reception. With the development of information technology in recent years, live broadcasting platform is becoming more and more popular. More and more people choose to become a host. Traditional public media is changing to self-media. Compared with traditional broadcasting stations, personal radio stations have low threshold, flexible location and less investment, which can meet the needs of individual broadcasters. This paper mainly describes the design of personal radio based on Wechat widget program. On the basis of Wechat having a wide audience, we add radio functions, so that everyone can perform through the radio, so that everyone can listen to the host through the radio. Keywords:Wechat Program, Personal Radio, Software Development
自媒体时代微信公众号的传播特性
自媒体时代微信公众号的传播特性
————————————————————————————————作者:————————————————————————————————日期:
自媒体时代微信公众号的传播特性-新闻学 自媒体时代微信公众号的传播特性 白佳丽 【摘要】有人将2013年称作是“微信公众号元年”,经过近几年的高速发展,微信公众号已经成为了空前活跃的自媒体基地。据统计,已有上百家纸媒认证了微信公众号,借助微信公众平台,拓展自己的受众群体,提升影响力。与此同时,一些企业、个人,也开始试水微信公众号。毋庸置疑,微信已是当下网络社交媒体中的领头羊,而微信公众平台则成为了自媒体的狂欢场。 关键词微信公众订阅号自媒体 Web2.0时代,博客、SNS、人人、微博、微信等社交媒体在不断的更新换代中成为了人们生活不可或缺的一部分,逐渐改变着交际的方式,以及信息传播的渠道。网络领域的革新,给我们带来了生活的便捷,也带来了观念的转变:单一的传播途径不再能满足受众的需求,信息反馈与交流变得更为重要,人们在信息的选择上也有了极强的自主性,会主动获取自己需要的或者与自身关联度高的信息。在这个全新的自媒体时代,微信公众平台应运而生,发展迅猛,在极短的时间里成为了有效传播平台,被大众所接受。 一、微信公众号:微信与媒体的交汇 2010年11月,腾讯微信正式立项;2011年1月,微信1.0版问世;2011年5月,微信推出语音对讲功能,微信第一次受到广大用户的关注,用户数量出现第一次激增;2011年8月,微信推出“附近的人”功能,用户数量出现第二次激增;2011年10月,微信推出“漂流瓶”、“摇一摇”两项功能,据统计,当时注册用户达到五千万,微信通过其全新功能,成功开拓了用户市场,奠定了
媒体微信公众号与头条号传播比较
媒体微信公众号与头条号传播比较 [摘要]公众号和头条号背后分别以微信和今日头条的数亿用户为基础,但二者在传播路径上具有一些显著差异。公众号与头条号的传播路径不同,也直接决定了二者的传播效果不同。这种差异简单的说,微信平台是希望靠用户自发传播,而今日头条则定位于为内容提供更加精准的传播。本文结合长江日报的运营实践做具体分析与比较。 [关键词]微信公众号今日头条头条号传播效果 “两微一端”已成传统媒体新媒体平台的标配,两微分别是指官方微博、官方微信,一端则是指新闻客户端。这里的官方微信实际上指的是媒体开设的官方微信公众号。除了微信公众号,不少媒体还在今日头条上开设有头条号。腾讯旗下的微信公众号与今日头条旗下的头条号,既有相似的地方也有不同的地方,二者在传播路径与效果上到底有什么异同?媒体如何才能运营好公众号与头条号?试做比较与分析。 一、公众号与头条号传播路径分析 微信公众号与今日头条头条号是不少媒体进行信息输 出和传播重要平台之一。公众号和头条号背后分别以微信和今日头条的数亿用户为基础,但二者在传播路径上具有一些
显著差异。这种差异简单的说,微信平台是希望靠用户自发传播,而今日头条则定位于为内容提供更加精准的传播。 1. 公众号传播多靠圈子社交式分享。 微信公众号是基于微信的具体应用。腾讯是在推出微信之后,又推出了微信公众服务平台。微信公众服务平台实际上集纳了微信订阅号、服务号,以及后来的企业号。因为使用广泛和影响大,如今微信订阅号几乎成了微信公众号的代名词。 2015年8月在青岛举行的第四季微信公开课现场,微信团队公开的数据显示,3年微信公众号已超1000万个。微信里每天超过2亿次分享给好友、每天超过1.8亿次分享到朋友圈、每天超过5千万次移动应用登录。这也充分说明了分享在微信传播中的作用。 关于微信公众号的传播方式,被称为“微信之父”的张小龙2014年11月在“微信公开课”上解读微信生态时提到:“20%的微信用户到订阅号里面去挑选内容,然后80%的用户在朋友圈里去阅读这些内容。”这表明微信公众号的传播路径更多的是基于圈子的社交式分享。 长江日报2012年9月开通官方微信公众号,是比较早的开通官微的媒体之一。官微虽然可以根据一个阶段每条微信、每类微信的点击阅读次数,选择推送内容,但目前还不能实现根据用户的阅读喜好做到精准推送。
微信小程序开发实战
《微信小程序开发实战》试卷 得分 单选题(每题2分,共计30分) 1.微信小程序提供了()组件,将音乐文件引入到小程序中。 A、<> B、<> C、<> D、<> 2.关于属性说法错误的是()。 A、表示按钮的样式类型 B、点击分别触发事件 C、表示是否禁用 D、按钮是否镂空,背景不透明3.在微信小程序的页面组件中,图片组件用()表示。 A、<> B、<> C、<> D、<> 4.下列关于媒体组件,说法正确的是()。 A、媒体组件包括音频组件、视频组件、图片组件 B、组件的属性有12种展现模式 C、表示视频组件 D、组件的宽高不能通过设置 5.搭建后台服务,()命令可以实时监听文件的修改且进行实时更新。A、 B、 C、 D、 总分题型单选题多选题填空题简答题题分 得分
6.关于表单组件描述错误的是()。 A、每个表单内的组件不用设定属性 B、表单提交的是表单内选中的所有组件 C、组件用来将表单里的值提交给逻辑层进行处理 D、中的有两个属性分别是和 7.在使用实现页面列表渲染时,的值为()时表示将每一项本身作为唯一标识。 A、* B、 C、 D、 8.下列关于坐标点说法错误的是()。 A、表示经纬度数组 B、表示线的颜色 C、表示线宽 D、默认为显示虚线9.在小程序的页面组件中,()是定义单选框。 A、<> B、 C、 D、<> 10.下列关于组件说法错误的是()。 A、属性可以设置输入框的禁用 B、用来控制输入单行文本内容 C、通过给输入框添加友好提示信息 D、的属性有3种有效类型 11.在小程序权限管理中,()是可以使用开发者工具及开发版小程序进行开发。 A、开发管理 B、开发者权限 C、暂停服务设置 D、登录
微信小程序项目计划书
创业计划书
项目名称:报送学校:指导教师:项目申报人:项目类别:联系电话:电子邮箱:
目录 第一章项目摘要 (1) 1 项目产品 (1) 2 创业团队 (2) 第二章项目介绍 (2) 1 项目的创意背景、技术(创意) (2) 2 前景分析 (6) 第三章市场分析 (7) 1 市场需求分析 (7) 2 项目竞争力分析 (8) 第四章总体进度安排与发展策略 (9) 1 项目总体安排 (9) 2 项目开发、生产策略 (9) 3 项目市场营销策略 (10) 4 项目获利方式 (10) 第五章创业团队 (13) 1 自我评价 (13) 第六章资金运作与财务预测 (13) 1 项目其中资金来源与运营计划 (13)
第一章项目摘要 近年来,我国经济由高速度发展转为高质量发展,总体呈现 出稳健发展趋势。经济发展带来的巨大红利,引发了科学技术革命,从而极大地改变了人们的生活方式。微信及微信小程序的产生,便是一个很好的例子。 1 项目产品 小程序,一句话说,就是所见即所得。微信的负责人张小龙给出了更全面的定义:“小程序是一种不需要下载安装即可使用 的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜 一下即可打开应用。也体现了“用完即走”的理念,用户不用关 心是否安装太多应用的问题。应用将无处不在,随时可用,但又 无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难 度不及APP,能够满足简单的基础应用,适合生活服务类线下商 铺以及非刚需低频应用的转换。” 我们即将开发的一款校园微信小程序,是一款具有公益性质的产品,对所有的用户完全免费。我们开发的这款小程序,能够 实现消息通知、线下扫码、对话分享、公众号关联等七大功能。 其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。这款小程序开发的目的,旨在为校园大学生们提供一个信
微信小程序开发文档api的使用
微信小程序开发文档api的使用 文档是人们办公学习的软件,人们利用文档储存文字或者图片。查阅文档进行交流,发送。可想而知文档对人们生活的影响是多么的大。而今天所说的文档并不是传统意义上的文档,而是微信小程序开发文档api。该文档的不同之处在于,他依附于微信而生存只存在于微信程序里面。无论是哪一种程序都是由研发者进行开发的,而微信中的程序这位研发者提供了一种叫做aPi移动接口客户端。 点点客有限责任公司曾在多篇文章上发表过对于微信小程序开发的理解。该公司为中国移动社交电商的发展做出了很大的贡献!再来说到api移动接口,想必大家都知道云储存这个词语。中国内地就有很多云公司对于各大软件的服务进行云计算。而云储存在手机上是非常火的,他也非常大的空间,对手机客户内存不足的人进行弥补,就拿百度语音这个软件来说,许多客户可以在上面进行资源分享,里面有2000多个G的超大云内存。 微信小程序开发文档api正是这样一个用于云开发开发云计算的文档,里面有很多的接口,用于不同的功能。研发者在研发支出需要对该用户和程序进行。多方位的了解掌握大量数据和资料才可以进行开发。在研发和使用的过程中会有相对的弊端出现,但是更有效的方法是先模拟用户创建一个文档看看这个文档如何以最准确和快速的方式进行定位和查找,如果你模拟的用户实践效果非常明显的话,那么说明该文档api得创建之初是非常成功的。 微信小程序开发文档api它的创建和使用使得微信的功能进一步的扩大和完善。后来微信的发展不仅仅局限于聊天和视频交友。更多的是面向高科技和时代的潮流,微信的研发者和后续软件的开发者不断完善微信的弊端使微信每个月都有新的程序升级。如今无论是中国还是国外,都有大批的使用者使用微信这个app。而微信小程序的开发也在不断进行着。
微信公众号广告营销效果评估标准和方法
一、微信公众号广告营销效果评估模式:AESAR模式 微信公众号对用户产生的影响划分为五个主要阶段:关注(Awareness)—参与(Engagement)—态度(Sentiment)—行动(Action) —保留(Retention),即AESAR模式,依据引起用户关注、鼓励用户参与、改善用户态度、驱使用户行为、实现用户保留这五个阶段形成的循环过程分别选取关键评估指标。 在这个AESAR模式微信公众号广告营销KPI考核合格指标: 有效到达率90%,打开率80%,阅读率50%,用户活动参与率20%,推广期间用户复合增长率10%,链接点击率30%。 二、微信公众号微信营销效果评估要素 微信公众号广告营销效果评估首先要确定广告主在微信公众号营销的目的是什么,确定营销的目的是什么,这样才能作出对广告主最有利的营销评判。而微信公众号营销的评估要素里面包含了:互动频率、功能使用、粉丝数、粉丝评价、企业转换率。 1、互动频率 微信的互动频率是指粉丝对于企业微信公众账号帐号的使用频率,这就是为什么说企业的公众平台都是一个APPApp的原因,。这里包含内容方面的访问,功能的使用。 2、功能使用 微信公众平台的功能有基于内容的一部分功能、营销设计功能、实用功能。内容的功能就是基于粉丝需求和企业之间对应的命令端口和内容页面的功能;营销设计功能是指企业给予自身营销需求而设计的营销功能。功能受欢迎程度度的情况决定了粉丝对于企业的依赖程度。 3、粉丝数 微博营销领域有一句话:一切以粉丝数量为指标的行为都是臭流氓。这句话在微信公共号营销同样使用,原因很简单,如果单独追求粉丝数字就会失去微信营销的价值,粉丝数
微信小程序详解
黑马程序员:微信小程序详解 概念介绍 相信最近各位同学已经被各种关于微信小程序的介绍刷屏了, 大家应该也关心这个新兴起的东西, 但是对于我们Android开发的同学, 或者对于我们iOS开发的同学, 可能很难马上上手去做, 也很难去理解这是一个什么东西, 那这篇文章就从理论上简单的向大家说明以下几个问题 1.微信小程序是什么 2.微信小程序开发所使用的技术栈, 以及对它的细致讲解 3.微信提供的小程序开发框架 相信通过这篇文章, 起码大家对于微信小程序会有一个更直观的认识, 也能上手进行一些简单的开发 接下来看第一个部分的内容, 微信小程序是什么, 在这之前先看一下官方的解释我们提供了一种新的开放能力,开发者可以快速地开发一个小程序。小程序 可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
微信小程序是什么 首先微信小程序这五个字中最重要的有两个词, 一个是小, 一个是程序, 我们分别来看这两个词所表达的意思 程序 首先是程序一词, 微信小程序所提供的体验是原生的, 而不是H5, 理论上微信小程序提供的是完全原生的体验 那微信是如何实现的呢? 总体上微信借助了React Native的四项, 那React Native在下面我会简称为RN, 关于RN具体的介绍请参照React Native 中文网, 而微信小程序基本上就是基于RN的框架设计原理自己鼓捣了一个轮子, 为什么我这么说, 我有没有证据? 请参照微信小程序框架原理 也就是说, 微信就是一个云操作系统, 你可以开发程序, 运行在微信中, 你的这个程序是完全类似于原生的体验, 就像你使用Android的SDK开发一个程序, 运行在Android手机中一样, 而你为微信开发一个程序, 可以运行在Android上, iOS上, 所有有微信的地方, 你的程序都可以运行 看到这里, 就会有很多同学觉得, 我靠, 那我的Android白学了, 那我的iOS白学了, 其实是不然的, 接下来我们再来看看微信小程序中的小字 小 虽然微信小程序能够提供近似原生的体验, 但是大家不用慌张, 微信小程序还远不可能代替原生应用, 有如下两个原因
(7)《微信小程序开发》---专业课程内容体系模板 v3.0
微信小程序开发课程内容体系 课程代码:A13C11143 课程名称:微信小程序开发所属教学团队:信息通信技术团队 一、设计思路 遵循“学历证书与职业资格证书嵌入式教学”的设计要求,采用“学生主体, 教师主导”双主教学模式,强调学生是学习的主人,教师是指导者,引领者。在 教学过程中,巧妙设计,让学生面对一个个的任务,通过课堂讨论、相互合作、 实际操作、竞赛激励等方式,自我探索,自主学习,使学生在完成任务的过程中 不知不觉实现知识的传递、迁移和融合,发展能力,训练思维。 选取项目的基本依据是该门课程涉及的工作领域和工作任务范围,但在具体 设计过程中还以独立小程序web开发项目为载体,使工作任务具体化,并依据完 成工作任务的需要、职业院校学习特点和职业能力形成的规律,遵循“学历证书 与职业资格证书嵌入式教学”的设计要求确定课程的知识、技能等内容,产生了 具体的项目模块。 在设计课程的时候,注重体现以下几个思想: 1、改变学生的学习方式。学生变被动学习为主动愉快的学习,并且通过多 种学习方式(如自主学习、协作学习、探索学习、利用网络学习等),获取信息, 掌握操作。 2、情景与任务驱动的融合。在每一个任务抛出的时候,都创设了适当的情 景,以此让学生在不知不觉在情景中积极主动地接受任务。 3、在体验感受中学习。在课堂教学中很“放”地让学生探究学习,在探究 中,学生肯定会有许多失败。正是在失败中,找到成功,让学生体验成功的喜悦。 二、体系结构 (一)本课程的培养目标 1)知识目标 1、理解小程序开发工具的操作流程、特性及使用场景; 2、掌握json的基本配置方法; 3、掌握wxml文本结构和基础语法; 4、掌握wxss页面的文字样式、视图容器、各类组件的属性编辑;
微信小程序项目计划书
校园共享小程序创业计划书
项目名称:报送学校:指导教师:项目申报人:项目类别:联系电话:电子邮箱:
目录 第一章项目摘要 0 1项目产品 0 2创业团队 (1) 第二章项目介绍 (1) 1项目的创意背景、技术(创意) (1) 2前景分析 (5) 第三章市场分析 (6) 1市场需求分析 (6) 2项目竞争力分析 (7) 第四章总体进度安排与发展策略 (8) 1项目总体安排 (8) 2项目开发、生产策略 (8) 3项目市场营销策略 (9) 4项目获利方式 (9) 第五章创业团队 (12) 1自我评价 (12) 第六章资金运作与财务预测 (12) 1项目其中资金来源与运营计划 (12)
第一章项目摘要 近年来,我国经济由高速度发展转为高质量发展,总体呈现出稳健发展趋势。经济发展带来的巨大红利,引发了科学技术革命,从而极大地改变了人们的生活方式。微信及微信小程序的产生,便是一个很好的例子。 1项目产品 小程序,一句话说,就是所见即所得。微信的负责人张小龙给出了更全面的定义:“小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。” 我们即将开发的一款校园微信小程序,是一款具有公益性质的产品,对所有的用户完全免费。我们开发的这款小程序,能够实现消息通知、线下扫码、对话分享、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互
微信小程序开发七.doc
微信小程序开发 (七 ) 第七章绘图API 第 1 节:绘图内容 : 1.矩形 : +矩形(路径) Ctx.rect(x1,y1,x2,y2) +矩形(内实) Ctx.fillRect(x1,y1,x2,y2) +矩形(内空) 2.路径 :
+路径(开始) Ctx.beginPath() +路径(填充) Ctx.fill() +路径(描边) Ctx.stroke() +路径(移点) 3.圆弧 : +画弧 Ctx.arc(x,y,r,startAngle,endAngle) 4.文字 : +写字 Ctx.fillText(‘text’ ,x,y) 5.图片 :
+图片 Ctx.drawImage(img,x,y) 第 2 节:绘图设置 : 1.渐变 : +渐变(线型) Ctx.createLinearGradient(x1,y1,x2,y3) +渐变(中心) Ctx.createCircularGradient(x,y,r) +渐变(实例) Var ctx=wx.createCanvasContext(“ myCanvas”); 2.内边外 : 内 :填充样式 ;边 :边框样式 ;外:阴影样式
+样式(填充) Ctx.setFillStyle(style) +样式(边框) Ctx.setStrokeStyle(style) 3.线 +线样式 (粗细 ) Ctx.setLineWidth(width) +线样式 (端点 ) Ctx.setLineCap(“round” ) +线样式 (交接 ) 4.文本 : +文本(字号) Ctx.setFontSize(size) 5.全局 :
基于小程序技术栈的微信客户端跨平台实践
一、前言 小程序自诞生以来,经过两年多的发展,成为了微信开发者生态中最具有生命力的一环,为外部开发者开辟了全新的想象空间。然而,小程序带来的改变绝不仅限于微信之外,小程序技术栈的确立,又对微信客户端的研发产生了怎样的影响? 二、微信客户端的跨平台实践 微信客户端团队,早在 2012 年的时候就已经开始使用跨平台技术进行研发,从最初为了应对多平台客户端代码逻辑不统一的问题,到后续面向业务和 UI 开发,一直在尝试研发跨平台的解决方案。 最早的跨平台组件是基于 C99 开发的 mmnet,在 2012 年 10 月份的时候为了解决多平台客户端出现的一系列不一致问题而打造的基础网络组件,后续经过不断的迭代优化,尤其是在应对弱网络做了深度的优化,并且加入了安全、容灾等各种网络策略。mmnet 的通用部分逻辑代码于 2016 年以 mars 的名字在 github 开源,在业界获得了广泛的认可,完成了一个内部实验的跨平台组件到最终升华为所有人可用的开源项目。同样在 github 受到欢迎的还有相似思路完成的 wcdb、mmkv 等跨平台组件。 在完成基础组件的跨平台之后,随之而来的是面向业务和 UI 开发的跨平台尝试。为了面对内部快速变化的创新业务,微信客户端团队不得不去寻求在多端上快速迭代的开发模式。在业务开发的过程中,能否可以做到像使用基础跨平台组件那样,只写一次代码就能在多端上得到体验一致的 UI 功能界面呢? 在尝试了不同的方案之后,我们将目光放到了小程序上。在微信小程序快速发展的两年内,各内部业务团队开始基于小程序去做创新业务的开发。借助微信小程序框架,这些业务可以获得相比于纯原生客户端开发周期短、上线快的优势,同时可以满足较强的运营需求。这种基于微信小程序的业务开发模式在内部逐渐的受到认可。 我们认为好的跨平台开发模式必须要达到以下的四个目标: ?减少平台差异性:应该最大限度减少不同平台上开发的差异性,尽可能减少各平台特有的开发负担; ?提高研发效率:从研发效率的角度看,在提高人效比的同时,应该尽可能提升开发人员在开发过程中的效率,包括编码、调试、运行、测试等多个环节; ?原生的性能和体验:从最终的研发产物看,应该有和分平台原生技术开发一样的性能表现和用户体验,让用户无法感知出差距;
微信小程序异步API同步化研究
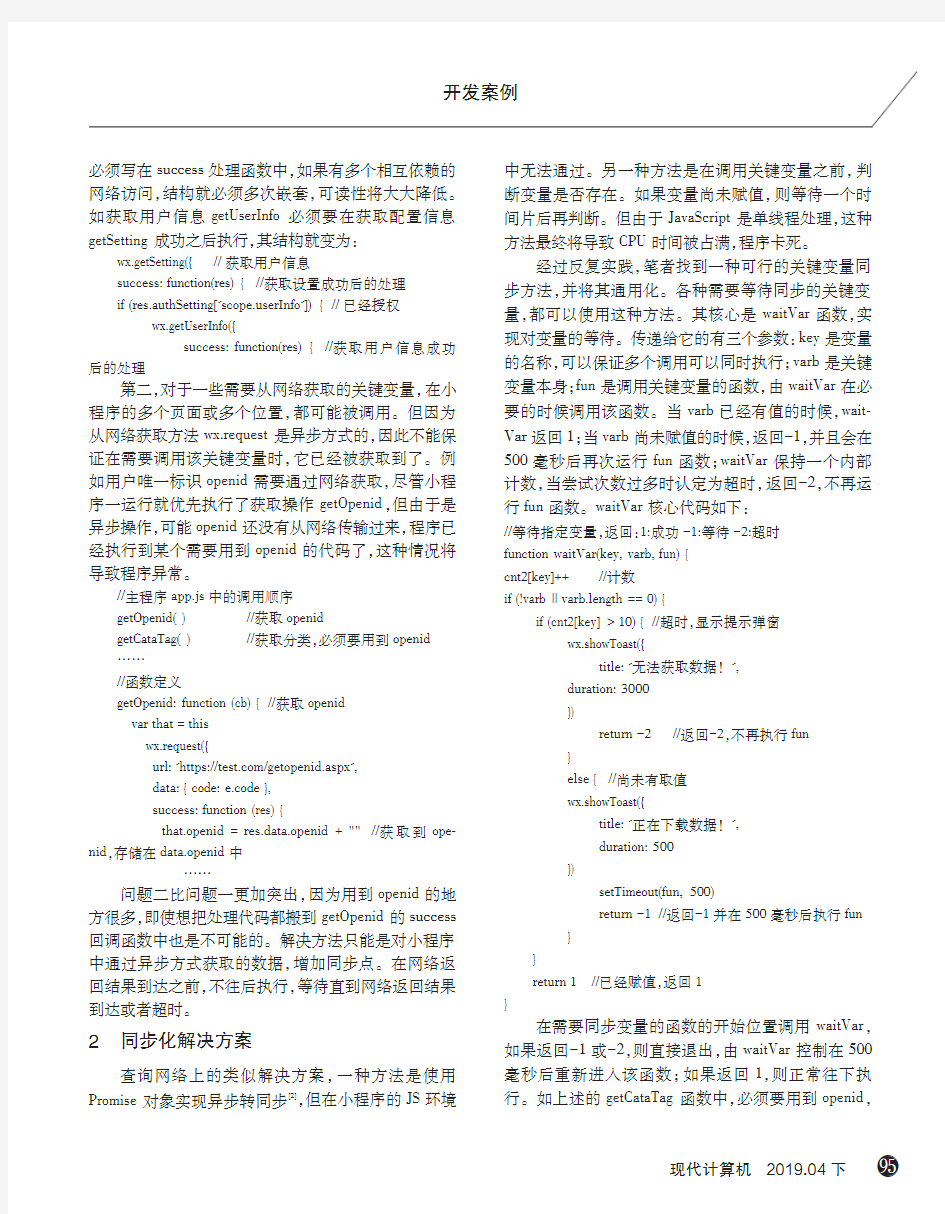
开发案例 现代计算机2019.04下 文章编号:1007-1423(2019)12-0094-04 DOI :10.3969/j.issn.1007-1423.2019.12.022 微信小程序异步API 同步化研究 邹捷 (国防大学政治学院,西安710068) 摘要: 分析微信小程序异步API 的特点,针对其在某些应用场景下不适用的情况,给出一种高效、通用的解决方案,实现在调用异步方式获取的关键变量之前,检查、等待、确保变量有意义的同步操作。关键词: 微信小程序;异步;同步化基金项目: 国家军用标准立项(No.182GJBZB0001) 0引言 微信小程序自2017年1月推出以来,保持了高速 发展。据统计,2018年底小程序数量已经超过120万,用户数量突破7亿,用户对小程序的使用习惯已经形成。小程序成功的一个很大的原因,就是相对于App 而言,其开发难度大大降低。开发者只需具备一定的Web 及前端开发的经验,就可以通过小程序开发框架,简单、高效地开发出媲美原生App 的应用。小程序框架系统分为视图层和逻辑层两部分,视图层主要通过视图层描述语言WXML 和WXSS 完成开发,其功能与HTML 和CSS 类似;逻辑层通过JavaScript 进行开发。在开发实践中,由于小程序API 的设计和限制,逻辑层的处理和常规脚本有一定的区别。本文针对微信小程 序API 异步处理方式带来的一些问题进行分析,并结合实践提出一套可行的解决方案。 1微信小程序异步API 分析 微信小程序提供了大量的API ,如用户界面、网络 访问、数据缓存、媒体访问、开放接口等,大多数API 都采用了异步方式处理返回值。如发起网络请求的wx.request [1],其处理方式如下: wx.request({ url:'https://https://www.360docs.net/doc/691489309.html,/test.php',//仅为示例,并非真实的接口地址 data:{}, header:{'content-type':'application/json'//默认值}, success:function(res){//通过异步方式处理,返回后再调用} }) …… //后续代码 wx.request 提交网络访问请求,访问Web 页面 https://https://www.360docs.net/doc/691489309.html,/test.php ,该页面既可以返回标准的HT? ML 代码,也可以返回JSON 字符串形式的数据,对应 的处理在success 指定的回调函数中进行。微信小程序中,对于回调的处理都采用了异步方式,也就意味着request 访问请求提交后,程序并不会停下来等待返回值,而是继续执行request 后续的代码。当页面的返回值到达时,再执行success 指定的函数。这种异步方式处理的好处是程序执行效率高,由于网络速度各有不同,返回的时间可能很快,也可能很慢,采用异步方式处理返回值,不会受网速影响出现卡顿现象。 但在一些特定的应用场景下,异步方式也存在不足。 第一,代码结构变得复杂。由于返回值处理代码
微信小程序项目实施计划书
. 校园共享小程序 创业计划书 . .
项目名称:报送学校:指导教师:项目申报人:项目类别:联系电话:电子邮箱:
. . 目录 第一章项目摘要 (1) 1项目产品 (1) 2创业团队 (2) 第二章项目介绍 (2) 1项目的创意背景、技术(创意) (2) 2前景分析 (6) 第三章市场分析 (7) 1市场需求分析 (7) 2项目竞争力分析 (8) 第四章总体进度安排与发展策略 (9) 1项目总体安排 (9) 2项目开发、生产策略 (9) 3项目市场营销策略 (10) 4项目获利方式 (10) 第五章创业团队 (13) 1自我评价 (13) 第六章资金运作与财务预测 (13) 1项目其中资金来源与运营计划 (13)
. . 第一章项目摘要 近年来,我国经济由高速度发展转为高质量发展,总体呈现出稳健发展趋势。经济发展带来的巨大红利,引发了科学技术革命,从而极大地改变了人们的生活方式。微信及微信小程序的产生,便是一个很好的例子。 项目产品1小程序,一句话说,就是所见即所得。微信的负责人张小龙给出了更全面的定义:“小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。”
我们即将开发的一款校园微信小程序,是一款具有公益性质的产品,对所有的用户完全免费。我们开发的这款小程序,能够实现消息通知、线下扫码、对话分享、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转。这款小程序开发的目的,旨在为校园大学生们提供一个信. . 息交互平台,为校园大学生服务。 创业团队2 第二章项目介绍 项目的创意背景、技术(创意)1 考虑到目前在校学生消费能力偏弱,获取有针对性的信息渠道偏少,开展一些活动也仅仅局限于班级、社团,无法面向整个校园开展一些共享、发布需求的活动。 我们团队借鉴咸鱼、滴滴等交易、共享类软件方式,有针对性的开发了一款开发一个面向在校学生的信息发布、接受平台。基于庞大的大学生群体及微信用户,可以很好地将大学生所需要的服各种务在一个小程序中实现。该小程序功能的实现主要依赖于以实名制及信用积分制为基础的大学生校园信用生活平台。实名制:
微信小程序开发-简易教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录https://https://www.360docs.net/doc/691489309.html,,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
(完整版)微信小程序开发服务合同
微信小程序定制合作协议 甲方信息:乙方信息: 1、乙方为甲方提供微信小程序专业定制; 2、乙方为甲方提供微信小程序运营的方案支持; 第二条服务费用 根据甲方的具体要求以及提供的内容由乙方进行定价,按年限收费。 微信小程序定制费用总计元,服务期限年;本次合同签订后甲方需向乙方支付元的预付款(即全款的30%),剩余余款元待底稿定制合格验收后两个工作日内一次性付清;协议期满后,甲方有权不再与乙方合作,若甲方继续使用乙方提供的完整小程序定制方案,需向甲方提供元/年的平台维护费用。 第三条甲方的权利和义务 1、甲方需按照开发要求填写资料,提供图片素材、文字材料以及微信小程序主题,完成后与乙方进行沟通制作细节; 2、凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 3、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序
开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 4、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 第四条乙方的权利和义务 1、乙方提供的微信小程序制作服务仅包括微信小程序设计服务,不包括后续所有信息上传的服务; 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外) 3、乙方设计师制作并修改好微信小程序后,将微信小程序移交给甲方,并负责指导甲方如何使用微信小程序,甲方可以继续根据后续需求,自行修改与设计微信小程序内容。 第五条:违约处理 1.若甲方在乙方开始制作微信小程序后,中途放弃该小程序定制,甲方需支付乙方损失费,即预付款不予退还; 2.在合作过程中任何一方泄露商业秘密或将有关资料提供给第三方,另一方有权要求对方承担相关经济损失; 第六条:附则 1.本合同一式两份,甲乙双方各执一份,均具同等法律效力; 2.本合同在履行中如发生争议,由双方协商解决,协商或调节不成的,经双方同意由任一方 向甲方所在地人民法院提起诉讼; 3.本合同自双方代表人签字或盖章之日起生效。 甲方: (签章) 乙方:(签章) 代表人:代表人: 日期:年月日日期:年月日
微信小程序调研报告
微信小程序 【产品定位及功能介绍】 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 【开放范围】 【接入流程】 1.注册 在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。 2.小程序信息完善 填写小程序基本信息,包括名称、头像、介绍及服务范围等。 3.开发小程序
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。 4.提交审核和发布 完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。 【小程序注册与审核】 1 你在使用本服务前需要注册一个微信小程序。微信小程序通过电子邮箱帐号进行绑定注册,请你使用未与 微信公众帐号、微信开放平台开发者帐号等微信帐号绑定的电子邮箱帐号注册微信小程序。腾讯有权根据用 户需求和产品需要对帐号注册和绑定的方式进行变更,关于你使用帐号的具体规则,请遵守相关帐号使用协 议以及腾讯为此发布的专项规则。 2 用户在注册完成后,你可以通过系统后台生成二维码或名片推荐等方式,供微信用户添加。 3 注册完成后,你可以对所注册的小程序进行设计、内部测试、编辑维护等初始化开发管理。但在腾讯对小 程序的发布审核通过前,小程序将无法进行发布,即不会向其他用户进行展示,其他用户也无法搜索、添加 该小程序。 4 为确保微信小程序平台、微信公众平台、其他用户等各方的安全、稳定及良好的用户体验,腾讯将对需要 发布的小程序进行发布审核。 “发布审核”是指由用户发起,将其完成初始化开发的小程序提交至腾讯,由腾讯自行或委托第三方对该小程 序的合法性、合理性、安全性、稳定性、可操作性、用户体验等各方面,采用包括但不限于开发信息核对、 安全测试、UI测试、随机测试、动态测试、安全测试等方式,进行审查、甄别、试验与评估的过程。发布审 核结果包括审核通过与审核不通过两种。审核不通过的,该小程序将无法发布。 5 你清楚并同意,小程序发布审核服务是腾讯基于用户提交包括但不限于注册信息、使用范围、声明承诺、 开发文档、使用说明等资料,在腾讯的合法权限和能力范围内所综合作出进行合理、谨慎的形式评估和判断 服务。但腾讯无法实质审查用户的实际经营、运营以及推广等行为,并不为此提供任何担保。你应仔细阅读 有关小程序发布的各项协议、规范和规则,腾讯也尽可能为你提供各项常见拒绝情形,但由于客观上存在不 断变化的法律法规、监管要求、产品规范和用户体验需求等各类因素,你的小程序被拒绝的理由未必包含在 已经腾讯公布的条款中,由此所产生的法律后果由你独自承担。 “拒绝”是指提交发布审核的小程序被审核不通过,或者已经审核通过的小程序,被短期、长期或永久封禁, 或采取限制或禁止发布等其他方式拒绝提供本服务。 6 为向用户提供更专业的服务,你同意授权腾讯可以自行委托第三方对你所提交的发布审核申请进行审核。 发布审核通过后,用户可以合理的方式、频率向腾讯提交版本优化、更新等发布审核申请。 你理解并同意,发布审核将对腾讯产生人力和经济负担,若你在审核服务期内,恶意或非恶意(如技术水平、用户需求等)原因而导致过于频繁提交发布审核申请,腾讯有权对你采取要求支付发布审核服务费、暂停或 终止向你提供发布审核服务等措施,由此产生的责任由你独自承担。
