Linux 图形化界面设置文档属性


Linux 图形化界面设置文档属性
在Linux系统中,用户可以通过文件的属性窗口,修改文件的徽标、名称、权限和打开方式等信息。在本单元练习中,将设置abc.txt文档属性的徽标为“认证”、“紧急”和“特别”,root的访问权限为“只读”。在本实验指导中,将使用图形化界面设置文档属性,具体操作步骤如下所示:
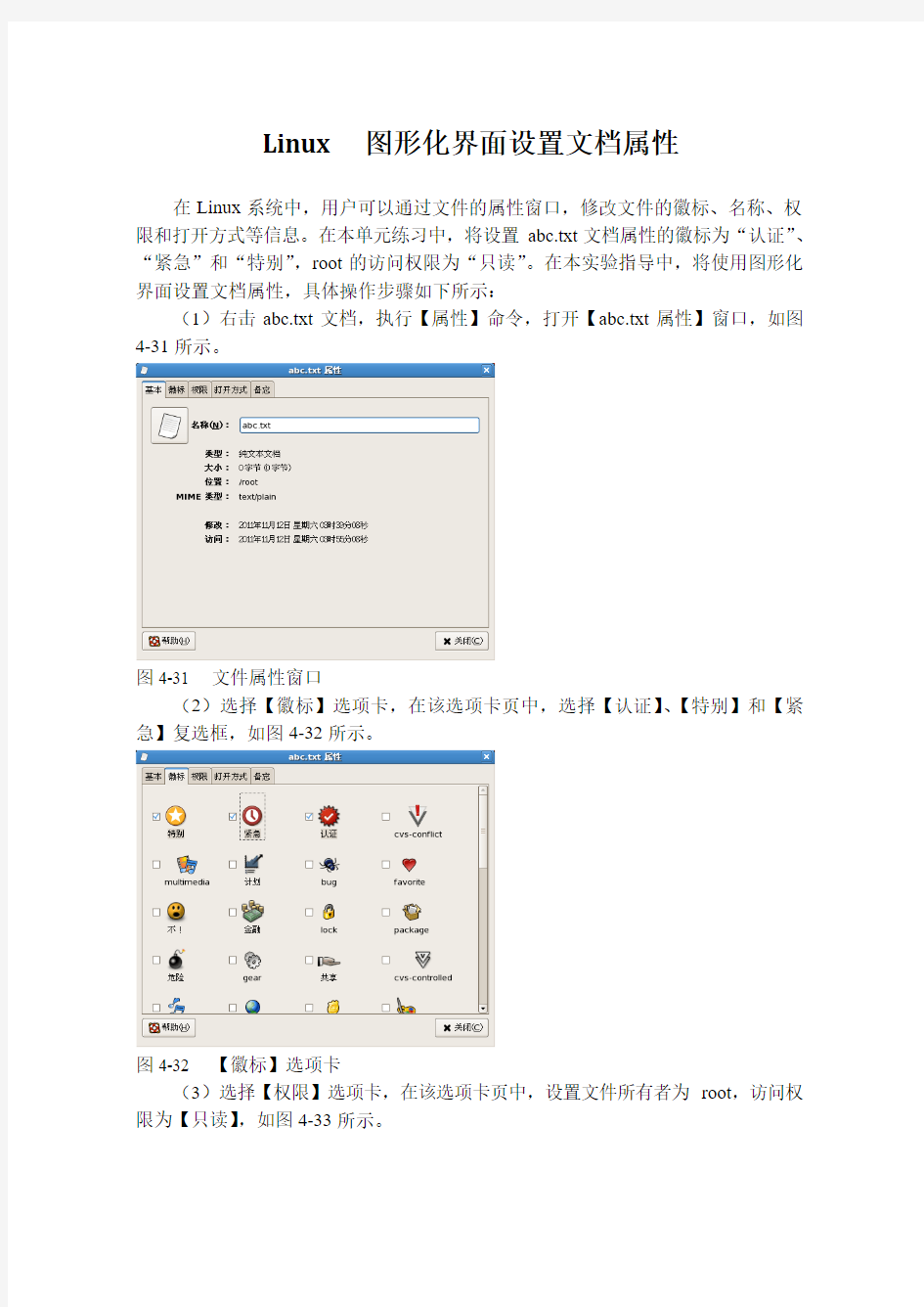
(1)右击abc.txt文档,执行【属性】命令,打开【abc.txt属性】窗口,如图4-31所示。
图4-31 文件属性窗口
(2)选择【徽标】选项卡,在该选项卡页中,选择【认证】、【特别】和【紧急】复选框,如图4-32所示。
图4-32 【徽标】选项卡
(3)选择【权限】选项卡,在该选项卡页中,设置文件所有者为root,访问权限为【只读】,如图4-33所示。
系统界面设计规范
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
实验三图形用户界面设计(汽院含答案)
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进 行交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图3.1 AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
软件详细设计文档模板(最全面)
研发生产中心文档编号版本A1 密级商密A 项目名称Xx系统 项目来源 Xxx系统 详细设计说明书 (内部资料请勿外传) 编写:日期:检查:日期:审核:日期:批准:日期: XX公司 版权所有不得复制 文档变更记录
序号变更(+/-)说明作者版本号日期批准1 2
目录 1. 引言 (5) 1.1 编写目的和范围 (5) 1.2 术语表 (5) 1.3 参考资料 (5) 1.4 使用的文字处理和绘图工具 (5) 2. 全局数据结构说明 (7) 2.1 常量 (7) 2.2 变量 (8) 2.3 数据结构 (8) 3. 模块设计 (9) 3.1 用例图 (9) 3.2 功能设计说明 (10) 3.2.1 模块1 (10) 3.2.2 模块2 (11) 4. 接口设计 (12) 4.1 内部接口 (12) 4.2 外部接口 (12) 4.2.1 接口说明 (12) 4.2.2 调用方式 (12) 5. 数据库设计 (12) 6. 系统安全保密设计 (12) 6.1 说明 (12) 6.2 设计 (12) 6.2.1 数据传输部分 (12) 6.2.2 IP过滤分部 (13) 6.2.3 身份验证部分 (13) 7. 系统性能设计 (13) 8. 系统出错处理 (13)
1.引言 1.1背景 此文档的背景 1.2编写目的和范围 说明写这份详细设计说明书的目的。 本详细设计说明书编写的目的是说明程序模块的设计考虑,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。 1.3术语表 定义系统或产品中涉及的重要术语,为读者在阅读文档时提供必要的参考信息。 序号术语或缩略语说明性定义 1 PM Project Manager,项目经理 2 1.4参考资料 列出有关资料的名称、作者、文件编号或版本等。参考资料包括: a.需求说明书、架构设计说明书等; b.本项目的其他已发表的文件; c.引用文件、资料、软件开发标准等。 资料名称作者文件编号、版本资料存放地点 1.5使用的文字处理和绘图工具 文字处理软件:[编写设计文档使用的文字处理软件,如RedOffice ] 绘图工具:[使用的UML工具,如Rose、Jude、Visio]
实验一:图形用户界面设计
实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面
三界面示例1、登录界面 2、主界面
3、聊天界面 4、QQ空间界面
四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
一个Web系统的界面设计和开发
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。 ·界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。例
图书管理系统界面设计
软件工程(课程设计)题目:图书管理系统—界面设计 学院河北大学工商学院 学科门类工学 专业软件工程 学号 2012484331 姓名梁雪山 指导教师王思乐 2014年12月7日
河北大学学年论文(课程设计)任务书 (指导教师用表)
河北大学学年论文(课程设计)成绩评定表学院:河北大学工商学院
一、引言 1、编写目的 编写本文档的目的是根据系统分析工程师和客户沟通的结果,对用户需求进行了全面细致的分析,深入描述《图书管理系统》软件的功能,确定该软件设计的限制和定义软件的其他有效性需求。该需求规格说明书的读者对象为本图书管理系统软件小组的研发工程师、测试工程师、销售工程师,版权归XXX所有,严禁外传。 2、背景 随着社会信息量的与日俱增,作为信息存储的主要媒体之一图书,数量、规模比以往任何时候都大的多,不论个人还是图书管理部门都需要使用方便而有效的方式来管理自己的书籍。在计算机日益普及的今天,对个人而言若采用一套行之有效的图书管理系统来管理自己的书籍,会方便许多。对图书管理部门而言,以前单一的手工检索已不能满足人们的要求,为了便于图书资料的管理需要有效的图书管理软件。 图书管理系统软件LMS V1.0是一套功能比较完善的数据管理软件,具有数据操作方便高效迅速等优点。该软件采用功能强大的数据库软件开发工具进行开发,具有很好的可移植性,可在应用范围较广的DOS、WINDOWS系列等操作系统上使用。除此以外,LMS V1.0可通过访问权限控制以及数据备份功能,确保数据的安全性。 3、定义 LMS:Library Management System 图书交流系统 4、参考资料 《软件工程导论》(第五版)作者:张海藩清华大学出版社 《软件界面设计》杨培添电子工业出版社 二、项目概述 1、面向的用户 该系统主要面向的是学生、教师等读者,图书管理员和超级管理员。 2、实现目标 对已经设计出的功能在界面上形成对应的物理按键。确保界面美观,程序
系统界面设计
系统界面设计实例 姓名:曹爽班级:9班学号:201208240901 设计的系统名称:个人日常事务管理系统 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。 一、系统需求分析(The system requirement) 针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions) 个人日常事务管理系统 用户注册登录 主要功能实现 软件设置、帮助 用户登录界面 主界面(导航) 用户注册登录 子界面(功能)
实现功能(主界面导航): 一、工作台(主要功能): 1、待办事件 2、日程安排 3、效率评估 4、通讯录 5、定时提醒 二、通行路线: 可以和平时安排联系起来,可以提前安排好行车路线 三、天气情况 和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。 四、桌面图标 将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。 三、界面设计和标准(The Principles) 风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。 用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。 为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。 框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字 字体微软雅黑加粗微软雅黑微软雅黑微软雅黑 大小小四五号五号五号 颜色黑色灰色,50% 黑色黑色
用户界面设计实例
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
Linux字符界面切换到图形界面
Linux字符界面切换到图形界面 由字符界面切换到图形界面可用两种简单方法实现: 1、在字符界面输入startx或init 5 。 2、通过编辑/etc/inittab文件实现默认进入图形界面。 把其中的id:3:initdefault中的3改为5,这样以后系统启动后将直接进入文本模式。 以下是配置引导进入图形模式的etc/inittab文件的部分内容: #Default runlevel.The runlevels used by RHS are: # 0-halt(Do NOT set initdefault to this) # 1 -Single user mode # 2-Multiuser,without NFS(The same as 3,if you do not have networking) # 3-Full multiuser mode # 4-unused # 5-X11 //选择此项,系统在登录时将进入图形化登录界面 # 6-reboot(Do NOT set initdefault to this) # id:3:initdefault: //此处若改为3,系统将被引导进入文本登录提示符界面 linux切换到图形界面与多种模式 1.开机进入文本模式 如果想让开机自动进纯文本模式,修改/etc/inittab,找到其中的id:5:initdefault:,这行指示启动时的运行级是5,也就是图形模式,改成3就是文本模式了id:3:initdefault:,这是因为Linux操作系统有六种不同的运行级(run level),在不同的运行级下,系统有着不同的状态,这六种运行级分别为: 0:停机(记住不要把initdefault 设置为0,因为这样会使Linux无法启动) 1:单用户模式,就像Win9X下的安全模式。 2:多用户,但是没有NFS 。 3:完全多用户模式,标准的运行级。 4:一般不用,在一些特殊情况下可以用它来做一些事情。 5:X11,即进到X-Window 系统。 6:重新启动(记住不要把initdefault 设置为6,因为这样会使Linux不断地重新启动)。其中运行级3就是我们要进入的标准Console字符界面模式。 2.强行退出X-Window进入文本模式 打开一个终端,输入init 3,(注意init后面有一个空格),等一会就进入了图形界面,以上方法切换后,窗口模式完全关闭.如果窗口中有文件未保存,将丢失.(用init 5可以回到图形界面,但原来的进程已死) 方法1:运行命令 #startx ,需要先配置图形界面信息,(暂时不会~); 方法2:修改/etc/inittab文件中的 id:3:initdefault ,将3改为5 ,重新启动系统; linux字符界面和图形界面切换 Linux忘记root密码怎么办?
系统界面设计规范标准
B/S 系统界面设计规 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S 类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规细则 总体目标 以规作为基本原则,在此框架进行合理的扩展和变化,将站点的每个模块服从于整个站点,模块页面与“高聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
Linux图形界面的使用
实验2 Linux图形界面的使用一.实验目的与要求 (1) 登录Linux和熟悉GNOME (2) 使用Linux Shell及其常用命令 (3) 掌握VI文本编辑器的使用 二.实验内容与步骤 (一)实训内容 (1) 登录Linux和熟悉GNOME 通过登录Linux操作理解以下内容: 1) Linux登录ID的要求。 2) 在GNOME环境下登录进入Linux系统。 3) 修改口令。 4) 正确退出或者注销Linux系统。 通过以下操作熟悉GNOME界面: 1) 回顾GNOME面板图标和菜单。 2) 管理GNOME视窗。 (2) 使用Linux Shell及其常用命令 1) 了解用户Linux环境所使用的Shell。 2) 更改用户系统的Shell。 3) 初步了解bash。 4)掌握常用命令的使用
(3) 掌握VI文本编辑器的使用 1)打开VI文本编辑器,并新建一个文本文件。 2)打开已存在的文件并进行修改,存盘后退出。 3)练习各种VI文本编辑器的操作命令:插入,删除,查找等。 (4)使用Linux Shell及其常用命令 熟悉Linux的文件和目录 1) 掌握Linux文件名通配符的使用。 2) 了解Linux系统目录的特点。 3)掌握文件目录操作命令的使用 (二)实训步骤 1. 登录规则和口令规则 (1) 列举至少2条Linux登录ID的规则或者要求。 (2) 列举至少3条Linux口令的规则或者要求。 2. 登录Linux 获取用户名和口令,在带有GNOME登录界面的Linux工作站上执行以下步骤完成本实验环节: 步骤1:开机,启动Red Hat Linux系统,在系统登录界面的左下方单击“会话”,在屏幕上弹出的菜单中选择会话方式,我们选择“GNOME”,单击“确定”按钮。 步骤2:使用分配的用户名登录。将这个用户名输入在欢迎界面的“用户”输入框中,回车后再输入分配的口令并回车。系统显示Red Hat Linux桌面。 步骤3:单击屏幕左下方的红帽子,在菜单中单击“系统工具”-“终端”命令,显示“终端”窗口。 步骤4:在命令行提示符($) 下输入更改口令的命令。 步骤5:系统提示:(current) UNIX password:,输入当前密码(注意区分大小写) 。 步骤6:系统接着提示:New password,输入新的密码abc。是否能够把密码改为abc?说出为什么能够或者为什么不能改? 步骤7:当再次出现提示符的时候,输入另外一个密码abcdef。能够把密码改为abcdef 吗?说出为什么能够或者为什么不能改? 步骤8:输入新的密码Linuxl23。 步骤9:重新输入确认密码。确认后收到了什么信息? 步骤10:在命令行提示符($) 下键入Exit或者按下Ctrl和D键,关闭终端视窗。3. 熟悉GNOME
系统界面设计规范
系统界面设计规范 界面就是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且 设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受与成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃 中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。 我们的界面设计遵循以下基本原则: 1、易用性 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其她按钮易于区分,能望文知意最好。理想的情况就是用户不用查阅帮助就能知道该界面的功能并进行相关 的正确操作。 易用性细则: 1):完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 4):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。 5):复选框与选项框按选择几率的高底而先后排列。 6):界面空间较小时使用下拉框而不用选项框。 7):选项数较少时使用选项框,相反使用下拉列表框。 8):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。 2、规范性 通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
系统设计文档编写规范及示例(1)
********系统系统设计文档 *****系统设计小组 组长:**** 组员:**** **** **** ****
目录 1 引言 (1) 1.1编写目的 (1) 1.2背景 (1) 1.3定义 (1) 1.4参考资料 (1) 2 系统功能设计 (3) 2.1 功能模块设计 (3) 2.2 ****模块设计 (3) 2.3 ****模块设计 (3) 3 类设计 (4) 4 数据库设计 (6) 5 接口及过程设计 (7) 6 界面设计 (8) 7 其它设计 (12) 8 小结 (13)
说明: ●在进行系统设计时可以任意传统系统设计方法或面向对象系统设计方 法,或者两者相结合,不局限于使用一种方法。 ●文档中每章图都需要配有相应的文字解释。 ●本文档中的图按照章编号,如“1 引言”表示第一章,“1.1 编写目的” 表示第一章第一节。第一章第一个图标号为“图1.1 ****图”,而第二个 图标号为“图1.2 ****图”,写在图的下面,居中。 ●本文档中的表也按照章编号,第一章第一个表标号为“表1.1 ****表”, 而第二个表标号为“表1.2 ****表”,写在表的上面,居中。 ●使用visio画用例时,Actor及用例的图示模具(用例图模具.vss)可以到 BB平台下载。 1 引言 1.1编写目的 说明编写这份系统设计说明书的目的,指出预期的读者。 1.2背景 说明: a.待开发的软件系统的名称; b.列出此项目的任务提出者、开发者、用户以及将运行该软件的计算站(中心)。 1.3定义 列出本文件中用到的专门术语的定义和外文首字母组词的原词组。 1.4参考资料 列出用得着的参考资料,如:
图形用户界面设计表格组件示例
程序运行结果截图: 程序清单如下: import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Example10_16 { public static void main(String arts []) { Win win = new Win(); } } class Win extends JFrame implements ActionListener { JTable table; Object a[][]; Object name[] = {"商品名称","单价","销售量","销售额"}; JButton computerRows,computerColums; JTextField inputRowsNumber; int initRows = 1; JPanel pSouth,pNorth; int count = 0,rowsNumber = 0; Win() { computerRows = new JButton("每件商品销售额"); computerColums = new JButton("总销售额"); inputRowsNumber = new JTextField(10); computerRows.addActionListener(this); computerColums.addActionListener(this); inputRowsNumber.addActionListener(this); pSouth = new JPanel();
Red Hat Linux 图形界面安装
在开始安装Linux之前,请首先收集一下相关硬件信息。如果不能确定系统对硬件的兼容性可以到https://www.360docs.net/doc/69856825.html,进行查询。为Linux准备一个5G以上空间(建议值)大小的分区。 然后就可以开始我们的Linux安装之旅了。 第一步 首先我们准备好三张安装光盘,用第一张光盘引导计算机。从光盘启动后会出现****** (Boot.tif)如图1所示画面,这是一个提示符状态,可以通过输入不同的命令来选择不同的安装模式。为了避免不必要的麻烦,我们直接按回车键,用缺省模式安装。(如果需要安装字符界面的Linux系统的话,就在Boot后面输入Linux text 再回车) 图1 第二步 然后会询问用户是否对光盘完整性进行检查****** (CheckCD.tif) 如图2所示******,一般来说选择"Skip"就可以。 图2 第三步 接下来就进入了Red Hat Linux的图形安装界面*******(WelcomeScr.tif) 如图3所示******。Red Hat
Linux的安装向导的智能化程度也很高,通过使用鼠标指指点点就可以完成安装。 图3 第四步 选择在整个安装过程中使用的语言********(LanguageSelection.tif) 如图4所示******,这里我们当然选择“Chinese(Simplified)(简体中文)”。 图4 第五步 键盘配置*********(KeyboardSelection.tif) 如图5所示******,选择"U.S. English"。PS:除非使用特殊键盘类型,否则不需要对键盘进行特殊配置
一个Web系统OA界面设计和开发
一个Web系统OA界面设计和开发 早在中国IT业方兴未艾之时,计算机应用系统主要以功能实现为主,几乎没有界面设计这个概念。时至今日,随着计算机和网络的不断普及,社会信息化程度日益加深,用户和市场的不断成熟,人们已经不仅仅满足于“够用”,而是更加强调“好用”“易用”;因此,不论是普通最终用户的个人软件,还是企业应用的大型系统,界面设计在系统构建中都成为了一个非常重要的方面。 但是,(至少在中国)由于IT业发展滞后、市场还不够成熟等原因,在绝大多数企业中,界面设计在软件系统开发中还没有获得与之重要性相匹配的一席之地,并且在企业运作和协调中也没有形成成熟的模式和解决方案,如何做好界面设计和开发,仍然是大家不断研究探讨的一个问题。 我写这篇文章,主要内容是我参加一个面向质检行业的Web系统界面设计和开发工作的过程,包括其间的一些构思和想法;希望能和大家一起探讨一下这个问题,供大家参考。 另外,我同时承担了系统开发和界面设计工作,所以,虽然这是一篇讨论界面设计的文章,我会尽量把文章限制在界面设计范围内,但也有可能包含一些开发和系统设计的内容,请大家辨析清楚,欢迎指正。 1.工作流程 下图,是整个开发过程中与界面设计相关的主要流程工作。
从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。 2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少
Linux下图形化界面安装weblogic10.3.5
Oracle WebLogic 10g 安装 [oracle@tparkweblogic]$ java-jar wls1033_generic.jar 进入图形化界面….. Extracting 0%....................................................................................................100% 点Next进入安装程序 如果一直按照上面的操作,安装程序会自动锁定安装目录“/wlsdata/Oracle/Middleware”。不需要更改,直接点“Next”继续
去掉“I wish ……”前面的勾,如图所示,然后点“Next”继续 一般情况,选择Typical即可(此为默认),点Next继续
这里会列出所选组件安装地址,保持默认即可,点Next继续 这里是汇总信息,确认无误后点Next就开始安装了
完成后会到: 不运行quickstart,点击“done” 四、Weblogic建立域 Weblogic用户进入/wlsdata/Oracle/Middleware/wlserver_10.3/common/bin目录执行./config.sh
选择“Create a new WebLogic domain”,点击Next 选上“WebLogic Advanced Web Server For JAX-RPC ……”以及“WebLogic Advanced Web Server For JAX-WS ……”,然后点Next继续
Linux图形界面生成方法
这两天在折腾Ubuntu Server,和RHEL不同的是,Ubuntu Server安装好之后是没有图形界面的,纯命令行,并且命令行下对中文的支持也不好([Ubuntu Server 10.04中文环境乱码解决办法] ),好在Ubuntu Server 支持图形界面的在线安装,出于惯性思维我还是想看看图形界面的Ubuntu Server是个什么样子的。 和Redhat一样进入图形界面的命令是startx,但是直接在Ubuntu Server 执行命令是startx,敲击后会有安装xinit的提示。 sudo apt-get install xinit 安装完,终端由黑色界面变成白底黑字。出现X型的鼠标指针。这不是我需要的,还是需要安装gnome的桌面套件。 安装命令为: sudo apt-get install ubuntu-desktop 执行之后会提示你需要安装的软件包数量及大小,一下是我的安装提示: frank@ubuntu-server:~$ sudo apt-get install ubuntu-desktop Reading package lists... Done Building dependency tree Reading state information... Done The following extra packages will be installed: acpi-support acpid adium-theme-ubuntu aisleriot alacarte alsa-base alsa-utils anacron app-install-data app-install-data-partner apport-gtk apt-xapian-index aptdaemon apturl apturl-common aspell aspell-en at-spi avahi-autoipd avahi-daemon avahi-utils bc bcmwl-modaliases binfmt-support binutils bluez bluez-alsa bluez-cups bluez-gstreamer bogofilter bogofilter-bdb bogofilter-common .............. 以下省略 0 upgraded, 850 newly installed, 0 to remove and 2 not upgraded. Need to get 393MB of archives. After this operation, 2064MB of additional disk space will be used. Do you want to continue [Y/n]? 看的有点眼花,为了实现Ubuntu Server的图形界面需要下载850个软件包,总共383M,安装之后需要占用2064M的硬盘空间,出于好奇,我做
