ui设计尺寸规范-最全ui设计规范


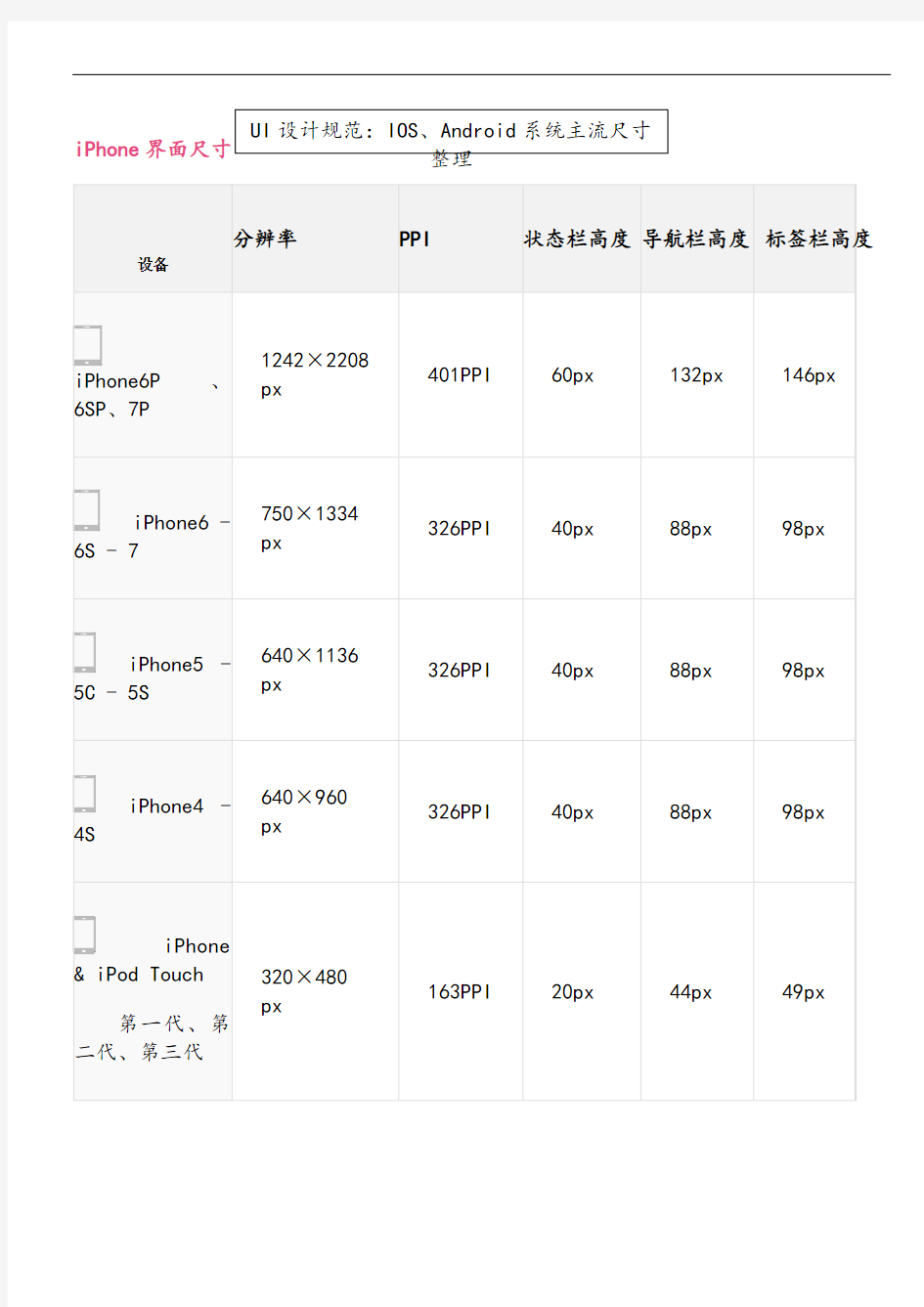
iPhone界面尺寸
设备
分辨率PPI状态栏高度导航栏高度标签栏高度
iPhone6P、6SP、7P 1242×2208
px
401PPI60px132px146px
iPhone6 - 6S - 7750×1334
px
326PPI40px88px98px
iPhone5 - 5C - 5S 640×1136
px
326PPI40px88px98px
iPhone4 - 4S 640×960
px
326PPI40px88px98px
iPhone
& iPod Touch
第一代、第二代、第三代
320×480
px
163PPI20px44px49px UI设计规范:IOS、Android系统主流尺寸
整理
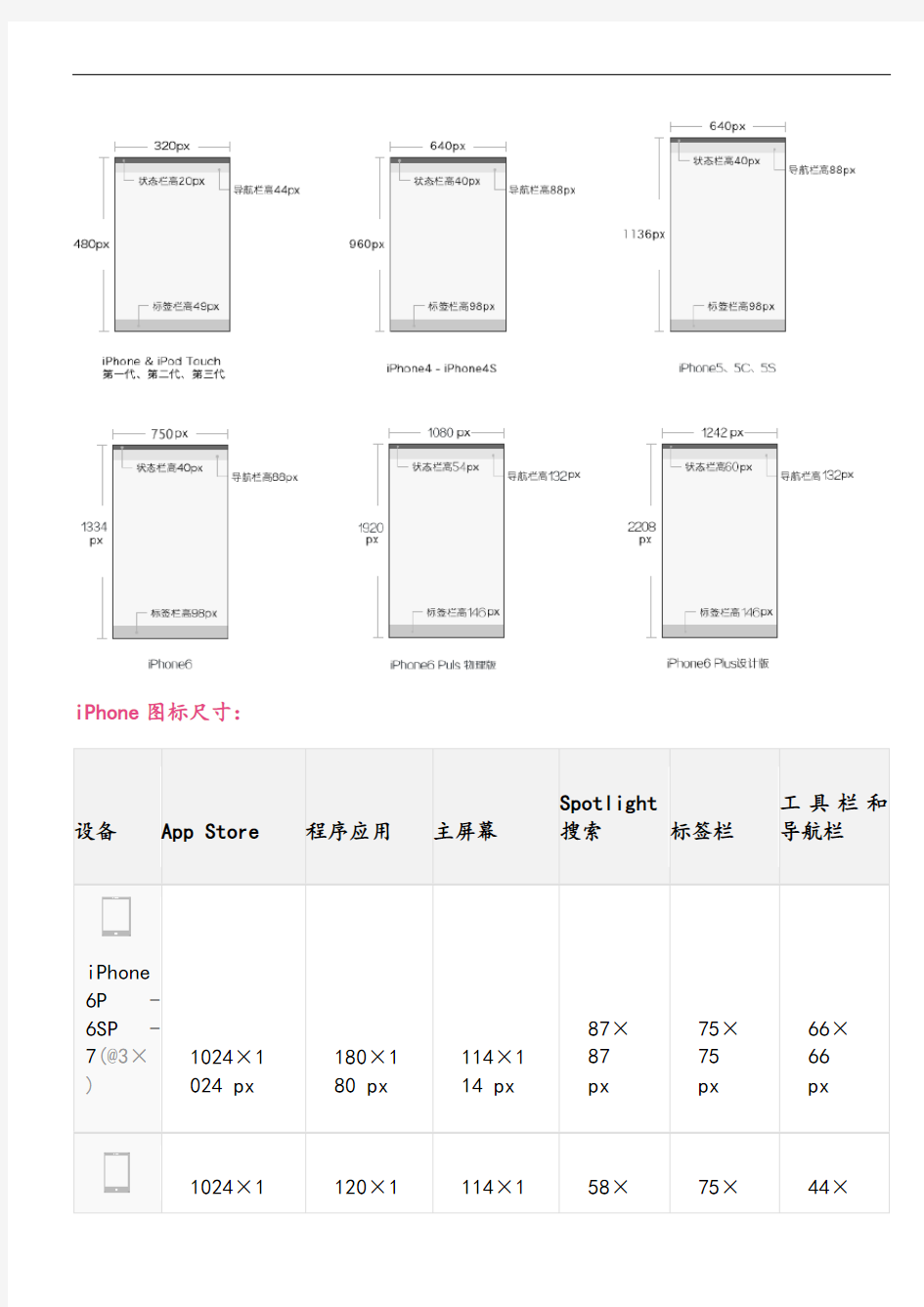
iPhone图标尺寸:
设备App Store程序应用主屏幕
Spotlight
搜索标签栏
工具栏和
导航栏
iPhone
6P -
6SP -
7(@3×
)
1024×1
024 px
180×1
80 px
114×1
14 px
87×
87
px
75×
75
px
66×
66
px 1024×1120×1114×158×75×44×
iPhone
6 - 6S
-
7?(@2
×)
024 px20 px14 px58
px
75
px
44
px
iPhone
5 - 5C
-
5S?(@2
×)
1024×1
024 px
120×1
20 px
114×1
14 px
58×
58
px
75×
75
px
44×
44
px
iPhone
4 -
4S?(@2
×)
1024×1
024 px
120×1
20 px
114×1
14 px
58×
58
px
75×
75
px
44×
44
px
iPhone
& iPod
Touch
第一
代、第
二代、
第三代
1024×1
024 px
120×1
20 px
57×57
px
29×
29
px
38×
38
px
30×
30
px
iPad的设计尺寸
设备尺寸分辨率
状态栏高
度
导航栏高度标签栏高度
iPad 3 - 4 - 5
- 6 –
Air - Air2 -
mini2
2048×1
536 px
264PP
I
40px88px98px iPad 1 - 2
1024×7
68 px
132PP
I
20px44px49px
iPad Mini
1024×7
68 px
163PP
I
20px44px49px
iPad图标尺寸:
设备App Store程序应用主屏幕
Spotlight搜
索
标签栏
工具栏\
导航栏
iPa
d 3
- 4
- 5
- 6
-
Air
-
Air
2 -
min
1024×10
24 px
180×1
80 px
144×1
44 px
100×1
00 px
50×
50
px
44×
44
px
i2
iPa
d 1
- 2
1024×10
24 px
90×90
px
72×72
px
50×50
px
25×
25
px
22×
22
px
iPa
d
Min
i
1024×10
24 px
90×90
px
72×72
px
50×50
px
25×
25
px
22×
22
px
Android SDK模拟机的尺寸
屏
幕
大
低密度(120)中等密度(160)高密度(240)超高密度(320)
