FLASHMX教程.


第一章FlashMX界面和功能简介
第一节:术语与工作界面:
学习前要掌握的几个FLASH术语:
位图(以像素为单位,放大失真)
矢量图(由直线和曲线构成,放大不失真)
层(用来组织和安排影片中的文字、图像和动画)
帧(构成动画的要素,分为关键帧和普通的帧)
时间轴(一个以时间为基础的线性进度安排表,以时间的进行为基础,一步步地安排每一个动作)
源始图(选中时呈点状,可任意拖动改变形状)
元件(选中时有外框和十字花,只能有规则的改变外形)
库(存放元件的仓库)
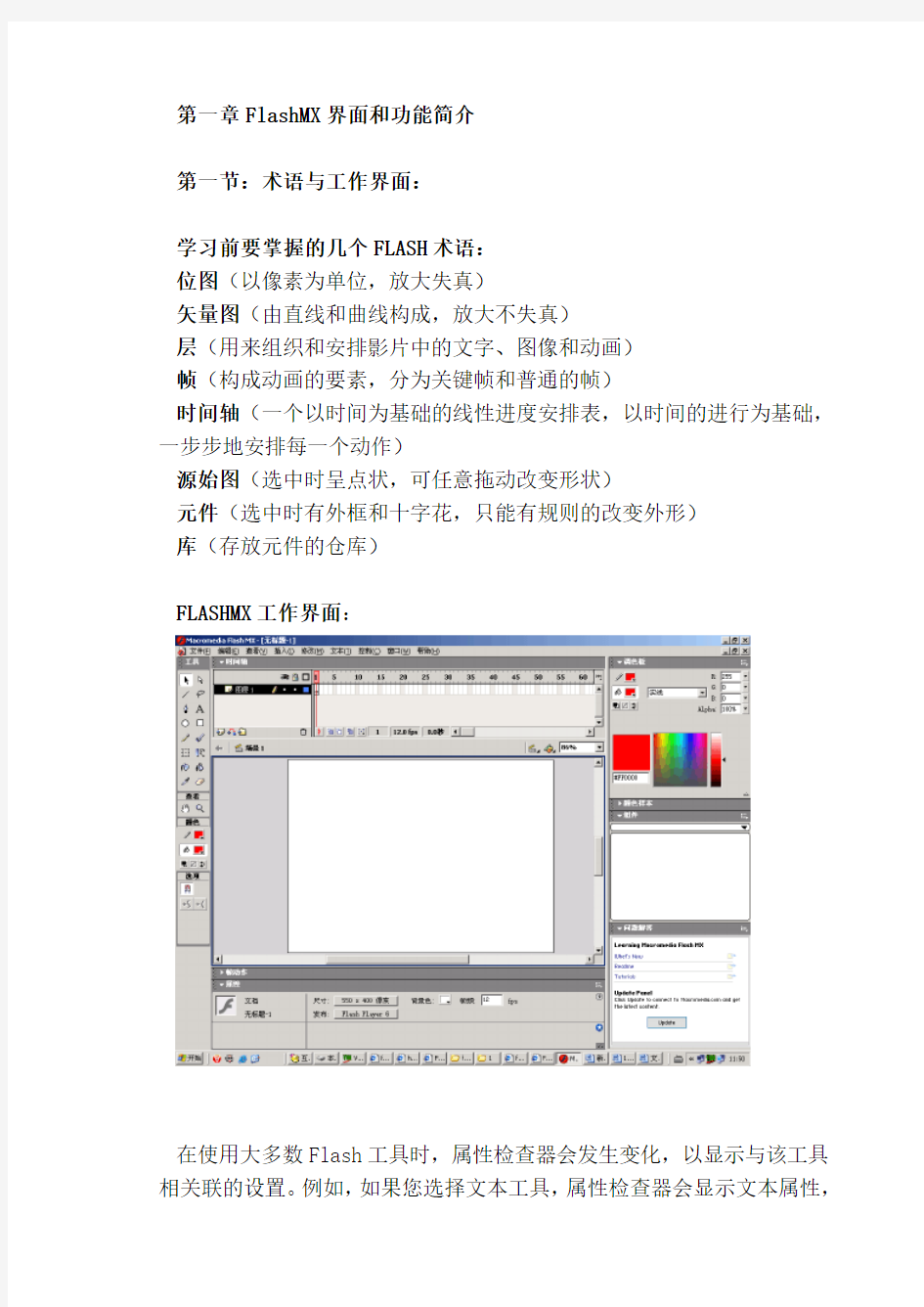
FLASHMX工作界面:
在使用大多数Flash工具时,属性检查器会发生变化,以显示与该工具相关联的设置。例如,如果您选择文本工具,属性检查器会显示文本属性,
从而使您方便地选择所需文本属性。
第二节标题栏和菜单栏
标题栏位于操作界面的第1行,标题栏中显示的默认名称是“无标题-1”,每当新建一个动画时,Flash MX就会自动为动画起一个默认的名称,它们是以“无标题”开头,以数字结尾的。当保存动画时,将提示读者重新命名,否则,将以默认的名称保存动画文件。
标题栏的左上角是Flash MX的图标,单击图标将打开Flash MX操作界面的控制菜单,其中包括“大小”、“移动”、“恢复”、“最大化”、“最小化”、“关闭”等菜单命令,使用Alt+F4快捷健时,将关闭当前打开的操作界面。
在Flash MX图标的右侧是当前打开文件的名称,在标题栏的右侧是3个控制按钮,它们分别是“最大化”、“最小化”与“关闭”按钮。当操作界面处于最大化状态时,“最大化”按钮将更改为“恢复”按钮;当将操作界面处于最大化与最小化之间时,“恢复”按钮将更改为“最大化”按钮。
拖动标题栏的蓝色区域时,将改变Flash MX操作界面在屏幕上的位置,双击蓝色区域时,将使操作界面处于最大化状态,此时控制菜单的“移动”、“大小”按钮处于禁止使用状态,表明读者无法改变它的位置、大小。
在标题栏的下方是Flash MX的菜单栏,它包括File(文件)、Edit(编辑)、View(查看)、Insert(插入)、Modify(修改)、Text(文本)、Control(控制)、Window(窗口)、Help(帮助)这9大菜单,如图2-10所示。
单击菜单栏左侧的图标,将打开工作区的控制菜单。工作区是制作Flash 文件的主要场所,每打开一个文件都将出现一个工作区。该控制菜单用于设置工作区的大小、位置、状态,它与标题栏左侧的控制菜单完全类似,只是它们控制的对象不同而已。在菜单栏的右侧是3个按钮,它们的操作对象也只是Flash MX操作界面的工作区。
第三节:FLASHMX工具栏
在众多的菜单命令内,大约只有30%是读者经常使用的,为了提高工作效率,Flash MX的常用工具栏内包含了16种工具按钮,这些工具按钮与
文件、编辑、修改等菜单的命令逐一对应,如下图所示。
工具栏由多个图标按钮组成,在制作环境下提供对常用命令(如新建、打开等)的快速访问。读者只需单击工具栏上的按钮,则执行该按钮所代表的操作。
工具栏能紧贴在菜单栏之下,也可以垂直状紧贴在左右边框上,或将它从菜单栏下面拖动到任意的地方,或使它悬浮在窗口中。工具栏各按钮的意义说明如下表所示。
Flash MX中工具栏按钮介绍
2.4 绘图工具栏
在默认情况下,绘图工具栏位于Flash MX
窗口的左边。该工具栏是由16个工具按钮组成的,如图2-12所示,用鼠标单击工具按钮时,可激活
相应的操作功能。可以看出,在Flash MX中,对工具栏进行了很大的改动。另外,新增加了变换工具和填充样式调整工具。能够更加方便地进行图形的绘制、调整及移动等基本操作。
在Flash MX中,绘图工具栏可以在窗口中任意移动,只需用鼠标按住绘制工具栏中的非功能区并进行拖动即可,选择Window→Tools命令可以将工具栏隐藏。
2.5时间轴
“时间轴”用于组织和控制文档内容在一定时间内播放的图层数和帧数。“图层”就像堆叠在一起的多张幻灯胶片一样,每个层中都排放着自己的对象。
提到动画,第一个会联想到的是小时候最喜欢看的卡通影片,这些卡通影片,都是事先绘制好一帧一帧的连续动作的图片,然后让它们连续播放,利用人的“视觉暂留”特性,在大脑中便形成了动画效果。
Flash动画的制作原理也一样,它是把绘制出来的对象放到一格格的帧中,然后再来播放。
时间轴的一些功能介绍如下图所示。
2.6 flash动画的保存与输出
一.Flash 动画的保存:
Flash 动画的保存,共有三种方式:"Save(保存)/Save As(另存为)";Export Movie(输出影片);Publish(发布)。如果最终文件要保留具体的图层信息和后期的可编辑权,那就用 "Save(保存)/Save As(另存为)" ;如果最终文件直接输出成影片,就用 Export Movie(输出影片);如果要用指定格式,如网页的超文本协议(HTML)直接进行发布,而不是另外添加代码对最终结果进行引用,则可以用 Publish(发布) 命令输出最终结果。1.保存/另存为:
Save(保存)/Save As(另存为)命令,弹出如下图的保存文件对话框:
在文件名中键入文件的名字并选择文件的存放位置,然后单击"保存"按铵,文件就以 .fla 格式进行保存。这种保存结果能够保留所有的图层信息,可以用 Flash 打开进行再编辑,但文件最大。
2.Export Movie(输出影片):
File(文件)/Export Movie(输出电影)命令,弹出如下图的对话窗口:
输入要保存的文件名,选择存放位置,如果需要,还可在保存类型下拉
框中选择适当的文件类型。保存类型下拉框如下图:
该下拉框中包含了 Flash 可以输出的文件类型,用户可根据需要进行选择。
单击"保存"按钮,系统弹出设置对话框,如下图:
根据需要我们可以更改载入顺序(Loaded Order)、JPEG 图片品质(JPEG Quality)、Flash 版本(Version)、是否产生文件大小报表(Generate size Report),以及音效设置(Audio)。
3.Publish(发布):
最终结果还可以直接进行发布,要进行发布设置,单击 File(文件)/Publish Settings(发布设置) 命令,弹出如下图的对话框:
在这个面板上,可以对发布格式进行设置,它们分别是 Flash 格式(.fla)、HTML网页文件格式(.html)、GIF影像格式(.gif)、JPGE影像格式(.jpg)、PNG影像格式(.png)、Windows 项目格式,即可执行文件(.exe)、Macintosh 项目文件、QuickTime 播放文件(.mov)。设置好后单击Publish(发布)按钮进行发布就可以了。
2.7 flash 动画的优化:
1.影帧的优化:
谈到动画,我们就应该想到影帧,正是由于一帧帧的内容按照一定的方式进行排列并播放出来才有了我们的动画,因此要让动画体积较小,能够流畅地进行播放,就有必要考虑每个帧里数据的合理安排。
如果某一帧里有大量的数据,可以考虑用"预装载技术"加以解决。所谓"预装载技术",就是指在前面包含数据较少的帧,先将后面要装载的部分内容,如部分组件先行装入,这样,当影片播放到后面时,只需要再装入前面没装入的部分就行了。预装载技术,通过数据分流,对提高影片播放的流畅性是很有用的。采用"预装载技术",要注意不能在前面将预装载的内容显示出来,因此,在原有基础上,需要多建一个图层,并将预先装载的内容放到底层,而且上面图层的内容要能遮盖住底层预装载的数据。
另外,影帧分布的合理性,还在于影帧内容安排的合理性上。Flash 能够处理矢量图与位图,使用矢量图的好处在于它不会随图形大小改变而改变自身体积,因此它在 Flash 中的使用,比位图更为普遍。但矢量图在屏幕上进行显示前,需要 CPU 对其进行计算,如果在某一帧里有多个矢量图,同时它们还有自己的变化,如色彩、透明度等的变化, CPU 会因为同时处理大量的数据信息而忙不过来,动画看起来就会有延迟,影响播放效果。因此,在同一帧内,尽量不要让多个组件同时发生变化,它们的变化动作可以分开来安排。
2.要养成使用组件的习惯:
在前面我们已经讲了组件对减小文件体积的作用,在 Flash 中,组件只会被装载一次,以后再使用该组件,或者该组件有什么属性变化,不需要再行下载了,不会增加文件的体积。
3.Flash 中图形的优化:
Flash 中有变形(Modify)操作,可以重新定义图片的大小,但记着,对于输入 Flash 的图片,最好先在其他图像处理软件如 Photoshop 中调整好大小再进行导入,而不要直接导入后再用变形命令进行大小调整。这是因为,导入的图片,无论你将其变得多大还是多小,都不会改变组件中原图的体积大小,只有在导入之前就把它调整好才行。
对于 Flash 中的位图,它的任何变化都涉及到 CPU 的重新计算与屏幕重刷,因此,位图在 Flash 中尽量以静止的背景形式出现。
4.其他优化:
在 Flash 中,要做到"惜力如金",能用两个组件做成的动画,就不要费力地做三个组件,能够用三条直线构成的图案,就不要用三条虚线来表示,能够用系统默认字体表达清楚的,就不要使用其他字体。总之,你的动画除了在自己机器看外,还得考虑其他人在他们自己的机器上看的情况。直线、默认字体,在大多数电脑上是通用的,不需 CPU 另外进行解析,这样,你的动画就可能更流畅一点。
第二章让你的电脑动起来
第一节实例:移动的球一
1、双击桌面上或开始菜单上的 Flash mx 图标,程序打开后界面如
下图:
说明:【舞台】(即上图中主窗口中白色的区域)就是将独立的帧组合成电影的地方,在舞台上我们可以直接绘制和导入图画。舞台的大小实际就是用户设定的大小。舞台的尺寸最小可设定成宽、高各18px(像素),最大可设定成宽、高各2880xp(像素)。系统默认的尺寸单位是像素,读者可以自行输入“cm(厘米)”、“mm(毫米)”、“in(英寸)”等单位,也可以在【标尺单位】中选择。
2.右键点击面板标题栏,在弹出的菜章上,将暂时没用到的面板关
闭,留出空间以便于编辑,结果如下图:
提示:以后要用到哪个功能面板,只需通过菜单命令 Windows 下的相关命令就可以打开了;另外,我们关掉暂时不用的面板,只是为了便于编辑操作,不是必须的步骤。
3.到工具栏上的“椭圆工具”,如下图:
4.设置圆形属性,即圆形的轮廓颜色、填充色、圆心位置,等等。在 Flash 的工具栏里,对轮廓、填充属性的设置,分别由下图中标示出来的工具完成。最下面一排,分别是“默认色”(Default Color)、“无颜色”(No Color)、“轮廓色与填充色对换”(Swap Colors)。如图六,
或在下方的属性栏中也有相似工具,如图七:
5.点按颜色对换按钮,将前景色由白色变为黑色,将边缘轮廓颜色变为白色。然后按住 Shift 键,用椭圆工具在组件 ball 中画个圆形,如下图:
提示:在图像处理软件中,几乎都有这一相同的功能,即按住 Shift 键时可画出正方形与圆,不按时画出的常常是长方形与椭圆。
6.分离轮廓线与圆。
选用黑箭头工具,点中圆的内部,拖动圆到旁边。如下图:
用黑箭头工具选中轮廓线,将轮廓线删除。不移动圆也可,可用黑箭头工具双击圆边线部份(如下图)选中轮廓线进行删除。
(为了加强显示效果,这里轮廓线用了其它颜色。)
提示:不删除轮廓线进行以下的操作时,有可能发生错误,所以必须删除。
7、右键点击圆,在弹出菜单中选择属性(选中后按下方属性按钮),下图为图象在画布上的所处位置与图象的属性显示:
W:表示图像的宽。
H:表示图象的高。
X:表示图象距画布左上角(即A点,A点非图象内容,在这里起提示作用。)的距离横行距离。
Y:表示图象距画布左上角的纵向距离。
8、点击时间轴上的第15帧,按下F6键,或右键点击第15帧,在弹出菜单栏中选择插入关键帧。如下图:
提示:第15帧加粗加黑表示现在正在对第15帧进行操作。
9、用黑箭头选中图象,将其向右移动。(其实向任何方向均可,只要移开原来的位置就行。)如下图:
10、用黑箭点点击第1帧,表示对第1帧进行操作。打开属性窗口,在渐变选择窗口中选择形状。
11、这里看到时间轴上从第一帧到第15帧变成一条绿色连续的箭头线。如下图:
提示:如果箭头线如下图所示,刚表示操作不成功,第1帧与第15帧的图像不是一个类型,无法进行渐变操作。
12、按下回车键,即可看到图像从左跑到右边。
总结:
以上的例子虽然简单,但它却包含了 Flash 动画制作的基本原理:基于时间轴的组件属性变化,如位置、颜色、透明度,等等,就构成了动画的基础。
上面我们还谈到影格的问题。影格,标准的说法应该是“帧”(“fps”),第一影格即第一帧,第十影格即第十帧。它们犹如电影胶片上的一格影片,也如同快速翻动的书页中的一页,而将所有这些单格的影片通过时间轴串连起来,就组成了一个完整的动画了。在电脑动画出现以前,几乎所有动画都是通过手工描绘出关键的动作(相当于关键帧),然后将所有动作串连起来形成的。现在的电脑动画制作,则跟这种原理有相同之处。
第二节实例:移动的球二、
知识点:
群组、元件、实例。
1、群组:
说明:群组对象就是绘制一些复杂图形的时候,先分别绘制出各个部份,然后再组合在一起,利于操作。如果要取消组合,按Ctrl+Shift+G 键,或选择【修改】|【取消组合】命令。
2、元件:
元件,不妨把它看作是特殊的对象,跟普通对象不同的地方在于,它可以在整个动画中随时引用。既然是引用,当用户在网上观看该动画时,只需下载一次该对象,以后就不用下载而直接进行引用,提高了动画播放的流畅度,大大减小了文件的尺寸。
如果不用元件,在某些场合中还是可以获得相同动画效果的,但由于每个内容都需要重新下载,从而严重影响了播放效果。
可以将在Flash中需要用到的图形、按钮或影片剪辑建立为元件,元件的优点在于只需创建一次,即可在整个文档中重复使用,因此可以显著减小文档的大小以及提高Flash下载速度。元件可以包含从其他应用程序中导入的插图。建立的元件一般被存放在Flash“库”中。
3、实例:
是指位于舞台上或嵌套在另一个元件内的元件的副本,是元件的应用。实例可以进行重新编辑,因此可能与它的元件在颜色、大小和功能上存在较大差别。编辑元件会更新它的所有实例,但对元件的一个实例进行修改只更新该实例,不会影响到元件或元件的其他实例。
元件的创建:“插入”——“新建元件”——选择元件行为(图形、影片剪辑或按钮)后“确定”。元件建立完成后放在库中,将建立好的元件从库中拖动到舞台上即可;如需对元件进行编辑,则在库中双击该元件进入编辑状态,完成后的效果会自动应用到所有该元件的实例上。
步骤:
1、建立元件或群组。
2、复制,粘贴帧。
3、选择形变。
FLASHMX制作教案
FLASH 简介 教学目标: 1.Flash MX简介 2.Flash MX动画产生原理 3.熟悉Flash MX 基本界面,工作环境 教学重点与难点: 1.Flash MX动画产生原理 2.掌握Flash MX 的工作环境 实例说明: 技术要点: 教学方法: 实例演示法 教学步骤: 一、Flash MX简介 1.什么是FLASH Flash是美国Macromedia公司出品的一个矢量图形和交互式动画制作软件.主要应用于网页设计和多媒体动画创作领域.它可以将文字、图画、声音和视频融于一体,最终构成有声有色,品位独特的具有交互功能的动画效果。使用Flash可以作出梦幻般的动画效果. 2、Flash动画的特点: a.动画文件非常小,适合在网络上传输。 b.易学易用,功能强大。 c.交互功能强大,使用flash制作出的影片可以是观赏者轻松地参与到故事情节中, 因此使用flash可开发出许多好玩的游戏。 d.流媒体格式。可以边下载边观看(无需完全下载完在进行播放) e.用Flash作出来的动画是矢量动画(当把它放大时,它依然很清晰),而不象一般的 gif格式和jpf格式的图象,放大时,看到的是一个个方形的色块. 3、Flash动画的应用: a、引领多媒体课件制作的新概念。b.Flash还可以应用于产品展示,宣传广告方面。 c.制作MTV。 d.开发各种交互式游戏 4、Flash动画产生的原理: 一幅幅静态图象(帧)————形成连续运动的动画。 快速播放 原理:图象迅速播放使得人眼很难觉察出短暂的时间间隔。 5、FlashMX的三种文件格式: a.fla 源文件,可在flash中打开修改。 b.swf 发布文件,不包括原始的冗余的信息,只包含与动画播放有的必要信息。 所以,swf文件不可用flash在重新打开修改. c.exe文件中包含了flash播放器和swf内容的程序,它不需要播放器就可直接浏览。
Flash动画课件制作教程全过程
Flash动画课件制作教程全过程 Flash以其超强的动感画质和多事件的触发机制,为课件的制作提供了强有力的支持,利用Flash所提供的课件模板功能,可使制作课件的过程变得更加轻松,同时也提高了制作课件的效率,节省了开发时间。下面笔者就以制作一个简单课件为例,来谈谈利用Flash制作课件的基本要领,希望通过在此讲解能起到抛砖引玉的效果。 工具/原料 Flash CS3 pro 方法/步骤 1. 上网搜索并下载Flash CS3 PRO,安装过程很简单,直接点击下一步即可完成。完成后按照提示重新启动计算机,即可正常使用。
2. 打开Flash,点击“文件”-“新建”,在弹出的窗口中选择“Flash幻灯片演示文档”,然后点击“确定”正式进入编辑界面。 3. 点击“插入”-“新建元件”,新建一个名为“背景”的图形元件,点击“确定”后进入“背景编辑”界面。选择“文件”-“导入”-“导入文件到库”,选择一个背景图片导入库中。
4. 双击库中的图形元件“背景”,进入“背景”元件编辑状态,然后将导入到库中的背景图片拖入到当前窗口中,就完成了“背景”元件的修改操作。
5. 点击窗口左侧的“幻灯片1”进入幻灯片编辑状态,将库中的“背景”元件拖放到当前窗口中。然后选择工具栏中的文字工具,为当前幻灯片添加文件“百度经验 --经验来源于生活”。 6. 在“幻灯片1”上右击,从弹出的菜单中选择“插入屏幕类型”-“幻灯片”,新建一个新的“幻灯片2”。选择工具栏中的“选择”工具,点击幻灯片1的窗口,然后选择一种背景色进行填充,然后选择“文字”工具。在幻灯片2上输入文本“欢迎交流”文本字样,并设置字体的大小和颜色。
认识Flash-MX【教案】
第一课 一、课题: 认识Flash MX 二、教学目标: 1、知识目标:认识Flash MX操作界面,掌握时间轴、帧、关键帧的概念。 2、技能目标:学会启动Flash MX;学会用铅笔、椭圆等工具绘图;熟练掌握有关帧的操作。 3、情感、态度与价值观目标:培养学生学习动画的兴趣;提高对动画的审美能力。 三、教学重难点: 区别:关键帧、空白关键帧、扩展帧 四、教学方法: 演示法、边讲边练、任务驱动法、小组合作探究等方法 五、教学过程: (一)导入: “我是一只小小鸟,想要飞呀也飞不高……”这首歌被很多人喜爱,它体现了人类崇尚自然、爱护鸟类的情怀。你在上网时见过这首歌的动画短片吗?它是用什么软件制作出来的呢?你能做出这样的效果吗?Macromedia Flash MX软件会让你心想事成! (二)认识Flash MX 广播演示启动Flash MX的方法是:开始→程序→Macromedia→Macromedia Flash MX。再分别介绍FlashMX的操作界面:菜单栏、工具箱、时间轴、舞台。并简单了解什么是位图、矢量图。Flash的工作界如下图所示。
(三)认识时间轴 时间轴用来组织和管理动画中的图层、帧和场景,控制整个动画内容安排的播放顺序。时间轴的一些功能介绍如下图所示。 (四)铅笔工具的使用 利用铅笔工具可以绘制任意的线条和图形。广播演示铅笔工具的使用方法。认清:笔触高度、笔触颜色、笔触样式以及绘制曲线的三种模式:伸直模式、平滑模式、墨水模式。学生操练并填课本P55页的练习1和练习2中的空。(五)颜料桶工具的使用 颜料桶工具用于在指定的区域中填充色彩,可以使绘制的图形更加美观。学会用颜料桶工具填充颜色,并会设透明色。 六、教学反思: 本节课学习了初步认识Flash MX;了解时间轴和帧;熟练掌握铅笔、颜料桶工具的使用;知道Flash常用工具的名称。这对后面的制作动画做铺垫,大家
FLASHMX教程.
第一章FlashMX界面和功能简介 第一节:术语与工作界面: 学习前要掌握的几个FLASH术语: 位图(以像素为单位,放大失真) 矢量图(由直线和曲线构成,放大不失真) 层(用来组织和安排影片中的文字、图像和动画) 帧(构成动画的要素,分为关键帧和普通的帧) 时间轴(一个以时间为基础的线性进度安排表,以时间的进行为基础,一步步地安排每一个动作) 源始图(选中时呈点状,可任意拖动改变形状) 元件(选中时有外框和十字花,只能有规则的改变外形) 库(存放元件的仓库) FLASHMX工作界面: 在使用大多数Flash工具时,属性检查器会发生变化,以显示与该工具相关联的设置。例如,如果您选择文本工具,属性检查器会显示文本属性,
从而使您方便地选择所需文本属性。 第二节标题栏和菜单栏 标题栏位于操作界面的第1行,标题栏中显示的默认名称是“无标题-1”,每当新建一个动画时,Flash MX就会自动为动画起一个默认的名称,它们是以“无标题”开头,以数字结尾的。当保存动画时,将提示读者重新命名,否则,将以默认的名称保存动画文件。 标题栏的左上角是Flash MX的图标,单击图标将打开Flash MX操作界面的控制菜单,其中包括“大小”、“移动”、“恢复”、“最大化”、“最小化”、“关闭”等菜单命令,使用Alt+F4快捷健时,将关闭当前打开的操作界面。 在Flash MX图标的右侧是当前打开文件的名称,在标题栏的右侧是3个控制按钮,它们分别是“最大化”、“最小化”与“关闭”按钮。当操作界面处于最大化状态时,“最大化”按钮将更改为“恢复”按钮;当将操作界面处于最大化与最小化之间时,“恢复”按钮将更改为“最大化”按钮。 拖动标题栏的蓝色区域时,将改变Flash MX操作界面在屏幕上的位置,双击蓝色区域时,将使操作界面处于最大化状态,此时控制菜单的“移动”、“大小”按钮处于禁止使用状态,表明读者无法改变它的位置、大小。 在标题栏的下方是Flash MX的菜单栏,它包括File(文件)、Edit(编辑)、View(查看)、Insert(插入)、Modify(修改)、Text(文本)、Control(控制)、Window(窗口)、Help(帮助)这9大菜单,如图2-10所示。 单击菜单栏左侧的图标,将打开工作区的控制菜单。工作区是制作Flash 文件的主要场所,每打开一个文件都将出现一个工作区。该控制菜单用于设置工作区的大小、位置、状态,它与标题栏左侧的控制菜单完全类似,只是它们控制的对象不同而已。在菜单栏的右侧是3个按钮,它们的操作对象也只是Flash MX操作界面的工作区。 第三节:FLASHMX工具栏 在众多的菜单命令内,大约只有30%是读者经常使用的,为了提高工作效率,Flash MX的常用工具栏内包含了16种工具按钮,这些工具按钮与
FlashMX动画制作实例
FlashMX动画制作实例 一、小球运动 1、启动FlashMX,单击窗口——库,打开库。 2、单击插入——新建元件——影片剪辑,确定。 3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。 4、单击时间轴下方的场景1,回到场景。 5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。 6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。 7、单击第30帧,再单击小球,将小球向右拖动一段距离。 8、单击控制——播放,观看效果。或单击控制——测试影片,或按Ctrl+Enter. 二、创建小球来回运动 1、1、启动FlashMX,单击窗口——库,打开库。 2、单击插入——新建元件——影片剪辑,确定。 3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。 4、单击时间轴下方的场景1,回到场景。 5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。 6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。 7、单击第15帧,再单击小球,将小球向右拖动一段距离。 8、 三、创建小球沿固定曲线(引导层)运动 1、1、启动FlashMX,单击窗口——库,打开库。 2、单击插入——新建元件——影片剪辑,确定。 3、单击椭圆工具,鼠标变成十字形,颜色中笔触颜色设定为无,填充色任选一种,拖动鼠标,在编辑区画出一个椭圆。 4、单击时间轴下方的场景1,回到场景。 5、单击时间轴第一帧,将库中先前画好的小球用鼠标拖到场景中靠左位置。 6、右键单第30帧,点击插入关键帧(或按F6键),在第1帧和第30帧之间点击右键,点“创建补间动画”。 7、单击第30帧,再单击小球,将小球向右拖动一段距离。 8、单击控制——播放,观看效果。 9、右键单击“图层1”,——点添加引导层。单击引导层第1帧,点铅笔工具,在场景中画出一条曲线。 10、单击图层1第1帧,再单击箭头工具,选中小球,将小球拖到曲线的一端。 11、单击图层1第30帧,再单击箭头工具,选中小球,将小球拖到曲线的另一端。 12、单击控制——播放,观看效果。 四、小球沿椭圆运动 同三。只需要将画曲线改成:单击椭圆工具,在场景中画一个椭圆。 五、地球绕着太阳转 1、启动FlashMX,单击窗口——库,打开库。
《认识FlashMX》教案
《认识Flash MX》教案 【教学目标】 知识目标: 1、认识Flash MX的操作界面 2、掌握时间轴、帧、关键帧的概念 技能目标: 1、学会启动Flash MX 2、学会用铅笔、椭圆等工具绘图 3、熟练掌握有关帧的操作 情感态度与价值观目标: 培养学生学习动画的兴趣,提高对动画的审美能力;让学生珍惜时间【教学重点】 1、了解时间轴和关键帧 2、使用绘图工具绘制图形 【教学难点】 1、在时间轴中插入空白关键帧 2、绘图工具的使用 【教学准备】 多媒体课件 Flash MX 【教学时间】 1课时 【教学过程】 1
一、新课导入 大家学过朱自清的散文《春》吗,(这是一篇优美的、写景抒情的散文,作者抓住春景的特点,描绘了大地春回、生机勃发的动人景象,赞美春的活力带给人以希望和力量,激励人们抓紧春光努力工作,奋发向上。) (盼望着,盼望着,东风来了,春天的脚步近了。 一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红 )盼春时作者的心情怎样,反复,表达了作者盼春起来了。 (盼春))(“盼望着,盼望着” 心切(急切、喜悦)的强烈感情 “东风来了,春天的脚步近了” 拟人,宣告春天到来,表达喜春之情。 春天像刚落地的娃娃,从头到脚都是新的,它生长着。 (新) 春天像小姑娘,花枝招展的,笑着走着。 (美) 春天像健壮的青年,有铁一般的胳膊和腰脚,领着我们向前去。(力) 中间3至7自然段又描绘了春天的美丽景象,用五个词语概括就是“春草图”、“春花图”、“春风图”、“春雨图”、“迎春图”。 同学们,现在我们就拿起我们手中的神笔,当一次马良,来画春之美吧~在科学技术发达的今天,电脑就能给我们一支神笔,让我们可以画出花的开放过程,下面就让我们一起来——认识Flash MX 二、讲授新课 (一)、认识Flash MX 打开flash的方法: 开始——程序——Macromedia——Macromedia Flash MX 介绍flash的界面:
FLASH课件模板制作教程
一般情况下,课件都有一个封面,而这个封面的内容,大多是相同的,所以,我们把这个大多相同的封面就可以定制成一个模板,在做课件的时候,直接打开,修改少许的内容,再加入主要内容,课件就算是完成了。 封面的内容,一般就是学校,作者,执教老师,课题,还有一些最大化,最小化,关闭,画线,清除以及目录按扭,背景音乐等。因为我平时课件的主要内容习惯于做成积件式,然后用组件调用,而封面对于我这种做法特别有用,所以,我就把常用的一些东西做成一个模板。那么模板怎么做呢? 一、设计一个界面。 界面设计要简洁,大方,色彩要柔和,不能太暗,太亮。 界面可以设计成窗口样式的,也可以设计成MTV样式的,根据个人爱好,想怎么设计就怎么设计。个人喜欢在界面的上面和下面各设计一个条形框,上面输入学校和设计者,加上画线、清除、最小化、最大化、关闭按扭。 下面是调用主要内容的目录按扭,窗口中间空白。右下角是背景音乐的开关。就这么简单,但是做起来却要非常仔细。 1、窗口,用矩形工具画条形框。上下各一个,40高,宽和场景相同。拉入场景后定义实例名window 2、在上面输入学校和设计者名。 3、制作按扭、一共五个。画线、清除最大化最小化、关闭。 4、制作目录按扭、一般情况下我制作的是导入朗读生字说话写话拓展封面这几个,到制作主要内容时,根据课件的脚本只改上面的字就可以了。 5、制作画线纸MC 其实就是一个空影片剪辑。只有这样,才可以在课件上随意画线。定义实例名为paper 6、制作一个画线时用的笔MC。画一个铅笔样的东东就行了。定义实例名为pen 7、制作画线MC,定义实例名为drawline 新建一个画线MC,第一帧stop,第二帧输入画线语句。 stop() _root.onLoad=function(){ i=false; } _root.onMouseDown=function(){ x=_root.window.paper._xmouse; y=_root.window.paper._ymouse; i=true; _root.window.paper.moveTo(x,y) } _root.onMouseUp=function(){ i=false; } _root.onMouseMove=function(){ if(i==true){
使用Flash MX制作动态相册
使用Flash MX制作动态相册 1、界面的制作 首先启动FlashMX新建一个影片,选取modify/document..命令来修改影片属性,如图1所示: 图1 然后将主场景中的图层layer1重命名为background,在这层中我们要给像册设置背景。选取矩形工具在舞台上画一个大小与影片大小一样的矩形,并填充上浅蓝色的渐变,如图2所示: 图2 然后新建一个电影剪辑,取名为gray area,在组件编辑区中,同样用矩形工具画一个矩形,并填充为灰色,大小比图2中的矩形稍小即可,如图3所示:
图3 然后回到主场景,将组件gray area拖到编辑区中,放到蓝色矩形的右边,如图4所示: 图四 因为在这个像册中,我门在切换像片的时候要做成一种淡入淡出的效果,所以要在图四的上面再放一个灰色的矩形,然后我们就可以利用as来控制它的透明度,从而达到淡入淡出的效果,所以首先新建一个图层,然后从图库中再次拖动组件gray area进入到场景中, 叠放在原来那个gray area组件的上方,如图5所示:
图5 然后需要给上面的这个灰色矩形起个名字,以便在后面可以用as对其进行控制,我们首先选中这个矩形,然后打开Properties面版,设置其实例名为square,如图6所示: 图6 相册的背景就做好了,下面我们来做相片的外框,新建立一个电影剪辑,取名为frame,进入组件编辑区后,利用矩形工具和填充工具做出一个带阴影的边框的效果,如图7所示: 图7
做好边框后回到主场景中,首先新建一个图层,然后将组件frame从图库中拖到场景中灰色矩形的上方,调整到合适位置,使边框看上去正好是灰色矩形的边,如图8所示: 图8 下面我们来给像册添加控制按钮,我们可以从windowdàcommon libraries(共享图库)中选取两个按钮,摆放到舞台的合适位置,这两个按钮是用来前后翻动像册用的,所以最好按钮上带有方向箭头,且分别在Properties面板中给两个按钮设置名字为next(右边的按钮)和back(左边的按钮)和如图9所示: 图9 接下来还应该加上一个显示像片数的文本框,我们用文本工具在翻页按钮的上方画一个大小适中的文本框,并加上适当的文字注释,如图10所示:
flash 课件制作高级培训教程
flash 课件制作高级培训教程 课件常用脚本语言(ActionScript)实例 第一节 几个简单交互实例,一般课件制作中必须用到的脚本语言极其功能的实现。 一、设置全屏尺寸(使画面布满整个屏幕) 帧上的脚本语言: 将如下脚本语言写在主场景的第一帧上。 fscommand(\"fullscreen\",\"true\"); //调用Flash命令集中的命令,满屏,且当条件为真的时候。 ★语词解释: fs——Flash中的命令集command——命令full——布满screen——屏幕true——真false——假 ★操作注意: 1. 要在主场景中最上一层专门建立一个层,层的名字就命名为“as或Action”,只用来写脚本语言,这里的脚本多半是“stop();”。 2. 写在帧上的脚本语言必须点选该帧,也就是在写脚本前先点击这个帧(选中对象再操作)。 3. 分辨率设置,一般是设置成800×600像素。 4. 所有的脚本只能写在帧上、按钮上和影片剪辑上。 5. 写在什么上就是要在写前先点击什么。 6. 只有在场景中才能对影片剪辑元件和按钮元件元件以及帧写入脚本(例如按钮没放上
场景,则写不上去脚本语言)。 二、退出(退出Flash动画的运行,也就是关闭。) 按钮上的脚本语言:(把脚本语言写在按钮上。先点选主场景中的那个按钮,再打开动作面板来写脚本。) on(release){ fscommand(\"quit\"); } //当鼠标按下再释放的时候,运行命令集中的“退出”命令。 ★语词解释: on——在…的时候release——释放quit——退出 ★操作注意: 1. 按钮上的脚本语言,要先做好按钮或使用库中的按钮,或者将其他元件转换成按钮,再将该按钮拖放到场景中。写脚本前先点选场景中的该按钮,再打开动作面板写脚本语言。 2. 也可以点“关闭”窗口来退出。 三、前进(向前走一步,动画向下一个步骤运行,或是快进。) 按钮上的脚本语言: on(release){ nextFrame(); }
Flash MX基础入门教程
Flash MX基础入门教程 1.1Flash MX 工作环境 菜单栏: 包含flash MX的所以功能。 绘图工具栏: 位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图、选取、喷涂、修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的选项也会在工具条下面的位置出现,选项的作用是改变相应工具对图形处理的效果。 属性面板: 在Flash MX工作区选中某个对象后,系统会自动显示该对象相应的属性面板可以直接通过该面板修改对象属性。 帧动作面板: 可以直接选中帧或对象设置Action。 图层区:主要用于制作复杂动画时,绘制图形.创建元件和动画片段等。在时间轴中动画的每一个动作都放置在一个FLASH图层中;每层都包含一系列的帧,各层中帧的位置对应。 时间轴:用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧里,以安排电影内容播放的顺序。 标尺:用于动画辅助操作,可以精确定位。 场景:是用于绘制、编辑和测试动画的地方,一个场景就是一段相对独立的动画一个FLASHF动画可以由一个场景组成,也可以由几个场景组成。若一个动画有多个场景,动画会按场景的顺序播放;若要改变场景的播放顺序可在场景中使用交互功能。 网格: 仅为动画辅助工具。生成动画以后,不可见。 库面板: 用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics)、按钮(Button)和电影片断(MovieClip)。其调用的快捷键为Ctrl+L。 混色器:设置填充色。 ▲说明:元件可以在插入的任何地方进行编辑(不必切换到元件编辑区)。如在动画的工作区里直接修
初中信息技术知识点【FlashMX】
【Flsah MX】知识点 1.Flsah MX的图层:图层可以隐藏、锁定、重命名。图层分4类(普通层、引导层、遮罩层、被遮罩层)。引导层:①可以使元件对象沿特定路径运动②测试影片时,引导层的引导线不显示③可以精确定位物体的移动轨迹。引导层可以用来制作比较精确的运动动画,并且可以使动画元件沿特定的路径运动。遮罩层、被遮罩层中都可以设置的动画类型有关键帧动画、运动渐变动画、形状渐变动画。主要用来制作类似聚光灯的动画效果的图层是遮罩层。制作遮罩动画至少需要2个图层。 2. Flsah MX的主要作用:制作动画。它的重要特点基于矢量图形(可以无限放大,不会失真的图形)技术、动画功能强大、交互功能强大。Flsah MX动画中,可以导入MP3音乐。 3. Flsah MX的帧:类型包括扩展帧、关键帧、空白关键帧。快捷键(F5插入扩展帧,F6插入关键帧,F7插入空白关键帧,F8插入引导帧)。不含任何对象的关键帧叫空白关键帧。Flash MX时间轴上用小黑点表示的帧是关键帧。在Flash MX时间轴上用小圆圈表示的帧是空白关键帧。 4.常用菜单命令:利用”修改”→”文档”可以修改文档属性,”插入”→”创建元件”可创建元件,”文件”→”导入”可以把外部的声音导入到元件库,”文件”→”发布”发布动画,”控制”→”测试影片”。 5.常用快捷键:分离图片快捷键(Ctrl+B)、组合图片快捷键(Ctrl+G)、
可以打开库面板(F11)、测试影片(Ctrl+Enter)、控制动画播放的命令(play)、停止正在播放的动画的指令(stop)。 6.舞台、元件和实例:绘画和编辑动画的主要场所是舞台,舞台不能添加动作脚本。元件有3种类型(图形、按钮、影片编辑)。元件放到舞台上称为实例。一个元件可以创建多个实例。改变元件,由此元件创建的实例也会改变。改变实例的大小,不会影响由同一元件创建的其他实例。影片剪辑元件可以独立于主场景的时间轴播放。制作引导层动画时,必须使元件的中心点吸附到运动路径的起止点上。按钮元件共有4帧,分别是弹起、指针经过、按下、点击。 7.几个数字:铅笔工具(.绘制任意的线条和图形)有3种模式(伸直、平滑、墨水)。画笔工具有5种模式(标准绘画、颜料选择、颜料填充)。颜料桶工具(在指定的区域中填充色彩)有4种填充模式。Flash MX动画中,可以添加动作脚本(人机交互控制是通过设置它来实现的)的地方有3处。一个动画关键帧中最多可以使用26个形状提示点(设置精确、规则的形状渐变动画;形状提示点用字母表示)。Flash MX中,动画播放速度默认每秒12帧。Flash MX的“动作”面板中有2种编辑模式。Flash MX中任意变形工具有3种(旋转与倾斜、缩放、扭曲)。 8. Flash MX动画分为3类(关键帧、运动渐变、形状渐变),可以添加形状提示点的动画是形状渐变动画。Flash MX中,属性面板中简易栏的值大于0时,运动渐变动画的对象减速渐变。正确运动渐变动画的时间轴面板的背景是淡蓝色;正确的形状渐变动画的时间轴面板背景是淡绿色。
Flash课件制作教程(1)
本教程选自《跟着案例学Flash CS5课件制作》,一书,如需全部教程,请购买该书: 读者服务QQ群号:4764513 作者QQ:467616065 读者服务博客:https://www.360docs.net/doc/7c12031472.html,/blog/user1/2852/index.html 读者服务微博:https://www.360docs.net/doc/7c12031472.html,/u/2627673007 第2章图形的绘制与处理 了解了Flash CS5的基础知识后,从本章开始,主要以实例的方式来学习Flash课件的制作,所有需要掌握的知识和技巧都会融合在实例中。在学习的过程中,既要认真学习操作的基本技能,更要思考课件运行的机制,想清楚为什么要这样做,能够做到举一反三,这样才能高效率的学习。因此,本书中的实例绝不仅仅是一个操作步骤的详细叙述,当然这是必须的,更会讲清楚其中的道理,“为什么”比“怎么样”更重要。 2.1 矢量图的绘制 矢量图是Flash的特色之一。虽然网络上可以搜到一些矢量图,但那些通用的素材往往很难用在课件中,对课件制作来说用处不大。因此,课件中那些漂亮的矢量图大多是用Flash 的绘图工具绘制出来的,绘制矢量图也就成了课件制作中一个最重要的基本功,本节就通过4个实例来练好这个基本功。 2.1.1 圆锥体的绘制 圆锥体是数学课件中经常要绘制的图形,本节学习的第一个课件就是用绘图工具绘制一个圆锥体。实例效果如图2-1所示。 图2-1 圆锥体图2-2“另存为”对话框 制作步骤: 1.新建和保存Flash文件 (1)启动Flash CS5,在“启动画面”选择“新建”下面的“ActionScript3.0” ,新建一个Flash文件。
Flash课件设计思路
Flash课件设计思路 1.整体思路 首先我是先从整体上把握,进行设计,因为,对于整个课件来说,要有一个全局的概念,确定一个整体的框架是非常有必要的。我的具体的设计思路:确定选题(内容) 首页设计目录(一级菜单) 具体内容(二级菜单) 细节设计成品我选的课件题目是:正面双手垫球教程。然后先设计一个首页,进入界面。 之后就是目录的设计,分4个章节,1.了解垫球2.点球技术讲解 3.垫球练习方法 4.常见错误动作解析。 之后就是对目录中的每个章节进行内容设计,将课件所要表达的内容以不同形式直接呈现上去,如果在二级菜单中,有些内容比较多,有必要继续设计下一级菜单,那我就会设计三级菜单,如:在垫球技术讲解中,我就设计了下一级的菜单,将所要教的内容呈现上去。 之后就是细节设计,大到每一个菜单,每一块内容,小到每一个按钮,每一个文字,都要进行详细的思考,确保达到最好的教学效果。 最后就加一些特色设计,让课件更加个性化,给学生们一种舒服的感觉,让他们操作起来既简单,又个性化。如:我在我的课件中,通过下面的代码 onClipEvent (load) {
startDrag, true); (); } 改变鼠标图案,看上去更活波,个性。 2.界面设计 一个好的界面的设计能让学生们“一见钟情”,一个好的界面设计也能给更好的传达给学生教学内容,一个好的界面设计,也能决定学生是否会重复的看这个课件,界面的设计决定着学生的视觉感受,也影响着学生的学习效果,所以界面的设计,对于现在这些挑剔的用户们来说非常重要。界面的设计包括,整体的风格、配色、内容呈现形式、功能按钮的形式、布局等等。 对于我的这个排球教学课件的设计,我想这是一个体育运动教程,整体风格应该活波,清新些,于是在背景颜色上我采用的了淡黄色,蓝色,字体颜色是黑色,红色,蓝色,一些功能按钮的颜色:淡蓝色,红色等,内容呈现形式:视具体内容而定,如:了解垫球内容,直接文本呈现即可;而在垫球技术详解中则是,有文本,图片,动态解析图等多种形式。关于布局:就是清晰,简洁,文本和其他元素(图片,图标,按钮等)搭配和谐。 3.内容设计 内容是一个课件的灵魂,内容直接就是指一个课件所要教授的东
