ecshop后台商店设置详细使用说明


ECShop是Comsenz公司推出的一款B2C独立国内知名网店系统,适合企业及个人快速构建个性化网上商店。系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
下面虚机屋网络(https://www.360docs.net/doc/8d17922701.html,)为大家介绍下ecshop后台商店设置基本使用说明。
在网店后台-> 系统设置-> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、W AP 设置等,这个部分可以说是ECShop 网店系统的核心配置。
一、网店信息基本设置:如图 2 、3
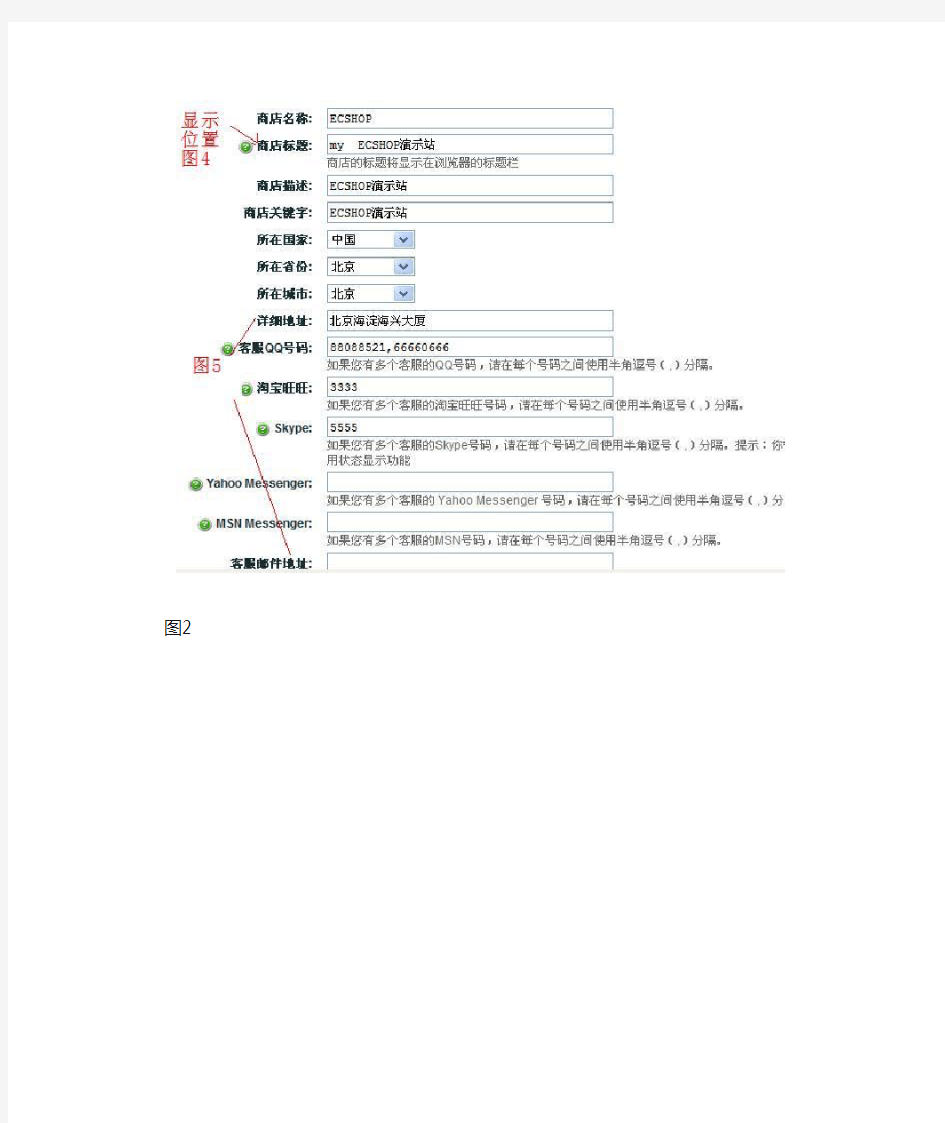
图2
图3
图4
图5
图6
图7
图8
商店名称:写上网店的名字即可;
商店标题:填写的内容是用来显示在浏览器的标题栏里,也可以起到一定的搜索引擎优化的作用;
商店描述及商店关键字:填写的内容可以起到一定的搜索引擎优化的作用;
商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图4 ,如果您有多个客服的QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。
二、基本设置:
如图9、10、11
图9
图10
图11
图12
图13
水印透明度:水印的透明度,可选值为0-100。当设置为100时则为不透明。
市场价格比例: 输入商品售价时将自动根据该比例计算市场价格
URL重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的HTML 文件。需要Apache 的支持。
消费积分名称:您可以将消费积分重新命名。例如:烧币
积分换算比例:每100积分可抵多少元现金
积分支付比例:每100元商品最多可以使用多少元积分
统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。
缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。
是否启用Gzip 模式:启用Gzip 模式可压缩发送页面大小,加快网页传输。需要php 支持Gzip。如果已经用Apache 等对页面进行Gzip 压缩,请禁止该功能。
商品评论的条件:选取较高的评论条件可以有效的减少垃圾评论的产生。只有用户订单完成后才认为该用户有购买行为
缩略图背景色:颜色请以#FFFFFF 格式填写
三、显示设置:如图14、15
图14
图15
图16
图17
图18
首页搜索的关键字:首页显示的搜索关键字,请用空格分隔多个关键字
货币格式:显示商品价格的格式,%s将被替换为相应的价格数字。
商品图片宽度,高度:如果您的服务器支持GD,在您上传商品图片的时候将自动将图片缩小到指定的尺寸。
评论数量:显示在商品详情页的用户评论数量。
相关商品数量:显示多少个购买此商品的人还买过哪些商品
属性关联的商品数量: 在商品详情页面显示多少个属性关联的商品。
三、购物流程:图19、20
图19
图20
购物车确定提示:允许您设置用户点击“加入购物车”后是否提示以及随后的动作。
是否使用缺货处理:使用缺货处理时前台订单确认页面允许用户选择缺货时处理方法。发票内容:客户要求开发票时可以选择的内容。例如:办公用品。每一行代表一个选项。最小购物金额:达到此购物金额,才能提交订单。
五、商品显示设置:图21
图21
图22
六、短信设置:图23
七、W AP设置:图24
是否使用W AP 功能:此功能只支持简体中文且只在中国大陆区有效。Ecshop网店专用主机:https://www.360docs.net/doc/8d17922701.html,/services/webhosting/StoreHost.asp
ECSHOP各文件夹功能说明.
ECSHOP各文件夹功能说明 1、根目录:前台程序文件 2、admin:后台程序文件夹 --根目录:后台程序文件*.php文件 --help\zh_cn:各功能的帮助文件*.xml文件 --images:后台页面用图片 --includes:后台公用文件和函数 --js:后台用js脚本 --styles:后台用样式表 --templates:后台页面模板*.htm文件 3、api:调用API的系统公用函数 4、cert:存放证书的文件夹 5、data:数据连接设置等,包括各种广告的上传图片等 --afficheimg:首页flash广告图片 --brandlogo:品牌logo 6、images:上传商品图片文件夹,按日期分目录 --200902:按月份划分商品图片 --upload:上传文件夹,包括file、flash、image和media 7、includes:前台公用文件和函数 --codetable:语言对应的代码表 --fckeditor:开源html文本编辑器 --modules\convert:shopex转换文件 --modules\cron:如自动上下架、ip删除等函数 --modules\integrates:整合各种插件和函数基础类 --modules\payment:各种支付接口插件 --modules\shipping:各种送货方式插件 8、install:系统安装文件夹,用后请删除 9、js:前台用js脚本 --calendar:日历控件 10、languages:语言文件 --zh_cn:简体中文语言文件,存储简体中文下使用的函数变量等--zh_tw:繁体中文语言文件,存储繁体中文下使用的函数变量等 11、temp:存放临时缓存等文件 12、themes:模板文件夹,可以随意拷贝模板样式 13、wap:手机浏览程序
ecshop留言板增加字段说明
ecshop留言板添加一项必填项-联系人 一、首先要为你的数据库的ecs_comment增加一个字段以存储联系人姓名: 可以直接在后台-->数据库管理--->SQL查询里里直接执行以下sql语句: alter table ecs_comment add contact varchar(60) not null default ''; 此处注意,这条sql语句中的表前缀ecs_要和你网站的前缀一致,不然会报错,如果你不知道你ecshop网站的数据表前缀. 二: 步骤1. 更改文件message_board.dwt
ecshop学习教程
ecshop开发详解功能了解 介绍 安装 后台管理 程序分析 重要表 执行流程 底层库 js库分析 练手功能 去除标题[PHP] 去除版权标志[js] 最新评论[PHP+模板] 二次开发 自定义title [php] email登陆[php] 多商品倒计时[js] 模板开发
1.1 ecshop介绍 ecshop是一款b2c的商城程序. 目前(2014年1月11日) 最新程序是ecshop-2.7.3版本. 已被上海商派(shopex)购买,更新缓慢. 程序特点: 面向过程,通过函数库与函数调用,来获取数据,并能过smarty模板来展示数据. 学习难度小,二次开发比较直观. 1.2 安装 下载最新的ecshop-2.7.3为例,解压得到如下3个目录, 其中upload就是需要上传的主程序. 把upload解压到web目录下,并改名,如ecshop, 并用浏览器打开,即可进入自动安装过程.
1.3 后台管理 常用选项: 商品管理 栏目管理 会员注册项 导航配置 模板选择 注意: 在使用一些比较成熟的程序时,尽量通过后台配置选项,来达到目的,而不要直接修改代码. 因为后台配置效率更高, 更重要的,如果直接修改代码,后续程序的升级将带来麻烦.
2.1 重要的表分析 Ecs_goods表:商品表 Ecs_category :栏目表 Ecs_brand:品牌表 Order_info 订单表 Order_goods 订单对应的商品表. order_action 订单操作的原始记录 User 用户表 User_account 用户账户表 Account_log:用户的账户变动流水表 Collect_goods: 用户收藏商品表 Feedback表:留言表,不针对商品,直接针对店家留的言. Comment:是针对商品做的评论. Nav 表导航链接表,可以定制页面上的导航信息.
ecshop模板结构说明及标签(二次开发使用)
ECSHOP 模板结构说明(适用版本v2.1.5+) 名称类型备注(作用或意义)文件(目录)名可否更改images 目录存放模板图片目录不可更改 library 目录存放模板库文件目录不可更改 screenshot.png 图片用于“后台管理-> 模板管理-> 模板选择”显示 模板缩略图。 不可更改 style.css css样式表不可更改 备注:模板文件共32个(格式:.dwt)。 提醒: 1, 更改模板文件里面库文件的内容是无效的,页面刷新时,程序自动重新载入库文件内容到模板文件里(以库文件内容为准)。 2, 模板内所有id值为ECS_ 开头的都必须保留(和ajax相关)。 3, 非库文件内容不可放置到可编辑区域内,否则设置模板时,非库文件内容将被覆盖删除。 activity.dwt 模板文件活动列表页不可更改 article.dwt 模板文件文章内容页不可更改 article_cat.dwt 模板文件文章列表页不可更改 article_pro.dwt 模板文件文章内容页(如免责声明等) 不可更改 auction.dwt 模板文件拍卖商品详情页不可更改 auction_list.dwt 模板文件拍卖商品页不可更改 brand.dwt 模板文件商品品牌页不可更改 brand_list.dwt 模板文件商品品牌列表页不可更改 catalog.dwt 模板文件所有分类页不可更改 category.dwt 模板文件商品列表页不可更改 compare.dwt 模板文件商品比较页不可更改 flow.dwt 模板文件购物车和购物流程页不可更改 gallery.dwt 模板文件商品相册页不可更改 goods.dwt 模板文件商品详情页不可更改 group_buy_goods.dwt 模板文件团购商品详情页不可更改 group_buy_list.dwt 模板文件团购商品列表页不可更改 index.dwt 模板文件首页不可更改message.dwt 模板文件信息提示页不可更改 message_board.dwt 模板文件留言板页不可更改 myship.dwt 模板文件我的配送页不可更改
最好最实用的PHP二次开发教程
◆二次开发 什么是二次开发? 二次开发,简单的说就是在现有的软件上进行定制修改,功能的扩展,然后达到自己想要的功能和效果,一般来说都不会改变原有系统的内核。 为什么要二次开发? 随着信息化技术的不断发展,IT行业涌现出了一系列优秀的开源作品,其作者或是个人,或是项目小组,或是软件公司。选择和应用这些优秀的开源软件,并在此基础上进行符合业务需求的二次开发,将给企业节省信息化成本(时间成本及开发成本)的同时,更能带来技术上的保障。这就是我们常听的:站在巨人的肩膀上,你将看的更远。所以国内很多公司需要二次开发的人才。 怎么做二次开发? 第一,你要有这个开源产品的所用语言的语言基础,能看懂代码是最基本的。 第二,你要对这个开源产品的功能和使用要有比较熟悉,因为你熟悉了,你才知道一个需求下来,你要改什么,什么是系统自带的,大概要怎么改。 第三,你要熟悉这个开源产品的数据结构,代码结构,系统的框架结构,核心是哪里,附属功能是在哪里。简单点说,就是数据库,代码逻辑,文件目录的熟悉。 第四,根据你的需求,然后利用开源产品的内核,进行系统的扩展和修改,以达到你的需求 介绍PHP的开源产品的二次开发的基本要求: 第一,基本要求:HTML(必须要非常熟悉),PHP(能看懂代码,能写一些小系统,如:留言板,小型CMS),Mysql(至少会一种数据库),Javascript(能看懂,能改现成的一些代码),Div+Css(能进行界面的调整,明白CSS是怎么使用的) 第二,熟悉开源产品的使用,比如 Dedecms,你要知道怎么登录,怎么新建栏目,怎么添加文章,模板标签的使用方法,模型的概念和使用方法等等一些功能 第三,要熟悉这个开源产品的数据库结构,还要理解里面核心文件的内容,比如:数据库类怎么使用,常用的安全过滤是怎么做的,模板引擎又是怎么使用的等等一些核心内容。还要知道这个开源产品的目录结构,就是说,你要知道哪是放模板的,哪里是做控制的,哪里是放样式的,等等 第四,熟悉你的需求,对需求进行解读,然后确定如何对这个开源产品进行修改和扩展 经过二次开发后,你能获取到的是什么呢? 你能完成你的需求,你能积累经验,这里的经验有你自己的,也有别人的。所谓别人的,就是在你做这个二次开发的时候,你能吸收到这个系统的精华,然后融入到你自己的思想里,你还能总结项目架构的经验。有句话说的好,就是:聪明的人会把别人的失败的经验当作自己的经验,而傻的人就是自己无数次体验失败后才作为自己的经验。 二次开发不仅仅是开发,而更重要的是吸取精华,总结经验,理顺思路,少走弯路,提升自己。 站在巨人的肩膀上,你将看的更远!!!
ecshop模板制作入门教程
ecshop模板制作入门教程 本教程适用于了解 ecshop 和 ecshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师) 通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。:) 下列章节的适用于ecshop程序。同时这里许多内容和一些 Smarty相关。假如您已经熟悉这些内容可跳过不阅读。假如您是ecshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 ) ecshop模板堂,电商系统及服务提供领导品牌!专注于ecshop模板开发、微信商城、商城APP等电商解决方案,助力千万企业早日实现电子商务! 希望大家能够通过本教程,想要什么模板都能自己做出来。哈哈!一起加油吧! ecshop模板堂是国内电商系统及服务提供领导品牌,市场占有率占行业份额70%以上,用户口碑、服务评价、产品质量均属业内领先地位。 产品链贯穿PC端(大商创B2B2C商城系统)、微信端(ECTouch微商城)、APP端(ECjia 商城APP),为传统行业插上互联网的翅膀。 第一章节: 读取这些内容,您将了解:
每个前台页面所对应的模板页面,模板文件的目录结构。 一些最基本的ecshop模板修改方法。 模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。 一些常用模板例子讲解. 模板存放路径: ecshop/themes/xxxxx 其中的 xxxxx 就是某一套模板,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解. 操作前提,将您当前使用的模板调整为default模板,然后清空缓存。 接下来我们进入default目录,可以看到以下文件目录: images/ (存放模板中用到的图片) library/ ( 存放一些小模板文件及重复被用到的模板文件 ) style.css (模板样式文件) index.dwt (首页的模板 index.php) goods.dwt ( 商品显示页的模板 goods.php) *.dwt (表示其它.dwt文件) 虾米?难道你不相信这些就是模板吗?好,那我证明给你看看. 我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。看到没?首页logo被修改了。 如果你觉得大小不合适,那么我们打开library目录中的 page_header.lib 查看源代码,然后搜索 images/logo.gif 然后看它后面 width=”130″ height=”56″把130和56改为相应的值就可以了,到前台刷新看看。 好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索{$page_title} ,找到后,将{$page_title} 修改为超级无敌的大卖场. 然后到到浏览器前台刷新,看看页面有什么变化。虾米?没有发现吗?看看浏览器头
ECSHOP数据库结构参数表
ECSHOP 数据库结构参数表 序言 本次信息整理只为了从事ECSHOP 二次开发人员方便之举,因此研究ECSHOP 官方数据结构,如若与官方产生冲突,敬请谅解!此版本属于V2.1.15 此信息属于网上一位朋友注释! 表结构分析 ecs_account_log // 用户账目日志表 ecs_activity // 活动表(代码,名称,开始,结束,描述) ecs_ad // 广告表(位置,类型,名称,链接,图片,开始,结束,广告主相关信息,点击,是否显示) ecs_admin_action // 管理权限分配(父类ID,权限代码) ecs_admin_log // 管理日志(登陆时间,登陆管理员ID,操作描述,IP) ecs_admin_message // 管理员留言(发送者ID,接收者ID,发送日期,阅读日期,是否已读,是否删除,标题,内容) ecs_admin_user // 管理员管理(用户名,email ,密码,加入时间,最后登陆时间,最后登陆IP,权限等) ecs_adsense // 广告相关统计(来源广告,来源位置,点击) ecs_ad_position // 广告位(名称,宽,高,描述,样式) ecs_area_region // 配送区域关联(配送区域ID,具体地址ID)ecs_article // 文章(分类ID,标题,内容,作者,作者email ,
关键字,类型,是否显示,添加时间,文件地址,打开类型) ecs_article_cat // 文章分类(名称,类型,关键字,描述,排序,是否导航显示) ecs_attribute // 商品属性(分类,名称,选择样式,类型,值,检索类型,排序,是否关联) ecs_bonus_type // 红包(名称,金额,发放起始日期,发放结束日期,使用起始日期,使用结束日期,发放类型,金额下限(按订单发放),金额上限) ecs_booking_goods // 缺货登记(登记用户ID,email ,电话,商品ID,描述,数量,登记时间,是否已处理,处理管理员,处理时间,处理备注) ecs_brand // 品牌(名称,logo,描述,链接,排序,是否显示)ecs_card // 祝福贺卡(名称,图片,费用,免费额度,描述) ecs_cart // 购物车(用户ID,session_id ,商品ID,商品编号,商品名称,市场价,购买价,数量,属性,是否真实商品,扩展代码,父类ID,类型,是否赠品,能否处理) ecs_category // 商品分类(名称,关键字,描述,父类ID,排序,是否有子类,模板文件,数量单位,是否导航显示) ecs_collect_goods // 收藏(用户ID,商品ID,收藏时间) ecs_comment // 评论(类型,类型ID,email ,用户名,内容,评星,添加时间,IP,状态,父类ID) ecs_feedback // 用户留言(父类ID,用户ID,用户名,email,标
2_ECSHOP后台为订单增加备注功能
ECSHOP后台为订单增加备注功能 CREATE TABLE IF NOT EXISTS `ecs_order_note` ( `note_id` mediumint(8) unsigned NOT NULL AUTO_INCREMENT, `order_id` mediumint(8) unsigned NOT NULL, `note_value` text NOT NULL, PRIMARY KEY (`note_id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ; /* 订单备注*/ $_LANG['label_order_note'] = '客服人员订单备注:'; /*------------------------------------------------------ */ //-- 保存订单备注 /*------------------------------------------------------ */ elseif ($_REQUEST['act'] == 'save_ordernote') { $oid = $_REQUEST['oid']; $oval = $_REQUEST['noteVal']; $sql = "select count(note_value) from " . $ecs->table('order_note') . " where order_id = $oid"; $note_count = $db->getOne($sql); if ($note_count == 0) { $sql = "insert into " . $ecs->table('order_note') . "(order_id,note_value) values(" . $oid . ",'" . $oval . "')"; } else { $sql = "update " . $ecs->table('order_note') . " set note_value = '" . $oval . "' where order_id = " . $oid; } $db->query($sql);
ecshop常见问题汇总
Ecshop常见问题汇总 ECSHOP开发中心(https://www.360docs.net/doc/8d17922701.html,) 1、如何修改网站"欢迎光临本店" 回答(1) languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。 还有member_info.lbi里面的welcome字样。 回答(2) 打开网站后台-模板选择-语言项编辑选择公共语言包-搜索“欢迎”进行修改 2、如何修改登录\注册字体的颜色 在库文件member_info.lbi 中修改 3、如何修改首页"热门搜索关键字" 后台-系统设置-网店设置-显示设置-首页搜索关键字,修改他的内容,然后保存,必须是英文半角字符隔开 4、如何修改首页标题"Powered by ECShop" includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。 5、如何发布首页公告 后台->系统设置->商店设置->网店信息->商店公告. 6、如何修改网站logo 用你的logo图片替换/themes/当前使用模板/images/logo.gif (以你当前logo图的名称为准) 7、如何去除ecshop产品详细页产品点击率 模板文件中,打开goods.dwt,删除{$lang.goods_click_count}: {$goods.click_count}
ECSHOP后台左侧导航中增加新菜单
ECSHOP后台左侧导航中增加新菜单 有个别高级用户(懂PHP的),提到这样的问题: 在后台管理左侧导航中新增一个菜单项,或者是修改菜单项的名字、或者是删除某菜单项。 希望这篇ECSHOP二次开发教程对您有所帮助: 例如:我们要在后台新增一个菜单项“商品采集”。 需要修改至少三个文件: /admin/includes/inc_menu.php, /admin/includes/inc_priv.php, /languages/zh_cn/admin/common.php 首先修改/admin/includes/inc_menu.php 在 $modules['02_cat_and_goods']['goods_auto'] = 'goods_auto.php? act=list'; 下面增加 $modules['02_cat_and_goods']['goods_caiji'] = 'goods_caiji.php'; 接着打开/languages/zh_cn/admin/common.php 找到 $_LANG['navigator'] = '自定义导航栏'; 在它下面增加 $_LANG['goods_caiji']='商品采集'; 然后再打开/admin/includes/inc_priv.php, 在 $purview['goods_auto'] = 'goods_auto'; 下增加 $purview['goods_caiji'] = 'goods_caiji';
ECSHOP模板修改_删除商品名称后边的省略号(三个点) 商品标题超过后台设置的显示字数时,会显示省略号。请问怎样修改,才会不显示省略号 呢? 以下是一种彻底的修改方法,修改完后,将永远不再显示生活好... 打开/includes/lib_base.php 文件 找到 if ($append && $str != $newstr) { $newstr .= '...'; } 将之删除掉,就可以了。 记得到后台清除下缓存。 ECSHOP教程_在首页或列表页显示商品简单描述 熟悉ECSHOP的朋友都知道,在后台商品编辑的地方有一个录入“商品简单描述”的框框,但是录入的“商品简单描述”没有很好的在前台显示出来,而只是在商品详细页的 description 里,供搜索引擎读取。 有用户问了,我想在其他页面(例如首页或者列表页)把这个“商品简单描述”显示出来,该怎么办呢? 下面说一下修改教程(以 2.7.2版官方默认模板为例): 1、在ECSHOP首页显示商品简单描述: 依次打开/themes/default/library/recommend_hot.lbi ,/themes/default/library/recommend_new.lbi ,/themes/default/library/recommend_best.lbi 文件 对每个文件都执行如下操作:
ECshop_模板开发与优化教程
ecshop教程-ecshop模板中lbi和dwt文件的关系 ecshop教程-ecshop模板中lbi和dwt文件的关系 要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。 之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件 首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。所以ecshop才把内容lbi文件分离出来,方便链接。 在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面. 明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。当然多来我的博客也会有好处的。 下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。index.dwt里
之后有如下代码。{$lang.shop_notice}
ECShop模板中如何实现局部刷新
ECShop模板中如何实现局部刷新 建立一个ajax.js文件,代码如下: // JavaScript Document var xmlHttp; function S_xmlhttprequest() { xmlHttp=null; if (window.XMLHttpRequest) {// code for IE7, Firefox, Opera, etc. xmlHttp=new XMLHttpRequest(); } else if (window.ActiveXObject) {// code for IE6, IE5 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } } function getName(name) { if(name = https://www.360docs.net/doc/8d17922701.html,.value) { S_xmlhttprequest(); xmlHttp.open("get","date.php?name="+name,true); xmlHttp.onreadystatechange = byname; xmlHttp.send(null); } }
function byname() { if(xmlHttp.readyState ==1) { document.getElementById('name').innerHTML = "loading...."; } if(xmlHttp.readyState == 4) { if(xmlHttp.status == 200) { var name = xmlHttp.responseText; document.getElementById('name').innerHTML = name; } } } function getEmail(email) { var email = document.myform.email.value; if(email =="") { alert("用户名不能为空"); document.myform.email.focus(); return false; } else { S_xmlhttprequest(); xmlHttp.open("get","date.php?email="+email,true); xmlHttp.onreadystatechange = byemail; xmlHttp.send(null); }
- ecshop商城后台管理系统功能模块详解
- ECSHOP各文件夹功能说明
- ECSHOP各文件夹功能说明要点
- ecshop二次开发
- ECshop模板制作教程
- 后台操作步骤-商品管理
- ECSHOP项目总结归纳
- ecshop程序结构说明
- ECSHOP各文件夹功能说明.
- ecshop学习教程
- ECSHOP后台左侧导航中增加新菜单
- ECshop功能清单
- ecshop数据库表结构说明书完整版
- 表格模板-Ecshop后台流程图 精品
- Ecshop后台流程图
- ecshop商城后台使用教程
- 2020Ecshop后台流程图精品
- 2_ECSHOP后台为订单增加备注功能
- ECshop使用手册
- Ecshop教程-教你如何修改ecshop后台登陆地址

