web界面设计检查表


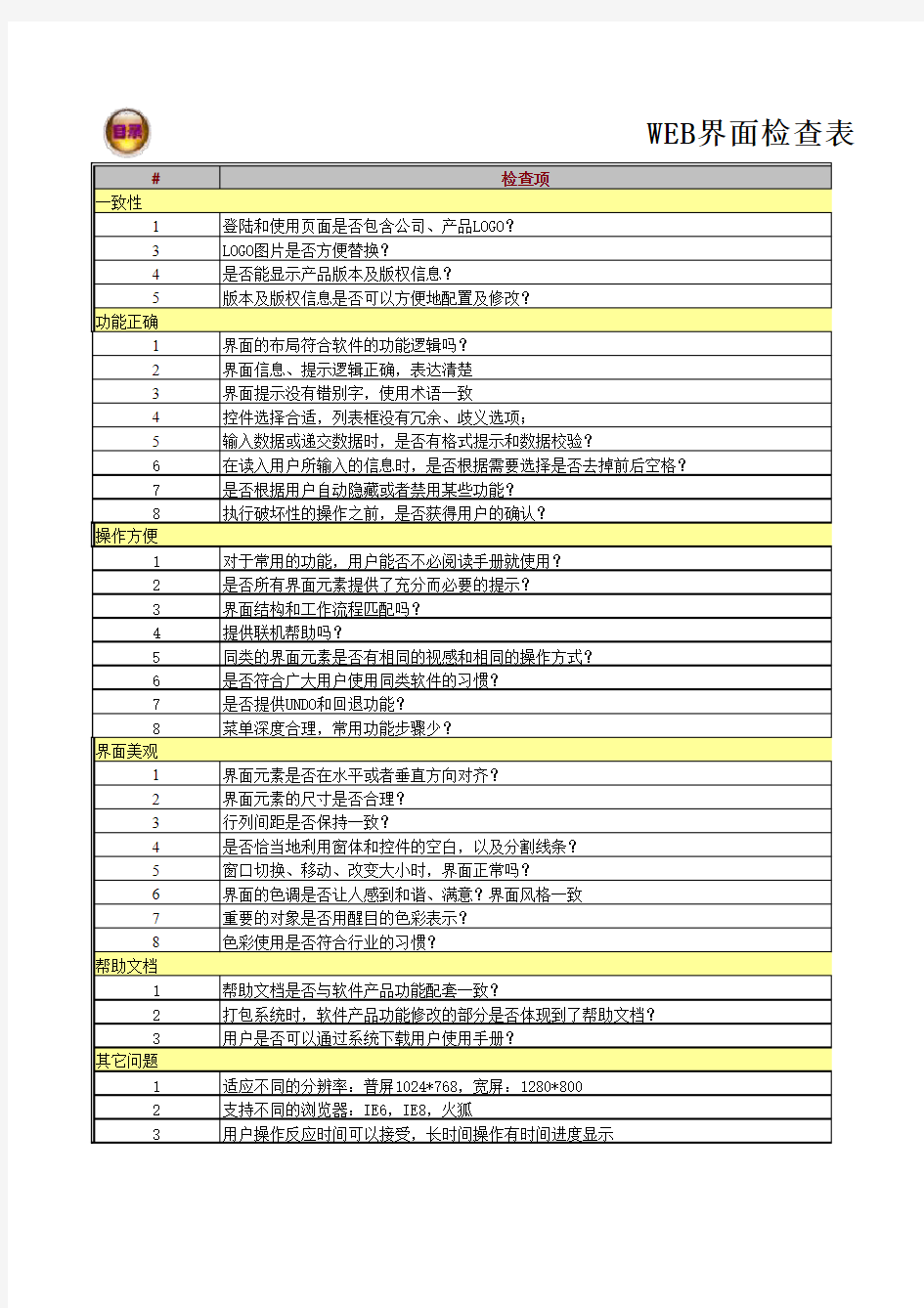
WEB界面检查表
#检查项
一致性
1登陆和使用页面是否包含公司、产品LOGO?
3LOGO图片是否方便替换?
4是否能显示产品版本及版权信息?
5版本及版权信息是否可以方便地配置及修改?
功能正确
1界面的布局符合软件的功能逻辑吗?
2界面信息、提示逻辑正确,表达清楚
3界面提示没有错别字,使用术语一致
4控件选择合适,列表框没有冗余、歧义选项;
5输入数据或递交数据时,是否有格式提示和数据校验?
6在读入用户所输入的信息时,是否根据需要选择是否去掉前后空格?
7是否根据用户自动隐藏或者禁用某些功能?
8执行破坏性的操作之前,是否获得用户的确认?
操作方便
1对于常用的功能,用户能否不必阅读手册就使用?
2是否所有界面元素提供了充分而必要的提示?
3界面结构和工作流程匹配吗?
4提供联机帮助吗?
5同类的界面元素是否有相同的视感和相同的操作方式?
6是否符合广大用户使用同类软件的习惯?
7是否提供UNDO和回退功能?
8菜单深度合理,常用功能步骤少?
界面美观
1界面元素是否在水平或者垂直方向对齐?
2界面元素的尺寸是否合理?
3行列间距是否保持一致?
4是否恰当地利用窗体和控件的空白,以及分割线条?
5窗口切换、移动、改变大小时,界面正常吗?
6界面的色调是否让人感到和谐、满意?界面风格一致
7重要的对象是否用醒目的色彩表示?
8色彩使用是否符合行业的习惯?
帮助文档
1帮助文档是否与软件产品功能配套一致?
2打包系统时,软件产品功能修改的部分是否体现到了帮助文档?
3用户是否可以通过系统下载用户使用手册?
其它问题
1适应不同的分辨率:普屏1024*768,宽屏:1280*800
2支持不同的浏览器:IE6,IE8,火狐
3用户操作反应时间可以接受,长时间操作有时间进度显示
查表
相关主题
