第1课 认识动画(二)—逐帧动画的制作


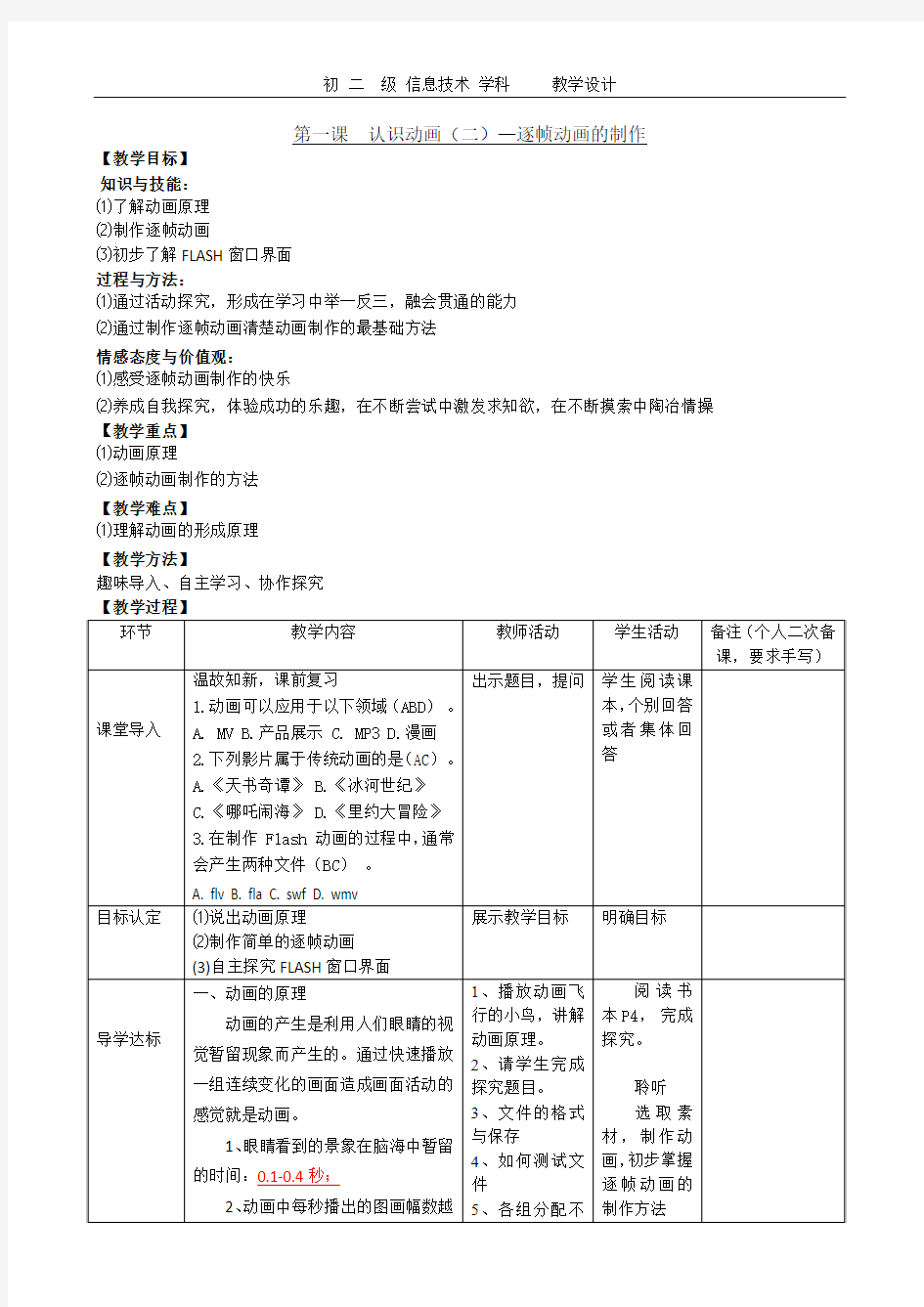
第一课认识动画(二)—逐帧动画的制作
【教学目标】
知识与技能:
⑴了解动画原理
⑵制作逐帧动画
⑶初步了解FLASH窗口界面
过程与方法:
⑴通过活动探究,形成在学习中举一反三,融会贯通的能力
⑵通过制作逐帧动画清楚动画制作的最基础方法
情感态度与价值观:
⑴感受逐帧动画制作的快乐
⑵养成自我探究,体验成功的乐趣,在不断尝试中激发求知欲,在不断摸索中陶冶情操【教学重点】
⑴动画原理
⑵逐帧动画制作的方法
【教学难点】
⑴理解动画的形成原理
【教学方法】
趣味导入、自主学习、协作探究
【板书设计】(思维导图)【教学反思】
CSS3关键帧动画
CSS3关键帧动画 本文转载自创美优品,转载就保留此信息。我决定探索该地区的CSS3关键帧动画。的想法很简单-创造一种虚拟明信片。我住在巴黎,所以很明显我给你我的问候,从巴黎:)
下载源文件 (。psd文件) 明信片从巴黎的。zip 1.9MB CSS3的动画支持:Chrome浏览器2 +,Safari 4的+,火狐5 +,iOS的Safari浏览器3.2和 Android 2.1系统+(源碎杂志)。 我们将3个要素:云中的动画(有三个层次的云),旋转法尔灯和艾菲尔铁塔闪闪发光。 的HTML结构其实很简单:
Bonne Nuit PARIS !
我们将使用下面的图片(我将讨论一点点波光粼粼的效果),让我们先来完成的CSS样式表:
动画云
小学生如何快速认识生字
小学生如何快速认识生字 如何快速认识生字 方法一、笼统识字法 (一)实物识记 实物识记就是让学生直接看到实物停止认字,使学生了解字义,从而记住生字。如为了让学生记住“铃铛”这两个字,教员可拿出一个小铜铃铛,让它叮叮当外地响,再把“铃铛”两个字写在黑板上,从而让学生记住这两个字和金属有关,进而记住这两个字。学“手”字,可以让学生伸伸手,拍拍手;看法鼻子的“鼻”字时,说说鼻子在哪里等。一年级数学课有“多少”一课,一个盘子里放一个苹果,另一个盘子里放很多苹果,经过比拟,学生知道了“多”“少”,这种方法也值得自创。还可以把“墙”字贴在墙上,把“冰箱”二字贴在冰箱上,这也是实物识字方法。 (二)出示简笔画 教员画简笔画协助学生识字,不只可以激起学生的学习兴味,还可以使他们记忆深入。如在识记“屋檐”一词时,教员用简笔画画出房屋,然后让学生指出屋檐的位置,这样学生既了解了“屋檐”一词,也记住了“檐”字。象形汉字的一个特点就是描摹实物,有些字就是一幅画,加“山”字、“眉”字等都可以以简笔画的方式停止识记。 (三)编儿歌识记
儿歌、顺口溜朗朗上口,易记难忘。如识记“青、清、睛、晴、请、情”这几个字时,可以用这首儿歌协助学生记忆:“山青青,水清清,要看山水用眼睛,太阳一笑天气睛,说话嘴边常带请,你我都有好意境。” 方法二、兴趣识字法 (一)游戏识字法 爱玩是小学生的天分,在识字教学中设计一些游戏,让学生在玩中学。在教学形声字时,教员可把偏旁和独体字区分写在卡片上分给学生,请一个学生举着手里的偏旁先站到讲台下去。如“女字旁”站下去问:“谁来和我做冤家?”下面就有好几个学生下去和他站在一同,如“乃”“古…马”“未”“子”等,下去时要说:“我和’女’字在一同是’妹’,’姐妹’的’妹’”。教学形近字、区分形近字都可以用这种方法。 (二)讲故事法 讲故事法就是把汉字编成一个小故事帮学生记忆,如教学“休”字时,可以这样讲故事:一团体走路走累了,正美观到路边有棵树,他就靠着树歇一歇,这个字就是“休”。“闻”字可以编成这样的小故事:有人听到门外边有动态,就把耳朵贴在门上听一听。 (三)举措演示法 教员做个举措,也可以协助学生记字。如学习“闪”字,教员站在教室里,然后很快走出去,这就是“闪”字。学习“看”
逐帧动画教学设计
《逐帧动画》教学设计 西宁市七一路小学祁海兰 【教材分析】: 《逐帧动画》是五年级上册第三课的内容,前几节内容主要学习了动画制作基础知识,本节开始学习如何让动画对象“动”起来。本节课是学生能够顺利、快捷操作使用Flash的基础之一,也是形成学生“了解熟悉——基本技能——综合运用”这一合理知识链的必要环节。逐帧动画是一种常见的动画手法,它的原理将一个动画的连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。要求学生知道帧、帧频和关键帧的概念,重点是学会用绘制的图形制作逐帧动画,要结合以前的内容和在创作的基础上理解帧、帧频和关键帧,不要求强记概念;掌握本节内容可以做出许多生动有趣的动画。因此,学生会在本单元的学习过程中,产生非常高的学习热情。为今后的Flash学习打下坚实的基础 【教学目标】: 知识与能力 1.知道帧、帧频与关键帧的含义。 2、学会用绘制的图形来制作逐帧动画。 3、插入、编辑关键帧。 4.掌握制作逐帧动画的方法。 5、学会通过改变帧频控制动画的播放时间。
过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握逐帧动画制作方法,提高Flash动画制作水平。 情感态度与价值观 1、体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。 2、通过主题学习,培养学生团结协作,小组互助的精神,同时培养学生欣赏、评价他人作品和自我评价的正确方法和良好习惯。【教学重难点】: 重点:用绘图工具制作逐帧动画的方法。 难点:通过改变帧频控制动画的播放时间。 【教学方法】: 1.演示教学法:通过在多媒体教室,用多媒体播放逐帧动画的实例让学生欣赏,并实际操作演示用Flash 8制作逐帧动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动法:该方法主要是通过设计一些学习目标,下达学习任务,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 【教学设计整体思路】:
逐帧动画教学设计
逐帧动画教学设计 Company number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】
《Flash逐帧动画制作》教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1.知道帧、帧频与关键帧的含义。 2.能够导入静态图片 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】 重点:能够导入静态图片 难点:通过改变帧频控制动画的播放时间 【教学方法】 本着学生是主体的理念,采用项目教学法,在项目中提出任务,采用任务驱动法,在教学中让学生自主探究,分组互评,使学生掌握相应的知识。同时根据任务的难易程度,采用演示法,分组讨论法,使不同层次的学生更好的完成任务。 【教学手段】 采用多媒体教学手段,增大教学容量和直观性。 【教学流程图】 导入新课 上。 彩的flash
二维动画制作流程
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。 ◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体 现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。
◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角 色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
Flash《关键帧动画》教案
《关键帧动画》 教案 编写人:廖里山 信息技术备课组 一、 教学目标 1、知识与技能目标 (1)了解flash 制作动画的特点——关键帧动画(补间动画) (2)理解过渡帧与空白帧 (3)初步学会图形元件的建立、使用与修改 (4)学会动作补间动画创建的操作 2、过程与方法目标 (1)通过制作“飞奔在原野上的红色跑车”关键帧动画,初步掌握动作补间动画的制作方法 (2)分析“飞奔在原野上的红色跑车”动画,理解关键帧、过渡帧和空白帧的概念 (3)在制作过程中初步掌握图形元件的建立、使用与修改 (4)通过对比逐帧动画和关键帧动画的时间轴,能区分逐帧动画和关键帧动画 3.情感态度与价值观目标 通过制作“飞奔在原野上的红色跑车”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与flash 关键帧动画各自的优缺点,激发进一步学习动画制作的兴趣 二、 教学重难点 重点:理解关键帧、过渡帧和空白帧的的概念,掌握关键帧动画的创建 难点:理解关键帧、过渡帧和空白帧的的概念 三、 教学方法 本节课采用“演-讲-练”和任务驱动法进行教学。让学生通过完成具体的操作任务来理解关键帧、过渡帧和空白帧等的概念,并结合上节课学习的逐帧动画内容,建立新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别、各自具有什么优点? 四、 教学过程 1、教学内容的组织与呈现方式 ①演示-讲解:演示“飞奔在原野上的红色跑车”关键帧动画,让学生观察动画的时间轴与上节课学习的逐帧动画时间轴有什么不同 ②演示-操作:讲解“飞奔在原野上的红色跑车”关键帧动画的制作过程 ③演示-练习:模仿操作完成“飞奔在原野上的红色跑车”关键帧动画的制作 ④演示-练习:模仿操作完成“移动的小球”关键帧动画的制作 ⑤拓展-探究:根据教师提供素材设计“海边公路”动画 ⑥小结-思考:关键帧动画?逐帧动画与关键帧动画之间的区别、各自具有什么优点?
新认识的生字
谊y i (友谊) 垫dian (坐垫) 傅f u ( 师傅) 部b u (部队) 蔚w e i (蔚蓝) 律l u (规律) 誉y u (荣誉) 碌l u (忙碌) 秃t u (秃顶) 润r u n (红润) 俏qiao (俏丽) 疲p i (疲倦) 裁c a i (裁衣) 缝feng (缝衣) 罚f a (惩罚) 扳b a n (扳倒) 堵d u (堵车) 念nian (纪念) 剧j u (剧场) 埋m a i (掩埋) 馨x i n (温馨) 谐x i e (和谐) 敬jing (尊敬) 贤xian (贤淑) 敬jing (敬爱) 梢shao (树梢) 伦l u n (天伦) 眺tiao (眺望) 睦m u (和睦) 愉y u (愉快) 聚j u (聚会) 谦qian (谦虚) 测c e (测量) 通tong (通行) 凝ning (凝视) 捡jian (捡东西) 啤p i (啤酒) 收shou (收麦) 佩p e i (佩服) 赞z a n (赞扬) 纯chun (纯洁) 庭ting (庭院) 观guan (观察) 奖jiang (奖励) 标biao (标本) 客k e (客人) 炊c u i (炊烟) 胎t a i (车胎) 篝g o u (篝火) 联lian (联欢) 庄zhuang (庄严) 宣xuan (宣言) 誓s h i (誓言) 帚zhou (扫帚) 晾liang (晾干) 晒shai (晒太阳) 佳j i a (佳肴) 掘j u e (挖掘) 铲chan (铲子) 勤q i n (勤劳) 显xian (显现) 戴d a i (穿戴) 废f e i (废品) 寝q i n (寝室)
逐帧动画教学设计完整版
逐帧动画教学设计 Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】
《逐帧动画》教学设计
3.师生交流 关键帧: 时间 轴中,黑 色圆点标 记的帧。定义动画变化、更改状态的帧。动画中,关键帧越多,角色的动作越流畅、自然,但是,动画文件的长度越大。生探究学习。) T15(多媒体教学网,监控、指导学习。) 解决问题构建新知三、帧的类型及操作 1.提出问题: 制作动画片时,角色的运动应符 合事物的运动规律,请同学们播放影 片,观看角色的运动状态,动画片存 在哪些问题及解决方法 2.问题交流: 预设问题: (1)角色在原地踏步,没有改变移 动位置。 (2)角色的运动速度过快,并且, 运动速度相同。 (3)角色与背景的大小比例不合 理。 (4)第一帧后的各帧缺少背景。 3.布置任务2 请同学们自学课件,完成任务 2。 任务2:打开“快乐男孩”文档, 编辑修改角色的位置、速度, 科学合理地呈现角色的运动状 态。 4.展示交流: 绘图纸外观:可以同时浏览到多 个帧的内容!编辑多个帧,还可以对 选中的帧进行编辑。 普通帧:对关键帧内容的延续。 插入普通帧,可以延长关键帧的,普 通帧越多,速度越慢。 帧操作:F6插入关键帧,F5插 入普通帧。 5.教师小结:制作动画的一般过程 设计动画—准备素材—启动 Flash—设置舞台—导入角色—编辑 观看动 画 发现问 题 发表观 点 寻求解 决方案 上机实 践 解决问 题 学生演 示讲解 聆听记 忆 引导学生 思考,培 养学生发 现问题的 能力。 引导学生 根据问 题,发现 技术需 求,激发 求知欲。 培养探究 实践能 力。 培养交流 表达能 力。 T12(利 用多媒 体教学 网屏幕 广播课 件,辅 助讲授 教学) T17、 T19(录 制调整 角色位 置、大 小,帧 操作, 的微 课,面 向不同 层次的 学生, 支持学 生探究 学 习。) 11’41 ~12‘44 13‘07 ~18’32
动画片制作流程
动画片制作流程
动画片制作流程 1、策划 2、制作经费 3、动画前期一:脚本 4、动画前期二:导演的工作 5、动画前期三:分镜图和副导的工作 6、动画前期四:人物设计和人物设计师的工作 7、动画前期五:机械造型设计和背景设计的工作 8、动画前期六:色彩设计及色彩指定的工作 9、动画中期一:构图,原画和原画指导 10、动画中期二:动画师 11、动画中期三:着色/上色人员 12、动画中期四:特效及特效人员 13、动画中期五:摄影及摄影效果 14、动画后期一:剪接 15、动画后期二:音响1:配音及声优 16、动画后期三:音响2:音乐,效果音及合成 17、试映,宣传,行销 第一回制前作业第一步的前一步 普通在进行所谓的动画制作之前,常有一段为时不短(或有点痛苦)的「制前作业」(英文:Pre-Production 日文:准备段阶)。制前作业是
指要开始制作的准备工作.但是制前的前面呢? 制前的前面是「策划」(日文:策划段阶) 「策划」又分为两种。第一种是在每一年度的策划会议里,动画公司的老板(英文:boss, excutive producer, 日文:社长, 策划)或有点伟大有点发言权的制作人看到一本颇有趣又出名的漫画或小说,觉得拍成动画应该会蛮赚钱的,于是就打电话给代理那本被相中的漫画或小说的代理商问问看是否拍成动画的权利已卖出,如果没有那就开始进行「有时长有时短有时痛苦有时快乐」的权利交涉。如果您在动画的片头一开始看到「原作」这两个字大都是属于这类型。 另外一种是动画公司旗下的导演(英文:Director,日文:监督)或动画家们觉得自己天马行空胡思乱想不画画不按时交稿作白日梦的结果拍成动画应该颇有趣的就自己开始写策划书然后交给老板过目。幸运的,策划通过的话,就由老板或制作人四处奔波找金主...啊,不是,赞助商来一起响应伟大的策划。如果您在动画的片头看到「原案」二字大都是属于这类型。 交涉成功或策划通过后 让我们先谈原案企划通过的状况下动画公司的下一步骤。 动画公司基本上都没有独立制作动画作品(不管是TV或OVA)的经费,因此动画公司想要作原案作品时最重要的是提出企划给赞助商(*1)看他们有没有兴趣投资。如果赞助商对动画公司提出的新作品企划没兴趣或认为此商品(*2)没有市场价值,那么那企划100%不会再见天日。
《关键帧动画》教学设计
《关键帧动画》教学设计 一、学习者分析 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 二、教材内容分析 1、本节的主要内容及在本章中的地位 与传统的逐帧动画相比,Flash动画特点是关键帧动画,而关键帧动画又分为两大类:动作补间动画和形状补间动画。本节课关键帧的动画实例——“沿直线运动的小球”是“动作补间动画”制作中最基础的部分,由它可以派生出很多类的动画。动作补间动画涉及到Flash 的元件,元件是制作Flash动画的基本元素,学生初次接触,只要求会用即可,下节课再作详细介绍。 2、教学重点、难点: 重点:关键帧动画的概念 过渡帧与空白帧 难点:逐帧动画与关键帧动画的比较 3、课时安排:1课时 三、教学目标 1.知识与技能 ①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧
③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 四、教学理念和方法 在本节课之前,学生已学习了FLASH的逐帧动画及动画原理,初步掌握了FLASH的简单操作,如对象的缩放、旋转,层的增加等。因此,本节课内容——关键帧动画,结合上节课学生学习的内容,可以建立起新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别,
逐帧动画教学设计
第2节逐帧动画 【教学目标】 知识目标: 1.学会导入静态图片和直接在舞台上绘制简单图像。 2.学会添加关键帧、空白关键帧和普通帧。 3.学会测试影片并调整动画。 4.熟悉flash软件的相关工具和命令。 技能目标: 掌握在flash中制作逐帧动画的技巧,体验在flash中制作逐帧动画的过程。 情感态度与价值观目标: 通过动画作品的制作与评价,培养学生的审美能力,激发学生的探究兴趣和创新精神,让学生体验制作动画的乐趣;体验成功的喜悦,增强自信心。 【教学重、难点】 重点:能够导入静态图片 难点:通过改变帧频或帧数控制动画的播放时间 【教学环境】 硬件资源:具备局域网条件的微机室、电子教室。 软件资源:上课用的素材、课件、学生用的导学案、学生自主学习材料等。 【教学方法】 小组合作尝试探究、任务驱动式、案例教学法 【教学过程】 一、谈话激趣,导入新课 师:课前我和咱们学校的信息技术老师交流过多次,他们说咱们这些同学自学能力特别强,语言表达能力很强,我知道其实咱们同学还有好多能力你们的老师没有告诉我,例如小组合作能力、尝试探究能力等,老师希望同学们在这堂课上把咱们的能力最大限度的发挥出来好不好?请同学们打开“个人学习档案文件夹”中的“逐帧动画评分标准”文件,记住在上课过程中要及时给予评价。在上课过程中要注意与他人的合作。既要学
会自评,又要学会欣赏评价他人作品。 同学们,咱们每个同学都看过动画片,喜欢动画片吗?在课前让大家看了一段视频,实际上就是想让同学们了解动画的原理。请同学们回答:例一中你看到了什么? 生:纸的一面画了个鱼缸,一面画了条鱼,当纸快速地转动起来,我们发现鱼好像到了鱼缸里。 师:同学们看的都很仔细,你能不能利用刚才视频中介绍的知识并结合“自主学习材料”中“动画原理”来解释这个现象? 生:这是因为人的眼睛有“视觉暂留”现象,人的眼睛在观看运动的物像时,每个物像都在消息后继续滞留于视网膜上约十分之一秒的时间。利用“视觉暂留”的原理,把运动的物体按照一定规律进行动作分解,把分解动作分别画成一连串静止的图画,然后让这些静止的图画按一定的速度连续播放,人眼中残留的影像被一次次无缝接收,观察者就认为图像是连续运动的,这就是最简单的动画原理。 师:同学们回答的很好,例二“小台灯在找什么”,知道这是怎么完成的吗? 生:是根据“视觉暂留”的道理,用一个小台灯,一架照相机,一边连续调整台灯的动作,一边逐个动作的拍摄,然后调整照片之间的间隔时间,最后把拍摄到的图片连续播放,就得到了“小台灯在找什么”的动画。 既然同学们都对动画很感兴趣,现在又知道了动画的原理,请同学们参考“自主探究学习材料”的基本概念部分内容思考并回答:什么是动画? 生:将许多图片按照一定的顺序排列起来,然后按照一定的速率将图片按排列顺序逐张显示出来就形成了动画。 二、讲授新课 (一)展示教学目标 (二)引导学生自主探究 师:同学们想不想自己动手做自己的第一个动画呢?你觉得做动画难不难?老师告诉同学们其实做动画不难,关键是我们得用心。这节课我们就来学习一种最简单动画——逐帧动画的制作方法。请同学们参考学习网站“自主探究”网页基本概念部分的内容思考并回答什么是逐帧动画?有何优缺点? 生:模仿传统手工动画的方式,每一帧都由导入图片或手工绘制完成的动画称为逐帧动画。要求是,从第2幅画面开始,每一幅都是上一幅的后续,两幅之间有着微小的差别,动作分解的越细,将来生成的动画就越细腻。 优点:对画面一帧帧地处理,具有非常大的灵活性,几乎可以表现任何想表现的内容。 缺点:帧序列内容不一样,制作负担大,最终输出的文件也较大。
3D One动画制作流程
3D One 动画制作流程 1.点击工具箱下面输出到装配图标。进入装配界面。 2.点击工具箱新建动画图标,再单击第一个新建动画工具。(第二个是编辑动画,第三 3. 基本动画流程如下: (1)新建关键帧:点击动画主菜单:关键帧按钮新建一帧,输入时间0:03。动画管理处效果如右图所示。后面操作只对该帧进行的。 (2)用鼠标右键改变视图位置。如下图开始位置,到右图位置。 (3)保存当前视图。单击动画主菜单:设置照像机按钮调出视图设置框,再单击当前视图按钮,最后再单击确定(绿钩按钮)。这样动画就会产生了,眼镜会从里往左转动。 预览时可单击上一帧按钮(0:00),再单击下面播放按钮就会播放该动画效果。下面图
示是播放0:00以后的动画效果。 (4)重复上面(1)、(2)、(3),在0:05设置视图如下: 这样我们就制作了眼镜从里向左外转动,最后停在上面视图的旋转视图动画。 以上流程大家可以制作三维物体转动视图展示的动画。下面再讲讲直线动画: (4)直线运动制作。新建关键帧:0:08,点击动画主菜单:直线运动,出现下图设置框。单击右镜片,再单击设置框上的动态移动按钮。把镜片从往右移动一定距离。效果图下图所示。 最后单击设置框上的确定按钮就可以了。回到上一帧0:05处,单击播放按钮可看到镜片往右移动的效果,时间为3秒。
同样的操作,大家可以设置左边镜片往左移动的效果。这样的动画在讲解三维物体构成时能动态展示各零部件,类似组装中的爆炸效果。 最后再设置两块镜片回位的效果,也是用直线运动来完成。在一帧时可以设置多个零部件的直线运动效果。
(5)马达运动制作。点击动画主菜单:马达运动,出现下图设置框。单击要旋转的实体,再单击方向,只要选择跟该实体垂直的方向就行了,旋转中轴为屏幕中心坐标轴。效果如下图所示。 注意1:马达运行不分起止时间,它是整个动画时间内一直在运行的。 注意2:旋转轴是固定在屏幕中心坐标轴的(X轴或Y轴)
逐帧动画教学设计
逐帧动画教学设计 Final revision on November 26, 2020
《逐帧动画》教学设计
3.师生交流 关键帧: 时间 轴中,黑 色圆点标 记的帧。定义动画变化、更改状态的帧。动画中,关键帧越多,角色的动作越流畅、自然,但是,动画文件的长度越大。生探究学习。) T15(多媒体教学网,监控、指导学习。) 解决问题构建新知三、帧的类型及操作 1.提出问题: 制作动画片时,角色的运动应符 合事物的运动规律,请同学们播放影 片,观看角色的运动状态,动画片存 在哪些问题及解决方法 2.问题交流: 预设问题: (1)角色在原地踏步,没有改变移 动位置。 (2)角色的运动速度过快,并且, 运动速度相同。 (3)角色与背景的大小比例不合 理。 (4)第一帧后的各帧缺少背景。 3.布置任务2 请同学们自学课件,完成任务 2。 任务2:打开“快乐男孩”文档, 编辑修改角色的位置、速度, 科学合理地呈现角色的运动状 态。 4.展示交流: 绘图纸外观:可以同时浏览到多 个帧的内容!编辑多个帧,还可以对 选中的帧进行编辑。 普通帧:对关键帧内容的延续。 插入普通帧,可以延长关键帧的,普 通帧越多,速度越慢。 帧操作:F6插入关键帧,F5插 入普通帧。 5.教师小结:制作动画的一般过程 设计动画—准备素材—启动 Flash—设置舞台—导入角色—编辑 观看动 画 发现问 题 发表观 点 寻求解 决方案 上机实 践 解决问 题 学生演 示讲解 聆听记 忆 引导学生 思考,培 养学生发 现问题的 能力。 引导学生 根据问 题,发现 技术需 求,激发 求知欲。 培养探究 实践能 力。 培养交流 表达能 力。 T12(利 用多媒 体教学 网屏幕 广播课 件,辅 助讲授 教学) T17、 T19(录 制调整 角色位 置、大 小,帧 操作, 的微 课,面 向不同 层次的 学生, 支持学 生探究 学 习。) 11’41 ~12‘44 13‘07 ~18’32
初中信息技术:初识Flash逐帧动画》教学设计
新修订初中阶段原创精品配套教材 初识Flash逐帧动画》教学设计 教材定制 / 提高课堂效率 /内容可修改 "Introduction to Flash Frame-by-Frame Animation" Teaching Design 教师:风老师 风顺第二中学 编订:FoonShion教育
初识Flash逐帧动画》教学设计 【教材分析】 本课的教学内容是利用flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,flash 将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【教学目标】 一、知识与能力 1.知道帧、帧频与关键帧的含义。 2.学会用绘制的图形来制作“逐帧动画”。 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 二、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同
掌握“逐帧动画”制作方法,提高flash动画制作水平。 三、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。 【教学重难点】 重点:用绘图工具制作“逐帧动画”的方法。 难点:通过改变帧频控制动画的播放时间。 【教学方法】 1.演示教学法:通过在多媒体教室,实际操作演示用flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】 一、激趣导入 1.给学生展示庆祝国庆节的flash。你们知道这段动画所展示的是什么内容吗? 2.每个人都有自己的生日,我们的祖国也有自己的生日,
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
1、认识15个生字;会写8个生字;
13.寒号鸟 第一课时 教学目标: 知识与技能: 1、认识15个生字;会写8个生字; 2、掌握多音字“号、当”; 过程与方法: 1、理清事情发展的顺序。 2、分角色朗读课文。 情感态度与价值观: 1、初读课文,理清文章脉络。 2、培养学生感悟只有通过辛勤的劳动才能得到美好生活的道理。 教学重点:分角色朗读课文。 教学难点:培养学生感悟只有通过辛勤劳动才能得到美好生活的道理。教学方法:讲解法、练习法、讨论法 教学准备:课件 教学过程: 一、激情导入,引出课文 同学们,你们喜欢鸟吗?你都认识哪些鸟?今天,让我们再来认识一种鸟,它的名字叫“寒号鸟”。
1.教师板书课题,学生齐读课题,指导学生读好多音字“号、当”,并指导学生组词。 2.老师介绍寒号鸟,并引导学生交流自己在课前搜集的有关寒号鸟的资料。 3.教师引出课文:故事里的寒号鸟懒到什么程度了?我们学习课文就知道了。 4.教师范读课文,引导学生一边倾听,一边思考: (1)课文有几个自然段? (2)里面有几个角色? (3)你看到了一个怎样的寒号鸟? 5.教师指导学生自由朗读课文,圈出生字,借助拼音读准生字。6.教师引导学生展开小组合作,互相检查。 (1)小组成员相互当老师,针对同伴圈出的字进行范读和领读。 (2)互相评议朗读情况。 (3)交流识字的好方法 二、初步感知,学习生字 1.检查自读情况,要求:读准确,读通顺。 (1)出示课文生字词。 Miàn zhèn lǎng kūquèfēn yèjiāng 面阵朗枯却纷叶将(2)出示课文中短语。 当作喜鹊面对面邻居崖缝枯草劝告将来
哀号得过且过天气晴朗寒冬腊月大雪纷飞 (3)出示课文中喜鹊和寒号鸟说的话。 2.教师指导学生自由读文,读准字音,读通句子。 3.指导学生完成填空。 故事里有寒号鸟和喜鹊,它们是()。冬天到了,喜鹊(),而寒号鸟最后()。 三、出示生字,指导书写 1.课件出示本课生字,再次认读,并练习组词。 2.指导学生观察生字在田字格中的位置,交流书写注意点。3.教师范写生字,重点讲解左右结构的“阵、朗”的书写要领。4.学生描红、临写。 5.教师利用投影仪展示同学的书写成果,组织交流反馈。 四、课堂小结,布置作业 1.教师对课堂学习情况进行总结,鼓励学生采用多种方法识字。2.布置作业:将课文正确、流利地读给家人听。 五、板书 13寒号鸟 面阵朗却 枯将夜纷
Flash逐帧动画教学设计
Flash逐帧动画教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1 ?知道帧、帧频与关键帧的含义。 2?能够导入静态图片 3 ?插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5?学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究 问题的能力;培养创造性思维能力
【教学重难点】 重点:能够导入静态图片难点:通过改变帧频控制动画的播放时间 【教学方法】 1.演示教学法:通过在多媒体教室,实际操作演示用Flash 制作动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】激趣导入师:课前,老师将一组马的连续图片按顺序贴在一本书的每页纸的相同位置上。 现在我们一起快速翻动按顺序装订好的页面。大家看到了什么?生:一匹马在走动。师(改变几张图片的位置后翻动):为什么现在这匹马在跳?生:因为图片没贴到相同的位置上! 这是一种古老的看动画效果方法,称为“快捷翻书法”。我们看到的每一幅画面称为一个“帧”。帧——是进行flash 动画制作的最基本的单位,每一个精彩的flash 动画都是由很多个精心雕琢的帧构成的。 我们共同来回顾一下上节课提到的帧主要有哪几种类型?(播放)关键帧——顾名思义,有关键内容的帧。空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。讲授新课 上节课我们下载并观赏了不少Flash 动画,同学们想不想自己亲手用Flash 制作动画呢?这节课我们就共同来学习“模仿传统手工动画的方式,每一帧都由手工绘制或导入图片完成的动画称为逐帧动画”。赶快和老师一起用Flash 逐帧做一匹行走的马。 (播放)教师提前做好的逐帧动画《行走的马》演示(包含背景图片和背景声音)逐帧
3d动画制作流程
三维动画制作流程 三维动画的创作过程与二维动画有很多共同的地方但是也有很多不同之处。这主要是由于三维动画制作方式所决定的。 一、动画故事板 我们将以三维动画短片《原始时代》为例为读者介绍三维动画的制作流程。本片由盛美时代艺术设计有限责任公司制作。作者:杜振光、杨枭奇、孙耕、红雨。 在创作的开始阶段我们会为动画编写一个剧本,并把这个剧本故事改编为动画故事板。这个过程对于动画的制作过程来说是至关重要的,后面的制作过程都要以这个故事板为基础进行深入的制作。 《原始时代》故事板: 镜号构图、景别镜头描述时间 01 太阳爬出山脊,新的一天 3.5秒 开始了。 02 阳光照耀在北京猿人生 3秒 活的山洞入口。
03 一个母性猿人走出山洞, 12秒 开始一天的生活。她用手 遮挡了一下阳光,看了看 天气。 04 (主观镜头)天空中雄鹰 3秒 盘旋。 05 猿人趴在草丛中观察猎 2秒 物。 06 两只肿骨鹿悠闲的漫步。10秒 07 继续观察。3秒 08 猿人们悄悄接近猎物。7秒
09 肿骨鹿机警的听到一些 1秒 声音。 10 猿人们开始了攻击3秒 11 (仰拍)肿骨鹿跳过草 1秒 丛。 12 猿人背着猎物回家。4秒 13 近景镜头5秒 14 向山洞走去10秒
15 火光映在洞壁上忽明忽 4秒 暗。 16 猿人们围坐烤火。5秒 17 一个猿人用木柴捅火。8秒 18 另一个正在用石器切肉。3秒 19 洞外野狼在月光下嚎叫。5秒 二、收集资料并进行形象设计 当我们有了基础的故事板之后应当进一步深入的根据剧本确定动画中的造型与形象,因为这个短片属于科教性质的动画短片因此它的基本风格应当比较写实。我们为了这个短片的制作特意前往北京周口店北京人遗址博物馆,收集了相关的图片、照片、画册等大量资料。由于形象已经非常明确因此没有绘制具体的形象设定草图。但如果脚本中动画形象比较具有
flash动画制作步骤
模块四企业网站动画的制作 4、1 模块功能分析 根据网站建设方案,在与企业沟通、协调下分析设计网站宣传动画。 【能力目标】 ●能够根据网站布局要求选择合适的动画尺寸,分析设计网站宣传动画 ●能够根据不同的动画选择不同的元件 ●能够创建补间动画、引导层动画与遮罩效果 【知识目标】 ●认识帧(Frame)、时间轴、图层 ●熟悉图形元件、按钮元件与影片剪辑元件的不同用法 ●理解补间动画、引导层动画与遮罩效果的制作方法 【素质目标】 ●挖掘学生的创造力、激发学生的艺术设计能力 ●培养学生的沟通、合作能力 ●培养学生自我学习、解决问题的能力 4、2 模块任务实施 任务1 企业宣传动画的制作 一任务分析 根据需求方提出的设计要求与沟通,确定了网站的Banner条采用Flash设计制作,以达到增加页面动态效果与美化页面的效果。 二任务实施 步骤1新建一个Flash文档,命名为“banner、fla”,设置【属性】面板中的文档大小属性为宽900像素、高260像素,如图所示 图文档属性 步骤2选择【文件】|【导入】|【导入到库】菜单选项,在打开的对话框中选择需要导入的素材文件“banner-1、jpg”与“xiaotu、gif”两个图片,单击【确定】按钮,此时素材导入到库中,如图所示。
图库面板 步骤3 将“banner-1、jpg”拖动到舞台中,调整其大小使其覆盖整个舞台。 步骤4 单击【时间轴】面板下方的添加新图层按钮,添加【图层2】。 步骤5 鼠标单击【图层2】的第一帧,然后选择工具箱中的【文本】按钮,在打开的【属性】面板中,设置【字体】为“华文楷体”,【字体大小】为“53”,【字体颜色】为“#003300”。步骤6 在舞台中输入“选择森兴选择品质”这8个文字。 步骤7 选中文字,选择【修改】|【分离】命令,文字被打散。效果如图所示。 图分离文字 步骤8 选择【图层1】的第40帧,插入一个普通帧。按住【CTL】键,选中【图层2】的第1帧、第5帧、第10帧、第15帧、第20帧、第25帧、第30帧、第35帧、第40帧,插入一个关键帧。 步骤9 选择【图层2】的第1帧,按下【Delete】键删除所有的文字。 步骤10 选择【图层2】的第5帧,删除“择森兴选择品质”这7个字。 步骤11选择【图层2】的第10帧,删除“森兴选择品质”这6个字。 步骤12 同理设置【图层2】的第15帧、第20帧、第25帧、第30帧、第35帧、第40帧上的文字。 步骤13单击【时间轴】面板下方的添加新图层按钮,添加【图层3】。单击【图层3】的第一帧,从【库】面板中拖入“xiaotu、gif”,选中图片,按下【F8】将其转换成图形元件。步骤14 单击【图层3】的第40帧添加关键帧;在【变形】面板中设置第1帧图形为“10%”,在属性面板中设置【颜色】为“alpha”值为“20%”,如图所示;在【变形】面板中设置第40帧图形为“100%”,在属性面板中设置【颜色】为“alpha”值为“70%”;在第1帧与第40帧之间添加【补间动画】;至此动画设置如图所示。
《关键帧动画》
《关键帧动画》教学设计 【学习者分析】 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash 界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 【教材分析】 本课是“文字处理”一章内容中的重点,也是难点。学习本课之前,学生已经学过了字符排版、段落排版和插入对象图片的方法。本课主要学习图文混排的方法,让学生在排版过程中综合运用已学的技能,掌握排版的指导思想、操作要领,并能应用到实践中去。 【教学目标】 1.知识与技能 ①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧 ③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 【教学重点】 关键帧动画的概念、过渡帧与空白帧 【教学难点】 逐帧动画与关键帧动画的比较 【课堂类型】 多媒体教室 【教学方法】 讲授法、演示法、任务驱动法 【教学设计】
【教学过程设计】 教师先演示“小球沿直线运动”关键帧动画,让学生观察动画的时间轴,与上节课的逐帧动画时间轴有什么不同,导入本节课内容。然后学生模仿教师操作,制作“小球沿直线运动”关键帧动画,在这一过程中,让学生初步学会小球图形元件的建立与使用方法(基本任务),知道动作补间动画的制作过程(提高任务),最后教师启发学生,通过修改元件、设置场景舞台属性面板,制作会移动和旋转的彩盘,完成拓展任务。 【教学过程】
