小程序巡河注意事项(1)(3)


一、小程序巡河更新内容
1、可锁屏巡河
2、中断的巡河任务,可继续巡河
3、解决各别机型不能获取轨迹的问题
二、使用过程中的注意事项
1、巡河前准备
检查手机设置,确保开启了“移动数据”和“GPS定位”
2、版本过低提示
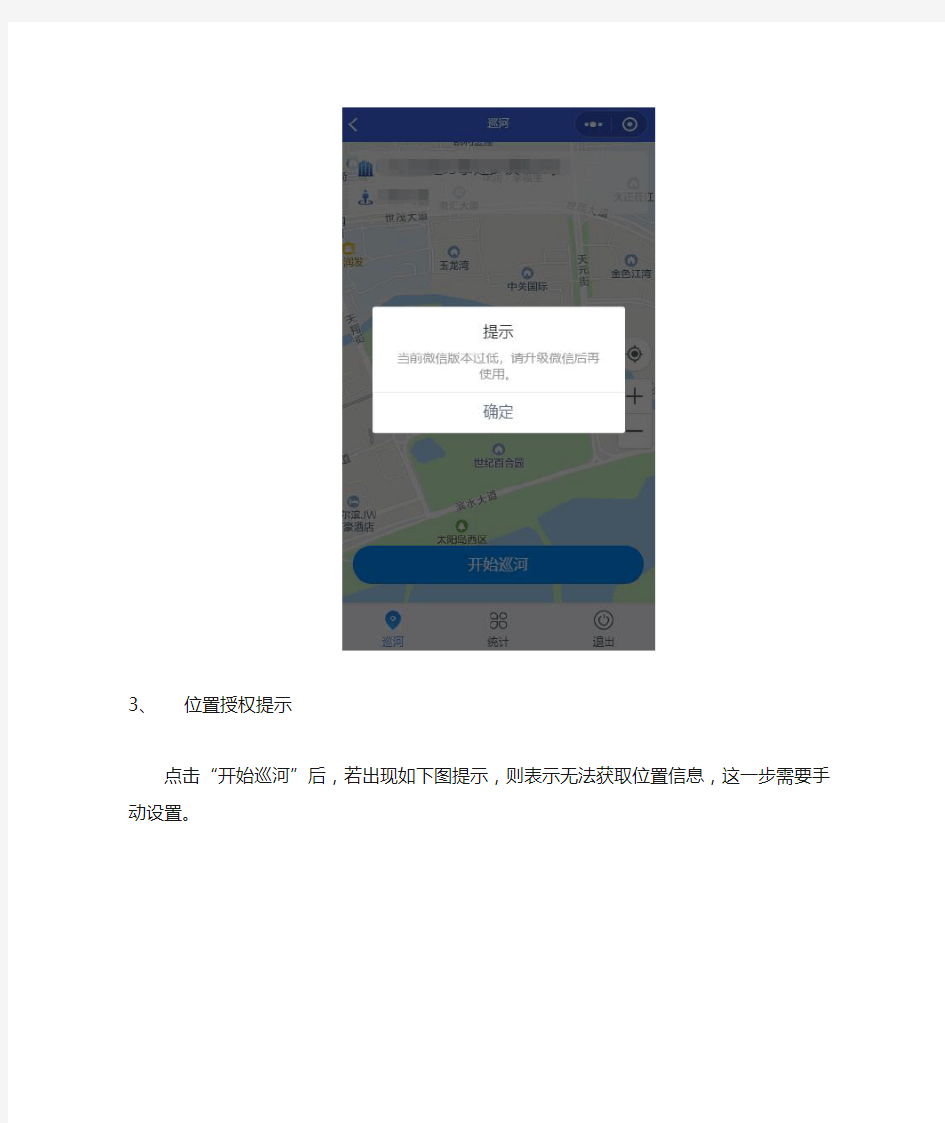
点击“开始巡河”后,若出现如下图提示,则表示微信版本过低,将微信升级到最新版即可。
点击“开始巡河”后,若出现如下图提示,则表示无法获取位置信息,这一步需要手动设置。
设置步骤为:点击“立刻设置”→点击“位置信息”→选择“使用小程序期间和离开小程序后”,如下图所示
当巡河意外中断时,再次进入小程序,会出现如下提示
点击“继续”则接着上次中断的“时间”、“轨迹”、“里程”继续巡河。
点击“放弃”则废弃上次中断的巡河,并不再提示。
5、锁屏巡河后的恢复
手机锁屏或小程序运行在后台时,巡河程序会继续工作,当再次解锁手机切换到巡河小程序的时候,可能会出现巡河页面假死的情况,这是小程序在恢复运行,等待页面恢复即可。
微信小程序设计规范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
微信小程序教学大纲
微信小程序教学大纲 引言: 本教程适合对web前端有所了解的同学学习,何为有所了解,我的定义就是知道什么叫网页,一张普通的网页由哪些元素组成。 对html超文本标记语言有所掌握,最起码能用记事本手写代码,html就像是人的骨头,是最基本的最核心的代码 其次人有了骨头之后,样子太难看了,甚至有点恐怖,这时候就需要用css来渲染,css中文名叫层叠样式表,可以这么理解,css是人的皮肤,我们可以通过css来给html增加各种皮肤。 人的轮廓和外表通过html和css基本能描绘出来了,但是这个时候这个“人”不会动,没有交互效果,就是你他和交流,他不搭理你,这时候就需要JavaScript来给“人”赋予动能。 JavaScript就是“人”的血液和神经系统。 JavaScript是2016年最火的一门语言,以后几年还会火下去,因为小程序将改变世界。 好了,通过上面的简单介绍,我相信大家有了大概的学习方向。 学习制作一款微信小程序,简而言之,你需要掌握 Html 超文本标记语言 Css层叠样式表 JavaScript网路脚本语言
第一天Html 第二天Css 第三天Javascript 第四天小程序框架第五天组件 第六天Api 第七天实战
Html基础教程(一节课) HTML 基础教程 ?HTML 教程 ?HTML 简介 ?HTML 编辑器 ?HTML 基础 ?HTML 元素 ?HTML 属性 ?HTML 标题 ?HTML 段落 ?HTML 样式 ?HTML 格式化 ?HTML 引用 ?HTML 计算机代码 ?HTML 注释 ?HTML CSS ?HTML 链接 ?HTML 图像 ?HTML 表格 ?HTML 列表 ?HTML 块 ?HTML 类 ?HTML 布局 ?HTML 响应式设计 ?HTML 框架 ?HTML 内联框架 ?HTML 背景 ?HTML 脚本 ?HTML 头部 ?HTML 实体 ?HTML URL ?HTML URL 编码 ?HTML Web 服务器 ?HTML 颜色 ?HTML 颜色名 ?HTML 文档类型 ?HTML 速查手册 HTML XHTML ?XHTML 简介
电商平台服务协议、交易规则【微信小程序申请模板】
小程序名称电商平台服务协议、交易规则 【总则】 针对XXXXXXXXXXX有限公司所属电子商务平台“小程序名称”,以下简称平台。在业务开展过程中制定本服务协议、交易规则。为了保障小程序名称平台各方主体的合法权益,规范各方主体行为,维护商务市场秩序,遵守和维护国家法律法规,制定本方案。 小程序名称平台所有电子商务活动,适用本方案。本方案所称电子商务活动,是指通过互联网等信息网络销售商品或者提供服务的经营活动。《中华人民共和国电子商务法》对销售商品或者提供服务有规定的,适用其规定。金融类产品和服务,利用信息网络提供新闻信息、音视频节目、出版以及文化产品等内容方面的服务,根据《中华人民共和国电子商务法》相关规定,不适用本方案。 【服务协议】 1、平台将遵循公开、公平、公正的原则,制定平台服务协议和交易规则,明确进入和退出平台、商品和服务质量保障、消费者权益保护、个人信息保护等方面的权利和义务。 2、平台将记录、保存平台上发布的商品和服务信息、交易信息,并确保信息的完整性、保密性、可用性。商品和服务信息、交易信息保存时间自交易完成之日起不少于三年;法律、行政法规另有规定的,依照其规定。 3、平台将提供明示用户信息查询、更正、删除以及用户注销的方式、程序,不得对用户信息查询、更正、删除以及用户注销设置不合理条件。平台收到用户信息查询或者更正、删除的申请的,应当在核实身份后及时提供查询或者更正、删除用户信息。用户注销的,平台应当立即删除该用户的信息;依照法律、行政法规的规定或者双方约定保存的,依照其规定。 4、平台收集、使用其用户的个人信息,应当遵守法律、行政法规有关个人信息保护的规定。
微信小程序设计规范
微信小程序设计规 范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其它干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常见搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又能够往何
小程序分销功能产品设计方案
小程序分销功能实现形式 一、功能简介 为了帮助商家更快地消耗库存,在电商小程序中添加分销功能,商家可以招募分销员,通过佣金刺激分销员将商品或小程序分享给微信好友或微信群,实现社群传播,产生订单,从而不断裂变,提高销量。本文分享一下小程序分销功能实现的展现形式 二、[小程序端] 分销员功能说明 1.商家在后台开启分销功能后,访客打开商家的小程序,进入【我的】页面就可以看到【申请成为分销员】入口。 2.点击【申请成为分销员】入口,进入分销员申请表单页面。 3.申请人可以查看页面上方的分销员特权说明,该版块显示如何获得佣金及商品销售流程简介。申请人可以点击【了解更多详情】跳转到【用户须知】页面查看更多内容。 4.申请人在申请人信息表单中填写商家所需的基本信息后,勾选同意并阅读【分销员申请协议】选项后点击【申请成为分销员】按钮即可提交申请。
5.提交申请后,申请人返回【我的】页面可以看到“分销员申请审核中”状态。 6.商家在后台会收到分销员申请,分销员的申请审核通过后,申请人再次进入小程序【我的】页面即可看到【我的分销中心】入口,分销员可以看到累计获得佣金总额。 7.被商家拒绝的分销员再次进入商家小程序,我的页面显示”申请失败,请联系商家。 8.如果被拒绝的申请人和商家私下沟通协商通过后,商家可以在后台同意已经被拒绝的分销员申请,同意后,该申请人可以进入【我的分销中心】页面,无需再重新提交分销员申请。 9.商家删除分销员申请,被拒绝的申请人再次进入小程序【我的】页面,会看到【申请成为分销员】按钮,可以重新提交分销员申请。 三、分销员如何获得佣金 分销员可以通过分享商家的小程序或单个商品给微信好友或微信群,每次分享都有独立的分享链接。分享小程序或单个商品方式如下:
微信小程序拼团功能场景描述
拼团功能场景描述 一、拼团功能 拼团就是让消费者在优惠价格的吸引下,自发邀请好友组团,以优惠价格购买商品的促销活动。
二、拼团功能的作用 1、与纯粹的购物相比,这种营销方式迎合了大多数用户的消费心理,促使顾客主动分享商品给好友,形成自传播。 2、帮助商家在短时间内提高销量,有效缓解商品库存压力。
三、场景案例 商家最近新推出了一款新商品,进货200件,售价100元。在小程序上架一周后,商品详情页浏览量很高,但订单量只有5个。经过调查,很多顾客喜欢新商品,但是觉得价格较高,因此打消了购买的念头。正好最近双十一临近,商家决定开展为期半个月的拼团活动,促进新商品的销量。 商家在小程序首页菜单栏上设置了拼团入口,将新商品列入拼团活动,并设置当5人成团时,拼团成员均可以80元的价格购买新商品。拼团活动开展后,一直想购买新商品的老顾客很快就注意到了该活动,于是他发起了新商品的拼团成为团长,并将拼团的小程序页面转发到几个微信群里。3、对新商品感兴趣的一些好友看到拼团的小程序页面后,立即参与了拼团活动,达到了5人拼团的条件后,大家以80元的拼团价格购买了新商品。 转发宣传 商家 订单量过低 存在问题 原因分析 价格过高 拼团促销 解决办法 具体操作 小程序设置拼团入口,管理后台绑定相关数据 拼团开始 老顾客迅速关注并开团 组团成功,老顾客低价购买商品 拼团结束 销量迅速提高
由于拼团活动的小程序页面被转发到很多微信群里,引起了不少新顾客的注意,更多的拼团被发起,新商品三天之内一售而空。同时,商家的小程序也获得了一定的曝光量,间接带动了其他商品的销量。借助小程序拼团活动在微信直接传播的优势,商家不仅成功宣传了新商品,还为小程序带来了一批新用户。 四、拼团组件的流程操作 拼团示图 使用教程
小程序注册注意事项有哪些
小程序注册注意事项有哪些 因为在一开始的时候,有很多的人对于小程序注册还不是特别的清楚,因为在这种小程序出现的时候,有很多人不是特别的了解,所以不知道小程序是如何进行操作的,但是如果能够了解到一些相关的注意事项的话,就能够解决很多的问题,那么小程序注册需要注意的一些相关的事项都有哪些呢? (1)小程序注册的时候一定要注意的一点就是,保证自己选择的程序是自己想要的,因为现在在互联网当中是有很多各种各样不同的小程序,但是并不是每一个小程序都能够保证在操作的时候不会出现太多的问题,有一些小程序的开发还不是特别的完全,所以在使用的过程当中很可能会出现一些问题,那么就需要一些微信用户学会去辨认,这样才能够保证自己在使用的过程当中会更加的方便和顺利。 (2)小程序注册的时候还有一点需要了解的,就是因为现在有很多人可能不知道小程序和公众号的区别,虽然小程序和公众号看起来是差不多的,而且使用的方法也类似,但是本质上是有一定的差别的,所以在使用的过程当中不要和公众号进行混淆,小程序在使用的过程当中就和一些软件应用一样,非常的简单,也不用担心任何操作问题。 (3)另外对于微信小程序来说,最重要的就是让更多的人了解到这个应用,这是非常关键的,所以有一些开发者会通过点点客这个平台来进行小程序的推广和营销,通过这个方式能够让更多的微信用户了解到小程序的优势在哪些地方,从而让更多的人来选择小程序,在未来小程序的发展可能会变得越来越普遍,虽然现在可能还有一些问题的存在,但是会逐渐的进行完善,所以等到一定的时间之后,小程序的推广也会变得越来越广泛,尤其是在互联网社会普遍发达的今天,人们的生活也会因为小事去变得越来越方便和快捷,这是很多人都想要看到的。
FIRER火客商城小程序渠道管理系统手册
目录 1.引言 (4) 1.1编写目的 (4) 1.2项目背景 (4) 1.3定义 (4) 1.4参考资料 (4) 2.软件概述 (5) 2.1目标 (6) 2.2功能....................... 错误!未定义书签。 2.3性能....................... 错误!未定义书签。 3.运行环境 (5) 3.1硬件 (6) 3.2支持软件 (6) 4.使用说明 (6) 4.1安装和初始化 (6) 4.2输入 (6) 4.3输出 (7) 4.4出错和恢复 (7) 4.5求助查询 (7) 5.运行说明 (7)
5.1运行表 (7) 5.2运行步骤 (7) 6.非常规过程 (8) 7.操作命令一览表 (8) 8.程序文件(或命令文件)和数据文件一览表 (8) 9.用户操作举例 (8)
1.引言 1.1编写目的 ·编写本使用说明为了充分叙述火客渠道管理系统所能实现的功能及其运行环境,以便使用者了解本系统的使用范围和使用方法。 1.2项目背景 ·说明项目的来源:FIRER火客小程序, 开发单位:广州纬润信息科技有限公司, 主管部门:产品组。 1.3定义 ·该管理系统为中文版页面便于渠道用户登录使用,手册中暂时未用到的专门术语定义和缩写词。 1.4参考资料 · FIRER火客商城小程序项目开发计划、需求规格说明书、设计说明书;FIRER火客商城小程序测试计划。 2.软件概述
2.1目的 ·FIRER火客小程序的推广模式是渠道推广,然后分成返利销售的模式,所以有设计了代理商操作系统和销售系统。 2.2功能 ·“首页”模块查看实时的成交详情,指标、营销漏斗数据; “用户管理”模块的“用户列表”对用户进行查看记录、转入公海、手机重置的操作,“资源公海”子模块查看客户资源、对客户列表(可按省市、日期显示)进行添加、导入、查看、删除操作; “订单管理”模块的“订单列表”查看项目(可按类型、状态显示)详情,“订单跟踪”子模块查看项目订单列表(可按到期时间、类型显示); “代理商管理”模块的“代理商列表”可添加、删除客户,查看代理商(可按地区、类型显示),“代理商设置”子模块查看市级、县级折扣设置; “财务管理”模块的“账号余额”查看财务数据汇总列表(可按项目类型显示),“充值管理”子模块查看代理充值汇总列表(可按项目类型显示)、待处理的代理商可编辑,“提现管理”子模块查看代理商提现管理列表(可按项目类型显示)、待处理的代理商可编辑,“返款记录”子模块查看项目返款记录表(可按项目类型显示),“代理奖励”子模块查看招收下级代理返款列表、待处理的代理商可编辑,“发票申请”子模块查看发票申请列表(可按项目类型显示)、增值发票、物流,“订单汇款”子模块查看账号余额列表、可确认到账操作; “产品管理”模块的“产品列表”可新建、删除、查看、编辑产品详情,“模板列表”子模块查看模板详情列表,“到期提醒”子模块查看到期提醒设置状态和时间段、提醒文本(可编辑、删除、应用); “系统后台”模块的“消息推送”发布消息公告(含标题、内容,可定时),“权限管理”子模块查看网站系统管理员列表(可添加、删除、编辑),“系统记录”子模块查看用户登录详情,“反馈建议”子模块查看详情列表。 2.3性能
微信应用号(小程序)设计规范
微信应用号(小程序)设计规范 概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。 纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意 操作没有主次,让用户无从选择 纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
微信小程序外卖功能场景描述
外卖功能场景描述 一、外卖功能 外卖是小程序中常见的一种商品管理系统,商家可以通过设置外卖系统给顾客提供外卖配送服务,多用于餐饮美食、水果生鲜等行业。 二、外卖功能的作用 1、在到店消费的基础上增加获客渠道,扩大商家的盈利来源。 2、为顾客省去到店获取商品的麻烦,提升用户消费体验。 3、实现与外卖平台一致的外卖配送体验,商家拥有更高的自主权,更容易塑造
自己的品牌形象。 三、场景案例 一家奶茶店入驻某外卖平台一段时间后,店长发现最近奶茶的销量逐渐下降,而且少有老顾客再次回来购买。店长发现在外卖平台上,经过最初的新店流量保护期后,没有品牌影响力的小店铺很难维持靠前的排名,大量顾客被排名靠前的品牌店铺抢走。店长决定尝试转战小程序,通过小程序的外卖功能与“附近的小程序”功能结合,将老顾客重新吸引回来。 店长在小程序上添加外卖店铺,编辑好配送时间和配送范围等基本信息,然后上架所有的奶茶,完全实现和外卖平台上几乎一样的展示效果,并设置额度比外卖平台更大的优惠。在外卖平台上的店铺放置小程序的二维码,并告诉顾客在小程序上下单可以享有更多的优惠,吸引顾客转移到小程序上下单。 商家 销量下降,复购率低 存在问题 原因分析 店铺排名低,品牌影响力被弱化外卖功能结合“附近小程序” 解决办法 具体操作 小程序后台添加外卖功能,设置后台数据 利用优惠将顾客转移到小程序 订单量大幅度上涨 销量增加,复购率提高 结果
同时开通附近的小程序功能,让小程序展示在“附近的小程序中”。店铺附近的顾客在微信上找到奶茶店的小程序后直接在上面下单。店长收到订单后安排外卖即可送到顾客手中,整个过程与外卖平台的配送服务一致,而且可控性更高。 在小程序上积累了一定的用户量后,店长将优惠调整到正常额度,订单量依然持续增长。奶茶店在小程序上有了稳定的订单来源,不再只依靠外卖平台的流量,老顾客复购率大大增加。 四、外卖组件的流程操作 (一)添加小程序高级组件- 外卖 外卖样式设置简单,重点放在店铺展示信息及添加商品分类设置。完成外卖组件添加,需点击顶部-管理进入后台设置小程序外卖店铺及商品信息。 PS:需新建页面放置- 个人中心组件,供用户查询外卖订单
微信小程序开发工具入门教程
微信小程序开发工具入门教程 微信小程序的推出,让很多App开发者忧喜参半。喜的是终于出现了一种全新的应用生态,不必再纠结于高昂开发成本的App;忧的是微信小程序开发人员需要增加学习成本,而非技术人员则更是无从下手。 但很多人不知道的是,其实微信小程序是可以借助一款简单实用的制作工具「即速应用」生成的。 整个过程无需编程无需代码,通过简单的拖拽组件即可生成微信小程序,非常方便。下面分享一下微信小程序开发教程入门篇,让新手们迅速掌握微信小程序开发的基本方法。 工具/原料 ?微信开发者工具 ?微信小程序生成平台即速应用 方法/步骤 1.登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作。 2.选择“空白模板”,进行自由创作。如果想节省时间,也可以选择主题模板进行快速制 作。 3.进入制作界面后,可以看到页面分组和页面属性。点击“组件库”,开始搭建页面。 4.根据自己的需求选择组件以搭建页面,每个组件的文案和图片都是可以自己编辑的。
5.即速应用有很多可供选用的组件。比如用于布局的双栏组件、面板组件、顶部导航组件 和底部导航组件。 还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。 6.把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右 上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复既可。 7.跳转页面后,再次点击“发布”,即可生成。 8.点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方 后台的开发者工具里,即可完美对接小程序。技术人员还可以根据自己的需求修改,在原有代码的基础上进行二次开发。 END 注意事项 使用即速应用微信小程序开发工具是为了方便开发,制作完成后,必须导入到微信开发者工具中,才可以达到小程序制作成功效果。
微信小程序模板-电商平台服务协议和交易规则、对用户处理纠纷的机制或方案、对入驻经营者的审核要求或规范
XXXX电商平台服务协议、交易规则 【总则】 针对某某某某某公司所属电子商务平台“XXXX电商”,以下简称平台。在业务开展过程中制定本服务协议、交易规则。为了保障“XXXX电商”平台各方主体的合法权益,规范各方主体行为,维护商务市场秩序,遵守和维护国家法律法规,制定本方案。 “XXXX电商”平台所有电子商务活动,适用本方案。本方案所称电子商务活动,是指通过互联网等信息网络销售商品或者提供服务的经营活动。《中华人民共和国电子商务法》对销售商品或者提供服务有规定的,适用其规定。金融类产品和服务,利用信息网络提供新闻信息、音视频节目、出版以及文化产品等内容方面的服务,根据《中华人民共和国电子商务法》相关规定,不适用本方案。 【服务协议】 1、平台将遵循公开、公平、公正的原则,制定平台服务协议和交易规则,明确 进入和退出平台、商品和服务质量保障、消费者权益保护、个人信息保护等方面的权利和义务。 2、平台将记录、保存平台上发布的商品和服务信息、交易信息,并确保信息的 完整性、保密性、可用性。商品和服务信息、交易信息保存时间自交易完成之日起不少于三年;法律、行政法规另有规定的,依照其规定。 3、平台将提供明示用户信息查询、更正、删除以及用户注销的方式、程序,不 得对用户信息查询、更正、删除以及用户注销设置不合理条件。平台收到用户信息查询或者更正、删除的申请的,应当在核实身份后及时提供查询或者更正、删除用户信息。用户注销的,平台应当立即删除该用户的信息;依照法律、行政法规的规定或者双方约定保存的,依照其规定。 4、平台收集、使用其用户的个人信息,应当遵守法律、行政法规有关个人信息
微信小程序的官方设计指南和建议(最新规范抢先看)
c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
WT-PS1语音提示器 -小程序操作
WT-PS1微信小程序 使用指南V1.00 一、小程序应用 1:小程序操作和语音更换 1-1:(1)录音更换:点击小程序主界面的“录音更换”提示器会发出“滴”声,语音提示连接音频蓝牙时打开手机自身蓝牙,搜索到BT-PS1点击连接。 找到手机上需要更换的语音使用播放器点击播放,播放时语音从提示器输出,语音播放结束即完成一首语音的录制。(如下图所示位置操作)。 (2)语音更换:点击语音更换,内部可以进行语音“导入”“合成”“录音”声音三种形式, 导入:点击后自动回到微信界面,点击发送语音的联系人导入语音到小程序内。 合成:点击合成输入需要的语音文字,选择文字下面的“语音平台”点击合成即可完成语音内容生产。 录音:点击录音界面底部的麦克风按钮对着手机说话录制语音。 语音导入合成后点击返回选择语音,点击语音下的“录入”即可录音语音。(如下图所示) (2)语音删除:点击蓝牙小程序主界面“语音管理”,选择删除最后一首或全部删除,删除最后一首为 每次点击删除最后面一首语音。点击全部删除则一次性删除所有语音。 1-2:(1)触发方式选择:支持“红外人体感应触发”“外部输入触发”和“继电器输出控制”选择后点击最下层“设置同步”即可。 (2)播放模式选择 :如下表,此模式只可以选择一项,选择完点击最下层“设置同步”即可。 注意:在非定时模式或间隔播放模式下有效。 1-3:(1)音乐试听,点击蓝牙小程序上方的播放/暂停按钮即可播放或暂停播放语音内容。 (2)点击上下曲选项即可选择上下曲目进行试听。 (3)声音大小设定,通过左右滑动音量旋钮调整声音大小。(如下图所示红框区域位置)单曲触发播放 触发后播放设定的语音完成后即停止。全曲触发播放 每触发一次按照内部编号依次播放语音一次单曲自动循环播放 上电后自动按照选择的语音不停循环播放(感应触发无效)全曲自动循环播放上电后自动按照内部编号语音不停循环播放(感应触发无效)
参保单位申报基数注意事项【模板】
参保单位申报基数注意事项 1、请各单位收到《关于规范2019年度社会保险基数申报核定工作及社会保险费缴纳的通知》后,严格按照通知要求导出基数,杜绝发生资料不齐全、修改信息不真实、提供虚假工资表等情况,审核不合格的不予办理。 2、所有单位新基数在__月___日之前全部拷贝回社保局,完成基数申报核定。 3、社会保险缴费基数按2019年度职工月平均工资据实填报,机关和事业单位按照机关养老科基数申报表数据填报,企业单位按职工的应发工资如实填报,具体要求按照《关于工资总额组成的规定》(统制字〔1990〕__号)、黔人社厅发〔2015〕___号、黔人社厅发[2016]___号等相关文件确定。 4、2019年工资基数报盘分为两份电子表格,一份为机关养老保险基数报盘,一份为企业养老失业保险、医疗保险、生育保险、工伤保险基数报盘,具体操作如下: 机关养老保险基数报盘时,将电子表格中“_”列修改为上年度新月工资新基数,其余栏请勿修改、增减行或列,以便顺利导入数据。 企业养老保险、失业保险、医疗保险、生育保险、工伤保险基数报盘时,将电子表格中“_”列录入上年度月均工资新基数,其余栏请勿修改、增减行或列,以便顺利导入数据。各单位根据每个险种参保情况,据实填报《社会保险参保单位缴费基数申报表》)。
5、本次新基数调整中,在参保属地退休人员不需申报,由社保局在对应系统中提取;异地退休人员由参保单位按要求申报。 6、本次新基数调整中,发现单位参保名称(与公章不一致的)、参保职工姓名或身份证不正确的,不要在新基数申报表格上直接修改,应将错误信息填写到“参保单位基本信息勘误表”上,新基数拷贝完毕后,到后台各对应科室进行修改。 7、采集参保人员移动通信号码与基数申报电子盘中“_”列内对应填入参保人员手机号码即可;经办人使用在__号窗口登记的单位编号及经办人联系电话登录“_____:\\________ ______\_______\________\”网站,查询本单位需要采集照片的人员名单,并通过“二代社保卡采集”微信小程序收集此类人员照片。 8、拷贝基数期间,如遇特殊情况,以社保局明确意见为准。 9、文件及附表可在××县人民政府网上下载:××县人民政府网——>网上服务——>社会保障——>社会保险上下载。
小程序如何开发
小程序的开发,主要包含代码、使用第三方小程序开发工具和小程序外包工具三种方式。小程序由于具有成本小、依附微信用户易开发、沉淀客户等特点,越来越多地被人们所关注和选择。 微信小程序的开发方法有: 1、代码 有技术的公司开发小程序会选择微信官方的代码形式进行开发。利用代码进行开发可以制作出的丰富的小程序界面,不同的样式排列,功能也比较丰富。缺点就是需要专业的开发者和UI设计师。开发难度和成本比较高,一般的传统中小企业很难实现。 2、使用第三方小程序开发工具 使用第三方的小程序开发工具比较简单方便,一般第三方小程序开发工具拥有自己的模板,只需把图片、文字、音乐等等东西插入,然后设置它们的效果,
编辑好后,可以自动生成小程序代码,随后把生成的小程序代码上传到微信审核就可以上线自己的小程序了。 3、小程序外包工具 中小型企业也可以选择一些小程序制作平台,来定制属于自己的小程序。只需提出自己希望的功能和界面设计效果,外包平台就能制作出属于你的小程序。但要注意的是,定制小程序成本较高,但能在众多小程序中脱颖而出,不再是千篇一律的模板形式,因此也是目前比较受欢迎的开发方式之一。 越来越多企业选择小程序开发的原因在于? 1、成本小 相对于企业形式的互联网营销工具,微信小程序的的优点在于满足功能需求的前提下,其跨平台属性及开发成为与维护成本更低。 2、依附于微信,新用户开发比较容易 目前微信使用人数达到9.27亿,据不完全统计,每月活跃账号在5.49亿,微信小程序作为新的推广工具,能够帮企业获取更多的用户。 3、沉淀客户 微信作为高频使用工具,日均使用量可达到十几亿次,微信小程序依赖于微信,客户粘性本身较高。 如果企业、商户本身预算不是很高,又不想做开发、维护成本很高的app 的话,拥有自己的微信小程序就比较有必要。它特别适用于O2O行业,尤其是布局线下,对为线下商户提供扫码的服务来说是非常有用的。 更重要的是,小程序是未来4年内较大的移动互联网商机,率先上线小程序,抢占流量红利,实现营收激增正成为越来越多的企业、商户的共识。
电商平台服务协议、交易规则【微信小程序申请模板】
电商平台服务协议、交易规则【微信小程序申 请模板】 https://www.360docs.net/doc/ab11986632.html,work Information Technology Company.2020YEAR
小程序名称电商平台服务协议、交易规则 【总则】 针对XXXXXXXXXXX有限公司所属电子商务平台“小程序名称”,以下简称平台。在业务开展过程中制定本服务协议、交易规则。为了保障小程序名称平台各方主体的合法权益,规范各方主体行为,维护商务市场秩序,遵守和维护国家法律法规,制定本方案。 小程序名称平台所有电子商务活动,适用本方案。本方案所称电子商务活动,是指通过互联网等信息网络销售商品或者提供服务的经营活动。《中华人民共和国电子商务法》对销售商品或者提供服务有规定的,适用其规定。金融类产品和服务,利用信息网络提供新闻信息、音视频节目、出版以及文化产品等内容方面的服务,根据《中华人民共和国电子商务法》相关规定,不适用本方案。 【服务协议】 1、平台将遵循公开、公平、公正的原则,制定平台服务协议和交易规则,明确进入和退出平台、商品和服务质量保障、消费者权益保护、个人信息保护等方面的权利和义务。 2、平台将记录、保存平台上发布的商品和服务信息、交易信息,并确保信息的完整性、保密性、可用性。商品和服务信息、交易信息保存时间自交易完成之日起不少于三年;法律、行政法规另有规定的,依照其规定。 3、平台将提供明示用户信息查询、更正、删除以及用户注销的方式、程序,不得对用户信息查询、更正、删除以及用户注销设置不合理条件。平台收到用户信息查询或者更正、删除的申请的,应当在核实身份后及时提供查询或者更正、删除用户信息。用户注销的,平台应当立即删除该用户的信息;依照法律、行政法规的规定或者双方约定保存的,依照其规定。
《微信小程序开发》第5章教案
第5章微信小程序设计及问答
教学过程 5.1微信小程序设计 5.1.1突出重点,减少干扰项 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的情况下,应尽量避免页面上出现其他与用户的决策和操作无关的干扰因素。 干扰项过多减少干扰项 5.1.2主次动作区分明显 在一个界面上有多个按钮的时候,按钮设计要有主次之分,并且区分明显,让用户看到后就知道他能做什么、该怎么做。
按钮没有主次之分按钮有主次之分 5.1.3流程明确,避免打断 当用户在进入某个页面进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 例如:用户想进入某个页面购买商品,突然弹出抽奖的模态窗口界面,等用户抽完奖之后,可能就会忘记去买商品这件事,这对我们引导用户购买商品很不利,所有要尽量避免打断用户的主要流程操作。 抽奖打断用户操作 5.1.4局部加载反馈 局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。
局部加载反馈 5.1.5模态窗口加载反馈 模态的加载样式会覆盖整个页面,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用该样式,在某些全局性操作下不要使用模态的加载。 模态窗口加载反馈 5.1.6弹出式操作结果 弹出式提示(Toast)适用于轻量级的成功提示,它1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不适合使用一闪而过的弹出式提示。
穗康小程序操作指引(市民版)4月7日
“穗康”小程序操作指引(市民版) (4月7日) 为全力防控新型冠状病毒感染的肺炎疫情,严格落实广州市疫情防控指挥部的要求,“穗康”小程序为广大在穗人员提供了“我的穗康码”、“健康自查上报”、“疫情线索上报”、“学生健康卡”、“教职工健康卡”、“口罩预约购买”、“快乐广购”、“发热门诊导航”、“防疫行程卡”、“在线免费问诊”、“医学常识”、“穗康公益”服务。 为了便于您更好的使用穗康小程序,特制订本操作指引。 一、登录操作指引 (一)登录 打开“穗康”微信小程序,进入“我的”—点击“登录”,此处需绑定您的手机号码,点击“允许”完成登录操作。
(二)人脸识别实名认证 1、登录完成后需进行人脸识别实名认证。 第一步:系统弹出实名认证提示后点击“确定“,进入详情页请如实填写资料,并点击“开始认证”。 第二步:选择识别方式,可选择反光识别/读数识别。
第三步:开启认证前,请确保为本人操作,并勾选“你同意服务提供者及腾讯使用并传送相关数据用于身份核验”,点击“下一步”,按照系统提示即可完成人脸识别实名认证。 第四步:如需查看认证状态,在“我的”个人中心里可查看。 2、若“人脸识别实名认证”失败,可通过人工审核进行实名认证。 第一步:若认证失败,系统将自动提示“认证失败,是否提交人工认证审核”,点击“提交”。
第二步:进入详情页后,请如实选择区划、街道、社区,确认无误后,点击“确认并提交审核”。成功提交后,请携带本人证件(原件)前往选择的社区进行人工认证审核,认证前需出具证件。 第四步:在“我的”个人中心里可查看认证状态,点击后可进入实名认证详情页查看审核信息、基本信息。 若正在审核中,则显示“待审核”;
测试注意事项
测试注意事项 每次版本上线前都需要对基本功能进行一次全面性的测试,确保整个APP和小程序的所有功能都能正常运行,测试时间不少于一个小时。 一、基本功能测试 需要对所有功能进行一次全面的测试(重点关注新功能),确保原有功能和新功能都能正常使用。 二、切换正式环境测试 1、服务器切换至正式环境后,需要检查正式环境上新功能是否正常,顺便检查正服的数据是否存在问题。 2、部署正式服务器后使用新旧版本检查服务器兼容性测试,确保旧版不会因为新功能的上线导致旧版的功能不可用的情况。 三、兼容性测试 兼容性测试包括:系统版本和分辨率(必须要对全面屏手机进行兼容性测试) 四、安装/卸载测试(客户端)
五、升级测试(客户端) 注意:进行升级安装测试,需要在旧版本中制造一些缓存数据后(如:更改某项设置),再进行升级安装测试,这样才能检查出新老版本是否兼容,千万不要安装旧版本后直接使用新版覆盖,这样的升级测试是没有效果的。 六、渠道包测试(Android) 因为Android版本的APP存在多个渠道包,所以必须要抽查两个渠道包进行安装测试,建议使用qq渠道和360渠道(360为特殊加固) 七、新用户测试(小程序) 上线前,需要把小程序删除重新扫码进入,检查是否正常使用(如有授权操作,需要弹出授权确认框) 八、测试结果与测试报告 1、测试结果,整理当前版本的测试结果情况,包括:已提测功能的未解决bug列表,未提测功能,对当前版本情况的测试建议(每个版本发包前一天中午和版本发包当天整理,共两份,由各组组长整理,已邮件形式发给各组所有成员,并抄送给陈喆和家权) 2、测试报告,整理该版本的测试情况,发包后一天已以邮件形式发给各组所有成员和陈喆,并提交到SVN(svn://59.42.210.74/docs/测试/测试报告) 九、缺陷(bug)严重级别定义
小程序开发合同
小程序开发合同书 甲方:(以下简称甲方) 乙方:(以下简称乙方) 甲方在利用乙方提供的信息资源进行信息传播和自我服务时,应严格遵守国家的有关法律、法规和行政规章制度。遵守《中华人民共和国计算机信息网络国际互联网管理暂行规定》、邮电部《中国公用计算机互联网国际联网管理办法》和《中国互联网络域名注册暂行管理办法》等有关法律规定,甲方自行发布的有关信息不在乙方法律责任范围。为明确双方的权利义务关系,经双方协商一致,签订本协议。 一、网站项目内容: 1、甲方代理乙方承担项目开发建立,首年价格元,赠送无限数据空间,次年开始收维护费,服务器和域名用乙方的,素材图片需要甲方提供,乙方不包美工。维护费包括服务器租用,技术支持和修复bug,升级等,开发周期一般为3-5个工作日左右,实际时间以实际开发进度为主,乙方会做首次框架搭建,其他的甲方可以在后台自主上传更新! 2、甲方应按合同要求完成项目资料的准备工作,提供必要的信息资料,积极协助乙方开发工作。 二、小程序模板首年开发总金额:为人民币:¥元;(大写)伍佰圆整。项目费用一次性,一次性拍付款。 三、服务器费用:费用为。次年开始收取,预期不续租,有可能造成小程序无法正常使用,后果自负。 四、甲方责任: 1、甲方有责任与乙方相互配合,在开发与实施过程中,保证有甲方专人负责甲、乙双方的协调工作。 2、甲方有责任提供相关的开发所需的文件、资料、电子版企业商标。 3、甲方按合同规定按时支付乙方工程款,制作过程中如多次修改都不能满足甲方要求,则双方协商解决方法。 五、乙方责任: 1、乙方应按期完成项目的开发,并负责在服务器端的实施,使平台正常运行。 2、未经甲方同意乙方不得对第三方透露甲方的任何对方资料。 六、甲方权利: 1、凡涉及甲方的域名和空间在乙方注册和租用的,甲方拥有该项目的域名和空间的管理权和使用权。 2、甲方项目的版权归甲方所有,平台内容的一切责任由甲方负责。 七、乙方权利: 1、乙方是项目开发公司,只负责小程序框架制作和发布,保证平台正常显示和功能正常使用。小程序内容添加不属于乙方工作范围。如果甲方要求乙方添加内容,乙方可以按工作量与甲方协商费用事宜。 八、双方责任和协作事项: 1、甲方必须保证其平台内容无违反国家法律。 2、乙方负责合同期内平台的维护工作和保证平台的正常运行。 3、在项目开发期间,如甲方要增加新的功能和频道,甲方要按乙方相应的功能和频道所定的收费支付乙
微信小程序设计指南
概要 基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。 友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的目标无关,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户决策和操作的帮助内容,比如最近搜索词等。 反例示意 操作没有主次,让用户无从选择。
纠正示意 首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意 用户本打算进行搜索,在进入页面时却被突如其来的模态抽奖框所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 清晰明确 一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全且愉悦的使用体验。 导航明确,来去自如 导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带有微信提供的导航栏,统一解决当前在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信
