实验八 使用框架布局网页


实验八使用框架布局网页
【实验目的】使学生熟练掌握使用框架布局复杂的网页界面,设置框架集和框架的属性,在框架的网页文档中设计网页,并能在框架集的框架中添加超级链接,使页面在框架间相互访问。
【实验器材】安装有Windows 98/2000/xp;Dreamweaver CS3,Flash CS3,Fireworks CS3;IE浏览器,NetScape浏览器,IIS5.0 等软件的计算机。
【实验内容】
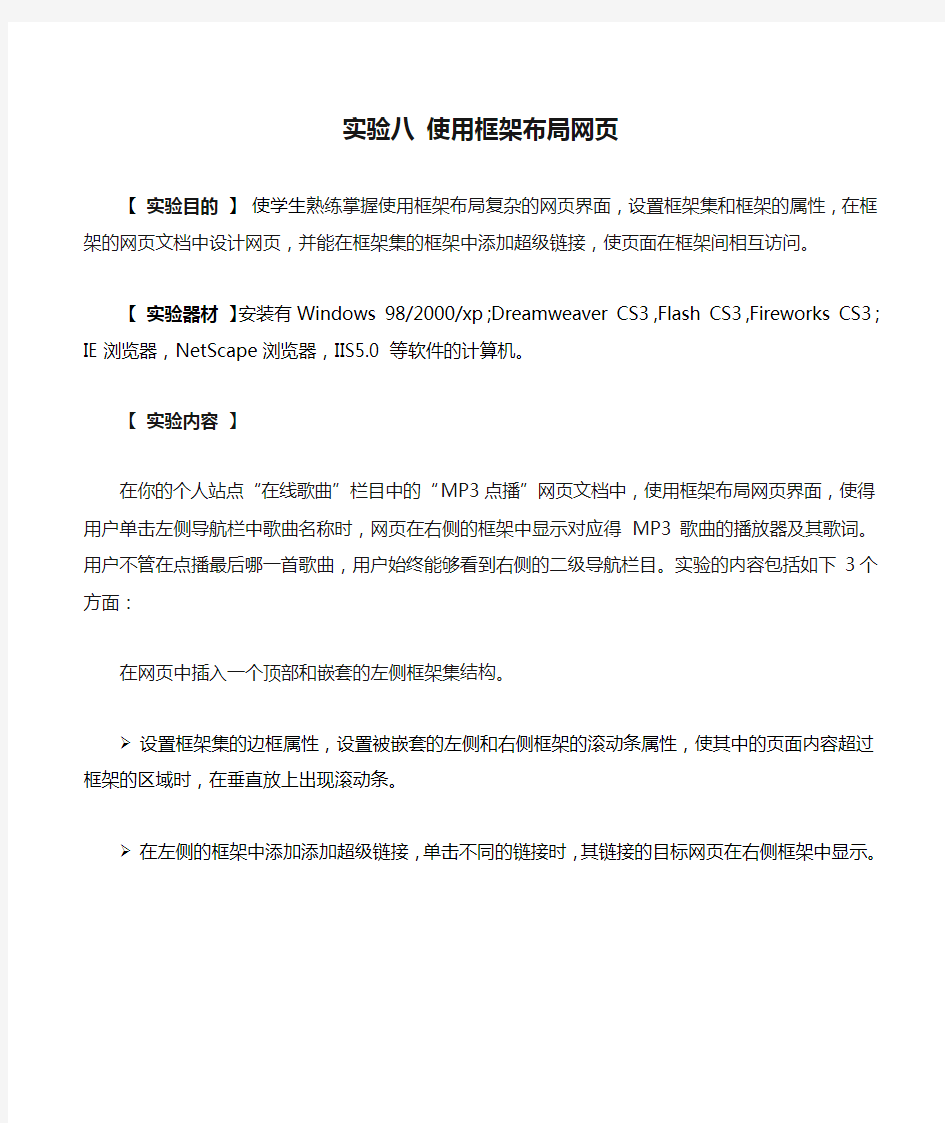
在你的个人站点“在线歌曲”栏目中的“MP3点播”网页文档中,使用框架布局网页界面,使得用户单击左侧导航栏中歌曲名称时,网页在右侧的框架中显示对应得MP3歌曲的播放器及其歌词。用户不管在点播最后哪一首歌曲,用户始终能够看到右侧的二级导航栏目。实验的内容包括如下3个方面:
在网页中插入一个顶部和嵌套的左侧框架集结构。
设置框架集的边框属性,设置被嵌套的左侧和右侧框架的滚动条属性,使其中的页面内容超过框架的区域时,在垂直放上出现滚动条。
在左侧的框架中添加添加超级链接,单击不同的链接时,其链接的目标网页在右侧框架中显示。
图8-1 实验任务的效果图
【实验步骤】
实验任务一:在网页中插入一个顶部和嵌套的左侧框架集结构,设置框架集及其中框架属性,并编辑、保存每个框架中的网页文档。
第1步:新建包含框架集的网页文件。在你的个人站点中,新建一个名为“Framesets.html”的网页文件,如图8-2所示。
图8-2 新建包含框架集的网页文件
第2步:插入框架结构。在DW的插入工具面板中,选择“布局”选项卡,单击其中的“框架”图表按钮,在其下拉的菜单列表中选择“顶部和嵌套的左侧框架集结构”菜单选项,如图8-3所示。
图8-3 插入框架的工具面板
第3步:设置框架标题属性。在系统弹出的标题属性对话框中,为其中的3个框架指定个性化的框架标题,如图8-4所示,然后单击“确定”按钮,完成框架标题属性,最后DW自动在网页设计窗口中插入一个如
图8-5所示的框架结构。
图8-4设置框架标题属性
第4步:设置框架集的属性。首先,设置嵌套框架集中外部框架集的属性,使用鼠标单击上部框架的“横向”边框,选中框架集,在下面的属性面板中设置框架集的属性,边框设为“是”,边框颜色设为墨绿色(#336600),边框宽度为3个像素,如图8-5 所示。然后,设置嵌套框架集中内部框架集的属性,使用鼠标单击左侧框架的“纵向”边框,选中框架集,在下面的属性面板中设置框架集的属性,边框设为“默认”,边框颜色设为红色(#FF0000),边框宽度为5个像素。
图8-5 设置框架集的属性
第5步:保存框架集及其中的框架网页文件。首先,保存框架集所在网页文件,使用鼠标单击外层框架的边框,单击“文件”菜单中的“框架集另存为”菜单选项,如图8-6所示,然后将其保存为步骤1中新建的framesets.html文件,如图8-7所示。然后,分别保存框架所在网页文件,把鼠标光标移动到上部框架中,
如图8-8所示,单击“文件”菜单中的“保存框架”或“框架另存为”菜单命令,在弹出的文件保存对话框中输入“topFrame.html”文件名,然后单击“保存”按钮,如图8-9所示,即可将上面的框架的网页保存为topFrame.html;然后分别为下部左侧的框架保存为“leftFrame.html”,下部右侧框架保存为“mainFrame.html”。
图8-6 保存框架集的菜单命令
图8-7 保存框架集所在网页为framesets.html
图8-8 保存框架所在网页的菜单命令
8-9 保存上部框架所在网页文件
第6步:按F12建,预览添加了框架集的网页界面效果,如图8-10所示。
图8-10 预览效果
实验任务二:为每个框架所在网页添加页眉内容,并在左侧的框架中添加添加超级链接,单击不同的链接时,其链接的目标网页在右侧框架中显示。
第1步:为框架集中的上部框架添加你的个人网站的“一级导航栏”。将鼠标光标移至上部框架内,单击属性面板中的“页面属性”按钮,如图8-11所示;然后,在弹出的如图8-12所示的对话框中设置当前网页的页边距,使页边距等于0;最后,使用拷贝功能,从别的网页中把你的个人网站的“一级导航栏”拷贝到当前框架所在网页,如图8-13。
图8-11 属性面板中的“页面属性”按钮
图8-12 设置网页的页边距
图8-13添加个人网站的“一级导航栏”
第2步:为下部框架集中左侧框架所在网页文件添加“在线歌曲”栏目的“二级导航栏”。首先,参照步骤1的方法设置左边框架所在网页的页面边距,是网页的四个页边距均为0个像素;然后,在其中插入一个表格,输入如图8-14所示的“在线歌曲”二级导航栏。
图8-14 在下部框架集的左侧框架中添加“在线歌曲”二级导航栏
第3步:为下部框架集中右侧框架所在网页文件添加3首MP3文件的播放器及其歌词。首先,参照步骤1的方法设置右边框架所在网页的页面边距,是网页的四个页边距均为0个像素;然后,将原来MP3在线点播的三首歌曲的播放器和歌词拷贝到右边框架所在的网页,如图8-15所示。
图8-15 在下部框架集的右边框架中输入在线点播的三首歌曲的播放器和歌词
第4步:在左侧的二级导航栏中歌曲标题增加超级链接。如图8-16,使用鼠标选中左侧框架网页中的“让我们荡起双桨”的歌曲标题,在属性面板的链接属性栏目中输入链接目标地址(“mainFrame.html#shuangjiang”,同时在其下面的目标属性下拉菜单中选择打开链接目标的目标框架mainFrame;然后,按照以上操作过程,分别为“蜗牛与黄鹂鸟”和“亲亲我的宝贝”两首歌曲增加在右侧框架打开的超级链接;最后,在文件菜单中选择“保存所有”菜单命令,如图8-17。
图8-16 设置框架集中超级链接的属性
第5步:测试、预览结果。按F12键,打开IE浏览器,预览框架集页面,测试框架间的超级链接是否正
确,如图8-18。
图8-18 预览和测试的结果界面
Word页面布局小技巧
页面布局目录 .主题———————————————— .页边距——————————————— .分栏———————————————— .行号———————————————— .断字———————————————— .分隔符——————————————— .水印———————————————— .小技巧——————————————— . 【页面布局—主题】 在中,应用地主题决定了文档整体地颜色、字体和各项目地样式选择,如表格、形状和.更改主题会更新文档中这些项目及其他项目地颜色,使文档保持一种协调统一地外观.主题甚至能对文档模板所提供地样式起作用,更改主题将更新样式地字体. 每种完整地“主题”包含种不同地元素. ●主题颜色:控制表格、图形对象和其他文档元素如页眉和页脚中使用地颜色. ●主题字体:控制文档中使用地标题和正文地字体. ●主题效果:控制某些文档元素是否使用效果,如辉光和阴影. 在启用“实时预览”时,可以在对文档应用主题之前先预览出现在库中地主题.要更改主题,请单击功能区上地“页面布局”选项卡,然后在“主题”组中单击“主题”按钮.将
鼠标移动到不同地主题上预览各种应用地外观,然后单击应用此主题.注意在“主题”组中有个附加按钮.它们分别是“主题颜色”、“主题字体”和“主题效果”按钮,使用它们可以更改文档外观地所有因素而不更改整个主题.也可以将“主题颜色”、“主题字体”和“主题效果”地综合设置保存为一个完整地新文档主题,要开始此过程,请单击“主题”按钮,然后单击出现在库底部地“保存当前主题”选项. 【页面设置—页边距】 、在“页面版式”选项卡上地“页面设置”组中,单击“页边距”. 、单击所需地页边距类型.对于常见地页边距宽度,请单击“普通”. 单击所需地页边距类型时,整个文档会自动更改为您选择地页边距类型. 、您还可以指定自己地页边距设置.依次单击“页边距”、“自定义边距”,然后在“上”、“下”、“左”和“右”框中,输入新地页边距值. 注释 要更改默认页边距,请在选择新页边距后单击“页边距”,然后单击“自定义边距”. 在“页面设置”对话框中,单击“默认”按钮,然后单击“是”.新地默认设置将保存在该文档使用地模板中.每个基于该模板地新文档都将自动使用新地页边距设置. 要更改文档中某一部分地边距,请选择相应文本,然后在“页面设置”对话框中输入新地边距,从而设置所需边距.在“应用于”框中,单击“所选文本”. 自动在应用新页边距设置地文本前后插入分节符(分节符:为表示节地结尾插入地标记.分节符包含节地格式设置元素,例如页边距、页面地方向、页眉和页脚,以及页码地顺序.).如果文档已划分为若干节,可以单击某个节或选择多个节,然后更改页边距. 提供了一些页边距选项.您可以使用默认(默认:预定义设置.可接受默认选项设置,或者可对其进行更改以适合自己地爱好.)页边距,也可以自己指定页边距.添加装订边距使用装订线边距在要装订地文档两侧或顶部添加额外地边距空间.装订线边距有助于确保不会因装订而遮住文字. 、用于装订地装订线边距
网页设计实验报告
实验报告 课程名称网络技术基础实验项目TCP/IP协议配置实验仪器计算机 系别 专业 班级/学号 学生姓名 实验日期 成绩 指导教师
实验一 TCP/IP协议配置 一、实验目的(标题黑体小四) 1.熟练掌握模板的用法。 2.掌握CSS的用法。 3.掌握网站发布的方法。 二、实验内容 1. 创建和使用模板。 2. css的创建和使用。 3. 发布网站。 三、实验课时 4课时 四、实验步骤 创建网站 1、创建一个站点,并创建 images 文件夹存放图片。将示例图片拷贝至images 目录下 2、创建 CSS 文件,名称为 style.css,将其保存至 style文件夹。 3、创建模板文件 tpl.dwt,并保存。结果如下: (1) 给 tpl.dwt 附加样式表 style.css。 在 tpl.dwt 的空白处点击鼠标右键,选择“附加样式表”: 选择 style.css 文件: 完成后,在 tpl.dwt 的 head标签里有如下的代码: (2) 设置模板的背景颜色。打开 CSS 面板,为 style.css 新建一条 css 规则。过程如 下:
将背景颜色设为#ff1e70: 在 style.css 生成如下的代码: body { background-color: #ff1e70? } 3) 制作布局。插入一 2 行 2 列的表格。表格的宽度=316+634=950,其他的设置:让表格居中对齐。 (4) 消除表格两边的空隙。展开 CSS 样式表,双击 body: 双击 body后,打开“body的 CSS 规则定义”对话框,按照下面的方式设置:Style.css 的代码变为: body { background-color: #ff1e70? margin: 0px? }
软文布局常用的8种方法
软文布局常用的8种方法 前天飘零给大家介绍了软文布局,今天飘零就接上次的话题,为大家分享一篇软文布局的常用方法,共有8种。今天先介绍前3种。剩下的5种我们明天继续。 一、悬念式 悬念,在古典小说称为“扣子”或“关子”,即设置疑团,不作解答,借以激发读者的阅读兴趣。通俗来讲,就是它在情节发展中把故事情节、人物命运推到关键处后故意岔开,不做交代,或说出一个奇怪的现象而不说原因,使读者产生急切的期盼心理,然后在适当的时机揭开谜底。要达到这种效果,需要我们在撰写软文的时候要有意识的制作悬念或者一开始就想好布局。 制造悬念有三种常用形式: 设疑,这个疑问随着文章逐层剥开。 倒叙,将读者最感兴趣、最想关注的东西先说出来,接下来再叙述前因。 隔断,叙述头绪较多的事,当一头已经引起了读者的兴趣,正要继续了解后面的事时,突然中断,改续另一头,这时读者还会惦念着前一头,就造成了悬念。 二、抑扬式 所谓“抑扬”,是记叙类文章写作中常用的一种技巧,可分为欲扬先抑和欲抑先扬两种情况。欲扬先抑,是先褒扬,但是不从褒扬处落笔,而是先从贬抑处落笔,“抑”是为了更好的“扬”。欲抑先扬正好相反,用这种方法可以使文章情节多变,形成鲜明对比。 一篇软文,特别是故事性软文,看完开头就知道结尾,不是好的软文。如能运用抑扬法就能做到千折百转,避免平铺直叙,使文章产生诱人的艺术魅力。 举个简单的例子:他小时候参加过一场演讲比赛,一开始,他演讲的都是很平凡,无非就是说老师如何关心他,为他补课,严格要求他,老师因为家里出了事情,夜里不能休息,但是还坚持白天来给学生上课,最后累的病倒了。大家听了,觉得是有真情流露,但是情绪还不够,没有吸引大家的注意了。 突然,他大喊一声“老师!我恨你!你知道吗?我们都很你”全场突然沉寂下来,一脸不可思议的看着他。于是,接着,他喊“我们都恨你为什么不爱惜自己的身体!”台下依然鸦雀无声,2秒之后,全场响起了热烈而持久的掌声。评委老师和现场的同学都被他的气势
网页设计-页面布局篇(Css+Div)
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
网页设计中四个页面布局要点
https://www.360docs.net/doc/c310432583.html, 网页设计中四个页面布局要点网站排版布局是整个网站页面的核心,网页的基本结构千变万化,布局也不必拘泥于固定的格式,设计师根据实际情况变化即可。不过,关于网页设计的四种布局要点还是需要知道的。 一、无边界 无边界的布局模式,只是画出了一个大致的框架图,也许你只是想说这只是框架,因为设计规划前期很多素材还并不完善。一段文字和一张图片,甚至一个图标,在你进行布局的时候,由于素材并不是立刻手到擒来,因此布局总是喜欢用一个个矩形来代表一段文字或一张图片,这本没有错,但这个做法也会让人陷入“框架陷阱”。 二、基于模块或网络 有些排版方式是建立在模块化或类似网格的结构上的,在这些设计中,每个模块都力图根据屏幕尺寸伸缩调整。实际上这并不是什么新的方式,不过响应式网页设计让它变得更加有用,它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。 三、垂直分割
https://www.360docs.net/doc/c310432583.html, 垂直分割式的布局在上一篇文章中我们也有提到过,使用垂直分割布局,原因有两个。有时候在一套设计中,的确存在两个同等重要的主体元素。网页设计的通常方法,是按照重要性给内容排序。然后重要性会体现在设计的层次和结构上。但是假如你就是要推广两样东西呢?这种方式,可以让你突出两者,并让用户迅速在其中做出选择。第二是要表现出重要的两面性。 四、几何图形 网页设计布局几乎都是由几何构成的,三角形、圆形、矩形等等,都经常被使用。加之显示屏本身就是矩形,因此在布局时最常用到的也是矩形。 在实际的网页设计过程中一定是花样百出的,绝不可能用一两种布局模式就轻松完成,多思考多改变,总不会出错。但不管如何变化设计方式,最终还是要围绕着“美观”与“用户”进行的。
网页布局类型
网页常见布局 网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 1、“国”字型: 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到最多的一种结构类型。 2、拐角型: 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下
面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 3、标题正文型: 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 4、左右框架型: 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了然。 5、上下框架型: 与上面类似,区别仅仅在于是一种上下分为两页的框架。 6、综合框架型:
上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。 7、封面型: 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 8、Flash型: 其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
DIV+CSS网页布局技巧实例
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码
DIV+CSS网页布局技巧实例4:使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#369; 注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。 盒尺寸 通常有下面四种书写方法: ?property:value1; 表示所有边都是一个值value1; ?property:value1 value2; 表示top和bottom的值是value1,right和left的值是value2 ?property:value1 value2 value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3 ?property:value1 value2 value3 value4; 四个值依次表示top,right,bottom, left 方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下:margin:1em 0 2em 0.5em;
边框(border) 边框的属性如下: ?border-width:1px; ?border-style:solid; ?border-color:#000; 可以缩写为一句:border:1px solid #000; 语法是border:width style color; 背景(Backgrounds) 背景的属性如下: ?background-color:#f00; ?background-image:url(background.gif); ?background-repeat:no-repeat; ?background-attachment:fixed; ?background-position:0 0; 可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0; 语法是background:color image repeat attachment position; 你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:?color: transparent ?image: none
网页设计的几种布局类型
网页设计的几种布局类型 发表时间:2012-12-17 17:52:4 作者:admin 怎样布局才好。如果内容非常多,就要考虑用“国字型”或拐角型;而如果内容不算太多而一些说明性的东西比较多,则可以考虑标题正文型;那几种框架结构的一个共同特点就是浏览方便,速度快,但结构变化不灵活;而如果是一个企业网站想展示一下企业形象或个人主页想展示个人风采,封面性是首选;Flash 型更灵活一些,好的Flash大大丰富了网页,但是它不能表达过多的文字信息。网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型,下面分别论述。 “国”字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 拐角型:这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。 标题正文型:这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。 左右框架型:这是一种左右为分别两页的框架结构,一般左面是导航链接,有时最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结构非常清晰,一目了
网页制作实验报告
北京理工大学珠海学院课程设计说明书 _2013_—_2014_学年第_1_学期 题目: 《Web应用开发课程设计》 学院:计算机学院 专业班级: 11级软件工程3班 学号: 110202031031 学生姓名:蒋征 指导教师:魏志军 成绩: 时间: 2014/1/5 2014年 1 月 5 日
摘要 本次作品是一个IT技术交流论坛,实现论坛的基本功能,注册、登录、发帖、浏览和回帖。 论坛分三个分板块,网页、C#和JA V A,纵向层次也是三层,主页、板块页和帖子页。网站使用JavaScript实现动态页面。 关键词:计算机技术交流社区JavaScript 网页 I
目录 摘要 ............................................. I 目录 ............................................. II 1 网站结构和布局 (1) 1.1 网站结构 (1) 1.1.1 总体结构 (1) 1.1.2 横向链接结构 (2) 1.2 页面布局 (3) 1.2.1 主页 (3) 1.2.2 分版页面 (6) 1.2.3 帖子页面 (6) 2 技术应用 (8) 2.1 逻辑设计 (8) 2.1.1 HTML和CSS设计 (8) 2.1.2 JavaScript设计 (10) 参考文献 (13) 心得体会 (14) I
教师评语 (15) 成绩评定表 (16) 课程设计答辩记录表 (17) II
1 网站结构 1.1主体结构 1.1.1总结构 网站是以技术交流社区为主题的论坛型网站。 这个网站是按树形结构设计如图1-1-1,页面种类共分三层,分别是主页,分主题页还有就是内容页。 主页连向三个分主题分区页面,分别是MTHL板块,C#板块还有就是JAVA 板块。 主题分区页面下面是内容帖子。 图1-1-1网页关系 1
网页常见的布局结构
https://www.360docs.net/doc/c310432583.html,/wangyesheji/wangyebuju/201102/28-6420.html手稿 https://www.360docs.net/doc/c310432583.html,/4327.html首页设计可用性 https://www.360docs.net/doc/c310432583.html,/?action=Public_Template_List&searchCategory=1模板欣赏https://www.360docs.net/doc/c310432583.html,/ js效果https://www.360docs.net/doc/c310432583.html,/sitebuilt/wytx.asp报价 https://www.360docs.net/doc/c310432583.html,/wangyetexiao/网页特效 https://www.360docs.net/doc/c310432583.html,/Products/SiteFactory/Function/网站系统 https://www.360docs.net/doc/c310432583.html,/国外付费素材网 https://www.360docs.net/doc/c310432583.html,/香港网络公司 https://www.360docs.net/doc/c310432583.html,/pswl/admin/main.php 用户名pswl 密码piq4on2m 电子电工 机械设备 家用电器 仪器仪表 五金加工 服装鞋帽 汽摩船舶 安全防护 礼品饰品 日用百货 广告包装 化工材料 化妆美容 建筑装修 交通运输 教育培训 节能环保 农林牧渔 商务服务 食品餐饮 休闲娱乐 办公文教 数码网络 医疗健康 机关社团 相关内容集中区域显示 就是将网页中所要表达的相近的栏目集中在一个区域显示,形成一种群体效应。 2. 栏目划分结构清晰、分开主次性,重为左,此为右 意思是将所要建立的网页栏目结构细分清晰,分开栏目的主次性、重要栏目以顶部、左侧排列排放,次要的栏目以底部、右侧排列排放。
网页设计中布局方式之比较
网页设计中布局方式之比较 摘要:在网页设计中,网页布局的效果直接影响到网页设计的质量,本文分析说明了目前常用的三种布局方式:表格方式、框架方式和div+css方式,并对三种方式进行了详细的比较。 关键词:表格 div+css 布局 1 概述 在网页设计过程中,色彩的搭配、文字的变化、图片的处理等,这些都是不可忽略的因素,但除此之外,还有一个非常重要的因素——网页的布局。不同类型的网站采用不同的布局,不但能使网站结构合理化,也可以使访问者一看就明白:这个网站是做什么的。目前网页常见的布局结构类型主要有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、标题文本型布局、框架型布局和变化型布局等。无论是哪一种布局结构,我们在布局时都应遵循以下三个基本原则:①主题鲜明:视觉设计表达的是一定的意图和要求,这就要求视觉设计不但要单纯、简练、清晰和精确,还要注意通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题。②形式与内容统一:内容决定形式,形式反作用于内容,一个优秀的设计必定是形式对内容的完美表现。③强调整体性:注意单个页面形式与内容统一的同时,更不能忽视同一主题下多个分页面组成的整体网页形式与整体内容的统一。 2 常见布局方式 在网页设计中,常见的布局方式一般有三种,第一种是使用表格
(table),第二种是使用框架,另一种是使用div+css。下面我们将具体的对这三种布局方式进行说明与分析。 2.1 表格布局方式 表格是一种简明扼要而内容丰富的组织和显示信息的方式,在文档处理中占有十分重要的位置。使用表格既可以在页面上显示表格式数据,也可以进行文本和图形的布局。由于表格使用简单而且灵活,是最早也是使用最广泛的网页布局技术。通过使用相关的一系列表格标签,如table、th、tr、td、caption、thread、tfoot、tbody、col等,并对表格单元格进行合并或拆分以及在表格中嵌套表格等操作,从而得到需要的布局。 表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响,而且在定位图片和文本时非常方便。但当使用过多表格时,页面下载速度将会受到影响。并且灵活性较差,不易修改和扩展。 2.2 框架布局方式 框架也是网页设计中对页面布局控制的一种重要手段。使用框架可以将一个浏览器窗口划分为多个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的内容永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的网页上。框架结构的实现主要是利用标签。 框架布局能有效地实现页面导航,方便用户浏览网页,并在框架
网页布局基本类型
网页布局的基本类型 网页的布局不可能像平面设计那么简单,除了上文提到过的可操作性外,技术问题也是制约网页布局的一个重要因素。虽然网页制作已经摆脱了HTML时代,但是还没有完全做到挥洒自如,这就决定了网页的布局是有一定规则的,这种规则使得网页布局只能在左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、“厂”字型结构布局、自由式结构布局、“另类”结构布局等几种布局的基本结构中选择。 10.3.1 左右对称结构布局 左右对称结构是网页布局中最为简单的一种。“左右对称”所指的只是在视觉上的相对对称,而非几何意义上的对称,这种结构将网页分割为左右两部分。一般使用这种结构的网站均把导航区设置在左半部,而右半部用作主体内容的区域。左右对称性结构便于浏览者直观地读取主体内容,但是却不利于发布大量的信息,所以这种结构对于内容较多的大型网站来说并不合适,如图10.10所示。 图10.10 左右对称结构布局的网站 10.3.2 “同”字型结构布局 “同”字结构名副其实,采用这种结构的网页,往往将导航区置于页面顶端,一些如广
告条、友情链接、搜索引擎、注册按钮、登陆面板、栏目条等内容置于页面两侧,中间为主体内容,这种结构比左右对称结构要复杂一点,不但有条理,而且直观,有视觉上的平衡感,但是这种结构也比较僵化。在使用这种结构时,高超的用色技巧会规避“同”字结构的缺陷,如图10.11所示。 图10.11 “同”字型结构布局的网站 10.3.3 “回”字型结构布局 “回”字型结构实际上是对“同”字型结构的一种变形,即在“同”字型结构的下面增加了一个横向通栏,这种变形将“同”字型结构不是很重视的页脚利用起来,这样增大了主体内容,合理地使用了页面有限的面积,但是这样往往使页面充斥着各种内容,拥挤不堪,如图10.12所示。
网页设计实验报告
武汉科技大学城市学院 课程设计报告 课程名称网页设计课程设计 题目旧·时光——奥黛丽赫本主题网站设计 学部信息工程学部 专业软件工程 班级15级软工(3)班 姓名洪汉山 指导教师彭璐 2016 年12 月30 日
网页制作课程设计任务书 设计题目: 旧·时光——奥黛丽赫本主题网站设计 设计主要内容: 一、开发平台:DREAMWEA VER+FIREWORKS+FLASH 二、设计要求: 1、设计内容 设计一个以奥黛丽赫本为主题的网站,以怀旧风格展示奥黛丽赫本昔日的才华横溢,通过作品和照片,使浏览者对奥黛丽赫本有基本的了解。 2、网站主要功能模块 (1)旧日时光:透过图片和音乐,回忆奥黛丽赫本的风采。 (2)流芳岁月:描述奥黛丽赫本及其作品对世人的影响。 (3)珍藏作品:作品欣赏。 (4)粉丝感言:提供粉丝注册与交流的平台。 (5)获奖记录:提供奥黛丽赫本所获的重要奖项。 四、课程设计报告主要内容: 1 网页设计工具介绍(介绍你所使用的网页设计工具及认识) 2 站点介绍与站点分析(声明网站各页面的结构和内容,绘出站点导航结构图,详细描述站点各页面设计所用到的技术与构思细节) 3 个人体会与感受(描绘整个网页设计过程中自己所学的知识、体会及有待提高的地方) 4 参考文献与附图(列出自己所阅读并参考的主要文献或网上资料,并给出站点首页的截图)
目录 1 网页设计相关技术介绍 (2) 1.1 HTML (2) 1.2 CSS (3) 1.3 JavaScript (5) 2 奥黛丽赫本网站设计规划 (6) 2.1 网站介绍 (6) 2.2 栏目设计 (6) 2.3 站点分析及站点地图 (7) 2.4 主页面布局 (7) 3 个人体会和感受 (8) 4 参考文献和网址 (9) 5附图 (10)
整理页面布局
Android常用布局类整理(一) Android常用布局类整理 layout_width/layout_height的两种不同的方式 ①wrap_content能包裹其中的内容即可 ②fill_parent/match_parent 填满父视图的空间 FrameLayout 最简单的布局管理器,把每一个子视图放置在边框内,默认左上角,使用gravity属性来改变其位置,添加多个子视图时,会堆积在前一个子视图上面,并遮挡住上一个子视图LinearLayout
按垂直(vertical)或水平(horizontal)对齐每一个子视图,它包含的子控件将以横向或竖向的方式排列,垂直方向的布局是N行单列的结构,水平方向的布局是单行N列的结构,允许为每一个子视图制定一个weight属性,以控制在可用空间内的相对大小 android:layout_weight="1" 通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,描述该元素在剩余空间中占有的大小比例。 线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。 例子:在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight 属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight
指为0,控件会按原大小显示,不会被拉伸(默认就是0);对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。 ==========以下是button的layout_width属性设为wrap_content的时候的情况,意味着控件要优先尽可能的小===================== ①三个button的weight都不设定,默认为0,每个button占用自己本身的空间 ②三个button的weight都设置为1 android:layout_weight="1",每个button都占用1/3 ③三个button的weight分别设定为0,1,2,test占用自己原来大小,test2占用剩余空间的1/3,test3占用剩余空间的2/3 ==========以下是button的layout_width属性设为fill_parent的时候的情况,意味着控件要优先尽可能的大=====================
框架网页的特点及制作方法.
框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。利用框架最大的特点就是使网站的风格一致。通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。 一个框架结构有两部分网页文件构成: 框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。 框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。 一、创建框架 在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框” 命令,使框架边框在文档窗口的设计视图中可见。 1、使用预制框架集 (1、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架” 按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。 2、鼠标拖动创建框架 (1)、新建普通网页,命名后将其打开。 (2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框, 可以垂直或水平分割网页。 二、、保存框架 每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。 选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为 09.html。
使用框架布局页面
单元4——使用框架布局页面 学习目标: 理解框架布局的原理 掌握使用框架进行页面布局的方法 学习利用浮动框架嵌入插件 Dreamweaver CS3提供了一种很方便的可以进行网页布局的工具——框架。框架主要是用来把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的文档永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的Web页面上。 任务4.1 框架基本操作 在网页中,一个网页可以包含多个页面,此时需要用到框架。使用框架可以进行页面布局,把网页化分为几个区域。例如,一个水平框架用于放置Banner(也就是标题);左垂直框架用于放置导航;右垂直框架用于放置正文。每一个框架单独使用一个网页,从而使页面设计简单化。框架除了用于页面布局,还可用于制作目录。包含框架的网页称为框架集。框架集定义了各个框架的结构、数量、大小和目标等属性。本章将介绍框架的使用方法。 4.1.1创建一个新的框架集网页 (1)运行Dreamweaver CS3,选择“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“示例中的页”→“框架集”→“上方固定,左侧嵌套”选项,如下图所示。 (2)单击“创建”按钮,弹出“框架标签辅助功能属性”对话框,如下图所示,在此可为每一个框架指定一个标题。
(3)单击“确定”按钮,即可创建一个上方固定,左侧嵌套的框架集,如下图所示。 4.1.2保存框架 每个框架包含一个文件,因此一个框架集会包含多个文件,在保存网页时,要将整个网页文档都保存下来。操作步骤如下: (1)选择“文件”→“保存全部”命令,整个框架边框会出现一个阴影框,同时会弹出“另存为”对话框,命名为“index.html”,表示整个框架集的名称。 (2)单击“保存”按钮,弹出第二个“另存为”对话框,右边框架内侧出现阴影,命名为“main.htlm”,表示右边框架即主框架的文件名。 (3)单击“保存”按钮,依次弹出第3个和第4个“另存为”对话框,分别命名为“left.html” 和“top.html”,表示左边框架和上方框架的文件名。如下图所示:
html网页布局模板[精品文档]
1 html笔记 一、HTML的概述(了解) a.html是什么: hypertext markup language 超文本标记语言 超文本:音频,视频,图片称为超文本。. 标记:<英文单词或者字母>称为标记. 一个HTML页面都是由各种标记组成。 b.作用:编写HTML页面。 c.HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程). HTML页面直接由浏览器解析执行。 二、HTML的历史(了解) 三、HTML的网络术语(明白) * 网页:由各种标记组成的一个页面就叫网页 . * 主页(首页) : 一个网站的起始页面或者导航页面 . * 标记:称为开始标记 称为结束标记. 也叫标签.每个标签都规定好了特殊的含义。 * 元素:内容 称为元素. * 属性:给每一个标签所做的辅助信息。 * xhtml:符合XML语法标准的HTML。 * dhtml:dynamic,动态的。javascript + css + html 合起来的页面就是一个dhtml * http:协议标准。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP 邮件传输协议,ftp:文件传输协议.
四、HTML的编辑工具(了解) *.notepad 记事本 *.editplus : 语法高亮显示 技巧:根据颜色判断单词是否出错。(不是100%) *.ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据. *.dw(dreamweaver,专业工具) 代码提示. 五、HTML的规范(知道) *.HTML是一个弱势语言 *.html 不区分大小写 *.html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统) *.html 的结构 1)声明部分。主要作用是用来告诉浏览器这个页面使用的是那个标准。是HTML5标准。 2)head部分:不会显示在页面上。作用是告诉浏览器一些页面的额外信息。 3)body部分:我们缩写的代码必须放在此标签內。 六、HTML的各种标签(掌握) 明确:每个标签都有私有属性。也都有公有属性。 html中表示长度的单位都是像素。HTML只有一种单位就是像素。 body: bgcolor: 背景颜色 background:背景图片
网页的排版布局和原则
1.网页的排版布局和原则 2.网页色彩搭配的技巧 一.知识点: 一.网页排版布局的步骤: 1.构思,并且有多个草稿进行粗略布局 2.将粗略布局精细化,具体化 3.修改 二.网页排版布局的原则 1.平衡性 (1)文字、图像等要素的空间占用上分布均匀 (2)色彩的平衡,要给人一种协调的感觉。 2.对称性 对称是一种美,我们生活中有许多事物都是对称的。但过度的对称就会给人一种呆板、死气沉沉的感觉, 因此要适当地打破对称,制造一点变化。 3.对比性 让不同的形态、色彩等元素相互对比,来形成鲜明的视觉效果。例如黑白对比,圆形与方形对比等, 它们往往能够创造出富有变化的效果。 4.疏密度 网页要做到疏密有度,即平常所说的“密不透风,疏可跑马”。不要整个网页一种样式,要适当进行留白, 运用空格,改变行间距、字间距等制造一些变化的效果。 5.比例 比例适当,这在布局当中非常重要,虽然不一定都要做到黄金分割,但比例一定要协调。三常见的布局样式: 1.T字型 最上方是广告条,页面下方左面是菜单,右面显示页面内容,整体上类似英文字母“T”,所以我们称之为T字型布局。这种布局条理清晰、主次分明,非常适合初学者学习,但略微有点呆板。 2.口字型 这种布局类似一个方框,上下是广告条,左面是菜单,右面是友情链接,中间是网页内容,页面布局紧凑、 信息丰富,但四面封闭,给人一种压抑的感觉。 3.对称型 整个网页呈上下或左右对称布局,非常醒目,如果两部分搭配协调,网页的视觉效果非常好,很有冲击力。 4.海报型 这种布局就像我们平时见到的海报一样,中间是一幅很醒目、设计非常精美的图片,周围点缀着一些图片 和文字链接。这种设计常用于一些时尚类和公司的首页,非常吸引人。但大量的运用图片导致网页下载速度很慢,
静态网页设计3:设计网页布局
设计网页布局 本章要求: 1.掌握插入表格的方法及表格属性的设置 2.掌握单元格格式的设置、添加和删除行或列以及单元格的合并及拆分 3.掌握布局表格和布局单元格的绘制、属性设置和内容编辑 4.悉在网页中插入框架和嵌套框架,制作框架页面 重点:表格的插入和单元格的编辑,布局表格和布局单元格的绘制及编辑。 难点:表格数据的导入和导出,布局单元格的排版及嵌套布局表格的使用。 一.表格布局 设计网页的第一步是设计版面布局。所谓布局,就是以最适合浏览的方式将图片、文字以及表单等元素排放在页面的不同位置。网页设计常用布局方法是表格布局。另外一种方便的工具,就是使用框架。框架的作用就是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。 案例:①在网页中插入表格,不显示边框只用来布局;②在单元格内插入文字、·图片,设置丰富的效果;③通过拆分单元格或者插入嵌套表格来细化某些单元格内部的布局。 1.插入表格 插入表格的具体操作步骤如下: 1)将光标定位。选择【插入】→【表格】命令或在“常用”插入栏中单击“表格”按钮,打开“表格”对话框。 2)在该对话框中可进行表格行数、列数、表格宽度、边框粗细、单元格边距等属性设置。 3)单击”确定“按钮即可按设置创建表格。
2.设置表格属性 选中表格后其“属性”面板,在其中可进行表格的属性设置,各项参数的含义如下: “表格Id”下拉列表框:为表格进行命名。 “行”和“列”文本框:设置表格的行数和列数 “宽”和“高”文本框:设置表格的宽度和高度,在其后的列表框中可选择单位像素和百分比 “填充”文本框:设置单元格边界和单元格内容之间的距离。 “间距”文本框:设置相邻单元格之间的距离。 2.设置表格属性 “对齐”下拉列表框:设置表格与文本或图像等网页元素之间的对齐方式,只限与表格同段落的元素。 “边框”文本框:设置表格边框的粗细。 “边框颜色”文本框:设置表格边框的颜色。 “背景颜色”文本框:设置表格的背景颜色。 “背景图像”文本框:设置表格背景图像,单击文本框右侧的“浏览文件”按钮,可在打开的“选择图像源文件”对话框中选择背景图像。 “清除列宽”按钮、“清除行高”按钮:分别为清除已经指定过的列宽和行高。“将表格宽度转换成像素”按钮:将表格宽度由百分比转为像素 “将表格宽度转换成百分比”按钮:将表格宽度由像素转换为百分比。 3.设置单元格、行或列的属性 先选中单元格、行或列,在“属性”面板中进行设置,属性面板如图:
网页设计实验报告.
《网站规划与设计》 实验报告 院(系)名称:经济与管理学院学生姓名:杨坤 学号:02135046 专业名称:信息管理与信息系统班级:信管1302班
实验1 Dreamweaver 8.0基本操作及简单网页制作实验 1.实验目的与要求 (1)掌握Dreamweaver 8.0基本操作。 (2)掌握本地站点的设置方法。 (3)熟悉制作一个简单网页的过程。 (4)掌握表格的使用方法。 (5)掌握层的基本操作方法。 (6)掌握使用框架布局页面的方法。 2. 试验内容和步骤 1)网页编辑器基本操作 (1)了解Dreamweaver 8.0操作界面上各个部分的主要功能。 了解主菜单、插入面板,属性面板、文档工具条,页面编辑窗口、面板集合的各项功能和操作方法。 (2)了解各种常用快捷键的用法。Ctrl+S、Ctrl+Q、Ctrl+Z、Ctrl+Y、Ctrl +C、Ctrl+X、Ctrl+V、Ctrl+A、F12 2)建立网站的基本操作 (1)打开站点管理器,在本地计算机的当前盘根文件夹中,建立名为mysite的本地站点的根文件夹。 操作步骤如下: ①启动Dreamweaver 8.0,选择【站点】/【管理站点】/【新建站点】命令。 ②在站点定义对话框中,选择【基本】选项卡,在[站点名称]文本框中输入“mysite”。也可在【高级】选项卡中进行设置。 ③单击[下一步],本次试验学习的是静态站点的定义,选择第一项“否,我不想使用服务器技术”并确认。单击[下一步],本次试验中的站点文件是复制在本地计算机上的,选择第一项“编辑我的计算机上的本地副本,完成后再上传到服务器”,单击[下一步],在选择远程服务器的连接方式,选择“无”,即不使用远程服务器连接。单击[下一步],直至完成。 (2) 在文件夹mysite中新建名为source的子文件夹。把准备好的网页素材文件复制到source文件夹中去。 3)制作简单网页 ①在Dreamweaver 8.0网页编辑器中新建一个页面。选择【保存】,给这个页面取一个名字“index.htm”,保存在站点mysite下。同理创建一个空页面Enter- 2.htm。 ②在index.htm页面编辑窗口,输入文字“欢迎光临我的网上书店”等等,
