经典排版技巧wps.doc


使用WPS文字可以出色地根据各种论文格式要求完成版式排布,这也需要您熟悉这款优秀的文字处理软件的各种不同的功能。根据笔者多年的论文排版经验,结合实际操作中遇到的各种问题,本文将各种元素的使用技巧和注意事项总结为下面几点,希望对各位读者朋有所启示。
论文编辑涉及的概念在普通单章文档中用的不多,主要是节、样式、目录等。这里不对其基本概念作过多解释,请不熟悉的读者朋友自行查阅相关内容。
1.分章节的长文档处理,坚持使用样式来操作
论文是对格式要求比较严格的文体,为了做到格式严谨,不仅仅要在每个细节上落实要求,还要做到通篇统一,尤其是某些自然科学类的文章更是如此。应该如何保证页面内相同元素都是同一种格式呢,这就要使用样式来完成。
样式是具有一种或者几种字体段落等格式属性的集合体,还包含有体现文章层次结构的大纲级别。遗憾的是很多人从事多年Word排版工作都不知样式为何物。
从一个例子来说明如何使用样式。图是论文编写常见的一份格式要求。
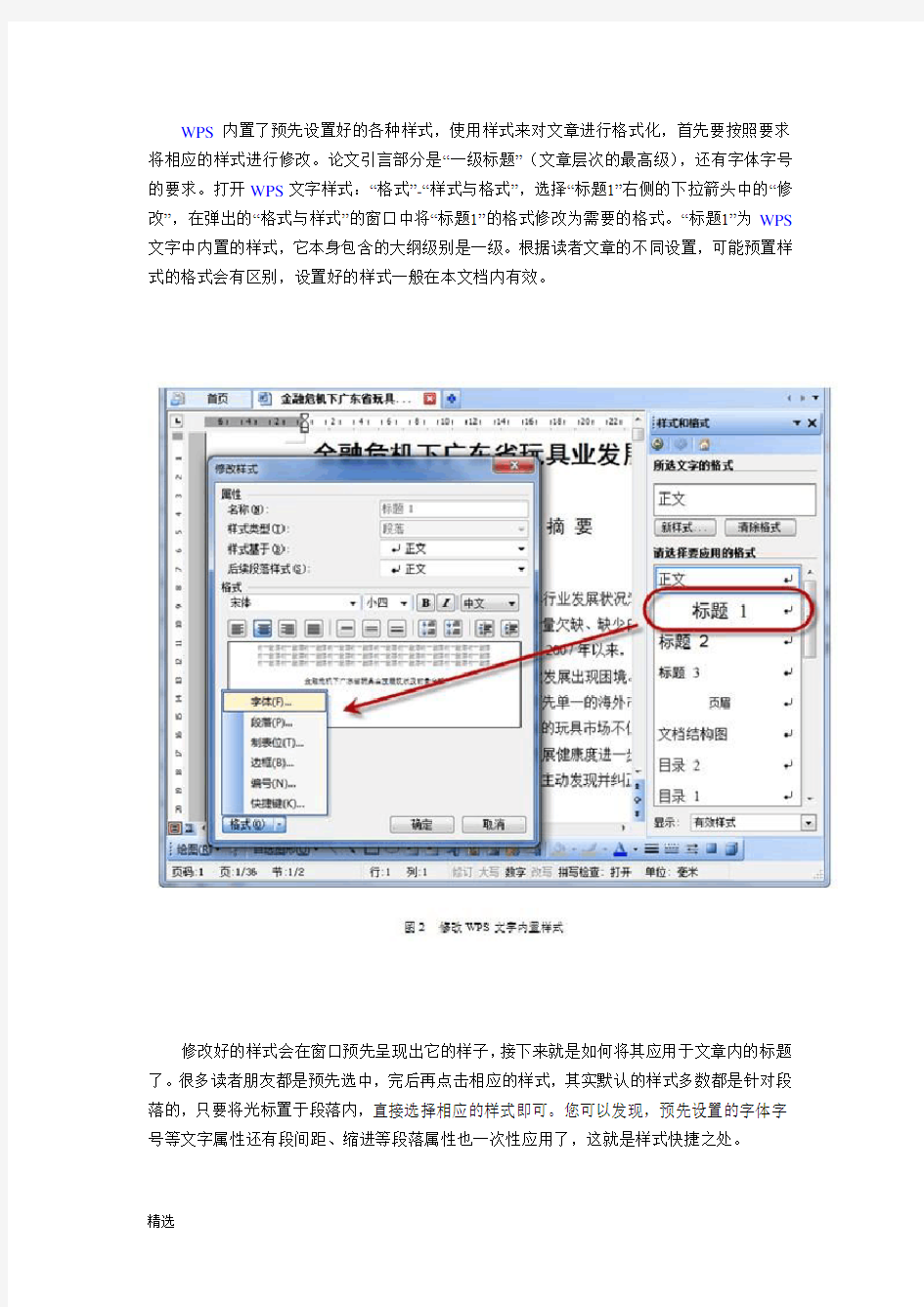
WPS内置了预先设置好的各种样式,使用样式来对文章进行格式化,首先要按照要求将相应的样式进行修改。论文引言部分是“一级标题”(文章层次的最高级),还有字体字号的要求。打开WPS文字样式:“格式”-“样式与格式”,选择“标题1”右侧的下拉箭头中的“修改”,在弹出的“格式与样式”的窗口中将“标题1”的格式修改为需要的格式。“标题1”为WPS 文字中内置的样式,它本身包含的大纲级别是一级。根据读者文章的不同设置,可能预置样式的格式会有区别,设置好的样式一般在本文档内有效。
修改好的样式会在窗口预先呈现出它的样子,接下来就是如何将其应用于文章内的标题了。很多读者朋友都是预先选中,完后再点击相应的样式,其实默认的样式多数都是针对段落的,只要将光标置于段落内,直接选择相应的样式即可。您可以发现,预先设置的字体字号等文字属性还有段间距、缩进等段落属性也一次性应用了,这就是样式快捷之处。
明白了样式设置的原理,下来就是仔细将论文中的各个部分依次应用于样式,这是一个细致而又不可或缺的步骤,这样做的好处是,当您将来发现某个地方并不符合要求需要修改时,只要直接修改样式,文中所有相应的部分便会同时修改,不用手动重复。
使用样式的意义还在于对目录的编排起铺垫工作,因为目录是基于大纲级别的,而标题样式都预置了大纲级别,免去不熟悉单独设置大纲级别的读者的学习步骤。
2.多级条目的编号,巧妙使用项目编号
如果你开启了自动编号功能(WPS文字默认开启),在论文编写过程中输入条目性的内容时,例如您输入的条目符号为“1.”,在本条结束时回车进入下一条,会自动为“2.;3.……”。这个很方便的功能有时候也会困扰很多读者朋友,它的使用还是有一定技巧的,下面将多级符号的使用方法总结一下。
WPS默认开启自动编号,当您在段落首输入类似“1.、一、(1)”等符号时,如果其后跟随有内容,当您回车进入下面段落的输入时,会自动延续编号,这是读者朋友在编辑过程中最常遇到的。要注意的是如果不想自动编号,可以关闭这个功能,或者在出现新序号时按一下删除键(Delete)。
关闭此功能请选择菜单栏中的“工具”-“选项”。
最好同级的内容输入完毕后在进入每一个项目编写下一级内容,这样做的好处是当我们使用自动编号时无需调整级别,顺序进行下去即可。
需要编写下一级的内容,只要将光标停留在已经完成编号的后面内容中按下“Tab”键,WPS自带了多套多级编号的列表,下面列举一例。
这是一个逐级缩进的多级编号,可以看到多级编号是由“编号格式”和“编号样式”组成的。编号格式主要是编号的呈现形式,比如是否在右下角带一个点儿,在这里的调整可以实时反映在预览中看到效果;编号样式则是指使用什么数字符号来组成编号,例如“一、二、……”或者“(1)、(2)、……”。
每次调整时,都要在左侧指定相应的“级别”。另外,如果你对符号或者文字的位置不满意,可以在“编号位置”和“文字位置”中调节,其中“对其位置”类似首行缩进的概念,“制表位位置”则表示了内容距离编号的远近,“缩进位置”指的是延伸至第二行的内容的缩进距离。这几个概念不需要细究,您只要调节一下就可以看得出来其区别。
选好了多级编号的呈现形式,下面就是如何应用于段落。请记住两个关键的操作方式:“Tab”和“Shift+Tab”键,多数读者熟悉前者是用于“降级”,那么后者则是用来“升级”操作的。灵活掌握这两个操作对您使用多级编号十分有帮助。
客观说,这的确是一个很实用的功能,但是有时候却又给我们带来麻烦,尤其是涉及到多级标题的时候。多数读者很容易搞乱,所以笔者给出一个建议,除非您很熟悉多级目录的编排和调整方式,最好使用手动的方式编排多级符号,结合大纲级别或者预置样式的设置,也可以很好的完成编号的任务。
3.特殊表格的处理,掌握好边框线的设置
在科技类论文中,往往需要标准的三线格,即没有竖线,内容区域和左右框线都隐去。请注意我使用“隐去”这个词,是因为看到的虽然是三线格,但其实还是一个完整的表格,拥有表格的一切属性。
为了达到这个效果,曾经见到过有的读者使用回车符和添加横线对象来做那条横线,更多的是遇到不会灵活使用表格属性的。
提请读者朋友注意的是,结构再复杂的表格都是由最基本的表格经过合并调整行列位置和对单元格边框设置而得到的,三线格也不例外。掌握最基本的表格边线设置方法是非常重要的。
首先插入一个普通的表格并完成内容填充。
右击表格,在弹出的菜单中选择“表格属性”,选择“表格”标签中的“边框和底纹”。注意右侧的“预览”,表格的形态调整会实时在其中呈现,调整的内容是线的有无,线型、颜色和宽度。因为三线格需要去除的东西较多,我们开始在边框设置中选择“无”,可以看到,表格框线变为灰色,这些是在打印时候不会显示的。
先来添加表格上下的粗框线。回到选择表格这一步,选择全部表格后再进入表格属性。这时在预览中的双行表格的上下边线就是实际表格的上下框线,一般来说,为了保证打印准确,需要设置线宽为1.5磅,选择好宽度,直接使用鼠标点击相应位置的线即可。
只要几个步骤就能熟悉表格边框线的设置方法,这是在表格操作中最基础也是最重要的操作,请读者朋友们一定注意掌握。
● 全文阅读地址●
对本篇文章的质量评星:
当前平均星级:5星--力荐(1次评星)
一键分享:豆瓣开心人人白社会新浪微博
我来补充
查看原贴
Top
WPS文字论文排版经验技巧谈
WPS文字论文排版经验技巧谈(二)
4.页面元素的分别处理,一定要理解“节”的概念
很多读者朋友多一篇文章中不同的页码编排很是困惑,在大多数人眼里看来,页码一旦
插入就是通篇的事,您还可能对某一篇文档中既有横排又有竖排的形式而感到惊讶。其实,这都是使用分节的效果。“节”的概念使得在同一篇文档中可以存在不同的页码编排方式、页面设置以及页眉页脚的变化。
多数论文都要求中英文摘要部分以罗马数字编码,题目部分不编页码或与正文单独编码,更复杂些的要求还可能涉及期偶数页的标题抓取等。下面分别提供一些建议。
(1)进行与节有关的操作之前最好将分节符予以显示,方法是“工具”-“选项”,在“视图”标签的“格式标记”中勾选“全部”。
(2)不同的页码编排:采用“插-断-填”三步来完成。
所谓“插”,就是插入分节符。例如分为三部分的普通论文,编写时不要分页。完成后在每一部分之后都插入一个“下一页分节目”,这个命令起“分页+分节”的作用,千万不要使用回车符来分隔页面,笔者曾见过十多章的文档全部使用回车符来分页,文章一改动则版式全乱,这种习惯一定要摒弃。
所谓“断”,就是为了实现页码编排的不同将节与节之间关联断开。在WPS文字中,不
论你将文档分割成多少个节,它们之间默认都是相互关联的,后一节都保持与前面一节的关联,需要在某一节中单独编排不同内容,切断与前节联系是第一步。
进入“视图”-“页眉和页脚”编辑状态,如果文档已经被分节,那么“同前节”的按钮就会显示按下状态,表示如果不单独设置,那么每一节都将保持同一的设置。单独设置页眉页脚的顺序应该是由前往后,先设置第一节,之后转至第二节。断开与前一节的链接,删除旧内容,填充新内容。第三节会随着第二节的变化而变化,那么依次处理就可以完成页眉页脚因节而有所不同的目的。
这种处理的方式同样适用于页面设置还有页码的单独编排,断开连接后分别重新处理即可。
所谓“填”就是在做好以上设置后由前向后依次填充页眉页脚内容,前面内容完成后,注意查看所属节的关联是不是正确,这样针对不同节的页眉页脚设置就完成了。
5.目录的生成,全部可以自动完成
如果您能熟练的生成目录,那说明您对样式、大纲级别等内容已经有了了解。这是一个建立在众多工作基础上的功能。目录的自动生成,并不是软件完全智能化的结果,它是无法自动知道的,需要您“告诉”它哪里是章,那里是节,哪些内容需要出现在目录中。
可以想象,使用带有大纲级别的多级标题样式来处理文档的各级标题后,实际上就是完成了目录内容的告知工作,在生成目录时,可以选择显示的级别,这取决于文档中设置过标题的大纲级别。查看标题大纲级别的方法是:将光标停留在所在段落,查看“格式”-“段落”中的大纲级别即可,可以看出,大纲级别共有9级。
完成好不同的标题的设置,插入目录是瞬间的事。细心的读者已经发现,目录被安排在“插入”-“引用”中,同在此的还有“脚注和尾注”、“题注”、“交叉引用”。所谓引用,就是根据命令将文档中满足要求的部分提取出来。其实目录也被应用了样式(默认被称之为“目录1”、“目录2”、……),插入目录命令提取文档中包含大纲级别的文字或者段落及其所在的页数,按照不同级的目录样式呈现在文档中。
如果需要在目录中加入一些非标题的内容,只要将其选中,直接设置其大纲级别就可以了,可见目录的提取是以文字的大纲级别为标准的。目录格式的小修改可以选中内容直接进行,因为是引用的结果,这里的选中和普通文档的选中有些区别,需要您仔细。大范围的修改建议直接修改目录样式(请参考前面章节中关于样式的修改)。
如果您已经为编写目录设置好了标题样式和某些文字的大纲级别,那么在编写过程中查看文章结构就很容易了,使用“文档结构图”可以将目录的结构实时显示到文档结构图中,它还具有链接的性质,方便您整体上的调整。
6.结构的调整,使用大纲视图
在上一节中提到了文档结构图,它可以使直接查看文档结构,但是当需要整体调整章节位置的时候,多数读者还是仅仅想到大范围的剪切和粘贴,这样一旦调整很多就很容易出错。遇到这种情况一定要学会使用“大纲视图”来从整体上调整。
很多读者或许未曾使用过该视图,大纲视图是为方便您按照章节或标题来把握文章整体结构。一般来说有三种情况使用大纲视图比较方便。
(1)文档内容全部完成,需要设置章节层次时。
大纲视图忽略了文档的页面排布形式,直接突出显示内容。只要将光标停留在其中,直接使用箭头设置标题级别即可,该段落即被应用于包含级别的相应标题样式。
(2)调整章节级别,使用大纲视图十分方便
针对已经设置好的章节级别,在大纲视图下调整不仅简单方便,还能有使读者从整体上驾驭文章的感觉,提高修改质量和效率。
(3)章节间的位置调整时
当我们需要在大的章节上整体移动段落时候,只要保持其标题部分被选中的状态直接拖动鼠标到相应位置即可,该标题及其下属级别都会原样照搬,不会出现因为失误漏选或错选的情况。这对于经常斟酌文章结构特点的读者十分有帮助,大纲视图下的移动让您对文章的修改游刃有余。
平面设计与排版设计技巧
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净当版面存在两个焦点时,如果处理让它们能够和谐共处如何利用粗壮的字体加强设计的力量如何利用简单的元素设计一个醒目漂亮的封面如何让你的网页显得既清晰又平易近人五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。 Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够 sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。
wps排版技巧
无论是编写自己的职称、学术论文,还是修改学生毕业论文,格式都是至关重要的。整齐大方的版面和严谨规范的行文格式都会让您的论文增色不少,这也是给审阅者留下良好印象的必要条件。 使用文字可以出色地根据各种论文格式要求完成版式排布, 文字处理 软件的各种不同的功能。根据笔者多年的论文排版经验, 种问题,本文将各 种元素的使用技巧和注意事项总结为下面几点, 示。 论文编辑涉及的概念在普通单章文档中用的不多,主要是节、其基本 概念作过多解释,请不熟悉的读者朋友自行查阅相关内容。 1?分章节的长文档处理,坚持使用样式来操作 论文是对格式要求比较严格的文体,为了做到格式严谨,不仅仅要在每个细节上落实要求,还要做到通篇统一,尤其是某些自然科学类的文章更是如此。应该如何保证页面内相同元素都是同一种格式呢,这就要使用样式来完成。 样式是具有一种或者几种字体段落等格式属性的集合体,还包含有体现文章层次结构的 大纲级别。遗憾的是很多人从事多年Word排版工作都不知样式为何物。 从一个例子来说明如何使用样式。图是论文编写常见的一份格式要求。 JOQ(专业U # XXX- 舅辛教还XXX vs十?* ? 1引言【非礙项目」IE文一?W?;小13耳宋* 加粗,居中h 正文二%M>空商林起??乏厂丫沐」血粗2 这也需要您熟悉这款优秀的 结合实际操作中遇到的各 希望对各位读者朋有所启 样式、目录等。这里不对 圣1吴Me空H樓三左壬
内置了预先设置好的各种样式,使用样式来对文章进行格式化,首先要按照要求将相应 的样式进行修改。论文引言部分是一级标题”(文章层次的最高级),还有字体字号的要求。 打开文字样式:格式”-样式与格式”,选择标题1”右侧的下拉箭头中的修改”,在弹出的格式与样式”的窗口中将标题1”的格式修改为需要的格式。标题1”为文字中内置的样式,它 本身包含的大纲级别是一级。根据读者文章的不同设置,可能预置样式的格式会有区别,设置好的样式一般在本文档内有效。 国:!堵疏巧■肥H宇兀辰亏云 修改好的样式会在窗口预先呈现出它的样子,接下来就是如何将其应用于文章内的标题 了。很多读者朋友都是预先选中,完后再点击相应的样式,其实默认的样式多数都是针对段落的,只要将光标置于段落内,直接选择相应的样式即可。您可以发现,预先设置的字体字号等文字属性还有段间距、缩进等段落属性也一次性应用了,这就是样式快捷之处。
平面设计与排版设计技巧(七)
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你
如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感:
矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地! 留意四个元素区域有各自的“纹理”及色调。最上方的字体最黑,FIRE 这个字体呈短平粗状,正文呈细致纹理。不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
十个绝对经典的WPS小技巧
十个绝对经典的WPS小技巧(原来WPS还有这些功能) 1、WPS文字表格玩自动填充 在WPS文字表格里选中要填入相同内容的单元格,单击“格式→项目符号和编号”,进入“编号”选项卡,选择任意一种样式,单击“自定义”按钮,在“自定义编号列表”窗口中“编号格式”栏内输入要填充的内容,在“编号样式”栏内选择“无”,依次单击“确定”退出后即可。 2、WPS文字中巧输星期 单击“格式→项目符号和编号”,进入“编号”选项卡,单击“自定义”按钮,在“编号样式”栏内选择“一、二、三”等样式,在“编号格式”栏内的“一”前输入“星期”即可。 3、粘贴网页内容 在WPS文字中粘贴网页,只须在网页中复制内容,切换到WPS文字中,单击“粘贴”按钮,网页中所有内容就会原样复制到WPS 文字中,这时在复制内容的右下角会出现一个“粘贴选项”按钮,单击按钮右侧的黑三角符号,弹出一个菜单,选择“无格式文本”即可。 4、快速转换大写金额 在WPS文字中输入12345,然后点击“插入→数字”命令,在弹出的“数字”对话框“数字类型”栏里选择中文数字版式“壹、贰、叁…… ”单击“确定”,则12345就变成中文数字“壹万贰仟叁佰肆拾伍”。 5、去掉自动编号功能 点击“左上角WPS文字- 选项”,打开“选项”对话框,进入“编辑”选项卡,找到“键入时自动应用自动编号列表”复选项,取消前面的钩即可。这样就可以去掉那些“烦心”的自动编号功能。 6、画出不打折的直线 在WPS文字中如果想画水平、垂直或“15、30、45、75”角的直线,只须在固定一个端点后,按住Shift键,上下拖动鼠标,将会出现上述几种直线选择,位置调整合适后松开Shift键即可。 7、一键输出长微博 发微博要带大量文字和图片怎么办,现在只要在WPS中排好版后,在“办公空间”选项卡下,点击“长微博- 分享到微博”。 8、部分加粗表格线 在WPS文字中需要加粗某一条或几条表格线时,可以先在“表格样式”选项卡中选定“线型”与“线宽”,再点击“绘制表格”按钮,最后在欲加粗的表格线上从头到尾画上一笔即可。 9、移动复制一步搞定 按下Ctrl键后,利用光标上下左右移动文字或者对象,选中的内容会被复制,并移动到希望的地方。 10、文字旋转轻松做 在WPS文字中可以通过“文字方向”命令来改变文字的方向。但也可以用以下简捷的方法来做。选中要设置的文字内容,只要把字体设置成“@字体”就行,比如“@宋体”或“@黑体”,就可使这些文字逆时针旋转90度了
平面设计中一些简单的排版技巧
平面设计中一些简单的排版技巧当两张图片中应用的构成元素都相同,画布尺寸也相同的情况下,排版的好坏就决定你整张图片的质量了。今天我们就来简单讲讲排版的一些技巧。 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观
看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。 通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 设计师必看:平面设计中简单好用的排版技巧和方法7 通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。 通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。 如第一张:整体满版会让画面有强烈的带入性。
文字排版运用方法和技巧
文字排版运用方法和技巧 林晨/ 24 十月, 2012 偶然间看到这篇关于文字排版设计技巧的文章,觉得写的很好。虽然对于设计很业余,但是一直喜欢,特别是图片与文字的设计,特转载分享、学习和研究。 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得 挪做他用,特此声明!) 1.提高文字的可读性设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设 计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道…… 3.在视觉上应给人以美感在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 5.更复杂的应用文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力……
经典编辑排版技巧窍门wps
使用WPS文字可以出色地根据各种论文格式要求完成版式排布,这也需要您熟悉这款优秀的文字处理软件的各种不同的功能。根据笔者多年的论文排版经验,结合实际操作中遇到的各种问题,本文将各种元素的使用技巧和注意事项总结为下面几点,希望对各位读者朋有所启示。 论文编辑涉及的概念在普通单章文档中用的不多,主要是节、样式、目录等。这里不对其基本概念作过多解释,请不熟悉的读者朋友自行查阅相关内容。 1.分章节的长文档处理,坚持使用样式来操作 论文是对格式要求比较严格的文体,为了做到格式严谨,不仅仅要在每个细节上落实要求,还要做到通篇统一,尤其是某些自然科学类的文章更是如此。应该如何保证页面内相同元素都是同一种格式呢,这就要使用样式来完成。 样式是具有一种或者几种字体段落等格式属性的集合体,还包含有体现文章层次结构的大纲级别。遗憾的是很多人从事多年Word排版工作都不知样式为何物。 从一个例子来说明如何使用样式。图是论文编写常见的一份格式要求。
WPS内置了预先设置好的各种样式,使用样式来对文章进行格式化,首先要按照要求将相应的样式进行修改。论文引言部分是“一级标题”(文章层次的最高级),还有字体字号的要求。打开WPS文字样式:“格式”-“样式与格式”,选择“标题1”右侧的下拉箭头中的“修改”,在弹出的“格式与样式”的窗口中将“标题1”的格式修改为需要的格式。“标题1”为WPS 文字中内置的样式,它本身包含的大纲级别是一级。根据读者文章的不同设置,可能预置样式的格式会有区别,设置好的样式一般在本文档内有效。 修改好的样式会在窗口预先呈现出它的样子,接下来就是如何将其应用于文章内的标题了。很多读者朋友都是预先选中,完后再点击相应的样式,其实默认的样式多数都是针对段落的,只要将光标置于段落内,直接选择相应的样式即可。您可以发现,预先设置的字体字号等文字属性还有段间距、缩进等段落属性也一次性应用了,这就是样式快捷之处。
文字排版设计的技巧和方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
平面设计中,简单好用的排版技巧和方法
平面设计中,简单好用的排版技巧和方法 一、版式 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 uisdc-ds-201609052 uisdc-ds-201609053 ↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 上图为Elysions的作品
uisdc-ds-201609054 uisdc-ds-201609055 ↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 uisdc-ds-201609056 ↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057 ↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 uisdc-ds-201609058 ↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
平面设计教程平面排版设计技巧-精品
平面设计教程平面排版设计技巧-精品 2020-12-12 【关键字】地方、焦点、充分、整体、和谐、配合、突出、需要、氛围、办法、结构、水平、吸引、营造、形成、帮助、解决、规范 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部―衬衣―牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,
经典wps教程
每年指导本科毕业生论文时,除了论文内容,论文的格式也需要指导学生反复修改。尽管面对的是计算机专业的学生,而且已经大四,但是对于文字处理软件的排版技巧很多人仍然不能娴熟地掌握。 已经有了论文内容,使用WPS可以方便地实现本科毕业论文排版。当然,也可以选择边写作边排版。下面我们来看看主要步骤。 1. 设置章节标题。一般的毕业论文结构由中英文摘要、目录、正文三大部分构成。正文根据论述内容分几大章。首先用使用WPS自带的“标题一”、“标题二”和“标题三”样式设置正文不同层次的标题。 图1 章节标题的设置 如果需要第4、5等层次的样式“标题4”、“标题5”,无需自己新建样式,可在后面“多级编号”设置中获得。 2. 设置多级编号。 1)选择“格式-项目符号和编号-多级编号”,如果希望不同层次编号对齐排列,则选择如图2所示的形式,点击“自定义”,进一步设置; 一、文字样式部分 文章有很多种字体格式,一个一个的修改很麻烦,所以在工作之前先要设置一下。 一般分为:正文、图片表格标题、大标题(目录级别)等,首先点菜
单栏上的格式,点格式和样式 在右侧出现格式和样式,点新样式,出现新建样式对话框,根据要求设置格式。
然后选中需要更改的文字,点击右面设置的样式即可。
二、如何加入目录 目录不可少,教给大家一个我用的方法吧,有别的简单方法,我分享过,注意修改格式。现在说说我这个方法: 1.一般目录分为n个级别,一般有3个级别(根据报告不同而不同)如图
2.设置标题级别:选中需要设置级别(目录)的标题,右击选“段落”,如图。
3.出现段落后设置级别:大纲级别选择1级,如图。
十个绝对经典的word排版小技巧+WORD经典快捷100招
十个word排版小技巧,轻松做好文档! 一、快速定位到上次编辑位置 用WPS编辑文件时有一个特点,就是当你下次打开一WPS文件时,光标会自动定位到你上一次存盘时的位置。不过,Word却没有直接提供这个功能,但是,当我们在打开Word文件后,如果按下Shift+F5键您就会发现光标已经快速定位到你上一次编辑的位置了。 小提示:其实Shift+F5的作用是定位到Word最后三次编辑的位置,即Word会记录下一篇文档最近三次编辑文字的位置,可以重复按下Shift+F5键,并在三次编辑位置之间循环,当然按一下Shift+F5就会定位到上一次编辑时的位置了。 二、快速插入当前日期或时间 有时写完一篇文章,觉得有必要在文章的末尾插入系统的当前日期或时间,一般人是通过选择菜单来实现的。其实我们可以按Alt+Shift+D 键来插入系统日期,而按下Alt+Shift+T组合键则插入系统当前时间,很快! 三、快速多次使用格式刷 Word中提供了快速多次复制格式的方法:双击格式刷,你可以将选定格式复制到多个位置,再次单击格式刷或按下Esc键即可关闭格式刷。 四、快速打印多页表格标题 选中表格的主题行,选择"表格"菜单下的"标题行重复"复选框,当你预览或打印文件时,你就会发现每一页的表格都有标题了,当然使用这个技巧的前提是表格必须是自动分页的。 五、快速将文本提升为标题 首先将光标定位至待提升为标题的文本,当按Alt+Shift+←键,可把文本提升为标题,且样式为标题1,再连续按Alt+Shift+→键,可将
标题1降低为标题2、标题3……标题9。 六、快速改变文本字号 Word的字号下拉菜单中,中文字号为八号到初号,英文字号为5磅到72磅,这对于一般的办公人员来说,当然已经绰绰有余了。但在一些特殊情况下,比如打印海报或机关宣传墙报时常常要用到更大的字体,操作起来就有些麻烦了。其实,我们完全也可以快速改变文本的字号:先在Word中选中相关汉字,然后用鼠标单击一下工具栏上的字号下拉列表框,直接键入数值,即可快速改变您的字体大小。而且这个技巧在Excel和WPS2000/Office中同样适用。 小提示:其实,小编还有两种快速更改Word文本字号的方法: 1.选中文字后,按下Ctrl+Shift+>键,以10磅为一级快速增大所选定文字字号,而按下Ctrl+Shift+键> 2.选中文字后,按Ctrl+]键逐磅增大所选文字,按Ctrl+[键逐磅缩小所选文字。 七、快速设置上下标注 首先选中需要做上标文字,然后按下组合键Ctrl+Shift+=就可将文字设为上标,再按一次又恢复到原始状态;按Ctrl+=可以将文字设为下标,再按一次也恢复到原始状态。 小提示:详见本刊前期《WordXP中神奇的Ctrl键》一文,掌握一些快捷按键对快速、高效操作Word很有借鉴意义。 八、快速取消自动编号 虽然Word中的自动编号功能较强大,但是据笔者试用,发现自动编号命令常常出现错乱现象。其实,我们可以通过下面的方法来快速取消自动编号。 1.当Word为其自动加上编号时,您只要按下Ctrl+Z键反悔操作,此时自动编号会消失,而且再次键入数字时,该功能就会被禁止了;
画册排版设计七大技巧
画册排版设计七大技巧 画册排版设计有什么技巧呢?中华1912的设计师们来给大家一些建议吧! 1. 确定网格 在多页面的版式设计中你最需要的是保持所有页面的一致性。这一开始看起来会有点复杂和烦人,但正如制作蛋糕时一样,保持一致主要体现在混合原料而非烘焙的过程中。第一步需要确定网格系统。网格是你的朋友,一切内容都应该放置其中。它将帮助你将所有东西都安排得井井有条,就像那些项目本来就应该出现在各自的位置上一样。网格可以被分为不同的纵列(2, 3, 4, 7, 8列等等),你可以通过多试几次来决定采用哪种网格方案。 2. 为内容定下规则 当你设计一本小册子的时候,你始终应该记在脑中的就是保持一致性(除非你要设计的是那种前卫的,实验性质的材料)。想想你日常会读到的小说,画册,杂志和宣传册,这些材料多数在设计上都具备相当程度的一致性,不是吗?为了让你设计的小册子更易浏览,更易阅读,更为清晰明快,你需要在页面设计上保持一定程度的雷同。当然,这并不意味着你应该粘贴复制30次,然后宣布完成任务。但对于哪些设计元素应该前后一致,你应该做到心中有数。 3. 选择合适的字体组合 直到目前你还觉得很有意思吗?请看一下你设定的那些尚未添加任何设计元素的线条和网格!但是别担心,我们很快就会进入实质阶段,那时你将意识到你在确定网格上花费的时间是多么值得。下一步是选择合适的字体。这篇文章为你提供了一些参考,但除此外关于字体的知识还有太多。总体而言,标题中的字体应该适合放大显示,而正文(字体的主要部分)字体应该不显眼,读起来舒畅,不会使眼镜感到疲累。你可以先找一些小说或杂志看其中选用了哪种字体。这些字体效果如何?适于阅读吗?如果是的话,你可以选择一些与之类似的字体用于自己的设计。 4. 抓住读者的注意力 提升引语(Pull quotes)是吸引读者注意力的有效方式。你通过阅读引语来获知文章大致内容的几率是多少?我本人每次都会先读引语,然后再阅读正文,而有些正文是我原本根本不会读下去的。你可以将提升引语设计得更易于抓住读者的注意力。它应该极为显眼且易于阅读。但更重要的是引文的内容,要选择最佳的引语,你最好将正文读上几遍,然后再回顾一下能让你记忆犹新的要点。引语可以是有震撼力的,有趣的或有真知灼见的,但它应该与正文的整体基调一致。 5. 设计图像 选择图像并不只是保证它们的清晰度那么简单。图像的位置,风格和大小都直接影响到能否吸引读者。要确保你选用的图片能共同发挥作用。实现这一点的一个有效手段就是使用同样的图片编辑技巧,无论是高对比度的黑白图片还是某个特殊滤镜。赋予每张图片共同的风格
广告设计排版技巧
广告设计:排版技巧 编排设计――容易阅读编排设计必须要能够反映出你的策略.品牌印象――并且必须使读者接受你的讯息。文选调查首倡者之一薛麦尔(Miles Shepard)说过:“编排设计必须能够便利视觉流通,一定要注意,绝不能有任何地方使读者感到困惑。”编排设计应该要遵循自然的阅读顺序。愈不容易让读者找出方法阅读的文选,他们就愈不会看。 编排设计――标题的位置:上面还是下面?研究发现,平均而言,标题位于插图下方的广告比起标题位于插图上方的广告要多出10%读者。把标题放在上方的最恰当时机就是当标题是整个广告最重要的因素,并且要读者一眼就瞧见标题的时候。但此时就不宜使用太大的图片以免干扰标题,不妨使你的图片附属于标题下。 编排――报纸杂志与广告编排谁做得更好一般刊物的编辑内容主要目的就是为了要引发读者阅读的兴趣,而广告的功能却是要向读者推销东西。所以文选的设计图必须比刊物的编排设计发挥更大的功效。但是广告的编排设计真的发挥了更大的功效吗?他们是否更吸引人或更容易阅读? 编排设计――报刊编排有什么共同特点?它们看起来具有资讯性它们看起来简单,易于阅读-没有一些妨碍阅读的因素它们遵循自然的
阅读顺序标题不过分夸张内文看起来清楚易读并且使人想看下去不会把说明文字放在图片上头,也不会用斜排字或反白字 编排设计――广告的编排有什么共同特点?它们纷乱复杂? 它们看起来不具任何新闻性或资讯性? 它们在标题及文案上要耍花样? 它们缺乏权威性换句话说,它们太过于“广告化”。人们一看到这样的编排就会这么想:“这只不过是个广告而已。”我们应该避免过于文选化的编排设计,因为它们有太明显的推销意图,会使读者产生防范的心理。 编排设计――文字的排列横排的长度,最好不要超过25字横排总是比直排容易阅读行距既不宜窄于文字的四分之一,也不宜宽于文字的三倍。 广告设计的文案技巧 文案内容――为什么文案内容很重要? 十个人当中只有一个人会阅读一般广告的内文。但有十分之一很可能就是一百万人,一百万个目标对象。你的标题和图片必须使他们上钩。而你的文案一定要能抓住他们。 文案内容――让自己激动!不妨运用自我催眠的方法。告诉自己芬必得的药丸是世界上最好的药丸,是其他牌子都比不上的。这种方法
版式设计中-图多用的版式技巧
在版式设计中一图多用的处理技巧 在版面设计过程中,你可能会有很多地方都需要用到图片,也许你花费比设计创作需要的多得多的时间来寻找图片,有没有简单的方法呢?在下面,我们用两个实例来说明如何解决这个问题,我们只用一张图片,通过分割剪切,就可以将这张图片用在不同的地方,出来的效果同样非常漂亮。一张图片解决一个版面甚至多个版面,其实也是足够的!要将你买回来的图片物尽其用,通过有创意的做法从原图中得到几个小图,来配合你的版面设计。 这是我们要利用的原图
在版面设计中,就变成这样 你有注意到其实在大图中隐藏着一些小图片吗?所以我们可以大胆尝试,将一张照片剪切成多张小照片。而且,由于这些小图片都是来自同一张大图片,所以它们的色调及图案都显得非常统一,这使你的设计轻而易举就可以获得协调的效果。 其中的关键就是你要选择好到底要哪部分。我们可以想象一下我们是在跟别人讲一个故事。一张从大图片出来的小图片其实有着一种全新的意义,这个过程本身就很有趣。将图中各个不同的部分分离,然后看一下我们到底有什么信息可以传达给别人。 当我们一眼望去这张海滩的图片时,我们是将它看成一个整体的,或多或少会对其中的细节置若罔闻。但如果我们将各部分分离,我们会发觉,其实每一部分都隐藏着一个“故事”,都有着各自的重点。 如上图右下角小图中,我们就会想,海岸线到底有多长?这张图片虽然显得有点小,但因为它里面包括了陆地与大海,所以这张图片可以使它与另外两张我们截取的图片形成统一。
一幅人间天堂式的风景,它是驶离陆地还是准备靠岸?如果我们没有看原图,我们无从判断。 旧的总比新的更有性格。我们选择这艘破旧的小船,让你不禁在想,这艘小船见证了多少的风雨?当我们从大图中截取让它变成一幅单独的图片时,这艘小船显得孤伶伶的,它以前的主人是谁?它现在为什么会停在这里?旁边的那些脚印又是谁留下的?
一些关于设计排版技巧的书
一些关于设计排版技巧的书 《写给大家看的设计书(第3版)》出自一位世界级设计师之手。复杂的设计原理在《写给大家看的设计书(第3版)》中凝炼为亲密性、对齐、重复和对比4 个基本原则。作者以其简洁明快的风格,将优秀设计所必须遵循的这4 个基本原则及其背后的原理通俗易懂地展现在读者面前。《写给大家看的设计书》包含大量的示例,让你了解怎样才能按照自己的方式设计出美观且内容丰富的产品。 《写给大家看的设计书(第3版)》适用于各行各业需要从事设计工作的读者,也适用于有经验的设计人员。 --------------------------------------- 《超越平凡的平面设计:怎样做好版式》作者是具有25年设计经验的美国资深设计师John McWade,用深含设计原理的经典图片,将晦涩的专业术语变为通俗易懂的文字。隐藏在细腻精准的页面背后是低调的华丽,你会惊叹于如此平凡的案例中,竟包含着如此不凡的设计准则。 《超越平凡的平面设计:怎样做好版式》包含了平面设计基础
领域的主题,从通用而个性的新闻简报,到小巧而大方的宣传册,再到专注而趣味的宣传页,专业而直白的广告,统一而独特的信纸系统,最后是简洁而全能的商业文件夹。 只要你对平面设计世界有无限的好奇心与探知欲,只要你追求精确和无为的设计精神,这本书就会领你初窥门径,亲身体验页面设计的奇异旅程。 --------------------------------------- 《超越平凡的平面设计:版式设计原理与应用》是美国著名平面设计师John McWade的第二本有关平面设计的著作。与《超越平凡的平面设计——怎样做好版式》一样,《超越平凡的平面设计:版式设计原理与应用》也是享誉全球的Before&After杂志之前刊登过的文章的合辑,告诉你如何像设计师一样观察和思考。《超越平凡的平面设计:版式设计原理与应用》分为三个部分:平面设计基础知识、平面应用设计技巧和平面设计精彩案例。John McWade先向读者全面地讲解平面设计的基本知识,然后分享了实用的设计方法和技巧。最后带领读者详细解读了许多完整的设计案例——包括宣传册、新闻简报、网页、幻灯片等。这《超越平凡的平面设计:版式设计原理与应用》是为每个需要灵感和指导的平面
淘宝店铺设计排版技巧
淘宝店铺设计排版技巧文稿归稿存档编号:[KKUY-KKIO69-OTM243-OLUI129-G00I-FDQS58-
1.相对于图像,文字更具吸引力 与你所认为的相反,在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。大多数通过偶然点击进入你的网站的用户,他们是来寻觅信息的而不是图像。因此,保证你的网站设计凸现出最重要的信息板块,这才是设计的首要原则。 2.眼球的第一运动聚焦于网页的左上角 用户浏览网页的这一习惯应该在意料之中,毕竟左上部为主要操作中心这一点为大多数重要的计算机应用程序的设计所采用。在你构建网站考虑网站设计时,应该尽量保持这一格式。要知道,如果你希望保持个人特色,搭建一个成功的网站,你就必须尊重用户们的习惯。 3.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边的内容 用户普遍的浏览方式呈现出“F”的形状。保证网站内容的重要要素集中于这些关键区域,以此确保读者的参与。在此放置头条,副题,热点以及重要文章,这样可以吸引到读者进行阅读。 4.读者会忽视横幅广告 研究表明,读者常忽视大部分的横幅广告;—尽管你以此维持网站生计——视线往往只停留几分之一秒。 5.花哨的字体和格式被忽视 为什么呢那是因为用户会认为这些是广告,并非他们所需要的信息。事实上,用户很难在充满大量颜色的花哨字体格式里寻找到所需的信息,
因为视觉线索告诉他们把这些忽略吧。保持网站的清爽,不要因为华而不实的表面,让重要的信息被忽略。 6.用数词来代替数字 如果使用数词取代数字的罗列,读者会发现在你的网站可以很容易地发现真实的资料。要知道,你是写给那些将第一次浏览你的网站的读者,所以,让他们容易发现他们所需的信息,让他们感兴趣。 7.字体大小影响浏览行为 想改变人们对你的网页的看法吗改变网页字体的大小。大的字体刺激浏览,而小一些的字体则提高焦点阅读量。根据你的需要,合理配置两者的比例。 8.遇到感兴趣的内容,用户仅会多看一眼副标题 不要过分坚持副标题固定的格式——保证他们的相关性和兴趣。你也可以让副标题包含关键词,这样可以有效利用搜索引擎,让它带来读者。 9.人们大都只浏览网页的小部分内容 如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势。突出某些部分或者创建项目列表使网页信息容易找到和阅读。 10.简短的段落相对于长段落来说有更好的表现力 网页信息是为大多数强调快速浏览的无联网用户提供的。除非上下文的衔接要求,保持信息由简短的段落和句式组成,例如这个电子商务网站的产品介绍。 11.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力
杂志排版技巧
杂志设计[解决杂志媒体在出版流程工作中,杂志设计[是形象定位和版面设计的规范与统 一。我们主张媒体的版面在某种意义上70%是固定的,这是媒体的气质基础。我们为杂志媒体设计专业制定了“版面设计规范手册”。 杂志版面设计的要点 从版面编排角度看,形式美法则是多方面的,可概括为七个方面加以探讨: 统一与变化、对比与调和、对称与平衡、节奏与韵律、条理与反复、动感与静感、整体与局部。 1、杂志设计统一与变化 是形式美法则的高级形式。我们在设计版面时应注意处理好统一与变化的比重关系。统一是主导,变化是从属。统一强化了版面的整体感,多样变化突破了版面的单调、死板。但过分地追求变化,则可能杂乱无章,失去整体感。 统一之美,是指版面构成中某种视觉元素占绝对优势的比重。如在线条方面,或以直线为主,或以曲线为主;在编排走文上,或以单栏为主,或以变栏为主;在版面色彩上,或以冷色调为主调,或以暖色调为主调;在情调方面,或以幽雅为主,或以强悍为主;在疏密方面,或以繁密为主,或以疏朗为主。如北京晚报繁密,中国青年报则疏朗。 多样变化之美,是指版面构成中某种视觉元素占较小比重的一种形态,多样变化可使版面生动活泼,丰富而有层次感。 在设计名片时,行业常影响文字造形的表现方式。例如,软笔字体适合应用在茶艺馆上。 文字设计的题材来源有: 公司中英文全名、中英文字首、文字标志,, 等,字形则包括万象,设计的字形、篆刻的字形、传统的字形。最后,要注意字体与书面的配合,来营造版 面的所氛,将名牌塑造成另一种新视觉语言。2、插图设计表现将方案的内容、主题的表达或产品的重点以绘书的形式加以表现,其目的在于图解内文、强调原安,且具有完
平面设计的排版技巧
平面设计的排版技巧 平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。 分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。 满版型排版,通过大面积的元素来传达为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。
PS名片设计排版技巧
PS名片设计排版技巧 2010-3-21 21:17 作者:0yes 来自:站酷热度:221 跟帖1条 【简介】 怎么样把产品的特点在名片中获得延续?面对越来越多轻而易得的各种丰富设计元素,一设 计师往往... 【正文】 怎么样把产品的特点在名片中获得延续?面对越来越多轻而易得的各种丰富设计元素,一设计师往往轻易迷失其中,最后使一设计版面变得拥挤不堪。排版中的一点小细处一不注意就 会造成信息传达的不清楚。 一幅便条纸贴在“网页”上使信息越加有效传达,轨道式的排版形自然形成了一视觉焦点。 名片:重复外形 努比优格(Nubi Yogurt)是一家新兴的奶酷连锁店,它的奶酷产品显得明亮新鲜。 你怎么样把这种产品特色也在一幅名片上体现?相当容易:运用一条线,一弧线,一种亮色。
名片:一对象的设计 此时网上有很多图片及照片素材可容易下载,它们在不断地引诱我把名片、手册、广告及网 页的版面填满, 因此充斥着太多图形的版面设计随处可见。但你千万不要成为其中的受害者!有时一幅照片 已经赛过十张, 而且设计起来越加容易,不能自讨苦吃。
单个元素传达更多:各种各样的工具对于房屋修建工程虽然很有用,但对于设计来说却恰恰 相反。 原来的毛笔手写体多少有点女性味道,而且各种工具显得模糊不清,其实这些照片只能产生 嘈音。 而我们更改后的名片,字体(ITC Machine字体)显得粗壮并呈角状,传达出一种和行业相 符的特色。 而最底下一将容易的卷尺已经传达出一种专业、阳刚及果断的气息。
一元素已经足够触动人心:一普通的毛线球是否具有足够的美感?答案是肯定的。假如细心打量,毛线球的纹理、色彩及触感已经呈现丰富的细处,也只有在只放一元素的卡片上,你 才会注意到这些细处。优雅的字体 (Sloop Script One字体)和毛线球形成恰到好处的互补:其流畅的字母线条象是织针, 而色彩则取自于毛线球的照片。 PS名片设计排版技巧 【简介】 怎么样把产品的特点在名片中获得延续?面对越来越多轻而易得的各种丰富设计元素,一设 计师往往... 【正文】 图片:便条纸 谁能忽视一幅黄色的小小便条纸?没有人!便条纸显得轻便容易,并且它们可贴在很多位置 ——包括你的网页! 让我们看看出来会是什么效果?
