Visual C++中的日历控件使用详解


Visual C++中的日历控件使用详解
前言:
控件在Visual C++编程学习中占据很重要的位置。笔者在国外英文网站上看到了这篇关于日历控件学习的文章,虽然内容看似简单,但读完后感觉到还是学到了一些东西。感觉到原著作者对一些不常用的日历控制的使用方法写的介绍的很详细,通俗易懂,于平淡之中显神奇,是对日历控件的"深度挖掘",对VC 的初学者应该是很有帮助的,所以就将其翻译过来介绍给国内读者朋友。
一、有关日历控件的介绍
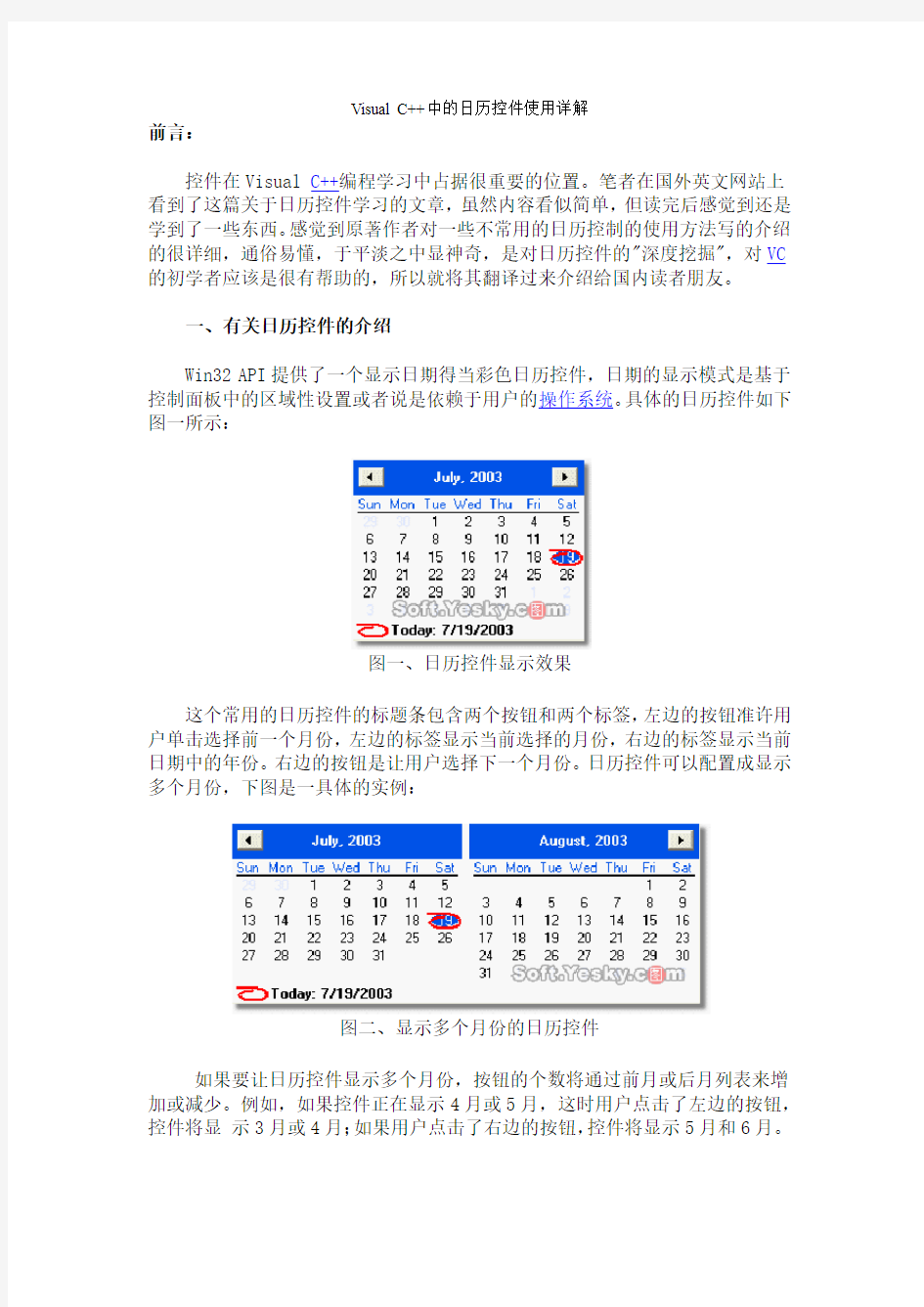
Win32 API提供了一个显示日期得当彩色日历控件,日期的显示模式是基于控制面板中的区域性设置或者说是依赖于用户的操作系统。具体的日历控件如下图一所示:
图一、日历控件显示效果
这个常用的日历控件的标题条包含两个按钮和两个标签,左边的按钮准许用户单击选择前一个月份,左边的标签显示当前选择的月份,右边的标签显示当前日期中的年份。右边的按钮是让用户选择下一个月份。日历控件可以配置成显示多个月份,下图是一具体的实例:
图二、显示多个月份的日历控件
如果要让日历控件显示多个月份,按钮的个数将通过前月或后月列表来增加或减少。例如,如果控件正在显示4月或5月,这时用户点击了左边的按钮,控件将显示3月或4月;如果用户点击了右边的按钮,控件将显示5月和6月。
此外,选择当前年份中的任意一个月份,用户可以点击标题框中的月份名,这时候将显示一个月份列表供用户来选择。具体如图所示:
图三、显示月份列表
如果要更改年份,用户可以点击年份标签,这时候将显示旋转按钮,用户可以通过点击旋转按钮的上下键来更改年份,也可以使用键盘上的上下箭头来更改年份。
图四、更改日历控件的年份
在标题条的下面,根据控制面板的格式显示着星期的简写,在英语地区,每个星期的第一天通常是星期天。开发人员可以改变控件中的第一天设置。
控件上,当前选择的日期有一圆圈。用户可以点击欲选择的日期来在控件上选择一个日期。在大部分地区,日期以数字的形式显现在一个白色背景上(这
个背景颜色乃至控件上的任何颜色可以通过程序来改变)。默认的情况下,控件显示一个椭圆围绕的当前日期。使用标题条按钮、月份和年份标签,用户可以更改日期。如果控件显示的不是当前日期,用户可以通过点击控件底部显示今天日期的标签来使控件显示今天的日期。(如果你是一个程序员,可以隐藏控件底部这个显示今日日期的标签)。
二、创建日历控件
我们可以在窗口、对话框架、工具条及其他任何容器窗口中创建日历控件。日历控件对应着CmonthCalCtrl类,所以要动态创建一个日历控件,需要声明一个CmonthCalCtrl变量或指向CmonthCalCtrl的指针,代码如下:
// Exercise1Dlg.h : header file
class CExercise1Dlg : public CDialog
{
// Construction
public:
CExercise1Dlg(CWnd* pParent = NULL); // standard constructor private:
CMonthCalCtrl *ctlCalendar;
};
CmonthCalCtrl类象MFC中其他控件对应的类一样,提供了一个Create()方法用来在容器窗口中动态创建日历控件,代码如下:
CExercise1Dlg::CExercise1Dlg(CWnd* pParent /*=NULL*/)
: CDialog(CExercise1Dlg::IDD, pParent)
{
//{{AFX_DATA_INIT(CExercise1Dlg)
//}}AFX_DATA_INIT
// Note that LoadIcon does not require a subsequent DestroyIcon in Win32 m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
ctlCalendar = new CMonthCalCtrl;
}
///////////////////////////////////////////////////////////////////// ////////
// CExercise1Dlg message handlers
BOOL CExercise1Dlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Set the icon for this dialog. The Framework does this automatically // when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
ctlCalendar->Create(WS_TABSTOP | WS_CHILD | WS_VISIBLE |
WS_BORDER,CPoint(20, 20), this, 0x224);
return TRUE; // return TRUE unless you set the focus to a control }
三、日历控件属性操作
在对话框或窗口中创建一个日历控件后,它仅显示当前的月份并仅仅只能显示一个月份,这是因为,按照默认的设计,控件的长、宽、高只能容纳一个月的日期,如果要显示两个月,就要增加控件的宽度(同样的道理,也可以通过增加高度来显示两个月份)。
作为一个可视化对象,日历控件可以用不同的颜色来表现背景、星期日、标题条文本、标题条背景等。作为开发人员理所当然地可以通过程序来更换这些颜色,当然是要在不影响控件亲合力的情况下。改变日历控件的颜色,需要调用CMonthCalCtrl::SetColor() 方法,该方法的语法是:
COLORREF SetColor(int nRegion, COLORREF ref);
默认情况下,控件的标题条显示蓝色背景,如果要改变它,需要向nRegion 参数传递MCSC_TITLEBK值,向ref参数传递你所要显示的颜色。如果更改标题条上文本的颜色,需要向nRegion参数传递MCSC_TITLETEXT值。
图五、更改控件的标题条颜色
上文说过,在标题条的下方显示着星期日,在英语国家,一个星期的第一天是星期天,如果你想更改一个星期的第一天,可以调用函数SetFirstDayOfWeek(),它的语法是:
BOOL SetFirstDayOfWeek(int iDay, int* lpnOld = NULL);
第一个参数必须是对应的下列整数值:
如果想要获知日历控件的星期天中具体哪一天设置为第一天,可以调用函数:GetFirstDayOfWeek(),它的语法是:
int GetFirstDayOfWeek(BOOL* PB Local = NULL) const;
该函数返回一个整数值,它对应的含义与上个表格一致。
星期日的名字使用的颜色与使用SetColor()函数传递MCSC_TITLETEXT时使用的颜色一致,在星期日的下面是一个水平分割线,默认情况下它该是黑色的,但这里它却与选择的日期一个颜色。在分割线下是日期列表,默认情况下背景是Windows默认的白色,如果要改变它,需要向nRegion参数传递MCSC_MONTHBK 值,向ref参数传递你所要显示的颜色。
表示日期的数字显示有两种颜色,当前选择的月份中的日期以黑色表示,如果要改变这种颜色,可以向需要向nRegion参数传递MCSC_TRAILINGTEXT值,向ref参数传递你所要显示的颜色。
图六、更改日历控件的日期显示颜色
分割线下的日期列表以两种颜色显示,为了规定当前月份中日期的颜色,可以向需要向nRegion参数传递MCSC_TEXT值,向ref参数传递你所要显示的颜色。
日历控件习惯于用两种形式来让用户了解当前的日期,一是在列表中以椭圆将当前日期圈起来,另一种方式是在底部以句子的形式显示。在创建控件时,将"today"属性设置为"NO"将不显示今天的日期。
图七、不显示"今日"标签的日历控件
如上所述,默认情况下控件显示今天日期,可以通过编程使用MCS_NOTODAY 来隐藏这个标签,代码如下:
BOOL CExercise1Dlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Set the icon for this dialog. The Framework does this automatically // when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
ctlCalendar->Create(WS_TABSTOP | WS_CHILD |
WS_VISIBLE | WS_BORDER | MCS_NOTODAY,
CPoint(20, 20), this, 0x224);
return TRUE; // return TRUE unless you set the focus to a control }
我们注意到,当前日期还被一个椭圆圈了起来,如果要将它隐藏起来,应该使用MCS_NOTODAYCIRCLE类型,代码如下:
BOOL CExercise1Dlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
ctlCalendar->Create(WS_TABSTOP | WS_CHILD |
WS_VISIBLE | WS_BORDER |
MCS_NOTODAYCIRCLE,
CPoint(20, 20), this, 0x224);
return TRUE; // return TRUE unless you set the focus to a control }
为了获取当前日历控件中选择的日期,可以使用方法:CMonthCalCtrl::GetCurSel(),该方法重载有3个版本,它们是:
BOOL GetCurSel(COleDateTime& refDateTime) const;
BOOL GetCurSel(CTime& refDateTime) const;
BOOL GetCurSel(LPSYSTEMTIME pDateTime) const;
这里有一个例子:
void CExercise1Dlg::OnRetrieveBtn()
{
// TODO: Add your control notification handler code here
UpdateData();
CTime tme = this->m_dtpCurrent.GetCurrentTime();
this->m_Result.Format("%s", tme.Format("%A, %B %d, %Y"));
UpdateData(FALSE);
}
为了控制用户是否可以选择两个以上的日期,在创建控件时可以相应地设置多项选择属性。例如,如果你想让用户在控件中选择一定范围的日期,可以将多项选择属性设置为真。为了动态设置多日期选择,应用MCS_MULTISELECT属性,代码如下:
BOOL CExercise1Dlg::OnInitDialog()
{
CDialog::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
ctlCalendar->Create(WS_TABSTOP | WS_CHILD |
WS_VISIBLE | WS_BORDER |
MCS_NOTODAYCIRCLE | MCS_MULTISELECT,
CPoint(20, 20), this, 0x224);
return TRUE; // return TRUE unless you set the focus to a control }
图八、显示多选择日期的日历控件
通过属性设置,用户可以在日历控件中选择多个日期,当然,也可以通过动态编程来选择多个日期,这时,可以调用CMonthCalCtrl::SetSelRange()方法,它有三个不同的版本,语法是:
BOOL SetSelRange(const COleDateTime& pMinRange, const COleDateTime& pMaxRange);
BOOL SetSelRange(const CTime& pMinRange, const CTime& pMaxRange); BOOL SetSelRange(const LPSYSTEMTIME pMinRange, const LPSYSTEMTIME pMaxRange);
如果想获取一个日历控件的可选择范围,可以调用
CMonthCalCtrl::GetSelRange() 方法。
为了控制用户可选择的日期范围,可以调用CMonthCalCtrl::SetRange()方法,它也有三中不同的形式,分别是:
BOOL SetRange(const COleDateTime* pMinRange, const COleDateTime* pMaxRange);
BOOL SetRange(const CTime* pMinRange, const CTime* pMaxRange); BOOL SetRange(const LPSYSTEMTIME pMinRange, const LPSYSTEMTIME pMaxRange);
第一个参数nMinRange是选择范围的开始日期,参数nMaxRange是可供选择的最大日期。
EXCEL添加日历控件
1、选择excel的常规里选择显示开发工具 图表1 选择自定义工具栏 选择开发工具 图表2选择开发工具 2、选择插入-〉表单控件-〉其它 选择其它
图表3选择其它控件 图表4选择日历控件 3、双击界面控件,在‘通用’加入如下代码(注意:Target.Column = 4里的是指D列就是固 定的4列,G列是7列,而不是sheet里D,G列真实对应的第几列): Private Sub Calendar1_Click() ActiveCell = Format(Calendar1.Value, "yyyy-mm-dd") '设置日期格式,此工作可以直接通过设置某列单元格格式一次性完成 Calendar1.Visible = False '单击日历控件后隐藏之 End Sub Private Sub Worksheet_SelectionChange(ByVal Target As Range) If Target.Column = 4 Then 'D列为日期输入列,只对应excel的字母列,例如D对应4, 'G对应7,不是实际的显示列对应的数字 Calendar1.Left = Target.Left + Target.Width '设置日历控件弹出后的位置 Calendar1.Top = Target.Top + Target.Height '同上 Calendar1.Value = Date '设置默认日期为系统日期 Calendar1.Visible = True '使日历控件可见 ElseIf Target.Column = 5 Then 'E列为日期输入列 Calendar1.Left = Target.Left + Target.Width Calendar1.Top = Target.Top + Target.Height Calendar1.Value = Date Calendar1.Visible = True ElseIf Target.Column = 6 Then 'F列为日期输入列 Calendar1.Left = Target.Left + Target.Width Calendar1.Top = Target.Top + Target.Height Calendar1.Value = Date Calendar1.Visible = True Else
excel中实现日期选择输入(日历控件)
excel中实现日期选择输入(日历控件)推荐 第一种方法: 首先这个控件需要一个名为MSCOMCT2.OCX的控件文件,这个文件大家先在电脑里搜索一下,如果没有的话就求助baidu 喽. 下载下来后把它复制到c:\windows\system32里. 最后就在开始->运行里注册MSCOMCT2.OCX控件. 那么如何注册呢,方法很简单输入regsvr32 MSCOMCT2.OCX就ok拉 这时打开excel控件工具箱点击其它控件找到Microsoft Date and Time Picker Control 6.0,这个东东就是我们要的日期控件拉 第二种方法:MSCAL.OCX Private Sub Calendar1_Click() ActiveCell = Calendar1.Value Me.Calendar1.Visible = False End Sub Private Sub Worksheet_SelectionChange(ByVal Target As Range) '此处的6和7为你要显示日历的列序号 If Target.Column = 6 Or Target.Column = 7 Then Me.Calendar1.Left = Target.Left Me.Calendar1.Top = Target.Top If Target.Value <> "" Then Me.Calendar1.Value = Target.Value Else Me.Calendar1.Value = Now() End If Me.Calendar1.Visible = True Else Me.Calendar1.Visible = False End If End Sub
EXCEL日历控件教程详细
E X C E L日历控件教程详 细 The pony was revised in January 2021
1.Alt+F11 按下显示代码窗口后,再松开Alt+F11. 2.然后按F7 ,调出VBA 窗口。 3.粘贴以下代码. Private Sub Calendar1_Click() Dim MyDay As Date ActiveCell = Mydate = 'MsgBox Mydate = 0 End Sub Private Sub Worksheet_SelectionChange(ByVal Target As Range) If = 1 Or = 1 And > 0 Then If IsDate(Target) Then = Target Else
End If = -1 = + Else = 0 End If End Sub 4.打开文件→保存book1(S) 5.打开视图→对象窗口 6.打开插入→对象窗口 7.找到日历控件或,按确定退出。 8.单击第一列(A列)中的任一单元格,选择日历中的需要的日期即可。备注:
要改变日期输入位置,可按以下方法调整代码,找到下面的代码行(此代码行的意思是在A列(第1列)中添加日历。 If = 1 Or = 1 And > 0 Then 然后根据以下的方法覆盖粘贴此行代码 1.以下这一句就是 B3:C5区域调用日期控件. If = 2 And > 2 And < 6 Or = 3 And > 2 And < 6 Then 2.这句是说在第 2列和第 3列调用日期控件. If = 2 Or = 3 And > 0 Then 3.这句是说在C2:C50调用日期控件. If = 3 And > 1 And < 51 Then
Excel日历控件教程 详细
1.Alt+F11 按下显示代码窗口后,再松开Alt+F11. 2.然后按F7 ,调出VBA 窗口。 3.粘贴以下代码. Private Sub Calendar1_Click() Dim MyDay As Date ActiveCell = Calendar1.Value Mydate = Calendar1.Value 'MsgBox Mydate Calendar1.Visible = 0 End Sub Private Sub Worksheet_SelectionChange(ByVal Target As Range) If Target.Column = 1 Or Target.Column = 1 And Target.Row > 0 Then If IsDate(Target) Then Calendar1.Value = Target Else Calendar1.Today End If Calendar1.Visible = -1 Calendar1.Top = ActiveCell.Top + ActiveCell.Height Else Calendar1.Visible = 0 End If End Sub 4.打开文件→保存book1(S) 5.打开视图→对象窗口 6.打开插入→对象窗口 7.找到日历控件11.0或9.0,按确定退出。 8.单击第一列(A列)中的任一单元格,选择日历中的需要的日期即可。备注: 要改变日期输入位置,可按以下方法调整代码,找到下面的代码行(此代码行的意思是在A列(第1列)中添加日历。 If Target.Column = 1 Or Target.Column = 1 And Target.Row > 0 Then 然后根据以下的方法覆盖粘贴此行代码
方正日历插件使用说明
方正日历插件使用说明 年年都要做日历或年历,有句话说的好,“年年岁岁人相似,岁岁年年花不同”。现在很多人做日历最简单的方法就是从网上去找别人提供的模版,然后再手工进行调整,既麻烦又没有个性,要是幸运能够找到AI和CDR的源文件还可以发挥一下,要是个图片就只能妄图兴叹了,更别说后期的制作和排版了。 现在有了方正排版软件标配的日历插件,嘿!嘿!手不累了,脑袋也不疼了。想做哪年做哪年,想做哪个月做哪个月,日历插件可自动生成年历、月历和周历,根据个性化的需要还可以方便地制作不同的样式,存为模版重复使用。再结合方正排版软件强大的排版设计能力,发挥您的创意,就可以制作属于自己的个性化日历。 1 日历插件的基本操作方法 选择“版面”|“日历插件”,弹出日历插件界面,如图1所示。 图1 日历插件界面 1.1 日历设置 在制作之前,先要对日历进行设置。在日历插件对话中选择“日历设置”选项卡。 在“日历设置”中,可以对日历的方案进行选择,还可以选择项目进行各项目的详细设置等等,如图所示。
图2 日历设置 1.2 日历制作 设置好日历后,可以选择“日历制作”选项卡开始日历的制作。 图3 日历制作 (1)在“月”下拉列表中选择全年,则激活月间距设置,单击“月间距设置”按钮则
弹出“月间距”对话框,设置月行数为3行。 (2)单击“节日设置”按钮则弹出“节日设置”对话框,如图所示,可以采用默认的节日,也可以添加节日,满足个性化需求。 图4 节日设置 (3)确定后在版面单击生成日历,再给日历添加一些文字润色,一份精美的日历就展现在面前了,如图所示。 图5 日历
1.3 日历输出 制作的日历文件可以保存为排版软件的文件格式;也可以通过输出功能将日历输出为图片或PDF文件格式。 单击“文件”|“输出”,弹出输出对话框,如图所示,可以把日历输出为PS、PDF、EPS、JPG和TXT格式。 图6 输出格式 2 日历制作的相关操作 点击日历插件中的“日历制作”选项卡,弹出日历制作界面,如图7所示。
选择日期Excel日历控件将日期插入到指定单元格#精选.
选择日期Excel日历控件将日期插入到指定单元格 在Excel中如何实现选择日历控件,就将日期插入到指定的单元格? 请跟随如下操作; 在EXCEL窗口中执行“视图”→“工具栏”→“控件工具箱”;弹出如下图对话框; 按上图的操作,找到“日历控件11.0”,之后在EXCEL窗口中使用鼠标左键一拖,拖出如下图的控件;
上图,我们要实现的结果是:在C列中,无论点击哪个单元格,就弹出日历控件,选择一个日期之后,日期自动插入到单元格;除C列之外,点击其他列的单元格,不会弹出日历选择控件; 要想实现这样的效果,得使用VBA来实现; 选择日历控件,鼠标左键双击,进入代码编辑模式;如下图! 上图中,第一个过程代码就是日历控件所需要的代码,另外,还得需要另外一个代码,在图中按红线圈住部分选择,找到对应的过程,输入如下的VBA代码即可! 完成之后,直接运行VBA代码,返回EXCEL操作窗口,即可实现效果了! 如上图,C3单元格已插入了日期,当你选择C列其他单元格时,就弹出日历控件,以供选择,选择完成,即可插入日期了! 为方便操作,提供源代码: Private Sub Calendar1_Click() ActiveCell = Calendar1.Value Me.Calendar1.Visible = False End Sub Private Sub Worksheet_SelectionChange(ByVal T arget As Range) If Target.Column = 1 Then Me.Calendar1.Visible = True Else Me.Calendar1.Visible = False End If End Sub 新建文本文档.txt 最新文件仅供参考已改成word文本。方便更改
日期js控件
* (0)只选择年份 * (1)只选择月份 * (2)只选择日期 * (3)选择日期和小时 * (4)选择日期和小时及分钟 * (4)选择日期和小时及分钟默认时间00:00 *设置参数的方法 * (1)设置日期分隔符setDateSplit(strSplit);默认为"-" * (2)设置日期与时间之间的分隔符setDateTimeSplit(strSplit);默认为" " * (3)设置时间分隔符setTimeSplit(strSplit);默认为":" * (4)设置(1),(2),(3)中的分隔符setSplit(strDateSplit,strDateTimeSplit,strTimeSplit); * (5)设置开始和结束年份setYearPeriod(intDateBeg,intDateEnd) * (6)checkSec(t1,t2,s)==>t1,t2为两个时间框对像,s为相差的时间,默认为秒,输入年格式为"2y",输入月格式为"2m",以此类推. *说明: * 默认返回的日期时间格式如同:2005-02-02 08:08 */ //------------------ 样式定义---------------------------// //功能按钮同样样式 var s_tiannet_turn_base = "height:16px;font-size:9pt;color:white;border:0 solid #CCCCCC;cursor:hand;background-color:#2650A6;"; //翻年、月等的按钮 var s_tiannet_turn = "width:28px;" + s_tiannet_turn_base; //关闭、清空等按钮样式 var s_tiannet_turn2 = "width:22px;" + s_tiannet_turn_base; //年选择下拉框 var s_tiannet_select = "width:64px;display:none;"; //月、时、分选择下拉框 var s_tiannet_select2 = "width:46px;display:none;"; //日期选择控件体的样式 var s_tiannet_body = "width:150;background-color:#2650A6;display:none;z-index:9998;position:absolute;margin:10px ;" + "border-left:1 solid #CCCCCC;border-top:1 solid #CCCCCC;border-right:1 solid #999999;border-bottom:1 solid #999999;"; //显示日的td的样式 var s_tiannet_day = "width:21px;height:20px;background-color:#D8F0FC;font-size:10pt;"; //字体样式 var s_tiannet_font = "color:#FFCC00;font-size:9pt;cursor:hand;"; //链接的样式 var s_tiannet_link = "text-decoration:none;font-size:9pt;color:#2650A6;";
Calendar(日历控件)
Calendar控件 Calendar控件功能: 显示一个日历,该日历会显示一个月份 允许用户选择日期、周、月 允许用户选择一定范围内的日期 允许用户移到下一月或上一月 以编程方式控件选定日期的显示 Calendar最重要的属性 名称说明 Caption 显示在日历上方的文本(标题) CaptionAlign 指定标题的垂直和水平对齐方式 CellPadding 边框和单元格之间的以像素为单位的间距。默认为2(注意不要加单位)CellSpacing 单元格间以像素为单位的间距。默认值为0 DayNameFormat 一周中每一天的格式。默认为Short FirstDayOfWeek 在第一列显示的一周的某一天,默认值由系统设置指定 NextMonthText 下一月份的导航按钮的文本。默认为大于号(>) NextPrevFormat 在NextMont-hText和PrevMonth-Text中指定使用的文本 PrevMonthText 上一月份的导航按钮的文本。默认为小于号(<)。 SelectedDate 一个选定的日期。只保留日期,时间为空 SelectedDates 选择多个日期后的DateTime对象的集合。只保存日期,时间为空SelectedDates.Count 选择了选择了日期的数量 SelectionMode 在本节的后面描述 SelectMonthText 选择器列中月份选择元素显示的文本。默认为两个大于号(>>)。ShowDayHeader 是否在日历标题中显示一周中每一天的名称。默认为true ShowGridLines 如果为true,显示单元格之间的网格线。默认为false ShowNextPrevMonth 指定是否显示上个月和下个月导航元素。默认为true ShowTitle 指定是否显示标题(上个月和下个月导航元素)。 TitleFormat 指定标题是显示为月份,还是同时显示月份和年份.默认为MonthYear另一属性为month TodaysDate 今天的日期 UseAccessibleHeader 指示是否使用可通过辅助技术访问的标题 VisibleDate 显示月份的任意日期 在Calendar中选择日期 如果需要让用户可以选择一天、一周或一个月,则必须设置SelectionMode属性。
easyui控件实例之Calendar日历
源码如下: 1. 2. 3.
4. 5.Basic Calendar
14. Click to select date. 15. 16. 17. 18. 19. 源码如下: 1. 2. 3. 4. 5.First Day of Week
14. Choose the first day of the week. 15. 16.- 组态王应用日历控件的使用
- EXCEL添加日历控件
- Excel日历控件教程详细
- EXCEL日历控件的应用
- 选择日期Excel日历控件将日期插入到指定单元格
- Calendar(日历控件)
- excel表格插入日历控件
- VC 日历控件使用
- 微软日历控件在组态王中的应用
- 选择日期Excel日历控件将日期插入到指定单元格#精选.
- axure实例教程制作日历控件选择日期
- 一个java Swing做的日历控件
- excel表格插入日历控件
- 日历选择控件
- CMonthCalCtrl日历控件的使用
- Excel日历控件教程(详细)
- 在Excel中如何实现选择日历控件
- JavaSwing日历控件
- 组态王应用——日历控件的使用
- EXCEL日历控件教程详细
