Dreamweaver网页设计模拟试卷


Dreamweaver网页设计模拟试卷
一、单项选择题(每个题只有一个的答案是正确的。每题3分,共60分)
下列()不能在网页的“页面属性”中进行设置。
网页背景图及其透明度
背景颜色、文本颜色、链接颜色
文档编码
跟踪图像及其透明度
对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。
动画是否循环播放
动画循环播放的次数
是否自动播放动画
动画播放时的品质
在HTML语言中,
表示()。设置链接颜色为红色
设置访问过链接颜色为红色
设置鼠标上滚链接颜色为红色
设置活动链接颜色为红色
关于绝对路径的使用,以下说法错误的是()。
绝对路径是指包括服务器规范在内的完全路径,通常使用来表示
绝对路径不管源文件在什么位置都可以非常精确地找到
如果希望链接其它站点上的内容,就必须使用绝对路径
使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径以下()标记是插入到网页中的命名锚记。
在Dreamweaver 8中,下面对象中可以添加热点的是()。
A.文字B.图像
C.层D.动画
下列关于CSS的说法错误的是()。
CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”
CSS的作用是精确定义页面中各元素以及页面的整体样式
CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑
如果要使用CSS将文本样式定义为粗体,需要设置()文本属性。
font-family
font-style
font-weight
font-size
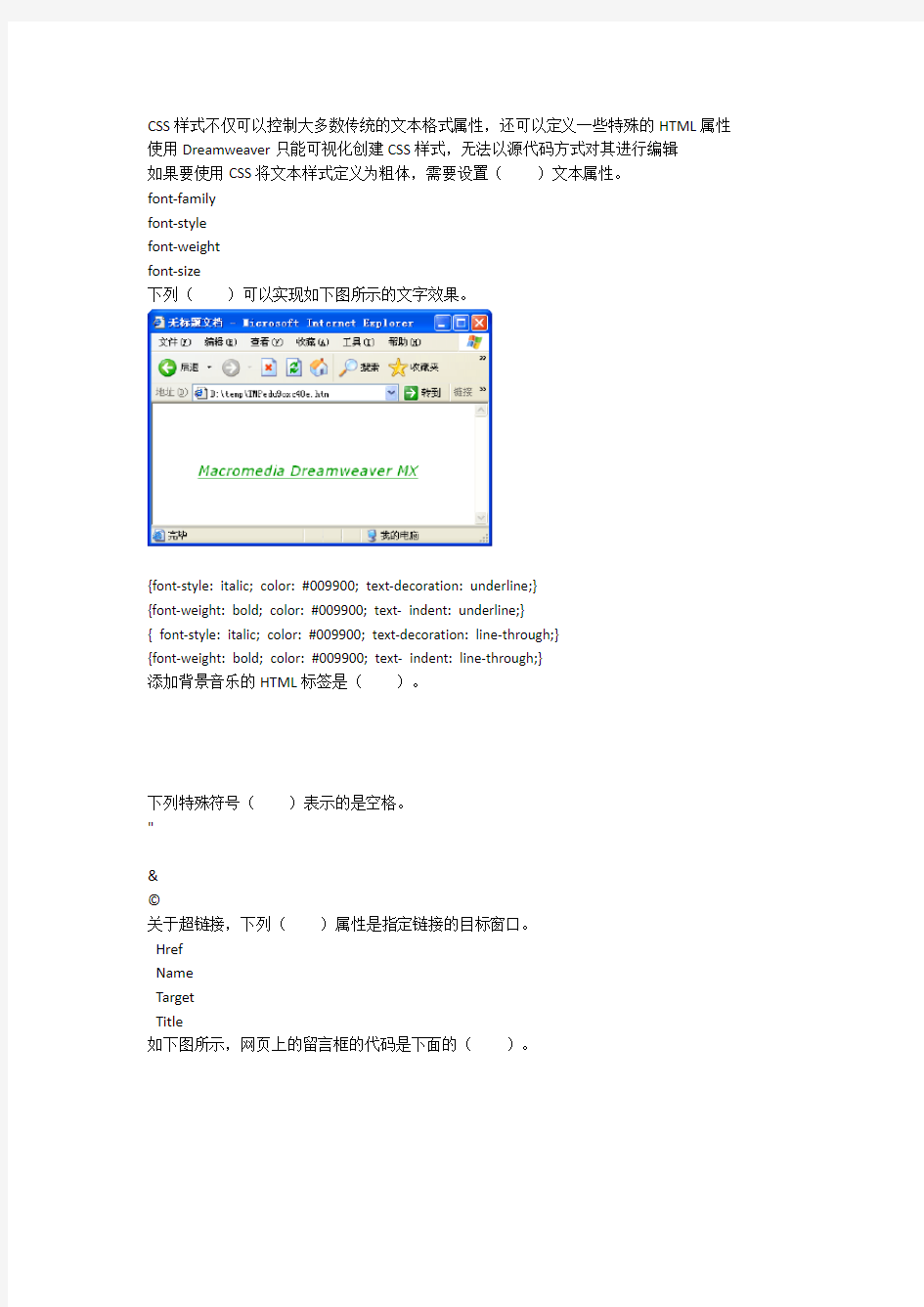
下列()可以实现如下图所示的文字效果。
{font-style: italic; color: #009900; text-decoration: underline;}
{font-weight: bold; color: #009900; text- indent: underline;}
{ font-style: italic; color: #009900; text-decoration: line-through;}
{font-weight: bold; color: #009900; text- indent: line-through;}
添加背景音乐的HTML标签是()。
下列特殊符号()表示的是空格。
"
&
©
关于超链接,下列()属性是指定链接的目标窗口。
Href
Name
Target
Title
如下图所示,网页上的留言框的代码是下面的()。
