用户体验设计研究多种研究方法结合


用户体验设计研究:多种研究方法结合2009-09-26 09:51:39 来源:网页教学网
网页制作Webjx文章简介:用户体验研究当前已经可以解答相当广泛
的问题。通过在一个3维坐标系以及典型的产品开发阶段中列出各种可用的研究方法,可以了解到什么时候应当使用哪种方法。
用户体验研究当前已经可以解答相当广泛的问题。通过在一个3维坐标系以及典型的产品开发阶段中列出各种可用的研究方法,可以了解到什么时候应当使用哪种方法。
用户研究领域有着相当广泛的研究方法,这是件好事(没准也是件坏事)。从那些已经广泛验证的方法,例如可用性实验室研究,到那些近些时候才发展出来的方法,比如合意性(desirability)研究(用来测量审美需求)
你不能在所有的项目中应用所有的方法,但是大部分设计团队受益于多种研究方法结合的洞察力。关键问题是什么时候应该用什么。为了更好的理解什么时候使用什么研究方法,把各种研究方法根据以下三个维度区分会很有帮助:
?态度与行为
?定性与定量
?网站或是产品使用的背景
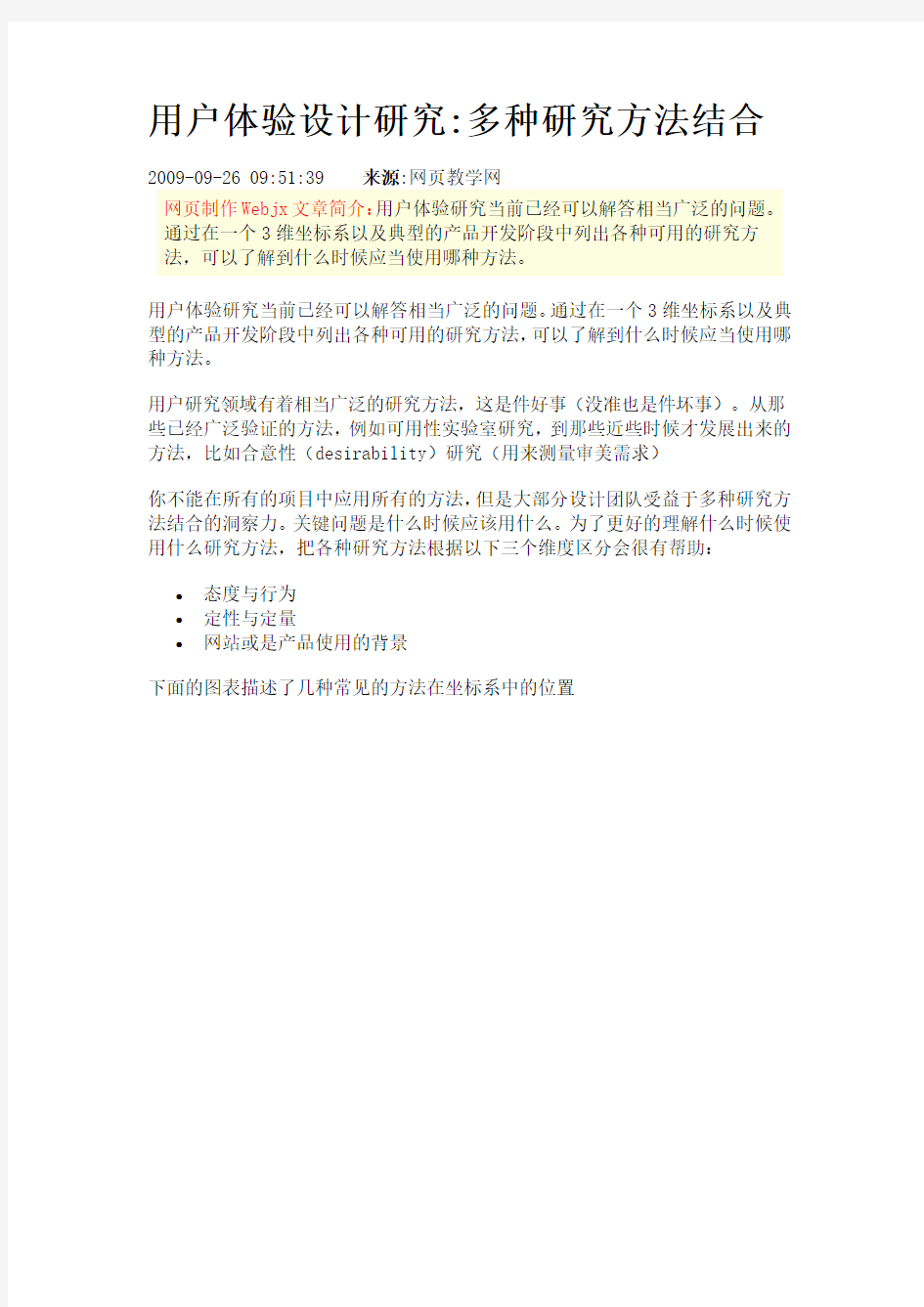
下面的图表描述了几种常见的方法在坐标系中的位置
每个维度都是一种区别不同研究的方法,他们回答不同的问题,也适合不同种类的目的。
态度-行为维度
这个方面的区别可以被归纳为人们说什么和人们做什么(经常是相当不同的)。态度研究的目的经常是理解,测量或者是获知人们特定的观念,这就是为什么态度研究在市场部门被经常使用。
虽然大部分可用性研究应该更多地依靠行为研究,使用自我报告方法获得的信息依然是很有用的。例如,卡片分类研究能让你深入了解用户在某种信息空间里的心理模型,这可以帮助你决策什么才是最适合你网站的信息架构。调查方法测量态度,或是收集自我报告数据,能够帮助跟踪或是发现你网站中重要的问题。因为种种原因,焦点小组在可用性研究中已经逐渐没什么用处了。
在坐标轴的另一端,那些关注行为的研究方法经常用来试图了解“人们做什么”,并尽量降低研究方法本身对研究结果的干扰。AB测试仅是改版网站的设
计,但是努力保持其它因素不变,以便于观察网站设计对用户行为的影响,眼动研究用来了解用户与网站界面设计的视觉交互。
在两个极端之间的是两种我们最常用的研究方法:可用性实验室研究和现场实地研究。他们结合了自我报告和行为数据,并且可以偏向于坐标轴的任一端。但是一般推荐倾向于行为研究的那一段。
定性-定量维度
这两者基本的差别在于:在定性研究中,数据经常被直接收集,相反的,在定量研究中数据是被间接收集的,通过一种工具,例如一个调查问卷,或是Web服务器日志。在现场研究和可用性实验室研究中,例如,研究者直接观察用户如何使用技术(或者是没有使用)来满足他们的需求。这可以让他们有能力去问问题,探查行为,或者可能调整研究方案来更好地满足目标。数据的分析也经常不是十分精确的。
与之相比,定量研究中的洞察力典型地来源于精确的数学分析,因为数据收集的手段(例如调查工具或是Web服务器日志)捕获海量的数字编码的数据。
由于它们本质上的区别,定性研究方法更适合回答关于为什么或是如何解决一个问题。相反,定量研究可以在回答有多少和有多少种问题上做的更好。下面的图表描绘了前面两个维度是如何影响研究方法可以回答问题的种类的。
产品使用背景维度
要做的最后一个区别是在研究中,是否使用产品,或是如何使用产品。可以被描述如下。
?自然地或是接近自然地使用产品
?脚本化使用产品(按照预先安排的方式使用)
?在研究中不使用产品
?以上各项的混合
当选择在研究中自然使用产品时,目的是尽力降低研究本身对结果的影响,以便于尽可能了解真实的行为或态度。很多人种学实地研究致力于此,但是依旧总是出现一些观测偏差。拦截访问调查(Intercept Survey,译者不太清楚是不是应该这么翻译)和数据挖掘/分析技术是定量研究中这类使用产品方式的例子。
产品使用的脚本化研究(scripted study )是为了集中观察非常细节的情况,例如在重新设计流程的时候。脚本化的程度根据不同的研究目标可以相当多样化。例如,一个基准研究(benchmarking study)通常相当严格地脚本化,于是可以产出相当可靠的可用性标准。
那些不要求使用产品的研究用来检查比使用和可用性更广泛的问题,例如品牌研究和跨文化的行为。
混合的研究方法使用一种创新的形式使用产品来达成目标,例如,参与式设计允许用户与设计元素交互,并重新排列那些设计元素,并且讨论为什么他们要做出那样的选择。
图表中的大部分的研究方法能够在一条或者多条坐标轴上移动,并且在一些研究中两个方向是很平均的,经常是为了同时满足多种目标。例如,现场研究能够关注人们说什么(人种学面谈ethnographic interviews)也可以关注人们做什么(拓展观察extended observation);合意性(desirability)研究和卡片分类都有定性和定量两种版本;并且眼动研究也可以是脚本化的或者是非脚本化的。
产品开发阶段(时间维度)
另外一个在选择研究方法时需要考虑的重要的区别是产品研发阶段,和其相关的目标。
?计划阶段:在产品开发最开始的阶段,一般的情况下,你需要考虑新的主意和未来的机会。这个阶段的研究方法相当多样化。
?优化阶段:终于,你将会到达一个“干还是不干”的十字路口,你过渡到一个时期,在这个时期,你要在你选择的方向上不断的提升自己的设计。
在这个阶段,主要的研究方法是结构化的,并且帮助你降低执行的风险。
?评估阶段:在某个时间点,网站或是产品被足够多的用户使用,你可以开始评估你做的怎么样了。
下面的表格汇总了这些目标,并且列出了典型的研究途径和方法,和它们之间的联系。
艺术还是科学?
虽然很多用户体验研究方法来源于科学研究实践,但它们的目标并不是纯科学,并且需要调整来符合利益关系人(stakeholder)的需求。这就是为什么这些方法的描述都是很简略的(只是一般的指导原则),而不是严格的分类.
最后,你们的工作是否成功决定于提升网站或是产品的用户体验能带来多大的效果。这个分类的意义在于能够帮助你在恰当的时间做出最好的选择。
阿里巴巴_2014_用户体验研究专员_实习生_笔试题
加权算术平均数中权重(权数)的实质是? ?各组单位数之间的比值 ?各组的单位数 ?各组的单位数占总体单位数的比重 ?各组的单位数与指标值的乘积 非引导性的问题对访谈的成败起到重要作用,以下哪个选项跟“非引导性”无关? ?问题要关注直接体验 ?保持问题的封闭性 ?问题要客观 ?问题要关注单一主题 请问您以下对信度、效度相互关系的描述,哪个是正确的? ?信度高,效度也就高 ?效度高,信度也就高 ?信度低,效度也可能高 ?效度低,信度也就低 某地区到实体超市消费的人数呈下降趋势,2011年与2010年相比降低4%,2012年又比2011年降低6%,2013年是2012年的95%,则2013年与2010年相比,下降幅度为多少? ?12.0% ?85.7% ?14.3% ?88.0% ?以上都不是 在一次问卷调查中,我们对用户的网上购物态度进行了测量,测量使用了5分态度语句量表,事后我们希望根据用户的网上购物态度对用户进行分类,请问下列哪种统计分析方法是必须的? ?回归分析(Regression) ?相关分析(Correlation)
?聚类分析(Clustering) ?因子分析(Factor analysis) ?方差分析 在可用性测试过程中,请问以下哪些做法是正确的? ?在用户遇到障碍求助时,要积极回应用户的疑问 ?可以鼓励用户在测试过程中,说出自己的操作步骤及疑问 ?在用户遇到障碍时,就要第一时间追问,了解障碍产生的原因 ?要让用户自己确认任务是否完成,研究人员不能帮助用户下结论一个产品的用户流失调研中,它的样本取样可以包含哪些用户? ?产品的流失用户 ?产品的活跃用户 ?产品的潜在用户 ?产品的沉睡用户 关于问卷设计要注意的原则,下列哪些说法是错误的? ?选项之间要保持互斥 ?选项设计不必穷尽所有的可能性 ?问题顺序要先易后难 ?必要时个人信息(如年龄、性别、收入等)可以放在问卷开头询问 ?为了节约访问时间,可以将两个主题的题目合并成一个题目来问统计分析中的因子分析(Factors),如何确定因子的个数? ?根据研究假设 ?根据特征值 ?根据因子载荷的大小 ?根据碎石图 ?根据因子累积贡献率 ?样本折半因子对比 建构聚划算的人物角色(persona)时,以下哪些做法是正确的?
用户体验的量化方法
用户体验的量化方法 “用户体验”这个术语指的是一个概念:把最终用户作为设计和开发活动的焦点,而不是系统、应用程序或者单纯的审美价值。它是基于一般的以用户为中心(用户至上)的设计理念。 量化用户体验有四个重要因素: 1.品牌(branding) 2.可用性(usability) 3.功能性(functionality) 4.内容(content) 这些因素不是独立的,单独作用的话,这些因素中没有一个能带来积极的用户体验;然而,如果综合起来,这些因素就组成了一个网站成功的主要因素。
举例来说,一个设计精美的网站,却频繁地出现服务器错误或超时。或者想象一个很棒的数据库应用程序,由于某种原因而从未被使用过,因为它被深深地掩埋在了网站信息架构的深处。在两种情况中,我们都可以看到,独立的品牌、可用性、功能和内容等要素是无法说明一个网站是成功的。然而,当综合在一起时,这些核心要素就构成了用户体验的基础。 比如说你来了一位新领导,他们对网站现状不满意,想让你帮忙把握网站的正确航向。如果你像我一样的话,第一件要做的事就是先浏览一下这个网站,然后在脑海中做一些粗略的记录。然后你怎样把这些想法和记录传达回给你的客户,而不是简单地像撕成八瓣一样对现有网站批判一番? 问题在于,我们每个人对一个网站是好还是坏的感知,是受我们个人背景和行业特性的影响而有所偏倚的。如果被叫来评价一个网站的优点和缺点,一个开发人员、可用性专员、设计人员或信息架构人员可能会有完全不同的评判。 一个客观的测量分析工具,会帮你提供给客户有事实依据的建议,而不仅仅是主观臆断和观点。本文中我们将探讨的方法会帮助你: ?尽可能消除个人偏见(主观因素)。 ?让不同背景的人(设计人员,开发人员,客户)能够在理解网站上有统一的共识。 ?创立与竞争对手网站或者以往的开发相比较的基本规则。 ?为你的客户提供一个关于他们网站的优缺点的事实依据和可视化的展示。 如上所述,用户体验由四个相互关联的要素所组成:品牌、可用性、功能、内容。但是,我们如何量化和衡量这些看似无形的元素呢? 方法很简单。我们把分析分为四个部分,每个用户体验的元素为一个部分。对于每一个元素,我们创建一系列的描述或参数,用于针对性地测量网站。我们为每一个描述创建一个从1到X的尺度范围;并且在这个范围内给每个描述打分。一旦你完成了这个分析的第一部分,四个栏目中的每一个描述就都有了一个对应的分数。
用户体验设计的5项原则
如何设计出具有优秀用户体验的产品是交互设计师始终面临的一道难题,“好的产品设计一定是建立在对用户需求的深刻理解上”这句话被许多设计师视为设计的天条;至于在设计中如何发现并深刻理解用户的需求,并由此设计出具有优秀用户体验的产品,阿里巴巴的UED团队在多年的产品设计实践中总结出重要的五项原则。 1. 同理心: 所谓的同理心通俗说法就是换位思考。设计师在设计产品时要能够做到换位思考,体会用户的立场和感受,并站在用户的角度思考和处理问题,把自己置身于相关的用户场景中,理解用户的行为特点和行为差异。 在我们阿里系网站,淘宝网站上面主要是C类用户,淘宝的很多设计师自己本身就是C 类用户,他们会更加容易把握和理解C类用户的需求,以此来指导产品的设计。这一点对于我们B2B的设计师来说即是面临的困难也是一种机遇,因为B2B的设计师很难从自身获得足够的B类用户经验也就无法很好的把握和理解B类用户的需求,所以我们团队就更加强调设计师的同理心、换位思考能力。我们会要求设计师在平时多注意积累用户经验,熟练的使用自己的产品,模拟B类用户进行相关操作,也会经常让设计师走出去把用户请进来等各个渠道和用户研究的手段让设计师可以全方位深入的了解用户需求。使得我们的设计师可以很客观、深入和全面的了解用户以及相关需求,也就避免了依赖自身经验和主观臆断的闭门造车。 记得在我上大学学习《无障碍设计》课程的时候,为了体验和理解腿部残疾人士对于乘坐车辆的需求,我会把自己的腿绑在一起或者坐在轮椅上,真实体验腿部残疾人士上车时的场景。我想有过这种体验的设计师为腿部残疾人士设计产品的时候,肯定会在设计中充分考虑到残障人士的真实需求了。 同理心是用户体验设计的基础,只有这样设计师才会对用户需求把握的越透彻,设计出越贴心的产品。当我们的用户看到产品时会说:“这就是我想要的”,我想这应该就是最好的用户体验设计了。
为什么产品开发需要做用户体验研究
很明显,创造令人满意的用户体验并不是一件简单的事情,不过如果你非常清楚你的用户需要什么,而自己具备什么样的技能,能提供什么样的服务,那么还是有一定可能性打造令人满意的用户体验的。 而用户体验研究能帮你获得设计并构建产品的相关信息和知识。 接下来,我们看看Dan Willis 是如何阐述用户体验解决用户问题的过程。 根据Willis的说法,用户体验(UX)包含了视觉设计、信息架构、交互设计、可用性设计、用户研究和内容策略。 他的说法再一次强调了用户体验是多领域的组合,如果你想打造真正令人惊艳的产品,这些不同的领域和组件需要和谐地组合在一起,相互促进。 结合上述的所有信息,那么我们可以开始回答第一个问题了: 用户体验研究的价值在哪? 用户体验研究,本质上和用户研究、设计研究相差不大,它是用户和产品之间的重要桥梁。一个成熟的产品或业务最终是要解决用户的难题。那么要做到什么程度算是解决难题了呢?如何算是满足用户想法的解决方案? 用户体验设计试图让人成为产品开发过程的核心。
如果我们要给用户体验研究一个定义,那么它听起来可能是这样的: 用户体验研究旨在通过不同的观察方式获取反馈,收集思路,以理解用户行为、需求和态度。 所以,用户体验研究的真正价值在于,它是基于无偏见的用户反馈。 它并不会受到权威和意见领袖的影戏那个,它只会简单而直观地反馈用户的想法。 用户体验研究是如何融入到产品开发过程中去的? 用户体验研究呈现出有价值的用户的想法,但是它将如何融入到产品开发过程中去呢?我们需要在开发前做用户体验研究,还是在开发过程之后?又或者同开发过程同期推进? 对于这一问题,并没有一个固定的答案。通常这取决于产品类型和产品的生命周期。不过,如果你将产品研发是作为一个持续不断、且不会随着发布而停止的动态过程的话,那么用户体验研究可以在整个过程中担任两个角色: 初始用户研究 持续进行的基于目标的用户研究 初始用户研究是在产品研发初期阶段进行的用户研究,它有助于开发团队和利益相关者、创业者摸清产品的目标用户,便于了解目标用户在什么时候什么情况下使用产品,以及产品要解决的基本问题是什么。
用户研究的14个方法
用户研究工作中的14 个经典方法 时间:2013-02-05 02:51 来源:百度商业UED 作者:百度商业UED 历时2 个多月的编撰和设计,# 用研方法传遍中国# 在今天将告一段落; 经过仔细的梳理与总结,@百度商业UED 的用户研究工程师们将用户研究工作中的经典方法一一总结出来,与大家分享讨论,感谢和我们微博互动的同学们,也欢迎更多对用户体验感兴趣的同学加入讨论,大家共同努力、共同进步! 1 、【眼动& 脑电研究】将眼动仪和脑电设备联机同步,可以知道用户是如何看的,以及当时的心理活动。
[眼动&脑电研究】 V眼动研究是用户研究常用的方法,但是数据比较单一.需要结合其他数据进行解转* 2. 脑电记录仪能记录太脑的活动.其含有犬■的心理倍息、以不同的诅形反映岀来. 3*適过数据分析,我们可以将大脑夏杂的电信号转化为一垂简单前曲 堆.可収抿据这条曲线来解谏用户的”奠实想济”? 2、【可用性测试】想知道可用测试是什么?可用性测试的目的&作用?适用的场景?测试所需的人数?
【可用性测试】 ft 么是可曲性测试? 可用性臭“轻宦的用户枉特進的?用.有效即、画豪的彊用产昂这到轻罡的冃择” 可fflrtwitfi 让用户夜一定iSiTflEffl 严品.由国阳桂工程沁打用户的構件醴旌、 零进持規察' 记堆和攜豐.以此搖评洁产品的闻用性网駁? 可用性测试的作用与目的? 炭现用户在使用产品时需求、偏好、岛点、路径、习惯等t 为进一步 设计提供思路.节言开发成本石 可用性测试需要多少人? 一股fW 况下,6个测试帛户大约可发现8典的可用性冋題,个 测试用户即可* 3、【信噪比原则】 如何清晰的为用户呈现信息 ?如何降低信息噪音,突出美妙的主旋律 正确识别信息噪音,有效降低噪音,传递清爽的用户体验 puhcj SE 世zp a 亡专 d
用户体验设计与用户研究-软件开发与用户体验
用户体验设计与用户研究课程大纲 ---软件开发与用户体验 【学习方式】:面授 【课程分类】:业务类—培训 【培训对象】:开发人员、测试人员、产品经理、产品设计人员、项目经理、中高层、中基层 【核心讲师】:徐增利 【关键词】:软件开发用户体验用户研究用户参与CE UED UCD 交互设计 UI 视觉设计产品文化克制思维 【学习目标】: 1、以用户为中心的产品思维; 2、产品设计与用户体验要素; 3、用户体验与交互设计的若干原则; 4、产品可用性测试; 5、产品与公司战略规划; 6、用户参与的方法与过程; 7、用户体验在整个产品生命周期的应用; 8、产品设计与研发的各种文档模版与工具的使用; 9、用户体验如何在产品整个生命周期的落地,介绍科学方法论, 直接带着公司不限于开发、测试、产品、项目、UI、UE人员 对公司当前的产品进行实操性的提升优化,而不是常规模拟 演练,但优化仅作为参考,不作为最终决策。 【课程学时】:两天,了解客户的需求后,每次定制课程 【课程大纲】: 1、以用户为中心的产品思维 为什么说互联网公司需要人人都是产品经理
用户体验不只是UI、UE、产品经理的责任 产品思维包括哪些内容,哪些与用户体验相关 软件开发技术人员通常具有的优点与缺点,思维如何转变 案例:技术大牛张小龙是如何具有用户思维的 2、产品设计与用户体验要素包括哪些方面 定位(用户、产品、商业模式) 用户体验包括的内容 用户体验如何与产品需求、设计、开发、测试、上线运营阶段的结合 各个阶段使用的工具,如思维导图、AXURE、VISO等工具 开发人员与产品、设计人员争执,到底是逻辑问题还是设计问题,我们怎么做到不蒙 用户体验要素 ″战略层(需求+定位) ″范围层(功能) ″结构层(交互设计+导航设计) ″框架层(原型搭建页面布局+框架) ″视觉层(品牌+色彩结构+视觉元素) 各个要素的案例分享-若干用户体验好与不好的产品案例---某些银行APP 等互联网产品的用户体验优化 UI、交互设计、视觉设计的基本原则有哪些 UI与交互设计设计规范及案例 “我们必须会变成小孩子,才配做小孩子的先生。”——陶行知 一切以用户为中心的案例—某公司app产品、某知名网站 贵公司所在行业的产品案例分享 实战练习----结合用户体验要素找出公司产品需要优化的地方,让学员深刻理解用户体验要素 针对上面学习的内容,对贵公司的移动互联网或互联网产品进行剖析,进行头脑风暴,让学员理解以用户为中心的用户体验,理解用户体验要素,实现学以致用的目标,优化仅仅作为课堂上的练习,不作为产品优化决策。
用户体验的要素
《用户体验的要素》读书笔记 From https://www.360docs.net/doc/f56370760.html,/ 第一章用户体验为何如此重要 1.用户体验:产品如何与外界“发生联系”(接触)并“发挥作用”(使用)的。 2.网站出现的最初,成功的关键是“第一时间”,现在,则是提供优质的用户体验。 例如,内容网站需要有效地传达信息,用能帮助人们理解和接受的方式呈现。高效的沟通是决定产品是否成功的关键因素。 3.以用户为中心的设计(user-centered design):创建吸引人的、高效的用户体验的方法。在开发产品的每一个步骤中,都要把用户列入考虑范围。把用户体验分解成各个组成因素,从不同的角度来了解它。
第二章认识这些要素 1.用户体验的开发,五个层面: 2.网站设计基本的双重性 ?网页作为软件的界面——“应用软件”的设计问题?网页作为超文本系统——信息的发布、检索角度
第三章战略层:网站目标和用户需求 Question: ?我们要从这个网站上得到什么?——网站目标 ?我们的用户要从这个网站上得到什么?——用户需求 1.网站目标: ?品牌识别(Brand identity):可以是概念系统,也可以是情绪反应,会在用户脑海中形成。 ?成功标准(success metric):一些可追踪的指标,在网站推出后用来显示它是否满足了我们自己的目标和用户的需求。 注:网站目标要避免太具体or太宽泛。 eg.太具体:如“提供给用户一个基于JAVA的实时通信工具”,不能解释这个工具要如何支持企业目标或是如何满足用户需求。 太宽泛:如用商业目标(替公司赚钱&替公司省钱)来作为网站目标,网站到底做什么并不清楚。 2. 用户需求:他们是谁?他们的需求是什么? (1)用户细分 ?人口统计学 ?心理因素 ?用户对技术和网页本身的观点 ?用户对网站相关内容的知识 若一种方案无法同时满足多种需求,则:①针对单一用户设计;②为执行相同人物的不同用户群提供不同的方式 (2)用户研究 ?工具:问卷,访谈,焦点小组——收集普通观点和感知 ?其他工具:用户测试和现场调查——适用于理解具体的用户行为以及和网站交互方面的信息 ?可以试试创建人物角色,也叫用户模型或用户简介,可以让你的用户变得更加真实3.团队角色和流程 明确目标责任人,咨询公司有时会找一个战略专家。战略专家和决策层和普通员工谈话,产出可视性文档(vision document)。
用户体验与交互设计
用户体验与交互设计 我常被问起:“你是做什么的?” “交互设计师。” “交互设计是做什么的?” 我很尴尬的解释一堆:“!@#¥%…….” 对方更是疑惑:”那….是不是网页的视觉设计?” ……… 网上搜到一张图,发现不只是我,很多交互设计师都存在困惑。缺乏职业存在感。 ?交互设计的特色之一——“虚” 交互设计似乎是个很难解释,有点”虚、空、玄“的东西。互联网的快速发展,交互设计少了些可以借鉴的方法。交互设计这个行业似乎只能靠前人经验、自身灵感、悟性体会,江湖中野蛮发展着。简直就是武林中的内功了得。 ?交互设计的特色之二——纠结,有木有! JJg在《用户体验要素》中,将交互设计设置在结构层。 一方面,交互设计恰恰处在抽象的战略向具体实现页面的转化过度阶段。从产品开发流程中,交互设计上从产品经理接到需求,分析需求并最终交付网站高保真的原型。要把“抽象”的点子和想法如实贴切用界面语言表现出来。满足公司商业需求。 另一方面,交互设计师的诞生某种程度是为了提升产品可用性。其实就是要满足产品使用者——用户的要求。 说起来简直就是吃饭靠公司,目标是用户的“无间道”。要不断平衡公司“商业”利益(不能丢饭碗),和用户体验利益(专业道德)之间的矛盾。具体来说,就是在交互设计思考的过程中,考虑用户逻辑+公司的特殊需求两部分内容。 能不纠结么….. ?交互设计的内容有哪些? 有人问我交互设计难么? 我说“不难,你想,用户的操作行为就俩:点击、拖拽。”:) 其实,我理解的交互设计主要分为两块:信息架构和操作细节。交互设计的产出物(交付物)也应当包含这一静一动两块。 下面从交互设计不同阶段的产出物,来谈谈我自己交互设计方法和思考过程: 1.接需求 这个阶段主要是接到产品经理等拿来的需求,比如FRD文档。和产品经理讨论需求,了解重点。 2.需求分析——>翻译成界面语言
用户体验(交互)相关名词解释
【IDNA王建国原创】请别拿一知半解的新词忽悠我 ——仅以此篇献给被新一代用户体验“大师”们忽悠的年轻设计师们 当今社会,“懂得”用户体验的“大师”真是越来越多,他们犹如雨后春笋般涌现并活跃在在UI设计领域的个个角落,凭借着天生的小聪明和举一反三的独特技能,罗织着一个又一个设计界的神话,忽悠着一代又一代的年轻设计师。“大师们”每每谈及“用户体验”什么“交互设计”“可用性测试”“高保真原型”等高词雅汇,必当青筋暴露、唾沫横飞,貌似用户体验的精髓已注入到这些黄皮肤黑眼睛的灵魂里一样,然而细听之下,罗列在词汇下的却是空洞的、毫无说服力的生搬硬套和盲目的崇洋媚外! 我,一名普通美术工作者,多年从事美术设计工作,近四五年间目睹身边无数的设计师纷纷“弃暗投明”,一夜之间脱胎换骨纷纷与时俱进皆以“用户体验设计师”自居,不免发问:仅凭这三两年通过一些英语好的半调子设计师翻译的一些蹩脚的专用名词和驴唇不对马嘴的名词解释就能肯定中国设计界的用户体验时代真的已经到来了? 经砖家证实:确实如此! 用户体验设计:User experience design ,ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德?诺曼(Donald Norman)提出和推广,被中国设计界认可和引进不过几年光景。国内原来的叫法不过就是“产品改良”或“产品创新”之类的,目的都是为了最终提升产品质量,提高用户使用该产品的满意度等等! 原型:prototype,个人认为翻译为“蓝本”更为贴切,因为蓝本一般形容非物质的或软件的东西,而原型这个词更多的是形容硬件,如“原型机”:指在成品研制过程中,按设计图制造出的第一批供用户测试的高端硬件产品。 高保真原型:这个词我第一次听到的时候,以为磁带的时代又回来了,高保真通常是指音响系统啊,保的是现场演奏之真。UI如何高保真?保的又是哪里的真呢??恐怕不少人都像我一样一头雾水。这个词说白了就是界面效果图,说效果图都能明白,非要生搬硬套的翻译成高保真原型,真是不得不佩服你的忽悠智商啊! 可用性测试:前几天和同事开玩笑说:如果原型测试后不可用,是不是就叫做无用性测试了。。言归正传,其本意接近于产品调研,就是在产品投放市场之前,设计出几种产品原型,供用户测试,记录测试结果,改良和提升产品的用户满意度,借以节约资金和规避风险。 信息架构,英文叫做information architecture,缩写为IA。 它是一个整理信息,斡旋信息系统与使用者需求的过程,主要是要将信息变成一个经过组织、归类、以及具有浏览体系的组合结构。 这样的结构性设计将使得使用者对于信息的内容存取更直接,让使用者的任务更容易完成,它也可说是在结构与分类上的艺术与科学,可以帮助我们寻找信息并且予以管理。 交互设计,英文叫做Interaction Design 交互设计的目的是提高产品易用性! 交互设计是指设计人和产品或服务互动的一种机制 , 以用户体验为基础进行的人机交互设计是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。
用户体验设计:7个腾讯常用的用户研究方法
【用户体验设计】7个腾讯常用的用户研究方法 本文节选自《腾讯网UED体验设计之旅》 作者:任婕 由腾讯网UED授权发布 每天都有互联网产品上市,人们电脑上、手机上的应用在短期之内就可能增增减减换了很多波,最终留下的、那些最经典的产品,都是以好的体验设计取胜。 这些产品或许看似很“简单”,但其实,越是简单的设计越难。当“体验设计”越来越为中国的互联网公司和设计师们重视,人们或许更能体会到设计的“本质”,设计不是在“用户想要怎样的产品”的基础上去构想,而更是要弄明白“用户看起来想要什么产品”和他们“其实想要的是什么样的产品”的区别。 也许腾讯的方法并不是100%最先进、最好的,但从QQ到微信,许多腾讯产品多年以后依然是我们生活中较为常用的产品,一定有它的道理。 常用的用户研究方法 用户研究适用于产品生命周期的各个阶段,不管是需求挖掘还是设计评估,都需要与用户打交道。用户研究适用的阶段如图1-3所示。 研究用户,需要透过用户的语言、行为去了解他们内心最深处的需求。这些需要设计师始终保持一颗同理心与开放的心态,有时用户的“是”与“否”也许只是提问方式的不同导致的,是非判断只在一念之间,关键要挖掘用户的核心诉求。
如图1-4,用户研究方法有很多,如何对这些方法进行选择,应该视研究目标而定。 下面介绍网媒产品常用的几种用户研究方法。 NO1.问卷法 问卷法是大家非常熟悉且使用得最多的方法之一。它是以书面形式向特定人群提出问题,并要求被访者以书面或口头形式回答来进行资料搜集的一种方法。与传统调查方式相比,网络调查(包括PC、移动等多种终端,见图1-5)在组织实施、信息采集、信息处理、调查效果等方面具有明显的优势。但是,做好一份问卷并不容易,尤其是在制订问卷目标、设计问题及文案上都有一定的专业要求。 设计问卷,首先要明确问卷法的目标及适用范围。从目标制订、方案设计、样本回收、数据统计分析到最后的结果输出,每个环节都需要严格把关。 如在研究开始时需要明确目标,确定哪些是问卷法可以解决的问题,比如研究用户对打车软件的使用习惯时,应该把什么样的用户列入调查范围?打车软件的范围包含哪些?仅限于出租车还是可顺便载客的家用车?等等。在问卷设置阶段,要考虑问卷结构、问题设置的一般原则,控制问卷的长度等。问卷调查法的流程如图1-6所示。
提升用户体验的五个方法
提升用户体验的五个方法 提升用户体验的五个方法:提升用户体验的方法一、用户体验高于一切 案例显示,最好的将用户体验意识纳入到产品研发流程中的办法就是不要将设计看成是某个团队或者个人的任务。在一些初创公司里,许多项目的流程都偏重于用户体验设计,并且非常灵活,可以随着客户洞察、产品设计和原型机等因素的变化而及时作出调整。用户体验设计的专业方法和角度能够保证团队对用户需求保持关注,并且要求团队尽早发布产品原型以便有时间听取顾客的反聩意见。在sap,这套流程运行得非常好,为此项目团队将新品开发的周期压缩到3个月左右,用户体验设计非常实用而高效,从根本上改变了原来那种慢腾腾的工作流程。 提升用户体验的方法二、研发环节中的用户体验 大量新工具的产生使研发的技术环境发生了巨大变化,使得团队可以更快速地对新的产品和服务进行试验,而不仅仅是像过去那样仅限于工程层面。这种以用户体验为核心的研发团队应由跨界人才组成,即使是编代码的工程师也在随时想着用户体验的事情,这种流程要求所有人员都掌握用户体验的专业模型,而不仅仅是在文档或者ppt里面提到它。 提升用户体验的方法三、品牌层面的用户体验 眼下,也许你的公司已经在app应用市场上获得相当的成功,
虽然app市场还不能为大多数公司带来利润,却是一个绝好的用户体验练习场。像彭博这样的公司,核心的用户交互界面一直受终端形式的影响,现在也有了做得非常好的app应用,面向更广泛的市场。由于彭博本身的受众年龄偏大,ipad时代的华尔街年轻人需要完全不同的终端和用户体验,app也就应运而生。现在,虽然彭博的app无法带来高额利润,但是它可以改变整个集团的形象,告诉人们彭博还能做哪些有趣的事。 提升用户体验的方法四、管理领域的用户体验 成功的用户体验可以让团队做得更少而非增加工作量,而现在的中层管理者看重的往往是产品的数量和速度。当品牌的领导者试图从一个比较高的管理岗位上开始推动流程和文化的变革时,从用户体验的角度入手是个很好的选择,可以从更深的层面上改善产品开发的流程。然而,追求优秀的用户体验也可能是件残酷的事——推迟甚至毙掉那些不符合要求的产品。在谷歌这样的大公司,用户体验已经被纳入到产品设计和项目管理的标准之中,使产品的开发时刻保持在正确的轨道上。 提升用户体验的方法五、用户驱动的体验设计 销售团队通常都认为自己最了解客户,却不懂得如何正确地提问。用户体验设计需要与客户进行开放而持续的沟通,以便了解原型机或者其它一些设计半成品在客户方面的反应如何。同时这样的对话也可以提高客户忠诚和粘性,对于外部的咨询顾问来说,说服销售团队来做这件事非常艰难,那些企业内部设计出身的管理者恐怕就更难做到了。因此,他们需要一个高效的合作方来帮他们接触关键客户,将这些客户纳入到产品设计的体系中来,
基于多模式的用户体验测量方法研究
基于多模式的用户体验测量方法研究 新产品开发是企业竞争的关键因素,产品开发能否成功取决于产 品是否满足用户需求。体验经济时代,用户在购买产品时关心的不仅 是那些表现产品工作能力的属性,产品能否给用户带来良好的主观感 受和情感体验往往成为其购买决策的重要影响因素。如何设计出用户体验水平高的产品是产品设计实践亟待解决的关键问题,也是人因工 程等学科领域正在研究的前沿课题。用户体验研究中有许多问题需要解决,其中最基础也是最核心的问题是关于用户体验的概念界定和测 量问题。正如英国用户体验领域研究专家Law在2014年研究中指出 的“用户体验的基础理论和测量成为用户体验研究目前面临的两个主要问题”。准确的用户体验测量是用户体验设计改进的基础和评价的 依据。由于用户体验存在着较强的模糊性、动态性、主观性以及环境依赖性等特点,导致用户体验测量存在较大的难度,特别是实体产品 的用户体验基本采用单一的主观测量方法。本文在对用户体验概念进行界定基础上,将用户体验分为感性体验和交互体验两个阶段,并对 不同体验阶段用户认知过程及体验内容进行分析。在此基础上,以智 能手机产品为例,综合运用眼动追踪技术、脑电ERP/EEG技术、主观 评价、行为绩效等方法进行感性体验、交互体验以及未来体验意愿的测量实验,探索不同阶段用户体验测量方法,分析用户体验过程中人 的视觉认知和脑认知差异。具体研究内容如下:(1)用户体验阶段划分、认知过程及研究框架建立。在对相关文献及理论分析基础上,基于时 间维度将用户体验分为感性体验和交互体验两个阶段,并分析了在此
基础上形成未来体验意愿的过程。分别对每个阶段用户体验的认知过程和特点进行研究,给出了用户体验不同阶段的心理认知模型。界定了不同阶段用户体验的内容,给出了用户体验测量的研究框架,为后续测量方法研究奠定了基础。(2)基于眼动技术的感性体验测量。感性体验阶段,基于视觉的感知直接影响用户的体验行为和意愿。本部分主要通过眼动实验方法探索基于视觉追踪技术的感性体验测量方法。首先,对筛选出的智能手机进行主观感性体验评价;其次,根据视觉注意机制的不同,设计了自由浏览任务和评价任务来探索可以用于反映产品感性体验的眼动指标。研究表明,自由浏览模式下,感性体验水平高的智能手机能够第一时间吸引用户的视觉注意(较短的第一次注视开始时间)和较小的瞳孔尺寸变化。在表示注视时间长短的指标上并没有显著性差异,但是感性体验水平高的智能手机能更持久的让被试将目光保留在产品上。评价任务中,在表示注视时间长短的指标上,感性体验被评为高的智能手机能够得到更持久的注视,并且在注视到目标刺激时,被试的瞳孔会显著扩展。虽然对比结果表明,感性体验高的智能手机仍然能够更快地吸引被试的注意(较短的第一次注视开始时间),但是统计水平上并不显著。(3)基于脑电ERP技术的感性体验测量。为探索用户感性体验的脑认知过程,考虑了用户在不同注意状态下的感性体验测量问题。在低水平注意状态下,智能手机作为标准刺激以大概率随机呈现,而风景画作为靶刺激以小概率呈现并要求被试在看到靶刺激时点击鼠标,发现针对不同感性体验水平的智能手机,在大脑前部区域能够诱发显著差异的N1和N2。在评价任务下,
AE界面用户体验设计原则与规范
AE界面用户体验设计原则与规范任何软件的最终受用群体是人这个自然体,所以不管是什么样的软件,必须要考虑用户在使用中的感受,无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。 一、用户界面设计原则 1.1基于本平台开发的应用软件应坚持图形用户界面(GUI)设计原则: 1、界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。 2、始终强调软件用户是所有处理的核心:用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。 1.2 一般交互原则 AE系统的应用软件的一般交互遵循以下原则: 1、一致性:菜单选择、数据显示以及其它功能都应使用一致的格式。 2、提供有意义的反馈。 3、执行有较大破坏性的动作前要求确认。 4、在数据录入上允许取消大多数操作。 5、减少在动作间必须记忆的信息数量。 6、允许用户非恶意错误,系统应保护自己不受致命操作的破坏。 7、按功能对动作分类,并按此排列屏幕布局,设计者应提高命令和动作组织的内聚性。
8、提供语境相关的帮助机制。 1.3 信息显示原则 AE系统的应用软件信息显示遵循以下原则: 1、只显示与当前用户语境环境有关的信息。 2、不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息。 3、使用一致的标记、标准缩写和可预测的颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源。 4、产生有意义的出错信息。 5、使用缩进和文本来辅助理解。 6、使用窗口分隔/控件分隔不同类型的信息。 7、高效地使用显示器的显示空间。 1.4 数据输入原则 AE系统的应用软件数据输入遵循以下原则: 1、尽量减少用户输入动作的数量; 2、维护信息显示和数据输入的一致性; 3、交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持; 4、在当前动作的语境中使用不合适的命令不起作用; 5、让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序(如果允许的话)以及在不退出系统的情况下从错误状态中恢复; 6、为所有输入的动作提供帮助; 7、消除冗余输入。可能的话提供缺省值、绝不要让用户提供程序中可以自动获取或计算出来的信息。
基于用户体验的智能手机 APP 界面设计研究外文文献翻译
文献出处: Lane N D, Miluzzo. RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE [J]. Communications Magazine, IEEE, 2015, 8(9): 140-150. 原文 RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE Lane N D, Miluzzo ABSTRACT In today's information age, as a kind of new media, mobile devices play an important role in people's life. Smart phone lead the future development direction of mobile phone, smart phone APP become an important industry in the mobile Internet, people pay more and more attention to the user experience of a smart phone APP interface design. Because smart phone APP an intense market competition, the user experience to become the decided to smart phone APP development the important lifeblood of the height, strength and speed, is an important indicator of success for the APP product. However, smart phone APP as a newly emerging things produce time is shorter, the designer can't make the change of the agile, according to market feedback in the process of its design and development of the lack of a complete set of design process and theoretical support, to provide users with a good interface design become the key of the user experience. How will the user experience design process into the smart phone APP interface design research and development of every link will be this article to solve the problem. In this context, on the one hand, on the user experience from the level, structure, process, measurement and design point of view to explore the structure of the user experience, on the other hand, the smart phone APP interface design of the user experience to analyze, to build smart phone APP interface design user experience level model. Keywords: User experience, Smart phone, APP, Interface design 1Introduction The rapid development of mobile Internet has become an indispensable part of people's life; it changes in the world of the Internet also changed people's way of life.
用户体验和交互设计的重要性
用户体验和交互设计的重要性 用户体验(UE/UX--User Experience )的概念:是一种纯主观在用户使用产品过程中建立起来的感受 ,用户体验是围绕产品的一整套体验,包括跟其相关的设计、制作、生产、营销、售后以及技术支持等各个环节。知识说后来IT 行业迅猛发展,主要也是被这个群体当口号挂在嘴边,所以很多人简单的认为他就是IT 行业的一门学科。(针对我们IT 行业来说UI (视觉)和UE (人机交互)。 历史:用户体验这个词最早被广泛认知是在上世纪90年代,是由曾任苹果计算机公司先进技术部副总裁的唐纳德?诺曼提出。其实至人类诞生以来人类都在为用户体验做着努力。有些东西一直都存在只是你没有去发现和关注和研究。(就像牛顿大哥发现的万有引力)。 用户体验 设计 制作 生产 营销 技术支持 其它
交互设计(UE--User Experience):指的是人机交互(狭隘的理解:人与带屏幕设备的的交 流互动)就像你看到好多公司打出来的招聘信息一样“招聘UE/交互设计师”。明白交互设计使整个用户体验设计的一部分。 交互设计的重要性: 要了解交互设计的重要性我们先来了解一下交互设计师都有些个什么工作的内容? 产品需求:整理产品需求,整理需求(通常在这个环节你只是个配角或者杂工,等当了项目经理再轮得到)
该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。 产品需求文档(Product Requirement Document,PRD)的英文简称。是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。 包含的内容大致有:产品概述(行业背景、通俗点说就是为什么要做这个产品)、用户调研/目标用户(给谁用他们为什么会用他们基于什么情况来用)、详细功能框架/流程(用户怎么用、有什么给他用)、产品目标(用了之后达到什么效果、能得到什么结果)、功能的特点/商业特点(这些功能都有什么特点怎么去达到我的商业目的)、硬件评估(基于什么硬件平台来用手持设备PAD/手机又或者是PC和其它终端设备、这些设备有什么特点是否能满足相关条件,如成本、)、软件评估(使用的系统平台开发难度/开发周期、开发人力成本、涉及到的技术范围如是否涉及到后台数据库等开发问题、系统政策等)、周期评估(整体产品研发所需要的时间、各阶段周期等)、风险评估(可能出现的研发问题、导致的后果、以及是否可以有解决途径等等)。商业评估(要多少钱、怎么节约钱、什么时候回本、什么时候赚钱、什么时候可以融资、有什么风险可能会亏欠、亏钱了怎么办、什么时候上市等等老板关心的问题、就是一份商业企 划书)
从UI 和UX对比,谈谈对用户界面和用户体验的理解
佳音校区北大青鸟告诉你UI与UX之间最大的区别可以概括为:UI 是通过视觉的维度去解决效率问题;UX是偏向于功能的维度去解决需求问题。本文章是结合作者个人的多年经验,和大家(尤其是新人PM)一起分享下对UI和UX的对比理解。 UI与UX之间的差异对刚刚入职不久的新人PM而言,可能略有混淆。我个人也在工作中碰见过新人在这方面的疑问或者失误,故而就以自己的经验和理解在这里总结下UI与UX的区别,供大家借鉴、讨论。UI与UX的定义 从最基本的层面上来说,用户界面(UI)是用户和产品互动之后产生的的一系列视觉感受,比如界面中的按钮和图标等,用户看了之后会有如何的认知;用户体验(UX),相对来说,则是一个人在与一家公司的产品、服务等各方面互动之后产生的体验感受。 大家会看到,UI与UX都是最终落到用户主观的感受层面上来,这点的总结意义在于:其实两者都是带有根本的主观性质的,服务用户其实服务的就是用户的主观。那么我们在思考UI与UX的设计时,都要从用户的主观角度去换位思考。 UI——用户界面 上溯到上世纪七十时代,如果你想使用一台电脑,就必须使用命令行界面。那时,买不到一台使用图标、按钮、或鼠标的电脑,为了让电脑行使你的指令,你必须用编程语言和它交流。 之后在1981年,Xerox PARC的一帮电脑科学家开发了Xerox Star,一台配置了最初的图形用户界面(GUI)的个人电脑。它使用了窗口、
图标、下拉菜单、单选按钮、复选框等元素,还允许用户打开、移动、删除文档。 苹果公司的团队继续在图形用户界面这点上开发创新,1984年,他们发布了Macintosh。Macintosh是第一款成功商业化的使用鼠标点击和多窗口界面的桌面电脑,当然大家最早接触的可能绝大部分都是Windows系列的系统界面。 图形界面的出现也带来了对新型设计师的需求——专门设计个人电脑图形界面的设计师,用户界面设计师就是在这样的背景下诞生的。这一学科在过去的几十年中不断演化,还会在将来继续进化。 如今的用户界面设计师主要围绕软件、网站、移动应用、可穿戴设备和智能电器等进行设计。他们需要负责设计数字产品界面的布局,以及一个系统各个页面上的视觉元素,当然这里指的是视觉设计师,平面设计师要起步更早,这两个职位可大不相同。 UX——用户体验 用户体验这个术语是由认知科学家Don Norman在上世纪九十年代创造的,那时,他正担任苹果公司高新科技组的VP。 他是这么定义用户体验的: 用户体验包涵了终端用户与一家公司及其服务、产品进行交互的所有层面。 在解释这一术语起源的电邮中,Norman写道: 我发明这个术语主要是因为我认为人机界面和可用性这两个概念太过狭窄:我想要覆盖一个人使用某个系统的所有层面,包括工业设计、
交互设计分析报告
瑞丰国际交互设计分析
瑞丰国际交互设计分析 (1) 第一章.感官体验分析: (3) 第二章.交互体验分析: (9) 第三章.网站整体框架分析 (20) 第四章.用户登录后续界面分析 (21) 1、首先我们来看下瑞丰用户登录后的head区域,这块区域有非常多的问题我总结 有下面几点; (21) 2、用户中心分析 (24) 第五章.页面初步框架布局 (25) 一、首页排版布局结构图: (25) 二、体育博彩和香港乐透频道布局结构图: (27) 三、娱乐场频道布局结构图: (28) 四、小游戏频道布局结构图: (29) 五、快乐彩频道布局结构图: (30) 六、手机频道布局结构图: (31) 七、最新优惠、加盟合作、帮助中心、规则与说明、联系我们等频道布局结构图: (32) 八、注册,登录参考页面请参考一下这两个页面的风格做: (33) 第六章.网站重构需注意的用户体验细节,请严格按照我以下的总结进行页面整改。 34 一、感官体验:呈现给用户视听上的体验,强调舒适性。网的一些事 (34) 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。 (35) 三、浏览体验:呈现给用户浏览上的体验,强调吸引性。 (36) 四、情感体验:呈现给用户心理上的体验,强调友好性。 (37) 五、信任体验:呈现给用户的信任体验,强调可靠性。 (37) 第七章.网站重构所需人员配备。 (38) 1、高级web前端开发工程师(人数视网站重构规模而定,瑞丰目前情况业务情况 需2名人员,工期如果较赶则需增加人员)。 (38) 2、JS开发工程师(1名) (38) 3、高级视觉设计师(人数视网站重构规模而定,瑞丰目前情况业务情况需2名人 员,工期如果较赶则需增加人员)。 (38) 4、高级程序开发员(3名) (38)
