JS获取url参数


js获取url参数值
index.htm?参数1=数值1&参数2=数值2&参数3=数据3&参数4=数值
4&......
静态html文件js读取url参数根据获取html的参数值控制html页面输出
一、字符串分割分析法。
这里是一个获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET
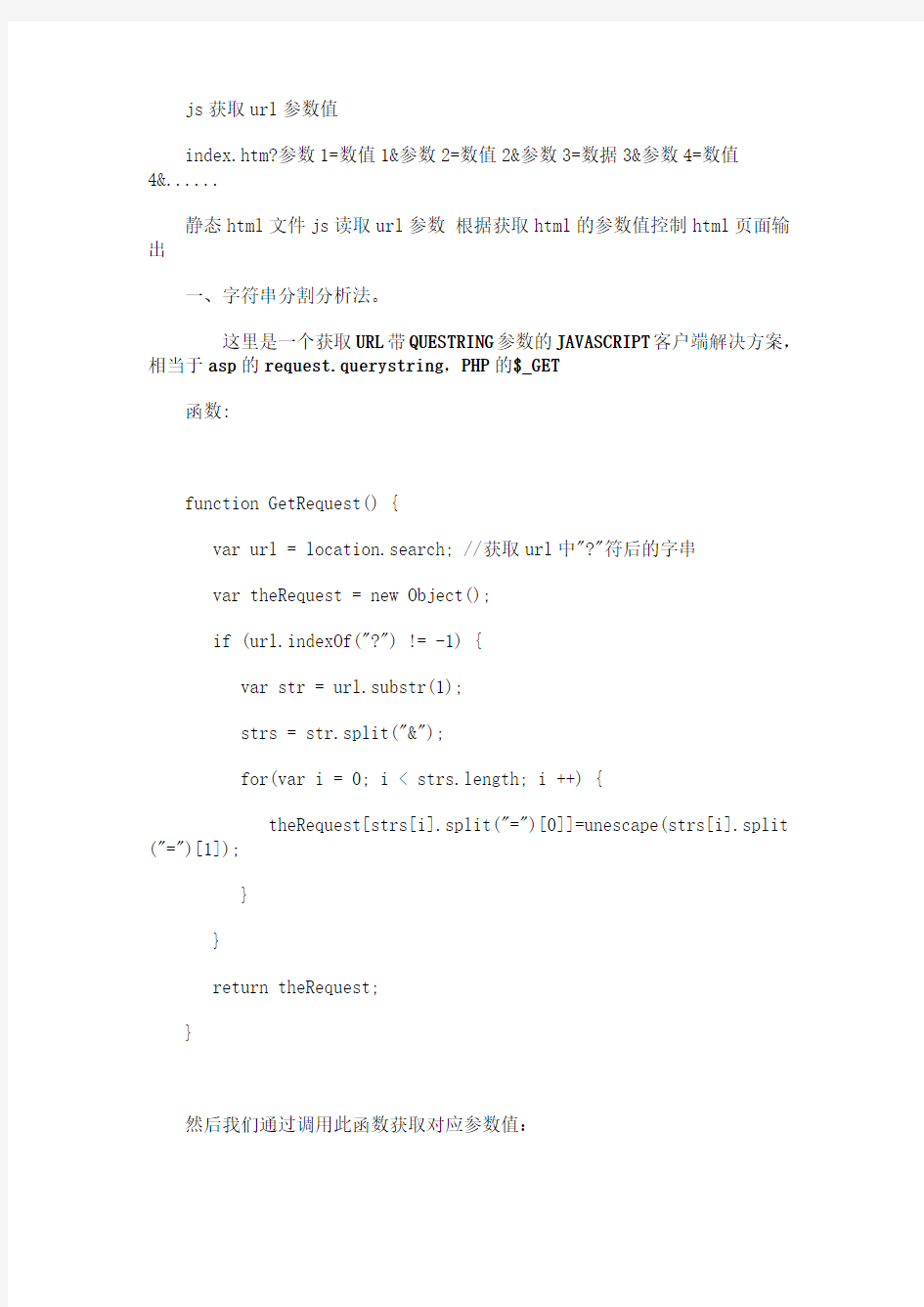
函数:
然后我们通过调用此函数获取对应参数值:
以此获取url串中所带的同名参数
二、正则分析法。function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i"); var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
alert(GetQueryString("参数名1"));
alert(GetQueryString("参数名2"));
alert(GetQueryString("参数名3"));
相关主题
