5个经验分享:让扁平化设计也爆发视觉冲击力


5个经验分享:让扁平化设计也爆发视觉冲击力
扁平化设计无疑是当前讨论最多,最火的设计形式,自ios7面世以来更是将扁平化设计的讨论推向风口浪尖。
在这里我不想分析拟物设计和扁平化设计的优劣,更不想说谁更好!在形式服从内容的今天,我只能说哪种设计风格更适合你的产品,就像你问我水和酒哪个好喝一样,我没有办法回答,只能看此时你最需要什么。
首先我们来看看为什么会出现扁平化设计,有人说是对拟物设计审美疲劳了,有人说是一群高级设计师为寻求突破做出来的设计潮流,有人说,是从平面设计中演化而来?
我认为这些都对,扁平化设计是设计发展的必然规律。
举例:来看看我们的文字发展:
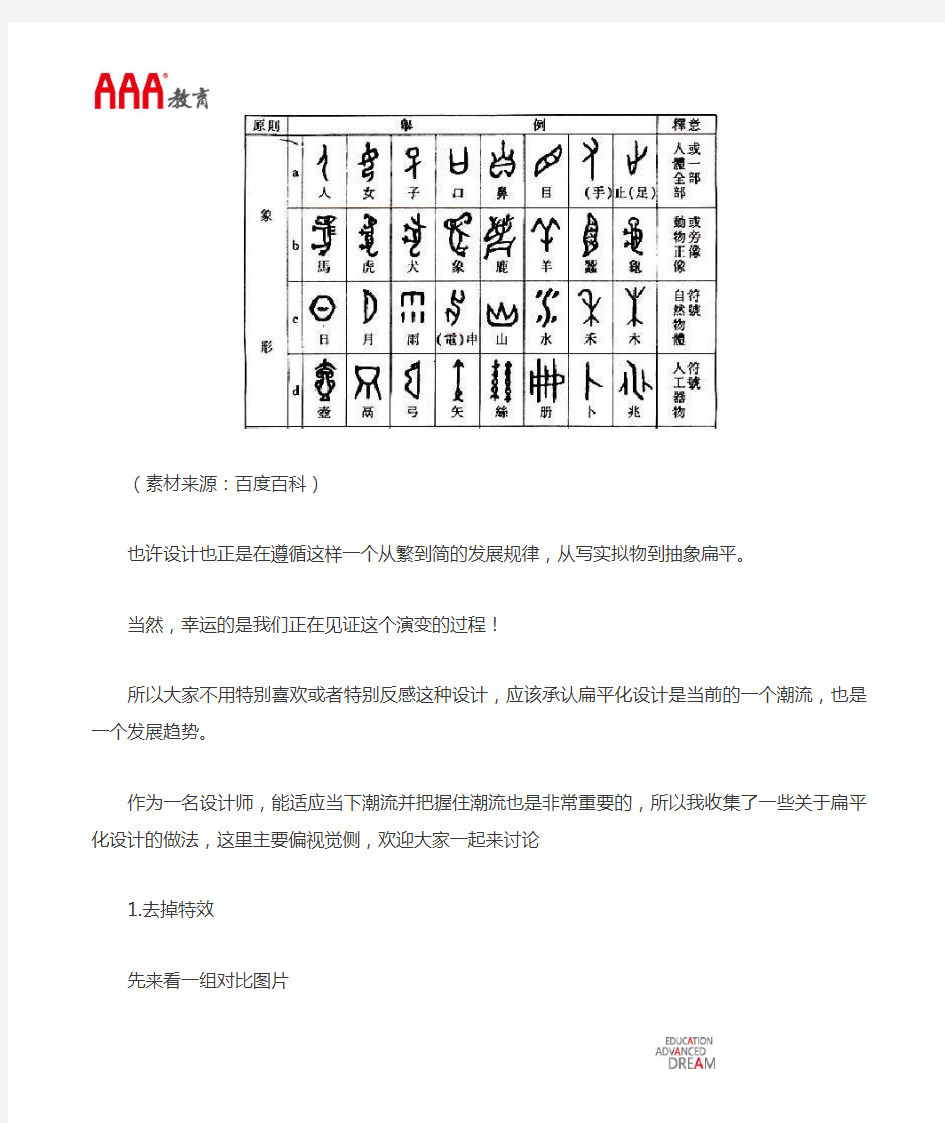
最初人们用图画文字(象形字)来纪录,这是一种最原始的造字方法,把想要表达的物体的外形特征描绘出来,慢慢的演化到繁体,到现在的简体
(素材来源:百度百科)
也许设计也正是在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
当然,幸运的是我们正在见证这个演变的过程!
所以大家不用特别喜欢或者特别反感这种设计,应该承认扁平化设计是当前的一个潮流,也是一个发展趋势。
作为一名设计师,能适应当下潮流并把握住潮流也是非常重要的,所以我收集了一些关于扁平化设计的做法,这里主要偏视觉侧,欢迎大家一起来讨论
1.去掉特效
先来看一组对比图片
(素材来源:dribble)
同样是镜头的设计,在扁平化中去祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落。
做减法,这第一步应该是最容易的。
2.简化提取
首先我们来看看做简化和提取的一个典型例子
毕加索画的牛
(素材来源:百度百科)
一头牛从最初的写实到最后仅仅只用几根线条来表示,整个简化的过程也经历了好几个步骤,当然这里对设计师观察和提炼能力要求很高,要充分了解对象物的本质,懂得巧妙的取舍,用极简
的要素,在没有更多特效装饰的情况下表达清楚内容,在界线与轮廓的高对比下,表现出物体的美感。
我们来看看毕加索的一些代表作能不能从中找到扁平化的特点毕加索被称为立体主义流派的主要将领。
过去的画家都是从一个角度去看待人或事物,所画的只是立体的一面。
立体主义是以全新的方式展现事物,他们从几个角度去观察,从正面不可能看到的几个角度去观察,把正面不可能看到的几个侧面都用并列或重叠的方式表现出来。
《亚维农少女》
在《亚威农少女》中,五个裸女的色调以蓝色背景来映衬,背景也作了任意分割,没有远近的感觉,人物是由几何形体组合而成的。
《三个乐师》
《三个乐师》是毕加索以几何形体造型的立体主义的代表作。这里,几何结构集中到画面中心线,同时向外到画的边缘又更加松散和开放,这样,人物便明确地出现了。毕加索能把线结构与调和得很雅致的短笔触结合起来。
《瓶子、玻璃杯和小提琴》
在这幅画上,可以分辨出几个基于普通现实物象的图形:一个瓶子、一只玻璃杯和一把小提琴。它们都是以剪贴的报纸来表现的
简化和提取确实不是一朝一夕的事,对设计师的要求也非常高。这里平时可以多多练习观察,建议可以看看传统绘画-白描和传统的剪纸艺术,以及传统纹样。古今中外在很多艺术表现和扁平化设计都有异曲同工之妙。
白描:(用墨色线条勾描形象而不施彩色的画法)
(素材来源:昵图网)
剪纸(将不同时空和不同空间的物体放在同一个平面上。仅用点线面的组合借助静态的平面化表现)
纹样(仅仅用形状和线条就能表现出各个品种梅花的不同特点)
只要仔细观察,认真提炼,任何事物都能用极简的方式表现出来。练习举例:
如果要你拟物画出以下两种梅花,应该很容易。
但是你能通过观察,发现他们的区别并用简单的线条提炼画出来吗?(有兴趣的同学可以尝试画一下)
3.巧用色彩
在扁平化设计中,色彩运用的是否到位,无疑是这种设计风格中很重要的一个环节,看很多作品,在色彩上更多的强调更亮、更鲜艳。
学习配色,除了理论知识外,借鉴优秀网站的配色也是个好方法:《玩转整体色彩搭配!看看这40个经典案例》
在以往的设计中,大多数情况下设计一个作品更专注在两三种颜色之间,而扁平化设计的色彩往往在6到8种。
以下收集了一些颜色使用频率比较高的作品,如图
蓝/绿色:
裸色(粉色):
杏色:
灰色:
紫色:
(以上素材来源:dribbble)
这里除了颜色的搭配还有一点就是,在很多时候扁平化的视觉设计中,是很少有线条出现的,更多是用色块来表现各种关系。(怎么用色块表现,这里应该也可以有一个专门的分享)
当然也有一些是走复古风,同色系,和低饱和度??等等的重要的是各种调调放在一起看起来要和谐
(以上素材来源:dribbble)
4.排版很重要
由于在扁平化设计中采用的都是极简的元素,所以,排版就显的尤为重要。
据说扁平化设计的起源来自于瑞士平面设计,那我们先来看看瑞士平面设计。
第二次世界大战结束后,平面设计经历了一段时间不长的停滞。到20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为“瑞士平面设计风格”(Swiss Design)。由于这种风格简单明确,传达功能准确,因此很快流行全世界,成为二战后影响最大、国际最流行的设计风格,因此又被称为“国际主义平面设计风格”(The International Typographic Style)
(素材来源:设计之家)
简单明确,传达功能准确,是瑞士平面设计的要点,那我们来看看在扁平化设计中怎么做,又能否找到一些相对应的点了?
首先是字体:在扁平化设计风格种,字体的设计显的很重要,一种新奇的字体用来作为设计元素会发挥极其重要的作用,但是要小心,不能因为字体太新奇,而影响到了信息的传达。
瑞士平面设计中字体的运用
字体更多时候采用的是无衬线 (sans serif)字体类型
瑞士平面设计中字体的运用
请问:在扁平化设计中使用频率比较高的是那些字体?
字体,特别是中文,又是大家觉得很头痛的一个地方,同样的排版同样的背景,很多时候放英文看起来很舒服,那是因为英文的机构简洁而且可塑性很强。但是中文放上去就没有那么好的效果,相信很多设计师都遇到过这种问题。
这里关于中文字体的运用都可以专门形成一个分享来讲,这里先简单介绍。关于中文的排版可以更多的参照日本的设计,因为日文和中文在文字结构大小疏密度等方面,有很多相似的地方。
用好字体,在设计中起着至关重要的作用。
产品设计的视觉冲击力
产品设计的视觉冲击力 班级:09-2工业设计姓名:于慧珍学号:0901160825 指导老师:王晓娜 摘要:‘快速、炫目、多变、智慧、广阔、丰富多彩…’很好的描绘了当今时代。因此所设计的产品要求绝对的富含创意、视觉冲击、idea…并能够体现艺术的真、善、美。一位成功的设计师应该具备:专业的水平、充足的文史哲底蕴、综合素养、创新能力、全球视野和丰厚的经历,使自己成为一名复合型人才。设计师要高瞻远瞩,既要继承传统,又要推陈出新,产品设计足够吸引人的眼球,足够有创意,足够有品牌文化和价值。 关键词:创意、视觉冲击、独特风格、品牌文化与价值 产品设计的发展趋势 ‘神于天胜于地’孔子的这句话教导我们既要有理想又要有梦想。时代需要具有信息量、知识量、多元文化量、跨学科、跨专业的复合型人才。需要与众不同的设计和想法。随着科技的日益进步,产品在功能上,技术性能上也日益接近,所不同的只有设计。唯有设计才能显示出与众不同的特色。设计是一门综合性极强的学科,它涉及到社会、文化、经济、市场、科技等诸多方面的因素。设计在很大程度上是既具艺术性,又有经济性的一种实用的艺术形态。产品的更新换代越来越快,产品的生产线不断革新的速度也快。高科技的迅猛发展,正逐步改变着人类生产生活的方方面面,因此在高科技的社会里,人们必然去追求一种平衡——一种高科技与高情感的平衡,我们的社会里高技术越多,因此设计的人性化是高科技发展的必然要求,作为高科技结构张力的互补机制 随着市场的合并、分化及多元化,市场变得更加残酷。对能增值的设计压力会不断增加。当然这也可能通过新的方式增加价值,比如通过电子商务,网络以及手机等新的通信工具来进行。在产品设计的意象中将更加注重: 1、品牌、质量、效益; 2、优秀的使用功能,包含技术上的先进与使用方面简捷; 3、创造能与人沟通的、在精神方面具影响力的产品。 设计创造市场,是我们这一飞速发展时代的必然,是经济发展的大趋势。面对市场
视觉设计三大构成
视觉设计基础三大构成 1.平面设计三大构成元素:点,线,面。 2.点的分类(点是相对的):大与小,实与空,浓与淡,寡 与众,实与虚,图与文,抽象与具象,光滑与粗糙 3.设计准则:视觉的重量和方向 点的视觉重量(重量即为吸引注意力的程度)
鹤立鸡群,万里从中一 点红 在作品中,每一个要素都发挥着它该有的视觉的力量去吸引用户的眼睛。这个力量越大,它吸引的目光就越多。同时它还作用于其他的视觉要素,传递出潜在的视觉移动方向的信息,并且告诉观众接下来该看什么。 我们把这个力称作视觉重量;把它感知视觉方向的力称作视觉方向。 6.视觉重量的几个基本特点:尺寸、颜色、色值、位置、纹理、形状和方向。 (1)尺寸 大要素的视觉重量比小要素的重(大尺寸更加吸引注意力)。 (2)颜色 暖色更倾向于前景,一般都比较突出,同时暖色比冷色更重。冷色则往背景方向逐渐远去。红色被认为是最重的颜色,黄色则是最轻的颜色。 (3)色值 深色元素的视觉重量比浅色元素重。 (4)位置
在一个作品中,处于更高位置的要素一般比更低位置的要素重。位于中心区域或重要区域的元素更重。 (5)纹理 有纹理叠加的要素比没有纹理的要重。纹理让物体呈现三维的效果,同时给予它质量和视觉重量。 (6)形状 规则的物体比不规则的物体要重,因为不规则的物体就像是规则的物体被切掉一部分后得到的。 (7)方向 垂直方向的物体比水平方向的物体重,但最重的是倾斜的物体。 (8)密度 填充更多的元素到空间中,去增加空间的视觉重量。观者将会感受到更复杂的的组合要素,而非更简单的要素。(密比稀重) (9)白色空间 纯白的空间看上去没有视觉重量,因为它太空了。任何一个在空白中的物体似乎都更重了,原因是周围的空间都包围着它。 (10)本身的兴趣 有些事比其他的事物更有趣,更复杂的元素就更有趣,也能吸引更多的眼球。本身的兴趣也扮演了一个角色,如果
扁平化设计五大原则
扁平化设计五大原则 发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然 扁平化设计产品设计 摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。 这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。 拒绝特效
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。 扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。 那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。 现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。 仅使用简单的元素
海报设计中的常用表现技法
海报设计中的常用表现技法 直接展示法 这是一种最常见的运用十分广泛的表现手法。它将某产品或主题直接如实地展示在广告版面上,充分运用摄影或绘画等技巧的写实表现能力。细臻刻划和着力渲染产品的质感、形态和功能用途,将产品精美的质地引人入胜地呈现出来,给人以逼真的现实感,使消费者对所宣传的产品产生一种亲切感和信任感。 这种手法由于直接将产品推向消费者面前,所以要十分注意画面上产品的组合和展示角度,应着力突出产品的品牌和产品本身最容易打动人心的部位,运用色光和背景进行烘托,使产品置身于一个具有感染力的空间,这样才能增强广告画面的视觉冲击力。 突出特征法 运用各种方式抓住和强调产品或主题本身与众不同的特征,并把它鲜明地表现出来,将这些特征置于广告画面的主要视觉部位或加以烘托处理,使观众在接触言辞画面的瞬间即很快感受到,对其产生注意和发生视觉兴趣,达到刺激购买欲望的促销目的。 在广告表现中,这些应着力加以突出和渲染的特征,一般由富于个性产品形象与众不同的特殊能力、厂商的标志和产品的商标等要素来决定。 突出特征的手法也是我们常见的运用得十分普遍的表现手法,是突出广告主题的重要手法之一,有着不可忽略的表现价值 对比衬托法 对比是一种趋向于对立冲突的艺术美中最突出的表现手法。它把作品中所描绘的事物的性质和特点放在鲜明的对照和直接对比中来表现,借彼显此,互比互衬,从对比所呈现的差别中,达到集中、简洁、曲折变化的表现。通过这种手法更鲜明地强调或提示产品的性能和特点,给消费者以深刻的视觉感受。 作为一种常见的行之有效的表现手法,可以说,一切艺术都受惠于对比表现手法。对比手法的运用,不仅使广告主题加强了表现力度,而且饱含情趣,扩大了广告作品的感染力。对比手法运用的成功,能使貌似平凡的画面处理隐含着丰富的意味,展示了广告主题表现的不同层次和深度。 合理夸张法 借助想象,对广告作品中所宣传的对象的品质或特性的某个方面进行相当明显的过份夸大,以加深或扩大这些特征的认识。文学家高尔基指出:“夸张是
扁平化设计的配色方案
扁平化设计的配色方案 扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。下面是带来的扁平化设计的配色方案,欢迎阅读! 1、确定色彩基调 扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。 那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。 在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。 扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。 2、纯色 提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。 3、从哪里开始? 前面设计达人网分享过Metro的配色方案,而 FlatUIColors.将扁平化设计中最受欢迎的色彩进行了一个,从宝蓝和草绿到明黄和
橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。这个网站将是进行扁平化设计的第一步,因为你能够下载任何你看中的色彩。 在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。 简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。 样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。 最受欢迎的色彩:蓝、绿、紫 4、复古色 在进行扁平化设计时,复古色也是一种常见的色彩方式。 这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。 在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。 样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。 最受欢迎的色彩:橘色、粉色或绯色和深蓝。 5、同类色(单色调) 在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的 效果。
40个扁平化设计风格的网站作品
40个扁平化设计风格的网站作品 之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。 如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。 下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使 用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦! Human Hubris 人类的狂妄自大–介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。
Human Hubris A Guide to Making Things A Guide to Making Things Teamgeek 一个伟呼机服务类的机构网站设计。 Teamgeek
Poolhouse Poolhouse Fixed Digital Agency 一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency MoonCamp Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过…… MoonCamp Robby Leonardi 这个网站的设计看起来让我想去超级马里奥。 Robby Leonardi
NBAllstats 一个展示NBA球队的数据,数据从1970年就开始整理。 NBAllstats Brooklyn Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。 Brooklyn
富有视觉冲击力的设计——招贴
第三届全国中小学“教学中的互联网搜索”优秀教案评选 教学课题:苏少版美术第十七册《富有视觉冲击力的设计——招贴》 教案背景:广告在我们现今生活中无处不在。招贴画是广告的一种表现形式,是向公众传播思想观念、介绍企业商品、报道服务内容和文化体育信息的一种艺术化的宣传方式。随着招贴画社会作用的不断扩大,许多大型公司或机构也把它作为树立“形象”的文化延伸。在这个广告纷繁的大千世界里,招贴画就像一朵艳丽的小花,芬芳沁心扉,温馨传万家,显示出勃勃生机。她必将随着社会主义精神文明建设的不断深化和提高,而向更深更广的领域拓展。 教材分析:本课属于“设计·应用”学习领域,立足于从学生生活经验出发,与学生日常生活相联系,要求学生将所学知识、技能应用于对招贴的感知、理解和表现之中。因此,本课的重点不在于理解完整的、系统的招贴知识和掌握详尽的、准确的技法过程,而在于通过对招贴的学习大体上了解其基本常识,培养学生形成初步的设计意识和一定的动手能力。 教学方法:1?欣赏法。通过网络搜集的公益广告的欣赏激发学生学习兴趣。 2?演示法。教师通过示范让学生感受创作的步骤与方法。 3?合作探究法。引导学生参与教学各个环节,充分调动他们学习的主动性和积极性。 教学目标: ①知识与技能:学会相互交流视觉感受;合理评价同学设计的招贴;能从老师和同学的评价中得到启发,体现出招贴设计的形式美,逐渐使艺术学习活动融入自己的生活。 ②过程与方法:指导学生运用文字、图形及色彩为班级、学校或某项活动进行招贴画设计,让学生体验招贴的设计过程和制作特点。 ③情感态度与价值观:亲近生活,收集生活中常见和著名的招贴,认识和了解招贴的特点和作用,分析招贴的意义与作用,分析招贴的意义与作用,体会招贴的艺术美感,培养学习招贴的兴趣,激发学生爱校、爱生活的情感。 教学重点:了解招贴的基本概念和一般分类。了解招贴的基本作用。了解招贴画
设计表现手法
平面设计表现手法常识 平面设计表现手法常识 这是一种最常见的运用十分广泛的表现手法。它将某产品或主题直接如实地展示在广告版面上,充分运用摄影或绘画等技巧的写实表现能力。细臻刻划和着力渲染产品的质感、形态和功能用途,将产品精美的质地引人入胜地呈现出来,给人以逼真的现实感,使消费者对所宣传的产品产生一种亲切感和信任感。 这种手法由于直接将产品推向消费者面前,所以要十分注意画面上产品的组合和展示角度,应着力突出产品的品牌和产品本身最容易打动人心的部位,运用色光和背景进行烘托,使产品置身于一个具有感染力的空间,这样才能增强广告画面的视觉冲击力。 2.突出特征法 运用各种方式抓住和强调产品或主题本身与众不同的特征,并把它鲜明地表现出来,将这些特征置于广告画面的主要视觉部位或加以烘托处理,使观众在接触言辞画面的瞬间即很快感受到,对其产生注意和发生视觉兴趣,达到刺激购买欲望的促销目的。 在广告表现中,这些应着力加以突出和渲染的特征,一般由富于个性产品形象与众不同的特殊能力、厂商的企业标志和产品的商标等要素来决定。 突出特征的手法也是我们常见的运用得十分普遍的表现手法,是突出广告主题的重要手法之一,有着不可忽略的表现价值 3.对比衬托法 对比是一种趋向于对立冲突的艺术美中最突出的表现手法。它把作品中所描绘的事物的性质和特点放在鲜明的对照和直接对比中来表现,借彼显此,互比互衬,从对比所呈现的差别中,达到集中、简洁、曲折变化的表现。通过这种手法更鲜明地强调或提示产品的性能和特点,给消费者以深刻的视觉感受。 作为一种常见的行之有效的表现手法,可以说,一切艺术都受惠于对比表现手法。对比手法的运用,不仅使广告主题加强了表现力度,而且饱含情趣,扩大了广告作品的感染力。对比手法运用的成功,能使貌似平凡的画面处理隐含着丰富的意味,展示了广告主题表现的不同层次和深度。 4.合理夸张法 借助想象,对广告作品中所宣传的对象的品质或特性的某个方面进行相当明显的过份夸大,以加深或扩大这些特征的认识。文学家高尔基指出:“夸张是创作的基本原则。”通过这种手法能更鲜明地强调或揭示事物的实质,加强作品的艺术效果。 夸张是一般中求新奇变化,通过虚构把对象的特点和个性中美的方面进行夸大,赋予人们一种新奇与变化的情趣。
尔雅课《创新思维》答案
下面关于创新的描述中,哪一个是正确的?() A、创新就是发明一个全新的事物 B、创新必须在拥有丰富知识的基础上才能进行 C、将两件平常的事物进行重组也可能是一种创新 D、创造出来的东西必须有实用价值才算真正的创新 正确答案:C 2 有人按照衣夹的样子,用金属材料制作了一个巨大的“衣夹”,竖立在一座大厦的前面,你认为这是不是一种创新?() A、不是,衣夹是晒衣时用的,放在大厦前面算怎么回事? B、不是,它仅仅是将衣夹放大了很多倍,算不上创新 C、是的,因为它是艺术家做的,就是创新 D、是的,因为它与众不同,而且颇具视觉冲击力,有欣赏价值 正确答案:D 3 人人都有创造力,只不过有些人没有表现出来,有些人表现出来了而已。() 正确答案:√ 4 中小学生主要是学习基础知识,无需培养创新思维,只有大学生甚至研究生才需要进行创新思维训练。() 正确答案:×
未来属于拥有与众不同思维的人。() 正确答案:√ 6 创新思维只是少数尖端人才有需要,对大多数普通人来说并不需要。()正确答案:× 心智模式与心智枷锁(上) 1 要想成为有创造力的人,最关键的是()。 A、打好知识基础 B、发现自己的不足并加以弥补 C、提高逻辑思维能力 D、突破定势思维 正确答案:D 2 阻碍我们创新的根本原因是()。 A、知识储备不足 B、心智模式 C、思维定势 D、心智枷锁 正确答案:D
内行的创造力一定强于外行。() 正确答案:× 4 心智模式既有利也有弊。() 正确答案:√ 5 创造力的高低取决于知识的多寡。 正确答案:×() 6 心智枷锁往往不容易被发现。() 正确答案:√ 心智模式与心智枷锁(下) 1 关于了结需要的描述,哪一项是错误的?()A、了结需要越高的人越容易创新 B、了结需要是指:我们总希望尽快对某一问题下结论,而不能忍受暂时的模糊和混沌状况 C、了结需要是一种心智枷锁 D、了结需要让我们倾向于接受单方面信息正确答案:A 2 有人说“学校扼杀创造力”,主要是指学校教育()。
如何让自己设计作品更有视觉冲击力
扫码似的浏览方式,使得网络广告能给用户留下深刻的第一印象,变的尤其重要。那些能从平乏中跳出来夺人眼球的设计作品,通常都会应用一些精彩的设计元素和处理手法。《定格瞬间的魅力》就是对这类设计元素和方法的总结。 简介 1. 概念传达 定格瞬间是一种思维及经验的总结:针对视觉冲击力,从用户感受的角度做了视觉效果的总结,以及对这些元素特征的分析。 2. 分享目标 善用“瞬间”元素,使设计即刻鲜活,从而更具感染力!读者可以抛开设计能力的束缚,快速使自己的作品有一个质的提升。 3. 瞬间元素的概念
罕见或易消失:昙花一现、流星划过天际、烟花闪亮夜空…这些能让人惊叹并赞美的景象都具有这个共同的特性。在短暂的瞬间才能见到的事物,总会给人们带来精彩的视觉感受。 4. 元素所需具备的特点 真实源于生活:再跌荡起伏的电影剧情也都是来源于生活的感观感受,源于真实才能超越真实。 激发同感:引起共鸣的镜头,才能真的深入人心。让人感觉真实可信,能唤醒曾经的体会。 5. 美 人类一直在追寻美好的事物,包括渴求真善美的正能量。美好的视觉感受才能引人向往;积极正面的引导才会带来感动和希望。 五类具冲击力的瞬间方法 一. 瞬间的动感 瞬间的动感:既人物运动中的画面定格。如下图所例:
画面效果:在设计中烘托动感氛围,能带给用户“身临其境的真实感受”。动感元素与静态元素的对比例:下图 左右图对比:很明显,动态的事物会更具冲击力。让人感受更真实,更所见即所得。
动感元素的优势: 灵动的瞬间能给观众带来强烈的现场感! 常用设计处理手法:烘托动感气氛用线条打造动感 1.烘托动感气氛:这类设计方式较常见,用色彩喷溅或图像重构,打造出冲向一个方向的力量,即可达到视觉效果。
扁平化界面风格的设计
Rdio Rdio最新版本的网站及产品界面中都采用了很彻底的最小化、扁平化的设计风格,你很难找到使用了阴影、渐变等效果的界面元素。 Nest 在他们的网站中,实际的产品及相关的应用环境照片作为“真实”元素融入到扁平风格的媒介载体 当中,虚实结合,让访问者可以很容易的将注意力聚焦在产品上,而不会被网站界面上的视觉元素所干扰。
对设计风格的选取最终还是要取决于具体产品的实际情况。在我个人看来,相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。 无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则: 一致性 通过具有一致性的设计模式及视觉风格,为用户建立起完整一致的心智模型,使产品更加易用,提升整体体验。 对比 通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。 布局 可以尝试使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。 层级化 最重要的东西要比相对次要的东西更容易被看到。关于这个话题我可以写一整篇文章出来,简单的说,就是在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
目标用户 不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。 反馈 当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。 降低“摩擦力” 无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。 鼓励探索 了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。 原型 无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。 人人都是产品经理(https://www.360docs.net/doc/5f11652579.html,)中国最大最活跃的产品经理学习、交流、分享平台
极简主义设计有哪些原则
极简主义本身是一种设计理念,垂直到UI和平面设计领域当中的时候,设计中的每一个元素都应该是有用的。它简单,干净,漂亮,且非常实用。极简主义的设计易于用户理解,参与度也高。今天的文章,我们打算把知识点梳理一下,用下面的10个原则来设计,能帮你搞定真正的极简主义设计。 01 . 大量的留白 在极简主义设计当中,留白是必不可少的组成部分。留白能够营造平和感,能够创造视觉焦点。将必要的信息和视觉焦点营造出来,然后使用留白包围它们。通过这种方式,将核心的信息凸显出来,让用户只做必要的事情,关注必须的信息。 02 . 用栅格来规整元素 栅格系统可以让简约的设计更加富有条理。栅格本身就是用来构建规则性,赋予信息和元素以条理和有序感的,在此基础上,能够让元素的逻辑更加顺畅。 栅格系统让UI界面和平面设计有了更容易遵循的逻辑模式,即使是在极简的设计作品当中,有限的元素在整个空间中,也可以建立足够正确的空间关系,使得整个设计工作协同更加自然。极简设计只是看看起来简约,但是内在所遵循的规则和条理感,让它显得一点也不单薄。
03 .扁平化的元素 扁平化的设计风格不仅是目前的主流,而且在精神内核上和极简主义保持着一致。当然,如今的扁平化设计和之前有所不同,渐变和阴影的加入使得它向前走出了一大步,也不再是“纯粹的”扁平化了。 扁平化的设计元素,无论是图标的设计还是色彩的控制,都会尽量控制信息的层次和量,这一点和极简的需求是一致的。无论是设计网站还是APP,都尽量去除不必要的交互,保持动效的直观和简约。 04 . 保持一致性 无论是传统的平面设计还是更加数字化的网页和APP的设计,极简风格下,所有的元素都应当保持一致性。杂乱无章是会让用户和观者感到困惑的。虽然有的页面内容可能会需要承载更多的内容,但是极简主义的设计风格约束下,信息只是横向拓展,内容的风格和元素的统一性是不能被打破的,这样对于用户而言,也是贴合预期的。 05 . 在不对称中保持平衡 即使是韦恩·安德森也无法确保他电影中每一个画面都是对称的。在极简主义的网站当中,完美的对称总归是少数的存在,而设计师也无需刻意去追求完美的对称。但是视觉上的均衡,则需要设计师力求做到。有的时候,不对称的设计会更加具有分量感。但是在对比之外,是需要保持总体的平衡。
增强视觉冲击力的构图法则
增强视觉冲击力的构图法则 基本的构图法则,有三分法,黄金交叉点,三角型构图等,但在这些规则之外,其实还可以运用对比进行创作,对比可以是相互抗衡或呼应;而几何造型所构成的稳定感,那完美的线条与图形组合出来的美感,也是艺术家跟建筑师喜欢的拍摄主题;延伸则带有一种透视的意味,可以透过线条的延展运动,让想像的空间无限延伸;暗角则是LOMO 族的最爱,虽然画面是镜头上的瑕疵,不过适当的放置主体,会自然形成框取的效果。 对比 圆弧造型的白与尖锐的红,在蓝天下显得相当富有动感。 善用对比营造影像的动感与气氛是千古不变的构图基础。不论是哪一种艺术,对比都是相当重要的构图基础。只要两件事物在外观、颜色、体积、质感、甚至意义上能够分庭抗礼,都可以应用来对比。
两件色彩鲜艳的和服上各自有值得玩味的互补色与对比色,相映成趣。 对比可以是互相对抗,也可以是彼此呼应,更可以是相提并论、同时呈现。在外观线条上,我们可以用圆与方或角来做对比;在色彩上,我们可以用红与绿、黄与紫等对比色来营造冲突感;在体积上,极大与极小,或是比例相等,都是可以利用的方法;在质感上,粗糙与光滑、干燥与湿滑等,也都是常见的比较。如果混搭使用,我们还可以利用一些基本的色彩原理,例如浅色进、深色退,白色放大、黑色缩小等来辅助,让对比显得更有趣味。 几何造型 几何图形所构成的稳定与均衡是摄影中始终不褪色的好题材。完美的线条与几何图形经过适当组合之后所呈现出来的均衡与理性之美,原本就是艺术家与建筑师们最喜爱的主题之一。举例来说,伊斯兰艺术便将此一理性精神发挥到极致,他们摒弃任何人物、动物等有形的装饰,只以花草形状及纯粹的三角形、四方形、圆形等不断重复混合拼贴,便能构建出令人赞叹的清真寺,让人走进时不禁发出由衷的赞叹。
logo设计的常用思维方法及表现手法剖析
logo设计的思维方法和表现手法 logo设计(标志设计)是方寸之间的艺术,每个设计公司或设计师所必须注意的如下三点logo设计的表现要素:1·名称 一个出色完美的商标,除了要有优美鲜明的图案,还要有与众不同的响亮动听的牌名。牌名不仅影响今后商品在市场上流通和传播,还决定商标的整个设计过程和效果。如果商标有一个好的名字,能给图案设计人员更多的有利因素和灵活性,设计者就可能发挥更大的创造性。反之就会带来一定的困难和局限性,也会影响艺术形象的表现力。因此,确定商标的名称应遵循"顺口、动听、好记、好看"的原则。要有独创性和时代感,要富有新意和美好的联想。 2 ·图案 各国名称、国旗、国徽、军旗、勋章,或与其相同或相似者,不能用作商标图案。国际国内规定的一些专用标志 3 ·色彩 色彩是形态三个基本要素(形、色、质)之一。标志常用的颜色为三原色(红,黄,蓝),这三种颜色纯度比较高,比较的亮丽,更容易吸引人的眼球。色彩为工业设计学科中必须研究的基本课题。色彩研究涉及物理学、生理学、心理学、美学与艺术理论等多门学科。 下面我们用一些具体实例来分析logo设计的一般思维方法和logo设计表现手法:
绝世武功必然有心法讲心法前先和大家诠释2个名词 大家先看下面这些LOGO这些是我随机找的体育类的LOGO 他们都有什么共同特征呢? 很显然他们的共同特征就是:动感速度感充满活力这就是行业特性也就是共性我们再看下面这些LOGO 又有什么共同特征呢?
每个行业的LOGO 都有各自的行业特征和表现手法这就是共性 理解了共性就很容易理解个性了 个性是在具备共性的基础上在同行中脱颖而出的特性也就是这个LOGO 所代表的公司或团体的独特竞争力共性是快速的传递这间公司的行业属性个性是告诉人们这个公司和别的公司有什么不同 了解了以上2个名词那么请看下面这些LOGO 您能猜到他们的行业和个性么? 任何一个LOGO 必定是共性和异性的混合体 下面我们看看LOGO 的3种状态 1:图标+字标(阳) 2:字标(阴) 3:图字混合(无极)
强大视觉冲击力!PS打造酷炫色散特效
强大视觉冲击力!PS打造酷炫色散特效【PConline 教程】色散特效(dispersion effect)往往能给人很强的视觉冲击力,通常出现在海报设计和杂志封面设计中。Photoshop CS6/CC功能强大,打造色散特效也比较容易,其基本的想法就是先将主体与背景分离,然后创建一个新的副本图层,在液化工具、飞溅笔刷的帮助下,打造出酷炫的色散特效。这里,我们就跟大家介绍如何用PS打造酷炫色散特效,一起来学习吧: 最终效果图: 图00 所需素材: 斯嘉丽·约翰逊壁纸 飞溅笔刷 教程开始: 1、在Photoshop CS6/CC中打开素材图片(斯嘉丽·约翰逊壁纸)。
图01 2、在图层面板中双击图层,弹出“新建图层”对话框。此举在后面我们隐藏背景图层时会用到。 3、设置好“新建图层”对话款后,点击确定,即可将背景转换为图层。 图02 清理图片素材背景 首先,我们要做的第一件事就是清理图片素材中的文本以及窗帘。 1、使用多边形套索工具粗略选中“斯嘉丽·约翰逊壁纸”中的文本内容。
图03 2、选中文本后,点击“Shift+F5”或者菜单栏中“编辑>填充”,并选择“内容识别(Content Aware)”。内容识别相当好用啊,各位PS用户可以多多研究下。 图04 3、设置好后,点击OK。 4、接下来,我们用同样的方法来处理“斯嘉丽·约翰逊壁纸”素材中的窗帘。
图05 将斯嘉丽·约翰逊从背景中抠出 1、这里,我们使用多边形套索工具来将斯嘉丽·约翰逊从背景中抠出。先勾选出斯嘉丽的大致范围,在做头发部分处理时,粗糙一点也没有关系,因为我们并不会改变背景。 2、做好选区选择后,点击Ctrl+J创建一个新的复制图层,该复制图层仅仅包含刚刚我们选中的选区。 3、在新图层上点击Ctrl,将该图层载入选区。 图06 4、选中第一个图层,然后点击Delete,即可将斯嘉丽从背景中去除。
平面设计常用表现手法有哪些
平面设计常用表现手法有哪些每当翻开一本版式明快,色彩跳跃,文字流畅设计精美的杂志,你都有一种爱不释手的感觉,即使你对其中的文字内容并没有什么兴趣,有些精致的广告也能吸引住你。这就是平面设计的魅力,那么平面设计常用表现手法有哪些呢,一起来看看! 形象是物体的外部特征,是可见的。形象包括视觉元素的各部分,所有的概念元素如点、线、面在见于画面时,也具有各自的形象。 平面设计中的基本形:在平面设计中,一组相同或相似的形象组成,其每一组成单位成为基本形,基本形是一个最小的单位,利用它根据一定的构成原则排列、组合、便可得到最好的构成效果。 1.组形:在构成中,由于基本的组合,产生了形与形之间的组合关系,这种关系主要有: 2.分离:形与形之间不接触,有一定距离。 3.接触:形与形之间边缘正好相切。 4.复叠:形与形之间是复叠关系,由此产生上下前后左右的空间关系。 5透叠:形与形之间透明性的相互交叠,但不产生上下前后的空间关系。 6.结合:形与形之间相互之间结合成为较大的新形状。
7.减却:形与形之间相互覆盖,覆盖的地方被剪掉。 8.差叠:形与形之间相互交叠,交叠的地方产生新的形。 9.重合:形与形之间相互重合,变为一体。 渐变是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。 渐变的类型: 重复的类型: 1.基本形的重复:在构成设计中使用同一个基本形构成的图面叫基本形的重复,这种重复在日常生活中到处可见。例如:高楼上的一个个窗子。 2.骨格的重复:如果骨格每一单位的形状和面积均完全相等,这就是一个重复的骨格,重复的骨格是规律的骨格的一种,最简单的一种。 3.形状的重复:形状是最常用的重复元素,在整个构成中重复的形状可在大小、色彩等方面有所变动。 4.大小重复:相似或相同的形状,在大小上进行重复。 5.色彩重复:在色彩相同的条件下,形状、大小可有所变动。 6.肌理的重复:在肌理相同的条件下、大小、色彩可有所变动。 我们一般所说的空间,是指的二维空间。空间感表现手
设计的表现手法
表现手法 就像表现重点与表现角度好比目标与突破口一样,表现手法可以讲是一个战术问题。表现的重点和角度主要是解决表现什么。这只是解决了一半的问题。好的表现手法和表现形式是设计的生机所在。 不论如何表现,都是要表现内容、表现内容的某种特点。从广义看:任何事物都必须具有自身的特殊性,任何事物都必须与其它某些事物有一定的关联。这样,要表现一种事物,表现一个对象,就有两种基本手法:一是直接表现该对象的一定特征,另一种是间接地借助于该对象的一定特征,另一种是间接地借助该明关的其它事物来表现事物。前者称为直接表现,后者称为间接表现或叫借助表现。 直接表现 直接表现是指表现重点是内容物本身。包括表现其外观形态或用途、用法等。最常用的方法是运用摄影图片或开窗来表现。 除了客观地直接表现外,还有以下一些运用辅助性方式的直接表现手法。 衬托:这是辅助方式之一,可以使主体得到更充分的表现。衬托的形象可以是具象的,也可以是抽象的,处理中注意不要喧宾夺主。 对比:这是衬托的一种转化形式,可以叫作反衬,即是从反面衬托使主体在反衬对比中得到更强烈的表现。对比部分可以具象,也可以抽象。在直接表现中,也可以用改变主体形象的办法来使其主要特征更加突出,其中归纳与夸张是比较常用的手法。 归纳:归纳是以简化求鲜明,而夸张是以变化求突出,二者的共同点都是对主体形象作一些改变。夸张不但有所取舍,而且还有所强调,使主体形象虽然不合理,但却合情。这种手法在我国民间剪纸、泥玩具、皮影戏造型和国外卡通艺术中都有许多生动的例子,这种表现手法富有浪漫情趣。包装画面的夸张一般在注意可爱、生动,有趣的特点,而不宜采用丑化的形式。 夸张:归纳是以简化求鲜明,而夸张是以变化求突出,二者的共同点是对主体形象作一些改变。夸张不但有所取舍,而且还有所强调,使主体形象虽然不合理,但却合情合理。这种手法在我国民间剪纸、泥玩具、皮影造型和国外卡通艺术中都有许多生动的例子,这种表现手法富有浪漫情趣。包装画面的夸张一般要注意可爱、生动、有趣的特点,而不宜采用丑化的形式。 特写:这是大取大舍,以局部表现整体的处理手法,以使主体的特点得到更为集中的表现。设计中要注意所取局部性。 间接表现 间接表现是比较内在的表现手法。即画面上不出现在表现的对象本身,而借助于其它有关事物来表现该对象。这种手法具有更加宽广的表现,在构思上往往用于表现内容物的某种属性或牌号、意念等。
扁平化设计风格
扁平化设计风格 来源:亦锐营销策划 对于扁平化这个词,相信设计师们都不陌生。尤其从上一年开始,扁平化设计飞速流行。而所谓扁平化,就是去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D 效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。 扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。扁平化的设计,在移动系统上不仅界面美观、简洁,而且还能达到降低功耗、延长待机时间和提高运算速度的效果。 接下来就让我们先欣赏一组扁平化风格图标: 简单看了一些扁平化风格图标之后是不是瞬间被这种简洁明快的风格所俘虏了呢别着急,接下来再来膜拜一下大神们的扁平化插画: 看完这些是不是觉得又清新又简单呢,其实扁平化设计看似简单,对于设计师来说却也是不小的挑战,所谓越简单越难。想要做好扁平化,不仅要对图形有准确的把握,抓住主要特征化繁为简,还要对色彩搭配、元素关系有独到的见解,所设计的场景合理、画面简洁、配色明快。这些问题都是说起来简单,做起来难。想要成功,只有不断的练习,反复实践操作,才能出来好的作品。
看完这些元素、图形展现之后,让我们来看看扁平化风格在不同设计中的应用吧: 通过以上案例,不难看出,扁平化在UI、网页、ppt等方面都有广泛的应用,而扁平化作为一种新形式的视觉风格,也越来越成熟。如何将新事物良好运用,是设计师值得研究的事情。亦锐也正是聚集了这样一群敢于研究,勇于探索新事物的人。我们会用自己的努力,保证出品,对客户负责,对自己负责
广告设计创意手法
广告设计创意手法 广告设计创意手法 “创意”一词成为中国广告界最流行的常用词,下面是广告设计创意手法,欢迎阅读了解。 一、直接展示法 这是一种最常见的运用十分广泛的表现手法。它将某产品或主题直接如实地展示在广告版面上,充分运用摄影或绘画等技巧的写实表现能力。细臻刻划和着力渲染产品的质感、形态和功能用途,将产品精美的质地引人入胜地呈现出来,给人以逼真的现实感,使消费者对所宣传的产品产生一种亲切感和信任感。 这种手法由于直接将产品推向消费者面前,所以要十分注意画面上产品的组合和展示角度,应着力突出产品的品牌和产品本身最容易打动人心的部位,运用色光和背景进行烘托,使产品置身于一个具有感染力的空间,这样才能增强广告画面的视觉冲击力。 二、突出特征法 运用各种方式抓住和强调产品或主题本身与众不同的特征,并把它鲜明地表现出来,将这些特征置于广告画面的主要视觉部位或加以烘托处理,使观众在接触言辞画面的瞬间即很快感受到,对其产生注意和发生视觉兴趣,达到刺激购买欲望的促销目的。 在广告表现中,这些应着力加以突出和渲染的特征,一般由富于个性产品形象与众不同的特殊能力,厂商的企业标志和产品的商标等要素来决定。突出特征的手法也是我们常见的运用得十分普遍的表现手法,是突出广告主题的重要手法之一,有着不可忽略的表现价值。 三、对比衬托法
对比是一种趋向于对立冲突的艺术美中最突出的表现手法。它把作品中所描绘的事物的性质和特点放在鲜明的对照和直接对比中来 表现,借彼显此,互比互衬,从对比所呈现的差别中,达到集中、 简洁、曲折变化的表现。 通过这种手法更鲜明地强调或提示产品的性能和特点,给消费者以深刻的视觉感受。作为一种常见的行之有效的表现手法,可以说,一切艺术都受惠于对比表现手法。 四、合理夸张法 借助想象,对广告作品中所宣传的对象的品质或特性的某个方面进行相当明显的过份夸大,以加深或扩大这些特征的认识。文学家 高尔基指出:“夸张是创作的基本原则”。通过这种手法能更鲜明 地强调或揭示事物的实质,加强作品的艺术效果。 按其表现的特征,夸张可以分为形态夸张和神情夸张两种类型,前者为表象性的处理品,后者则为含蓄性的情态处理品。通过夸张 手法的运用,为广告的艺术美注入了浓郁的感情色彩,使产品的特 征性鲜明、突出、动人。 五、以小见大 在广告设计中对立体形象进行强调、取舍、浓缩,以独到的想象抓住一点或一个局部加以集中描写或延伸放大,以更充分地表达主 题思想。这种表现手法,给设计者带来了很大的灵活性和无限的表 现力,同时为接受者提供了广阔的想象空间,获得生动的情趣和丰 富的联想。 以小见大中的“小”,是广告画面描写的焦点和视觉兴趣中心,它既是广告创意的浓缩和生发,也是设计者匠心独具的安排,因面 它已不是一般意义的“小”,而是小中寓大,以小胜大的高度提炼 的产物,是简洁的刻意追求。 六、运用联想法 合乎审美规律的心理现象。在审美的过程中通过丰富的联想,能突破时空的`界限,扩大艺术形象的容量,加深画面的意境。通过联
平面设计常用表现手法
平面设计常用表现手法 每当翻开一本版式明快,色彩跳跃,文字流畅设计精美的杂志,你都有一种爱不释手的感觉,即使你对其中的文字内容并没有什么兴趣,有些精致的广告也能吸引住你。这就是平面设计的魅力,它能把一种概念,一种思想通过精美的构图、版式和色彩,传达给看到它的人。其实只要掌握一些平面设计的规律,灵活运用,我们也能做出美妙的设计。本系列文章将用图文并茂的方式向您介绍十余种平面设计的常用手法,希望对您有所帮助。 一、基本概念 (一)、平面设计 平面设计是将不同的基本图形,按照一定的规则在平面上组合成图案的。主要在二度空间范围之内以轮廓线划分图与地之间的界限,描绘形象。而平面设计所表现的立体空间感,并非实在的三度空间,而仅仅是图形对人的视觉引导作用形成的幻觉空间。 (二)、平面设计的术语: 1.和谐:从狭义上理解,和谐的平面设计是统一与对比两者之间不是乏味单调或杂乱无章的。广义上理解,是在判断两种以上的要素,或部分与部分的相互关系时,各部分给我们的感觉和意识是一种整体协调的关系。 2.对比:又称对照,把质或量反差很大的两个要素成功的配列在一起,使人感觉鲜明强烈而又具有统一感,使主体更加鲜明、作品更加活跃。 3.对称:假定在一个图形的中央设定一条垂直线,将图形分为相等的左右两个部分,其左右两个部分的图形完全相等,这就是对称图。 4.平衡:从物理上理解是指的重量关系,在平面设计中指的是根据图像的形量、大小、轻重、色彩和材质的分布作用与视觉判断上的平衡。 5.比例:是指部分与部分,或部分与全体之间的数量关系。比例是构成设计中一切单位大小,以及各单位间编排组合的重要因素。 6.重心:画面的中心点,就是视觉的重心点,画面图像的轮廓的变化,图形的聚散,色彩或明暗的分布都可对视觉中心产生影响。 7.节奏:节奏这个具有时间感的用于在构成设计上指以同一要素连续重复时所产生的运动感。 8.韵律:平面构成中单纯的单元组合重复易于单调,由有规律变化的形象或色群间以数比、等比处理排列,使之产生音乐的旋律感,成为韵律。(三)、平面设计的元素 1.概念元素,所谓概念元素是那些不实际存在的,不可见的,但人们的意识又能感觉到的东西。例如我们看到尖角的图形,感到上面有点,物体的轮廓上有边缘线。概念元素包括:点、线、面。 2.视觉元素:概念元素不在实际的设计中加以体现,它将是没有意义的。概念元素通常是通过视觉元素体现的,视觉元素包括图形的大小、形状、色彩等。 3.关系元素:视觉元素在画面上如何组织、排列,是靠关系元素来决定的。包括:方向、位置、空间、重心等。 4.实用元素:指设计所表达的含义、内容、设计的目的及功能。下面我们具体介绍平面设计的构成方式。 二、元素的运用 (一)点、线、面的构成形象是物体的外部特征,是可见的。形象包括视觉元素的各部分,所有的概念元素如点、线、面在见于画面时,也具有各自的形象。平面设计中的基本形:在平面设计中,一组相同或相似的形象组成,其每一组成单位成为基本形,基本形是一个最小的单位,利用它根据一定的构成原则排列、组合、便可得到最好的构成效果。 1.组形:在构成中,由于基本的组合,产生了形与
