14个javascript调试技巧帮你更快完成工作


了解你的工具可以极大的帮助你完成任务。尽管JavaScript 的调试非常麻烦,但在掌握了技巧(tricks) 的情况下,你依然可以用尽量少的的时间解决这些错误(errors) 和问题(bugs) 。
我们会列出14个你可能不知道的调试技巧, 但是一旦知道了,你就会迫不及待的想在下次需要调试JavaScript 代码的时候使用它们!
现在开始。
虽然许多技巧也可以用在别的检查工具上,但大部分的技巧是用在Chrome Inspector 和Firefox 上的。
1. ‘debugger;’
‘debugger’是console.log 之外我最喜欢的调试工具,简单暴力。只要把它写到代码里,Chrome 运行的时候就会自动自动停在那。你甚至可以用条件语句把它包裹起来,这样就可以在需要的时候才执行它。
2. 把objects 输出成表格
有时候你可能有一堆对象需要查看。你可以用console.log 把每一个对象都输出出来,你也可以用console.table 语句把它们直接输出为一个表格!
3. 试遍所有的尺寸
虽然把各种各样的手机都摆在桌子上看起来很酷,但这却很不现实。为什么不选择直接调整界面大小呢? Chrome 浏览器提供了你所需要的一切。进入检查面板点击‘切换设备模式’按钮,这样你就可以调整视窗的大小了!
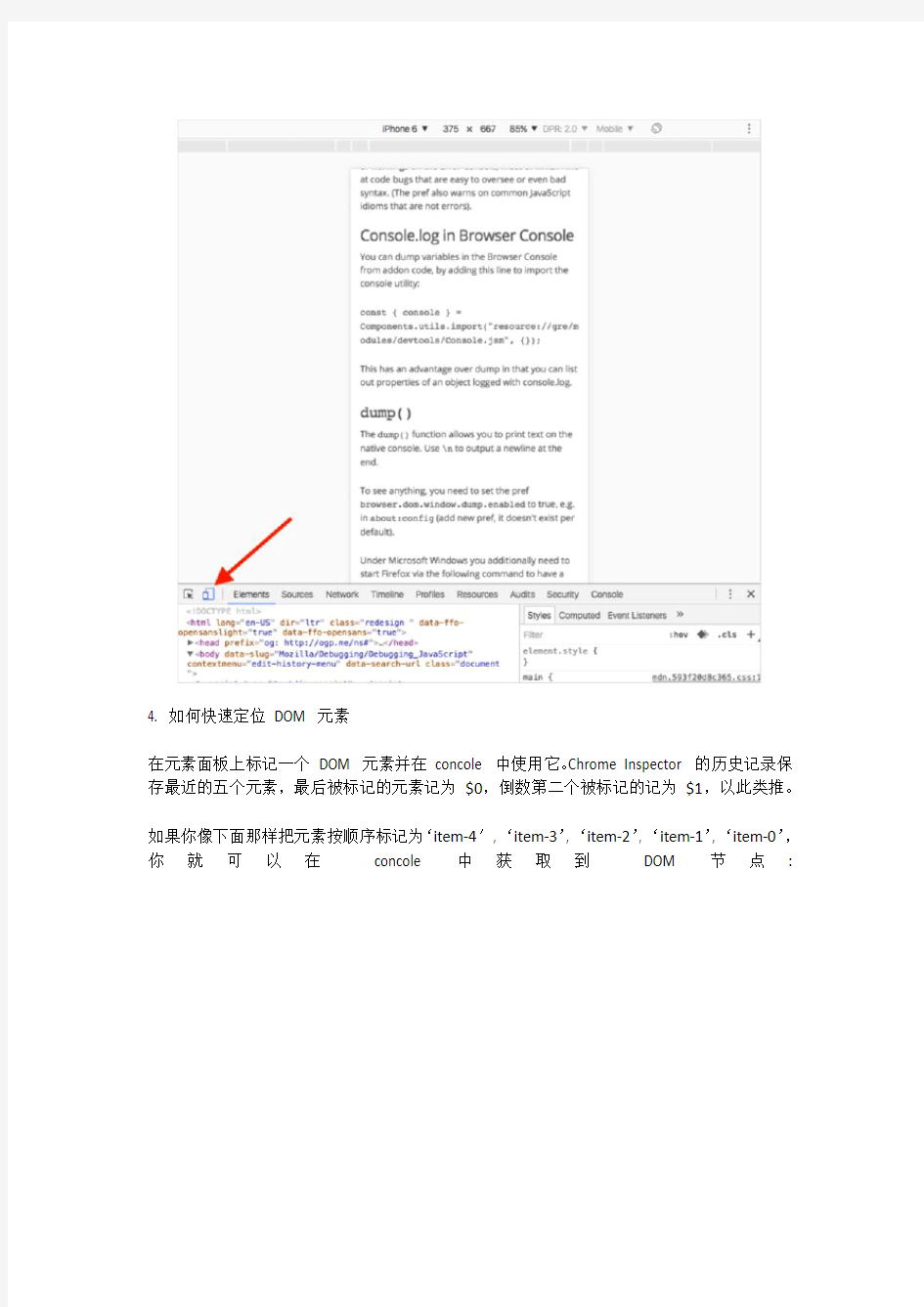
4. 如何快速定位DOM 元素
在元素面板上标记一个DOM 元素并在concole 中使用它。Chrome Inspector 的历史记录保存最近的五个元素,最后被标记的元素记为$0,倒数第二个被标记的记为$1,以此类推。
如果你像下面那样把元素按顺序标记为‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’,你就可以在concole 中获取到DOM 节点:
5. 用console.time() 和console.timeEnd() 测试循环耗时
当你想知道某些代码的执行时间的时候这个工具将会非常有用,特别是当你定位很耗时的循环的时候。你甚至可以通过标签来设置多个timer 。demo 如下:
6.获取函数的堆栈轨迹信息
你可能知道JavaScript 框架会产生很多的代码--迅速的。
它创建视图触发事件而且你最终会想知道函数调用是怎么发生的。
因为JavaScript 不是一个很结构化的语言,有时候很难完整的了解到底发生了什么以及什么
时候发生的。这个时候就轮到console.trace(在终端的话就只有trace )出场来调试JavaScript了。
假设你现在想看car 实例在第33行调用funcZ 函数的完整堆栈轨迹信息:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();
你可以看到func1调用了func2, func2又调用了func4。Func4 创建了Car的实例,然后调用了方法car.funcX,等等。
尽管你感觉你对自己的脚本代码非常了解,这种分析依然是有用的。比如你想优化你的代码。获取到堆栈轨迹信息和一个所有相关函数的列表。每一行都是可点击的,你可以在他们中间前后穿梭。这感觉就像特地为你准备的菜单。
7. 格式化代码使调试 JavaScript 变得容易
有时候你发现产品有一个问题,而 source map 并没有部署到服务器。不要害怕。Chrome 可以格式化 JavaScript 文件,使之易读。格式化出来的代码在可读性上可能不如源代码——但至少你可以观察到发生的错误。点击源代码查看器下面的美化代码按钮 {} 即可。
8. 快速找到调试函数
来看看怎么在函数中设置断点。
通常情况下有两种方法:
1. 在查看器中找到某行代码并在此添加断点
2. 在脚本中添加 debugger
这两种方法都必须在文件中找到需要调试的那一行。
使用控制台是不太常见的方法。在控制台中使用 debug(funcName),代码会在停止在进入这里指定的函数时。
这个操作很快,但它不能用于局部函数或匿名函数。不过如果不是这两种情况下,这可能是调试函数最快的方法。(注意:这里并不是在调用 console.debug 函数)。
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();
在控制台中输入 debug(car.funcY),脚本会在调试模式下,进入 car.funcY 的时候停止运行:
9. 屏蔽不相关代码
如今,经常在应用中引入多个库或框架。其中大多数都经过良好的测试且相对没有缺陷。但是,调试器仍然会进入与此调试任务无关的文件。解决方案是将不需要调试的脚本屏蔽掉。当然这也可以包括你自己的脚本。
10. 在复杂的调试过程中寻找重点
在更复杂的调试中,我们有时需要输出很多行。你可以做的事情就是保持良好的输出结构,使用更多控制台函数,例如 Console.log,console.debug,console.warn,https://www.360docs.net/doc/78972669.html,,console.error 等等。然后,你可以在控制台中
快速浏览。但有时候,某些JavaScrip调试信息并不是你需要的。现在,可以自己美化调试信息了。在调试JavaScript时,可以使用CSS并自定义控制台信息:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);
输出:
11. 查看具体的函数调用和它的参数
在 Chrome 浏览器的控制台(Console)中,你会把你的注意力集中在具体的函数上。每次这个函数被调用,它的值就会被记录下来。
var func1 = function(x, y, z) {
//....
};
然后输出:
这是查看将哪些参数传递到函数的一种很好的方法。但我必须说,如果控制台能够告诉我们需要多少参数,那就好了。在上面的例子中,函数1期望3个参数,但是只有2个参数被传入。如果代码没有在代码中处理,它可能会导致一个 bug 。
12. 在控制台中快速访问元素
在控制台中执行 querySelector 一种更快的方法是使用美元符。
$(‘css-selector’) 将会返回第一个匹配的 CSS 选择器。$$(‘css-selector’) 将会返回所有。如果你使用一个元素超过一次,它就值得被作为一个变量。
13. Postman 很棒(但 Firefox 更快)
很多开发人员都使用 Postman 来处理 Ajax 请求。Postman 真不错,但每次都需要打开新的浏览器窗口,新写一个请求对象来测试。这确实有点儿烦人。
有时候直接使用在用的浏览器会更容易。
这样的话,如果你想请求一个通过密码保证安全的页面时,就不再需要担心验证Cookie 的问题。这就是 Firefox 中编辑并重新发送请求的方式。
打开探查器并进入网络页面,右键单击要处理的请求,选择编辑并重新发送。现在你想怎么改就怎么改。可以修改头信息,也可以编辑参数,然后点击重新发送即可。
现在我发送了两次同一个请求,但使用了不同的参数:
14. 节点变化时中断
DOM 是个有趣的东西。有时候它发生了变化,但你却并不知道为什么会这样。不过,如果你需要调试 JavaScript,Chrome 可以在 DOM 元素发生变化的时候暂停处理。你甚至可以监控它的属性。在 Chrome 探查器上,右键点击某个元素,
并选择中断(Break on)选项来使用:
注:本文来自开源中国。
javascript期末考试模拟题
、单项选择题(本题共15小题,每小题2分,共30分) 在每小题列出的四个备选项中只有一个是符合题目要求的 ,请将其正确答案涂写在答题卡 上。 1. 以“s”为文件扩展名的文件是 _________ (A) html 文件 (B)网页文件 (C) Java 文件 (D) Javascript 文件 2. 以下合法的变量名是 ______ (A) new (B) _123 3. 以下正确的字符串是___ (A) xyz (B) xyz"' 4. 设有语句: var st1= test st1=st1+ 25; 贝U st1的值是 _____ 。 (A) test25 ' (B) 25 5. 123+ ”789 ”的值是 _____ _ (A) 123789 ' (B) 912 6. 表达式(a=2,b=5,a>b?a:b (A) 2 (B) 5 的值为 _______ 8. 设 var a=2,b=3; 则 a++==b?(a-1):b _ 的结果是 。_ A) 0 B) 1 C) 2 D) 3 9. 下面while 循环执行的次数为 __________ var i=5; while (i==0) i--; A)无限 B) 1 C) 5 D) 0 (C) null o (C) xyz ' (D) 2abc (D) xyz ' (C) test ' (D)语法错误 (C) 789 ” (D)语法错误 )的值是 。 (C) 1 (D) 0 7. 设有语句 var a=3,b=5,c=3,d=8,m=3,n=2; 则逻辑表达式(m=a>b)&&(n=c>d) 运算后,n (A) 0 (B) 1 (C) 2 (D) 3
javascript实验
长江职业学院Javascript语言程序设计实验指导书 专业: 学号: 姓名: 班级: 指导老师: 软件教研室编
实验一 JavaScript基本操作 一、实验目的 熟练掌握在HTML文件中编写JavaScript程序的基本操作,及在Microsoft Internet Explorer浏览器和Netscape的Nevigator浏览器中调试JavaScript的基本操作。 二、实验内容 1、用NotePad创建一个简单的.htm文件,在Microsoft Internet Explorer浏览器中浏览效果。 2、编写第1章中的实例源文件,并在Microsoft Internet Explorer浏览器中进行测试。 3、调试一段JavaScript程序,找出其中的错误。 三、实验步骤 1、通过windows的文件管理器,在c盘下新建一个文件夹jsp_ex,用于保 存实验中的文件,如图1-1所示。 2、在windows中打开“记事本”,(也可以用其他编辑html文件的工具软 件,如Microsoft frontpage,Macromedia Dreamweaver等,编写例1-1的程序,然后将文件保存在C:\jsp_ex文件夹中。 3、用下述任意一种方法,在浏览器中显示,如图1-2。
A.在图1-1中双击“”文件名。 B.在图1-1中用鼠标右键单击“”,在打开的菜单列表中,如果有所需浏览器名就可以直接点击浏览器名。 C.现在windows中打开所需浏览器,然后按【ctrl】+【o】,在打开的对话框中找到文件。 4、再次编辑文件,将第21行中的“”改写为“”然后按第3步的操作, 得到如图1-3的效果,不能显示“上一次网页更新日期”,这时,通过浏览器的调试工具查找出出错的位置,修改后再次测试。 5、按1-2的步骤,将例1-1改写为“”和“”两个文件即通过外部javascript 文件和html文件一起完成网页的制作。 四、思考练习 1.为什么“上一次网页更新日期”在每一次打开都是同一个时间 2.请写出你在程序编写中出现的错误和改正方法,并分析。
JavaScript试题集7
. 单选题 1. 我们可以在下列哪个HTML 元素中放置javascript 代码? A.< script > B.< javascript > C.< js > D.< scripting > ★标准答案:A 2. 预测以下代码片段的输出结果: var str ; alert(typeof str); A.. string ; B.. undefined; C.. object ; D.. String; ★标准答案:B 3. 下列哪个不是Javascript 中注释的正确写法:( ) A.< !-- …… -- > B. *……*/ D. /* …… */ ★标准答案:A 4. 以下哪项不属于Javascript 的特征? 是一种脚本语言 是事件驱动的 代码需要编译以后才能执行 是独立于平台的 ★标准答案:C 5. 关于以下两个陈述的描述中,正确的是:( ) 陈述1:Javascript 是弱类型语言 陈述2:Javascript 的常用类型包括:int 、string 、boolean A.陈述1正确,陈述2错误 B.陈述1错误,陈述2正确 C.两个陈述都正确 D.两个陈述都错误 ★标准答案: A 6. 阅读下面的JavaScript 代码: < HTML > < BODY > < SCRIPT LANGUAGE="JavaScript" > function f(y) { var x=y*y; return x; } for(x=0;x< 5;x++) { y=f(x); (y); } < /SCRIPT > < /BODY > < /HTML > 输出结果是()。 1 2 3 4 1 4 9 16 1 4 9 16 25 D.以上答案都不对 ★标准答案:B 7. 在Javascript 中,需要声明一个整数类型的变量num ,以下 哪个语句能实现上述要求? num;
javascript期末考试模拟题
一、单项选择题(本题共15小题,每小题2分,共30分) 在每小题列出的四个备选项中只有一个是符合题目要求的,请将其正确答案涂写在答题卡上。 1. 以“.js”为文件扩展名的文件是______。 (A) html文件(B) 网页文件(C) Java文件(D) Javascript文件 2.以下合法的变量名是______。 (A) new (B) _123 (C) null (D) 2abc 3.以下正确的字符串是______。 (A) xyz (B) ‘xyz” (C) “xyz’ (D) ‘xyz’ 4.设有语句: var st1=’test’; st1=st1+ 25; 则st1的值是______。 (A) ‘test25’ (B) 25 (C) ‘test’(D) 语法错误 5.123+”789”的值是______。 (A) ‘123789’ (B) 912 (C) “789”(D) 语法错误 6.表达式(a=2,b=5,a>b?a:b)的值是______。 (A) 2 (B) 5 (C) 1 (D) 0 7.设有语句var a=3,b=5,c=3,d=8,m=3,n=2; 则逻辑表达式(m=a>b)&&(n=c>d)运算后,n的值为_______。 (A) 0 (B) 1 (C) 2 (D) 3 8.设var a=2,b=3; 则a++==b?(a-1):b的结果是___________。 A) 0 B) 1 C) 2 D) 3 9. 下面while循环执行的次数为________。 var i=5; while (i==0) i--; A)无限B) 1 C) 5 D) 0 10. 以下数组的定义中____________是错误的。 A) var a=new Array(); B) var a=new Array(10); C) var a[10]={ 1,2,3}; D) var a=["1",2,"3"]; 11.设var x=3,y=4; 下列表达式中y的值为9的是________。 A)y*=x-3 B)y/=x*9 C)y-=x+10 D)y+=x+2 12. 在程序中有多个相关联的选项,若要默认选择某一项,应在该项中增加_________属性。 A) checked B) default C) selected D) defaultValue 13.结果为NaN的表达式是______。 (A) "80"+"19" (B) "十九"+"八十" (C) "八十"*"十九" (D) "80"*"19" 14.执行下面语句后c的值是_______。 var a=2,b=1,c=3; if(a Javascript程序设计期中考试试卷班级:姓名:总分: 一、选择题(本大题60分,每小题2分) 1.以下哪个选项是Javascript技术特征( D ) A.解释型脚本语言 B.跨平台 C.基于对象和事件驱动 D.具有以上各种功能 2.JavaScript是(B )。 A. 一种Java 编程语言,不同的是它可以用于网页开发 B. 一种解释性的、用于客户端的、基于对象的程序开发语言 C. 一种用于Firefox浏览器和Internet Explorer浏览器的网页开发语言 D. 一种用于制作网页动画效果的程序开发语言 3.以下哪个单词不属于javascript保留字:( B ) A. var B. parent C. function D. for 4.编辑Javascript程序时(C ) A.只能使用记事本 B.只能使用FrontPage编辑软件 C.可以使用任何一种文本编辑器 D.只能使用Dreamweaver编辑工具 5.在程序开发过程中,用户输入内容的校验常分为功能性校验和(A ) A.格式性校验 B..内容性校验 C.事件性校验 D.方法性校验 6.使用外部JavaScript程序文件的正确格式是(A ) A. Javascript期中测试卷
