AI轻松绘制矢量风格时尚插画


Illustrator教程:教你设计制作一款个性签名档
时间:2008-11-17 00:00来源:作者:
论坛里有位叫“资深农民”的,说要做个签名档,我一看这名有意思,就接下来了。用AI做了一个,感觉挺有意思,所以做个教程。给AI入门者提供一个参考,大家多提意见
效果图
1打开AI,随便新建一个文件(快捷键CTRL+N)
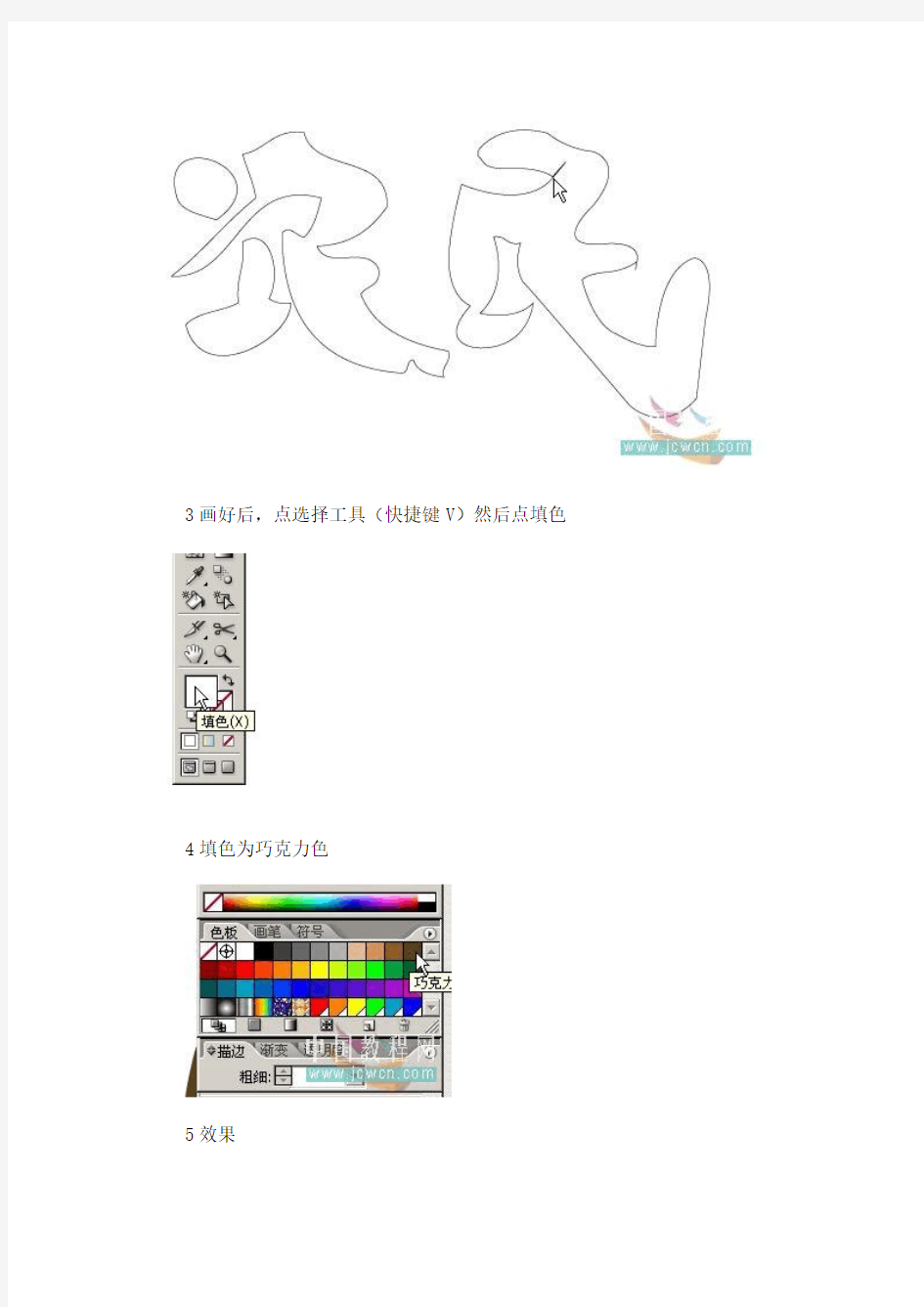
2用钢笔工具(快捷键P),画出农民的字形,用不着太精确,有点意思就可以了
3画好后,点选择工具(快捷键V)然后点填色
4填色为巧克力色
5效果
6使用文字工具(快捷键T)
7在屏幕上点一下,输入“资深”二字,然后点选择工具(快捷键V),将字体定义为“方正和平简体”。当然也可以用其它字体代替。
设计工作室
8使用铅笔工具(快捷键P)画出一个锄头的形状
9使用填色,将颜色同样填为巧克力色
广州界面设计
10然后我们就可以把它们组合在一起
11点击窗口-符号(快捷键CTRL+SHIFT+F11)
深圳界面设计12点击符号右边的三角形
中国设计学堂
设计工作室
13找开符号库,找到自然界,点击一下,前面会出来一个勾
21使用渐变工具(快捷键G)
22制作一个黄色到浅蓝色的渐变
23按住SHIFT键,在矩形上从下往上拉动,做出渐变效果
设计工作室24设置矩形的不透明度
25将矩形放置到刚才处理好的素材上,点击右键-排列-置于底层(快捷键SHIFT+CTRL+[)
服装批发
26效果
广州界面设计
27使用选择工具(快捷键V)拉一下,把所有的东东全选,然后点右键-编组(快捷键CTRL+G)
28使用矩形工具(快捷键M),拉出一个合适的矩形。注意,这个矩形的大小就是你想要的画面的大小
29调整好矩形的位置后,按住SHIFT的同时点选下面刚才我们编组的图,然后点击对象-剪切蒙板-建立(快捷键CTRL+7)
30好啦,成品就做出来了,输出为JPG等可用格式,马上放到你的签名档吧,让大家的眼球亮起来。
Illustrator轻松绘制矢量风格时尚插画
管理提醒:本帖被jiangugv 从免费教程移动到本区(2010-01-04)
在我很小的时候就与绘画结缘,直到在专业院校进行了五年的学习之后,才发现繁琐的制作过程几乎要磨灭我一切的想法。当一切的用品都备齐在你桌上的时候,你拿起笔却找不到下笔的位置,此时你满脑子都是:我应该如何避免和解决绘画过程中的突发事件。如果是这样,那你就很悲哀了,因为你已陷入了一个技术的误区。
有一段时间我一直徘徊在这样一个怪圈中,但有了电脑之后这一切就似乎不再是问题了。一个好的工具有时候真的可以挽救濒于破灭的梦想。至少我现在再也不必担心颜色涂不均匀和水洒在画面上时的沮丧。
矢量风格时尚插画大家都非常喜欢,下面就让我们一起来看看怎样用电脑来完成我们的插画之梦吧!大家可以从这个过程中掌握很多简单而又实用的电脑插画绘制技巧。
矢量风格时尚插画大家都非常喜欢
在下列文章中的File/New代表调用File菜单下的New的选项,其他依此类推。
Ctrl+C代表在键盘上同时按下Ctrl和C两个键,
MAC上以Command( )键代替PC上的Ctrl,以Option键代替Alt键,鼠标右键以按住MAC上的C trl键加鼠标单击实现。
在开始我们的插画绘制之前首先说明一点:即便你没有美术基础也不要走开,继续往下看,你会发现其实所谓美术基础,就是一些人们约定俗成的欣赏美的习惯和认真严谨的工作态度。这些东西只要说出来,是任何人都可以学会的。
绘制步骤:
一、选择软件、制备草图
由于此次绘制的插画的风格比较简约,多数是大块面的颜色,图形边缘比较清晰,因此决定使用矢量软件。在这里我选择Illustrator 10(以下简称AI),原因:先入为主,操作习惯与Photoshop(以下简称P S)相似,MAC和PC两平台兼容性好,版本10的功能比较齐备。
纸面勾画自己看得懂就可以,线条没必要画得很仔细,扫描后的图像在Photoshop里稍微调整一下清晰度,就可以备用了。
手绘草图
二、主体描画
<人物最关键的就是脸,所以要最先进行调整,以便使最新鲜的感觉都留在这最精彩的部分。为了避免画出来后的人物面部比例严重失衡,我们可以参考照片中真实的人物侧面像结构描绘,再对这种“真实”进行适合插画风格的艺术加工。
主体描画
三、衣饰
从全局考虑主体人物未免显得太单调,于是决定在人物上衣上加上花纹,用作装饰,这也是为丰富主体人物的层次。花饰全部依赖手绘完成,在这里使用鼠标手写板均可,只是鼠标画出的线条会略显得呆板,缺乏变化。
四、线条调整
线条不能出现不必要的尖角,如果这些尖角出现在人物的面部那就太不妙了。另一方面,线条应该很有韧性,尤其是曲线,应该像钢丝一样柔韧,而不能好像铁丝和棉线一样无力,线条应该让人感觉压下去就可以很快弹起来。
五、背景的制备
接下来要做的就是绘制背景及其装饰了,由于背景是一座欧洲风格的古堡,所以我们挑选了一张实景照片,然后用AI的矩形工具、圆形工具、多边形工具、自由变形工具对其外轮廓进行剪影描绘。
背景的制备
六、元素的组合、构图、色彩
最初纸上起草图的时候我们就已经具备了大概的构图,但是现在很多的元素已发生了变化,我们就必须更改一下最初的想法。
另外前面我们一直以黑白灰来描绘画面中的所有元素,现在终于到了给画面上色的时候了。此次决定把图片定为黄昏时分的河畔景色,因此我们选取了如下几种色彩对画面进行着色。
元素的组合、构图、色彩
七、装饰和调整
为了丰富画面,增加层次,我们决定再添加一些小装饰,如波纹、虚线圆圈、背景花饰等,我们还可以用外边框来调整构图,得到最完美的画面。
这样我们的作品就完成了!怎么样,对自己的大作还满意吗?没关系,多多练习就一定可以画的更好,量变到质变决不是虚谈,只要你有耐心就一定会成功。艺术的感受是不可言传的,而规律也不是一成不变的,我讲的这些普遍规律要灵活运用,古人说:尽信书不如无书,所以还是融会贯通地学习比较好。
装饰和调整最后我们给出这个教程的实例和其他必备素材,但愿它能帮助大家更好地学习Illustrator和插画绘制。
一、选择软件、制备草图
现在进入正题,首先是挑选软件。
由于此次绘制的插画的风格比较简约,多数是大块面的颜色,图形边缘比较清晰,因此决定使用矢量
软件。在这里我选择Illustrator 10(以下简称AI),原因:先入为主,操作习惯与Photoshop(以下简称P S)相似,MAC和PC两平台兼容性好,版本10的功能比较齐备。
其次,制备草图。
用具:铅笔一支橡皮一块白纸一张灵感一点
过程:根据想法随意勾画==> 纸面工作完成==> 扫描
纸面勾画自己看得懂就可以,线条没必要画得很仔细,扫描后的图像在PS里稍微调整一下清晰度,就可以备用了。
制备草图
由于决定画这幅插画的初衷,是看了奥地利插画家Anja Kroencke的网站,该插画模仿Anja Kroenc ke的绘画风格自己创作。
Anja Kroencke1968年生于奥地利维也纳,是如今比较有影响的女插画家。她毕业于维也纳服装与设计学院服装设计和插画专业。
二、主体描画
进入AI,新建文件,选择File/New,进行如下设置:
Size: A4;Units: Millimeter;Orientation:;Color Mode: CMYK Color, 按OK确认;
选择View/Hide Page Tiling隐藏打印边界线(就是虚线框);
置入图片File/Place 把刚才扫描的草图置入按键盘Ctrl+2锁定该对象。
下一步就是用铅笔工具描画主体人物的外轮廓,此时无论你使用手写板还是鼠标,都没有问题,因为这只是勾画一个大致的轮廓,重要的是后期的调整。
主体描画人物最关键的就是脸,所以要最先进行调整,以便使最新鲜的感觉都留在这最精彩的部分。上面右图是真实的女孩侧面剪影照片,我们可以看出她并不具备美感,因此要用于插画还要对这种“真实”进行适当的艺术加工。
首先使用以下几种工具对草图线进行调整,其功能大致如下:
单独对象选取工具:用于调整单个的贝塞尔曲线锚点和锚点手柄。
添加锚点工具:用于在曲线上加上锚点。
删除锚点工具:用于去掉多余的很重复的曲线锚点。其实你用钢笔工具靠近曲线或锚点的时候,他会自动变成以上这两个工具。
转换锚点工具:用于锚点造成的尖角转折与圆角转折之间的相互转化。
每一个右下角带有黑三角的工具,都可以通过单击(按住黑三角不松开)弹出一系列隐含工
具。
接下来我们就可以调整人物的脸部了,为了避免画出来后的人物面部比例严重失衡,我们可以参考照片中真实的人物侧面像结构描绘。下面给出一些参考:
人物面部比例
人物面部比例人物的面部比例基本上如图所示,其中眼的中轴线(该图中眼睫毛的位置),大概在人物整个头部高度(从头顶到下颌)的二分之一处,而鼻底线则在眼睛到下颌的二分之一处,即整个头部高度的四分之一处。
人物面部比例另外就是头部的长宽比例基本上是1:1,尤其是这幅插画中女性的头部剪影,几乎可以延外轮廓画出一个正方形。掌握了上述有代表性的比例之后,下面的图形调整阶段就会轻松许多,最后的成品也会更加令人满意。头部画好后还可以进行一下艺术加工。
进行艺术加工的时候主要下列几个方面:
额头:略鼓一些,这样可以显得聪明、机灵。(注意头发边缘线处的突起)
睫毛:一定要突出,夸张一些,要上翘的那种。这样可以显出女孩的特殊魅力。
鼻子:尖尖的,鼻尖上挑,挺拔。或者稍微有一点塌,到鼻尖处有一个圆圆的小鼻头。依个人审美和所画人物的年龄性格而定。
上唇:略向上翘起,显得俏皮、可爱。
完成后的脸部图像如下:
完成后的脸部图像如下
三、衣饰
依据上面的步骤继续完成主体人物的上衣、双臂。适当注意人体比例,某些地方可以作适当的夸张,例如:被拉长的身体和双臂,这可以让人物显得轻盈,也是为了符合Anja Kroencke类似时装画的插画风
格。绘制完毕的图像如下图:
绘制矢量图形
3.1 矢量图与位图 一. 矢量图形 矢量图形使用称为矢量的线条和曲线(包括颜色和位置信息)描述图像。编辑矢量图形时,修改的是描述其形状的线条和曲线的属性。矢量图形与分辨率无关,因此在对图形进行移动、调整大小、更改形状或更改颜色等操作时,不会改变其外观品质。 二.位图图形 位图图形由排列成网格的称为象素的点组成。图像由网格中每个象素的位置和颜色值决定。编辑位图图形时,修改的是象素,位图图形与分辨率有关,放大位图图形会使图像的边缘呈锯齿状. Fireworks可以创建和编辑矢量图与位图。 3.2 绘制矢量路径 矢量路径的绘制主要包括:直线、曲线、自由路径。 一.绘制直线 操作步骤: 1.单击工具箱中的线条工具 2.在“属性”面板中设置笔触属性 3.在线条的起始位置按下鼠标左键不放,拖至直线终点处,松开鼠标左键,在画 布上画出直线。 提示:拖动鼠标的同时按住 Shift 键时可以画出水平、垂直或与水平、垂直方向成45度角的直线。 二.用钢笔工具创建路径
操作步骤: 1.单击工具箱中的“钢笔”工具 2.在“属性”面板中设置笔触属性和填充属性 3.单击画布上的不同位置,可以画出由线段组成的直线路径。 4.如果鼠标单击后不松开,而是拖动鼠标,这样画出来的路径就是曲线路径,通 过调整曲线的两条控制线可以设定曲线的弯曲度。 5.中止绘制开放路径:在结束点双击鼠标;中止绘制封闭路径:将鼠标移至起始 点上,鼠标指针变为一个小圆圈,单击起始点。 修改路径上的点操作步骤: 1.点击路径节点选定工具,选择矢量图形 2.改变节点执行以下操作: ?把角点变为曲线点:选择路径上的一个点,拖曳直到出现点手柄,角点变为曲线点 ?把曲线点变为角点:将鼠标移至节点,鼠标变为,点击节点,曲线点变为角点 3. 增加/删除路径上的点,执行以下操作: ?增加节点:将鼠标移至路径,鼠标变为点击鼠标左键 ?删除节点:将鼠标移至节点,鼠标变为点击鼠标左键 三.绘制自由变形矢量路径 操作步骤: 1.从“钢笔”工具弹出菜单中,选择“矢量路径”工具。 2.在“属性”面板中设置笔触属性 3.拖动以进行绘制。若要将路径限制为水平或垂直线,在拖动时按住 Shift 键。 4.释放鼠标按钮以结束路径。若要闭合路径,将指针返回到路径起始点,然后释放 鼠标按钮。 练习3-1 1) 在画布上画出直线,画出水平、垂直或与水平、垂直方向成45度角的直线。 2) 用钢笔工具创建开放路径、闭合路径、直线与曲线路径。 3) 用钢笔工具编辑路径上的点,把角点变为曲线点;把曲线点变为角点;增加与删
位图转换矢量图的二种方法
位图转换矢量图的二种方法 1.将书本上的图片进行扫描,得到如图a,看起来有点粗糙,怎么办? 2.用photoshop将图片打开,将图片模式改变为索引模式,改成如图b的设置。怎么样,图片是不是只有两种颜色了?这样才能便于色彩的选择。 3.在色彩范围里用吸管吸取梅花外面任意一个地方,如图c,按“好”按钮
4.就可以得到如图d,这样只仅仅选择的是梅花外轮廓。 5.反选“或者按快捷键ctrl+shift+i 得到图e:
6.打开路径面板,并点击“从选区建立工作路径”按钮,见图f: 7.将此文件输出为路径,文件命名为meihua.ai 8.打开coreldraw软件,将刚才保存的。ai 文件导入进来,咦?为什么导入进来什么都没有呀?不用急,点取轮廓工具按钮并点取“细线轮廓”,出来了吧!一个崭新的矢量图就这样完成了。随便怎么放大都很清晰,特别适合做图形、图案以及电脑刻绘的朋友们。试一试吧!!
用Freehand实现位图矢量化 目前矢量图的运用越来越广泛,特别是对于喜欢Flash动画的闪客来说,完成一个好作品经常需要大量精美的矢量图片。如果你善于手绘,那当然最好了,可毕竟不是每个人都能画得很好,而网上能找到的现成的矢量图片并不多,所以很多人会选择采用把位图转化为矢量图的方法。目前可以完成这项工作的软件很多,今天我们就试试Freehand内置的trace工具来实现位图到矢量图的转化工作。 首先要把需要转化的位图导入Freehand,请使用Import命令,当出现直角符号的时候,在作图区点击一下就行了。如果你是新建的空白文件的话,位图会导到Foreground层,有必要的话先调整好位置,为了防止以后不小心移动它,请先把位图所在层锁起来,然后点击层面板右上方的黑色三角形在Foreground层上面新建一层,这一层用来单独放置转化后的矢量图。(现在层面板的情况如图) 这里我导入了一幅桃花的图片来做实验。看到浮动工具栏上魔术棒样子的图标了吗?它就是trace工具,点击它后直接在位图上方拖曳出一个区域,区域所包含的位图将被转化为矢量图,如果你象我现在这样需要转化整张图片的话,只要使拖动的区域覆盖整张图片就可以了。整个转化时间根据图形的复杂程度和你的机器配置来看,象这张比较简单的图像几乎没什么延迟就出来结果了,你现在看到的是密密麻麻的节点,到底效果怎么样还看不清楚,请将Foreground暂时隐藏,然后按住Ctrl在空白处点击一下。现在看到最后效果了吧,请对比下原始位图和这张采用默认设置转化的矢量图,效果非常不错吧?
origin 绘制矢量图画法
1、 新建一个工作表格Worksheet 3、用Plot →Vector XY AM Y X 3、 如果图像超过了坐标轴,则用 = You might notice at this point that the vectors extend outside the axes (layer frame). To limit their display to the layer frame only, enable the Clip Data to Frame check box on the Display tab at the Layer level in Plot Details. Select Format: Layer => Layer property →Clip Data to Frame 附:直角坐标与矢量的转换关系
Tutorial:Vector Graph From Howto Wiki Jump to: navigation, search Contents [hide] 1 Summary 2 What you will learn 3 Steps 3.1 Vector XYAM 3.2 Vector XYXY Summary A vector plot is a multidimensional graph used in industries such as meteorology, aviation, research, and construction that illustrate flow patterns (e.g. of wind, water, magnetic fields, etc.). Both direction and magnitude are represented in a vector graph. Origin includes two types of vector plots: Vector XYAM - takes a starting XY location for the vector tail (by default), an angle and a magnitude. Vector XYXY - takes two XY positions and connects them with a vector.
PS教程:6个矢量图标绘制设计实用技巧
PS教程:6个矢量图标绘制设计实用技巧 介绍6个图标绘制招数,简单易懂,但功效卓著。久习可得奇效,达到任何矢量图形都易如反掌,无论各种横的,竖的,奇形怪状的图形都信手拈来。(以下界面演示以Photoshop CC为演示工具) 第一形状图层 PS是一个像素处理软件,可以做到和AI一样绘制各种复杂的矢量图形。有读者会问为什么不用AI,而要学习PS绘制路径,因为PS才是适合UI 设计的工具软件,且各种图形PS可以做到像素对齐,AI绘制的路径导入PS还是要二次调节。所以下面教你如何通过形状图层来绘制矢量图标。 ① 前景色选择黑色,前景选择的颜色就是绘制出形状图层的颜色 ② 工具模式选择路径,一定要选择路径,而不是形状,因为直接生成的形状黑乎乎一大片,非常不利于二次编辑路径。
③ 形状属性面板中可以设置圆角。 这是Photoshop CC版本中一个非常棒的功能。尤其是对UI设计师而言。形状属性位于属性面板中,我们可以自由设置各种参数。 例如:图形尺寸、填充颜色、描边颜色、描边宽度、描边样式(包括虚线、对齐方式、线段端点和合并类型)、圆角半径选项(对椭圆形不可用)
一个矢量的圆角矩形就画好了。 第二、自定义形状工具 PS里内置了非常多的形状,很多基础图形不需要自己绘制,直接在使用相应的图形即可。
首先新建一个图层,然后使用多边形工具,选择3边 然后用形状图层工具绘制一个三角形
如图: 第三、布尔运算 一些复杂的图形,都是靠各种图形相加相减得到的。所以我们需要灵活运用布尔运算工具,来达到组合最终图形的目的。 按住Ctrl同时选中图层形状1、形状2
矢量图形设计与制作课程标准
矢量图形设计与制作课 程标准 集团企业公司编码:(LL3698-KKI1269-TM2483-LUI12689-ITT289-
《矢量图形设计与制作》课程标准1.课程定位与设计思路 1.1课程定位 《矢量图形设计与制作》课程的作用是通过上机操作的方式,采取项目教学法、任务驱动法、讲授法等方法,培养学生利用Illustrator软件进行图形绘制的能力、审美能力,具备从事相关职业岗位所必须的专业能力、业务素质。 1.2设计思路 通过对专业对应工作岗位分析,确定了课程的设计思路为:采用工作过程导向的课程教学理念,打破以往的学科式教学模式,“以就业为宗旨,以能力为本位”来完善教学内容,将平面制作软件的系统理论知识根据工作任务的需要分散到每个学习情境中,理论为实践服务,让学生在完成具体项目的过程中来构建相关理论知识。选取具有典型性的企业真实案例作为参考,结合Illustrator软件操作技能点,确定初识Illustrator、特效文字制作、纸制书签制作、海报设计制作、包装设计制作、画册设计制作、插画设计制作以及Illustrator应用项目实战8个学习单元。计划学时96学时。 2.课程目标 使学生掌握Illustrator软件的基本原理和使用技巧,能够利用该软件进行图形绘制和初步设计,同时培养学生具有一定的审美观,具有分析、解决问题的能力,为后续课程及就业打好基础。 2.1知识目标 使学生掌握Illustrator软件中各种工具及命令的适用范围及使用技巧。 2.2能力目标
使学生具备独立分析图像特点,能够针对图像实际问题进行图形绘制,能够独立或团队合作制作矢量平面作品。 2.3素质目标 培养学生独立思考、自主学习的能力;培养学生踏实肯干、认真做事、细心做事的态度,以及团队协作意识。 3.教学内容 通过进行企业调研,对平面设计领域内矢量图形的常见任务进行分析,以企业的真实案例为依托,结合软件特点和学生特点将任务进行整合序化,并将理论知识融入到各个学习任务之中。确定了8个学习单元作为教学内容。 表1项目名称描述
位图转矢量软件Vector Magic汉化版及中文使用教程
位图转矢量软件Vector Magic汉化版及中文使用教程 来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。 Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator 可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。 一:软件截图 二:使用步骤 1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面
2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。在完成界面,点击高级——去除背景——擦除,可以擦除背景,只留图案和文字。
3.点击上步的完成按钮,弹出保存结果页面,可以点击另存按钮保存文件,系统提供了三种文件保存方法:另存、拖放和快速存,可另存为ai、dxf、eps、pdf等格式文件。 三:位图图像和转换后的矢量格式对比 1.整体对比图
2.局部截图比较
此软件可以大大减轻工作量,但并不意味着可以一劳永逸了,一些细节地方还是需要细心修改的,对于像素比较高的位图图像,转换效果较好,而一些像素低的图片,转换就可能不尽人意的,毕竟任何软件都不是万能的。
第三课:AI基本图形的绘制与编辑
第三课:基本图形的绘制与编辑 第一节:认识路径 路径是通过绘图工具绘制的任意线条,它可以是一条直线,也可以是一条曲线,还可以是多条直线和曲线所组成的线路。一般情况下,路径是由锚点和锚点之间的线段所组成。锚点标记路径段的端点,在曲线段上,每个选中的锚点显示一条或两条方向钱,方向线以方向点结束。方向线和方向点的位置决定曲线段的大小和形状。移动这些元素将改变路径中的曲线的形状。 注:在Illustrator中路径是可以打印的,因为这是一个矢量绘图软件。 一、路径分为:闭合路径、开放路径 1.闭合路径:闭合路径是指起始点与终止点相连接的曲线。绘制完成的闭合路径是没有终 止点的,如:矩形、椭圆、多边形和任意绘制的闭合曲线等。(看不出起点和终止点的直线或曲线(如圆、矩形)) 2.开放路径:开放路径是由起始点、中间点终止点所构成的曲线,一般不少于两个锚点, 如直线、曲线和螺旋线等。(一条直线或曲线,有起点和终点) 二、锚点: 路径是由一条或多条线段组成的线,锚点就是这些线段从开始至结束之间的结构点,路径可以通过这些结构点来绘制其轮廓形状。 锚点分为:分为平滑点、直角点、曲线角点、对称角点和复合角点。 平滑点:平滑点两侧有两条趋于直线平衡的方向线,修改一端方向点的方向对另一端方向点有影响。修改一端方向线的长度对另一端方向线没有影响。 直角点:直角点两侧没有控制柄和方向点,常被用于线段的直角表现上。 曲线角点:该角点两侧有控制柄和方向点,但俩侧的控制柄与方向点是相互独立的即单独控制其中一侧的控制柄与方向点,不会对另一侧的控制柄与方向点产生影响。 对称角点:该角点两侧有控制柄和方向点,但俩侧的控制柄与方向点是相同的即单独控制其中一侧的控制柄与方向点,会对另一侧的控制柄与方向点产生影响。 复合角点:该角点只有一侧有控制柄和方向点,常用于直线与曲线连接的位置,或直线与直线连接的位置。 第二、三节:路径的绘制(钢笔工具) 钢笔工具(P): 钢笔工具是最基本的路径绘制工具,运用它可以绘制出各种形状的直线和平滑流畅的曲线路径,即可以创建复杂的形状,也可以在绘制路径的过程中对路径进行简单的编辑。 一、绘制直线\曲线路径 按Ctrl键在空白处单击强制结束绘制或者是调整路径. 按Shift键绘制水平或垂直或45度角直线 按Alt键可以删除控制手柄或者将钢笔工具转化成转换节点工具
如何在word文档中插入矢量图
一、注册表修改法 由于Office2000中并没有DXF文件的转换器,Word2000并没有导入dxf的能力,借签Word97的方式,可以人为地它构造一个转换器。首先,需要找一个名为dxfimp32.flt的文件(从Office97安装盘或别的已安装有该文件的机器上拷贝),拷贝至“C:\Program files\Common files\Microsoft Shared\Grphflt”目录下;启动注册表编辑器,在 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Shared]主键下新建[dxf]主键,定义以下各键值: "ExtensionsEx"="dxf"; "Path"="C:\\PROGRA~1\\COMMON~1\\MICROS~1\\GRPHFLT\\dxfIMP32.FLT"; "Name"="CAD R12版的Dxf文件"; "Extensions"="Dxf"。 最后刷新注册表并关闭注册表编辑器。 重新打开Word2000,选取“插入→图片→来自文件”,发现“CAD R12版的Dxf文件”字样正在其中,试着选择一个刚才制成的dxf文件,一次转换成功。 此法的缺点:需要找到关键的图形转换器文件、需要修改注册表。但总的来说应当是值得的,因为插入的图形清晰、缩放自如,是本文极力向大家推荐的一种方法(主要是Word2000的功能比它的前辈更加稳定出色)。 该方法已试过,修改注册表后需要重新启动才行,另外因为这次按照上述方式修改之后没有重新启动计算机,所以仍无法插入图片,以为有问题,所以又打开注册表,查找“GIF”字样,找到WORD处理GIF图片时候在IMPORT键值下的GIF键值下也有类似的四个键值,于是在IMPORT下建立了DXF项目(即键值),在DXF下面又新建了4个“字符串”,并赋予上面的值。如此修改后仍然无法插入DXF图片。第二天重新启动计算机后马上就可以插入了。这里用的是XP系统,(DXFIMP32.FLT在D:\TOOLS目录下)。 注意:插入了DXF图片后,图片无法取消组合,这是因为插入的图片是以“嵌入”的方式插入的。右键单击图片,选择“设置对象格式”,在“版式”里把图片格式改为“四周型”,然后图片就可以“取消组合”并进行其它操作了。 Word2000字处理软件是目应用最为广泛的文档处理软件之一,使用Word2000对写文章时,经常会遇到需要把各种图形插人到所编辑的文档中,用以形象说明.虽然Word本身也提供了绘图工具,但其绘图的功能十分有限,远远满足不了复杂图形如工程图形的绘制要求,而AutoCAD是一款功能强大的绘图软件,用AutoCAD软件绘制的图形文件与一般图像文件最大的不同之处在于AutoCAD软件绘制的图形文件是矢量格式文件,能实现无级缩放不变形,而图像文件(如 Photosop制作)是点阵格式,无法实现无级缩放,否则图形会变形或清晰度降低,在工厂.企业.科研院所等单位,大量的图形是用CAD软件绘制的.这些图形不但有二维的平面图,还有三维的效果图.那么,如何实现把AutoCAD软件绘制的图形“转换” 到Word文档中呢?其实,在Wold软件中为了实现矢量图形的插人内嵌了图形过滤器,用来实现图形的交换,我们只要在AutoCAD软件中输出相应的矢量文件交换格式,即可把CAD 图形文件插人到Wold中去,能在Word中实现无级缩放,而图形的精度保持不变.本文以AutoCAD和Word2000和Word2000为例,介绍两种获得高质量Wold2000插图的方法. 二 WMF图元复制粘贴法
电气矢量图(朱子)
电气矢量图 朱子
电压互感器V/V接矢量图及矢量计算 (2012年10月22日) 本文以电压互感器的V/V接线方式为例讲述电工矢量图的绘制,以及如何进行矢量计算。本文写得通俗,希望对初学者以及矢量概念不十分明确的业内人士有所帮助。 一、电网电源矢量图 电网电源的矢量表示方式。三相电源互差120o,,相电压相序依次为U A(U AO)、U B(U BO)、U C(U CO),线电压相序依次为U AB、U BC、U CA。矢量图上各个电压用带箭头的线段和带下标的字母来表示,下标的第一个字母是电压的高电位端,如U AB表示A 端的电位高于B端,在矢量图上箭头指向A。如下图 二、两台单相互感器V/V连接方式与矢量图 1、接线方式。 两台单相互感器V/V连接有多种方式,通常接法是首尾连接
法。电压互感器一次侧与二次侧接线柱傍都有标记。老标准一次侧首端为A,末端为X,二次侧首端为a,末端为x。新标准一次侧首端为A,末端为B,二次侧首端为a,末端为b。通常接线方式为一次侧AB-AB,二次侧ab-ab。实物接线图(右)及接线原理图(左)如下。 2、矢量图。 V/V连接的电压互感器一次侧电压的矢量关系与电源是一致的,在接线原理图上的标示如上右图(参见“三相矢量图”)。电压互感器二次侧的电压是从一次侧感应过来的,各相电压的相位、相序是不会改变的。这样我们就可以根据两个互感器一次侧的矢量图和一二次侧的同名端,在接线原理图上标出二次侧电压方向(上左图中的箭头)。依照接线原理图上电压方向(上左图中的箭头),参照矢量图就可以绘制出两个互感器二次侧矢量图。具体方法如下:
1、u ab与U AB(电源线电压)相位相同(参见三相矢量图),即与水平线成60度夹角,箭头左上方。u bc与U BC相位相同,即与水平线成0度夹角,箭头向右。 2、从接线原理图上表示电压方向的箭头得知,u ab的箭尾是与u bc的箭头是相连的。 根据上述两点,把两条带箭头的线段组合在一起,二次侧u ab 与u bc的相位图就绘制完成。如下图 3、矢量计算 从矢量图得知,u ab与u bc是相加的关系(首尾相接的矢量,就是相加关系)。在做矢量加法计算时,把u ab与u bc两个矢量图首尾相接,第一个矢量图的尾端与最后一个矢量图的首端(箭 头)之间的连线就是各个矢量之和。连线的长度就是该矢量和的绝对值,将该连线在最后一个相加的矢量箭头处加上箭头,该带箭头的连线就是矢量和的矢量图。(矢量差的计算方法是,两个矢量的末端连在一起,两个首端之间的连线就是矢量差,矢量差
位图与矢量图转换方法研究
位图与矢量图转换方法研究 摘要位图和矢量图是现代计算机平面图形的两大概念。位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。 关键词位图;矢量图;转换方法 位图和矢量图是现代计算机平面图形的两大概念。位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。 1 位图与矢量图分析 我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。常用格式有.jpg、.gif、.bmp等。简单的说,位图就是最小单位由象素构成的图,缩放会失真。构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。 矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同(不失真)。举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜做怎样的长宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。 2 位图转换为矢量图的方法研究 目前矢量图的运用越来越广泛,特别是对于喜欢Flash动画的闪客来说,完成一个好作品经常需要大量精美的矢量图片。如果你善于手绘,那当然最好了,
多种位图转矢量图方法和技巧
位图转矢量图有哪些方法和技巧? ▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。在fireworks中就可以导入这个图片了。 △.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。 ▲可以用CorelDRAW中附带的软件"CorelTRACE"来完成从位图变为矢量图。 首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitmap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了! ▲Adobe Streamline Adobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。 ▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用Co relDraw 9和CorelDraw X3分别验证了操作性与真实性。 △本教程为分期连载教程,欢迎大家持续关注。 问:位图转矢量图有哪些方法和技巧? 答:位图转矢量的方法很多,这里具体介绍以下几种: 第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。 Coreldraw X3中整合了Corel Power TRACE,它使用户能快速方便的转换位图成为可编辑的矢量图。对控制和弹性上来讲,Corel Power TRACE产生一个颜色板,使用户能够容易的选择哪个颜色出现在描摹图像的结果当中并可快速的转换它们成为适当的颜色模式(包括专色)。 Coreldraw X3操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于FLASH描摹图像的后果,再加上减少节点的功能,完全可以省去其它软件的位图转矢步骤。 第二种:在Photoshop中变换选区成路径,然后输出路径成.ai格式再置入CD填充修改。 第三种:最新版的Illuatrator中的实时扫描就是很不错的位图转矢量插件,非常方便转矢量。 第四种:对于较简单的位图,可以直接在CD中置入位图后直接用铅笔、贝磁等工具描绘再填充。
矢量图制作
矢量图的制作 矢量图的制作 (1) 矢量图: (1) 位图(象素图): (1) Illustrator制作矢量图: (2) 一、工具栏的介绍,常用工具 (2) 二、常用菜单栏的介绍 (5) 三、实例 (6) 首先弄明白两个名词的意思:矢量图和位图(像素图)。 矢量图: 它由矢量轮廓线和矢量色块组成,文件的大小由图像的复杂程度决定,与图形的大小无关,并且矢量图可以无限放大而不会模糊。 位图(象素图): 我们平时看到的很多图像(如数码照片)被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
位图放大影响图形效果,我们需要将其转换成矢量图。 矢量图的制作软件我们目前使用的是Illustrator和CorelDraw。 Illustrator制作矢量图: 一、工具栏的介绍,常用工具 选择工具【V】:可以选中一条闭合路径,选中以后,路径上每个点都是实心的。
直接选择工具【A】:选中一条路径上的某些点。 钢笔工具【P】:对路径描边,添加删除锚点,转换锚点工具,钢笔工具右下角的小三角,表示这个工具里边还有可以选择的工具:
转换锚点工具:可以将路径转换成曲线。 转换前,路径间带有角度转换锚点以后,锚点变得圆滑了 C 添加锚点工具:在路径上添加点,达到自己的需要 删除锚点工具:删除路径上多余的锚点 文字工具【T】:输入文本,这个工具下拉选项包括:文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字工具,可以根据需要选择文字工具。 注意:使用文本工具以后,需要将文字转换成曲线:在文字上右键–创建轮廓 输入文字:创建轮廓以后: 矩形工具【L】:制作矩形、椭圆、多边形、星形、螺旋形,下拉选项工具
如何利用AI制作矢量图
叔叔教你利用位图以及3D打印机DIY挂件 如何利用AI将位图制作成矢量图 原创by Uncle-Z 《叔叔教你利用位图以及3D打印机DIY挂件》简介: 本系列文章中,我们将一步一步教您如何利用3D打印机、AI(Adobe Illustrator CS6)、3DSMAX等软件DIY出自己喜欢的创意挂件。为了DIY出自己喜欢的创意挂件,主要分为以下几步: 1.找到自己喜欢的图片的位图。 2.将位图制作成矢量图。 3.将矢量图挤出制作成3D模型。 4.将导出的stl文件交给3D打印机切图并打印。 本文将主要教您如何利用AI将位图制作成矢量图: 矢量图是在3D建模中经常使用的技巧,可以通过矢量图将你喜欢的图形制作成稍有立体感的3D模型。下面让我们用图文方式将位图制作成矢量图。 关于位图的选择: A.所选择的位图,最好是黑白2色,这将方便AI(Adobe Illustrator CS6)对图案进行识别。当然多色的图片也是可以制作的,只是需要更多的后期处理,建议您从 简单的黑白位图开始。 B.考虑到3D打印以及挤出后的效果,要尽量规避过于细致复杂的纹理。我们认为最终模型上表现的最小纹理至少不能小于0.4毫米(实际上随着3D打印技术的 逐渐发展,精细度的提升会让创客们做出越来越细致的模型)。 2014年是马年,我们就以马的位图为例,制作一张矢量图: 1.找到我们准备制作成挂件的位图(在https://www.360docs.net/doc/7e15910230.html,/中搜索喜欢的图片即可):
2.打开软件AI,打开后的界面如下: 3.在AI中通过——左键点击文件—打开—文件名路径——打开准备好的图片,打开后界 面如下:
AI教程-绘制风景矢量图
绘制风景矢量图(教程) 看惯了矢量画千篇一律的精妙高光与阴影过渡,今天咱们来学习如何运用纹理创作质感超赞的矢量风景画,包括云朵、绿植、群山峡谷、河流等的手绘画法。掌握了方法后,给人物图转成矢量画也完全没问题,绝对值得学习 最终效果: 打底
你可以事先找好想要临摹的风景照片,或者脑海中已经有了合适的蓝本。打开AI,新建一个1200px*1000px的文档。运用矩形 工具,画出一个和文档一样大小的矩形。这是一个“打底”的过程,也就是先给这个图上一层底色,或者叫背景。将这个矩形的描边关闭,填充线性渐变。渐变色从蓝色过渡到淡蓝。具体的色值可参考下图。 在左侧的工具栏中找到渐变工具,变动渐变工具的方向控制杆,如下图所示调整方向。
这是最普通的绘制蓝天的方式,也就是利用渐变色来表现天空蓝色的均匀过渡。 云朵的绘制 接下来让我们为天空增加云朵。你最好能用手绘板,画出的线条会比较流畅自然,当然,用鼠标也没有错。 首先利用左侧工具栏中的铅笔工具,双击铅笔工具的图标,会弹出铅笔工具选项面板,在面板中进行设置。大家可以参考我的设置。其中保真度的滑块会随着你的调整,在进行描绘时会有不同的保真和平滑偏向。由于手绘的特性,通常画出的线都不够平滑,因
此软件在此基础上帮你追加了平滑度,但如果你的画所呈现的特点并不需要平滑,那么就尽量靠近保真。 保持白色填充,黑色描边,画上第一片云朵。进入外观面板,将画好的云朵的描边关掉,白色填充改为渐变色填充。渐变色从白色过渡到淡青色,并且将渐变角度改为-90度。
再画上其他的云朵,每片云朵尽量要手绘,不要用复制粘贴的办法。每画好一片云朵,相应调整一下渐变的角度。想象阳光是从云层上照射下来,因此不同位置的云朵就有不同的阴影和高光。让这些云朵覆盖差不多半个画布。
《矢量图形设计与制作》课程标准
《矢量图形设计与制作》课程标准 1.课程定位与设计思路 课程定位 《矢量图形设计与制作》课程的作用是通过上机操作的方式, 采取项目教学法、任务驱动法、讲授法等方法,培养学生利用Illustrator软件进行图形绘制的能力、审美能力,具备从事相关职业岗位所必须的专业能力、业务素质。 设计思路 通过对专业对应工作岗位分析,确定了课程的设计思路为:采用工作过程导向的课程教学理念,打破以往的学科式教学模式,“以就业为宗旨,以能力为本位”来完善教学内容,将平面制作软件的系统理论知识根据工作任务的需要分散到每个学习情境中,理论为实践服务,让学生在完成具体项目的过程中来构建相关理论知识。选取具有典型性的企业真实案例作为参考,结合Illustrator软件操作技能点,确定初识Illustrator、特效文字制作、纸制书签制作、海报设计制作、包装设计制作、画册设计制作、插画设计制作以及Illustrator应用项目实战8个学习单元。计划学时96学时。 2.课程目标 使学生掌握Illustrator软件的基本原理和使用技巧,能够利用该软件进行图形绘制和初步设计,同时培养学生具有一定的审美观,具有分析、解决问题的能力,
为后续课程及就业打好基础。 知识目标 使学生掌握Illustrator软件中各种工具及命令的适用范围及使用技巧。 能力目标 使学生具备独立分析图像特点,能够针对图像实际问题进行图形绘制,能够独立或团队合作制作矢量平面作品。 素质目标 培养学生独立思考、自主学习的能力;培养学生踏实肯干、认真做事、细心做事的态度,以及团队协作意识。 3.教学内容 通过进行企业调研,对平面设计领域内矢量图形的常见任务进行分析,以企业的真实案例为依托,结合软件特点和学生特点将任务进行整合序化,并将理论知识融入到各个学习任务之中。确定了8个学习单元作为教学内容。 表1项目名称描述
位图与矢量图的定义
问:什么是位图?什么是矢量图?它们有什么关系? 答:几乎每一个刚接触平面设计的人都会问这个问题,从本人走过来这条路的经验来看,我觉得即使你不了解什么是矢量图和位图,对你学习设计软件的影响并不大,当然,能了解最好。 特别推荐:《点阵图转矢量图常用软件及方法》 位图,又称光栅图,一般用于照片品质的图像处理,是由许多像小方块一样的像素组成的图形。由像素的位置与颜色值表示,能表现出颜色阴影的变化。 简单说,位图就是以无数的色彩点组成的图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。常用于图片处理、影视婚纱效果图等,象常用的照片,扫描,数码照片等,常用的工具软件:PHOTOSHOP,PAINTER等。 Photoshop主要处理的是位图图像。当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。 处理位图时要着重考虑分辨率 处理位图时,输出图像的质量决定于处理过程开始时设置的分辨率高低。分辨率是一个笼统的术语,它指一个图像文件中包含的细节和信息的大小,以及输入、输出、或显示设备能够产生的细节程度。操作位图时,分辨率既会影响最后输出的质量也会影响文件的大小。处理位图需要三思而后行,因为给图像选择的分辨率通常在整个过程中都伴随着文件。无论是在一个300 dpi的打印机还是在一个2570dpi的照排设备上印刷位图文件,文件总是以创建图像时所设的分辨率大小印刷,除非打印机的分辨率低于图像的分辨率。如果希望最终输出看起来和屏幕上显示的一样,那么在开始工作前,就需要了解图像的分辨率和不同设备分辨率之间的关系。显然矢量图就不必考虑这么多。 矢量图,也称为面向对象的图像或绘图图像,繁体版本上称之为向量图,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。基于矢量的绘图同分辨率无关。这意味着它们可以按最高分辨率显示到输出设备上。 矢量图以几何图形居多,图形可以无限放大,不变色、不模糊。常用于图案、标志、VI 第 1 页
常用的矢量图绘图软件哪个好
常用的矢量图绘图软件哪个好 导语: 你是否遇到这样的问题,想要查看一张图,结果放大之后就变得十分模糊?而如果选用矢量图则会避免这种情况的出现。那么,究竟这些矢量图是怎么绘制的呢?且看本文的介绍! 常用的矢量绘图软件哪个好? 从某些程度上来说,软件没有最好用的,只有适合的才是好的。矢量绘图软件常用的有AI、CDR、CAD等,这大多用来做设计。办公中的图型图表是否也有专业的适量绘图软件呢?有是一定有的,以办公的角度来看这款软件的话,好用度绝对是数一数二的,它就是我们国产的亿图图示。 立即获取绘图软件:https://www.360docs.net/doc/7e15910230.html,/download-edrawmax.php 亿图图示软件特色: 1、来自全球超过600万的用户选择下载安装。 2、支持多系统操作:亿图图示可以在Windows,Mac 和 Linux上进行制作。 3、产品升级:亿图软件不断更新升级,重视用户体验度。 4、简单操作:一键式绘制工具帮助用户绘制快捷,方便使用者管理工作项目。
为什么推荐亿图图示? 以前绘制各种流程图、思维导图、组织结构图、信息图等等想要展示的内容都是指明重点,不需要其他信息的展示。而现在我们在绘制图表的时候需要很多不同元素的加入,注重图表或示意图的美观和实用性。
一些文件要导出为Word格式,留下文字内容。一些需要PPT布置会议展示,就可以为绘制的图加上好看的背景和点缀性的标题图形,如果又特别需要注意的会议内容细节,还可以加入注释图框。这一系列需要指向了绘图软件在市场的需求越来越被重视。 也因为用作展示型的内容越来越多,图表里的图片文字经常会被放大来说明,一些绘图工具根本无法满足这个需求,出现放大后的文件就像打了马赛克那样尴尬的状况。亿图的符号都是矢量的,不用担心导出的文件审阅的又看不清的部分,图片和文字不会失真。 在经过多方比较,并且入了一个又一个的坑后,笔者最后终于确定了“亿图矢量绘图软件”来作为日常绘制图表的工具。
矢量图和位图_区别
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。 位图和矢量图是计算机图形中的两大概念,这两种图形都被广泛应用到出版,印刷,互联网[如flash和svg]等各个方面,他们各有优缺点,两者各自的好处几乎是无法相互替代的,所以,长久以来,矢量跟位图在应用中一直是平分秋色。 位图[bitmap],也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。 矢量图[vector],也叫做向量图,简单的说,就是缩放不失真的图像格式。矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及
颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。 位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。位图比较适合表现颜色丰富有明暗变化和大量细节的人物风景画面,在多媒体作品中应用广泛。 矢量的好处是,轮廓的形状更容易修改和控制,但是对于单独的对象,色彩上变化的实现不如位图来的方便直接。另外,支持矢量格式的应用程序也远远没有支持位图的多,很多矢量图形都需要专门设计的程序才能打开浏览和编辑。矢量图不宜制作色彩丰富的图像,它无法制作像照片一样效果逼真的图像,一般不适合表现人物、风景图片等复杂的景物。 常用的位图绘制软件有adobe photoshop、corel painter等,对应的文件格式为[.psd .tif][.rif]等,另外还有[.jpg][.gif][.png][.bmp]等。
数码矢量图形设计自考教学大纲
08882《数码矢量图形设计》自考教学大纲 第一部分课程性质与设置目的 一、课程性质与特点 Adobe Illustrator是出版、多媒体和在线图像的工业标准矢量插画软件,可以快捷准确的制作出彩色或黑白图形,也可以设计出任意形状的特殊文字并置入影像。无论是生产印刷出版线稿的设计者和专业插画家、生产多媒体图像的艺术家、还是互联网页或在线内容的制作者,都会发现Illustrator不仅仅是一个艺术产品工具,更能为线稿提供无与伦比的精度和控制,用它来制作商标、包装设计、海报、手册、插画、网页以及动漫造型等,适合生产任何小型设计到大型的复杂项目。 作为全球最著名的图形软件,Adobe Illustrator以其强大的功能和体贴用户的界面已经占据了全球矢量编辑软件中的大部分份额。具不完全统计全球有67%的设计师在使用Illustrator进行艺术设计,尤其基于Adobe公司专利的PostScript技术的运用,Illustrator已经完全占领专业的印刷出版领域。无论是图象在网页上的最终输出,还是矢量图形在网页上的发布(SVG技术),都体现着Adobe Illustrator的特征。 二、课程目标与基本要求 学生经过本课程的学习后,要求能独立进行相应的动画角色设定和场景设定,以及插画设计、广告设计、封面设计、商标设计等。进入社会后能迅速参与实际工作,并运用已有的软件知识,不断创作出更优秀的艺术作品。 三、与本专业其他课程的关系 《数码矢量图形设计》是动画专业必修的专业基础课程,它与动画专业的《角色设定和场景设定》、《二维动画》等课程有着密切的关系,并与《Photoshop》、《Flash动画设计》、《Painter》、《3DS MAX软件》、《After effect》等课程互相衔接配合,为后期合成和三维动画制作绘制前期素材。 第二部分课程内容与考核目标 第一章 Adobe Illustrator CS基础知识 一、学习目的与要求 通过本章的学习,了解Illustrator CS一些基础知识和色彩基础知识,并能掌握相关文件设定,为今后进一步学习作好基础。 二、课程内容 (一)课程内容 1.Adobe Illustrator CS的基本特征 Adobe Illustrator CS是一个矢量绘图软件,它可以以又快又精确的方式制作出彩色或黑白图形,也可以设计出任意形状的特殊文字并置入影像。用Adobe Illustrator CS制作的文件,无论以何种倍率输出,都能保持原来的高品质。 2.Adobe Illustrator CS的系统要求 Windows系统 ●Intel PentiumⅢ或4处理器 ●Windows 2000或Windows XP ●256MB内存(建议使用512MB)
