PS制作精质漂亮的蓝色蝴蝶结图案


PS制作精质漂亮的蓝色蝴蝶结图案
直线网https://www.360docs.net/doc/bb10269205.html,
蝴蝶结重点是褶皱部分的制作,制作之前最好把整体拆分一下,然后铺出底色。再用剪贴蒙版图层分段加上细节。作者写的有点简略,实际刻画的过程要复杂很多。最终效果
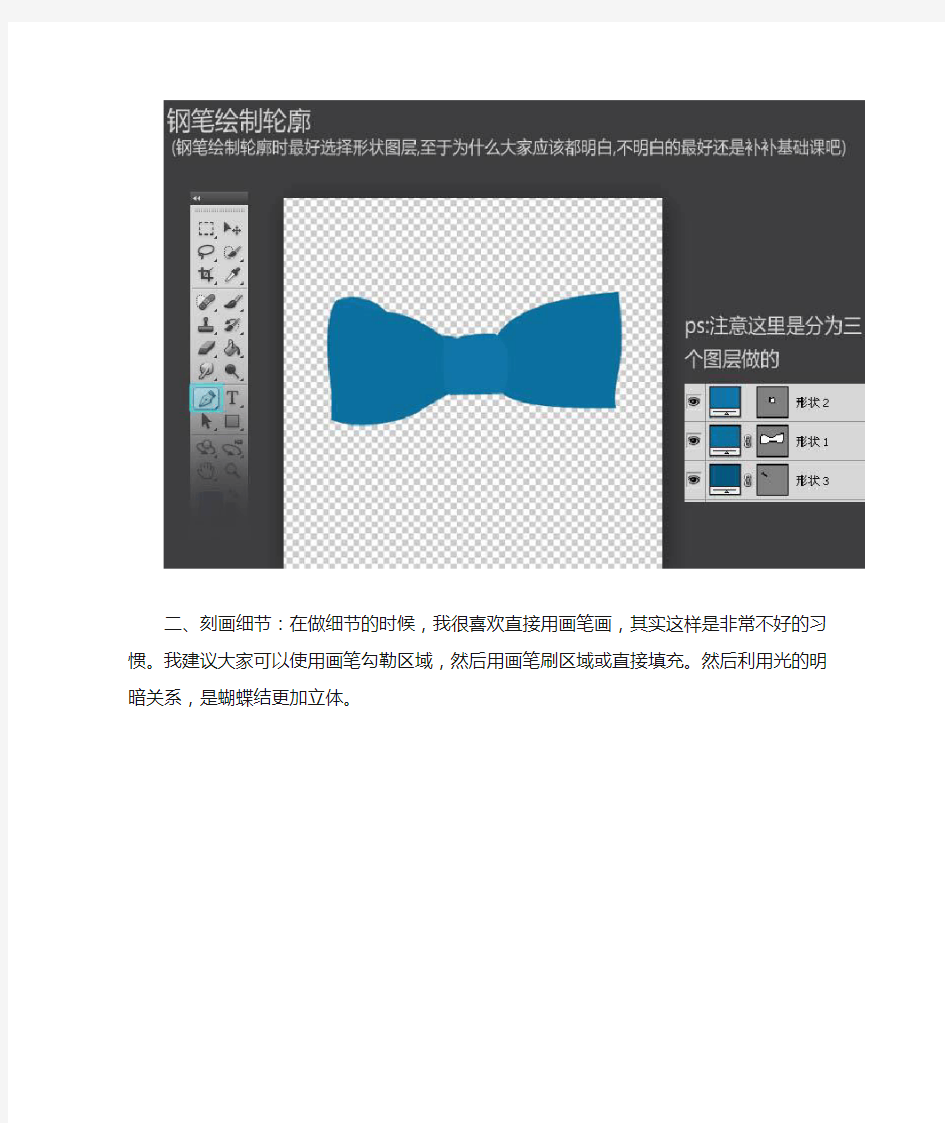
一、钢笔绘制轮廓:钢笔绘制轮廓时最好选择形状图层,至于为什么大家应该都明白。这里共分了三个图层,如下图。
二、刻画细节:在做细节的时候,我很喜欢直接用画笔画,其实这样是非常不好的习惯。我建议大家可以使用画笔勾勒区域,然后用画笔刷区域或直接填充。然后利用光的明暗关系,是蝴蝶结更加立体。
三、先用钢笔工具勾勒出区域然后转为后选取。
四、填充颜色,然后使用涂抹工具涂抹成合适的效果,这里不仅仅涂抹工具可以得到这样的效果,还有很多方法,大家选择适合的就行了。
五、使用上面的方法绘制出更多,如下图。
六、同样的方法把中心也画上。
七、转折部分也用相同的方法绘制,如下图。
最终效果:
直线网https://www.360docs.net/doc/bb10269205.html,
photoshop图片卷角翻页效果的制作
1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。 2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图
ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出, 可反复尝试,直到合适的效果 4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实)
5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢
6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区 7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%。
8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区
PS各个工具用法
PS各种工具的用途及其用法 1. 移动工具,可以对PHOTOSHOP里的图层进行移动图层。 2. 矩形选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 3. 椭圆选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 4. 单行选择工具,可以对图像在水平方向选择一行像素,一般对比较细微的选择用。 5. 单列选择工具,可以对图像在垂直方向选择一列像素,一般对比较细微的选择用。 6. 裁切工具,可以对图像进行剪裁,前裁选择后一般出现八个节点框,用户用鼠标对着节点进行缩放,用鼠标对着框外可以对选择框进行旋转,用鼠标对着选 7. 择框双击或打回车键即可以结束裁切。 8. 套索工具,可任意按住鼠标不放并拖动进行选择一个不规则的选择范围,一般对于一些马虎的选择可用。 9. 多边形套索工具,可用鼠标在图像上某点定一点,然后进行多线选中要选择的范围,没有圆弧的图像勾边可以用这个工具,但不能勾出弧线,所勾出的选择区域都是由多条线组成的 10. 磁性套索工具,这个工具似乎有磁力一样,不须按鼠标左键而直接移动鼠标,在工具头处会出现自动跟踪的线,这条线总是走向颜色与颜色边界处,边界越明显磁力越强,将首尾连接后可完成选择,一般用于颜色与颜色差别比较大的图像选择。 魔棒工具,用鼠标对图像中某颜色单击一下对图像颜色进行选择,选择的颜色范围要求是相同的颜色,其相同程度可对魔棒工具双击,在屏幕右上角上容差值处
调整容差度,数值越大,表示魔棒所选择的颜色差别大,反之,颜色差别小。 11. 喷枪工具,主要用来对图像上色,上色的压力可由右上角的选项调整压力,上色的大小可由右边的画笔处选择自已所须的笔头大小,上色的颜色可由右边的色板或颜色处选择所须的颜色。 12. 画笔工具,同喷枪工具基本上一样,也是用来对图像进行上色,只不过笔头的蒙边比喷枪稍少一些。 13. 橡皮图章工具,主要用来对图像的修复用多,亦可以理解为局部复制。先按住Alt键,再用鼠标在图像中需要复制或要修复取样点处单击一左键,再在右边的画笔处选取一个合适的笔头,就可以在图像中修复图像。 14. 图案图章工具,它也是用来复制图像,但与橡皮图章有些不同,它前提要求先用矩形选择一范围,再在”编辑”菜单中点取”定义图案”命令,然后再选合适的笔头,再在图像中进和行复制图案。 15. 历史记录画笔工具,主要作用是对图像进行恢复图像最近保存或打开图像的原来的面貌,如果对打开的图像操作后没有保存,使用这工具,可以恢复这幅图原打开的面貌;如果对图像保存后再继续操作,则使用这工具则会恢复保存后的面貌。 16. 橡皮擦工具,主要用来擦除不必要的像素,如果对背景层进行擦除,则背景色是什么色擦出来的是什么色;如果对背景层以上的图层进行擦除,则会将这层颜色擦除,会显示出下一层的颜色。擦除笔头的大小可以在右边的画笔中选择一个合适的笔头。 17. 铅笔工具,主要是模拟平时画画所用的铅笔一样,选用这工具后,在图像内按住鼠标左键不放并拖动,即可以进行画线,它与喷枪、画笔不同之处是所画出
PhotoShop平面效果图后期处理实例
PhotoShop平面效果图后期处理实例 利用AutoCAD软件可以准确高效的完成建筑、规划方案的设计,绘制出建筑施工图、总平面图、以及各类规划设计相关图纸。作为一款优秀的图形辅助设计软件,AutoCAD软件绘图效率和准确性上有较大的优势,但在图面效果的表现上,如色彩、材质、光影效果、配景素材等方面还略有不足,而对于这些有关图面效果表现的因素,图像处理软件则具有比较好的优势,因此利用PhotoShop软件对AutoCAD绘制线框图进行后期处理,将AutoCAD的方案设计图制作成图面效果丰富的图像则是设计人员最常用的形式之一。 一、AutoCAD图形输出与PhotoShop图形导入 AutoCAD图形文件完成后,将图形输出成图像文件主要有直接输出和虚拟打印两种方法,下面将这两种方法予以简单的介绍。 1、直接输出法 在AutoCAD软件中,直接单击“文件/输出”菜单命令,在打开的“输出数据对话框”中可以选择输出的文件类型,其下拉列表中的“封装PS*.eps”、“位图*.bmp”等类型都是Photoshop支持的图像格式。通过设置“文件名”、“保存于”等参数,可以将图形输出到指定的位置保存为图像文件。AutoCAD输出数据对话框如图15-1所示。 图1 AutoCAD输出数据对话框 “封装PS*.eps”和“位图*.bmp”两种格式的图像,PhotoShop都可以打开,但用PhotoShop打开“封装PS*.eps”格式文件时,可通过调整分辨率和图像的长、宽数值,确定图像文件的大小,用这种方法可以打印出需要的任何大小图幅的图像。但打开eps格式文件时,有可能出现图像不清晰的问题,这里有一个小技巧可以借鉴,可以先建立一白色的背景图层,然后再将打开的图像图层连续复制出多个图层副本,这样处理可以使图像清晰一
photoshop基础教程怎么使用各种形状工具绘制形状_图文(精)
怎么使用各种形状工具绘制形状? 前面我们介绍了Photoshop入门:绘图类工具的使用,今天我们介绍Photoshop中各种形状工具的使用方法。 使用 Adobe Photoshop 可轻松地向图像中添加各种形状:您可以使用各种形状工具绘制形状,也可以从大量的预绘制形状中进行选择。可以在单独的图层上排列矢量形状,以便轻松地进行修改和获得叠加效果。在本教程中,您将向图像中添加背景形状和前景形状,并学习有关渐变效果和图层效果的一些知识。 1. 在 Photoshop 中打开图像。 选取“文件”>“打开”,或者在文件浏览器中点按两次缩览图。对于本教程,您可能希望从至少具有两个图层的图像开始。我们首先添加形状是为了在图像中建立更有趣的背景。 2. 选择矩形工具。 从工具箱中选择“矩形”工具。默认情况下,选项栏中的“形状图层”按钮处于选中状态。使用此选项创建一个矢量形状,该形状会自动放在新图层上。(通过使用调板中的相邻图标,可以在当前图层上创建路径或栅格化形状。)
3. 创建矩形形状。 在“图层”调板中,选择图像的底部图层。通过点按并拖移来创建一个覆盖图像右半部分的矩形。默认情况下,此矩形使用前景色。若要更改颜色,请点按两次图层缩览图以显示拾色器,然后选择一种新颜色。 4. 向形状中添加渐变效果 现在,我们将再添加两个矩形形状,这一次应用渐变效果。使用“矩形”工具拖移新矩形以覆盖图像左上方四分之一区域。点按前景色色板,然后为此矩形选择一种新的颜色。选取“图层”>“更改图层内容”>“渐变”。保留“渐变”的默认选择“前景色到透明”。将“样式”设置为“线性”且将角度设置为 -50。重复这些步骤再创建一个矩形,但这次将角度设置为 20。
Photoshop绘制产品效果图教程--打印机
Photoshop绘制产品效果图教程 新建画布,练习时建议选web下较适合自用屏幕分辨率的模式即可,下例:
依照下图步骤置入底图 将图片缩放至适当的观察大小,过程中鼠标置于四角按住shift和alt键拖动鼠标,完成后enter。
下面我们首先绘制打印机箱体的部分 用钢笔工具绕这部分描一圈,闭合后按ctrl+enter,将其转化为选区。注意复习钢笔工具的使用,圆角变尖角按alt点击节点,特别注意控制节点的数量和位置!
接下来点击前景色设置按钮,不必理会弹出的拾色器,直接用变成吸管的光标靠近原图较有代表性的色块区域点选(靠感觉找跟箱体颜色最近的灰色块),在拾色器上点 确定。新建一个图层,按alt+delete将其填充入上图选区。 不要取消选区,用黑箭头将上图所示部分上移,上移过程中建议按住shift键保证垂直上移。
从原图上观察到有以下特征:1、转角处发黑;2、边缘处有反光发白;3、整体有少许塑料质感的黑白混色。下面我们一一绘制出这几个特征。 按键盘的B键激活画笔工具,发黑和发白的地方都用画笔工具描绘出来,描绘前注意做以下设置。 第一项选择柔边圆,绘出的线条有自然的毛边过渡,不会显得僵硬。数值根据各自情况设置,按左右方括号实时改变笔触大小。不透明度和流量置调小,这样可以保证一笔画出来不会太重,反复几次拖绘达到想要的效果,这个数值各人可以灵活设置。 然后按键盘D恢复默认前景黑背景白,以此为画笔颜色。 首先绘制黑色部分,参考原图起止位置,按住shift保证走直线,反复几笔完成效果。
同理将边缘处的反光(白色)绘制上去,改小笔触,按键盘的X键调换前背景色,此时白色在前,画笔就是白色。 反复几次调整后效果如下,大家尽量观察原图特征依照绘制即可。 最后完成黑白混色的效果,复制图层,复制出的图层默认在上,并被激活,此时作如下操作。
ps工具使用入门教程
PS工具使用入门教程 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 图1-1- 7
2019年ps自定义形状怎么用-实用word文档 (6页)
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == ps自定义形状怎么用 篇一:PS自定义形状工具巧做造型儿童照片 PS自定义形状工具巧做造型儿童照片是不是经常在儿童杂志、儿童电视上看 到这个效果? 其实充分运用Photoshop的自定义形状工具,处理起来很简单。这是原图: 最后效果图两张: 我的教程都非常仔细,所以步骤感觉繁多,其实跟着做起来就发现其实很简单。1;在Photoshop中打开图片; 2;新建图层: 3;在工具栏选择自定义形状工具; 4;调出全部形状; 5;在跳出的警告框中"替换"默认的形状; 6;在众多的形状图案中选一个你喜欢的: 7;在画面中拉出合适的大小: 8;调整它的透明度(为了可以看到 底图,方便后面调整位置); 9;用移动工具拉形状到合适的位置: 10;按住键盘上"Ctrl"键,鼠标点击形状图 层(建立选区): 11;选择背景图层(让选区用于背景层)
12;菜单"编辑"---"拷贝"; 13;菜单"新建"一个文件: 篇二:15套免费PS自定义形状工具集 网上到处都是Photoshop笔刷,图案,纹理素材,最缺少的就是Photoshop 形状。寻找定制的Photoshop形状是真的很难,因为很少有人提供这样的Photoshop形状的集合。因此在这里,我们给大家分享一组真正有用的自定义形状,你可以与 Adobe Photoshop整合,享受这个集合吧。 图01 Feather Custom Shapes 图02 Spirograph Punctum II 图03 Summer Time Shapes 图04 Shapes fo r Photoshop 图05 KissMeStyleByImTribute 图06 Abundant Arrow Shapes Pack 图07 相关阅读: 优化设计!用设计为App提速的6个方法 .cn/376/3762096.html 学点新技能!玩转响应式图标设计优化 .cn/376/3761717.html 请继续浏览免费PS自定义形状工具集: Circles and Stars shape
景观效果图制作使用工具—Photoshop 使用教程
景观园林效果图 后期培训 ps-培训手册景观效果图制作公司
第一章 索引 本教程分为三个部分; 一画纸---------图层 二画笔---------工具栏 三定位工具---选择工具 四调色盘---颜色修改命令 五其他工具 2017-9-16
二画笔-----工具栏ps-培训手册 三定位工具---选择工具图层窗口工具---图层概念是ps 学习中重要的学习理解基础是ps 的精华所在我。我们大致可以把它理解为在透明纸上添加我们的制作信息,最终的效果是所有透明纸累积叠加的汇总效果。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具工具栏工具大至可分为两种;画面工具、画布工具,画面工具只对视窗的显示产生作用,对文件不产生任何编辑作用。画面工具可以直接对文件产生作用所以编辑均影响文件。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。魔棒 容差越大选择色彩范围越大 以当前像素信息和像素点的魔棒属性容差值为准 建立快速选区 一画纸---------图层四调色色盘---颜色修改命令五其他工具
二画笔-----工具栏ps-培训手册 三定位工具---选择工具够正确的选择到希望编辑的内容,只有有效的选择,才可以有效的控制,才可以可以得到有效的结果。框选 在文件中创建矩形、椭圆、单行、单列的规则选区。 可以确立所建选区的长宽比和长宽的像素比 。 一画纸---------图层四调色色盘---颜色修改命令五其他工具
Photoshop工具使用方法说明大全
Photoshop工具使用方法说明(一) 移动工具,可以对PHOTOSHOP里的图层进行移动图层。 矩形选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 椭圆选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 单行选择工具,可以对图像在水平方向选择一行像素,一般对比较细微的选择用。 单列选择工具,可以对图像在垂直方向选择一列像素,一般对比较细微的选择用。 裁切工具,可以对图像进行剪裁,前裁选择后一般出现八个节点框,用户用鼠标对着节点进行缩放,用鼠标对着框外可以对选择框进行旋转,用鼠标对着选择框双击或打回车键即可以结束裁切。 套索工具,可任意按住鼠标不放并拖动进行选择一个不规则的选择范围,一般对于一些马虎的选择可用。
多边形套索工具,可用鼠标在图像上某点定一点,然后进行多线选中要选择的范围,没有圆弧的图像勾边可以用这个工具,但不能勾出弧线,所勾出的选择区域都是由多条线组成的 磁性套索工具,这个工具似乎有磁力一样,不须按鼠标左键而直接移动鼠标,在工具头处会出现自动跟踪的线,这条线总是走向颜色与颜色边界处,边界越明显磁力越强,将首尾连接后可完成选择,一般用于颜色与颜色差别比较大的图像选择。 魔棒工具,用鼠标对图像中某颜色单击一下对图像颜色进行选择,选择的颜色范围要求是相同的颜色,其相同程度可对魔棒工具双击,在屏幕右上角上容差值处调整容差度,数值越大,表示魔棒所选择的颜色差别大,反之,颜色差别小。 喷枪工具,主要用来对图像上色,上色的压力可由右上角的选项调整压力,上色的大小可由右边的画笔处选择自已所须的笔头大小,上色的颜色可由右边的色板或颜色处选择所须的颜色。 画笔工具,同喷枪工具基本上一样,也是用来对图像进行上色,只不过笔头的蒙边比喷枪稍少一些。 橡皮图章工具,主要用来对图像的修复用多,亦可以理解为局部复制。先按住Alt键,再用鼠标在图像中需要复制或要修复取样点处单击一左键,再在右边的画笔处选取一个合适的笔头,就可以在图像中修复图像。
PS建筑效果图制作教案(很实用附图)
第一章PHOTOSHOP快速入门 第一节初识Photosop 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop。 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色
模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photosop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。 8、历史记录(History):用来恢复图像或指定恢复霜一步操作。 9、动作(Actions):(F9)用来录制一边串的编辑操作,以实现操作自动化。
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
(完整版)Photoshop形状绘制工具及应用教学设计
《Photoshop形状绘制工具及应用》教学设计 马甲中学张文权 2017/3/25 【教学目标】 1、知识与技能 (1)识记锚点、手柄等概念; (2)学会使用绘图工具并采用不同的模式绘制基本图形; 2、过程与方法 通过观察、模仿、探究等方式学会设计并制作特定图形; 3、情感态度与价值观 培养学生分析操作、对比知识、总结提升的学习习惯; 【重点、难点】 重点:在形状图层绘图模式下绘制所需图形 难点:用相应的钢笔工具、路径工具修改现有的几何图形以实现理想的图形效果 【学具准备】 教材、多媒体教学平台、学案、教师自制Ps文件 【学法指导】 课堂与校外相结合,理论与实践相结合; 积极思考,勤于动手; 【教学过程】 一、形状图形工具的使用
1、图形工具的基本使用 形状绘制工具可以直接绘制基本的几何图形,如:矩形、圆角矩形、椭圆、多边形、直线等。选择一种形状绘制工具后,工具选项栏中会出现各种形状绘制工具和辅助绘制工具的图标。 2、图形工具绘图的三种模式 形状工具在创建对象的时候提供了3种不同的绘图状态 (1)形状图层:是带有图层矢量蒙版的填充图层,绘制的时候会在图层面板上新建一个带路径的色彩填充层,双击左边定义形状颜色的色块可以更改填充色,单击右边定义形状轮廓的縮览图可隐藏或显示路径; (2)路径:它的创建结果不在图层,而是新的工作路径; (3)填充像素:使用此项可在背景层或普通层中使用前景色生成像素颜色; 3、图形的运算 在photoshop路径中,我们可以进行相加、相减运算、交叉区域和重叠除外运算一共四种方式,组合出很多不同的造型。 (1)添加到形状区域:它表示当前的形状是要加入到已经存在的形状之中,如果是第一条路径,则以路径内部作为路径区域。 (2)从路径区域减去:如果与别的路径相运算,则从别的路径区域中减去这个路径区域;如果是直接建立路径,则路径外面的广大范围就成了路径区域。 (3)交叉路径区域:它取路径相交的部分作为路径区域。 (4)重叠路径区域除外:将路径先相加,然后将重叠的部分减去。 4、应用图层样式效果 对创建的图形可应用图层样式制作特殊的效果。 任务一:绘制奥运五环旗 教师提示:同心圆的排列可借助“路径选择工具”工具选项栏中的排列方式按钮
用Photoshop为建筑效果图做后期处理
用Photoshop为建筑效果图做后期处理 要获得高质量的渲染图,须经过建模、渲染、后期处理三个基本过程。一个软件很难独立完成以上全部工作,一般是将几个软件联合使用。这就需要制作者很熟悉几个软件的操作以及软件之间的文件转换,一般来说完成以上三个过程最常用的应用软件为:建模AutoCAD;渲染3D Studio Max;后期处理Photoshop。 完成一幅三维效果图的制作,AutoCAD可精确建模,且尺寸输入方便;3DS 中精确建模较为困难,但建模手段多而灵活,并可得到渲染图;而Photoshop用于对渲染图进行处理,可用作照片剪贴,配景绘画,使画面生动活泼。 Photoshop用来做建筑效果图的后期制作的一般步骤和注意点如下: 首先是加天空。某些人把建筑选取出来贴到天空图片上,但这样的结果一般衔接部分都不是特别自然,推荐选出背景部分,然后选择天空,贴进选区(“粘贴入”),这样能方便地调整天空的大小,云彩的位置,通过自动生成的图层蒙版也让你给天空加入各种特效。 加载天空层的蒙版做为选择区,用同样的法子可以加背景建筑和山峦等。在通道里给蒙版加入退晕还可以产生渐隐的效果 给画面添加人物时要注意人的透视关系,近景的人不要太多,背影人要多一些,人的动作不要太夸张(千万别画成模特表演),有些室内效果图,里面的人物骚首弄姿,很扎眼。人物多时要注意人的走向,可在入口处多加些人。注意人的着装别冬夏混淆。 草地的质感可使用照片来体现,在边角处植一些灌木。树和灯也要注意透视关系,尤其阴影最好独立成一个半透明层,千万别忘了检查一下阴影和光源的关系。 所有的配景都应该分类成层,便于管理。配景的色彩也要统一,注意远近的彩度区别以及空气感的体现。 在本文中我们就将一步步展示一个温馨别墅的效果图后期处理过程。如果你能够一步步跟着做完,相信你会对在photoshop中如何实现效果图的后期制作有一个深刻的了解。 牵涉内容:使用PS 调节3DMAX 效果图中颜色 最后效果图:
Photoshop工具使用方法说明大全
Photoshop工具使用方法说明(一)移动工具,可以对PHOTOSHOP里的图层进行移动图层。 矩形选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 椭圆选择工具,可以对图像选一个矩形的选择范围,一般对规则的选择用多。 单行选择工具,可以对图像在水平方向选择一行像素,一般对比较细微的选择用。 单列选择工具,可以对图像在垂直方向选择一列像素,一般对比较细微的选择用。 裁切工具,可以对图像进行剪裁,前裁选择后一般出现八个节点框,用户用鼠标对着节点进行缩放,用鼠标对着框外可以对选择框进行旋转,用鼠标对着选择框双击或打回车键即可以结束裁切。 套索工具,可任意按住鼠标不放并拖动进行选择一个不规则的选择范围,一般对于一些马虎的选择可用。
多边形套索工具,可用鼠标在图像上某点定一点,然后进行多线选中要选择的范围,没有圆弧的图像勾边可以用这个工具,但不能勾出弧线,所勾出的选择区域都是由多条线组成的磁性套索工具,这个工具似乎有磁力一样,不须按鼠标左键而直接移动鼠标,在工具头处会出现自动跟踪的线,这条线总是走向颜色与颜色边界处,边界越明显磁力越强,将首尾连接后可完成选择,一般用于颜色与颜色差别比较大的图像选择。 魔棒工具,用鼠标对图像中某颜色单击一下对图像颜色进行选择,选择的颜色范围要求是相同的颜色,其相同程度可对魔棒工具双击,在屏幕右上角上容差值处调整容差度,数值越大,表示魔棒所选择的颜色差别大,反之,颜色差别小。 喷枪工具,主要用来对图像上色,上色的压力可由右上角的选项调整压力,上色的大小可由右边的画笔处选择自已所须的笔头大小,上色的颜色可由右边的色板或颜色处选择所须的颜色。 画笔工具,同喷枪工具基本上一样,也是用来对图像进行上色,只不过笔头的蒙边比喷枪稍少一些。 橡皮图章工具,主要用来对图像的修复用多,亦可以理解为局部复制。先按住Alt键,再用鼠标在图像中需要复制或要修复取样点处单击一左键,再在右边的画笔处选取一个合适的笔头,就可以在图像中修复图像。
Photoshop经典实例教程3000例《免费版》
Photoshop经典实例教程3000例 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛 29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用
PS-路径与形状
路径与形状 【教学目标】 1、知识与技能:通过学习路径工具中的钢笔工具和多边形工具,学会绘制矢量路径图形。 2、过程与方法:学习路径工具,能够得心应手的使用路径工具进行一定的创作,培养学生的实际操作能力。 3、情感态度与价值观:提高学生审美能力,培养学生鼠绘耐心,提高对电脑鼠绘的兴趣。 【教学重点】 绘制路径、填充路径、描边路径、创建路径选区。 【教学难点】 控制钢笔工具的方向和弧度,得心应手使用路径工具。 【教学方法】 演示法、讲解法、练习法 【教具准备】 多媒体课件、教科书、图片、u盘 【教学时间】 6课时 【教学过程】 第1、2课时
一、图片导入 师:我们知道,PS在图像处理方面,有着无比强大的功能,那么在绘制图像方面,它有会给我们怎样的惊喜呢,让我们一起来欣赏几幅PS路径工具绘制的作品。 (多媒体展示图片) 相信同学们看了这些漂亮的图片,已经迫不及待的想要学习路径工具了。 二、学习新知 ●介绍钢笔工具和路径的概念: A.钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线(在缩放或者变形之后仍能保持平滑效果)。 B.钢笔工具画出来的矢量图形称为路径,路径是矢量的(简介矢量图)。 C.路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径。 ●钢笔工具(在PS面板中找到钢笔工具图标) a.选择默认的钢笔工具,会弹出钢笔工具的属性栏,选择“路径”,在画布上勾勒出路径而不生成形状图层。 b.启用“橡皮带”可以依据节点与钢笔光标间的线段来了解下一段路径的走向。
●师:我们先来绘制一条路径(教师演示绘制一段路径。) 从上面的简单练习中我们得出两个规律: 1.我们并没有直接绘制线段,而是定义了各个点的位置,软 件则在点间连线成型。 2.控制线段形态(方向、距离)的,并不是线段本身,而是 线段中的各个点的位置。 记住两个术语:那些点称为“锚点”;锚点间的线段称为“片断”。 刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。 ●师:现在我们来绘制曲线形锚点。(教师演示绘制一段路径。) a.在起点按下鼠标之后不要松手,向上拖动出一条方向线后放手 b.然后在第二个锚点拖动出一条向下的方向线,以此类推,画出路径。 c.我们看到在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变。 d.究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢? e.除了具有直线的方向和距离外,曲线多了一个弯曲度的形态。
汽车流线在ps里如何制作
车流线在ps里如何制作?? 路径>描线>加外发光效果不好。有什么其他的好方法,求教?
文章标题 这个效果非常有意思,我比较喜欢您提供的参考图,非常漂亮。想制作这个效果,首先要理解这种效果是为什么产生的。 这种光线效果是在夜景慢快门长时间曝光的情况下,相机所捕捉到的高速移动的汽车等物体的车灯产生的运动模糊。 常规意义上的运动模糊通常是指这种效果: 可以看到开球时各种颜色的球都以不同的速度向四方飞去,唯独中间的黑八由于“动量守恒”没有动,产生了清晰的影像。 由于汽车不发光的地方很暗,在飞速运动中,曝光时间又非常短,所以不足以引起明显的曝光,所以汽车本体都很虚化甚至根本看不见,但是由于车灯非常的明亮,所以一直可以产生充足的曝光,以致拉出了光线。这种漂亮的光线,本质上和上面的台球是一样的,是一种运动模糊。运动模糊的英文叫“Motion Blur”,在Photoshop的滤镜中被翻译为“动感模糊”。 好了,已经知道了背景知识,我们就可以重现这种现象了。 首先,打开一张夜景图,图1:
假设这就是我们的底图。 然后,再打开一张有很多灯光的小一些夜景图作为素材,真的不用很大,比如这张,图2: 我选择这张图2做素材的原因有两个: 1.灯光很多 2.灯光颜色有变化 接下来的操作就很好看了:思路方法非常像我在专筑第五讲里的最后20分钟,建议您去看看这期讲座。 step1: 打开图2灯光素材,首先ctrl+J 复制一层。(好习惯) step2: ctrl+L 调出色阶面板,把直方图左边的暗区三角往亮区挤压挪动至如图所示的效果,原则是灯光形状完好,其他部分变黑,然后把右端的亮区三角也挤压过来一点点,这样就会把整张图挤压到只剩高光区(但因为没有推到最右,所以又不是
用Photoshop绘制产品效果图
用Photoshop绘制产品效果图 Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。 我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。 如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。比如photoshop、coreldraw、illustrator、painter等等。在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。 以上面的图片为范例,我们一起一步步绘制出右边的效果图。 打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。 然后找到硬盘中存储的“范例图片.jpg”,将其打开。 将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。此时在图层栏可以看到,已经有了三个图层。按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。 英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
PS做规划总平图及效果图的方法及步骤
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
PS形状工具与形状图层1
PS形状工具与形状图层 此教程来自https://www.360docs.net/doc/bb10269205.html, 原著是Steve Patterson.翻译https://www.360docs.net/doc/bb10269205.html, 这是PS基础教程的一部分。 本部分教程将要学习到几何形状工具的使用,包括矩形工具、圆角矩形工具、椭圆工具、多边形工具、线形工具。在后面还可以使用PS的用户自定义形状工具绘制更复杂的图形。 大多数人都知道PS是一个图像处理软件,当有人要你推荐一个好的绘图软件时,Illustrator 都是首选的软件。说真的,Illustrator绘图功能都远超过PS,但是PS拥有更强大的对像素图像的绘制功能。借助于向量形状工具和形状图层,也可以很容易的画出向量图形或形状。 形状工具The Shape Tools PS提供了六个形状工具:矩形工具、圆角矩形工具、椭圆工具、多边形工具、线形工具及用户形状工具。它们汇集在一个菜单上,可以在工具栏中点选图标来弹出。默认状态下,矩形工具是第一个显示在工具栏上的。当我们点选它并保持一到两秒钟,包含有其它形状工具的菜单就会弹出。 六个形状工具都由红点处的图标引出 当需要在形状工具之间转换时,并不需要到工具栏中去选择,PS窗口的上方有一个形状选项条,只要在工具栏内选中一个形状工具,这个选项条就出现在窗口的上方。 形状工具选项条 选中矩形工具 不同的图标代表不同的形状工具,可以方便的在图标上选择自己需要的工具。
形状选项条――The Shape Layers Option 在绘制图形前,要先确定形状类型,这里的形状类型指的是向量类型、路径类型和像素类型。 在使用PS久了以后,能看到这三者之间的不同,以及在什么时候使用。在大多数情况下,需要用向量类型,这个类型和Illustrator一样。 和像素类型不同,向量类型的图形在放大和缩小时,图像不失真,边缘能保持原来的形状。在屏幕上或在打印出来都是一样的。 绘制向量图形时,用鼠标点选下面图示的红圈内的图标,这个图标位于形状选项条最左边的三个中的第一个图标。(中间的是路径图标,后面的是填充像素图标) 选择向量图标 为形状图形选一个颜色 在颜色字后面的颜色小窗口上点选 PS会弹出一个颜色拾取器,从中可以选择需要的颜色,在选好后,点关闭按钮关闭面板。 从颜色拾取器中为图形选择颜色 选中的颜色如果不满意,形状图层选项工具可以很方便的返回原状或重新选择颜色。
