动画动作线 (上)


中最中角它还体形色在shap 色的
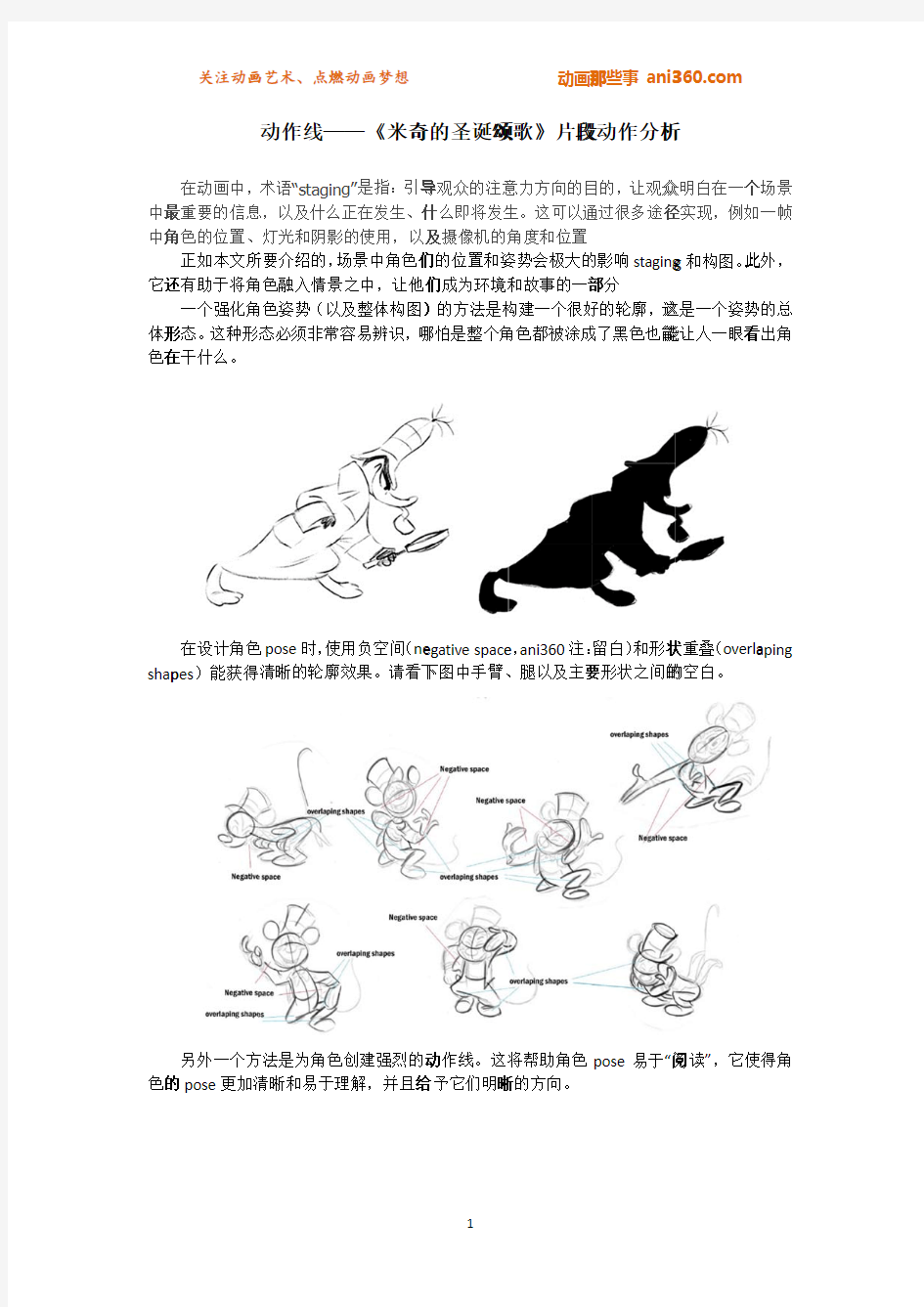
在动画中,最重要的信息角色的位置、正如本文所还有助于将角一个强化角形态。这种形在干什么。
在设计角色pes )能获得另外一个方的pose 更加清动作线—术语“stagin 息,以及什么灯光和阴影所要介绍的,场角色融入情景角色姿势(以及态必须非常容色pose 时,使用清晰的轮廓效方法是为角色清晰和易于理——《米奇g”是指:引导正在发生、什影的使用,以及场景中角色们景之中,让他们及整体构图)容易辨识,哪用负空间(ne 效果。请看下色创建强烈的动理解,并且给奇的圣诞颂导观众的注意什么即将发生及摄像机的角们的位置和姿们成为环境和)的方法是构哪怕是整个角egative space 下图中手臂、动作线。这将给予它们明晰颂歌》片段意力方向的目生。这可以通角度和位置
姿势会极大的和故事的一部构建一个很好角色都被涂成e ,ani360注:、腿以及主要将帮助角色晰的方向。
段动作分析目的,让观众通过很多途径的影响staging 部分
好的轮廓,这成了黑色也能留白)和形状要形状之间的pose 易于“阅析
众明白在一个径实现,例如g 和构图。此这是一个姿势能让人一眼看
状重叠(overla 的空白。
阅读”,它使个场景
一帧此外,的总看出角aping
使得角
下面是
Pres ston Blair
用猫
猫和老鼠举得
得一些例子:
你只
如果你研究只需要观察自
究经典的绘画
自然,就能找、摄影、漫画找出它们的运动
画书、图像设计动线路:
计,
你会发现
现它们都使用用了相同的原
则。
或者
能够给你的者一条指示身
的绘画真正带身体将要如何
带来生命力的
何移动的想象一个东西就是
的线。这条线是“动作线”。
线在设计一个你可以将它个pose
时应它看成角色的
应当总被用到骨干
。
或插以及
动作线并不插图的总体布及关注点。
不局限于角色布局(overall
色。下面是Bil layout )中不
ll Peet 的一些
不可见的那些些例子,它们
些线条在画面们告诉我们在
面中创造了一在构图良好的一种旋律、视
场景视觉流
——绝大多数分—
角色的态度分镜师和动画
和行为通过他画师在规划动
他们物理躯体动作和动画角体而得以表达
角色的运动时达
都将这个方
方法作为基本原则
pose 为在一些睛去间、使在两个(ov 之间得越下面更多的e 连接起来。在链接每个po 些pose 和动作去跟随这些动下面是我们对比以及动在静止的pose 但是为了更个pose ,以让vershoot )的间完成动画相
越远,动作的的参考来自Jo 他并不总是ose 时使用相作比其他的更动作的重要部们在动画中看动作线。它们之e 中,动作都更加强烈的感让原来的pos 的pose 。这两相比,额外的
的冲击力就越ohn K.的一篇是用预期动作相同的 timing 更为重要,他部分。
看见和感受到之间发生的动都非常清晰。感受它们之间se 更加滑稽两个pose 在两空间赋予动作越 大)。
篇文章。他在其作(anticipatio g 。他所做的是他将使用所有的两个pose 动作在视觉上
的距离(或者。他还做了一两个极端之间
作更多的感染其中指出动画on )或延后动是用pose 的层有的绘画和动e 。它们的绘制上非常明显。者对比),Ed 一个预期(a 间创造了更多
染力(冲击力画师Ed Love 动作(oversh 层次结构控制动画工具(方制都使用了非Buzz 把Wo Love 在它们anticipation )多的空间。与力)。
(在相同
是如何将连hoot ),他也制整个动作序方法)让观众非常完美的负oody 拽起来。
们中间创建了pose 和一与仅仅在两个
同的帧数中,连续的不会序列。众的眼负空。 即另外个延hold 你走
Buzz 首并不是第二z 的手臂在拉
首先将动作的二个pose 的每拉扯Woody 。
的重点放在最每个部分都要
最后的pose
,要overshoot 。
其余再依次overshoot 只次处理。
只是被放到动
动作的主要部
分:
引导线动画说课稿
引导线动画说课 本课选自泰山版信息技术教材八年级上册第三单元《动画创作初步》。下面我将从“说教材”、“说学情”、“说教法”、“说教学过程”和“说反思”五个方面呈现我的说课。 一、说教材 引导线动画属于第三章“动画创作初步”中第三节的内容。本单元共四课时,分别是形状补间,运动补间,引导线和应用音频。 本课设置遵循以兴趣为起点,以活动为载体,让学生在“玩中学”、在“做中学”,通过技术要求的提升引领学生螺旋上升式学习。基于引导线动画是一种特殊的运动补间,是从一般到特殊的关系,在复习上节课内容后自然引出本节内容。 二、说学情 本阶段学生特点:八年级学生电脑操作有了较好的基础,具有一定的自主学习和协作学习的能力。同时对动漫有着强烈的好奇心,因此我在教学中设置一些生动的教学实例来丰富课堂,以合作探究的方式引导学生。 学生已有知识水平: 学生已学习了形状补间和运动补间两种动画,有了图层和用两个关键帧制作补间动画的概念,根据以上两点制定本节课的教学目标: 知识与技能: (1) 了解引导层的概念及其作用。 (2) 能够在引导层中绘制运动路径。 (3) 掌握对象吸附的操作。 (4) 能够创作出简单的引导线动画作品。 过程与方法: 通过复习导入,再深入研究室引导层的添加及引导线的作用,激发创作欲望,掌握引导线动画制作的方法与过程。
情感态度与价值观: (1) 通过实践操作和评价作品,培养学生创作和欣赏作品的能力。 (2) 通过学生的自主学习和小组合作,培养学生的自学能力和团队精神。 三、说教法 信息技术课程强调技术的实用性,注重交流与合作。我采用“任务驱动,合作探究”的教学模式。基于问题解决的主题活动为主线,以丰富的学习资源为支撑,以培养学生的动漫素养为目标,是打造一个高效的生态课堂。课堂教学包括以下四个环节:情景导入,明确目标;合作探究,学习新知;梳理总结、形成作品;在线测试,当堂达标。 四、说教学过程 环节一、情景导入,明确目标(8分钟) 大屏幕展示动画片《西游记》片段。介绍:这部动画片完全靠手工绘画完成,耗费大量人力物力。但现在只要有部分素材,就可以借助电脑轻松搞定。(展示半成品文件:“复习.fla”)大家看,如果小老鼠要从当前位置移动到奶酪旁边,用上节课的运动补间动画就可以实现,请大家尽快完成这个动画,看哪个组最先完成。请一个同学演示给大家看,同时总结一下运动补间的特点。 过渡:如果我们在背景层中设置了一个障碍——老鼠夹,刚才的动画还合理吗?要想绕开老鼠夹,动画应该如何实现?引出课题。——引导线动画。 该环节的设计趣味性极强,引导线的出现合理,很容易激起学生学习的兴趣和动力。 环节二、合作探究,学习新知(20分钟) 复习任务是为这节课做铺垫的,在前面操作的基础上,我们要添加一个引导层并绘制引导线,学生参考学习网站自主学习引导线动画制作,组内成员合作探究,尝试操作。教师请最先完成的小组选派一名代表,上台演示并讲解自己小组的做法。教师总结评价。 借此引出新的知识点:如何让引导线与元件建立关系?这里需要一个技巧,一个元件被选中时中间出现的小圆圈叫中心点,当使用自动吸附工具拖动时,元件中心点会一直跟着鼠标走,直到吸附到引导线的一个端点。由于该操作的技巧性强,在此进行点拔。
教学设计-《引导线动画》
教学基本信息 课题第七章动画制作第六节《引导线动画》 是否属于 否 地方课程或校本课程 学科初中信息技术学段:初中年级二年级 相关领域信息技术基础教育 教材书名:北京市义务教育教科书《信息技术》(第五册) 出版社:北京出版社出版日期:2014 年6月 指导思想与理论依据 新课标理念下信息技术课的教学“强调问题解决,倡导运用信息技术进行创新实践”。在flash 动画的制作过程中,如何结合学生感兴趣的实际问题落实课堂学习的知识点?如何将分散的知识点整合起来?如何更有效地激发学生的学习兴趣,将课堂中所学的信息技术知识积极地应用到实践中?如何让学生在有限的课上45分钟既学习了知识技能,又能够和同学进行广泛的交流与合作来共享思路、激发灵感、从而提高创新能力?带着这些问题与思考,我进行了本节课的教学设计。设计主旨是:鼓励学生将所学的知识积极地应用到学习和生活中,提高解决实际问题的能力,并能够在课堂学习中相互借鉴,反思自我,激发创新意识。 教学背景分析 教学内容: 本讲内容是第七章《动画制作》第六节《引导线动画》的内容。主要通过讲解案例《卡丁车对决》,层层递进引入引导层的制作技术,帮助完成引导线动画。 学生情况: 由于在小学阶段开设有信息技术课,所以部分学生对flash并不完全陌生。但整体知识接触的浅和记忆的遗忘,所以在课上还需要进行知识的回忆和巩固。 引导线动画操作方法简单,但是对于初学者,经常会出现一些失误操作,针对这些问题,采取由易到难,由单一元件简单练习到多个元件的升级练习,达到让学生层层递进式的学习。 由于学生技术能力的强弱和创新能力的差异,在实践环节采取小组合作学习方式,方便学生间互帮互助、知识启发和集体感的形成。 教学方式:讲授式;自学和同伴互学为主要学习方式; 教学手段:创设问题情境进行任务驱动式教学;自主探究学习的方法; 技术准备:环境:多媒体网络教室、flash软件资源:Powerpoint课件、素材 教学目标 知识与技能: 1、了解引导线动画的原理; 2、学会添加引导层; 3、学会制作引导线动画;
《引导线动画》教学案例
《引导线动画》教学案例 引导线动画是直线运动动画的深化,是Flash动画制作中极为重要的一部分。尽管教材只要求必须掌握补间动画的制作,对这部分教学内容的建议是可根据需要拓展。但毕竟现实生活中更多的是曲线运动,而利用多个关键帧的补间动画难以描绘出按严格轨迹运动的动画。根据我校学生的学习需求和学习能力,我安排了这样一堂课。 在前几节课中,学生自己动手绘制了蜜蜂、背景图,学过形变、元件、逐帧动画、补间动画等内容。学生也已经做过“蜜蜂从蜂窝直线飞到花源,然后直线飞回蜂窝”的动画,他们对帧的相关概念掌握得较好,但对层的作用,小部分学生还未能很好地理解,有时会把多个需要各自运动的对象制作在同一层上。所以在这节课,我就将曲线运动动画的制作方法作为本课的教学重点,教学难点则是在一个引导层先后可有多条引导线引导一个对象运动以及封闭轨迹运动动画 的制作技巧。本堂课采用演示、启发、实践探究、网络教学相结合的形式开展。学生在教师启发下,带着任务探究实践,逐步深入解决问题。 一、教学目标
知识与技能:学习封闭轨迹运动动画的制作技巧;提高发现问题、分析问题和解决问题的能力。 过程与方法:探究制作蜜蜂弯弯曲曲地飞行的动画,总结问题的初步解决方法;学习曲线运动动画的制作方法;探索蜜蜂原路返回和不同路返回的实现方法。 情感、态度与价值观:增强学生合作学习的意识;培养学生的探索能力。 二、教学过程 师:我们来欣赏上节课××同学完成的Flash作品,请大家欣赏后给他一些改良的建议。 生A:蜜蜂从远飞到近,蜜蜂的大小都一样,看起来不够真实。 生B:蜜蜂飞到花源时,最好能稍微逗留会儿再飞回去,这样效果更好。 师:两位同学的建议很好,还有一点要注意,动画中层的名字最好不使用默认的,以方便以后修改。 这些问题教师在上节课都点到过。在课前让学生自己来提出缺点,他们会更容易接受。 师:大家再观察下小蜜蜂的飞行路线,找找不足。 众生:都是直线地飞来飞去。
课程名称制作Flash引导线动画
项目: 教学设计 课程名称:制作Flash引导线动画授课教师:苏宁枫 单位:江门市第一职业高级中学
项目: 教学设计 《制作Flash引导线动画》教学设计 单位:江门市第一职业高级中学 作者:苏宁枫 选用教材:《多媒体技术应用(选修2)》粤教版 教学环境:多媒体电脑室,投影机、电子教室软件 一、课程内容标准: 1、能懂得利用引导线制作Flash动画。 2、通过学习,了解动画在现在的信息环境中的普遍性。 二、教材分析 1、本节的作用与地位:本课是粤教版选修2《多媒体技术应用》第五章第二节动画制作中的引导层路径动画,在移动动画基础上进一步深入学习。 2、内容分析:根据本课的特点,主要以任务探究学习的方式贯穿整节课,任务环环相扣,步步深入。通过提供相关的学习指导、学习资源,以任务驱动的方式引导学生进行自主学习,以此培养学生的综合信息能力。通过完成任务的过程,让学生进行广泛的交流与合作,加强学生的协作学习氛围以及合作能力。为了使不同层次的学生都有所提高,我还针对高层次的学生另外设计拓展任务,使高层次的学生在完成任务之余还能有所提高。 三、教学对象分析 本课的教学对象是高二学生。学习本课之前,学生已经熟练掌握如何在Flash 中制作一般的补间运动动画以及Flash的常用术语。这一节课继续学习如何创建引导线动画。 考虑到学生的实际情况和培养目标,从本课程的教学需求出发,为了提高学
生的学习兴趣,增强学生的学习自主性,培养学生的实操能力,巩固所学知识点,本课教学设计安排了较多的课堂练习时间。 四、教学策略及手段 1、教法分析 【任务驱动教学法】先使用电子教室在学生机上展示两个动画,引导学生回顾所学。这两个动画的运动有什么特点?(一个为直线运动,一个为曲线运动),从而引出课题,再提出明确、可行的任务,并引导学生分析任务,提出问题,进而解决问题,完成任务。 【分层探究教学法】在教学中分“基本任务”和“拓展任务”两个层次设计教学内容,要求每个学生必须完成“基本任务”部分的制作,而对学有余力的同学再继续完成“拓展任务”中内容的制作,从而达到分层教学的目的。 2、学法分析 【探究性学习】在教学过程中,给学生创设一种类似科学研究的情境,让他们通过主动地探索、发现和体验,学会对大量的信息进行收集、分析、判断、整合,从而培养学生的抽象思维能力和开拓创新的能力,变“要我学”为“我要学”。 【自主性学习】培养学生的自主性学习能力。只有学会自学,善于自学,才能适应今后社会的发展需求。 【协作式学习】在进行Flash引导线动画创作过程中,采用分组合作,相互交流,发挥团队精神,共同协商完成作品,组织学生在相互评价和讨论中进行协作式学习。 五、教学目标 1、理解创建引导线动画的基本原理 2、掌握创建引导线动画的方法和一些应用技巧 3、培养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。 六、教学重点和难点 重点:1、引导线动画原理 2、引导线动画的制作步骤 难点:引导线动画的应用技巧
制作补间动画 教学设计
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
引导线动画制作教学设计
《引导线动画制作》教学设计 ——微课应用初探 【适用教材】上海科技教育出版社 【适用单元】《多媒体技术应用》(选修)第四章第一节《动画采集与制作》【教材分析】本节内容属于高中信息技术选修2《多媒体技术应用》、第四章第一节《动画采集与制作》中的任务三《“小鸟飞翔”动画制作》,这是一个引导线动画,引导线动画是Flash动画制作中比较难的一个动画制作,是教学的一个难点,历年在这个动画教学中,同学们掌握起来是个问题,所以想到引入微课的形式,将引导线制作的流程,难点,注意事项都在微课中很好的讲解,同学们可以反复看,领悟学习。 【课时】2课时 【学情分析】通过一年的学习,学生已经掌握了Word、Excel、Photoshop几个软件的学习,有了一定的信息素养和实践操作能力,对动画学习有浓厚的学习兴趣和愿望。 【设计理念】本节课从动画贺卡制作入手,引发学生强烈的学习愿望,引发学生的求知欲,探究动画原理,动画历史。实践操作从实践到理论,再从理论到实践是软件学习的毕竟之路,让学生通过任务驱动,微课学习,自己观察、模仿、操作、创新,提高学生的知识迁移能力,从而能够举一反三为以后终身学习打下基础,进一步提高学生的信息素养。 【学习目标】 知识与技能:了解动画的原理及发展历程,理解动画作品制作的基本流程; 进一步掌握几种基本动画的制作方法; 过程与方法:培养学生自主学习能力、探索创新能力和综合运用知识的能力;
提高学生的观察、总结能力。 情感态度价值观:体验利用信息技术制作作品的乐趣;养成自主学习的习惯; 通过信息技术手段提倡中华传统美德教育,培养学生的感恩之心。 【教学重点】 掌握动画的原理,动画的分类,引导线动画的制作 【教学难点】 Flash时间轴窗口介绍、引导线动画的制作 【教学方法】 任务驱动、操作演示、微课演示 【教学流程】 一、情景导入,激发兴趣,引出课题 课件展示校园美丽的玉兰花旁边蝴蝶飞舞的景象,教师提问这是那里的玉兰花?学生回答校园的玉兰花。玉兰花同学们都看到过,不过飞舞的蝴蝶从没看见过,引发学生好奇心。 展示教学目标,让学生清楚这节课的学习任务。 展示感恩图片及母亲节动画贺卡问“同学们想不想做这样的贺卡向亲人、朋友、老师表达自己的感恩之心?” 学生回答:想! 设计目的:通过诱导让学生感觉到通过软件学习确实能解决现实生活中的问题,从而引发学生学做动画的欲望。 二、动画知识介绍 进一步引导学生思考动画的原理及发展历史 教师展示走马灯、皮影戏、万氏兄弟对动画的贡献等幻灯片,进一步引导学生
动作补间动画制作
《补间动画制作》学案 设计教师:陈树君 (二)动作补间动画 说明:前两节课我们已经学习了补间动画的其中一种:形状补间动画,今天我们开始学习补间动画的另外一种:动作补间动画。 一、补间动画的概念 1、补间动画 补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。 补间动画分成两种,一种是形状补间动画,一种是动作补间动画。 2、形状补间动画 在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。 3、动作补间动画 在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。 二、形状补间和动作补间动画的区别 1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。 2、制作动作补间动画,画面中的对象必须先转换为元件。 三、动手实践 1、基础练习:制作一个球呈V形移动 第一步:启动Flash,新建一个Flash文档。 第二步:在舞台的左上角绘制一个球的图形。 第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。 第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。 第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。 第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。 第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。 第八步:播放动画,看球是否呈V形移动,满意后保存起来。
制作引导线动画教案正文
教学分析
教学过程 【复习旧课】 同学们,我们已经学习了一些动画效果的制作,比如“小球跳动”、“舞台灯光效果”等。不知大家注意到没有,这些动画的运动轨迹都是直线。 教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。 学生活动:观看动画,思考。 时间分配:2分钟 【导入新课】 展示另一个动画:“蝴蝶在花丛中飞舞”,提问:蝴蝶的运动轨迹与前面做的动画有什么不同?学生观察,得出结论:蝴蝶沿着花丛做曲线运动。 在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。 教师活动:继续在大屏幕上展示动画,提问。 学生活动:观看动画,回答问题。 时间分配:3分钟 设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。 【讲授新课】 我们首先来了解引导线动画的制作原理: 一.引导线动画的制作原理(板书) 将一个或多个图层链接到一个运动引导层,使一个或多个对象沿同一条路径运动,这种动画形式就叫“引导线动画”。它可以使一个或多个元件完成曲线运动或不规则运动。 一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,它的图层图标为。下 面一层称为“被引导层”,图层图标与普通图标一样为。在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。 引导层用来放置引导线。引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。 被引导层用来放置被引导的元件,当创建运动动画后,元件就会沿着引导线运动起来。 教师活动:讲授新知识。 学生活动:听讲。
引导线动画教案
制作引导线动画 教学过程 【复习旧课】 同学们,我们已经学习了一些动画效果的制作,比如“形状动画”、“运动动画”等。不知大家注意到没有,这些动画的运动轨迹都是直线。 教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。 学生活动:观看动画,思考。 时间分配:2分钟 【导入新课】 展示另一个动画:比较两个动画有什么不同?学生观察,得出结论:上面的红色小球是直线运动,下面的蓝色小球是曲线运动,现实生活中许多动物的运动轨迹也是曲线运动。 在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。 教师活动:继续在大屏幕上展示动画,提问。 学生活动:观看动画,回答问题。 时间分配:3分钟 设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。
【讲授新课】 我们首先来了解引导线动画的制作原理: 一.引导线动画的制作原理(板书) 将一个或多个图层链接到一个运动引导层,使一个或多个对象沿同一条路径运动,这种动画形式就叫“引导线动画”。它可以使一个或多个元件完成曲线运动或不规则运动。 一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,它的图层图标为。下面一 层称为“被引导层”,图层图标与普通图标一样为。在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。 引导层用来放置引导线。引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。 被引导层用来放置被引导的元件,当创建运动动画后,元件就会沿着引导线运动起来。 教师活动:讲授新知识。 学生活动:听讲。 时间分配:5分钟 下面,我们通过一个简单的实例具体学习如何制作引导线动画。 【演示】制作沿着曲线运动的小球动画 1.新建影片,设置影片的高度和宽度值,将图层1重命名为ball层。(如下图) 2.在ball层的第1帧画一个小球,(提问)怎么把它转换为元件?(学生答)按F8将小球转换为一个图形元件。将它命名为“小球”。 3.在图层面板中单击“添加引导层”按钮,添加一个引导层。(如下图) 4,在引导层的第1帧用铅笔工具画一条曲线。(如下图) (提问)怎么使画出的线段比较平滑呢?(学生答)在铅笔工具的选项面板里选中“平滑”选项。 5.在引导层的第25帧按F5插入帧。 6.在ball层的第25帧上按F6插入关键帧。 7.在ball层第1帧上将小球移动到引导线的起始位置(如下图1),在第25帧上将小球移动到引导线的结尾位置(如下图2),即分别将元件的中心吸附在引导线上。 图1 图2 8.在小球的第1至第25帧之间创建补间运动。 9.测试、保存影片。时间轴如图:
flash动画---引导线动画
flash动画---引导线动画 Flash动画---引导线动画 本节课学习内容:1、了解相关概念 2、完成学习任务----让“小飞机”完成飞行特技 3、完成创意练习例如“小飞人逃离迷宫”动画【要了解的相关概念】 什么是引导线动画, 引导线动画是关键帧动画中动作补间动画的一种变化。若为一个或多个层设置引导层,在引导层绘制出运动路径(不间断的任意曲线),则被引导层中的对象即可沿这条路经运动。引导层中的对象在播放时是看不到的。 【学习任务】 一、让小飞机在天空中自由盘旋(完成飞行特技—盘旋.fla) (1)添加引导层 (2)在引导层上画出飞行路线(铅笔工具的使用) 在工具栏上选择铅笔工具,选项选择平滑,在引导层画弧线 (3)注意路线与飞机飞行方向的关系
用选择工具的吸附选项,将开始关键帧的中心对准路线起点,同理结 束关键帧中心对准路线结束点; (4)创建小飞机层的动作补间动画 思考问题:怎样让小飞机飞行自然,随路线方向改变飞机方位, 提示:试试下面各选项的效果 二、让小飞机在天空中画圆(完成飞行特技—画圆.fla) 圆形路径线的简单画法(椭圆工具的使用) 在工具栏上选择椭圆工具,填充色选择“没有颜色”,变为然后在引导层画圆
思考问题:路线可以使用闭合的圆吗,怎样让小飞机飞行自然,随路线方向改变飞机方位, 三、提高任务: 挑战双驾特技(尝试完成飞行特技—阵列.fla) 挑战自己,试着完成“飞行特技—双驾特技”实现同一引导线引导多层动画。 1、打开“飞行特技—阵列.fla”文件,尝试实现下图动画效果。 2、注意观察下图中各图层的层次关系,以及各层动画帧的时间安排 、可通过加锁/解锁、隐藏/显示,分别对各层操作。 3
引导线动画教学设计
《让古诗动起来——FLASH引导线动画》 教学设计 学校:姓名:
一、教材分析 【教材内容】 本课与大连理工大学出版社出版的《初中信息技术》八年级上册第二单元的第八课《飘落的竹叶——引导线动画》(68~73页)对应。本课的主要内容是引导线动画,本课以古诗为载体,学习引导线动画的制作。 【教材地位】 引导线动画是在动作补间动画的基础上,添加引导层和引导线,控制运动对象的运动轨迹,可以实现对象沿不规则线路运动的动画。引导线动画是FLASH中常用的动画类型,有着广泛的实际应用基础和意义,在FLASH动画制作中占有重要地位。 二、学情分析 在学习本课之前,学生已经学会了动作补间动画,掌握了FLASH相关的基本操作。在此基础上,学生学习引导线动画还是比较容易的,重要的是让学生理解引导线动画的原理。 学生对动画制作的兴趣比较浓厚,具有强烈的求知欲,在教师的引导下,能逐步提高自主学习和探究学习能力。 三、教学目标 【知识与技能】 (1)了解引导层的概念和作用,能说出引导层和被引导层的关系; (2)掌握引导线动画的制作方法; (3)能够创作出简单的引导线动画作品。 【过程与方法】 (1)通过对比分析动画,了解引导层和引导线的作用,理解引导线动画的原理; (2)通过动画制作,学会引导线动画的制作方法; (3)根据主题选择创作动画作品,激发想象力和创新力。 【情感态度与价值观】 (1)增强观察、分析能力; (2)体验FLASH的神奇魅力,形成持续学习的内驱力; (3)提高对Flash应用的认识,增强应用Flash的信心。 四、重点难点 【教学重点】 (1)引导线动画的原理;
教学设计:制作Flash引导线动画
《制作Flash引导线动画》教学设计 选用教材:《多媒体技术应用(选修2)》粤教版 教学环境:多媒体电脑室,投影机、电子教室软件 一、课程内容标准: 1、能懂得利用引导线制作Flash动画。 2、通过学习,了解动画在现在的信息环境中的普遍性。 二、教材分析 1、本节的作用与地位:本课是粤教版选修2《多媒体技术应用》第五章第二节动画制作中的引导层路径动画,在移动动画基础上进一步深入学习。 2、内容分析:根据本课的特点,主要以任务探究学习的方式贯穿整节课,任务环环相扣,步步深入。通过提供相关的学习指导、学习资源,以任务驱动的方式引导学生进行自主学习,以此培养学生的综合信息能力。通过完成任务的过程,让学生进行广泛的交流与合作,加强学生的协作学习氛围以及合作能力。为了使不同层次的学生都有所提高,我还针对高层次的学生另外设计拓展任务,使高层次的学生在完成任务之余还能有所提高。 三、教学对象分析 本课的教学对象是高二学生。学习本课之前,学生已经熟练掌握如何在Flash 中制作一般的补间运动动画以及Flash的常用术语。这一节课继续学习如何创建引导线动画。 考虑到学生的实际情况和培养目标,从本课程的教学需求出发,为了提高学生的学习兴趣,增强学生的学习自主性,培养学生的实操能力,巩固所学知识点,本课教学设计安排了较多的课堂练习时间。 四、教学策略及手段
1、教法分析 【任务驱动教学法】先使用电子教室在学生机上展示三个动画,引导学生回顾所学。再观看另外两个动画的运动有什么特点?(一个为直线运动,一个为曲线运动),从而引出课题,再提出明确、可行的任务,并引导学生分析任务,提出问题,进而解决问题,完成任务。 【分层探究教学法】在教学中分“基本任务”和“拓展任务”两个层次设计教学内容,要求每个学生必须完成“基本任务”部分的制作,而对学有余力的同学再继续完成“拓展任务”中内容的制作,从而达到分层教学的目的。 2、学法分析 【探究性学习】在教学过程中,给学生创设一种类似科学研究的情境,让他们通过主动地探索、发现和体验,学会对大量的信息进行收集、分析、判断、整合,从而培养学生的抽象思维能力和开拓创新的能力,变“要我学”为“我要学”。 【自主性学习】培养学生的自主性学习能力。只有学会自学,善于自学,才能适应今后社会的发展需求。 【协作式学习】在进行Flash引导线动画创作过程中,采用分组合作,相互交流,发挥团队精神,共同协商完成作品,组织学生在相互评价和讨论中进行协作式学习。 五、教学目标 1、理解创建引导线动画的基本原理 2、掌握创建引导线动画的方法和一些应用技巧 3、培养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。 六、教学重点和难点 重点:1、引导线动画原理 2、引导线动画的制作步骤 难点:引导线动画的应用技巧 七、教学方法: 1、启发式教学 2、演练结合 3、任务驱动教学
引导线动画.
Flash动画制作——《引导线动画》教学设计 【概述】 ·所需课时:1课时 ·学习内容包括: 根据教材的教学内容和教学目标,设置教学内容如下: 1、引导层的添加,引导线的设置。 2、应用引导层,制作小球沿设定路径运动动画; 3、应用引导层,制作行星运动动画。 【设计思想】 根据信息技术课程的教学目标、任务和学科特点,以建构主义理论为基础进行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。采用以“自主学习、探究学习”为中心的教学设计,培养学生自主学习和探究学习的能力,提高学生信息获取、信息加工处理和信息应用的能力。 【教学背景:】 1.教材分析 以泰山版中学课本《初中信息技术》该部分教学内容为依据。本课时的教学内容是引导线动画,主要内容是引导层的添加,绘制引导线,使图形等沿引导线运动,教学重点是引导层的添加和应用。 2.学情分析 学生对于制作flash动画有了初步的了解,学习了flash动画制作中的逐帧动画和动作补间动画的制作,对于flash中的层也有了初步的了解。对Flash动画制作有
一定的基础,学习兴趣浓厚。通过本课的学习,让学生加深对动作补间动画的熟练成的,加深对层概念的理解,引导层在Flash动画制作中有重要的作用,本课时通过在线课堂和学生实验、探究,使学生掌握引导线的设置及应用,培养学生的自主学习能力和探究学习能力。 【教学策略:】 1.对教材的处理 教学内容仍以教材为基础,但是不采用教材中的范例。由于教材中的例子单一,而且对于刚接触此内容的学生来说有点复杂,所以我用一个简单的例子完成最基本的引导层动画,在通过较复杂的例子让学生进行知识的巩固和扩展。 2.课时安排 由于“引导线动画”中的实际内容有两大部分,一部分是“图层”,另一部分是“特殊图层——引导层”,鉴于两个部分的知识和概念都相对重要,所以作为两课时,而“引导层”这部分为第二课时,希望通过此课是学生加深对“图层”的理解和对“引导层”认识与掌握。 3、课堂教学活动的组织形式 以任务驱动进行教学,激发学生的学习兴趣;通过学生探究、实验、自主学习,培养学生的自主学习的能力和探究实验的能力;通过在线课堂,培养学生信息浏览、信息收集、信息加工处理的能力;通过任务分层、个别指导,实施分层教学;通过教师引导、小结,发挥教师的引导、促进、点拨的作用;通过优秀作品的展示,激发学生的成就感。 【教学目标:】 (1知识和技能目标: 知识目标:
制作引导线动画(教案)
制作引导线动画(教案) 杨杰 【设计思想】 根据信息技术课程的教学目标、任务和学科特点,以小学信息技术新课标为指导,以建构主义理论为基础进行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。采用以“教师引导、学生多练、探究学习、归纳总结、拓展运用”为中心的教学设计,培养学生实践探究、归纳总结、拓展应用的学习能力。 【教材分析】 本节课是信息技术八年级下册第7课(第1课时)的教学内容,教材是以实例展现的形式将知识点引入,应用引导线制作出的动画会更加生动。因此引导线的应用在Flash学习中是一个重点内容。 【学情分析】 学生通过前面的学习已经熟悉Flash 8的界面,大部分学生会利用绘图工具画动画角色,会创建补间动画使动画对象沿着直线运动。 【教学目标】 知识目标 1、理解引导线在动画制作中的作用; 2、理解引导层的作用; 3、掌握引导层的添加和引导线的绘制与应用; 4、掌握引导线动画制作的四个要素。 能力目标 1、培养学生自主学习和探究学习的能力; 2、提高学生的实践操作能力、文字理解能力和创新能力。 情感目标 1、培养学生热爱生活,学会欣赏美,鉴赏美,创造美; 2、体验成功后的喜悦; 3、提高学生Flash的学习兴趣和热情。 【教学重点、难点】 重点:引导层的添加,引导线的应用 难点:1、引导线要绘制在引导层中 2、将动画对象吸附到引导线的两端。 【学习环境设计】 1、多媒体广播系统;任务驱动、任务分层激发学生学习兴趣 2、基本任务提供具体操作步骤(见书本P23-25),进行操作要点提示,从而完成基本任务,体验成功的快乐; 3、拓展练习,留给学生很大的空间去自主探索,完成任务,进一步体验成就感; 4、自我评价让学生在没有压力的情况下清醒的认识自我; 5、老师寄语让学生倍感温馨,不至于有太大的挫败感,失去学习的动力。
蝴蝶飞舞——引导线动画制作步骤
《蝴蝶飞舞——引导线动画》制作步骤 1、导入素材:“文件”菜单——“导入”——“导入到库”——选定素材——“打开” 2、制作背景:含修改文档属性(文档尺寸、背景),改图层名,导入素材到库。 文档属性的修改:单击“修改”菜单——“文档”——设置高和宽——确定。 改图层名称:双击图层名字——输入名称——在图层名称外单击确定。 3、制作影片剪辑元件并应用于场景中: (1)制作影片剪辑元件“转动的扇叶”: 单击“插入”菜单——“新建元件”——选择类型为“影片剪辑”——输入“转动的扇叶”——确定。 绘制扇叶:单击图层1第一帧——单击面板上的——线条工具——在舞台上画出两条相交的线条——单击“编辑”菜单——“全选”——单击“修改”菜单——“合并对象”。 关键帧的插入:右击时间轴上的第20帧(注意右击的是20数字下面的小长条——“插入关键帧”。 动画补间的设置:单击时间轴上的第一帧,单击舞台下方的属性面板里的补间,设置如 图,注意补间为“动画”,设置旋转为“顺时针”或“逆时针”。 (2)将影片剪辑元件应用在场景中:回到“场景”编辑状态——双击图层1——输入“背景拖放影片剪辑元件“转动的扇叶”到舞台上到舞台上合适位置,并调整大小。 4、制作蝴蝶飞舞的轨迹动画。在“场景1”的编辑状态,分别在图层“背景图片”、“风车 扇叶”的第55帧位置插入帧,使其延续该层的第1帧状态。新建“蝴蝶”图层,播放剪辑元件“蝴蝶”到舞台。右击图层“蝴蝶”,添加传统运动引导层。使用“铅笔工具” 在引导层上绘制出“蝴蝶”运动的平滑曲线。选中图层“蝴蝶”,分别在第20、35、50帧位置插入关键帧,改变蝴蝶在舞台上的位置。创建补间动画。 5、保存文件。将动画源文件以学生姓名为文件名保存,并测试生成swf 格式的文件。
Flash 8 引导路径动画详解及实例
Flash 8 引导路径动画详解及实例 单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢? 答案是肯定的,这就是“引导路径动画”。 将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。1.创建引导路径动画的方法 (1)创建引导层和被引导层 一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导 层”,图标同普通图层一样。 在普通图层上点击时间轴面板的“添加引导层”按钮, 该层的上面就会添加一个引导层,同时该普通层缩进成为 “被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画 (2)引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。 由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。 (3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线 在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。 2.应用引导路径动画的技巧 (1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。 图3-6-3 路径调整和对齐
《制作引导线动画》教学设计
《制作引导线动画》教学设计 一、设计说明 根据信息技术课程的教学目标、任务和学科特点,以建构主义理论为基础进行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。采用以“自主学习、探究学习”为中心的教学设计,培养学生自主学习和探究学习的能力,提高学生信息获取、信息加工处理和信息应用的能力。 二、学情分析 小学六年级的学生已经具备了一定的信息技术操作技能,在分析问题和解决问题上也具有一定的能力。但由于学生之间的信息技术差异,在教学中有可能会出现好的学生操作快,差的学生跟不上的情况。因此,在教学中我根据学生的差异情况,采用小组自主、合作、探究的学习方式,这样既能让学生感受到成功的喜悦,也解决了学生之间的差异问题。 三、教学目标 知识目标: 1、理解引导层的作用; 2、掌握引导层的添加; 3、掌握引导线在动画制作中的作用; 4、掌握引导线的绘制; 能力目标: 1、培养学生自主学习和探究学习的能力; 2、提高学生的实践操作能力和创新能力。 情感态度与价值观: 通过同学之间的合作探究,培养学生互相帮助,让学生享受成就感,树立自信心。 四、教学重点、难点 重点:引导层的添加,引导线的应用 难点:1、引导线路径必须绘制在引导层中 2、创建蝴蝶运动的路线 五、教学方法: 任务驱动法、讲解法、演示法、小组合作法、尝试操作法
六、教学资源:多媒体课件 七、教学过程 (一)、创设情境导入新课 同学们,我们先来欣赏一幅作品, 通过课件展示(并配有轻松的音乐),让学生在音乐中欣赏蝴蝶在花丛中飞舞的动画。 同学们,我们可以看到在画面中,一只蝴蝶在花丛中围绕着花朵来飞舞,那么这样的动作能否用我们正在学习的Flash制作呢?回答是肯定的,下面我们来学习引导线动画。(课件出示课题:制作引导线动画)学会制作引导线动画,就会制作出非常漂亮的Flash动画来! 【设计意图:通过课件展示引导线动画实例,激发起学生的学习兴趣、学习欲望,引出本节所学课题。】 (二)、打开Flash文档。 1、打开师已经准备好的一个Flash文档,文档中师已建好两个图层:图层一:名为“花丛”的背景图片;图层二:名为“蝴蝶图层”。 2、说一说在这个Flash文档中的时间轴面板中你有哪些发现? 3、下面我们来认识一下时间轴面板中下面的第二个按钮,哪位同学能说一下它是什么按钮? 【设计意图:通过让学生自主发现,并说一说,使学生了解准备好的Flash文档窗口中已有的图层,并认识【添加引导图层】按钮,为下面的学习做好铺垫。】 (三)、任务一:创建“引导层图层”。 单击图层面板下方的【添加引导图层】按钮,在蝴蝶层上方就建立了一个引导图层。 【设计意图:在探究中掌握引导层的添加方法。】 (四)、引导线的作用 在建立好引导层后,接着就该绘制引导线了,那引导线有什么作用呢? 师给学生讲解引导线的作用:引导线是绘制在引导层中的,它可以让一个对象沿着指定的路径(引导线)运动,这个路径必须绘制在引导层上才具有引导的作用。而这个路径可以是任意的有起点和终点的连续曲线,这个曲线也就是蝴蝶飞舞的路径,并且引导线在动画发布后是不可见的。 【设计意图:通过教师的讲解,使学生掌握引导线在动画制作中的作用。】 (五)、任务二:绘制蝴蝶运动路径。 单击“引导层图层”的第1帧,,用工具栏中的【铅笔】工具,绘制一个蝴蝶自然飞舞的
制作引导线动画(教案)
制作引导线动画(教案) 三水区芦苞镇实验小学杨立云 【设计思想】 根据信息技术课程的教学目标、任务和学科特点,以小学信息技术新课标为指导,以建构主义理论为基础进行教学设计,力求充分发挥教学过程中学生的主体作用和教师的主导作用。采用以“教师引导、学生多练、探究学习、归纳总结、拓展运用”为中心的教学设计,培养学生实践探究、归纳总结、拓展应用的学习能力。 【教材分析】 本节课是佛山小学信息技术五年级下册第7课(第1课时)的教学内容,教材是以实例展现的形式将知识点引入,应用引导线制作出的动画会更加生动。因此引导线的应用在Flash学习中是一个重点内容。 【学情分析】 学生通过前面的学习已经熟悉Flash 8的界面,大部分学生会利用绘图工具画动画角色,会创建补间动画使动画对象沿着直线运动。 【教学目标】 知识目标 1、理解引导线在动画制作中的作用; 2、理解引导层的作用; 3、掌握引导层的添加和引导线的绘制与应用; 4、掌握引导线动画制作的四个要素。 能力目标 1、培养学生自主学习和探究学习的能力; 2、提高学生的实践操作能力、文字理解能力和创新能力。 情感目标 1、培养学生热爱生活,学会欣赏美,鉴赏美,创造美; 2、体验成功后的喜悦; 3、提高学生Flash的学习兴趣和热情。 【教学重点、难点】 重点:引导层的添加,引导线的应用 难点:1、引导线要绘制在引导层中 2、将动画对象吸附到引导线的两端。 【学习环境设计】 1、多媒体广播系统;任务驱动、任务分层激发学生学习兴趣 2、基本任务提供具体操作步骤(见书本P23-25),进行操作要点提示,从而完成基本任务,体验成功的快乐; 3、拓展练习,留给学生很大的空间去自主探索,完成任务,进一步体验成就感; 4、自我评价让学生在没有压力的情况下清醒的认识自我; 5、老师寄语让学生倍感温馨,不至于有太大的挫败感,失去学习的动力。
《行驶的汽车》—动作补间动画 教学设计
《行驶的汽车》教学设计 ——认识动作补间动画 课时:1课时班级:四年级授课人:黄冈市实验小学熊天穹 教材:《小学动漫》中央电化教育馆编 教学目标: 知识与技能:了解补间动画的种类;了解制作动作补间动画时要注意的问题;能够制作一个简单的动作补间动画 过程与方法:通过观察,教师的示范,能够掌握动作补间动画的制作 情感态度价值观:通过作品展示,观察教师演示,培养学生的细致的观察力。 通过自主探索,发现问题,来培养学生的自主探索意识。 教学重点:能够制作简单的动作补间动画。 教学难点:让学生明白在制作动画补间动画时要注意的一些问题。 学情分析:学生通过前面的一些内容的学习,已经了解了动画原理,也能制作一些简单的逐帧和定格动画,本课是让学生学习更加深入的了解动画,让学生对补间动画有所 了解,从而让学生能够制作简单的动作补间动画,让动画更加流畅,从而让学生 体会到学习动画的乐趣,激发学生的更加深入地学习动画的热情。 教学过程: 1、创设情景,激趣导入 展示“行驶的汽车”的动作补间动画,让学生观察。通过对比原来制作的动画来发现问题。 师:同学们,你们刚刚欣赏了这个动画作品,你们发现这个“行驶的汽车”动画和我们原来的动画,有什么不同? 生:小汽车的运动非常的流畅,我们原来制作的动画有些断断续续的。 师:嗯,同学们观察得非常仔细。那你们知道为什么这个动画比较流畅吗?那么下面老师就来给大家讲解其中的奥秘。 2、讲解新知,操作示范 (1)讲解新知 流畅的原因——补间动画 补间动画:做flash动画时,在两个关键帧中间需要添加“补间动画”,才能实
现图画的运动,插入补间动画后,两个关键帧之间就插补了许多帧,使得动画 看起来流畅许多了,这些插补帧都是由计算机自动运算生成而得到的。 补间动画分类:形状补间和动作补间 师:今天我们刚刚看到的“行驶的汽车”就是添加了动作补间,今天我们也来 学习如何添加动作补间。在后面的学习中,我们会学习形状补间。 (2)操作示范 教师演示“行驶的汽车”关键步骤——添加动作补间。 3、自主探索,发现问题 学生根据教师刚刚的示范,自己探索制作“行驶的汽车”的动作补间动画。 在探索过程中,会发现插补帧上的箭头是虚线。 4、解释原因,注意问题 动作补间动画:在flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧上复制这个关键帧,然后改变这个元件的大小、颜色、位置、透明度等。 Flash将自动根据二者之间的帧创建动作补间,补间创建好了之后,时间轴面板上的背景色就变为淡紫色,在起始关键帧和结束关键帧之间有一个长长的实线箭头。如果是虚线,那么说明动作补间没有建立成功。所以我们在建立动作补间时要注意一些问题。 注意的问题:构成动作补间动画的元素是一个元件,其中包含影片剪辑、图形元件、按钮,一定不能是形状。只有将形状组合或转化成元件,才可以制作动作补间动画。 5、强化练习,自由创作 (1)强化练习 刚刚制作补间动画没有成功的同学,可以再根据教师刚刚要注意的问题,再次强化练习,完善作品。 (2)自由创作 完成好“行驶的汽车”的动作补间动画,学生可以自由创作,进行强化练习动作补间动画。
