6步学会GPS应用程序开发简易教程


六步学会GPS应用程序开发简易教程
开发平台:操作系统: Window XP
开发环境: Visual Studio 2005 Windows Mobile 5.0 Pocket PC SDK
.Net Compact Framework 2.0 (VS2005自带) ActiveSync 4.0
移动设备:多普达S800(带GPS芯片)
1. 环境的搭建
1) 安装Visual Stuido 2005
2) 安装ActiveSync4.0(或更新版本)
3) 安装Windows Mobile 5.0 Pocket PC SDK(VS2005默认安装WM2003SDK,所以需要手动安装WM5的SDK)
以上所需在网上均可找到下载,安装过程应该比较简单,没有什么复杂的设置所以略过不谈.有不明白的可以发E-Mail咨询.
2. 详细步骤
1) 启动VS2005.第一次启动会提示设置默认开发模式,可以选择
Visual C#.
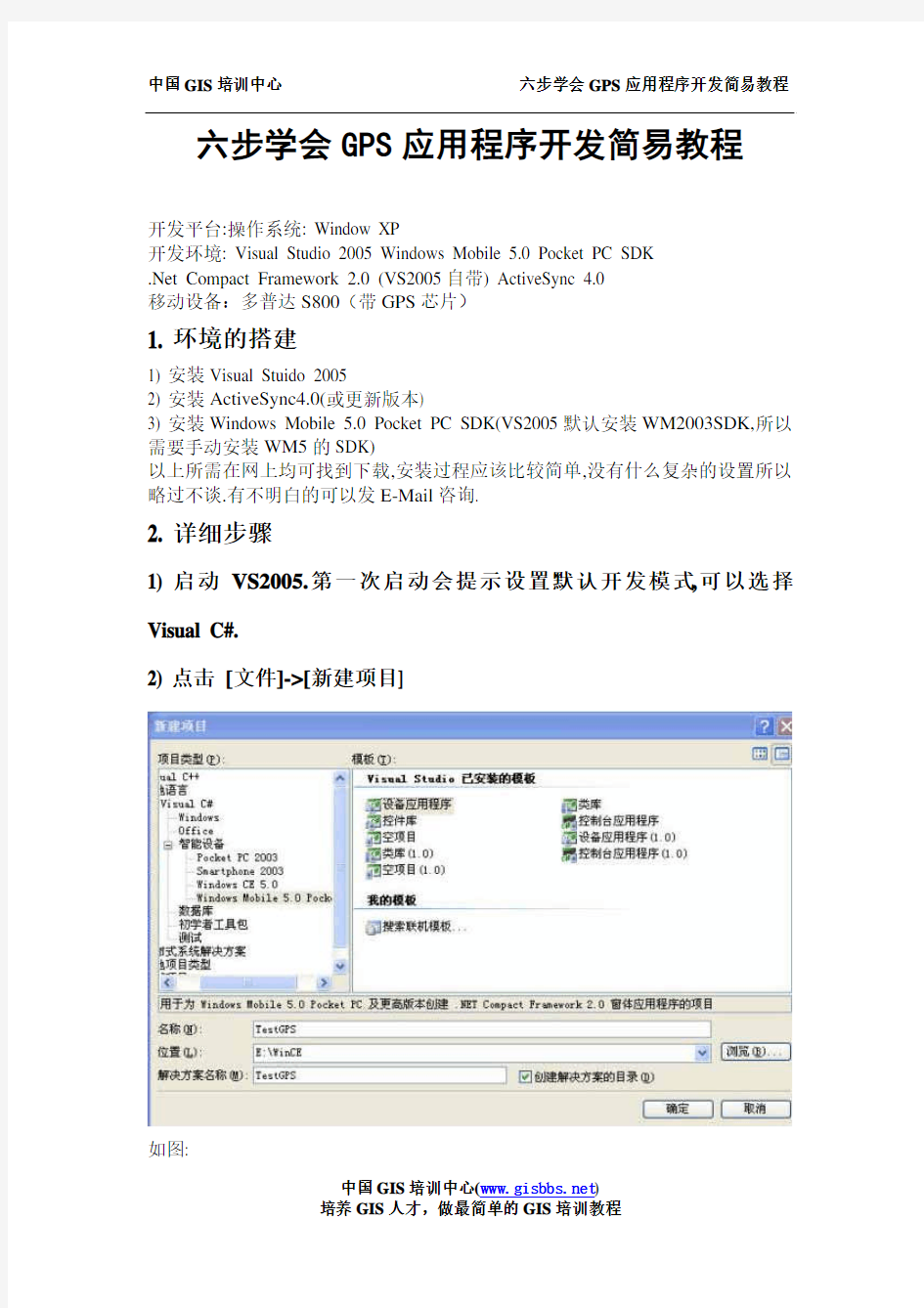
2) 点击[文件]->[新建项目]
如图:
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
a) 项目类型:选择Visual C#à智能设备àWindows Mobile 5.0 Pocket PC(如果没有该选项则说明没有安装WM5.0SDK或者安装失败)
b) 模板:选择设备应用程序即可
c) 输入名称,位置,解决方案名称等信息后点击确定即可.
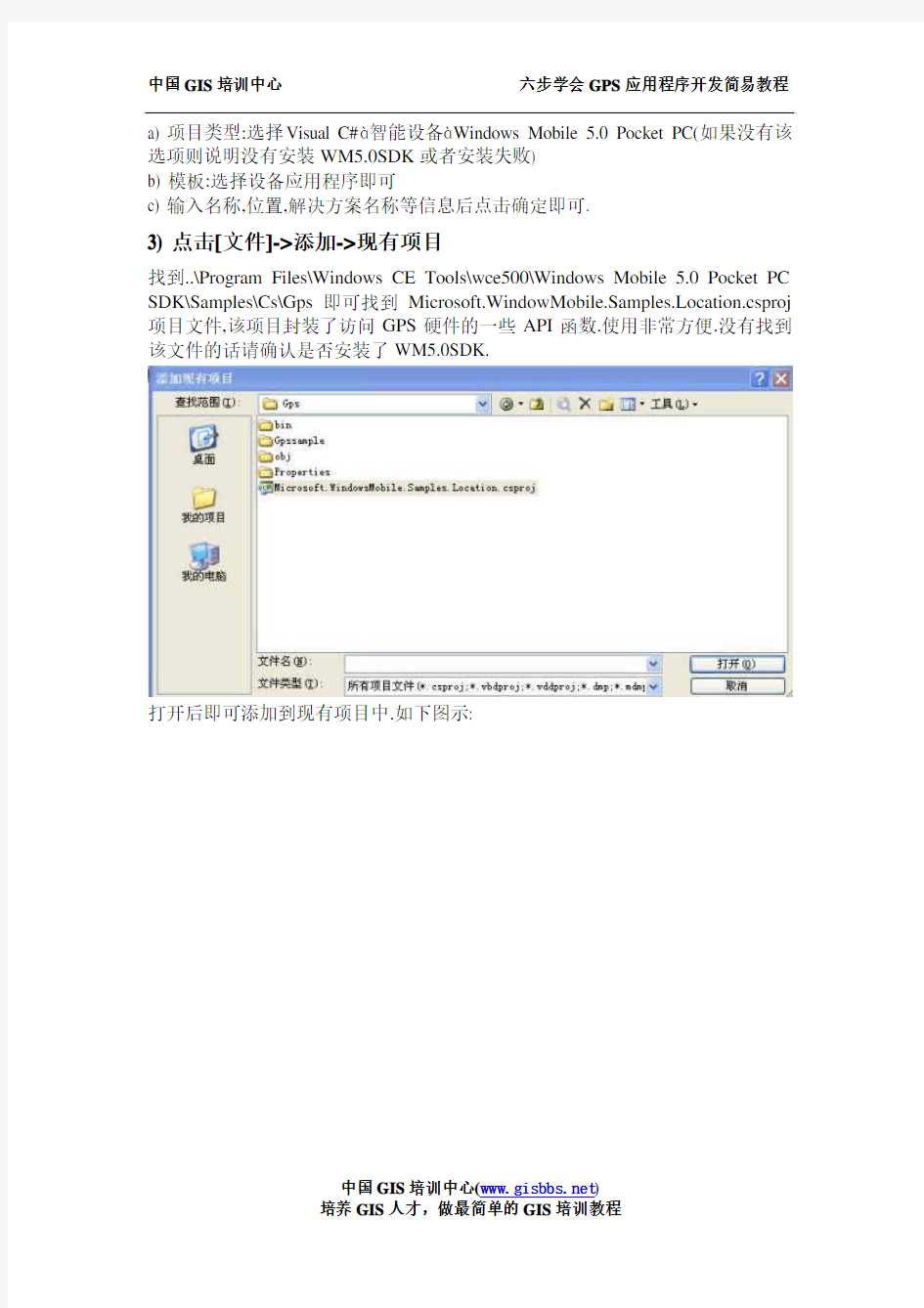
3) 点击[文件]->添加->现有项目
找到..\Program Files\Windows CE Tools\wce500\Windows Mobile 5.0 Pocket PC SDK\Samples\Cs\Gps即可找到Microsoft.WindowMobile.Samples.Location.csproj 项目文件,该项目封装了访问GPS硬件的一些API函数.使用非常方便.没有找到该文件的话请确认是否安装了WM5.0SDK.
打开后即可添加到现有项目中.如下图示:
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
4) 设置项目依赖性
点击[项目]->项目依赖性
因为要在TestGPS项目中引用添加的项目,所以TestGPS项目依赖于Microsoft.WindowsMobile.Samples.Location
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
生成顺序自然就是TestGPS在后了.
5) 添加项目引用
点击->[项目]->添加引用
选择[项目]页,选择当前项目后确定.即可在TestGPS项目的引用列表中看到对该项目的引用.
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
添加对项目类包的引用.
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
6)说明
在引入了类包之后,我们就可以在程序中引用已经封装好的类来访问GPS了.在项目中我们可以看到常用的几个类:
DegreesMinutesSeconds.cs //主要负责经纬度坐标度分秒的转换DeviceStateChangedEventArgs.cs //GPS设备状态改变时触发的事件
GPS.cs //操作GPS的类,主要有负责Open()和Close()GPS设备. GpsDeviceState.cs //GPS设备的几种状态
GpsPosition.cs //处理经纬度坐标的类.
LocationChangedEventArgs.cs //位置改变时触发的事件(即经纬度坐标发生变化) 需要说明的是,我在使用GpsPosition类的Longitude和Latitude属性获取经纬度坐标的时候总是出现DividedByZeroException的例外.经过观察发现是由于对度分秒格式的经纬度坐标值转化为Decimal Degrees表达形式的时候出错(看了代码之后大家理解的会比我说的更明白,所以看不明白这一点的不必介意因为我的表述也不是很清楚!),而我需要的其实就是最原始的double类型的经纬度坐标值,不需要进行任何转换即可.所以我对GpsPosition类进行了简单的修改以满足我的需要.
在GpsPositon类的末尾加入一下几行代码.
public double DoubleLatitude
{
get { return dblLatitude; }
}
public double DoubleLongtitude
{
get { return dblLongitude; }
}
以上提到这些只是为可能会和我有同样需求的初学的网友提个醒,免得走弯路. 参 码
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
设备状态对
对
对
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
变时 标数
设备状态 变时 设备 状态
单 开 设备
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
单 关闭 设备
单
获 经纬 标值
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
设备没 开 请 击 开 单 试
设备 开错误 请 插 卡 试
经
纬
经 纬
当 标
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
将经过确认 标数 显 应
中国 培训中心简介
中国GIS人才网与G客园、中国GIS论坛联合成立中国GIS培训中心,致力培养优秀的GIS人才,促进GIS的产业发展!
中国GIS培训中心,将主要以视频培训教程、网络培训、现场培训班等方式,为广大的GIS学生以及GIS爱好者提供服务。
培训的目的,帮助GIS学生找到学习的兴趣,找到学习的动力,帮助学生掌握GIS所需要的各种技术和能力,帮助大家成长,为企业输送合格、高效的GIS 人才。
培训中心,属于三家网站共同建立、共同所有。
中国GIS人才网主要任务发挥与GIS学生、GIS人才交流、沟通的优势,建立起培训中心与GIS人才之间桥梁。
G客园,将发挥其人才资源和技术优势以及开发经验,为大家提供优质的培训服务。
中国GIS论坛,将发挥其社区的作用,发布培训资源,方便培训人员之间的交流,繁荣GIS培训中心。
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
三家网站简介
中国GIS人才网(https://www.360docs.net/doc/c06539568.html,), 中国GIS行业的网络求职、招聘服务专家。中国首家3S(GIS/RS/GPS)行业的大型人力资源网站,也是3S业内最大、最具影响力的人才网。网站拥有中国目前最大的GIS高级人才库,和大量GIS 企业建立合作关系,提供GIS最新的招聘信息,为大批GIS人才找到了理想中的工作。
中国GIS人才网的责任和宗旨:培养3S人才,推广3S人才,促进3S产业的发展。
G客园(https://www.360docs.net/doc/c06539568.html,),中国GIS博客园,致力与GIS技术的交流与传播!在博客横行的今天,如何打造一个GIS技术交流的天堂,是我们的责任,也是我们的目标!
中国GIS论坛(https://www.360docs.net/doc/c06539568.html,),中国GIS行业的交流社区,普及GIS知识,传播GIS理念,是我们一直孜孜以求的目标。
中国GIS培训中心(https://www.360docs.net/doc/c06539568.html,)
《微信小程序开发图解案例教程》教学教案—第3章教案用微信小程序组件构建UI界面2
第3章用微信小程序组件构建UI界面
教学过程 3.8沙场大练兵:表单登录注册微信小程序 微信小程序里有丰富的表单组件,通过这些组件的使用,来完成京东登录界面、手机快速注册界面、企业用户注册界面的微信小程序设计,如图所示。 登录手机快速注册企业用户注册 会用到view视图容器组件、button按钮组件、image图片组件、input输入框组件、checkbox多项选择器组件、switch开关选择器组件、navigator页面链接组件等组件的使用,将这些组件进行界面的布局设计来完成表单登录和注册设计。 3.8.2登录设计 在登录表单里,输入账号、密码进行登录,在账号、密码输入框里都有友好的提示信息;登录按钮默认是灰色不可用状态,只有输入内容后,才会变为可用状态;在登录按钮的下面提供手机快速注册、企业用户注册、找回密码链接;界面最下面是微信、QQ第三方登录方式,如图所示。
登录界面 (1)添加一个form项目,填写AppID,只有填写AppID,form微信小程序才能在手机上浏览效果,如图所示。 添加form项目 (2)在app.json文件里添加“pages/login/login”“pages/mobile/mobile” “pages/company/company”3个文件目录,并删除默认的文件目录以及相应的文件夹,如图所示。 app.json配置 (3)在“pages/login/login”文件里,进行账号密码输入框布局设计,并添加相应的样式,代码
输入框布局设计 (4)在“pages/login/login”文件里,进行登录按钮、手机快速注册、企业用户注册、找回密码以及第三方登录布局的设计,并添加相应的样式,代码如下所示。 login.wxml
学习游戏脚本制作:按键精灵里的if语句教程
学习游戏脚本制作:按键精灵里的if语句教程 来源:按键学院【按键精灵】万万没有想到……有一天居然会栽在if语句手里。 First—小编的凄惨经历 小编今早写脚本,由于无意间将if语句中的end if错删了,弹出了这样的错误提示: “(错误码0)没有找到合法的符号。” 看到这个提示,小编以为是哪个逗号不小心写成中文逗号,没成想丢了个end if也是出现这样的提示。 好在代码不多,所以错误点容易找到,那……如果,代码多达几百上千条的时候呢?眼泪马上掉出来~ 今天在这里和童鞋们一起来了解下,按键里的夫妻组合,看看这些夫妻被分开之后都会出现什么样的可怕情况: Second—一夫一妻制 If……end if判断语句 If判断语句,有分为两种: 1、 if语句条(条模式) 当判断完之后,要执行的语句只有一条的时候,使用if语句条
例如: If 1 > 0 Then MessageBox"Hello~" // If语句条,不需要添加end if //条模式的时候,if语句还是单身,不是夫妻组合 2、 if语句块(块模式) 当判断完之后,要执行的语句有很多条的时候,使用if语句块 例如: If 1 > 0Then MessageBox"Hello~" MessageBox"Hello~" End If //块模式的时候,if语句是已婚状态,夫妻组合。如果这个时候缺少了end if 就会出现下面的错误提示: 拓展:if语句块中then 可以省略 例如: If 1 >0 MessageBox"Hello~" MessageBox"Hello~"
End If For……next循环语句 例子: For i=1 To 10 //这里的脚本可以循环10次 Next 拓展:如果,循环体里不需要用到循环次数值,例如,需要打开十个记事本,可以这样写: For 10 RunApp "Notepad.exe" Next 当for循环语句缺少next的时候,会出现下面的错误提示: Do……Loop 循环语句 Do……Loop循环语句分为两种情况: 1、前判断 Do While条件 Loop
微信小程序数据分析教程
微信小程序数据分析教程 功能概述 小程序数据分析,是面向小程序开发者、运营者的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,帮助小程序产品迭代优化和运营。主要功能如下: 概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况; 访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况; 实时统计:提供小程序实时访问数据,满足实时监控需求; 自定义分析:配置自定义上报,精细跟踪用户在小程序内的行为,结合用户属性、系统属性、事件属性进行灵活多维的事件分析和漏斗分析,满足小程序的个性化分析需求; 留存分析:提供小程序新增用户和活跃用户的留存数据,分析用户留存与流失,功能正在开发中; 用户画像:提供小程序的用户画像数据,包括用户地域、性别、平台类型、设备、网络类型等,功能正在开发中。 概况 昨日概况 查看昨日关键用户指标,反映小程序昨日用户活跃概况,以及对比一天前、一周前、一月前的增长率。
趋势概况 查看关键指标的趋势,包括累计访问用户数、打开次数、访问次数、访问人数、新访问用户数、分享次数、分享人数、人均停留时长、次均停留时长(参见【指标解释】),可选择时间进行对比。 Top页面
查看用户最常访问的页面,以及页面访问次数和占比(单个页面访问次数/总访问次数),区分入口页和受访页。其中,入口页指用户进入小程序访问的第一个页面;受访页指用户访问的每一个页面。 实时统计 查看实时用户访问数据,可以选择所有页面或单个页面为分析对象,可以选择具体的时间粒度(1分钟、5分钟、10分钟、30分钟、1小时),可以按时间进行对比。为了更好地查看数据趋势,时间粒度为分钟时,请注意合理选择时间范围。 详情数据查看每一个页面在所选时间范围内的总访问次数及占比。 访问分析 访问趋势
脚本开发教程:按键精灵解决游戏设置
心之所向,所向披靡 脚本开发教程:按键精灵解决游戏设置 “啊~怎么回事?用你的脚本,它就像傻逼一样,一直重复的开启关闭游戏设置界面?" 许多脚本作者会遇到这样的问题。其实只是用户没有设置好游戏分辨率,脚本无法识别下一步,所以重复的开启关闭游戏设置界面。即便是脚本作者很细心的把脚本使用环境都讲解得很仔细。但是总会有人忽略,或者是设置不来,或者是要设置的地方真的很多,设置好了游戏分辨率又忘记了修改快捷键。 有什么办法,可以让这样的情况不发生呢? 解决方法: 许多游戏会把游戏设置保存在某个文件,我们在本机上设置好游戏设置保存之后,复制这个游戏设置文件,用它覆盖掉使用者电脑上的游戏设置文件,即可让使用者电脑的游戏设置和本机的一致。比如某灵游戏,在 我的文档->BnS->NCSOFT->ClientConfiguration.xml ClientConfiguration.xml 这个文件保存了游戏的界面设置,快捷键设置、画面设置等。知识拓展一下: 如果是要备份游戏设置文件呢? 我们可以把使用者电脑中的文件先移动到其它文件中, 例子中,将游戏配置文件移动到了F盘的test文件夹里。 我们使用File文件插件中的MoveFile命令,将 ClientConfiguration.xml 文件移动到F 盘test文件夹下、
代码: 路径=CreateObject("Shell.Application").Namespace(&H5).Self.Path &"\BnS\NCSOFT\" Call Plugin.File.MoveFile(路径&"ClientConfiguration.xml","F:\test\") 另:使用vbs 写法如下 Set fso = CreateObject("Scripting.FileSystemObject") 路径=CreateObject("Shell.Application").Namespace(&H5).Self.Path &"\BnS\NCSOFT\" Call 移动文件(路径&"ClientConfiguration.xml","F:\test\") Sub 移动文件(ywj,mb) // sub 移动文件(源文件地址,目标文件夹地址) Dim fso Set fso = CreateObject("Scripting.FileSystemObject") fso.MoveFile ywj, mb End Sub 评论,观念,各有不同做好自己那份就好
微信小程序开发
聊天软件,几乎是我们每天都能用到的,而且发展到今天,微信的用户群体庞大。其中的小程序,设有多个入口,不占内存、无需下载,使用起来非常方便。下面就给大家科普一下开发的一系列流程。 1、获取微信小程序的AppID 登录微信公众平台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2、创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项
目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3、编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 创建页面 在这个教程里,我们有两个页面,index 页面和logs 页面,即欢迎页和小程序启动日志的展示页,他们都在pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json 的pages 中,且pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json
学会用按键精灵制作游戏脚本之前后台坐标关联教程
学会用按键精灵制作游戏脚本之前后台坐标关联教程 来源:按键学院【按键精灵】 各位大大在切换前后台命令的时候,有没有遇到坐标切换呢~ 有没有发现前后台的命令,对同一个窗体内容,居然坐标不同!! 今天~院刊就跟大家普及下前台坐标与相对应的后台坐标知识~ 什么是前台坐标和后台坐标呢? 什么是前台坐标? 以屏幕左上角的坐标为起点(0,0,从而获取到的各个窗体的坐标,就是前台坐标。 什么是后台坐标? 以窗口左上角为起点(0,0,从而获取到的这个窗体内的相对坐标,就是后台坐标。 如图: 我们来举个栗子吧,例如txt文本里的输入文字的起始点。
至此,各位大大知道前后台坐标的联系了吧。一个是绝对坐标(前台),一个是相对坐标(后台)。 那么如何进行前后台坐标的切换呢 从上图里,聪明机智的小伙伴们就会发现:如果知道了前台坐标,也知道了窗口左上角的值。那么窗口客户区内的 任意后台的坐标,不是都可以通过以下计算来获得了: 后台x坐标=客户区前台x坐标-客户区左上角前台x坐标 后台y坐标=客户区前台y坐标-客户区左上角前台y坐标 如何获得客户区前台的x,y坐标呢? 我们使用按键精灵自带的窗体插件命令:GetWindowRect来获取。 命令名称: GetWindowRect 窗口边框大小 命令功能:得到窗口句柄的边框大小(包括标题栏 命令参数:参数1 整数型,窗口句柄
返回值:字符串型,边框大小(包括标题栏 注:返回为:边框窗口左角X坐标|边框窗口左上角Y坐标|边框窗口右下角X坐标 |边框窗口右下角Y坐标 //下面这句是得到窗口句柄的边框大小(包括标题栏 sRect = Plugin.Window.GetWindowRect(句柄 将你所要获取的窗口句柄填入括号内就可以啦~ 范例举例: 举个萌萌哒的例子:向记事本特定位置输入文字。 例如我要往“hello”和“按键精灵”中间插入文字: 2014-9-17 18:03 上传 下载附件(8 KB 思路: 每次打开记事本的位置,有可能会有变化。而我们又不能每次都要去获取它的坐标再改脚本,这样太费力了。所以呢,只要锁定了记事本,知道了目标在记事本中的相对位置就可以操作啦。 同理,寻找游戏里的物品目标,前台不稳定。后台命令也是基于相对坐标的。 1. 先找到目标窗体的左上角坐标 (通过窗体插件命令:GetWindowRect来获取) 2. 再找到目标窗体内,“hello”和“按键精灵”中间的坐标 (为了方便,我们用抓抓获取。在游戏中,可以通过找图找色来获取前台坐标)
游戏辅助制作教程――如何使用按键精灵脚本自动间隔时间释放辅助.
方法三:我认为大华的成本核算应该选择分类法和逐步分项结转法。首先大华服装公司的男女西服两种产品所用原料和工艺技术过程相同,可以归一类计算产品成本,因而最适宜采用分类法计算成本。其次,根据题目所给的材料可知,大华公司男女西服一开始就没有分开计算成本,所以我认为采用分类法计算是符合大华公司产品成本计算的。。 结合本公司的特点和管理上的要求本组采用分项逐步结转分步法: 1、其能直接、准确提供按原始成本项目反映的产成品成本资料,便于从整个企业角度考核和分析产品成本计划的执行情况 2、此方法的半成品成本都是随着半成品实物的转移而结转,各生产步骤产品明细账中的生产费用余额,反映了留存在各个生产步骤的在产品成本中,因而能为在产品的实物管理和生产资金管理提供资料。 累计完工率 在分项结转分步法中,约当产量的计算需要使用累计完工率。 累计完工率=(以前各工序工时定额之和+本工序工时定额×本工序完工率)÷(以面各工序工时定额之和+本工序工时定额) 我们发现计算累计完工率的关键在于工时定额的测算。 工时定额的取得; (1通过总结过去的经验:通过询问服装厂工艺人员经验我们得到以下信息,西服裁剪、缝纫、平整分别需要0.5h、7h、1h。 (2以同类产品的工件或工序的时间定额为依据进行对比分析后推算出来:通过网上资料搜寻发现日产量为1200件的服装厂西服裁剪缝纫、平整分别需要82s、885s、115s。 通过观察累计完工率的公式我们发现,由于计算累计完工率需要的是各工序工时定额的比,经过测算各工序定额工时占定额工时比例可以得知: 项目裁剪工序缝纫工序平整工序总结过去的经验的到数值5%80%15%
学习脚本制作:按键精灵让QUI界面如此炫酷
学习脚本制作:按键精灵让QUI界面如此炫酷 来源:按键学院【按键精灵】脚本功能很好用,但是那乱得让人有尿意的界面……总是让人闻风丧胆有木有?吓哭小孩子有木有?脚本的界面可以说是脚本的门面,要长得好看才能吸引更多怪蜀黍~ 只要咱们懂得利用控件,尽情挥洒咱的无限创作力,一定可以让QUI界面更骚气~ 滑动界面 骚气值:五颗星,很骚气 功能:鼠标点击界面滑动,切换到其它页面 效果演示: 主要控件 标签、定时器、选项卡、单选框、热键
代码: Dim x1,x2,y1,y2,选项,选项记录 Event Form1.Load Form1.Hotkey1.Register True Form1.Timer1.Enabled = False //默认定时器是启动状态,所以要先停止 Form1.Timer1.Interval = 120 //设置定时器循环的间隔时间(单位:毫秒) 选项=Form1.TabControl1.T ab Call 单选框显示() End Event Event https://www.360docs.net/doc/c06539568.html,bel1.Click GetCursorPos x1, y2 选项记录=Form1.TabControl1.Tab Form1.Timer1.Enabled = False //防止被重复启动定时器 Form1.Timer1.Enabled = True End Event Event Form1.Hotkey1.Hotkey Form1.Timer1.Enabled = False End Event Event Form1.Timer1.Timer Dim d GetCursorPos x2, y2 d = (x2 - x1) \ 70 +选项记录 If d >=0 and d<=4 Then Form1.T abControl1.Tab = d End If Call 单选框显示() End Event Sub 单选框显示() 选项=Form1.TabControl1.T ab Select Case 选项 Case 0 Form1.OptionBox1.Value = 1 Case 1 Form1.OptionBox2.Value = 1 Case 2 Form1.OptionBox3.Value = 1 Case 3 Form1.OptionBox4.Value = 1 Case 4 Form1.OptionBox5.Value = 1 Case Else End Select End Sub
游戏辅助制作教程:按键精灵解密两种排序算法
游戏辅助制作教程:按键精灵解密两种排序算法 一、冒泡排序 冒泡排序是最慢的排序算法,但也是新手最容易上手的一个排序方法。在实际运用中它是效率最低的算法。它通过一趟又一趟地比较数组中的每一个元素,使较大的数据下沉,较小的数据上升。它是O(n^2)的算法。O(n^2)的算法其实是衡量算法速度快慢的一个指标,我们称之为算法的时间复杂度。时间复杂越大,算法的执行效率越低。 当然,并不是越快的算法,一定越好。算法还有另一个指标,叫空间复杂度,即算法占用多少空间,这个和内存息息相关。一个算法可能很快,但是它占用的内存多,不一定耗得起。所以呢在不同的场合,我们需要根据不同的要求,会选择最合适的算法。 但是在游戏扫拍卖或者其他需要比拼速度的时候,时间就是金钱~越快越能抢占先机。现在我们介绍另一种更快更有效率的排序——快速排序,时间复杂度为O(n*logn)。 二、快速排序的算法思想 快速排序采用了一种分治的策略,通常称其为分治法(Divide-and-ConquerMethod)。 该方法的基本思想是:
1.先从数列中取出一个数作为基准数。(不要被这个名词吓到了,就是一个用来参照的数,待会你就知道它用来做啥的了)。 2.分区过程,将比这个数大的数全放到它的右边,小于或等于它的数全放到它的左边。 3 . 再对左右区间重复第二步,直到各区间只有一个数。 通俗一点解释就是:假设我们现在对“6 1 2 7 9 3 4 5 10 8”这个10个数进行排序。就让第一个数6作为基准数吧。接下来,需要将这个序列中所有比基准数大的数放在6的右边,比基准数小的数放在6的左边。 方法其实很简单:分别从初始序列“6 1 2 7 9 3 4 5 10 8”两端开始“探测”。先从右往左找一个小于6的数,再从左往右找一个大于6的数,然后交换他们。这里可以用两个变量i和j,分别指向序列最左边和最右边。我们为这两个变量起个好听的名字“哨兵i”和“哨兵j”。刚开始的时候让哨兵i指向序列的最左边(即i=1),指向数字6。让哨兵j指向序列的最右边(即=10),指向数字。
日语一级语法分类详解-「时间と场面」
日语一级语法分类详解 1――「時間と場面」 1、~が早いか、~~~た。接続注意:動詞[ル形] 意味:前项刚一发生,紧接着就发生了等待已久的后项。后项有一种“急不可待”的语感。用于书面语。“刚……就……”。“一……就……”。 ○昼のチャイムが鳴るが早いか、弁当をだし、食べ始めた。 ○走れと先生が言うが早いか、みんなは一斉に走り出した。 (老师一声令下“跑”,大家就一齐跑了起来。) ○「火事だ!」の声を聞くが早いは、飛び出していった。 ○あの子は学校から帰るが早いか、かばんを放り出して遊びに行った。 ○夏休みになるが早いか、多くの学生たちが海外旅行に出かけました。 ○その車は信号が変わるが早いか、ものすごい勢(いきお)いで飛び出している。 2、~なり接続注意:動詞[ル形] 接続:動詞辞○書形+なり、~た(動詞過去形) 意味:前项刚一出现,就做了或发生了后项。后项多为出乎预料的事情或令人吃惊的事情。同「~が早いか」意思基本相同。“刚……就……”“一……就……”。 ○バスが着くなり、みんな乗り込んだ。 (公交车刚一到站,大家就开始争先恐后地上车。) ○部長は電話を切るなり、事部室をを出て行った。 ○帰ってくるなり寝てしまった。(一回来就睡着了)。 ○立ち上がるなり、眩暈がして [2002年真题] 彼の料理を一口___なり、父は変な顔をして席を立ってしまった。 ①食べたら②食べて③食べる④食べよう [2004年真题] 私が事業で成功したのは、自分___、工夫を重ねたからだと思います。 ①とはいえ②にかかわり③なりに④なくして 説明:「自分なり(の?に)」可以作为一个词组“按自己的方式”,;「とはいえ」是对既定事实的一种否定,
按键精灵游戏开发教程
按键精灵游戏开发教程 来源:按键学院【按键精灵】 渐开线找怪是一种高效率的找怪方法,以角色为中心点,向外扩散,找离角色最近的怪物。 渐开线 画渐开线重要的几个点: 1、起始点坐标 2、线与线之间的距离。
3、转向。 4、线长。(上图中,渐开线并不是一口气画完的,是一段线一段线的画。) 游戏里的规律 咱们今天讲的例子是2D游戏《神涂》。渐开线要怎么应用到游戏找怪呢? 咱们先了解下游戏里的规律,再将渐开线套用进去。 规律1: 在2D游戏里,角色、怪物移动的距离是固定的,就像走在棋盘里一样,移动一步就像走了一个格子。 在今天的游戏例子中,角色、怪物横着走一步是48个像素点,竖着走一步是32个像素点。(不是所有2D游戏都是这样的规格)
那么,如何知道一步的距离是多少呢? 我们可以获取角色血条的第一个像素点坐标,然后向上移动一步,再次获取血条第一个像素点坐标。y坐标的差值,即是竖走一步的距离,用同样的方法,横走一步即可获得横走一步的距离 规律2: 离角色越近的怪物,格子的圈数越少。
经过图片的分析,情况一目了然。 以角色为中心,一圈圈往外扩散,不正是渐开线么。 渐开线找怪思路 1、以角色右边一格为渐开线起始点,一圈圈往外遍历格子。(不一定要角色右边一格为起始点,上下左右都可以,不要以角色为起点即可。因为咱们的角色血条也是红的,如果从角色那一格开始遍历,那么一开始就找到角色自己的血条。) 2、遍历到第26个格子的时候发现怪物,角色移动过去打怪。打完怪物之后,以当前角色所在位置的右边一格为起始点,再次开始渐开线找怪。 例如:渐开线是8圈,遍历了8圈格子,其中第三圈和第五圈都有怪物。 遍历到第三圈找到怪物,角色移动到怪物点打完怪。 剩下的五圈继续遍历扩散,但不判断有没有怪物。
按键精灵教程
按键精灵可以帮你操作电脑。不需要任何编程知识就可以作出功能强大的脚本。只要您在电脑前用双手可以完成的动作,按键精灵都可以替您完成。 按键精灵官方网站是:https://www.360docs.net/doc/c06539568.html,/cn/qmacro 从编程的角度看,集合一些插件的脚本编辑、调试工具。代码不公开。生成的小精灵,模式化界面,界面中有广告,以此盈利。 使用环境 操作系统:Windows 98/98SE/Me/2000/XP/2003/Vista 软件支持:支持绝大多数软件,部分网络游戏中可能失效,但可尝试"神盾"功能,提高按键精灵的兼容性 按键精灵能帮我做什么? * 网络游戏中可作脚本实现自动打怪,自动补血,自动说话等 * 办公族可用它自动处理表格、文档,自动收发邮件等 * 任何你觉得“有点烦”的电脑操作都可以替你完成 上手指南 按键精灵是一个容易上手,但精通较难的软件。第一次接触它,自然会希望尽快熟悉它,让它为您工作。但如何上手呢?我来提供一些技巧 1、试:提供了免费试用,下载试用版安装后就可体验自带的例子。 2、学:上网看按键宝典,教程、实例统统都有,不懂还可上论坛提问。 3、用:边用边学,作出自己第一个脚本,你就入门啦~ 4、精:操作电脑的不便,都用脚本来解决,你的脚本也可以越来越聪明! 什么是脚本? 脚本就是一系列可以反复执行的命令.通过一些判断条件,可以让这些命令具有一定的智能效果. 如何制作脚本? 初学者可以通过”录制”功能制作简单的脚本,还可通过”脚本编辑器”制作更加智能的脚本. 如何使用脚本? 使用步骤如下: 1. 制作脚本:按照个人需求从网上搜集脚本或者自己制作脚本。如果您的脚本是从别的地方收集的,请先把脚本文件拷贝到按键精灵文件夹下的script文件夹中,然后再运行按键精灵。 2.选择有效的窗口:建议您选择“对所有窗口有效”。如果您只需要脚本当某个窗口在前台时有效,请选择窗口名称,比如“龙族” 3.让需要执行的脚本“有效”,只有“有效”一栏中勾中的脚本才会执行。 4.进入游戏(或者其他需要使用按键精灵的软件),在需要使用脚本的时候按下脚本的“快捷键”,按键精灵就会忠实的为您工作了。 5.希望脚本暂停的时候按下中止热键,即可暂停脚本. 什么是简单游? 简单游是一个拥有上千个按键精灵游戏脚本的软件平台,是按键精灵的网络游戏版.上网看简单游 什么是按键宝典? 按键宝典是兄弟工作组提供给用户的帮助大全,包含使用手册、经典脚本、各种动画教程等等。上网看按键宝典 什么是按键小精灵?
游戏辅助制作教程:用按键精灵如何确定人物朝向(以剑灵自动寻路为例)
游戏辅助制作教程:用按键精灵如何确定人物朝向(以 剑灵自动寻路为例) 来源:按键学院【按键精灵】按键学院实战班前段时间沸沸扬扬的讲解着自动寻路教程。今天,咱也来跟大家分享分享,实战班自动寻路思路之——确定人物朝向(箭头的方向角度)。 不少网络游戏已经支持自动寻路,玩家只需要设定终点后,游戏人物即可自动寻路,但是碰到某些未自带自动寻路功能的游戏,就呵呵呵了…… 院刊今天跟大家分享两款热门游戏的人物朝向判定~~知道了人物朝向,再知道目标的朝向,不就知道怎么自动寻路了嘛~ 按键学院实战班的07老师整理了自动寻路的三要素,给大家分享: 自动寻路一般需要确定三个要素: 确定路线 确定朝向 确定位置 确定了人物位置和物品位置,再确定了人物的朝向,与目标路线。将人物转向目标就可以用脚本实现自动寻路的功能。 剑灵模式的地图的寻路:游戏画面右上角有小地图,地图中灰白色箭头代表人物。
三角函数知识: 斜率:已知A、B点坐标,求直线AB的斜率。 斜率公式k=(y1-y2)/(x1-x2),即两个坐标纵坐标之差,除以两个坐标横坐标之差。正切函数:正切函数是直角三角形中,对边与邻边的比值。 在上图中,即tanα=b/a=(y2-y1)/(x2-x1)。在按键精灵中为Tan函数。
通过公式对比,我们可以知道,直线AB的斜率,即角α的正切值 角度:已知角α的正切值,我们可以通过反三角函数公式,来计算这个角度的值。 α=arctan(k)。在按键精灵中为Atn函数。 反三角函数:即相对应的正弦、余弦、正切、余切为x的角。 如何实现箭头角度计算: 从上面的三角函数知识拓展中,我们知道,要计算一个角度,可以通过计算该角度的正切值,再通过反三角函数来求这个角度。 那么,在按键精灵的代码中如何实现呢? 思路: 1. 通过找图找色命令,找到箭头顶部A的坐标,以及箭头底部中间B的坐标。 2. 构建直角三角形。确定箭头的指向的角度α。 3. 通过斜率/正切函数,来计算角度α的正切值。 4. 通过反三角函数,来得出角α的角度值。 代码实现: ‘在剑灵右上角的小地图里找色/找图,箭头坐标存储在(x1,y1),箭尾坐标存储在(x2,y2) FindColor1200,0,1920,300,"箭头颜色",x1,y1 If x1 > 0 And y1> 0 Then End If FindColor1200,0,1920,300,"箭尾颜色",x2,y2 If x1 > 0 And y1> 0 Then End If '计算斜率/正切值 斜率= (y1 - y2) / (x1 -x2)
微信小程序开发-简易教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录https://https://www.360docs.net/doc/c06539568.html,,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
微信小程序开发工具入门教程
微信小程序开发工具入门教程 微信小程序的推出,让很多App开发者忧喜参半。喜的是终于出现了一种全新的应用生态,不必再纠结于高昂开发成本的App;忧的是微信小程序开发人员需要增加学习成本,而非技术人员则更是无从下手。 但很多人不知道的是,其实微信小程序是可以借助一款简单实用的制作工具「即速应用」生成的。 整个过程无需编程无需代码,通过简单的拖拽组件即可生成微信小程序,非常方便。下面分享一下微信小程序开发教程入门篇,让新手们迅速掌握微信小程序开发的基本方法。 工具/原料 ?微信开发者工具 ?微信小程序生成平台即速应用 方法/步骤 1.登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作。 2.选择“空白模板”,进行自由创作。如果想节省时间,也可以选择主题模板进行快速制 作。 3.进入制作界面后,可以看到页面分组和页面属性。点击“组件库”,开始搭建页面。 4.根据自己的需求选择组件以搭建页面,每个组件的文案和图片都是可以自己编辑的。
5.即速应用有很多可供选用的组件。比如用于布局的双栏组件、面板组件、顶部导航组件 和底部导航组件。 还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。 6.把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右 上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复既可。 7.跳转页面后,再次点击“发布”,即可生成。 8.点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方 后台的开发者工具里,即可完美对接小程序。技术人员还可以根据自己的需求修改,在原有代码的基础上进行二次开发。 END 注意事项 使用即速应用微信小程序开发工具是为了方便开发,制作完成后,必须导入到微信开发者工具中,才可以达到小程序制作成功效果。
游戏辅助制作教程——如何使用按键精灵脚本自动间隔时间释放辅助技能
游戏辅助制作教程——如何使用按键精灵脚本自动间隔时间释放辅助技能 脚本使用说明: 1.按键精灵脚本可应用于各种网络游戏,用于自动间隔时间使用辅助技能,可自定义 三个技能和间隔时间。 2.脚本开始运行前请先在按键精灵主界面上设置自定义参数,修改后点击上方的“保 存”按钮。 3.可定义辅助技能热键:数字0~9、字母A~Z、F1~F12 ,设置技能时字母可不 分大小写。 4.如果辅助技能是F1~F12,比如技能是F12,自定义参数设置的输入格式:f12或 F12 5.输入间隔时间单位为"秒",比如间隔180秒,自定义参数的输入格式:180 6.如果在自定义设置中输入的数据错误,脚本将提示并停止运行。
>>具体脚本代码如下: UserVar jn1=a 设置技能1键位 UserVar jn2=2 设置技能2键位 UserVar jn3=F11 设置技能3键位 UserVar s1=60 设置技能1施放间隔时间 UserVar s2=90 设置技能2施放间隔时间 UserVar s3=120 设置技能3施放间隔时间 //----------------------------------------------------------------------- //---------------------------------------------------------[赋值初始变量] //----------------------------------------------------------------------- dim number(2),thetime(2),key(2),sj(2) dim a,b,c,d,jn1,jn2,jn3,s1,s2,s3,t1,t2,t3,L //声明变量 number(0)=jn1:number(1)=jn2:number(2)=jn3 thetime(0)=s1:thetime(1)=s2:thetime(2)=s3 //把自定义参数的返回值转换成数组元素 t1=now:t2=now:t3=now //返回当前系统日期时间到变量 //----------------------------------------------------------------------- //---------------------------------------------------------- [跳转子程序] //----------------------------------------------------------------------- Gosub 判断按键
微信小程序开发实战
《微信小程序开发实战》试卷 得分 单选题(每题2分,共计30分) 1.微信小程序提供了()组件,将音乐文件引入到小程序中。 A、
6.关于form表单组件描述错误的是()。 A、每个表单内的组件不用设定name属性 B、form表单提交的是表单内选中的所有组件 C、form组件用来将表单里的值提交给JS逻辑层进行处理 D、button中的type有两个属性分别是submit和reset 7.在使用wx:for实现页面列表渲染时,wx:key的值为()时表示将每一项本身作为唯一标识。 A、*this B、value C、key D、this 8.下列关于polyline坐标点说法错误的是()。 A、points表示经纬度数组 B、color表示线的颜色 C、width表示线宽 D、dottedLine默认为true显示虚线9.在小程序的页面组件中,()是定义单选框。 A、
按键精灵简单脚本制作教程
如果你还为一些枯燥、繁琐的电脑操作而烦恼,按键精灵绝对会是你最好的帮手。 那么,按键精灵具体能帮我们干什么呢?我们来列举几个例子来说明下。 *网络游戏中可作脚本实现自动打怪,自动补血,自动说话等; *办公族可用它自动处理表格、文档,自动收发邮件等; 脚本就是一系列可以反复执行的命令.通过一些判断条件,可以让这些命令具有一定的智能效果.我们可以通过”录制”功能制作简单的脚本,还可通过”脚本编辑器”制作更加智能的脚本.今天我们就通过录制一个最简单的脚本,来手把手的教大家使用按键精灵。 上网一族一般开机后会先看看自己邮箱,或者看看自己博客;每天如此,可能都有些烦了。 现在好了,把这些繁杂的事情交给按键精灵吧。今天我们就来录制一个自动登录博客,并对整个页面进行浏览的脚本。 首先,我们打开“按键精灵”。其运行界面如下(图1): 图1运行界面 打开软件后点击工具栏上“新建”项(如图2);之后进入“脚本编译器”界面(如图3)。 现在就可以正式开始编译脚本了。 图2xx 图3脚本编译器界面在脚本编译器界面上,左键点击工具栏上“录制”项,会出现这样的情况: 进入桌面,并出现一个小的对话框(如图4)。
图4录制 在这个小的对话框中,左侧红色圆按钮是录制的开始,第二个蓝色方按钮是录制结束,第三个是存储录制内容。在录制过程中该对话框可以随意移动,不会影响录制结果。 我们来点击红色圆形按钮开始录制(图5) 图5开始录制后我们把这个小的对话框移至窗口右下角,然后用鼠标点击左下角任务栏的IE浏览器标志,来打开浏览器(如图6)。 图6打开IE浏览器 随后在地址栏输入博客地址(如图7) 图7输入地址 进入xx主页(如图8) 用鼠标拖动滚动条,浏览整个页面。 看完后关闭页面,然后点击录制对话框的蓝色方形停止键(如图9) 图9停止录制 之后点击第三个按钮,来保存录制动作并进入脚本编译界面。现在我们可以看到在编译界面的中部,有“按键精灵录制的内容”这句话显示。这句话的下面有“鼠标移动”、“延时”、“按键动作”等记录的录制过程中的各个动作。 图10录制内容显示 现在就让我们来检验下刚才的一系列动作是否已经记录好。点击工具栏的“调试”按钮(如图11)。 图11调试 进入调试对话框(如图12)。 图12调试脚本
《微信小程序开发图解案例教程》教学教案—第1章认识微信小程序
第1章认识微信小程序
教学过程 1.1微信小程序介绍 1.1.1初识微信小程序 微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式。(1)在微信中的“发现”界面,可以找到小程序的入口,如图所示。 微信小程序入口 (2)在微信主界面下拉,会看到用过的微信小程序。 (3)给好友或者在群里分享小程序。 小程序的界面和使用方法和App类似,下图所示是几个已发布的常用小程序界面。
常用微信小程序界面 1.1.2微信小程序的功能 (1)分享页功能。 (2)分享对话功能。 (3)线下扫码进入微信小程序功能。 (4)挂起状态功能。 (5)消息通知功能。 (6)实时音视频录制播放功能。 (7)硬件连接功能。 (8)小游戏功能。 (9)公众号关联功能。 (10)搜索查找功能。 (11)识别二维码功能。 1.1.3微信小程序的使用场景 在发布小程序的时候,要选择服务类目。通过这些服务类目,我们能知道小程序的使用场景。服务类目分为个人服务类目和企业服务类目。个人服务类目针对以个人为开发主体的小程序,服务范围小;企业服务类目针对以企业为开发主体的小程序,服务范围大。 1.2微信小程序开发准备 1.2.1基础技术准备 微信小程序自定义了一套语言,称为WXML(微信标记语言),它的使用方法类似于HTML。另外,微信小程序还定义了自己的样式语言WXSS,兼容了CSS,并做了扩展;使用JavaScript来进行业务处理,兼容了大部分JavaScript功能,但仍有一些功能无法使用,所以有一定HTML、CSS、JavaScript技术功底的人学习微信小程序开发会容易很多。 1.2.2开发准备 Step1:在“微信公众平台”注册微信开发者账号。单击“立即注册”,在“注册”界面选择“小程序”,在“小程序注册”界面根据提示填写相关信息完成注册。
