10 DCS系统人机交互界面的应用与扩展


DCS系统人机交互界面的应用与扩展
赵爱军
(马头发电总厂热工车间河北邯郸056044)
摘要本文主要阐述了,应用在马头发电总厂的XDPS-400 DCS系统的人机交互界面的基本架
构。并结合具体生产应用,对其功能、标准、组态等方面作一讨论。
关键词DCS MMI 图形显示组态
Abstract: This paper presents the mainly experience of the configuration and MMI of which Xin Hua's XDPS-400 has had a application in the process control in MA TOU power plant.The design idea, function standard and configuration of man machine interface are discussed in several aspects associating with the real conditions of production.
Key Words: Distributed Control System (DCS) ; man machine interface (MMI); figure display; configuration
引言
集散型控制系统(Distributed Control Systems 简称TDCS或DCS)是一种以分散的控制适应分散的过程对象,但是对散布对象给予集中监视、操作和管理而达到统管全局目的的现代控制系统。这种系统是根据分级设计的思想搭建得,它在理论基础上符合人对大系统的认识及处理,而计算机技术、通讯技术、图形机显示技术为之提供了强有力的工具和物质基础。
马头发电总厂自1958年建厂以来,热工控制系统历经模拟仪表控制、局部计算机(PLC)集中控制等阶段。但是以前这些控制手段简单落后,以传统的BTG仪表盘台作为人机接口,正常运行操作人员在盘台前坐姿监盘时,在人视野范围之内只能监视几块主要的表计,且只能操作处于臂长范围之内的少量操作开关。不仅仪表分散、众多,人机联系困难,而且是危险集中,当机组处于不稳定工况时,各种参数迅速变化,常常在一瞬间有诸多参数要监视、控制,有时甚至要求运行人员在几分钟之内完成几十项操作,而稍有贻误就会造成事故,纯人工操作的精度和速度已不堪重负,运行人员劳动强度颇大,易造成误操作,威胁机组安全,老旧控制设备及策略难以胜任现代生产过程中的复杂任务,企业管理不能数据化、系统化。有鉴于此,马头发电总厂从1999年起开始着手引进上海新华控制工程有限公司的XDPS-400分散型控制系统,这在国内前苏联机组第一个起步,拟订以#6号200MW 前苏联燃煤机组为试点,并将对其余各单元机组施行彻底的DCS改造。DCS自1975年问世至今已步入第三代,其将机炉电作为一个整体实现厂级自动与协调,体现为DIE(计算机—仪器仪表—机电)一体化的现场总线代替常规变送器和阀门;同时,面对目前大电站控制中的运转自动化、省力化与监视操作项目增多之间的矛盾,对应的有效技术手段就是人机接口(MMI)的功能大大加强,以CRT (Cathode-Ray Tube)和薄膜键盘取代数目繁多的常规指示仪表和操作器,操作管理高度集中,这一切使运行人员既能综观全局又能操作任意回路,使机组级自动化水平上升到了一个崭新的高度。以下,本文将就人机交互界面MMI作进一步的详述:
一、基本功能概述
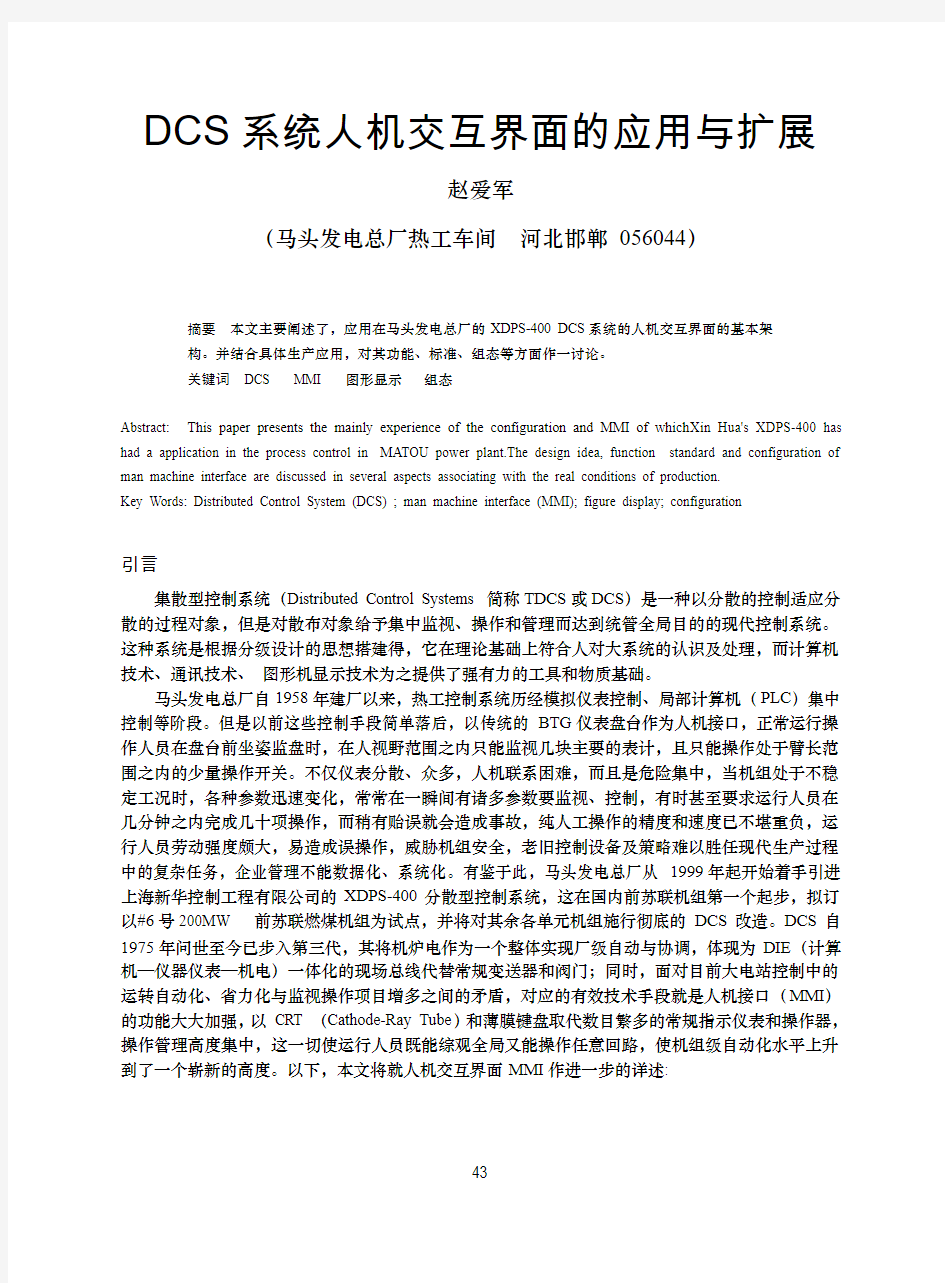
DCS在现有阶段尽管可以达到高度自动化,但运行人员的决策和干预是不可获缺的,尤其是在机组启停,事故状态等非正常工况下,人对机的驱动及反过来工况对人的相互影响变得更重要。任何人的决策均依赖于生产过程的海量信息,而运行人员的操作又是通过传递控制信息去施加作用于过程的,这样一种信息互动便要通过人机交互界面加以实现。火电厂过程的复杂化、高速化、经济化等对人机交互界面提出愈来愈严格的要求。任何一种新兴技术的发生、发展无不伴随着对传统思想、落后技术的掘弃,这对领导层、热工技术人员及运行人员都是一种思想上的冲击,迫切要求我们从思想上、技术素质上作一番更新。随着人机工程学的兴起,以“人”为本的概念日益渗透到工业自动控制这一边缘学科中,将“人”作为系统的一部分提升到前所未有的重要地位。在理论、设备一定的条件下,运用人机工程为指导,通过合理的人机交互界面设臵,几乎不需要任何资金投入,便可最大限度的提高操作人员监视、操作的准确性、灵活性、舒适性,减少误操作,或更进一步的根本上避免误操作,达到事半功倍的效果。这恰恰符合火电厂以运行为中心的运作体系,可见重视人机交互界面的优化是有现实意义的。人机交互的最佳状态是运行人员“所想即所得”,就是操作人员想得到什麽信息,立刻就可以得到;想操作哪个装臵,哪个装臵立刻呈现。这就需要在组态过程中协调一致好两个接口。集散系统的人机接口有工程师接口和操作员接口两种。其中MMI在系统中位臵如下图所示:
XDPS中提供的工程师接口为统一分布处理平台软件DpuCfg.exe和Maker.exe,通常情况下用于系统组态、在线及离线修改;XDPS中提供的操作员接口为NetWin.exe总控软件启动后的MMI (Show.exe)自启动,操作员接口用于对机炉电生产过程的控制操纵和监视。两接口是相辅相成的,在不同的生产时期地位互有更替,但是接口管理的宗旨便是在生产过程中,以运行人员操作、分析准确、全面、快捷、便利为目的。
二、生产实现例证
操作员站是操作员接口的高级接口,它的任务是在标准组态画面上汇集和显示所有有关的信息,供运行人员对机组的运行工况进行监视,并通过轨迹球和专用薄膜键盘进行相应的操作控制。操作人员对机组的输出作用主要有:
①远距离手动操作
1.操作端(控制驱动、控制阀)的开度增减
2.辅机设备的启动、停止以及电动调节阀门的开闭
②运转方式的指令和设定
1.运转方式的转换
2.设备运行控制值的设定
例如:#6号机组组态过程中SCS系统功能说明书有关炉侧过热器对空排汽阀的说明如下:
过热器对空排汽阀(F118A、F118B)
-- 单操/联动/顺控
-- 如果为单操则先开一道门,再开二道门;关闭时先关二道门,再关一道门
-- 二道门为可调门(即一、二门打开后,二道门可单操关闭)
-- 单操打开二道门时也同时打开一道门
由于此功能说明只涉及开关量控制,故此用布尔方程加以描述。对于此组合逻辑
设:I是所有输入变量{i10,i11,i20,i21}的集合集合中:
i11—开对空排汽门i10—关对空排汽门
i21--开对空排二道汽门i20--关对空排二道汽门
O 是所有输出变量{o10,o11,o20,o21}的集合集合中:
o11—开对空排汽门o10—关对空排汽门
o21--开对空排二道汽门o20--关对空排二道汽门
F是所有输出变量{f10,f11,f20,f21}的集合集合中:
f10—对空排汽一道门开f11—对空排汽一道门关
f21--对空排汽二道门开f20--对空排汽二道门关
组合函数O=D(I,F) (注:所有逻辑取正逻辑;对门的故障判断逻辑及发电机外部故障因素因与本文涉及范围无关,故略去)
因有八个输入变量,将发生256种组合,但有些是工况中不允许出现或不起作用,故可不加考虑。以o11—开对空排汽门为例,列真值表如下:
电平型RS
又有RS 触发器具有在激励输入下进行状态转化和存储二进制信息(记忆)的能力,由真值表
推导得o 11= i 11 i 20 f 11` 即以f 11作为转化条件,i 11 i 20二者的与逻辑作激励就可实现。组态逻辑图如下页:
在MMI 组态时,打破常规,将标准组态图库中的MT-Manu06 D/MA 手操器经过改装,并加以
组合,直接弹出组合型对空排汽手操器。如下图所示:
放大如右
这种组态方式经过灵活运用,不仅充分挖掘了原组态软件的潜力,而且弹出的操作图目的明确、操作方便,令运行人员一目了然,不致引起混淆,从设计方式上避免了误操作。
有关机组参数对操作人员的作用有
①图形显示
1.设定值、反馈值及操作端开度显示
2.辅机及电动调节阀的运转状态显示
3.运行方式显示
②异常状态显示
1.超值报警,光字牌等
CRT能够给出快速的、简明的、动态的过程画面,与传统的仪表盘面并行显示相反,CRT 显示是串行显示,要求运行人员的短期记忆能力,即对刚刚获得的信息的信息回想,运行人员此时要承担“数据收集器”和“数据处理器”,花费一定时间搜索、思考,然后再作“决策器”,这在事故等异常工况下必然对运行人员提出了严苛的要求。因此为了最大程度的令运行人员在此种情况下快速作出反应,热工在组态时特别设臵了“事故推图”画面,将所有重要参数如主汽压力、主汽温度、汽包水位等集中显示在题栏上,并且在事故情况下所有可能的操作项目如事故放水、主给水电动门操作等集中于一帧画面上,使运行人员不必再手忙脚乱地去翻页搜索参数和各种操作器。
人机交互界面(MMI)采用CRT显示作为过程的窗口有极大的潜在优势,而CRT显示设计的优劣对其优势的发挥有重要的影响。组态者应努力保持每帧画面尽可能清晰、明了,减少显示噪声电平,减少操作人员对信息的搜索、识别和理解所需要的时间,一个有效的显示不应当要求运行人员作出任何分析的工作,其必须能立即掌握当前的形势,作出相应决策。这就对热工人员组态提出了进一步要求,组态人员不仅要掌握设备的情况,还要十分熟悉整个电站生产过程及本班设备在此过程中的位臵、作用。操作员对CRT显示操作的掌握程度不仅有本厂设备、运行操作习惯等因素影响,还有运行人员的主观因素在其中,所以较难定量衡量。但是还可以有定性指标来指导,这个指标就是操作性能指标,它是七个变量的函数F(X1、X2……X7.)式中:
X1--信息复杂性X2--操作员任务X3--操作员特性
X4--信息显示格式X5--信息编码方式X6--信息密度X7.--环境因素
在这七个变量中,前三个变量X1、X2、X3随机组和操作员而定,不在组态人员控制之下,组态时要对后四个参数进行优化。如:X4--信息显示格式是指在屏幕上的表示方法,这些信息可以是参数报警状态、操作指令等。不同的信息可采用不同的格式,如:流程图、模拟图、文本、帮状图等,但总的目的是提高显示画面的可读性,改善操作员对画面的理解能力。研究表明:对于操作指令的显示,用流程图比文本显示令人的理解力可提高80%,在#6机顺控操作显示中即采用了流程与文本相结合的方法。X5--信息编码方式是指在屏幕上的显示方法,根据电厂的应用习惯和人眼光谱灵敏特性,我厂显示配色方案采用:黄色—告警;黑—底色;白色—检修等。闪烁编码可提高操作员注意力,一般闪烁2—5Hz,在阀门、挡板启闭开合中采用。我厂在组态时,已对编码方式按MMI型触摸连接进行了参数成组,建立了马头发电总厂统一的操作图库,这不仅避免了重复劳动,而且全厂个机组操作标志统一,便于培训和操作入手,避免了混乱。此外,还有许多新的界面领域值得我们去开发。比如:加入各种多媒体属性,进行语音操作指导及报警;中央集控室超大屏幕总貌显示等等,在这些领域还大有可为。
但是,高技术并非无懈可击,达到万能的境地。从我厂DCS的应用实际来看,由于从CRT获取机组工况并通过软手操的DCS系统在运行监视、控制操作方面与常规BTG盘台控制系统存在极大区别,如何再新的设备下保障机组安全是值得引起热工及运行共同注意的。在常规BTG盘台控制时,操作员可以非常直观的观察到机组工况与迅速的选择所要进行的操作,因为所有信息均已并行的显
示在盘台上,包括操作开关的位臵。而CRT显示尽管信息量及详细程度远大于BTG盘台,但是只能以信息片的形式分页显示,除非报警显示,操作人员难以察觉目前所监视页之外页面上的异常工况,而且根本不可能去对其它页面进行操作。这就要求组态时合理、精心对参数进行布局;用BTG 盘进行操作,操作开关大多直接与执行机构相连,操作员有操作感,操作人员不存疑虑的一目了然的观察到返回信号。而以CRT和轨迹球为主的分散控制系统中,如打开给水电动门,在屏幕上按下“打开”,此操作命令经数据高速公路传至DPU,DPU经过逻辑判断将指令发至现场,现场回报信号按原链路返回,尽管DPU 运算很快,但由于算法、网络等诸多因素,在操作中会有明显的时间延迟,这样就会使已发出操作指令的操作员对此指令是否被执行产生疑问,有时操作员会反复做这一操作,直至返回信号返回。但如此反复操作一方面有可能损坏执行设备,另一方面在同一通道产生大量信息,造成返回信号更加滞后,同时会可能造成不可预知的软件、通讯错误,所以运行人员应尽快熟悉新系统的特性,做到心中有数,在组态时也要充分考虑,如将页面计算时间缩短为200ms,延迟现象有所改善。
总结、讨论与展望
马头发电总厂#6机组自2000年并网一次成功、投运以来,DCS系统已在可靠性、经济性、管理的灵活性等诸多方面发挥了显著作用,其中人机交互界面(MMI)便是直接与运行人员打交道的最基面,其设计的好坏直接关系到整个机组的运行状况。这就要求组态过程中,运行与热工人员要充分交换意见,各自发挥熟悉操作流程和熟悉工控软件组态的专长,而最终达到最佳状态。
综上所述,有关马头发电总厂DCS人机交互界面的应用,不仅取得了成功,积累了许多宝贵经验、教训,而且扩充、优化、发展的余地还很大,有着广阔的应用前景,组态工程师重道远,还有诸多工作要做。#6号机组DCS的成功改造仅仅是一个良好的开端,提供了一些借鉴,现在在火电厂人机界面的设计、组态的工程实践还停留在直觉与经验出发的阶段,离科学、规范、安全的要求还存在一定差距,因此要加强此方面的工作,才能更切合的服务于DCS的现场工程。
参考文献
●刘吉臻吕震中《计算机控制技术与系统》中国电力出版社1998.09
●《XDPS-400控制系统工程师用户手册》新华控制工程有限公司1999
人机交互技术Web界面设计
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
人机交互软件界面评估
人机交互技术软件界面评估 学号: 姓名:
手机设计的人性化已不仅仅局限于手机硬件的外观,手机的软件系统已为用户直接操作和应用的主体,它应以美观实用、操作便捷为用户所青睐。用户界面设计的规范性显得尤为重要。 随着科技的不断发展,手机的功能俞之强大,基于手机系统的相关软件应运而生,手机设计的人性化已不仅仅局限于手机硬件的外观,手机的软件系统已成为用户直接操作和应用的主体,它应以美观实用、操作便捷为用户所青睐。用户界面设计的规范性显得尤为重要。一、界面效果的整体性、一致性。 手机软件运行于手机操作系统的软件环境,界面的设计应该是基于这个应用平台的整体风格,这样有利于产品外观的整合。 1、界面的色彩及风格与系统界面统一 软件界面的总体色彩应该接近和类似系统界面的总体色调,例如:系统色调以蓝色为主,我们的软件界面的默认色彩最好与之吻合,若使用与之大相径庭的色彩,比如大红、柠檬黄,色彩的强烈变化会影响用户的使用情绪,假想你买了一款从外观到系统界面都很满意的手机,操作的时候突然发现内置的应用软件和系统界面不统一,你会有何感想呢?第一感觉不好的东西我们的用户还会去用它吗?所以我们要知道手机的外观和系统界面已经是由手机制造商根据用户审美习惯定制的,它应该有他们的审美群体,我们要给这款手机做软件就应该有效地利用制造商基于此款手机的审美特征,以赢得喜爱此款手机的用户,使他们对系统界面的肯定和喜爱有效的转移到我们的产品上来。当然合理地结合系统界面进行设计还包括图标、按钮的风格及在不同操作状态下的视觉效果。 2、操作流程的系统化 手机用户的操作习惯是基于系统的,我们的界面设计在操作流程的安排上,也得遵循系统的规范性,让用户达到可以使用手机就会使用我们的软件,简化用户操作流程! 二、界面效果的个性化 是不是我们追求整体性和一致性,就忽略软件界面的个性化呢?整体性和一致性是基于手机系统视觉效果的和谐统一而考虑,个性化是基于软件本身的特征和用途而考虑。因此这一点也是不容忽视的! 1、特有的界面构架
11本《人机交互与界面设计》复习题目
第1章 1.什么是人机交互? 2.人机交互的发展趋势是什么? 第2章 3.人机交互中,常用的感知有哪些? 4.颜色通常用哪几种属性来表示? 5.“在界面设计中,应该以实际中心为基准进行排版设计。”这句话对吗?为什么? 6.“在明亮的背景下显示灰暗的文字,能够增强文字的可读性。”这句话对吗? 7.RGB、CMYK和HSV的含义各是什么?作为颜色模型,它们各自在什么情况下使用? 8.声音通常用哪几个属性来描述? 9.触觉的感知机理与视觉和听觉的最大不同是什么? 10.认知的两个模式是什么?二者各有什么特点? 11.常见的认知过程有哪些? 12.注意的两个基本特征是什么? 13.“人们识别事物的能力要远胜于回忆事物的能力。”这句话对吗? 14.影响人们认知的因素有哪些? 15.什么是交互系统设计中的概念模型? 16.什么是分布式认知?它与传统认知理论之间有什么关系? 第3章 17.常用的文本输入设备、图像输入设备、三维信息输入设备、指点输入设备各有哪些? 18.虚拟现实交互设备有哪些?各有什么特点? 第4章 19.常用的人机交互输入模式有哪几种?各有什么特点? 20.基本的交互技术有哪些? 21.常用的、用于图形输入的辅助交互技术有哪些? 22.什么是六自由度? 23.什么是三维交互技术?传统的图形交互技术能否直接用于三维交互?为什么? 24.目前主要使用哪些交互方式在三维空间中进行操作? 25.什么是语音识别? 26.在手写识别技术中,什么是脱机识别和联机识别? 27.什么是数字墨水? 第5章 28.图形用户界面包含了三个重要思想,它们是什么? 29.WIMP表示什么? 30.什么是桌面隐喻?“图形用户界面中,最常用的隐喻表现方法是使用静态图标。”这句 话对吗?“隐喻可以表达各种信息。”这句话对吗?为什么? 31.直接操纵具有哪些特性? 32.简要论述图形用户界面设计的一般原则。 33.用户体验由哪几个元素组成? 34.“偶然型和生疏型用户要求系统运行效率高,能够灵活使用;熟练型和专家型用户要求 系统给出更多的支持和帮助。”这句话对吗? 35.在界面设计中,用户交互分析主要包括哪些内容? 36.在界面设计中,对用户的观察和分析,主要有哪些方法? 37.简要描述任务分析主要包括哪些内容。为什么说任务分析是交互设计至关重要的环节?
人机交互界面设计规范
人机交互界面设计规范 (讨论稿) Hygrand 上海华冠电子设备有限责任公司 Hygrand Electronic Equipment CO., LTD.Shanghai
1. 必须在编码之前完成,否则就成花架子了。 2. GUI规范不是一蹴而就,它和设计相互迭代,彼此补充,相互完善。 3. GUI规范的内容70%是通用原则,涉及产品图形控件的基本属性和构建的基本参数和原则,30% 是与项目或产品特点相适应的内容,这部分内容就是在设计过程中迭代产生。 1.概述 <目的、适用项目、基本风格> 2.通用指导原则 2.1.易用性 理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。如按钮名称应该易懂,用词准确,要与同一界面上的其他按钮易于区分。 <补充易用性细则> 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 复选框和选项框要有默认选项,并支持Tab选择。 …… 2.2.规范性 通常界面设计按Windows界面的规范,即包含“菜单条、工具栏、状态栏、滚动条、右键快捷菜单”等的标准格式,界面遵循规范化的程度越高,则易用性相应的就越好。 <补充规范性细则> 工具栏的图标能直观的代表要完成的操作。 标签提示:字体为加重、宋体、黑色、无边框。 对齐方式:左对齐、一般文字、单个数字、日期等。 等待过程:在需等待时间较短(0-10秒)的情况下应将鼠标显示成为沙漏;当需10秒以上时,要显示进度条等。 菜单深度一般要求最多控制在三层以内。 ……
2.3.美观与协调性 界面应该适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。 <补充美观与协调性细则> 父窗体或主窗体的中心位置应该在对角线焦点附近。 按钮的大小要与界面的大小和空间要协调。 …… 2.4.独特性 在框架符合以上规范的情况下,设计具有自己独特风格的界面尤为重要。尤其在商业软件流通中有着很好的迁移默化的广告效用。 <补充独特性细则> 安装界面上应有单位介绍或产品介绍,并有自己的图标。 登录界面上要有本产品的标志,同时包含公司图标。 …… 2.5.快捷方式 在菜单及按钮中使用快捷键可以让喜欢使用键盘的用户操作得更快一些,在Windows 及其应用软件中快捷键的使用大多是一致的。 <补充快捷方式细则> 文件操作:如打印、关闭相应的快捷键。 系统菜单:如工具、帮助等的快捷键。 …… 2.6.安全性 在界面上通过下列方式来控制出错几率,会大大减少系统因用户人为的错误引起的破坏。 <补充安全性性细则> 应当注意尽可能避免用户无意录入无效的数据。 采用相关控件限制用户输入值的种类。 ……
《人机交互技术》实验五 熟悉设计管理和游戏界面设计
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计专业班级:数字媒体技术02141401 姓名:罗钧 学号:2014210xxx 实验日期:2017.5.9 实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。
用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。
人机界面设计原则
人机界面设计原则 “以人为本” 1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。 4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。 5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则 即按照操作人员的身份特征和工作性质,设计与之相适应和友好的人机界面。根据其工作需要,宜以弹出式窗口显示提示、引导和帮助信息,从而提高用户的交互水平和效率。
人机交互实验报告-网页界面设计与分析
课程实验报告 专业年级计算机科学与技术课程名称人机交互技术 指导教师 学生姓名 学号 实验日期 实验地点 实验成绩 教务处制 二O一O 年十月二十五日
3)网站名称:中国移动通信集团公司 网址: 印象分:8 3.比较搜索引擎。你选用的搜索引擎是: 百度 谷歌 搜搜 你搜索比较的商品(关键字)是: 1)硬盘 3个搜索引擎的比较分析:百度搜索到相关网页约100,000,000篇,用时秒;谷歌获得约 58,600,000 条结果,用时秒;搜搜搜索到约22,800,000项结果,用时秒。2)电脑 3个搜索引擎的比较分析:百度一下,找到相关网页约100,000,000篇,用时秒;谷歌获得约 235,000,000 条结果,用时秒;搜搜搜索到约823,300,000项结果,用时秒 3)鼠标 3个搜索引擎的比较分析:百度一下,找到相关网页约100,000,000篇,用时秒;谷歌获得约 57,600,000 条结果,用时秒;搜搜搜索到约14,500,000项结果,用时秒4.优劣分析:当当网()目前是全球最大的中文网上图书音像商城,面向全世界中文读者提供近30多万种中文图书和音像商品,每天为成千上万的消费者提供方便、快捷的服务,给网上购物者带来极大的方便和实惠。 卓越网 )发布于2000年5月,主营音像、图书、软件、游戏、礼品等流行时尚文化产品。迅速成长为国内最有影响力和辐射力的电子商务网站,赢得了超过520万注册用户的衷心支持,发展成为中国访问量最大、营业额最高的零售网站。 当当网与卓越网都是国内B2C模式电子商务网站排名比较靠前的经营网站,两者的业务模式、所卖商品都极其类似,他们也取得不同程度上的成功。
《人机交互与界面设计》实践项目
课程设计项目 项目1 Windows软件界面设计(12学时) ⒈目的与要求 在熟练掌握人机界面相关原则和开发方法的基础上,考察对人机界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单的Windows软件界面,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用.NET软件开发工具),设计一个实用性强、界面友好的、简单的Windows软件。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。可选项目包括工具软件、播放器、数据库管理系统等。注重软件的界面设计,要求设计出软件安装界面、主界面及各功能界面。时间充裕的前提下,应尽量完成软件的功能。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件开发工具的使用方法,比如Visual https://www.360docs.net/doc/e310306906.html,。理解并掌握人机界面中的重要设计原则,掌握原型开发方法,熟悉Windows图形用户界面的特点、设计原则。 项目2 Web网页界面设计(12学时) ⒈目的与要求 在熟悉人机界面重要的设计原则,特别是网页设计原则,以及开发方法的基
础上,考察对网页界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单实用的网站,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的界面设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用Dreamweaver软件工具),设计一个简单实用的网站。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。网站类型任选,可以是商业网站、娱乐网站、儿童网站、信息网站或门户网站等。所设计的网站要符合网站主题。要注重网页的界面设计,要设计出网站的主界面及各主要功能界面。网页的色彩、布局设计合理,动画、图片使用合理。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件工具的使用方法,比如Dreamweaver。掌握网页设计原则、常见的网页布局、网页中颜色的合理搭配。进一步掌握原型开发方法。在网上或者在生活中搜集素材,做好网站的规划。 项目3 手机软件用户界面设计及项目评估(12学时)⒈目的与要求 在熟练掌握人机界面相关设计原则、开发方法的基础上,能够在实际设计过程中合理地利用所学过的知识。通过设计一个手机软件,加深对人机界面开发方法及其在实际软件开发过程中的应用的理解。学生应能够较熟练地将相关理论和知识应用于所设计的软件中,软件界面符合重要的界面设计原则。 ⒉任务及说明 在某个手机平台上设计一个简单的软件。可选的软件平台如诺基亚的Symbian、谷歌的Android、苹果的iOS、微软的Windows Mobile等。推荐Windows Mobile。开发工具不限,比如Visual https://www.360docs.net/doc/e310306906.html,,Java ME等。注意要根据所选择的手机软件平台来确定开发工具,因为不同的平台开发工具不一样。不过几乎所有手机平台都支持Java ME。选题不限,但需要注意实用性和友好性,且能在规定的时间内完成并进行项目评估。可选项目包括工具软件、播放器、游戏软件
跟我学人机交互界面设计理论与技术及应用——Web前端开发工程师
1.1跟我学人机交互界面理论与技术及应用——Web前端开发工程师 1、Web前端开发相关技术简介 (1)Web前端开发工程师是一个很新的职业 在国内乃至国际上真正开始受到重视的时间不超过5年,Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。 在互联网的演化进程中,网页制作是Web 1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。 网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。 (2)RIA技术不断地深入和普及 随着Web 2.0概念的普及和W3C组织的推广,网站重构的影响力正以惊人的速度增长。XHTML+CSS布局、DHTML和Ajax像一阵旋风,铺天盖地席卷而来,包括新浪、搜狐、网易、腾讯、淘宝网等在内的各种规模的IT企业都对自己的网站进行了重构。 为什么它们会对自己的网站进行重构呢?有两个方面的原因: 第一,根据W3C标准进行重构后,可以让前端的代码组织更有序,显著改善网站的性能,还能提高可维护性,对搜索引擎也更友好; 第二,重构后的网站能带来更好的用户体验,用XHTML+CSS重新布局后的页面,文件更小,下载速度更快。 2、了解网站重构的基本目的 网站重构的目的仅仅是为了让网页更符合Web标准吗?不是!重构的本质是构建一个前端灵活的MVC框架,即HTML作为信息模型(Model),CSS控制样式(View),JavaScript 负责调度数据和实现某种展现逻辑(Controller)。同时,代码需要具有很好的复用性和可维护性。这是高效率、高质量开发以及协作开发的基础。 3、Web前端开发工程师 DHTML可以让用户的操作更炫、更吸引眼球;Ajax可以实现无刷新的数据交换,让用户的操作更流畅。对于普通用户来说,一个网站是否专业、功能是否强大,服务器端是用J2EE+Oracle的强大组合,还是用ASP+Access的简单组合,并没有太明显的区别。 但是,前端的用户体验却给了用户直观的印象。随着人们对用户体验的要求越来越高,
人机交互UI设计概述
UI设计概述(2008-07-22 10:38:23)转载标签:ui概述流程it 分类:IT UI设计在项目开发过程中工作量最大、最艰苦也是最难以控制的阶段。不管一座大楼的设计蓝图多宏伟,若没有管道工、泥瓦匠、水电工等各种工匠一砖一瓦地艰辛积累,密切协作,这座大楼始终是空中楼阁、海市蜃楼。 一、界面设计 1)深入用户分析 要进行界面开发设计,用户分析是第一步。总所周知,进行任务和用户分析,以及相关调研的必要性和重要性。用户是计算机资源,软件界面信息的使用者,由于目前计算机系统以及相关的信息技术应用范围很广,其用户范围也遍及各个领域。我们必须了解各类用户的习性,技能、知识和经验,以便预测不同类别的用户对界面有什么不同的需要与反应,为交互系统的分析设计提供依据和参考,使设计出的交互系统更适合于各类用户的使用。由于用户具有知识、视听能力、智能、记忆能力、可学习性、动机、受训练程度、以及易遗忘、易出错等特性,使得对用户的分类、分析和设计变得更加复杂化。另外,为了设计友好而又人性化的界面,也必须考虑各类不同类型用户的人文因素。 在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。 用户交互要考虑到目标用户的不同引起的交互设计重点的不同。 例如:对于科学用户和对于电脑入门用户的设计重点就不同。 2)设定合理的交互方式 软件界面是人—机之间的信息界面,交互是一个结合计算机科学、美学、心理学、人机工程学等工业和商业领域的行为,其目标是促进设计,执行和优化信息与通信系统以满足用户的需要。 在交互过程中,交互设计关系到用户界面的外观与行为,它不完全受软件的约束。界面设计师以及决定如何与用户进行交互的工程师应该在这一领域深入研究。在界面开发过程中,他们必须贴近用户,或者与用户一道来讨论并得出结果,所以他们的工作是较为辛苦但是最具有意义的。 另一方面,界面与软件代码的生成,代码本身的意义以及功能的实现是紧密联系的。因此编译代码的人同样也应该在这方面做深入的研究。过去,编码人员只是单独地进行软件研发,而缺少必要的美学知识和界面专门技术来处理交互的问题。不幸的是,最终的结果往往不是用户所期望的。对于用户而言,最好的交互方式让程序员去实现往往是最难的,由此矛盾出现了,这使得很多专家或者工程师肤浅地应付一些交互方面的问题。以至于在软件开发完成之后,这些专家和工程师惊讶地发现,用户对他们所实现的特征感到一片茫然,不知所措,通常选用另外一种方式进行交互。不同类型的目标用户有不同的交互习惯。这种习惯的交互方式往往来源于其原有的针对现实的交互流程、已有软件工具的交互流程。 当然还要在此基础上通过调研分析找到用户希望达到的交互效果,并且以流程确认下来。 3)提示和引导用户
进行人机界面设计的研究
进行人机界面设计的研究 1.界面风格的设计控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。界面使用的功能按钮选用MFC类库提供的CBmpButton类动态创建自定义位图图标的按钮。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐排列的。 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分,如图1所示。该界面界面美观,在屏幕上的对象左右达到平衡、不堆挤在某一处,无杂乱无章的感觉。数据的过分拥挤会产生视觉疲劳和接收错误。界面的平衡原则推荐显示屏幕总体性覆盖度不超过40%,而分组中屏幕覆盖度不超过20%。控制台人机界面中包含着大量的图形显示信息,因此将图形显示区布置在屏幕长宽各占屏幕70%左右的范围内,以保证显示信息的清晰和全面。控制按钮组布置在显示区的右侧,一方面是考虑到绝大多数操作者是右手操作用户,按钮区布置在最右侧更加方便;另一方面是根据界面布局的主次原则,把用户注意力最集中的左上区域留给图形显示区。 根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 选择界面的概念取决于多个界面。可将界面设计为循环或FIFO缓冲器。
人机界面设计原则
1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。 4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。 5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则
即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则 即按照操作人员的身份特征和工作性质,设计与之相适应和友好的人机界面。根据其工作需要,宜以弹出式窗口显示提示、引导和帮助信息,从而提高用户的交互水平和效率。 人机交互界面,无论是面向现场控制器还是面向上位监控管理,两者是有密切内在联系的,他们监控和管理的现场设各对象是相同的,因此许多现场设备参数在他们之间是共享和相互传递的。人机界面的标准化设计应是未来的发展方向,因为它确实体现了易憧、简单、实用的基木原则,充分表达了以人为本的设计理念。各种工控组态软件和编程工具为制作精美的人机交互界面提供了强大的支持手段,系统越大越复杂越能体现其优越性。 组态软件人机界面设计步骤 1.界面风格的设计 控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐 2.系统界面布局分析
人机交互界面设计
人机交互界面设计 UI设计 2009-09-18 17:57 阅读137 评论0 字号:大大中中小小 人机交互界面设计 作者:未知 来源:ChinaUI 1.设计原则 (1)用户原则。人机界面设计首先要确立用户类型。划分类型可以从不同的角度,视实际情况而定。确定类型后要针对其特点预测他们对不同界面的反应。这就要从多方面设计分析。(2)信息最小量原则。人机界面设计要尽量减少用户记忆负担,采用有助于记忆的设计方案。 (3)帮助和提示原则。要对用户的操作命令作出反应,帮助用户处理问题。系统要设计有恢复出错现场的能力,在系统内部处理工作要有提示,尽量把主动权让给用户。 (4)媒体最佳组合原则。多媒体界面的成功并不在于仅向用户提供丰富的媒体,而应在相关理论指导下,注意处理好各种媒体间的关系,恰当选用。(详见媒体的选择) 2.界面分析与规范 在人机界面设计中,首先应进行界面设计分析,进行用户特性分析,用户任务分析,记录用户有关系统的概念、术语,这项工作可与多媒体应用系统分析结合进行,囊括于用户分析报告里。 3.人机界面的类型 任务设计之后,要决定界面类型。目前有多种人机界面设计类型,各有不同的品质和性能,下图进行了详细的描述。 创造性地使用多媒体环境,将会使应用程序功能大大增强。要做到这一点,需从如下两方面考虑: 媒体的选择 (1)媒体的功能: 没有任何一种媒体在所有场合都是最优的,每种媒体都有其各自擅长的特定范围,各种媒体功能参考如下: ①文本:在表现概念和刻划细节时可用表现。 ②图形:擅长表达思想轮廓及蕴含与大量数值数据内的趋向性信息,在空间信息方面有较大优势。 ③动画:可用来突出整个事物,特别适于表现静态图形无法表现的动作信息。 ④视频影像:适于表现其它媒体所难以表现的来自真实生活的事件和情景。 ⑤语音:能使对话信息突出,特别是在于影像,动画集合时能传递大量的信息。 ⑥姿态与动作:在与别的媒体结合时具有较强的信息引用能力,可以在相关信息之间建立起时间、空间以及逻辑上的联系。 (2)媒体选择的结合与互补: 脚本设计可根据内容需要分配表达的媒体,这里要特别注意媒体间的结合与区别。提出几条原则如下: ①人们在问题求解过程中的不同阶段对信息媒体有不同需要。一般在最初的探索阶段采用能提供具体信息的媒体如语音、图像等,而在最后的分析阶段多采用描述抽象概念的文本媒体。而一些直观的信息(图形、图像等)介于两者之间,适于综合阶段。 ②媒体种类对空间信息的传递并没有明显的影响,各种媒体各有所长。 ③媒体结合是多媒体设计中需要研究的新课题。媒体之间可以互相支持,也会互相干扰。多
人机交互 界面设计一般原则的实践案例
实验三界面设计一般原则的实践案例 【实验目的】 通过上机实践体会界面设计的一般原则,从而增加对相关的界面设计模式的理解。【实验环境】 IE 5.0以上, 可以上网。 【实验要求】 参照实验指导给出的界面设计案例,自己去发现符合界面设计原则的案例。 案例来源可以是任何可以获取到的系统或应用。例:淘宝、百度、新浪、QQ、微信、人人网、相关网关、游戏、移动应用等。 尽可能是找正向案例,如果有合适的反向案例也可。 将“你的发现”记录下,有图有文有真相。 【实验指导】 (一) 界面一致性 设计模式 界面设计在同一个系统内保持一致;界面设计与常用软件、用户使用习惯保持一致 ?同一系统内界面风格保持一致。每种控件的只有一种样式:窗口、按钮、菜单、 对话框等;同一系统内字体、颜色、布局、位置、尺寸、间距等尽可能保持一种格 式。
界面风格(例:菜单组织、快捷键设计等)与常用软件、用户使用习惯保持一致 你的发现 ※导航一般会在页面的左侧和上方,界面风格与常用软件、用户使用习惯保持一致,同一系统内界面风格保持一致。 (二) 快捷方式 设计模式 对常用操作、烦琐的操作、突发状态下的操作、最近频繁操作等提供快捷操作方式。
?提供快捷方式,更快的操作入口,以减少查找时间。 ?最近频繁使用列表,更快的操作入口,以减少查找时间。 ?操作过程和步骤优化,去除不必要的按钮,以减少交互次数。 ?一键式、打包操作,以减少操作过程的烦琐 ?批处理操作,以减少重复操作。
?提供默认值(例:当天日期、用户常用选项等),以减少不必要的用户输入 你的发现 ※发邮件时,发件人自动显示,无需格外备注 (三) 错误处理 设计模式 对容易误操作的、操作会带来不良后果的、重大的错误必须要提供错误处理 ?错误预防、操作限制:不适当的菜单选项灰色显示、限制错误输入(例:数字域 限制字母输入)、可能引起损害的操作前的用户确认
人机交互用户界面设计实验报告
实验一图形用户界面的设计 一实验目的和要求 1) 熟悉图形用户界面的设计原则 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一) 实验内容: 利用常用的设计工具(VC/VB/Delphi/PB等)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会使用图标、按钮、屏幕布局、菜单和对话框的设计 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助 三界面示例 1、登录界面 2、主界面
3代码: 登录界面: using System; using ; using ; using ; using ; using Download by
{ 10.5F10.5F18FMainquals { ("\n密码错误,请重试!","提示"); (); (); return; } Menu mainmenu=((MainForm)).getMainMenu(); for (int i=0;i<6;i++) { [i].Visible=true; } StatusBar statusBar = ((MainForm)).getStatusBar(); [0].Text="当前登录用户"; [1].Text= [2].Text= [3].Text="理财管理信息系统"; (); (); (); } } catch(Exception ee) { ("\n"+()); } } private void btClose_Click(object sender, e) { (); } private void Login_Load(object sender, e) { if (oleConnection1==null) oleConnection1=(); 10.5F10.5F18FMainquals { ("\n密码错误,请重试!","提示"); (); (); return;
组态软件人机界面设计步骤
组态软件人机界面设计步骤 1.界面风格的设计 控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的 要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐 2.系统界面布局分析 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分。根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 3.打开界面的结构体系 选择界面的概念取决于多个界面。可将界面设计为循环,如果运行大量界面,必须设计一个合理的结构体系来打开界面。选择简单而永久的结构以便操作员能够快速了解如何打开 界面。 用户一次处理的信息量是有限的,所以大量信息堆积在屏幕上会影响界面的友好性。为了在提供足够的信息量的同时保证界面的简明,在设计上采用了控件分级和分层的布置方式。分级是指把控件按功能划分成多个组,每一组按照其逻辑关系细化成多个级别。用一级按钮控制二级按钮的弹出和隐藏保证了界面的简洁。分层是把不同级别的按钮纵向展开在不同的区域,区域之间有明显的分界线。在使用某个按钮弹出下级按钮的同时对其他同级的按 钮实现隐藏,使逻辑关系更清晰。
人机界面设计方法
人机界面设计方法 1.界面风格的设计 控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。界面使用的功能按钮选用MFC类库提供的CBmpButton类动态创建自定义位图图标的按钮。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐排列的。 图1 典型的工控界 2.系统界面布局分析 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分,。该界面界面美观,在屏幕上的对象左右达到平衡、不堆挤在某一处,无杂乱无章的感觉。数据的过分拥挤会产生视觉疲劳和接收错误。界面的平衡原则推荐显示屏幕总体性覆盖度不超过40%,而分组中屏幕覆盖度不超过20%。控制台人机界面中包含着大量的图形显示信息,因此将图形显示区布置在屏幕长宽各占屏幕70%左右的范围内,以保证显示信息的清晰和全面。控制按钮组布置在显示区的右侧,一方面是考虑到绝大多数操作者是右手操作用户,按钮区布置在最右侧更加方便;另一方面是根据界面布局的主次原则,把用户注意力最集中的左上区域留给图形显示区。 根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 3.打开界面的结构体系 选择界面的概念取决于多个界面。可将界面设计为循环或FIFO缓冲器,。 图2 打开画面的结构体系 如果运行大量界面,必须设计一个合理的结构体系来打开界面。选择简单而永久的结构以便操作员能够快速了解如何打开界面。 用户一次处理的信息量是有限的,所以大量信息堆积在屏幕上会影响界面的友 好性。为了在提供足够的信息量的同时保证界面的简明,在设计上采用了控件分级和分层的布置方式。分级是指把控件按功能划分成多个组,每一组按照其逻辑关系细化成多个级别。用一级按钮控制二级按钮的弹出和隐藏保证了界面的简洁。分层是把不同级别的按钮纵向展开在不同的区域,区域之间有明显的分界线。在使用某个按钮弹出下级按钮的同时对其他同级的按钮实现隐藏,使逻辑关系更清晰。 通常要由3个层面组成。层面1是总览界面。该层面要包含不同系统部分在系统所显示的信息,以及如何使这些系统部分协同工作。层面2是过程界面。该层面包含指定过程部分的详细信息,并显示哪个设备对象属于该过程部分。该层面还显示了报警对应的设各对象。层面3是详细界面。该层面提供各个设备对象的信息 ,例如控制器、控制阀、控制电机等,
人机界面设计(含案例分析)(汇编)
人机界面设计(含案例分析) 家电(冰箱)Haier/海尔 BCD-231WDBB 场所:冰箱是家用厨房内最为常见的家电产品之一。在公共空间比 如餐厅,酒店也都有配备。 作用:冰箱使食物或其他物品保持冷态,具有储藏,冷冻的功能。 人机界面分析: 把手: ①位置:把手设计符合大众身高结构,一般根据实际冰箱高度设 计,比如此冰箱总高1722mm,三门设计,把手分别在550mm左 右、950mm左右、1300mm左右。 ②形状:此冰箱把手属于隐藏式把手设计,使机器整体统一美观。把手形状呈长方形凹槽,适用于大多数家庭成员的高度差异。 ③功能:此把手设计即运用手部动作,通过抓、拉来实施对冰 箱门的控制。外观大方,开门方便,不积灰尘,容易清理。 存储空间: ①位置:此冰箱为三门设计,区分两个不同的存储空间,分别 是冷藏室和冷冻室。上门与下门等比例分布,中门5°C--- 18°C全温区变温。 ②形状:三个存储空间均为长方形,中间有长方形隔板分割, 阶梯式分割方式,适用于不同食材的存放。冷冻室采用抽屉设 计,极大拓展了冷冻空间,抽屉装饰有仿金属材质亮银色饰条,质感强,坚固耐用。 ③功能:冷藏室主要储存新鲜的食物或是烹饪过的食物,海鲜肉类在放入 冷藏室24小时低温排毒后放入冷冻室保存。冷冻室一般保存海鲜肉类等需 要保存较长时间不使用的食物。 显示部分、按钮: ①位置:显示部分、按钮一般在人眼可以看见,手可以触及的范围内。此 冰箱在面板中间高约1650mm的位置。
②形状:此冰箱显示按钮部分为竖立的长方形,与整体机器相统一,整体感强。从上到下分为四个区域,用黑色实线区分,分别是温区选择、温度调节、功能选择和设定。上面三个区域为LED灯的液晶显示,设定按钮呈圆形,触摸式按钮,反应灵敏好操作。 ③功能:此冰箱显示按钮部分采用电脑控温,冷藏冷冻的温度可通过设定按钮进行分开调节,并有记忆报警功能。温区选择显示三个白色正方形灯光上下分布,温度调节显示白色摄氏温度,功能选择显示智能、假日、省电图形加文字三个功能。 日常用品(MP3)iPod Classic 场所:适用于居家、户外的音乐播放设备,适用人 群广泛,普及面广。 作用:音乐播放。 人机界面分析: ①外观形状:简洁的外观设计,整个可操作的部分就 一个圆盘按键、以及顶部的电源打开按键。首先机器 的四个边脚均采用了圆形设计整体感觉机器会更圆润 一点,也与中间的圆盘按键保持一致的设计风格,机 器顶部的电源按键也为椭圆形,整个机器突显了圆润 的设计风格并且在细节上都有所体现。 ②材质:正面为磨砂的铝材质,中间按键为塑料材 质,背部采用了抛光的铝材质,不同区域用不同质 感,质感区分比较明。 ③色彩:按键为白色既醒目也易与操作,正面其它地区为磨砂银色不显眼突显了按键区域,色调上很协调又不单调使人看着舒心,在功能上又做了色彩区分,背部的抛光金属增加了金属质感。 ④按键功能:机身顶部为电源按键,左右横向推移控制电源,且按键较大方便与操作;机身正面为圆盘整合式的按键,主要分为菜单、前进、后退、播放暂停四大功能;值得一提的是,这里还隐藏着一个按键也是这款MP3里按键上设计的亮点,其实整个圆盘的下面有压力感应装置,整个圆盘本身就是一个圆形按键,你可以通过手指在圆盘上画圆来控制诸
