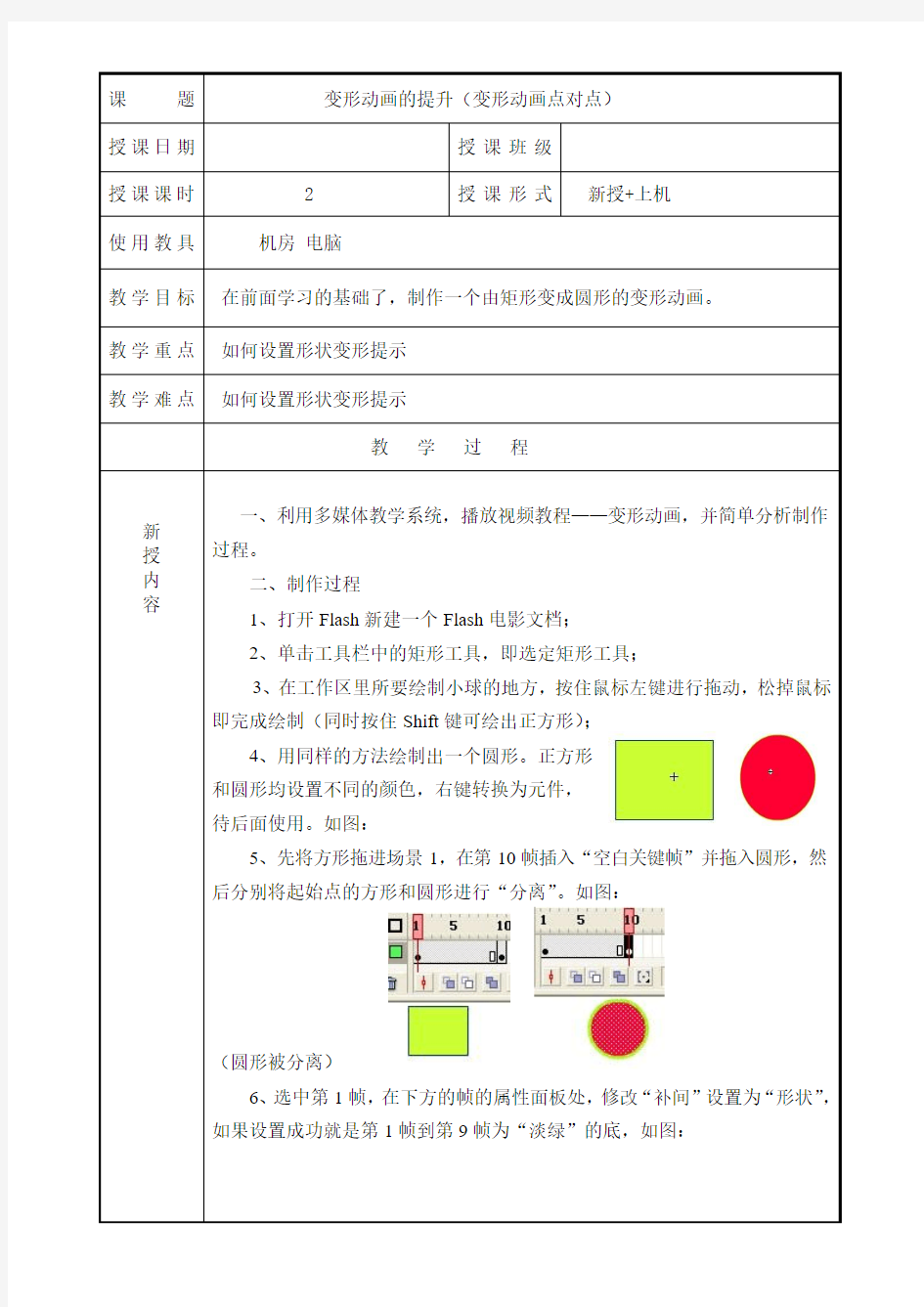
制作变形动画(教案)


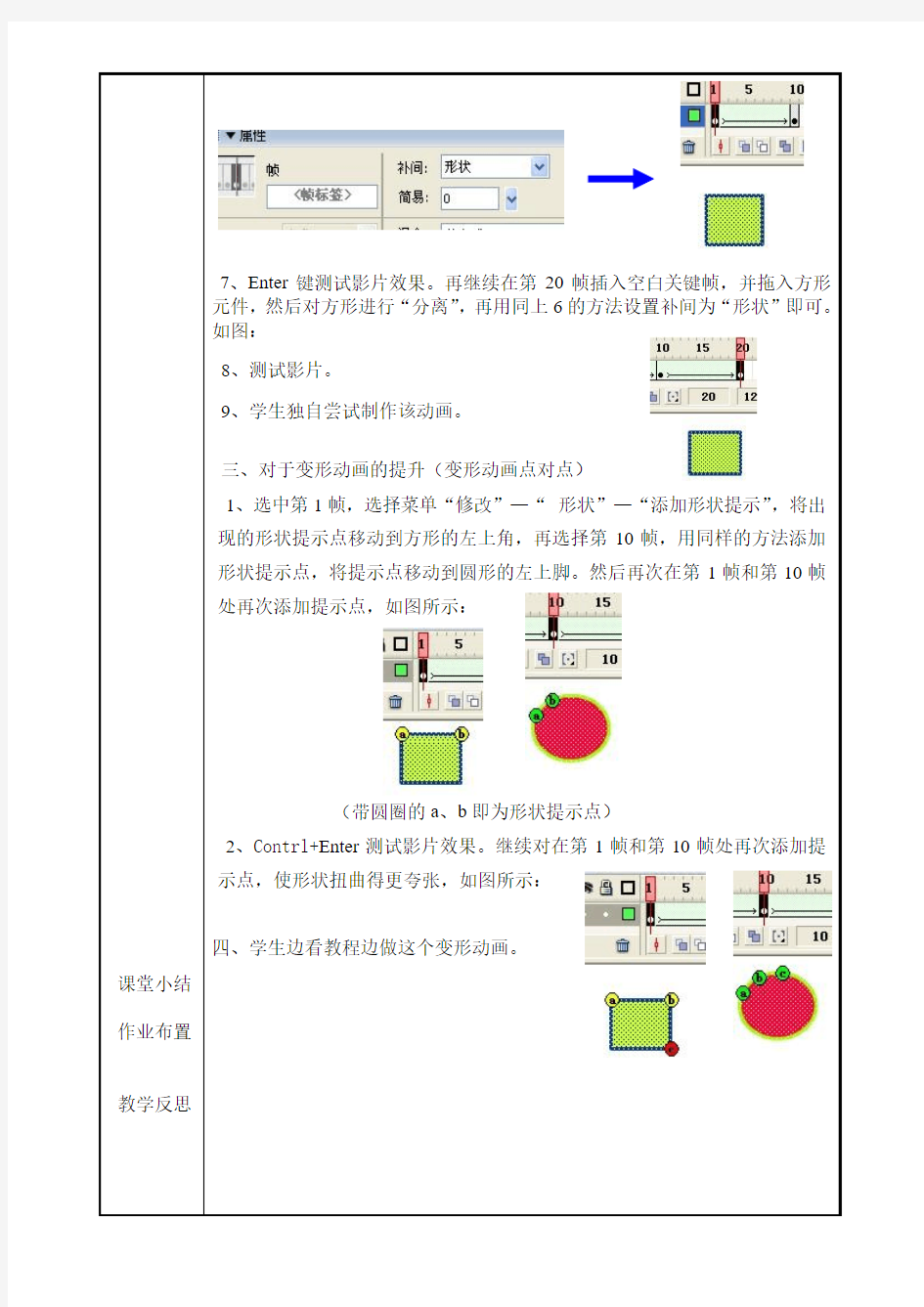
帧插入“空白关键帧”并拖入圆形,然
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
形状变形动画制作步骤: 1、启动软件; 双击桌面上的 2.制作元件:元件变化包括:一个任意图形到另一个任意图形的变形,一个任意图形大小的变形,一个任意图形和多个任意图形的变形。 A 单击“插入”菜单——新建元件——输入元件名称——选择元件类型——确定。 B 一个任意图形到另一个任意图形的变形: 单击时间轴上的第一帧,单击工具面板上的椭圆工具,笔触色静止,在编辑区拖动鼠标画椭圆——在时间轴上第一帧至第20帧的任意帧处右击(单击鼠标右键),选择“插入关键帧”,单击面板上的黑箭头(即选择工具),在椭圆外单击一下,取消对椭圆的选择——鼠标指向椭圆,当出现弧形时按住键盘上的CTRL,拉出心形尖角 说明:两个关键帧之间的距离长短决定了动画变化的快慢。 C心形大小的变化:右击时间轴上第30帧处——插入关键帧——单击工具面板上的“任意变形”工具——单击编辑区里的心形——拖动心形周围的控点,将心形拉大——右击40帧——插入关键帧——单击任意变形工具——单击心形,将心形缩小。 这样,一个心形大小的变形动画结束。 D 心形一个变多个的变形:右击50帧——插入关键帧——右击心形——复制——到空白处右击——粘贴——拖动粘贴出来的心形至合适位置处。 C单击第1-20帧,帧处任意帧——选择编辑区下面的补间下拉按钮——选择形状(当出现绿色的箭头时,表明形状变形动画制作成功)。其余的20至30,30-40,40-50之间形状补间的添加照此类推 3.元件在舞台上的展示 单击场景按钮,切换到舞台编辑状态——单击图层1第一帧 A背景的添加: B导入图片到库里:文件菜单——导入——导入到库——选择图片文件——打开。 C单击场景图层1第一帧,从库里拖图片到舞台。 D单击图层1下方的“添加图层”按钮,添加出图层2(做动画时,为了分清每个的内容,可将图层进行命名:方法是,双击图层,输入名称,在图层外空白处单击一下即可),单击图层2第一帧,拖动库里的元件到舞台适当位置处。 4.动画影片测试:单击控制菜单——选择测试影片。
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
第3.2节形状补间动画的制作 知识与技能: 1.了解形状渐变动画的概念与适用范围。 2.学会制作形状渐变动画的制作方法。 能力目标: 在创作过程中培养学生的创新能力和动手操作的实践能力,培养学生触类旁通、举一反三的自学能力,自主设计形状渐变动画的例子。 情感目标: 引导学生发挥想象,激发创作欲望,培养学生敢于探索新事物、不断进取的精神;促进学生相互学习合作交流。 任务目标: 1.图层的设置 2.形状渐变的使用 3.帧的操作 教学对象分析: 经过前面一段时间的学习,学生已经掌握了Flash的基本操作,以及关键帧、图层等相关操作。 教学准备: Flash cs3制作软件、多媒体教室 教学过程: 1.导入新课: 在很多电影的特技里面经常会看到一些形状的变形:一只小鸟变成了一只蝴蝶; 一条鱼变成了一个乌龟;还有我们最爱看的《西游记》里面的孙悟空可以七十二变,可变人,可变妖怪,可变成过松树、可变成蟠桃、蜜蜂等等。接下来我我们来看一个动画《月亮圆缺变化》。 2.形状补间动画的定义: 是指形状逐渐发生变化的动画,图形的变化不需要人工的干预,只要确定了变形前和变形后的画面,中间的变化过程由计算机自动完成。 3.形状补间动画的对象: 必须是打散的图形,不能是元件、组、或直接导入的位图图像。 如果是对文本制作变形动画,必须对文本执行两次分离命令把文本对象分解为图形。 用大屏幕演示制作全过程,文字描述如下:(效果如下)
步骤: 1、打开Flash新建一个Flash电影文档; 2、单击工具栏中的矩形工具,即选定矩形工具; 3、在工作区里所要绘制小球的地方,按住鼠标左键进行拖动,松掉鼠标即完成绘 制(同时按住Shift键可绘出正方形); 4、用箭头工具将矩形移到适当的位置; 5、在时间轴上的第30帧插入一关键帧; 6、插入空白关键帧后,在工作区内绘出一三角形; 7、绘制三角形方法前两步同2、3,最后用箭头工具的编辑功能将矩形的两个角合 成一个角,即完成三角形的绘制; 8、在工作区内用箭头工具将三角形移动到结束运动的位置; 9、单击回到第一帧,打开实例浮动面板,在帧数标签中选择图形; 10、时间轴上从第一帧到第30帧出现了一个绿色背景的实线箭头如下图,动 画制作完成; 11、按Ctrl+Enter观看最终效果。 一、本课小结 本课通过实际演示,制作了一个由矩形变为三角形的变形动画。
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。 ◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体 现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。
◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角 色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
教你用PPT制作变形动画效果,10秒钟做出汽车人变身特 效 这就是用PPT做出来的变形效果想知道怎么做的吗?教程在下面擎天柱变身看我72变超级飞侠这是使用PPT的平滑功能制作的变形效果制作过程有点复杂,如果没看懂下面的教程,可以下载原件慢慢研究需要PPT原件请拉到底部查看下载方法下面懒癌君手把手来教大家制作第1步:插入两个图形 操作步骤:插入-插图-形状,插入一个圆形和一个五角星形状位置分别选择圆形和五角星第2步:调整图形的颜色、大小这里我们设置为红色,适当放大一些(按住shift键拖动一角可以等比例放大)第3步:复制一张相同的幻灯片第4步:使用布尔运算利用合并形状工具分别剪切掉另一个图形:绘图工具-格式-合并形状-剪除剪除的操作方法是:先点击想保留的图形,按住Ctrl键再去点击另外想被剪除掉的图形;同时选中后,再点击【剪除】按钮这一步的目的是让系统认为两张幻灯片的图形是同一个(不理解的话可以略过)剪除键的位置分别剪除掉另一个图形第5步:设置切换效果将幻灯片显示在第2个图形的位置,依次点击:切换-切换到此幻灯片-平滑点击【平滑】选项至此大功告成!!!读到这里停一停,可能有掌声圆形变形为五角星的动画效果同理,还可以做成
这样用PPT自带的图标做的需要注意的是:本教程只是针对简单图形的变形,如果是对图片进行变形,需要先把图片转换成图形格式,可使用【口袋动画PA】或其他辅助插件。对职场精英来说,变形功能绝对是不可或缺的神技能两个图形的颜色越接近,效果越好图表的变形效果也可以用变形功能介绍团队成员,没找到合适的图片,就用京剧脸谱代替啦团队成员的变形效果想要以上这些会变形的PPT动画原件吗?请发私信给我只要3个字母:PPT,自动获取下载链接下载全部免费,如果你想打赏小编的话,小编我会感动到哭记得回来给个好评呦特别提醒:系统回复可能会有延迟;没有找到【发私信】按钮的请咨询平台;个别省份无法下载,原因你们知道的。
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
社会:我喜欢的动画片 活动目标:1、能在同伴面前大胆表现,与同伴共同分享动画片的快乐。2、知道长时间看电视会影响视力和健康。 3、通过动画片进行剪贴,来发展幼儿的创编能力。 活动准备:课件、歌曲(动画片主题曲)、动画片段(奥特曼等)、动画贴纸、剪刀、胶棒 活动过程: 一、游戏----音乐抢答 1、问好 小朋友们早上好,今天我们班来了这么多的美女老师, 也来了一位小客人,看看他是谁?蜡笔小新的声音真特别, 用蜡笔小新的声音和老师们打个招呼吧! 2、播放音乐 接下来,我们来玩一个小游戏,看看谁的小耳朵最灵敏,谁的小脑袋转的最快。仔细听好游戏规则,老师会播 放不同的动画片主题曲,你们来听一听是哪部动画的音 乐,如果你猜到了,请快速举手抢答,请竖起小耳朵听好 (分段播放不同动画音乐由幼儿抢答)(答对后,教师播 放图片验证是否正确) 二、说一说你最爱的动画片 1、小朋友们都真棒,刚才你们看到了那么多的动画人物与
动画,还听到了关于他们的主题曲。那老师要问一问喽, 你们最喜欢的动画片是什么呢?动画片里都有谁?里面 发生了什么好玩的故事?从中你学会了什么道理?(幼儿 进行举手回答) 三、情景表演 1、观看动画片段 看来小朋友们真的很喜欢动画故事,对他们这么了解, 那我又要出难题来考考大家了,先来看一段小视频(播 放视频)提问:这是什么动画?里面用了什么大招?你 来试一试(全体幼儿试一试)你们都这么棒,那我请几 位小朋友来演一下,谁愿意来展示一下你的大招?(个 别幼儿上前说一说)再看一段巴拉拉小魔仙。(幼儿自 由发挥、反复表演) 2、动画片虽然很好看,但是长时间看电视对眼睛不好,我 们看电视最好每次不超过20分钟,看完后要闭眼休息, 还可以做做我们学过的爱眼小律动。我们可以请爸爸妈 妈帮忙选择一些能懂得知识和小道理的动画片。 四、剪贴喜欢的动画人物 1、讲故事
动画片制作流程
动画片制作流程 1、策划 2、制作经费 3、动画前期一:脚本 4、动画前期二:导演的工作 5、动画前期三:分镜图和副导的工作 6、动画前期四:人物设计和人物设计师的工作 7、动画前期五:机械造型设计和背景设计的工作 8、动画前期六:色彩设计及色彩指定的工作 9、动画中期一:构图,原画和原画指导 10、动画中期二:动画师 11、动画中期三:着色/上色人员 12、动画中期四:特效及特效人员 13、动画中期五:摄影及摄影效果 14、动画后期一:剪接 15、动画后期二:音响1:配音及声优 16、动画后期三:音响2:音乐,效果音及合成 17、试映,宣传,行销 第一回制前作业第一步的前一步 普通在进行所谓的动画制作之前,常有一段为时不短(或有点痛苦)的「制前作业」(英文:Pre-Production 日文:准备段阶)。制前作业是
指要开始制作的准备工作.但是制前的前面呢? 制前的前面是「策划」(日文:策划段阶) 「策划」又分为两种。第一种是在每一年度的策划会议里,动画公司的老板(英文:boss, excutive producer, 日文:社长, 策划)或有点伟大有点发言权的制作人看到一本颇有趣又出名的漫画或小说,觉得拍成动画应该会蛮赚钱的,于是就打电话给代理那本被相中的漫画或小说的代理商问问看是否拍成动画的权利已卖出,如果没有那就开始进行「有时长有时短有时痛苦有时快乐」的权利交涉。如果您在动画的片头一开始看到「原作」这两个字大都是属于这类型。 另外一种是动画公司旗下的导演(英文:Director,日文:监督)或动画家们觉得自己天马行空胡思乱想不画画不按时交稿作白日梦的结果拍成动画应该颇有趣的就自己开始写策划书然后交给老板过目。幸运的,策划通过的话,就由老板或制作人四处奔波找金主...啊,不是,赞助商来一起响应伟大的策划。如果您在动画的片头看到「原案」二字大都是属于这类型。 交涉成功或策划通过后 让我们先谈原案企划通过的状况下动画公司的下一步骤。 动画公司基本上都没有独立制作动画作品(不管是TV或OVA)的经费,因此动画公司想要作原案作品时最重要的是提出企划给赞助商(*1)看他们有没有兴趣投资。如果赞助商对动画公司提出的新作品企划没兴趣或认为此商品(*2)没有市场价值,那么那企划100%不会再见天日。
Flash Flash Flash CS3 Flash
1.1
1.1.1
Flash
Flash
Flash
Adobe Flash
Flash
Internet
Flash
Dreamweaver
Fireworks
1.1.2 Flash
Flash 1 2 3 4 (.swf)
5 6 Flash .avi .gif .html .mov .smil 7 8 Action FS Command Dreamweaver Authorware Director FrontPage Flash .exe
gif
Flash
.fla Flash
1.1.3 Flash
Flash Flash 1-1
Flash
1-1
Flash
2
1-1
1.2
1.2.1 Flash CS3
Flash CS3
Flash CS3 Flash CS3 / 1-3 1-2 Flash
Flash CS3 Flash
3
1-2
Flash
1-3
Flash
5 Flash CS3
4
Flash 1-4
1-4
12
/ Flash
1.2.2 Flash
Flash Flash 1 / 1-5 Flash
1-5
Flash
2 / 1-6
5
形状变形动画制作步骤 : 1、启动软件; 双击桌面上的 2.制作元件:元件变化包括:一个任意图形到另一个任意图形的变形,一个任意图形大小的变形,一个任意图形和多个任意图形的变形。 A单击“插入”菜单——新建元件——输入元件名称——选择元件类型——确定。 B一个任意图形到另一个任意图形的变形: 单击时间轴上的第一帧,单击工具面板上的椭圆工具,笔触色静止,在编辑区拖动鼠标画椭圆——在时间轴上第一帧至第20帧的任意帧处右击(单击鼠标右键),选择“插入关键帧”,单击面板上的黑箭头(即选择工具),在椭圆外单击一下,取消对椭圆的选择——鼠标指向椭圆,当出现弧形时按住键盘上的CTRL,拉出心形尖角 说明:两个关键帧之间的距离长短决定了动画变化的快慢。 C心形大小的变化:右击时间轴上第30帧处——插入关键帧——单击工具面板上的“任意变形”工具——单击编辑区里的心形——拖动心形周围的控点,将心形拉大——右击40帧——插入关键帧——单击任意变形工具——单击心形,将心形缩小。 这样,一个心形大小的变形动画结束。 D心形一个变多个的变形:右击50帧——插入关键帧——右击心形——复制——到空白处右击——粘贴——拖动粘贴出来的心形至适合位置处。 C单击第1-20帧,帧处任意帧——选择编辑区下面的补间下拉按钮——选择形状(当出现绿色的箭头时,表明形状变形动画制作胜利)。其余的20至30,30-40,40-50之间形状补间的添加照此类推
3.元件在舞台上的展示 单击场景按钮,切换到舞台编辑状态——单击图层1第一帧 A背景的添加: B导入图片到库里:文件菜单——导入——导入到库——选择图片文件——打开。 C单击场景图层1第一帧,从库里拖图片到舞台。 D单击图层1下方的“添加图层”按钮,添加出图层2(做动画时,为了分清每个的内容,可将图层进行命名:方法是,双击图层,输入名称,在图层外空白处单击一下即可),单击图层2第一帧,拖动库里的元件到舞台适合位置处。 4.动画影片测试:单击控制菜单——选择测试影片。
动画制作 第一节“动画基础知识”(第1课时)共2课时 一、学习目标 知识与技能: 1、了解动画制作的原理及动画技术的发展历程与现状。 2、学会从网上获取计算机动画的常用方法 3、了解常用的动画制作软件,学会用Ulead GIF Animator制作简单的GIF 动画。 过程与方法: 借助Ulead GIF Animator软件将一组相关图片合成动画,理解动画的原理,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 情感态度价值观: 通过了解动画的原理和发展历程,体会中国传统动画的艺术精髓,产生强烈的民族自豪感;通过下载动画素材,增强获取信息的能力,提高欣赏动画的素养;通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。 行为与创新: 用Ulead GIF Animator制作简单GIF动画 二、学习重点难点
重点:动画制作原理 难点:用Ulead GIF Animator制作简单GIF动画 三、学习方法 观看演示、完成任务、自主探究、互帮互助 四、学习过程 1、引入 同学们喜欢看动画吗?你知道动画有那些分类吗? 老师下面给大家播放三个动画,这三个动画分别对应着动画的两个分类,观看过程中请思考它是哪两个分类。 (播放“跳动的豹子.gif 、“喜羊羊与灰太狼8”、奇妙仙子) 看书第二页第一段落,教师总结: 在制作技术与手段上:传统动画与计算机动画 计算机动画:平面动画与三维动画 动画是如何制作成的呢? 2、活动 活动1: 教师给出8张豹子图,使用软件Ulead GIF Animator将其拼命在一起,让学生观察效果。
总结动画原理:利用人眼具有“视觉暂留”的特性,让一系列渐变的图像在前一幅图像还没有消失前显示出下一幅图像,形成了动态的影像。 得出结论:动画是将一张张静态的图片通过软件连续地播放,产生影像的动态效果。 活动2:看看可以提供动画素材的网站。 看书并上网实践 活动3:下载GIF动画,并观察动画 下载flash动画 3活动4:阅读动画历史的材料,了解动画发展历史 中国动画发展历程(补充学习) 20世纪中国的动漫产业先驱万氏兄弟(万籁鸣、万古蟾、万超尘、万涤寰)就开始研究动画制作,第一部中国自制的人画合演出的《大闹天宫》就是他们制作的,1936年,中国第一部有声动画《骆驼献舞》问世。1941年,受到美国动画的影响,制作了中国第一部大型动画《铁扇公主》,在世界电影史上,它是名列美国《白雪公主》、《小人国》和《木偶奇遇记》之后的第四部动画艺术片,标志着中国当时的动画水平接近世界的领先水平。 1947年,我国制作了第一部木偶动画《皇帝梦》 1958年,拍摄了第一部剪纸动画《猪八戒吃西瓜》 1960年,完成了第一部水墨动画《小蝌蚪找妈妈》
3D One 动画制作流程 1.点击工具箱下面输出到装配图标。进入装配界面。 2.点击工具箱新建动画图标,再单击第一个新建动画工具。(第二个是编辑动画,第三 3. 基本动画流程如下: (1)新建关键帧:点击动画主菜单:关键帧按钮新建一帧,输入时间0:03。动画管理处效果如右图所示。后面操作只对该帧进行的。 (2)用鼠标右键改变视图位置。如下图开始位置,到右图位置。 (3)保存当前视图。单击动画主菜单:设置照像机按钮调出视图设置框,再单击当前视图按钮,最后再单击确定(绿钩按钮)。这样动画就会产生了,眼镜会从里往左转动。 预览时可单击上一帧按钮(0:00),再单击下面播放按钮就会播放该动画效果。下面图
示是播放0:00以后的动画效果。 (4)重复上面(1)、(2)、(3),在0:05设置视图如下: 这样我们就制作了眼镜从里向左外转动,最后停在上面视图的旋转视图动画。 以上流程大家可以制作三维物体转动视图展示的动画。下面再讲讲直线动画: (4)直线运动制作。新建关键帧:0:08,点击动画主菜单:直线运动,出现下图设置框。单击右镜片,再单击设置框上的动态移动按钮。把镜片从往右移动一定距离。效果图下图所示。 最后单击设置框上的确定按钮就可以了。回到上一帧0:05处,单击播放按钮可看到镜片往右移动的效果,时间为3秒。
同样的操作,大家可以设置左边镜片往左移动的效果。这样的动画在讲解三维物体构成时能动态展示各零部件,类似组装中的爆炸效果。 最后再设置两块镜片回位的效果,也是用直线运动来完成。在一帧时可以设置多个零部件的直线运动效果。
(5)马达运动制作。点击动画主菜单:马达运动,出现下图设置框。单击要旋转的实体,再单击方向,只要选择跟该实体垂直的方向就行了,旋转中轴为屏幕中心坐标轴。效果如下图所示。 注意1:马达运行不分起止时间,它是整个动画时间内一直在运行的。 注意2:旋转轴是固定在屏幕中心坐标轴的(X轴或Y轴)
本教程花了很多心思,希望大家仔细看完。教程主要针对新手,非常详细。希望各位初学flash的朋友喜欢!先来看看效果图: flash cs3教程: 步骤1、打开Flash cs3,点击菜单“文件”-“新建”,来建立一flash文档。 步骤2、选择“工具箱”上的“椭圆工具”如图1所示。提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1-选择椭圆工具-flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。如图2所示: <图2-用椭圆工具所画的椭圆-颜色无需相同,随自己喜爱>#p#分页标题#e# 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3-flash cs3变形工具的选择> <图4-用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。移动位置参照图5所示: <图5-中心点位置的移动> 步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”-“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL+T”可以快速打开变形面板。 <图6-变形参数设置>
<图7-“小风车”画完> OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。同时也请多多关注本站。 步骤7、在时间轴30帧处点击“鼠标右键”-选择“插入关键帧”如图8所示: #p#分页标题#e# <图8-注意是插入关键帧> 步骤8、然后回时间轴1处,点击“鼠标右键”-“创建补间动画”。这个时候时间轴颜色及样式请参考图10所示样式,如果你是和图10一样的那代表你制作成功,如果不是的请重新再来过。
此文档收集于网络,如有侵权,请联系网站删除 精品文档我设计的动漫形象 教学目标: (1)认知目标:了解动漫形象设计的造型和色彩特点,感受动漫形象给我们带来的乐趣。 (2)操作目标:学习动漫形象设计的特点与方法,鼓励学生通过多样化的工具和方法来表现自己心中的动漫形象。 (3)情感目标:通过学习,培养学生对动漫画的审美情趣,激发学生对动漫艺术的热爱之情。 教学重难点: 教学重点:学生通过欣赏、讨论,感受动漫形象的色彩美和造型美,运用多种绘画形式表现出心中的动漫形象。 教学难点:学生能够运用夸张、变形、拟人等方法来表现动漫形象。 课前准备: 教师准备:课前收集有关动漫画的图片,不同工具和方法表现的动漫作品。 学生准备:水彩笔或油画棒,收集动漫画的资料,废旧材料等。 教学过程: 一、激趣导入 播放动画片《米老鼠和唐老鸭》 师:这段动画中有谁?生:唐老鸭和小松鼠 师:它们都是动漫形象 揭示课题:我设计的动漫形象 二、综合探索 1.说一说 (2)出示动画片中的动漫人物形象 (3)在我们的身边你见过动漫形象吗? 学生发现在文具、书包、衣服上都有很多可爱的动漫形象 (4)师:你还在那里见过动漫形象?(引导学生欣赏生活中的动漫形象:公园里的动漫形象,墙壁上的动漫形象,用动漫形象装饰的墙面……引导学生观察、发现动漫艺术与我们的生活密切联系。) 2.想一想 (1)动漫形象和他们的原型有什么不同? (2)运用了哪些设计的手法? 总结:拟人,变形,夸张,色彩鲜艳 3.看一看 欣赏一些其他的动漫形象,并能说出这些动漫作品的原形及运用了哪些方法来设计的? 三、设计创作 (1)欣赏学生作品 (2)学生创作 动漫形象设计步骤: ①构思:想好自己要画的对象 ②抓住所画物体基本特征,对某些部位进行夸张变形。
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
三维动画制作流程 三维动画的创作过程与二维动画有很多共同的地方但是也有很多不同之处。这主要是由于三维动画制作方式所决定的。 一、动画故事板 我们将以三维动画短片《原始时代》为例为读者介绍三维动画的制作流程。本片由盛美时代艺术设计有限责任公司制作。作者:杜振光、杨枭奇、孙耕、红雨。 在创作的开始阶段我们会为动画编写一个剧本,并把这个剧本故事改编为动画故事板。这个过程对于动画的制作过程来说是至关重要的,后面的制作过程都要以这个故事板为基础进行深入的制作。 《原始时代》故事板: 镜号构图、景别镜头描述时间 01 太阳爬出山脊,新的一天 3.5秒 开始了。 02 阳光照耀在北京猿人生 3秒 活的山洞入口。
03 一个母性猿人走出山洞, 12秒 开始一天的生活。她用手 遮挡了一下阳光,看了看 天气。 04 (主观镜头)天空中雄鹰 3秒 盘旋。 05 猿人趴在草丛中观察猎 2秒 物。 06 两只肿骨鹿悠闲的漫步。10秒 07 继续观察。3秒 08 猿人们悄悄接近猎物。7秒
09 肿骨鹿机警的听到一些 1秒 声音。 10 猿人们开始了攻击3秒 11 (仰拍)肿骨鹿跳过草 1秒 丛。 12 猿人背着猎物回家。4秒 13 近景镜头5秒 14 向山洞走去10秒
15 火光映在洞壁上忽明忽 4秒 暗。 16 猿人们围坐烤火。5秒 17 一个猿人用木柴捅火。8秒 18 另一个正在用石器切肉。3秒 19 洞外野狼在月光下嚎叫。5秒 二、收集资料并进行形象设计 当我们有了基础的故事板之后应当进一步深入的根据剧本确定动画中的造型与形象,因为这个短片属于科教性质的动画短片因此它的基本风格应当比较写实。我们为了这个短片的制作特意前往北京周口店北京人遗址博物馆,收集了相关的图片、照片、画册等大量资料。由于形象已经非常明确因此没有绘制具体的形象设定草图。但如果脚本中动画形象比较具有
模块四企业网站动画的制作 4、1 模块功能分析 根据网站建设方案,在与企业沟通、协调下分析设计网站宣传动画。 【能力目标】 ●能够根据网站布局要求选择合适的动画尺寸,分析设计网站宣传动画 ●能够根据不同的动画选择不同的元件 ●能够创建补间动画、引导层动画与遮罩效果 【知识目标】 ●认识帧(Frame)、时间轴、图层 ●熟悉图形元件、按钮元件与影片剪辑元件的不同用法 ●理解补间动画、引导层动画与遮罩效果的制作方法 【素质目标】 ●挖掘学生的创造力、激发学生的艺术设计能力 ●培养学生的沟通、合作能力 ●培养学生自我学习、解决问题的能力 4、2 模块任务实施 任务1 企业宣传动画的制作 一任务分析 根据需求方提出的设计要求与沟通,确定了网站的Banner条采用Flash设计制作,以达到增加页面动态效果与美化页面的效果。 二任务实施 步骤1新建一个Flash文档,命名为“banner、fla”,设置【属性】面板中的文档大小属性为宽900像素、高260像素,如图所示 图文档属性 步骤2选择【文件】|【导入】|【导入到库】菜单选项,在打开的对话框中选择需要导入的素材文件“banner-1、jpg”与“xiaotu、gif”两个图片,单击【确定】按钮,此时素材导入到库中,如图所示。
图库面板 步骤3 将“banner-1、jpg”拖动到舞台中,调整其大小使其覆盖整个舞台。 步骤4 单击【时间轴】面板下方的添加新图层按钮,添加【图层2】。 步骤5 鼠标单击【图层2】的第一帧,然后选择工具箱中的【文本】按钮,在打开的【属性】面板中,设置【字体】为“华文楷体”,【字体大小】为“53”,【字体颜色】为“#003300”。步骤6 在舞台中输入“选择森兴选择品质”这8个文字。 步骤7 选中文字,选择【修改】|【分离】命令,文字被打散。效果如图所示。 图分离文字 步骤8 选择【图层1】的第40帧,插入一个普通帧。按住【CTL】键,选中【图层2】的第1帧、第5帧、第10帧、第15帧、第20帧、第25帧、第30帧、第35帧、第40帧,插入一个关键帧。 步骤9 选择【图层2】的第1帧,按下【Delete】键删除所有的文字。 步骤10 选择【图层2】的第5帧,删除“择森兴选择品质”这7个字。 步骤11选择【图层2】的第10帧,删除“森兴选择品质”这6个字。 步骤12 同理设置【图层2】的第15帧、第20帧、第25帧、第30帧、第35帧、第40帧上的文字。 步骤13单击【时间轴】面板下方的添加新图层按钮,添加【图层3】。单击【图层3】的第一帧,从【库】面板中拖入“xiaotu、gif”,选中图片,按下【F8】将其转换成图形元件。步骤14 单击【图层3】的第40帧添加关键帧;在【变形】面板中设置第1帧图形为“10%”,在属性面板中设置【颜色】为“alpha”值为“20%”,如图所示;在【变形】面板中设置第40帧图形为“100%”,在属性面板中设置【颜色】为“alpha”值为“70%”;在第1帧与第40帧之间添加【补间动画】;至此动画设置如图所示。
盐城交通技师学院 公开课教学设计 课程名称彭大柱 章节名称计算机动画制作 授课对象平面1301 授课学期 2014年春学期 授课教师彭大柱 所在教研室专业一组 4.3计算机动画制作教学设计 一.教学内容: 本节课内容为《多媒体技术应用》(选修)第四章4.3节计算机动画的制作第1课时。 二.内容分析: ??? 本课内容是计算机动画制作的基础,以Flash为例学习了计算机动画的制作工具,介绍了动画制作的基本流程。让学生了解Flash 动画制作的原理,体会并理解Flash 中帧、图层、动画以及元件的概念。教学中培养学生的动手能力和创新意识,同时增强学生的信息素养。以熟练运用Flash 中的各种工具的操作为基本技能训练。重点是掌握Flash 动画中的几个基本概念,如帧、图层,难点是对图层的理解。 三.学情分析:
本节课的教学对象是高二的学生,在高一已经有了一定的基础,在前面两节课中,学生已经学习了动画的定义、视觉特征、分类、动画制作的步骤,以及计算机动画制作的基本原理。本节课将以Flash为例学习制作计算机动画的基础知识,通过一些简单动画的制作让学生掌握帧,图层,元件等基本概念,为学生自己动手制作动画预备知识。如何进行Flash动画制作,制作出符合自己需要的动画是学生非常迫切知道和掌握的,学生这种强烈的求知欲望成为学习本课的强大动力,为本课的学习打下了良好基础。 四.教学目标: 知识目标:1.熟悉Flash操作界面及工具箱的用法 2.理解Flash动画中的几个基本概念:帧,图层,动画,元件 3.了解Flash制作动画的基本流程 能力目标:掌握flash动画中的基本概念,能够制作几个简单的动画,培养自主学习与协作学习能力。 情感目标:1.培养学生积极探索,敢于实践、大胆创新的精神和意识; 2.培养学生尊重他人,发现别人长处,欣赏他人,相互学习的良好品质; 五.重点难点: 重点:掌握Flash 动画中的几个基本概念,如帧、图层、动画、元件。 难点:图层的理解和引导层的理解。 六.教学准备: 硬件准备:网络教室(一人一机)
一. 二. 三.背景绘制:将事先找好的元件拖入到库 中,重命名为“马路”,之后改变舞台颜色为蓝色,并将 马路元件突入舞台,图层命名为”路”,,之后新建图形元件 “云”,新建云1元件,将云拖入天空元件中,进行排列, 和任意变形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建 图中所表示的传统补间,随后将图片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示: 二.画出人物:制 作动画,所需要的基本的任务造型和影片剪 辑:新建元件,将所要画人物的耳朵,左脚, 右脚等制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪辑元件
中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示: 四.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是 重复相同的方法,新建图形元 件,影片剪辑,绘制成不同帧 所用的简单动画任务造型,并
如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑, 新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示: 最后,将所有制作好的影片剪辑拖入 场景图层中,逐个进行调整,图层也很 多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。如图所示: 至此,人物绘制,以及基本的动画已经完成。 三.遮罩和按钮 遮罩:将所有图层锁住,以免在
精选文档 大班美术教案:我的动画片教案及教学反思 活动目标: 1、感知改变各方向的鼹鼠形象特点,学习鼹鼠的简单画法。 2、学习用语言表现绘画内容,激发幼儿对创作动画片的兴趣。 3、激发幼儿感受不同的艺术美,体验作画的乐趣。 4、根据色彩进行大胆合理的想象。 活动准备: 幼儿已听过或看过《鼹鼠的故事》、自制鼹鼠(身体各部分可分开)。 教师范画《鼹鼠和鸡的故事》、记号笔、纸。 活动过程: 一、认识小鼹鼠。 1、今天,老师给小朋友带来了一位新朋友,它有些害羞,我们一起数一、二、三请它出来,好吗?(展示鼹鼠的背影)有谁认识它? 2、教师说小儿歌:葫芦头上三根毛,身体胖胖短短脚,是个钻洞的小能手。 它的小脚呢?(原来老师忘贴了,贴上)它的.身上还差什么?(小手、眼睛、嘴巴)眼睛象灯笼,嘴巴三角形,师分别贴上。还少了什么?(师出示肚子)问:这是什么?肚子是什么颜色?象什么?(师贴上) 3、谁来说说鼹鼠在干什么?你怎么知道他在打招呼? 变换鼹鼠的动作问:它在干什么?(挠耳朵、想问题------)变换鼹鼠的动作问:它在干什么?(哭、害羞-----)还可以表示什么意思?你怎么知道的?(看它的手势) 4、教师小结鼹鼠的心情。 5、现在老师做几个动作你们来猜猜是什么意思? 6、我们再来看鼹鼠(变化成侧面)问:现在它在干什么?(走路、逃走------) 7、不同的动作表示不同的意思,我们把许多不同的动作连在一起就可以告诉大家一个有趣的故事,动画片就是这样制作出来的。 二、欣赏动画片 1、老师画了一个关于鼹鼠的动画片,你们想看吗? 2、展示第一幅图:小鼹鼠在干什么?(路上走)发现了什么?(石头、鸡蛋)展示第二幅图:它想对鸡蛋干什么?(拿回家)你怎么知道的?师模仿走路问:它留下了什么? 展示第三幅图:发生什么事?(小鸡出来了)你怎么知道?(头、脚)鼹鼠怎么样?(高兴)想干什么?(摸一摸)展示第四幅图:发生什么事了?(小鸡跑走了)还怎么了?(踢了它一脚)你怎么知道的?(头上有包)还也许怎么了?(摔交了)你怎么知道的?(躺在那里)这个动作还可以表示什么意思?(睡觉、打滚-----) 3、老师设计动画片有意思吗?他的名字叫〈鼹鼠和鸡的故事〉你想设计一个鼹鼠的故事吗?你准备设计鼹鼠和谁的故事呢? 4、鼓励幼儿大胆讲述。 三、幼儿自主设计动画片教师指导,鼓励幼儿设计和别人不一样的动画片展示幼儿作品请幼儿相互讲述自己设计的动画片。 教学反思: 作为教师要善于发现幼儿的不同特点,给予每一位幼儿以激励性的评价,充分挖掘作品中成功的东西,给予积极的肯定,使他们获得成功的体验,感受到手工活动的乐趣,从而增强自信心。 1
Flash动画实例操作步骤: 一、绘图工具的应用例 1.电子贺卡制作步骤 2.长方体的绘制 3.金属质感小球的绘制: 1)新建文件并设置舞台的属性为500*300; 2)打开填充面板,选择放射式渐进色,并设置从左到右四个RGB调节钮RGB 值为:R:255 G:255 B:255 R:255 G:255 B:255 R:0 G:0 B:0 R:203 G:203 B:203 并保存此颜色选择圆形绘图工具,按住SHIFT键在舞台上绘制一个正圆,删除边框线; 3)在调色板的填充色中选2)中的颜色填充 4)移动渐变色的中心点和改变渐变色的形状 5)新建一层 6)用2到4同样的方法在新层上画小球,其位置与第一层重叠,可以第一层锁定。 其设定的渐变色为R:255 G:255 B:255 alpha:0% R:255 G:255 B:255 alpha:63% 二、动画 1.帧并帧动画 1)写字动画(p363的1到8步写“休”字的写字动画) 2.形变动画: 1)本例制作一段物体由一种形状平滑过渡到另一种形状的动画效果(如直线延长 动画)。下面以三角形变圆为例: 1.新建一个文件,在工具箱中选择直线工具,在场景中绘制作一个三角形。 2.单击工具箱中的油漆桶工具,然后单击填充色按钮,选择一种填充色。这 里,我们选择一种渐变填充色来填充三角形。 3.用鼠标分别选中三角形的3条边线,将它们删除,由此得到位于第1帧的 图形。 4.单击第一层的第20帧,然后按F7键,在此插入一个空白关键帧。在工 具箱中选择椭圆工具,单击框线颜色按钮,再单击按钮,将框线设为无色。 单击填充色按钮,选择一种渐变填充色,然后绘制一个带渐变填充色的圆 形。 5.单击选取第1帧,然后单击快速启动工具栏上的实例面板按钮,打开实例 面板。单击帧标签,选择形变下拉列表中的形状变化选项。 2)添加形状提示点的形变动画: 1.P368页的1到8步(大写“T”变大写“H”) 2.折叠动画(可以依据这个动画作翻书动画) a)新建文件并设置背景色为R:132 G:140 B:206 宽:500 高:350。 b)导入背景图片,锁定本层 c)添加一层,绘制矩形名为ABCD,并填充为白色,透明度为30%,外 框线为1.5的白色线条,画折痕线EF。 d)选择图形EFCD按下CTRL+G键进行组合。选择图形ABEF按下 Ctrl+X键,剪切它,新建一层,按Ctrl+Shift+V原地粘贴(注意:EF
