JPAGES分页控件案例


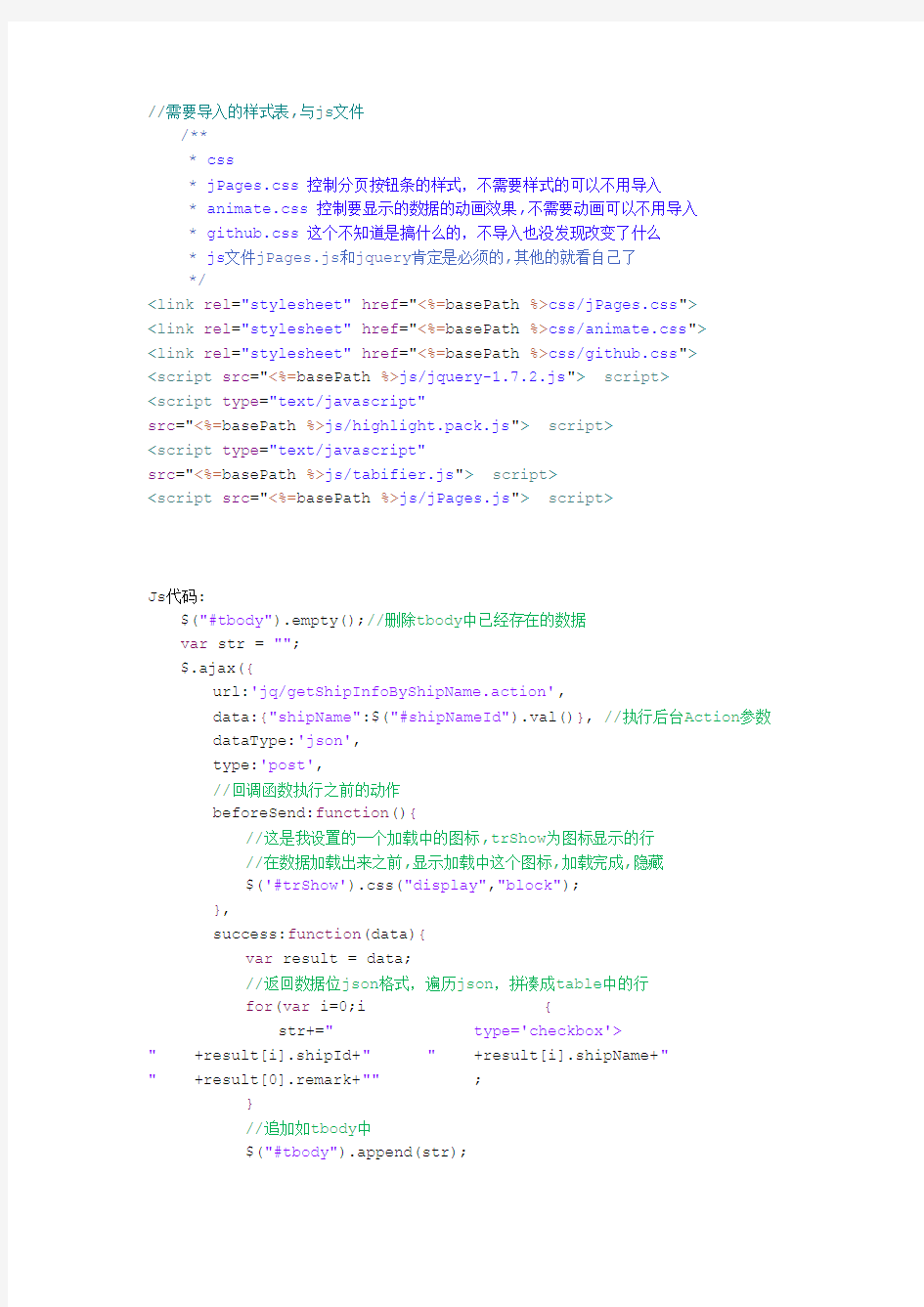
//需要导入的样式表,与js文件
/**
*css
*jPages.css控制分页按钮条的样式,不需要样式的可以不用导入
*animate.css控制要显示的数据的动画效果,不需要动画可以不用导入
*github.css这个不知道是搞什么的,不导入也没发现改变了什么
*js文件jPages.js和jquery肯定是必须的,其他的就看自己了
*/
Js代码:
$("#tbody").empty();//删除tbody中已经存在的数据
var str="";
$.ajax({
url:'jq/getShipInfoByShipName.action',
data:{"shipName":$("#shipNameId").val()},//执行后台Action参数
dataType:'json',
type:'post',
//回调函数执行之前的动作
beforeSend:function(){
//这是我设置的一个加载中的图标,trShow为图标显示的行
//在数据加载出来之前,显示加载中这个图标,加载完成,隐藏
$('#trShow').css("display","block");
},
success:function(data){
var result=data;
//返回数据位json格式,遍历json,拼凑成table中的行
for(var i=0;i str+=""+result[i].shipId+" "+result[i].shipName+" "+result[0].remark+"
}
//追加如tbody中
$("#tbody").append(str);
//执行分页函数,
$(function(){
//设置页数按钮所在的层,
$("div.holder").jPages({
containerID:"tbody",//显示数据所在的块的ID
first:'首页',
last:'尾页',
previous:'上页',
next:'下页',
perPage:12,//每页显示数据为多少行
startPage:1,//起始页
startRange:2,//开始页码为2个
midRange:3,//最多显示几个页码页码,其余用..代替
endRange:2,//结束页码为2个
animation:'wobble',//数据显示的动画效果
keyBrowse:true
});
});
//数据加载完成之后,隐藏加载中这个图标
$('#trShow').css("display","none");
},
error:function(status){
alert('超时');
}
});
Html:
| Check | ID | Name | Remark |
|---|
C#(.net)分页控件源码(已测试)
分页控件的用法 align类: using System; namespace MyPaperControls { ///
DevExpress控件之主题
DevExpress控件之主题 DevExpress控件的主题不仅多种多样,而且非常美观大方,以对完美观念不强的我们绝对是个惊喜,当然了,对于我们的用户也是一个福音,因为他们再对不用抱怨我人软件界面是如何的粗造了。 l 如何打造美丽的界面? l 如何快速的更换漂亮的主题? l 如何快速的使用类似于Offcie2007的操作面板? ...... 本节课程将一一解答,带您进入美轮美奂的DevExpress世界! 1. 如何建造可换主题的窗口程序 当我们打开或新建一个“Windows程序”,系统默认会有一个From,名称为From1。请注意,此时的”Form1”继承的是Windows自带的Form,即”System.Windows.Forms”。而这个Form是不会应用DevExpress的主题样式的。 那么我们怎么样才可以让Form应用这些样式呢? 当我们安装完DevExpress控件包之后,在添加新项窗口中我们会看到多出的几项:如图: 分别是:DevExpress Form v9.1、DevExpress RibbomForm v9.1和DevExpressUsercontrol v9.1,其中“v9.1”是版本号。 当我们在新建“Form”时,选择DevExpress Form为模板,就可以应用DevExpress的漂亮主题了。此时,From继承的是“DevExpress.XtraEditors.XtraForm”。默认情况下,系统主题有:* Caramel * Money Twins * Lilian * The Asphalt World * iMaginary * Black * Blue 这几种主题,具体效果自己写个例子看看吧! 但DevExpress提供了更多的主题,我们如果应用的话,必须添加以下引用: DevExpress..OfficeSkins.v9.1; DevExpress.BonusSkins.v9.1; 除此之外,必须在“Program.cs”文件在添加如下代码: [c-sharp] view plaincopy https://www.360docs.net/doc/2f8639415.html,erSkins.OfficeSkins.Register(); https://www.360docs.net/doc/2f8639415.html,erSkins.BonusSkins.Register(); Application.EnableVisualStyles(); Application.SetCompatibleTextRenderingDefault(false); if (!DevExpress.Skins.SkinManager.AllowFormSkins) DevExpress.Skins.SkinManager.EnableFormSkins(); Application.Run(new frmMain()); 其中“OfficeSkins”中的主题有:
最新房地产开发资料员个人工作总结精选
房地产开发资料员个人工作总结精选
房地产开发资料员个人工作总结 20××年即将过去,新的一年即将到来之际,总结在过去的半年中,自己所做的本职工作,从接手管理监理资料方面上,均有了不同程度的认识和提高。 20××年7月我担任了花园资料员,从前任资料员接手了花园5#6#7#8#楼资料管理工作,在施工阶段对一局、八局和各分包工程资料的形成、积累、组卷和归档进行监督、检查,使施工资料达到完整性、准确性,符合有关要求。 花园在20××年9月分包工程资料和监理资料顺利通过了档案馆预验收和验收达到了合格标准,而且也通过了质检站验收。资料的顺利验收给工程顺利竣工验收奠定了基础。资料的顺利通过是由各个施工单位的全力配合,才取得一定的成绩,但其中也存在一些不足。 在监理部的半年时间里,无论是从监督、检查各施工单位的施工资料,还是做好监理部的监理资料我做到了尽职尽责。作为监理资料员我的主要工作如下: 1、配合各专业监理工程师对各施工单位的工程资料作好严格把关。因为工程资料是真实反映工程项目施工的结果,资料就是在工程建设过程中形成各种形式的信息记录,只有和监理工程师、施工单位资料员全力配合才能完成并做好这项工作。
2、负责监理资料的管理工作,并对监理资料进行收集、整理和归档。监理资料是工程建设过程中,监理进行监控的真实记录,是一项系统工程。它牵涉到监理单位、建设单位、施工单位、设计单位等工程参建单位的实质性工作,是监理工作科学化、规范化、法制化的标志。监理资料反映监理工作水平,是衡量、评定监理工作的重要依据。 3、按照合同约定,在勘察、设计阶段,对勘察、设计文件的形成、积累、组卷和归档。 4、编制会议记录、监理月报,监理月报是监理部在一个月内对工程进展和监理工作的总结,也是各有关部门检查、评定监理部工作的重要依据,因此做好这项工作很重要,也很关键。 5、按照资料规程将列入城建档案馆接收范围的监理资料移交城建档案馆。只有前期各个环节都做好了,才能顺利的移交档案馆,监理工作也就顺利完成。 以上工作的完成也存在着很多不足之处: 1、首先对于施工单位工程资料的报验有一定的松懈,往往施工单位在施工完毕之后才将工程资料上报监理部。工程资料应随工程进度同步收集、整理并按规定移交。
Bootstrap组件功能:路径组件、分页组件、标签组件和徽章组件
https://www.360docs.net/doc/2f8639415.html, Bootstrap组件功能:路径组件、分页组件、标签组件和徽章组件 本节课我们主要学习一下Bootstrap的四个组件功能:路径组件、分页组件、标签组件和徽章组件。 一.路径组件 路径组件也叫做面包屑导航。 //面包屑导航
https://www.360docs.net/doc/2f8639415.html,
资料员工作总结
资料员工作总结 导读:范文资料员工作总结 【范文一:资料员个人工作总结】 通过半年来的学习与工作,工作模式上有了新的突破,工作方式有了较大的改变,现将半年来的工作情况总结如下: 一、加强自身的学习 我深知自己的学识、能力、阅历,工作经验有限,所以就充分利用业余时间,积极学习,不断的拓宽知识,工作总结《资料员半年工作总结》。遇到不懂不会的问题,虚心的向同事请教。在同事、领导的耐心教导、帮助鼓励下,进一步提高自身工作水平。 二、积极工作,圆满完成各项任务 上半年完成工作: 1、合同的归档工作:各项合同的分类整理、统一编号、文件保存。
2、完善了文件的接受、发放、借阅等工作流程。 3、随着各工程的即将竣工,完成了与经营方各项合同的交底工作。 4、参加每月“逢五、逢六、逢十”的建筑会议,并认真做好会议纪要。 5、经过不断学习、不断积累,已具备了一定的办公室工作经验,能够协助办公室主任、公司领导完成日常工作中出现的各类问题。 三、工作中存在的不足 工作中虽然取得了一定成绩,但仍然存在着一些问题和不足。 例如:做事太孩子气,轻率、考虑事情不够全面,对待工作不积极主动。 今后,我要克服这些不足,让自己变的更踏实、稳重,争取工作的主动性、以正确的态度对待各项工作,认真仔细的完成领导交给的任务。并一如既往的继续向各位领导、同事们学习,丰富自己知识、提高工作效率和工作质量。
【范文二:资料员个人年终总结】 时光匆匆流走,转眼已是我XXX担任项目部的资料员的第二个年头。 在项目上我的主要工作是对XXX项目资料的收集整理及管理工作并及时地与公司、监理单位、城改办及各分包单位的沟通联系,认真处理好施工中的变更洽商、监理通知回复及其它相关资料的报验、对监理及其分包单位联系单的收发,及项目的图集、规范发放管理工作。尽可能的配合项目部、监理及各分包单位的工作,为他们提供所需的资料做好工作。现将我的个人年终总结做以下汇报,希望各位领导及同事提出宝贵的意见及建议。 工作情况总结 1、工作方面 及时整理齐全工地资料,收集保存好公司及相关部门下发的文件及会议文件工作,并把原来没有具体整理的文件按类别整理好放入文件夹内,给大家查阅文件提供了方便;做好各类文件、图纸,下发、传阅及传递工作并将文件原件存档,及时作好资料的审查备案工作;
SpringBoot实现分页插件
实现分页插件的具体步骤: 1.导入jar包
DEVEXPRESS 控件学习总结
1、Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。这个控件维护工具条在窗体上的布局,处理用户的行为 (processes an end-user's actions),提供一些定制功能等等。这个控件维护工具条、工具条项、工具条项目录这三者的集合 (It maintains the collections of bars,bar items and bar item categories.)。所以我们可以使用bar manager的一些方法去添加、删除、访问这些工具条元素。 注意:1)一个窗体上只能放置一个bar manager控件。 2)由于BarManager控件与RibbonControl控件可能会彼此冲突,所以不推荐在同一个窗体或用户控件上同时使用工具条和Ribbon控件。 当把BarManager添加到一个窗体或用户控件上后,我们就可以使用上下文菜单(context menus)、bar manager的定制窗口或它的设计器来创建工具条和工具条命令(bar commands)了。 相关控件属性 1.1.2、Toolbars 工具条是一个可视的控件,它用来显示各个项目链接。我们可以在工具条内显示由XtraBars库提供的任意项目链接,比如:按钮(buttons),静态文本(static text),子菜单(submenu)、编辑器(editors)等等。 1.1.3、 Bar Items 为了把多种元素(比如按钮,子菜单,标签,编辑器等)添加到工具条和菜单,我们需要创建合适的bar items。一个bar item是一个实现了特定功能的非可见对象。它定义了一个相应的元素如何显示在屏幕上,并决定了对鼠标单击事件的相应。 我们可以使用bar manager的Customize窗体上的Commands页来创建bar items。为了在逻辑上组织这些item,我们经常将它们分类。该窗体的左侧面板里显示了有效的目录,右侧面板显示了属于当前选中目录的各个bar item。选中一个bar item可以在属性窗口看到其属性。 1.1.4、Popup Menus 使用弹出菜单(popup menus),我们可以在控件上显示上下文选项或命令。弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行相应的操作。使用PopupMenu控件就可以在我们的应用程序中使用弹出菜单。 通过BarManager的“名称”+“上的PopupContenxtMenu”属性绑定PopuMenus控件 注意:
资料员工作总结范文
资料员工作总结范文 资料员工作总结范文篇一 时光流逝,20xx年即将成为过去,20xx的脚步已悄然来临,新的一年意味着新的起点新的机遇新的挑战,回顾20xx年这一年感触颇多,现将工作总结如下: 今年8月份,我刚来到公司工作,担任XXX项目部资料员一职。由于刚参加工作,无论从工作能力方面、人际沟通交往方面、还是从思想方面都存在许多的不足。但在这些方面,公司的领导以及同事们都给了我很好的引导和热情的帮助,让我较快地适应了工作。回顾这段时间的工作,我的确在思想上、学习上、工作上都取得了很大的进步,成长了不少。 经过一段时间的学习我了解到资料员一职主要工作是及时整理齐全施工资料,收集保存好公司下发的文件和做好项目部会议纪要,并把原来没有具体整理的文件按类别整理好放入文件夹内并做好编号;另外做好各类文件、图纸,下发、传阅及传递工作等等琐碎的事儿。 另外通过一段时间的工作学习资料员这个职位也并不像大家讲的那么枯燥无味,在我眼中就像一个时光记录人一样,用图片信息、文字资料等信息记录着的建设过程中的点点滴滴,记录着施工场地面貌的一步步的变化,当看见最初的土地更甚说是荒地变成我们眼中的
一道风景线时内心颇多欣慰。在这个过程中也了解到许多资料的形成过程以及流程。同时也学习到了一些施工过程,了解到了什么是园林景观构筑物、园林铺地、园林给排水等等。 在这工作期间,当然也有很多地方自己马虎出错,记得我犯过最可笑也最粗心的一件事儿是有一次填写一个工程延期说明我把时间20xx年不小心写成20xx0xx年。通过这件事儿让我清楚的认识到做资料员最重要的一点就是一定要细心、细心、再细心。同时这些历也让我不断成熟,在处理各种问题时要考虑得全面,以杜绝同类错误再次发生。 在项目上工作的这段时间,我清醒的认识到自己存在的不足处,基于自身的不足,我将继续以虚心、沉稳、好学、积极来严格要求自己认真履行本职工作、以饱满的精神做好每一项工作,有不懂的问题多向不同专业的同事多学习、请教,尽可能的配合项目部做好资料、克服困难、努力工作、圆满完成工作,为公司的发展尽一份力,让自己成为一名优秀的员工。 最后在此感谢公司给我这个学习的机会,20xx年是全新的一年,也是自我挑战的一年,我将继续以饱满的精神迎接新一年的工作,圆满完成领导交代的任务。 资料员工作总结范文篇二 自进入公司以来,我一直负责林桥社区生活保障房工程项目的资料整理、收集、管理工作,工程资料真实反映工程项目的施工结果,本着各项工作资料先行的原则,严格按照国家标准规范及各类规定,
JPAGES分页控件案例
//需要导入的样式表,与js文件 /** *css *jPages.css控制分页按钮条的样式,不需要样式的可以不用导入 *animate.css控制要显示的数据的动画效果,不需要动画可以不用导入 *github.css这个不知道是搞什么的,不导入也没发现改变了什么 *js文件jPages.js和jquery肯定是必须的,其他的就看自己了 */ Js代码: $("#tbody").empty();//删除tbody中已经存在的数据 var str=""; $.ajax({ url:'jq/getShipInfoByShipName.action', data:{"shipName":$("#shipNameId").val()},//执行后台Action参数 dataType:'json', type:'post', //回调函数执行之前的动作 beforeSend:function(){ //这是我设置的一个加载中的图标,trShow为图标显示的行 //在数据加载出来之前,显示加载中这个图标,加载完成,隐藏 $('#trShow').css("display","block"); }, success:function(data){ var result=data; //返回数据位json格式,遍历json,拼凑成table中的行 for(var i=0;i"+result[i].shipName+" "+result[0].remark+" "; } //追加如tbody中 $("#tbody").append(str);
最新资料员5篇年终个人工作总结范文2019
最新资料员5篇年终个人工作总结范文2019 眼看时间的流逝,转眼就又到了年终之际,回顾过去一年的工作历程,对自己这一年的工作做下总结吧。。 资料员年终个人工作总结范文20**月日来到公司任合约部资料员一职已个月有余,在这辞旧迎新之际,本着回顾过去,总结经验,找出不足,丰富自己,能更好的做好本职工作,针对过去的工作情况做具体总结如下: 在公司任职期间我所担任的是合约部资料员一职,主要的工作大体分为文件整理、文件的审批程序、配合公司各部门工作及部分供货的结算这几个部分,具体情况: 一、文件整理 1、合同:对于合约部来说整理合同是最主要的工作之一,在我刚到公司的时候就已经有相关的合同台账以及合同档案,但是还不够系统和明确,不能做到让人一目了然,为此我在部门经理以及同事的帮助指导下,对合约部的所有合同进行了系统且全面的编号,并按年份分类进行文件归档。 电子台账也相应的进行了添加项,除合同本身所有的基本内容,还加入了一部分能使台账更为丰富的对整个合同及工程更为详细的描述。现合约部存档的合同答题分为个项目:、、。部分从20**到20**末共有份合同;项目现有份合同;现有份合同;总体合约部合同部分共存档份合同。整个中作内容虽然不是很繁重但是比较耗时间,不过也正因如此在合同台账整理过程中也使得我对项目、项目以及项目有了初步的认识和了解,这也对我以后的工作起到了很大的帮助作用
2、现场签证单:现场签证是在施工过程中遇到问题时,由于报批需要时间,所以在施工现场由现场负责人当场审批的一个过程。是指发、承包双方现场代表(或其委托人)就施工过程中涉及的责任事件所作的签认证明。属于由承包人根据承包合同约定而提出的关于零星用工量、零星用机械量、设计变更或工程洽商所引致返工量、合同外新增零星工程量的确认。 是由乙方上报给甲方项目部,再由项目部资料员交给合约部资料员,现场签证单接到后首先要上报合约经理,由经理统一分配给相应的预结算员进行相应的审核,然后再回馈到合约部资料员手中,再由合约部资料员回发到项目部及监理手中,合约部留下一份作为备档。起初的现场签证并没有完整的台账和明确的文件分类,为了方便日后的顺利工作,在经理和同事的帮助下将现场签证单进行了文件的分类和电子台账的录入,起初为了工程方面统计方便就将现场签证单按施工部位分类,后期由于大部分施工单位要进行结算所以又把原本按施工部位分类的文件及台账改为按施工单位分类,并对施工单位上报金额进行初步统计。截至目前合约部存有的项目现场签证,共家单位及个人;项目现场签证份,共家单位。 3、结算定案资料:结算资料一般分为两大类,一是建设施工方面的结算资料由施工单位按照规定的格式及内容制作并上报给工程部,再由工程部交给合约部,;二是材料供货方面的结算资料由乙方供货单位直接按照规定的格式及内容制作并上报给合约部,最后由合约部统一整理、装订,并由部门经理统一分配到相应的预结算员手中,审计完成后将结算定案表下发到相关部门并录入电子台账。 结算资料一共分为总分包单位、零星工程、材料供应商三个部分,其中总包、分包单位结算竣工资料清单包括:预、结算员委托书;工程结算汇总表;施工单位上报结算书;工程量计算底稿;现场签证单(原件);设计变更单(原件);会议备忘录(约谈记录);价格确认单;甲供料清算资料;项目竣工验收单;施工工期确认单;正式的竣工图纸;合同文本;其他结算相关资料;扣款单等资料。零星工程结算竣工资料清单包括:结算书;零星工程委托单;零星工程竣工验收单;零星工程结算汇总表;零星采购履约后评估表;其他结算相关资料。 材料供应商结算竣工资料清单包括:结算书;结算申请;合同文本;收货汇总单;四方验收单;会议备忘录(约谈记录);价格确认单;履约后评估表,如有绩效改进要求,附绩效改进反馈及其他相关资料。合约部资料员的
GridView控件自定义分页详解
GridView控件自定义分页详解 在这里我们将用一个隐藏字段来保存这个PageIndex,即当前页码.当点击上一页时,将它的值减一,知道为0,要注意的一点这里的第一页页码是0而不是1.下面看看代码,然后我们再分析分析! 1
资料员工作总结范文【三篇】
资料员工作总结范文【三篇】 一、增强自身的学习 我深知自己的学识、水平、阅历,工作经验有限,所以就充分 利用业余时间,积极学习,持续的拓宽知识,工作总结《资料员半年 工作总结》。遇到不懂不会的问题,虚心的向同事请教。在同事、领 导的耐心教导、协助鼓励下,进一步提升自身工作水平。 二、积极工作,圆满完成各项任务 上半年完成工作: 1、合同的归档工作:各项合同的分类整理、统一编号、文件保存。 2、完善了文件的接受、发放、借阅等工作流程。 3、随着各工程的即将竣工,完成了与经营方各项合同的交底工作。 4、参加每月“逢五、逢六、逢十”的建筑会议,并认真做好会 议纪要。 5、经过持续学习、持续积累,已具备了一定的办公室工作经验,能够协助办公室主任、公司领导完成日常工作中出现的各类问题。 三、工作中存有的不足 工作中虽然取得了一定成绩,但仍然存有着一些问题和不足。 例如:做事太孩子气,轻率、考虑事情不够全面,对待工作不 积极主动。 今后,我要克服这些不足,让自己变的更踏实、稳重,争取工 作的主动性、以准确的态度对待各项工作,认真仔细的完成领导交给
的任务。并一如既往的继续向各位领导、同事们学习,丰富自己知识、提升工作效率和工作质量。 新年伊始,总结即将过去的xx年,从刚开始整理工程养护部和 档案室的资料时的不娴熟,到如今的得心应手,这与部门领导的准确 引导和同事的热情协助是分不开的。 记得刚来公司,还曾为不知如何与同事领导相处、如何展开工 作而苦恼,然经过近半年时间的工作和学习,我发现起初所担忧的都 是多余的。公司宽松融洽的工作氛围、团结向上的企业文化和同事之 间互帮互助的热情,让我很快融入了江珠这个大家庭,也给了我更高 的工作热忱。 在工程部的近半年时间里,我尽心尽力地做好本职工作。本年 度我的主要工作及总结如下: 一、收集整理工程部本部门所产生的资料 1、负责收集本部门文件和资料的发放、回收、借阅、传阅工作。每天收到的文件性资料都做到在当天内处理完善,其他资料在没有特 殊的情况下都在一到两天内处理完善,需扫描的资料都即时送往相关 人员处实行扫描上传,无资料积压情况。无论是对公司内部部门之间 还是对施工单位之间的资料都建立了详细的登记台帐。 2、负责养护资料的接收与跟踪返还。在养护资料整理方面,建 立了详细的接收与返还台帐(手写与电子版两种)。养护资料的整理归 档工作比较滞后,因为工程养护申请表需要走网上审批程序,较缓慢,有的工程养护申请表上报已有好几个月了(编号为yh20xx-0061的工程 养护申请表上报的时间为20xx.07.10),到当前为止网上审批流程还未走完,影响了工程养护的验收以及资料的归档(详见附表)。 3、由本部门所产生的资料按收文、发文、工程养护申请表、工 程养护验收表、工程养护通知单、工程养护废料交接表、都设立了专
winform中DataGridView实现分页功能
winform中DataGridView实现分页功能 在winform的设计中,要实现对DataGridView控件的分页功能,需要两个控件:BindingSource、BindingNavigator,根据需求可对BindingNavigator进行自由的扩展,下图的示例则是根据一般需求对分页功能的实现。红色区域是对BindingNavigator控件扩展后的效果。 具体实现过程: //窗体构造方法中定义分页所需变量: int pageSize = 0; //每页显示行数 int nMax = 0; //总记录数 int pageCount = 0; //页数=总记录数/每页显示行数 int pageCurrent = 0; //当前页号 int nCurrent = 0; //当前记录行 DataTable dtInfo = new DataTable(); //存取查询数据结果 //分页功能实现
public void InitDataSet() { //判断每页显示记录数是否为空,在初始话窗体时为真 if (txtRecordNumOfPage.Text.Trim() == "") { try { //pageSize = Convert.ToInt16(ConfigurationManager.AppSettings["PageSize"]); //设置页面行数 //读取配置文件中设置的每页显示条数 string szConfigFileName = Application.ExecutablePath + ".config"; XmlDocument doc = new XmlDocument(); doc.Load(szConfigFileName); XmlNode root = doc.SelectSingleNode("configuration"); XmlNode node = root.SelectSingleNode("appSettings/add[@key='PageSize']"); XmlElement el = node as XmlElement; pageSize = Convert.ToUInt16(el.GetAttribute("value")); } catch { } if (pageSize == 0) {
DevExpress控件的GridControl控件小结
目录 1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。 (2) 2. 使单元格不可编辑。 (2) 3. 没有下拉滚动条事件怎么办? (2) 4. 获取选定行,指定列单元格的内容 (2) 5. 去除"Drag a Column Header Here To Group by that Column" (3) 6. 在gridcontrol中添加checkbox复选框 (3) 7. 单元格合并问题 (4) 8. gridView 奇行与偶行交替变色 (4) 9. girdView在第一列显示行号 (4) 10. 选中某列进行排序时,如何让该列高亮显示 (5) 11. XtraGrid冻结列 (5)
(由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。 现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。 解决: gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。 2.使单元格不可编辑。 gridcontrol -->gridview -->OptionsBehavior -->Editable=false 3.没有下拉滚动条事件怎么办? 现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求. TopRowChanged事件. 4.获取选定行,指定列单元格的内容 private string GetSelectOID() { int[] pRows = this.gridView1.GetSelectedRows(); if (pRows.GetLength(0) > 0) return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString (); else return null; } //mOIDFiledName为要获取列的列名
房地产公司资料员工作总结、工作报告
个人工作总结及述职报告 2015年4月我进入恒大工作,担任资料员一职。在这期间对工程部中的工程资料与图纸进行整理与分类装盒,对施工和监理单位工程资料的形成、积累、归档进行监督、检查,使工程资料达到完整性、准确性,符合有关要求。 。 工程部:** 负责部门工程档案管理工作,2、负责督促各项目部做好日常文书、工程档案的收集、积累和归档工作;3、负责部门工程档案收集、整理、建立目录索引、归档工作,按公司档案管理相关制度及时提供利用; 4、负责组织对部门工程档案的鉴定、保管、调阅、移交、销毁工作; 5、负责部门工程档案预验收及工程档案移交工作; 6、协助项目经理办理工程各项验收资料收集、归档工作; 7、负责员工调动、离职时工程建设相关储备资料移交的监交工作; 8、负责部门工程相关书刊、规范等工具书的保管、借阅登记工作; 9、负责部门内外文件、信息、资料的收发、登记及待办文件的传递、催办工作;10、负责各项目部上报的请示、报告、通知等相关工程信息资料登记、呈批,并将已审批的文件分送到相关部门;11、负责部门资产(固定资产与低值易耗品)的申报、领用、保管、借用登记工作;12、负责部门早会纪录;13、负责部门员工考勤统计及考勤相关资料的汇总上报工作;15、完成领导交办的其他工作。 1、配合各专业工程师对施工单位的工程资料做好严格把关,资料就是在工程建设过程中形成的各种形式的信息记录,只有和专业工程师、施工单位资料员、监理单位全力配合才能完成并做好这项工作。资料的整理、收集是一个逐渐积累的过程,要确保资料的真实与完整,为工程验收提供及时、有效、适用的资料。 2、对前期的地质勘察、施工图设计形成的文件,进行积累、组卷、归档。 3、负责施工现场会议的记录工作,做到真实、有效的记录,整理出会议纪要,经各参加单位会签后下发。 4、负责工程部与各参建单位往来文件、联系函件、施工图纸的收发,做好记录,建册存档。 5、负责工程重要施工部位的影像资料拍摄,进行整理、归档。以便日后查阅及工程结算之用。 以上是我在工程部近半年的主要工作,其中也有些不足之处: 对于施工单位工程资料报验的监督有一定的松懈,开工初期施工单位不重视工程资料的编制,往往某一分项工程已施工完毕才将工程资料上报,存在拖延、滞后等现象。工程资料应随施工进度同步收集、整理并按规定移交。在今后的工作中,我将严格要求施工单位做好工程资料的编制与报验工作,保证工程资料的真实、有效、完整,为工程的顺利验收奠定基础。
js多功能分页组件layPage使用方法详解
这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文的主要目的就是为大家分享layPage 多功能的js分页组件具体操作方法,供大家参考,具体内容如下 php 部分 function index(){ header('Content-Type:text/html;charset=utf-8'); // 获取当前页码,默认第一页,设置每页默认显示条数 $nowpage = I('get.page', 1, 'intval'); $limits = 8; // 获取总条数 $count = M('Article') -> where(array('status'=>array('egt', 0))) -> count(); // 计算总页面 $allpage = ceil($count / $limits); $allpage = intval($allpage); $lists = M('Article') -> where(array('status'=>array('egt', 0))) -> page($nowpage, $limits) // page 方法分页 -> order('createtime desc') -> select(); // 跳转分页输出 $this -> assign('lists', $lists); $this -> assign('allpage', $allpage); $this -> assign('nowpage', $nowpage); $this->display(); /* // ajax 分页输出 $info = array('lists'=>$lists,'allpage'=>$allpage,'nowpage'=>$nowpage); $this->ajaxReturn($info,'json'); */ } js 中laypage(新版本) 跳转分页 // 分页 laypage({ cont: 'show_pages', // 分页容器 pages: "{$allpage}", // 总页数 skip: true, //是否开启跳页 curr: function(){ var page = "{$nowpage}"; // 当前页(后台获取到的) return page ? page : 1; // 返回当前页码值 }(), jump: function(e, first){ //触发分页后的回调(单击页码后) if(!first){ //一定要加此判断,否则初始时会无限刷新

